Tipo de pregunta arrastrar y soltar sobre imagen
- Gestionando preguntas
- Comportamientos de preguntas
- Permisos de pregunta
- Tipos de preguntas
- Arrastrar y soltar al texto
- Arrastrar y soltar marcadores
- Arrastrar y soltar sobre imagen
- Calculada
- Calculada simple
- Calculada de opción múltiple
- Descripción
- Ensayo
- Relacionar columnas
- Respuestas incrustadas (Cloze)
- Opción Múltiple
- Ordenamiento
- Numérica
- Respuesta corta
- Relacionar columnas de respuesta corta aleatoria
- Seleccionar palabras faltantes
- Verdadero/Falso
- Preguntas de terceros
- Preguntas FAQ
Vea también:
¡Nueva característica
en Moodle 3.0!
Un tipo de pregunta en donde los estudiantes arrastran palabras, imágenes o ambas desde una lista y las sueltan dentro de huecos pre-definidos sobre de una imagen base. Este es un tipo de pregunta creado y mantenido por la Universidad Abierta del Reino Unido ( Open University ) que será parte del núcleo de Moodle a partir de Moodle 3.0) y como plugin adicional está disponible para Moodle 2.1 a 2.9 en el Moodle plugins database. Al momento de escribir esta documentación, este plugin ya había sido traducido al Español de México, pero no al Español internacional.
Esta página necesita actualizarse con la información existente en la documentación vigente/moderna/actualizada en el idioma inglés original para Moodle. Se le sugiere al lector que consulte la página original en idioma inglés cuyo enlace está al fondo de esta página. y que, por favor, actualice esta información y quite la plantilla {{Actualizar}} cuando haya terminado. (otras páginas pendientes de actualizar)
Como crear una pregunta
- Dele a la pregunta un nombre descriptivo, que le ayude a encontrarla dentro del Banco de preguntas. (los estudiantes no verán el nombre
- Añada la pregunta al Editor de texto, usando cualquier formato que desee.
- En la sección para Previsualizar, haga click en el botón de la imagen de fondo para subir una imagen. Las imágenes más grandes se mostrarán a una resolución máxima de 600 x 400 pixeles. Su imagen entonces se mostrará debajo de la caja para subir imagen.
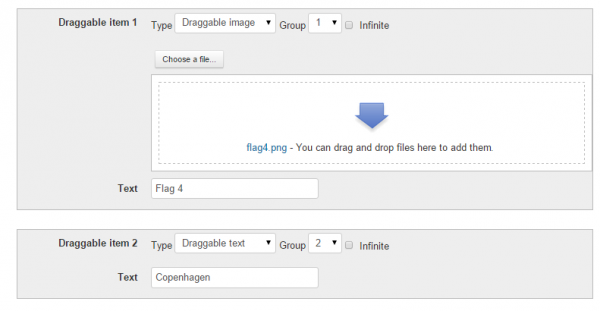
- En la sección de Ítems arrastrables, Usted peude subir imágenes si deja el tipo como 'imagen arrastrable' o Usted puede escribir palabras si cambia el tipo a 'texto arrastrable'. Usted puede tener una mezcla de imágenes y texto.
- En la swección de Zonas-de-descarga, Usted puede elegir cuales ítems van a cual zona.
- Entonces Usted puede posicionar los ítems por encima de la imagen del fondo y esto añadir´´a sus coordenadas correspondientes.
- Nota:(1) Las imágenes arrastrables no pueden ser mayores de 150 x 100 pixeles. Si fueran más grandes, serán escaladas al momento de importarse. Recuerde añadir también un pequeño texto descriptivo.
- Nota (2) Usted puede formatear el texto arrastrable usando <sub>, <sup>, <b>, <i>, <em>, <strong> y <br/>
- Nota (3) Las opciones que estén dentro del mismo grupo están codificadas por color y solamente pueden soltarse dentro de una zona para soltar del color correspondiente. Las opciones que estén marcadas como 'infinito' pueden usarse en múltiples lugares.
Ejemplo uno
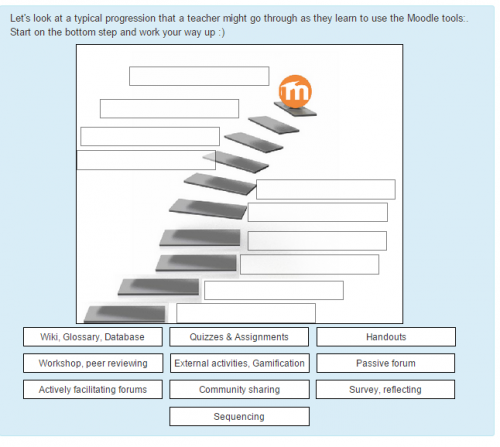
Basados en la documentación de Moodle acerca de Pedagogía, los participantes deben 'Subir la escalera de Moodle' al ordenar las etapas en el uso de Moodle como profesor.
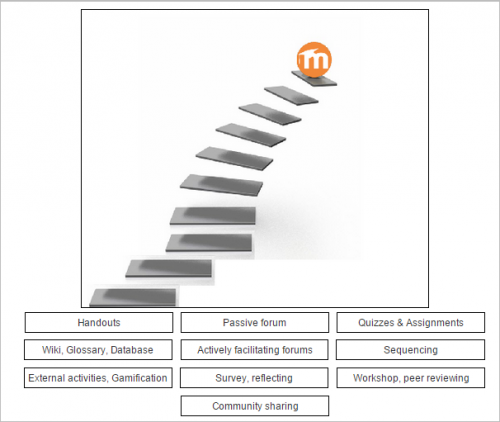
En la sección de Vista previa, se sube una imagen básica de una escalera con escalones
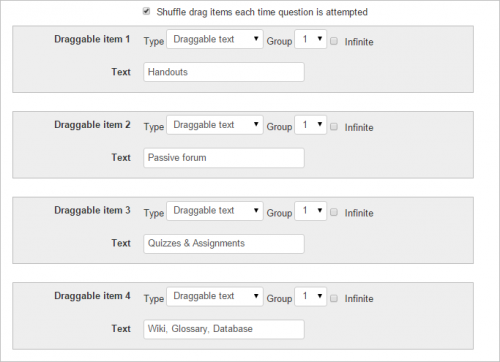
En la sección de Ítems arrastrables, el 'typo' se selecciona como 'texto arrastrable' y se añade el texto de cada etapa. (En este ejemplo no se usan Grupos ni configuraciones infinitas)
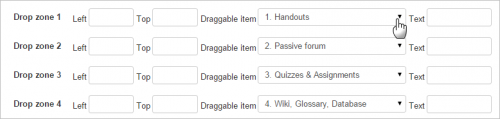
En la sección de Zonas de descarga, se elige dentro del menú desplegable un ítem de entre las opciones previamente añadidas:
Entonces aparecerán estos textos debajo de la imagen del fondo:
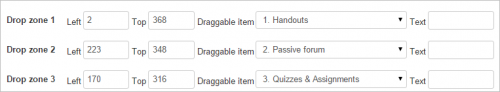
Las cajas de texto son arrastradas hasta sus posiciones correctas sbre d ela imagen (los escalones de la escalera). Esto añadirá entonces automáticamente las coordenadas a a la sección de Zonas de descarga:
Se completan las otras configuraciones (vea debajo) y se guarda la pregunta.
Los participantes deberán de arrastrar las etapas de Moodle al los escalón correcto:
Ejemplo dos
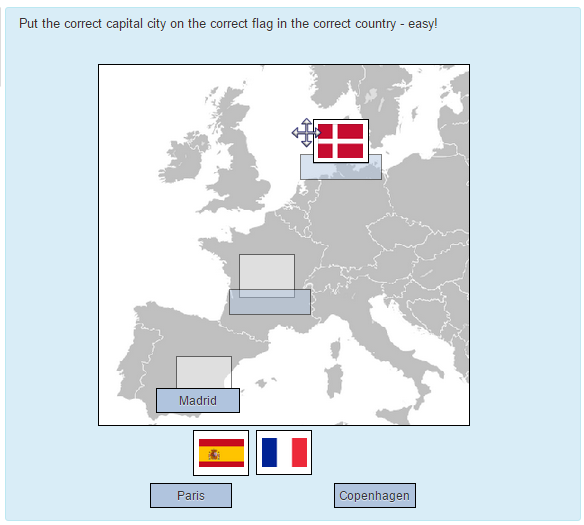
Participants must add the correct country flag and capital city onto a map of Europe.
This question has images as well as text and makes use of the Groups feature.
In the Preview section, a basic map of Europe is uploaded.
In the *In the Draggable items section, the capital cities are added as the type 'draggable text' and the flags are added as the type "draggable image"
All draggable images (the flags) are in Group 1 and all draggable text items (the capital cities) are in Group 2.
In the Drop zones section, an item from the previously added options is chosen from the drop down. The Group 1 boxes will display in a different colour from the Group 2 boxes.
When the boxes are dragged to their appropriate places on the background image, the coordinates in the Drop zones section are updated automatically.
Other settings are completed (see below) and the question is saved.
Accesibilidad
Drag and drop questions are keyboard accessible. Use the <tab> key to move between the drop zones and the <space> key to cycle around the possible choices for each drop zone.
Puntuación
All gaps are weighted identically. Only drop zones that are filled correctly gain marks. There is no negative marking of drop zones that are filled incorrectly.
Whether or not Combined feedback is shown to students is governed by the Specific feedback setting on the iCMA definition form.
Penalty for each incorrect try: The available mark is reduced by the penalty for second and subsequent tries. In the example above a correct answer at the second try will score 0.6666667 of the available marks and a correct answer at the third try will score 0.3333334 of the available marks.
If the question is used in 'interactive with multiple tries' behaviour the marking is modified as follows:
- The mark is reduced for each try by the penalty factor.
- Allowance is made for when a correct choice is first chosen providing it remains chosen in subsequent tries.
Hint: You can complete as many of these boxes as you wish. If you wish to give the student three tries at a question you will need to provide two hints. At runtime when the hints are exhausted the question will finish and the student will be given the general feedback and the question score will be calculated.
Clear incorrect responses: When ‘Try again’ is clicked incorrect choices are cleared.
Show the number of correct responses: Include in the feedback a statement of how many choices are correct.
Vea también
- The original documentation page at the Open University site.
- 28/Tipo de pregunta arrastrar y soltar sobre imagen con la versión anterior de esta página