Diferencia entre revisiones de «Tipo de pregunta arrastrar y soltar sobre imagen»
- Gestionando preguntas
- Comportamientos de preguntas
- Permisos de pregunta
- Tipos de preguntas
- Arrastrar y soltar al texto
- Arrastrar y soltar marcadores
- Arrastrar y soltar sobre imagen
- Calculada
- Calculada simple
- Calculada de opción múltiple
- Descripción
- Ensayo
- Relacionar columnas
- Respuestas incrustadas (Cloze)
- Opción Múltiple
- Ordenamiento
- Numérica
- Respuesta corta
- Relacionar columnas de respuesta corta aleatoria
- Seleccionar palabras faltantes
- Verdadero/Falso
- Preguntas de terceros
- Preguntas FAQ
Vea también:
(tidy up) |
(copied from 3.4) |
||
| (No se muestran 16 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{Preguntas}} | {{Preguntas}} | ||
{{Nuevas características de Moodle 3.0}} | |||
Un tipo de pregunta en donde los estudiantes arrastran palabras, imágenes o ambas desde una lista y las sueltan dentro de huecos pre-definidos sobre de una imagen base. | |||
{{Nota|Este es un tipo de pregunta creado y mantenido por la Universidad Abierta del Reino Unido que es parte del núcleo de Moodle a partir de Moodle 3.0 y como plugin adicional está disponible para Moodle 2.1 a 2.9 en el Moodle plugins database.}} | |||
{{Falta es|febrero 2016}} | |||
==Como crear una pregunta== | ==Como crear una pregunta== | ||
Dele a la pregunta un nombre descriptivo, que le ayude a encontrarla dentro del [[Banco de preguntas]]. (los estudiantes no verán el nombre. | Dele a la pregunta un nombre descriptivo, que le ayude a encontrarla dentro del [[Banco de preguntas]]. (los estudiantes no verán el nombre. | ||
| Línea 18: | Línea 19: | ||
Nota:(1) Las imágenes arrastrables no pueden ser mayores de 150 x 100 pixeles. Si fueran más grandes, serán escaladas al momento de importarse. Recuerde añadir también un pequeño texto descriptivo. | Nota:(1) Las imágenes arrastrables no pueden ser mayores de 150 x 100 pixeles. Si fueran más grandes, serán escaladas al momento de importarse. Recuerde añadir también un pequeño texto descriptivo. Si cambia de opinión respecto a una imagen, simplemente suba otra imagen diferente para remplazarla. | ||
| Línea 24: | Línea 25: | ||
Nota (3) Las opciones que estén dentro del mismo grupo están codificadas por color y solamente pueden soltarse dentro de una zona para soltar del color correspondiente. Las opciones que estén marcadas como ' | Nota (3) Las opciones que estén dentro del mismo grupo están codificadas por color y solamente pueden soltarse dentro de una zona para soltar del color correspondiente. Las opciones que estén marcadas como 'Ilimitado' pueden usarse en múltiples lugares. | ||
===Ejemplo uno=== | ===Ejemplo uno=== | ||
| Línea 31: | Línea 32: | ||
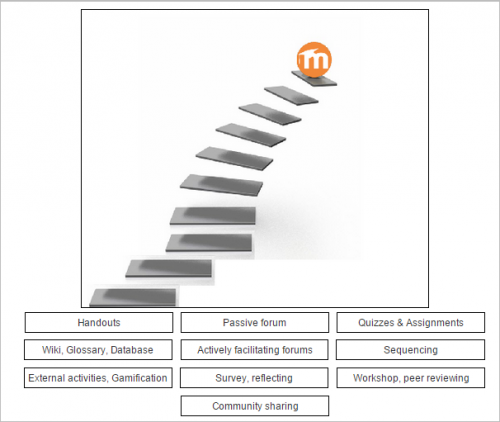
En la sección de '''Vista previa''', se sube una imagen básica de una escalera con escalones | En la sección de '''Vista previa''', se sube una imagen básica de una escalera con escalones | ||
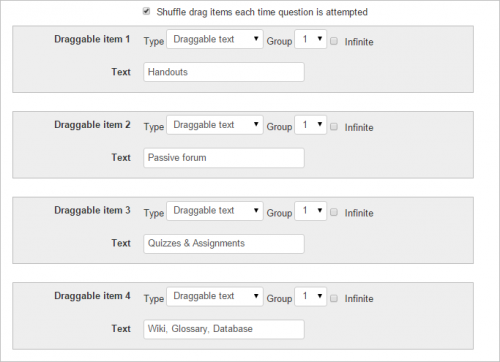
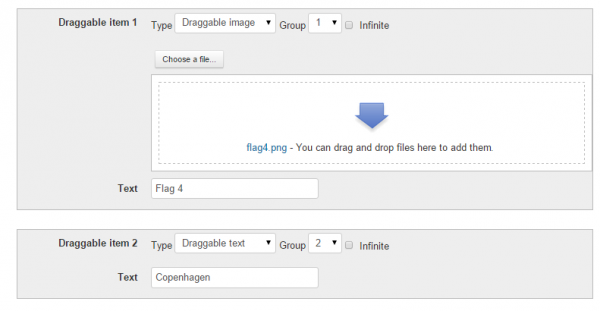
En la sección de '''Ítems arrastrables''', el 'typo' se selecciona como 'texto arrastrable' y se añade el texto de cada etapa. (En este ejemplo no se usan Grupos ni configuraciones | En la sección de '''Ítems arrastrables''', el 'typo' se selecciona como 'texto arrastrable' y se añade el texto de cada etapa. (En este ejemplo no se usan Grupos ni configuraciones ilimitadas) | ||
[[File:imagedragdropdraggabletext.png|thumb|center|500px]] | [[File:imagedragdropdraggabletext.png|thumb|center|500px]] | ||
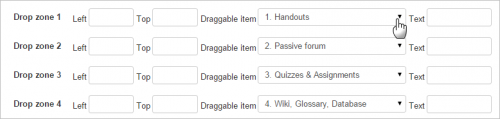
En la sección de '''Zonas de descarga''', se elige dentro del menú desplegable un ítem de entre las opciones previamente añadidas: | En la sección de '''Zonas de descarga''', se elige dentro del menú desplegable un ítem de entre las opciones previamente añadidas: | ||
| Línea 56: | Línea 57: | ||
[[File:dragtextimageflags.png|thumb|center|600px]] | [[File:dragtextimageflags.png|thumb|center|600px]] | ||
Todas las imágenes arrastrables (las banderas) están en el Grupo 1 y todos los ítems de texto arrastrables (las ciudades capitales) | Todas las imágenes arrastrables (las banderas) están en el Grupo 1 y todos los ítems de texto arrastrables (las ciudades capitales) están en el Grupo 2. | ||
En la sección de '''Zonas de descarga''', se elige dentro del menú desplegable un ítem | En la sección de '''Zonas de descarga''', se elige dentro del menú desplegable un ítem entre las opciones añadidas previamente. Las cajas del Grupo 1 se mostrarán en un color diferente de las cajas del grupo 2. | ||
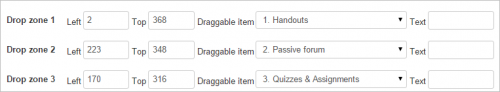
Cuando las cajas sean arrastradas a sus lugares apropiados sobre de la imagen del fondo, las coordenadas en la sección de Zonas de descarga son actualizadas automáticamente. | Cuando las cajas sean arrastradas a sus lugares apropiados sobre de la imagen del fondo, las coordenadas en la sección de Zonas de descarga son actualizadas automáticamente. | ||
| Línea 66: | Línea 67: | ||
[[File:dragddropimageflagcity.png]] | [[File:dragddropimageflagcity.png]] | ||
==Puntaje y retroalimentación== | |||
Todos los huecos son ponderados idénticamente. Solamente las zonas de descarga que sean llenadas correctmente obtendrán puntos. No hay puntaje negativo para marcar zonas de descarga que sean llenadas incorrectamente. | |||
Si se les muestra o no la Retroalimentación combinada a estudiantes está gobernado por la configuración de retroalimentación específica en el formato de configuraciones del examen. | |||
'''Castigo para cada intento incorrecto''': El puntaje disponible es reducido por el factor de penalización para el segundo intento y los subsecuentes. en el ejemplo superior una respuesta correcta al segundo intento puntuará 0.6666667 de la puntuación disponible y una respuesta correcta al tercer intento puntuará 0.3333334 de los puntos disponibles. | |||
Si la pregunta es usada en el comportamiento de 'interactivo con intentos múltiples' la puntuación es modificada como sigue: | |||
# La puntuación es reducida en cada intento por el factor de de penalización. | |||
# Está contemplando que cuando se elige primeramente una respuesta correcta se conserve, siempre y cuando permanezca seleccionada en los intentos subsecuentes | |||
'''Pista''': Usted puede completar cuantas cajas de éstas desee. Si Usted quiere darle al estudiante tres intentos para una pregunta deberá de proporcionar dos pistas. Al momento de ejecutarse, cuando se agoten las pistas la pregunta terminará y al estudiante se le dará la retroalimentación general y se calculará la puntuación de la pregunta. | |||
'''Borrar respuestas incorrectas''': Cuando se haga click sobre de ‘Intentar nuevamente’ se borrarán las respuestas incorrectas. | |||
'''Mostrar el número de respuestas correctas''': Incluye en la retroalimentación uan oración acerca de cuantas opciones están correctas. | |||
===Accesibilidad=== | ===Accesibilidad=== | ||
| Línea 72: | Línea 92: | ||
== | ==Cambiar las dimensiones de las imágenes== | ||
[https://moodle.org/mod/forum/discuss.php?d=358512 De acuerdo al autor del plugin], Usted puede cambiar fácilmente las dimensiones máximas de una imagen en este tipo de pregunta al cambiar [https://github.com/moodle/moodle/blob/MOODLE_33_STABLE/question/type/ddimageortext/questiontype.php#L30 estas] y [https://github.com/moodle/moodle/blob/MOODLE_33_STABLE/question/type/ddmarker/questiontype.php#L31 estas otras] constantes en el código en su servidor: | |||
define('QTYPE_DDIMAGEORTEXT_BGIMAGE_MAXWIDTH', 600); | |||
define('QTYPE_DDIMAGEORTEXT_BGIMAGE_MAXHEIGHT', 400); | |||
define('QTYPE_DDIMAGEORTEXT_DRAGIMAGE_MAXWIDTH', 150); | |||
define('QTYPE_DDIMAGEORTEXT_DRAGIMAGE_MAXHEIGHT', 100); | |||
define('QTYPE_DDMARKER_BGIMAGE_MAXWIDTH', 600); | |||
define('QTYPE_DDMARKER_BGIMAGE_MAXHEIGHT', 400); | |||
==Ejemplo (músculos en anatomía)== | |||
* [https://moodle.org/mod/forum/discuss.php?d=358512 Anatomy drag and drop into image] ejemplo en un hilo de foro en idioma inglés: | |||
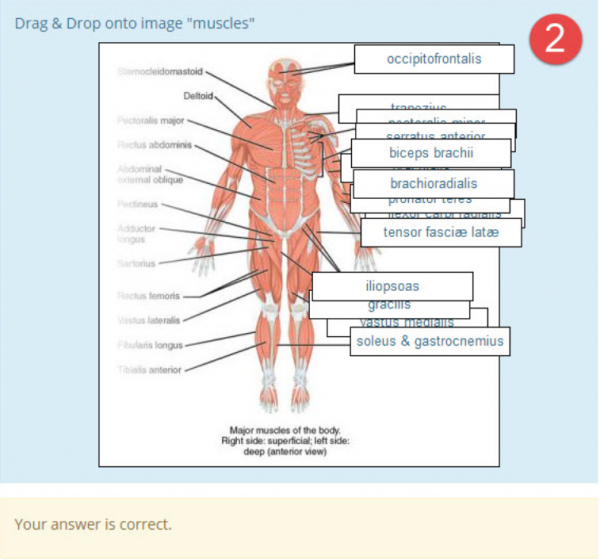
** Las preguntas originalmente diseñadas (1 and 2) se veían feas: | |||
[[File:DDinto_image_anatomy_muscles_example1.png|600px]] | |||
[[File:DDinto_image_anatomy_muscles_example2.png|600px]] | |||
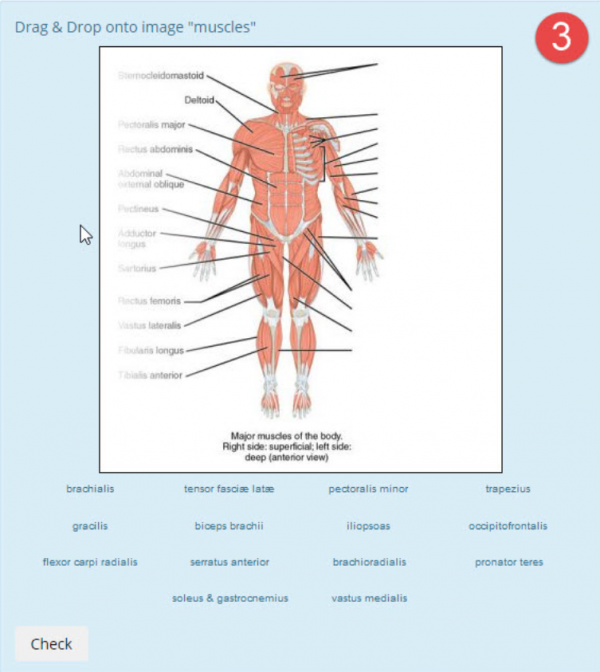
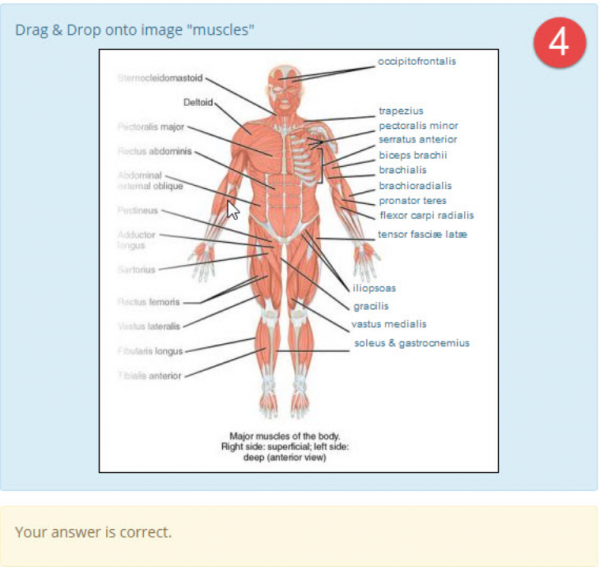
** Las nuevas preguntas (3 and 4) que usan código CSS adicional, se ven lindas y funcionan perfectamente: | |||
[[File:DDinto_image_anatomy_muscles_example3.png|600px]] | |||
[[File:DDinto_image_anatomy_muscles_example4.png|600px]] | |||
**Para lograr que los marcadores del texto se vean más similares a los marcadores convencionales de diagramas científicos, el autor (Joseph Rézeau) ha añadido unas cuantas reglas [https://docs.moodle.org/dev/CSS CSS] en el sitio local en Administración / Apariencia / HTML adicional / CSS cuando se abre BODY, de la manera siguiente: | |||
<code css> | |||
<style type="text/css"> | |||
.que.ddimageortext .dropzone { | |||
border: none; | |||
background-color:transparent; | |||
} | |||
.que.ddimageortext .drag, form.mform fieldset#id_previewareaheader .drag { | |||
border: none; | |||
background-color:transparent; | |||
} | |||
.que.ddimageortext div.dragitems div.draghome, | |||
.que.ddimageortext div.dragitems div.drag, | |||
form.mform fieldset#id_previewareaheader div.draghome, | |||
form.mform fieldset#id_previewareaheader div.drag { | |||
font: 10px/1.231 arial, helvetica, clean, sans-serif; | |||
} | |||
</style> | |||
</code> | |||
** Para lograr que las respuestas correctas permanezcan en posición, Usted tiene que hacer lo siguiente: Al editar la pregunta de arrastrar y soltar, vaya a la sección sobre Intentos múltiples y debajo de las opciones para Pista 1 active la casilla para Opciones limpiar incorrectas. | |||
==Vea también== | ==Vea también== | ||
* | * La [http://www.open.edu/openlearnworks/mod/oucontent/view.php?id=52747§ion=2.3.2 página original en idioma inglés de documentación] en el sitio de la Open University. | ||
* [[28/Tipo de pregunta arrastrar y soltar sobre imagen]] con la versión anterior de esta página | * [[28/Tipo de pregunta arrastrar y soltar sobre imagen]] con la versión anterior de esta página y un ejemplo en español diferente. | ||
[[Categoría:Complementos]] | [[Categoría:Complementos]] | ||
| Línea 99: | Línea 147: | ||
[[Categoría:Open University]] | [[Categoría:Open University]] | ||
[[Categoría:Nuevas características de Moodle 3.0]] | [[Categoría:Nuevas características de Moodle 3.0]] | ||
[[Categoría:Medicina]] | |||
[[en:Drag and drop onto image question type]] | [[en:Drag and drop onto image question type]] | ||
Revisión actual - 18:03 9 abr 2018
¡Nueva característica
en Moodle 3.0!
Un tipo de pregunta en donde los estudiantes arrastran palabras, imágenes o ambas desde una lista y las sueltan dentro de huecos pre-definidos sobre de una imagen base.
| Nota: Este es un tipo de pregunta creado y mantenido por la Universidad Abierta del Reino Unido que es parte del núcleo de Moodle a partir de Moodle 3.0 y como plugin adicional está disponible para Moodle 2.1 a 2.9 en el Moodle plugins database. |
| Nota del traductor: Al momento de escribir esta documentación (febrero 2016), las frases originales en idioma Inglés solamente estaban traducidas al Español de México, pero no se habían hecho las traducciones al Español internacional, por lo que posiblemente algunos usuarios tengan ciertas frases en el idioma inglés original y otras frases tengan una redacción diferente.. Por favor, si le es posible, ayúdenos con la Traducción en el sitio de AMOS, otras páginas muy importantes que denotan que faltan de traducir frases del Inglés, y después quite esta plantilla. |
Como crear una pregunta
Dele a la pregunta un nombre descriptivo, que le ayude a encontrarla dentro del Banco de preguntas. (los estudiantes no verán el nombre.
Añada la pregunta al Editor de texto, usando cualquier formato que desee.
En la sección para Previsualizar, haga click en el botón de la imagen de fondo para subir una imagen. Las imágenes más grandes se mostrarán a una resolución máxima de 600 x 400 pixeles. Su imagen entonces se mostrará debajo de la caja para subir imagen.
En la sección de Ítems arrastrables, Usted puede subir imágenes si deja el tipo como 'imagen arrastrable' o Usted puede escribir palabras si cambia el tipo a 'texto arrastrable'. Usted puede tener una mezcla de imágenes y texto.
En la sección de Zonas-de-descarga, Usted puede elegir cuales ítems van a cual zona.
Entonces Usted puede posicionar los ítems por encima de la imagen del fondo y esto añadirá sus coordenadas correspondientes.
Nota:(1) Las imágenes arrastrables no pueden ser mayores de 150 x 100 pixeles. Si fueran más grandes, serán escaladas al momento de importarse. Recuerde añadir también un pequeño texto descriptivo. Si cambia de opinión respecto a una imagen, simplemente suba otra imagen diferente para remplazarla.
Nota (2) Usted puede formatear el texto arrastrable usando <sub>, <sup>, <b>, <i>, <em>, <strong> y <br/>
Nota (3) Las opciones que estén dentro del mismo grupo están codificadas por color y solamente pueden soltarse dentro de una zona para soltar del color correspondiente. Las opciones que estén marcadas como 'Ilimitado' pueden usarse en múltiples lugares.
Ejemplo uno
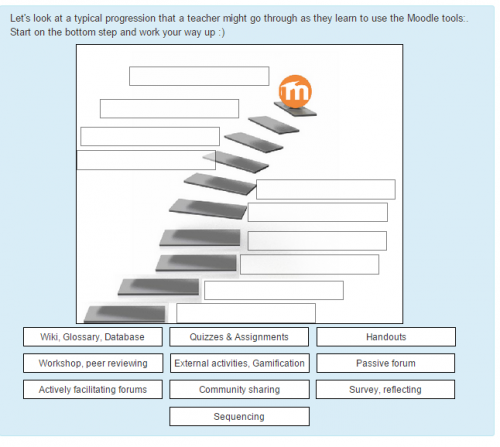
Basados en la documentación de Moodle acerca de Pedagogía, los participantes deben 'Subir la escalera de Moodle' al ordenar las etapas en el uso de Moodle como profesor.
En la sección de Vista previa, se sube una imagen básica de una escalera con escalones
En la sección de Ítems arrastrables, el 'typo' se selecciona como 'texto arrastrable' y se añade el texto de cada etapa. (En este ejemplo no se usan Grupos ni configuraciones ilimitadas)
En la sección de Zonas de descarga, se elige dentro del menú desplegable un ítem de entre las opciones previamente añadidas:
Entonces aparecerán estos textos debajo de la imagen del fondo:
Las cajas de texto son arrastradas hasta sus posiciones correctas sobre de la imagen (los escalones de la escalera). Esto añadirá entonces automáticamente las coordenadas a a la sección de Zonas de descarga:
Se completan las otras configuraciones (vea debajo) y se guarda la pregunta.
Los participantes deberán de arrastrar las etapas de Moodle a los escalones correctos:
Ejemplo dos
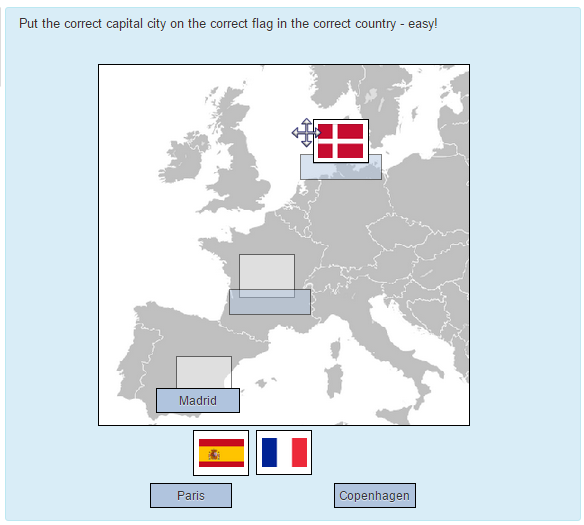
Los participantes deben de añadir la bandera del país y el nombre de la capital correctos sobre de un mapa de Europa.
Esta pregunta tiene imágenes además de texto y hace uso de la característica de Grupos.
En la sección de Vista previa, se sube un mapa básico de Europa.
En la sección de Ítems arrastrables, se añaden ciudades capitales como un tipo de 'texto arrastrable' y se añaden las banderas como tipo "imagen arrastrable"
Todas las imágenes arrastrables (las banderas) están en el Grupo 1 y todos los ítems de texto arrastrables (las ciudades capitales) están en el Grupo 2.
En la sección de Zonas de descarga, se elige dentro del menú desplegable un ítem entre las opciones añadidas previamente. Las cajas del Grupo 1 se mostrarán en un color diferente de las cajas del grupo 2.
Cuando las cajas sean arrastradas a sus lugares apropiados sobre de la imagen del fondo, las coordenadas en la sección de Zonas de descarga son actualizadas automáticamente.
Se completan las demás configuraciones (vea debajo) y se guarda la pregunta.
Puntaje y retroalimentación
Todos los huecos son ponderados idénticamente. Solamente las zonas de descarga que sean llenadas correctmente obtendrán puntos. No hay puntaje negativo para marcar zonas de descarga que sean llenadas incorrectamente.
Si se les muestra o no la Retroalimentación combinada a estudiantes está gobernado por la configuración de retroalimentación específica en el formato de configuraciones del examen.
Castigo para cada intento incorrecto: El puntaje disponible es reducido por el factor de penalización para el segundo intento y los subsecuentes. en el ejemplo superior una respuesta correcta al segundo intento puntuará 0.6666667 de la puntuación disponible y una respuesta correcta al tercer intento puntuará 0.3333334 de los puntos disponibles.
Si la pregunta es usada en el comportamiento de 'interactivo con intentos múltiples' la puntuación es modificada como sigue:
- La puntuación es reducida en cada intento por el factor de de penalización.
- Está contemplando que cuando se elige primeramente una respuesta correcta se conserve, siempre y cuando permanezca seleccionada en los intentos subsecuentes
Pista: Usted puede completar cuantas cajas de éstas desee. Si Usted quiere darle al estudiante tres intentos para una pregunta deberá de proporcionar dos pistas. Al momento de ejecutarse, cuando se agoten las pistas la pregunta terminará y al estudiante se le dará la retroalimentación general y se calculará la puntuación de la pregunta.
Borrar respuestas incorrectas: Cuando se haga click sobre de ‘Intentar nuevamente’ se borrarán las respuestas incorrectas.
Mostrar el número de respuestas correctas: Incluye en la retroalimentación uan oración acerca de cuantas opciones están correctas.
Accesibilidad
Las preguntas de Arrastrar y Soltar son accesibles por teclado. Use la tecla de <tab> para desplazarse entre las zonas de soltar y la tecla de la <barra espaciadora> para alternar entre las opciones posibles para cada zona de descarga.
Cambiar las dimensiones de las imágenes
De acuerdo al autor del plugin, Usted puede cambiar fácilmente las dimensiones máximas de una imagen en este tipo de pregunta al cambiar estas y estas otras constantes en el código en su servidor:
define('QTYPE_DDIMAGEORTEXT_BGIMAGE_MAXWIDTH', 600);
define('QTYPE_DDIMAGEORTEXT_BGIMAGE_MAXHEIGHT', 400);
define('QTYPE_DDIMAGEORTEXT_DRAGIMAGE_MAXWIDTH', 150);
define('QTYPE_DDIMAGEORTEXT_DRAGIMAGE_MAXHEIGHT', 100);
define('QTYPE_DDMARKER_BGIMAGE_MAXWIDTH', 600);
define('QTYPE_DDMARKER_BGIMAGE_MAXHEIGHT', 400);
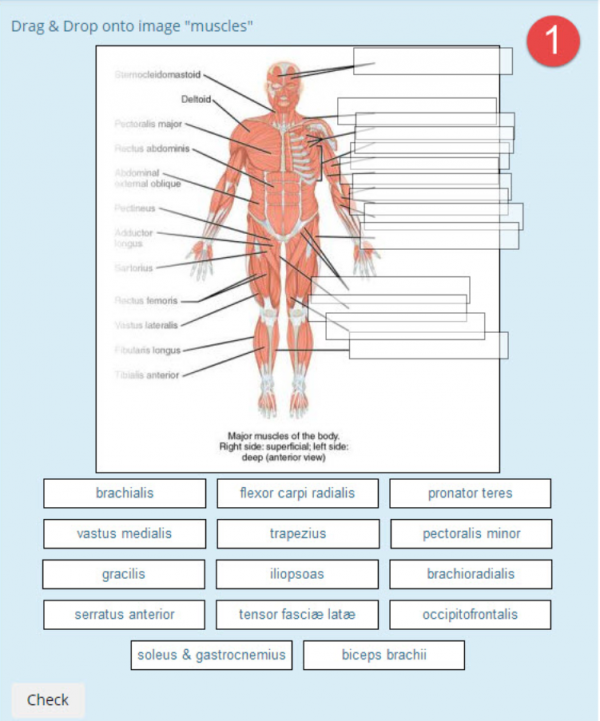
Ejemplo (músculos en anatomía)
- Anatomy drag and drop into image ejemplo en un hilo de foro en idioma inglés:
- Las preguntas originalmente diseñadas (1 and 2) se veían feas:
- Las nuevas preguntas (3 and 4) que usan código CSS adicional, se ven lindas y funcionan perfectamente:
- Para lograr que los marcadores del texto se vean más similares a los marcadores convencionales de diagramas científicos, el autor (Joseph Rézeau) ha añadido unas cuantas reglas CSS en el sitio local en Administración / Apariencia / HTML adicional / CSS cuando se abre BODY, de la manera siguiente:
<style type="text/css">
.que.ddimageortext .dropzone {
border: none;
background-color:transparent;
}
.que.ddimageortext .drag, form.mform fieldset#id_previewareaheader .drag {
border: none;
background-color:transparent;
}
.que.ddimageortext div.dragitems div.draghome,
.que.ddimageortext div.dragitems div.drag,
form.mform fieldset#id_previewareaheader div.draghome,
form.mform fieldset#id_previewareaheader div.drag {
font: 10px/1.231 arial, helvetica, clean, sans-serif;
}
</style>
- Para lograr que las respuestas correctas permanezcan en posición, Usted tiene que hacer lo siguiente: Al editar la pregunta de arrastrar y soltar, vaya a la sección sobre Intentos múltiples y debajo de las opciones para Pista 1 active la casilla para Opciones limpiar incorrectas.
Vea también
- La página original en idioma inglés de documentación en el sitio de la Open University.
- 28/Tipo de pregunta arrastrar y soltar sobre imagen con la versión anterior de esta página y un ejemplo en español diferente.