Diferencia entre revisiones de «Bloque HTML»
- Gestionando bloques
- Configuraciones de bloque
- Actividad reciente
- Actividades
- Actividades sociales
- Administración
- Anuncios recientes
- Aprendices
- Archivos privados
- Auto finalización
- Buscador de comunidad
- Búsqueda en foros
- Búsqueda global
- Calendario
- Canales RSS remotos
- Comentarios
- Cursos
- Cursos accedidos recientemente
- Cursos destacados
- Bloque de elementos recientemente accesados
- Enlaces de sección
- Entrada aleatoria del glosario
- Entradas de blog recientes
- Estado de finalización de curso
- Eventos próximos
- Flickr
- Gente
- HTML (Moodle 3.11 y anteriores)
- Ingreso
- Insignias recientes
- Línea de tiempo
- Marcadores para administradores
- Marcas
- Marcas del blog
- Mensajes
- Menú del blog
- Menú principal
- Navegación
- Planes de aprendizaje
- Resultados de examen
- Resumen de curso o sitio
- Retroalimentación
- Servidores de red
- Texto (Moodle 4.0)
- Últimas noticias
- Usuario ingresado
- Usuarios en línea
- Vista general de curso
- YouTube
- Bloques FAQ
m (tidy up) |
m (tidy up) |
||
| Línea 1: | Línea 1: | ||
{{Bloques}} | {{Bloques}} | ||
{{Bloque HTML}} | {{Bloque HTML}} | ||
Un '''bloque HTML''' es un bloque estándar usado para añadir texto o imágenes en un sitio o en una página web. La barra del título puede dejarse vacía. | Un '''bloque HTML''' es un bloque estándar usado para añadir texto o imágenes en un sitio o en una página web. La barra del título puede dejarse vacía. | ||
| Línea 16: | Línea 15: | ||
Por favor, tome nota de que, si se han añadido clases CSS adicionales y la configuración de administración es deshabilitadad posteriormente, las configuraciones del formato (formulario) se guardan en la BasedeDatos y re-aparecerán si esto fuera re-habilitado. | |||
==Añadir un bloque de noticias de Twitter== | ==Añadir un bloque de noticias de Twitter== | ||
Puede usarse un bloque HTML para mostrar los últimos tweets de cualquier cuenta de Twitter. | |||
# | # Ingrese a Twitter | ||
# | # Vaya a https://twitter.com/settings/widgets/new | ||
# | # Escriba su nombre_de_usuario de Twitter (por ejemplo, moodledev y luego elija el botón ''Create widget'' | ||
# | # En otra pestaña o ventana, añada un nuevo bloque HTML a su portada de Moodle o página de curso | ||
# Configure | # Configure el nuevo bloque, añadiendo si lo desea un título | ||
# | # Elija el botón para 'Editar código fuente HTML' (< >) y copie y pegue el código proporcionado por Twitter al código fuente HTML | ||
# | # Elija el botón para 'Guardar cambios' | ||
[[File:twitter feed block.png]] | [[File:twitter feed block.png]] | ||
Revisión del 17:32 8 abr 2014
Un bloque HTML es un bloque estándar usado para añadir texto o imágenes en un sitio o en una página web. La barra del título puede dejarse vacía.
El bloque es flexible y puede añadir muchas funcionalidades en el area de contenido. Tiene el Editor de texto estándar de Moodle para formatear texto, añadir imágenes o crear enlaces, cambiar a la vista de código fuente y permite el uso de cualquier etiqueta HTML válida. Esto permite incrustar video, sonidos, Flash, y otro tipo de archivos que pueden añadir elementos a un curso o a una página de sitio.
Configuraciones de administración del sitio
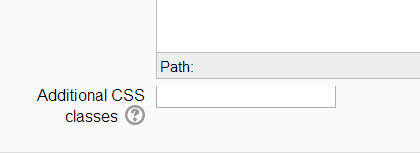
Para ayudar a cambiar la apariencia del sitio, un administrador puede, desde Administración > Administración del sitio > Plugins > Bloques > HTML , alternar la habilidad para permitir clases de CSS adicionales configuradas en instancias individuales de bloques. Si está habilitado, aparece un campo al fondo del formato para configuración de la instancia del bloque HTML:
Por favor, tome nota de que, si se han añadido clases CSS adicionales y la configuración de administración es deshabilitadad posteriormente, las configuraciones del formato (formulario) se guardan en la BasedeDatos y re-aparecerán si esto fuera re-habilitado.
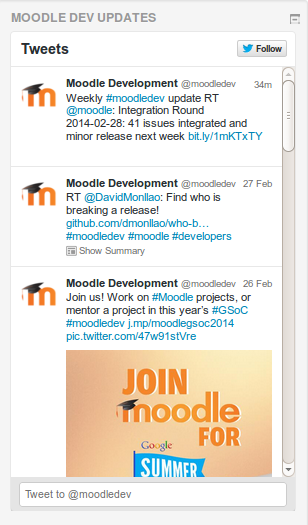
Añadir un bloque de noticias de Twitter
Puede usarse un bloque HTML para mostrar los últimos tweets de cualquier cuenta de Twitter.
- Ingrese a Twitter
- Vaya a https://twitter.com/settings/widgets/new
- Escriba su nombre_de_usuario de Twitter (por ejemplo, moodledev y luego elija el botón Create widget
- En otra pestaña o ventana, añada un nuevo bloque HTML a su portada de Moodle o página de curso
- Configure el nuevo bloque, añadiendo si lo desea un título
- Elija el botón para 'Editar código fuente HTML' (< >) y copie y pegue el código proporcionado por Twitter al código fuente HTML
- Elija el botón para 'Guardar cambios'
Vea también
- Adding a Twitter feed to Moodle blog post by Wesley Ellis explaining how to use the HTML block to display tweets