Diferencia entre revisiones de «Bloque HTML»
- Gestionando bloques
- Configuraciones de bloque
- Actividad reciente
- Actividades
- Actividades sociales
- Administración
- Anuncios recientes
- Aprendices
- Archivos privados
- Auto finalización
- Buscador de comunidad
- Búsqueda en foros
- Búsqueda global
- Calendario
- Canales RSS remotos
- Comentarios
- Cursos
- Cursos accedidos recientemente
- Cursos destacados
- Bloque de elementos recientemente accesados
- Enlaces de sección
- Entrada aleatoria del glosario
- Entradas de blog recientes
- Estado de finalización de curso
- Eventos próximos
- Flickr
- Gente
- HTML (Moodle 3.11 y anteriores)
- Ingreso
- Insignias recientes
- Línea de tiempo
- Marcadores para administradores
- Marcas
- Marcas del blog
- Mensajes
- Menú del blog
- Menú principal
- Navegación
- Planes de aprendizaje
- Resultados de examen
- Resumen de curso o sitio
- Retroalimentación
- Servidores de red
- Texto (Moodle 4.0)
- Últimas noticias
- Usuario ingresado
- Usuarios en línea
- Vista general de curso
- YouTube
- Bloques FAQ
m (tidy up) |
(tidy up) |
||
| (No se muestran 21 ediciones intermedias de 2 usuarios) | |||
| Línea 1: | Línea 1: | ||
{{Bloques}} | {{Bloques}} | ||
{{Bloque HTML}} | {{Bloque HTML}} | ||
{{ | {{Notadeltraductor| a partir de Moodle 4.0 este bloque se llama [[Bloque de Texto]]}} | ||
Un '''bloque HTML''' es un bloque estándar usado para añadir texto o imágenes en un sitio o en una página web. La barra del título puede dejarse vacía si así lo deseara. | |||
{{MediaPlayer | url = https://youtu.be/qFNZ8n7bCuU| desc = Vista general de bloque HTML}} | |||
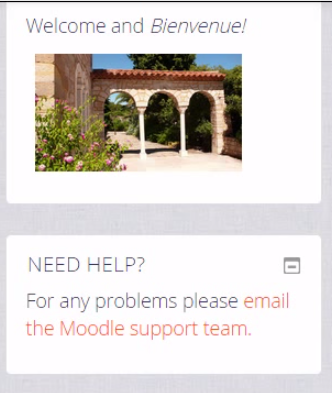
[[File:HTML_blockexamples2.png|center|Dos bloques HTML del curso para aprender Moodle en idioma inglés en Learn Moodle ]] | |||
El bloque es flexible y puede añadir muchas funcionalidades en el area de contenido. Tiene el [[Editor de texto]] estándar de Moodle para formatear texto, añadir imágenes o crear enlaces, cambiar a la vista de código fuente y permite el uso de cualquier etiqueta [[HTML]] válida. Esto permite [[Filtro_de_plugins_multimedia|incrustar video]], [[Audio en Moodle|sonidos]], [[Flash]], y otro tipo de archivos que pueden añadir elementos a un curso o a una página de sitio. | |||
===Configuraciones de administración del sitio=== | |||
Para ayudar a cambiar la apariencia del sitio, un administrador puede, desde '' Administración > Administración del sitio > Plugins > Bloques > HTML '', alternar la habilidad para permitir clases de CSS adicionales configuradas en instancias individuales de bloques. Si está habilitado, aparece un campo al fondo del formato para configuración de la instancia del bloque HTML: | |||
[[File:additionalcssclasses.png|300px]] | |||
Por favor, tome nota de que, si se han añadido clases CSS adicionales y la configuración de administración es deshabilitadad posteriormente, las configuraciones del formato (formulario) se guardan en la BasedeDatos y re-aparecerán si esto fuera re-habilitado. | |||
==Añadir un bloque de noticias de Twitter== | |||
Puede usarse un bloque HTML para mostrar los últimos tweets de cualquier cuenta de Twitter. | |||
# Ingrese a Twitter | |||
# Vaya a https://twitter.com/settings/widgets/new | |||
# Escriba su nombre_de_usuario de Twitter (por ejemplo, moodledev y luego elija el botón ''Create widget'' | |||
# En otra pestaña o ventana, añada un nuevo bloque HTML a su portada de Moodle o página de curso | |||
# Configure el nuevo bloque, añadiendo si lo desea un título | |||
# Elija el botón para 'Editar código fuente HTML' (< >) y copie y pegue el código proporcionado por Twitter al código fuente HTML | |||
# Elija el botón para 'Guardar cambios' | |||
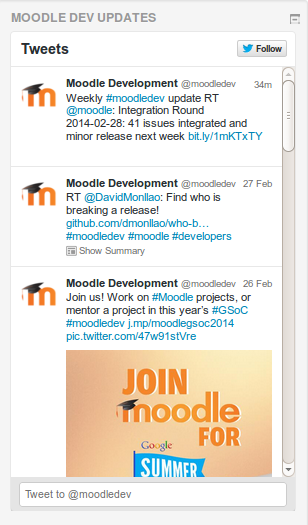
[[File:twitter feed block.png]] | |||
==Añadir un bloque de reloj analógico== | |||
[[File:Analog_clock_HTML_block.png|200px]] | |||
* Vea [https://moodle.org/mod/forum/discuss.php?d=275259 esta publicación en foro en idioma inglés] para las instrucciones. | |||
==Vea también== | ==Vea también== | ||
| Línea 22: | Línea 43: | ||
[[en:HTML]] | [[en:HTML]] | ||
[[ | [[Categoría:Profesor]] | ||
[[ | [[Categoría:Bloque]] | ||
[[en: | [[en:HTML_block]] | ||
Revisión actual - 15:44 2 may 2022
| Nota del traductor: a partir de Moodle 4.0 este bloque se llama Bloque de Texto |
Un bloque HTML es un bloque estándar usado para añadir texto o imágenes en un sitio o en una página web. La barra del título puede dejarse vacía si así lo deseara.
El bloque es flexible y puede añadir muchas funcionalidades en el area de contenido. Tiene el Editor de texto estándar de Moodle para formatear texto, añadir imágenes o crear enlaces, cambiar a la vista de código fuente y permite el uso de cualquier etiqueta HTML válida. Esto permite incrustar video, sonidos, Flash, y otro tipo de archivos que pueden añadir elementos a un curso o a una página de sitio.
Configuraciones de administración del sitio
Para ayudar a cambiar la apariencia del sitio, un administrador puede, desde Administración > Administración del sitio > Plugins > Bloques > HTML , alternar la habilidad para permitir clases de CSS adicionales configuradas en instancias individuales de bloques. Si está habilitado, aparece un campo al fondo del formato para configuración de la instancia del bloque HTML:
Por favor, tome nota de que, si se han añadido clases CSS adicionales y la configuración de administración es deshabilitadad posteriormente, las configuraciones del formato (formulario) se guardan en la BasedeDatos y re-aparecerán si esto fuera re-habilitado.
Añadir un bloque de noticias de Twitter
Puede usarse un bloque HTML para mostrar los últimos tweets de cualquier cuenta de Twitter.
- Ingrese a Twitter
- Vaya a https://twitter.com/settings/widgets/new
- Escriba su nombre_de_usuario de Twitter (por ejemplo, moodledev y luego elija el botón Create widget
- En otra pestaña o ventana, añada un nuevo bloque HTML a su portada de Moodle o página de curso
- Configure el nuevo bloque, añadiendo si lo desea un título
- Elija el botón para 'Editar código fuente HTML' (< >) y copie y pegue el código proporcionado por Twitter al código fuente HTML
- Elija el botón para 'Guardar cambios'
Añadir un bloque de reloj analógico
- Vea esta publicación en foro en idioma inglés para las instrucciones.
Vea también
- Adding a Twitter feed to Moodle blog post by Wesley Ellis explaining how to use the HTML block to display tweets