Diferencia entre revisiones de «Dársena»
- Gestionando bloques
- Configuraciones de bloque
- Actividad reciente
- Actividades
- Actividades sociales
- Administración
- Anuncios recientes
- Aprendices
- Archivos privados
- Auto finalización
- Buscador de comunidad
- Búsqueda en foros
- Búsqueda global
- Calendario
- Canales RSS remotos
- Comentarios
- Cursos
- Cursos accedidos recientemente
- Cursos destacados
- Bloque de elementos recientemente accesados
- Enlaces de sección
- Entrada aleatoria del glosario
- Entradas de blog recientes
- Estado de finalización de curso
- Eventos próximos
- Flickr
- Gente
- HTML (Moodle 3.11 y anteriores)
- Ingreso
- Insignias recientes
- Línea de tiempo
- Marcadores para administradores
- Marcas
- Marcas del blog
- Mensajes
- Menú del blog
- Menú principal
- Navegación
- Planes de aprendizaje
- Resultados de examen
- Resumen de curso o sitio
- Retroalimentación
- Servidores de red
- Texto (Moodle 4.0)
- Últimas noticias
- Usuario ingresado
- Usuarios en línea
- Vista general de curso
- YouTube
- Bloques FAQ
m (tidy up) |
m (Texto reemplazado: «class="nicetable"» por «class="wikitable"») |
||
| (No se muestran 7 ediciones intermedias de otro usuario) | |||
| Línea 1: | Línea 1: | ||
{{Bloques}} | {{Bloques}} | ||
La [http://es.wikipedia.org/wiki/Dársena | La [http://es.wikipedia.org/wiki/Dársena dársena] (en inglés ''dock'') es un área en donde los bloques se pueden mover desde y hacia ella con los íconos para acoplarlos [[Image:Block_to_dock.png]] y desacoplarlos [[Image:Dock_to_block.png]]. | ||
== | ==Área de dársena y herramienta para acoplar== | ||
[[Image:Dock area.png|thumb|475px|center| | [[Image:Dock area.png|thumb|475px|center|El área de dársena con 5 bloques acoplados y un bloque conla herramienta para acoplar]] | ||
Los bloques "acoplados" aparecen como pestañas verticales a lo largo del márgen izquierdo anexo a la página. | |||
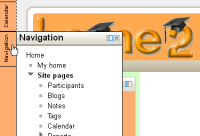
[[Image:Dock area expanded block menu.png|thumb||center| | [[Image:Dock area expanded block menu.png|thumb||center|Bloque de navegación expandido, mostrando herramienta para acoplar]] | ||
El bloque acoplado puede expanderse hacia un menú con un click en la pestaña en el área de la dársena. Al hacer click en el ícono para acoplar cuando hay un bloque en la posición acoplada, se moverá al bloque de regreso a su posición original. | |||
== | ==Efecto de usar la dársena== | ||
Le permite a los usuarios una opción para cambiar el aspecto de una página en su pantalla. Por ejemplo, un estudiante podría mover todos los bloques a la dársena, para crear el efecto de tener una sola columna. | |||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
| [[File:Dock all blocks docked.png|thumb|300px|center]] | | [[File:Dock all blocks docked.png|thumb|300px|center]] | ||
| [[File:Dock no blocks docked.png|thumb|300px|center]] | | [[File:Dock no blocks docked.png|thumb|300px|center]] | ||
|- | |- | ||
| | | Un estudiante mueve todos los bloques al área de la dársena - la vista tuvo 1 columna | ||
| | | Un estudiante desacopla todos los bloques - ahora la vista tiene 3 columnas | ||
|} | |} | ||
== | ==Otro ejemplo de acoplamiento== | ||
Moodle 2 | Moodle 2 introdujo una dársena para gestionar los bloques. La dársena está a la izquierda y puede ser accesible a cualquiera, en cualquier momento, sobre cualquier bloque, incluyendo el de navegación a un bloque HTML. | ||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
| [[Image:docking01.png|thumb|200px|center]] | | [[Image:docking01.png|thumb|200px|center]] | ||
| Línea 30: | Línea 29: | ||
| [[Image:docking03.png|thumb|200px|center]] | | [[Image:docking03.png|thumb|200px|center]] | ||
|- | |- | ||
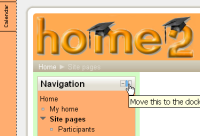
| | | Para colocar un bloque en la dársena, elija la opción para acoplar | ||
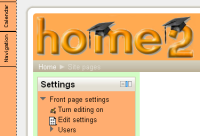
| | | El bloque automáticamente se mueve a la dársena | ||
| | | Para acceder al bloque, pase el ratón encima. | ||
|} | |} | ||
[[Category:Bloque]] | |||
[[de:Dock]] | [[de:Dock]] | ||
Revisión actual - 15:23 10 ago 2021
La dársena (en inglés dock) es un área en donde los bloques se pueden mover desde y hacia ella con los íconos para acoplarlos ![]() y desacoplarlos
y desacoplarlos ![]() .
.
Área de dársena y herramienta para acoplar
Los bloques "acoplados" aparecen como pestañas verticales a lo largo del márgen izquierdo anexo a la página.
El bloque acoplado puede expanderse hacia un menú con un click en la pestaña en el área de la dársena. Al hacer click en el ícono para acoplar cuando hay un bloque en la posición acoplada, se moverá al bloque de regreso a su posición original.
Efecto de usar la dársena
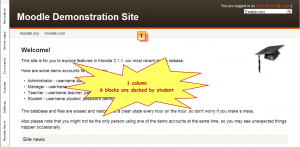
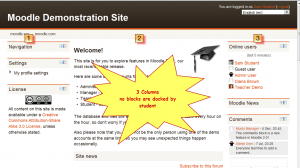
Le permite a los usuarios una opción para cambiar el aspecto de una página en su pantalla. Por ejemplo, un estudiante podría mover todos los bloques a la dársena, para crear el efecto de tener una sola columna.
| Un estudiante mueve todos los bloques al área de la dársena - la vista tuvo 1 columna | Un estudiante desacopla todos los bloques - ahora la vista tiene 3 columnas |
Otro ejemplo de acoplamiento
Moodle 2 introdujo una dársena para gestionar los bloques. La dársena está a la izquierda y puede ser accesible a cualquiera, en cualquier momento, sobre cualquier bloque, incluyendo el de navegación a un bloque HTML.
| Para colocar un bloque en la dársena, elija la opción para acoplar | El bloque automáticamente se mueve a la dársena | Para acceder al bloque, pase el ratón encima. |