Diferencia entre revisiones de «Nuevas características de Moodle 4.00»
(tidy up) |
(fix typo 'inclue') |
||
| (No se muestran 31 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
Moodle 4.0 se | {{Notadeltraductor|Moodle 4.0 se liberó el 19 de abril del 2022; Moodle 4.0.1 el 9 de mayo de 2022; Moodle 4.0.2 será el 4 de julio 2022.}} | ||
{{Versiones|Esta documentación es para Moodle 4.0 solamente. Puede ver la documentación para [[Nuevas características de Moodle|otras versiones]]}} | {{Versiones|Esta documentación es para Moodle 4.0 solamente. Puede ver la documentación para [[Nuevas características de Moodle|otras versiones]]}} | ||
{{Moodle 4.0}} | {{Moodle 4.0}} | ||
{{Acerca de Moodle}} | {{Acerca de Moodle}} | ||
Siga leyendo sobre las principales características de Moodle 4.0 o vea | Siga leyendo sobre las principales características de Moodle 4.0 o vea [https://www.youtube.com/playlist?list=PLxcO_MFWQBDcI0BezfCOW8QRfJw6FblRn nuestra lista de reproducción de videos en YouTube en idioma inglés] sobre las nuevas características. | ||
Para información específica para los diferentes [[Roles|roles]], vea [[400/Nuevo para profesores|Nuevo para profesores]], [[400/Nuevo para estudiantes|Nuevo para estudiantes]], y [[400/Nuevo para administradores|Nuevo para administradores]], | Para información específica para los diferentes [[Roles|roles]], vea [[400/Nuevo para profesores|Nuevo para profesores]], [[400/Nuevo para estudiantes|Nuevo para estudiantes]], y [[400/Nuevo para administradores|Nuevo para administradores]], | ||
| Línea 18: | Línea 18: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
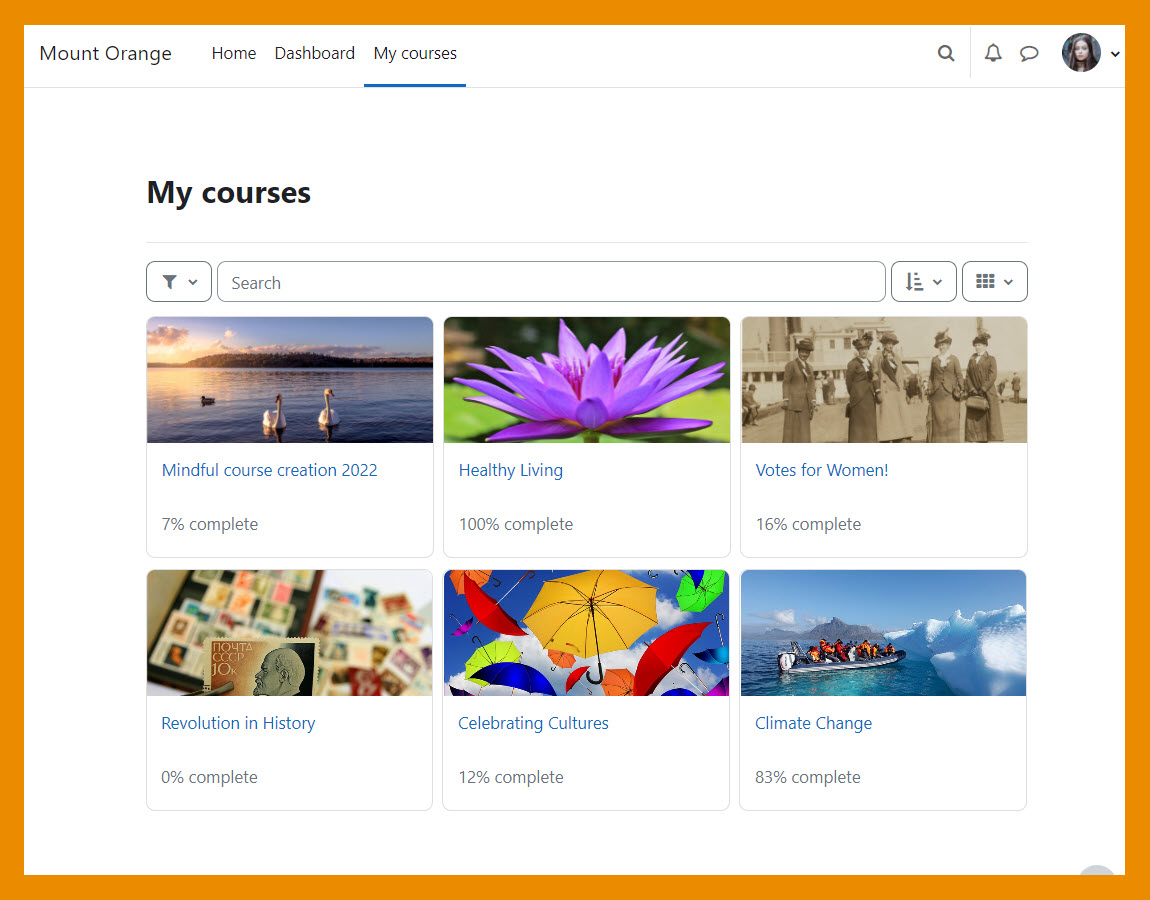
[[File: | [[File:StudentMyCourses.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Mis cursos | Mis cursos | ||
| Línea 30: | Línea 30: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
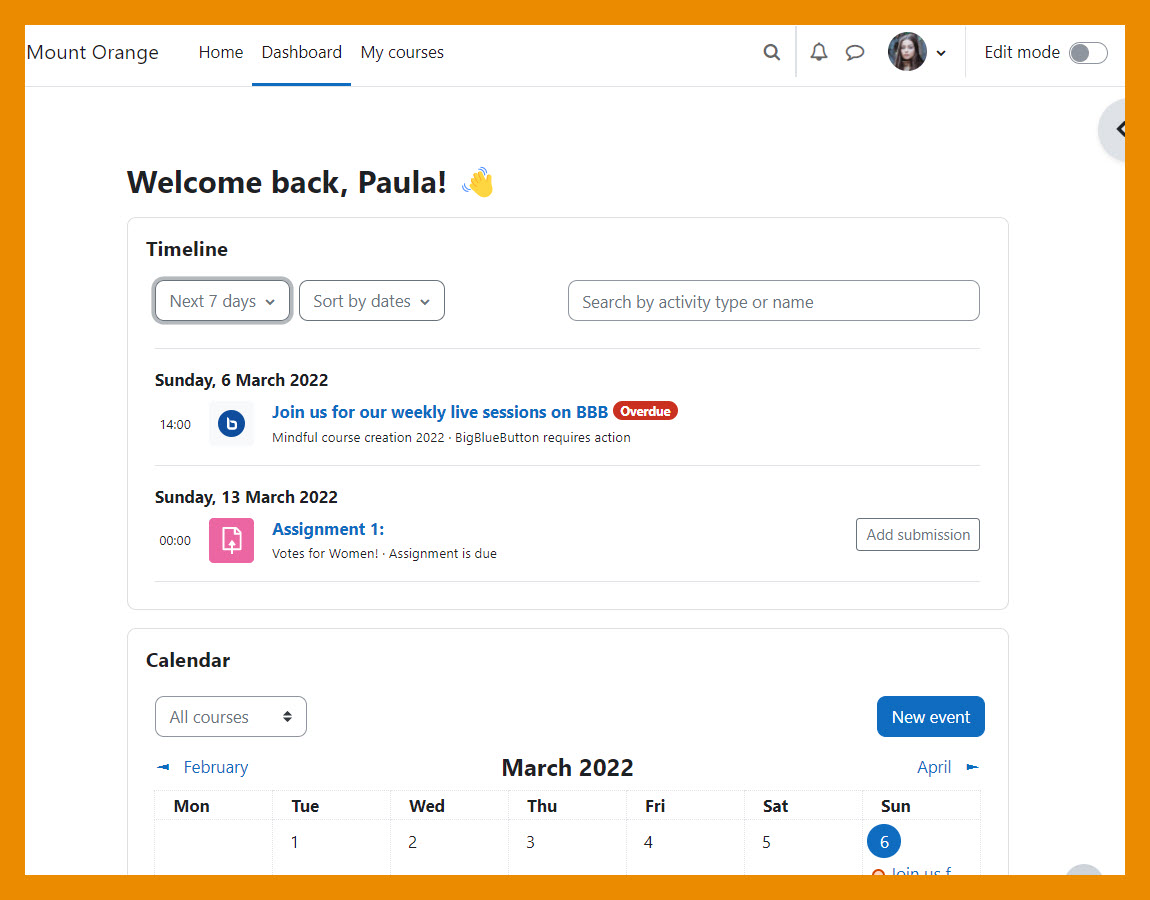
[[File: | [[File:StudentDashboard.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Línea | Tablero y Línea del tiempo | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Manténgase | Manténgase a tiempo con las fechas límite con una Línea del tiempo mejorada en el Tablero. | ||
</p> | </p> | ||
</div> | </div> | ||
| Línea 45: | Línea 45: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
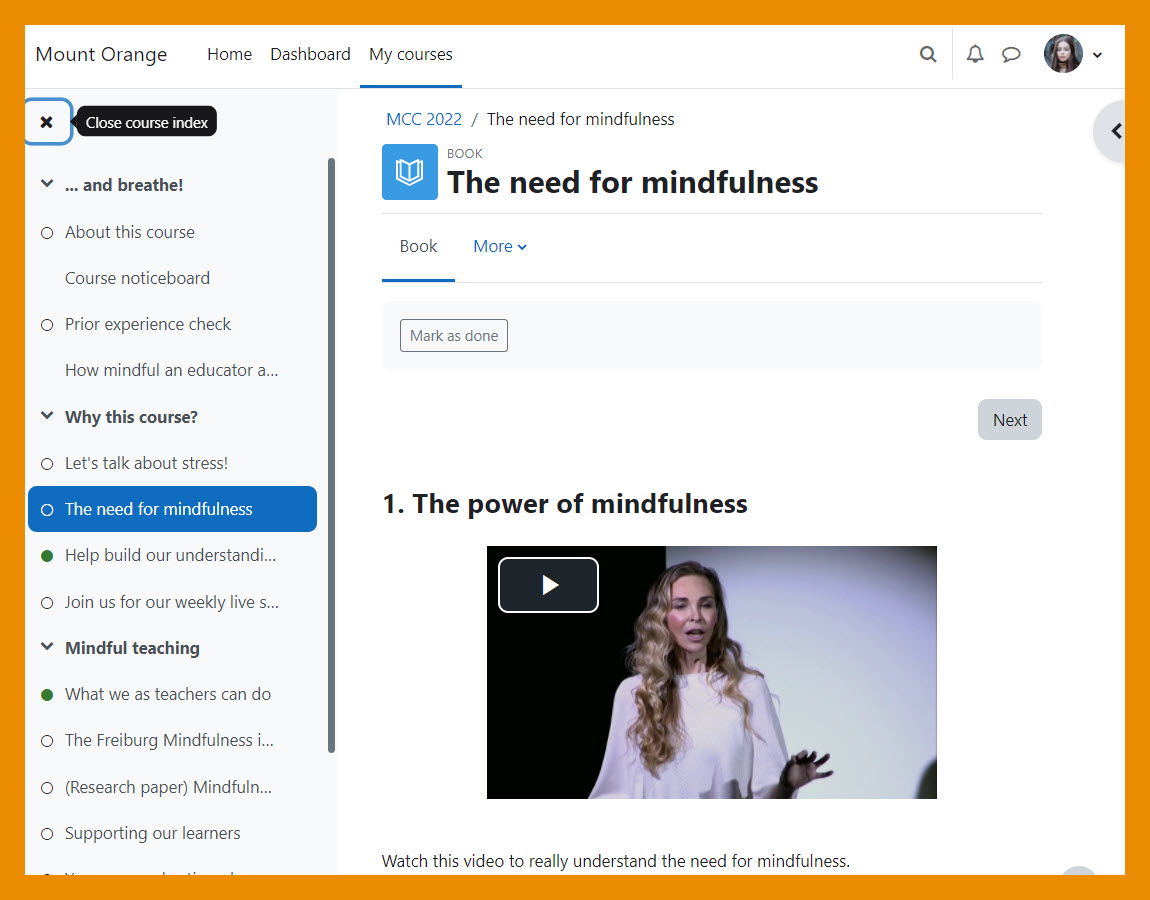
[[File: | [[File:ActivityNavigation.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Índice del curso | Índice del curso | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Muévase suavemente entre secciones | Muévase suavemente entre secciones del curso. | ||
</p> | </p> | ||
</div> | </div> | ||
| Línea 57: | Línea 57: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
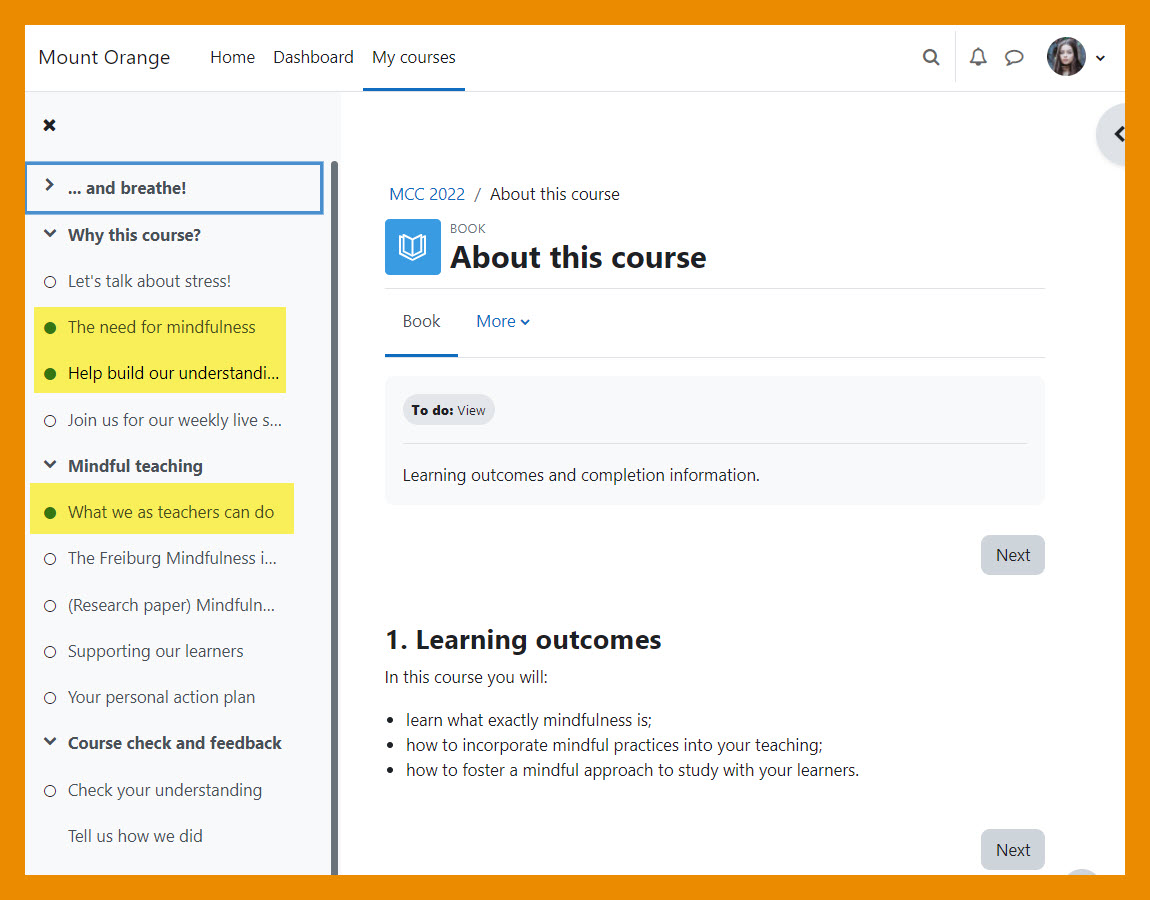
[[File: | [[File:CompletionCircles.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Finalización de actividad | Finalización de actividad | ||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Vea actividades completadas e incompletas fácilmente desde el índice | Vea actividades completadas e incompletas fácilmente desde el índice del curso. | ||
</p> | </p> | ||
</div> | </div> | ||
| Línea 69: | Línea 69: | ||
</div> | </div> | ||
=== | ===Edición del curso=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
| Línea 75: | Línea 75: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:EditModeAndBlock.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
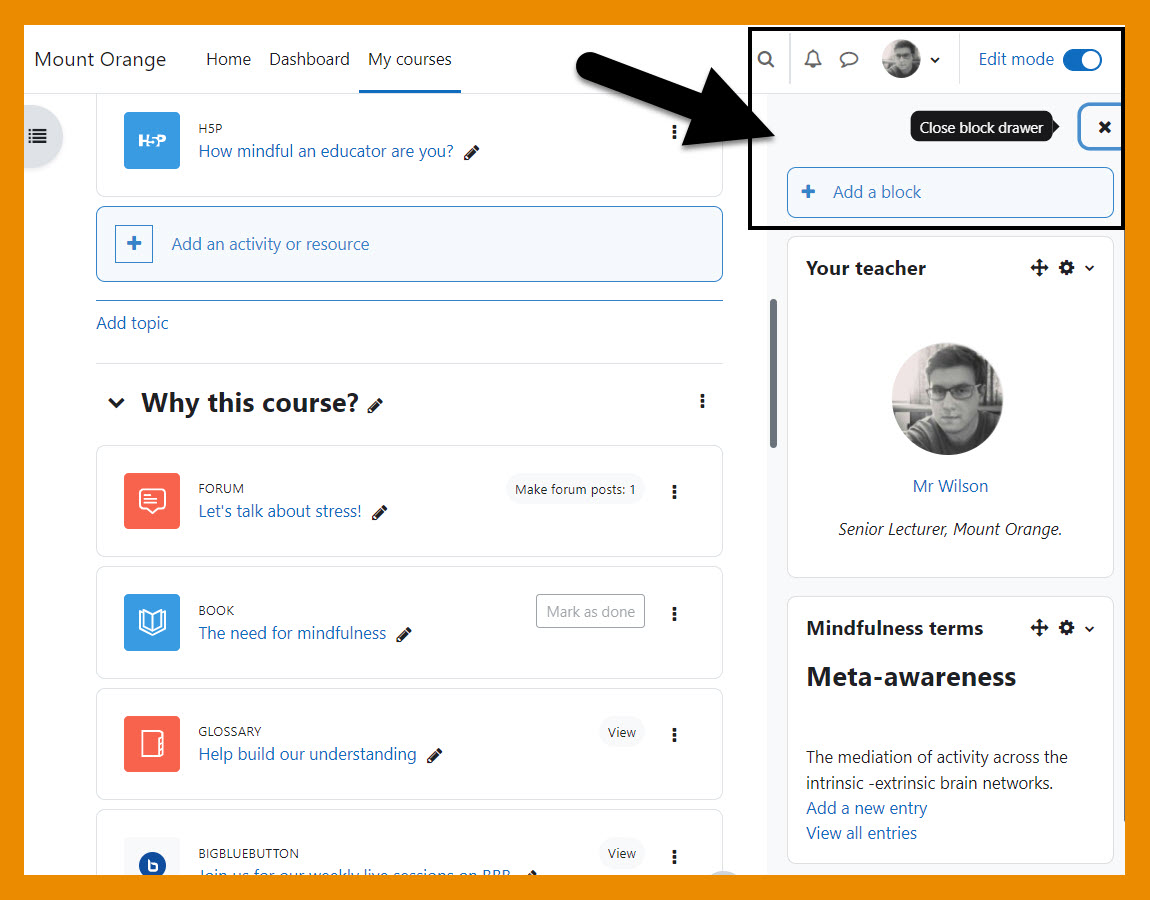
Modo de edición | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Active y desactive el modo de edición y acceda al nuevo cajón del bloque para añadir o ver bloques. | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 87: | Línea 87: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:TeacherAddActivity.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
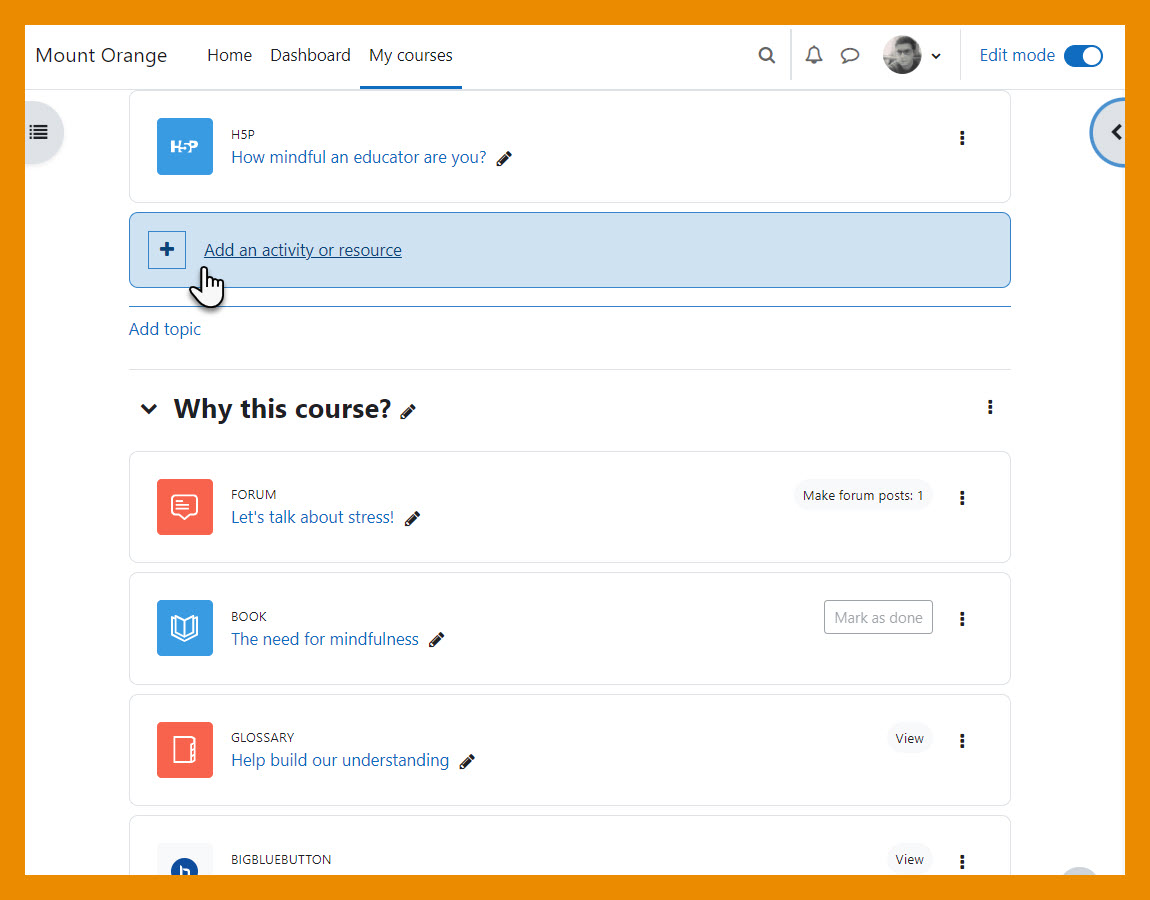
Añada contenido fácilmente | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Añada [[Actividades]] y [[Recursos]] con un simple clic. | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 102: | Línea 102: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:ContextualNavigation.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
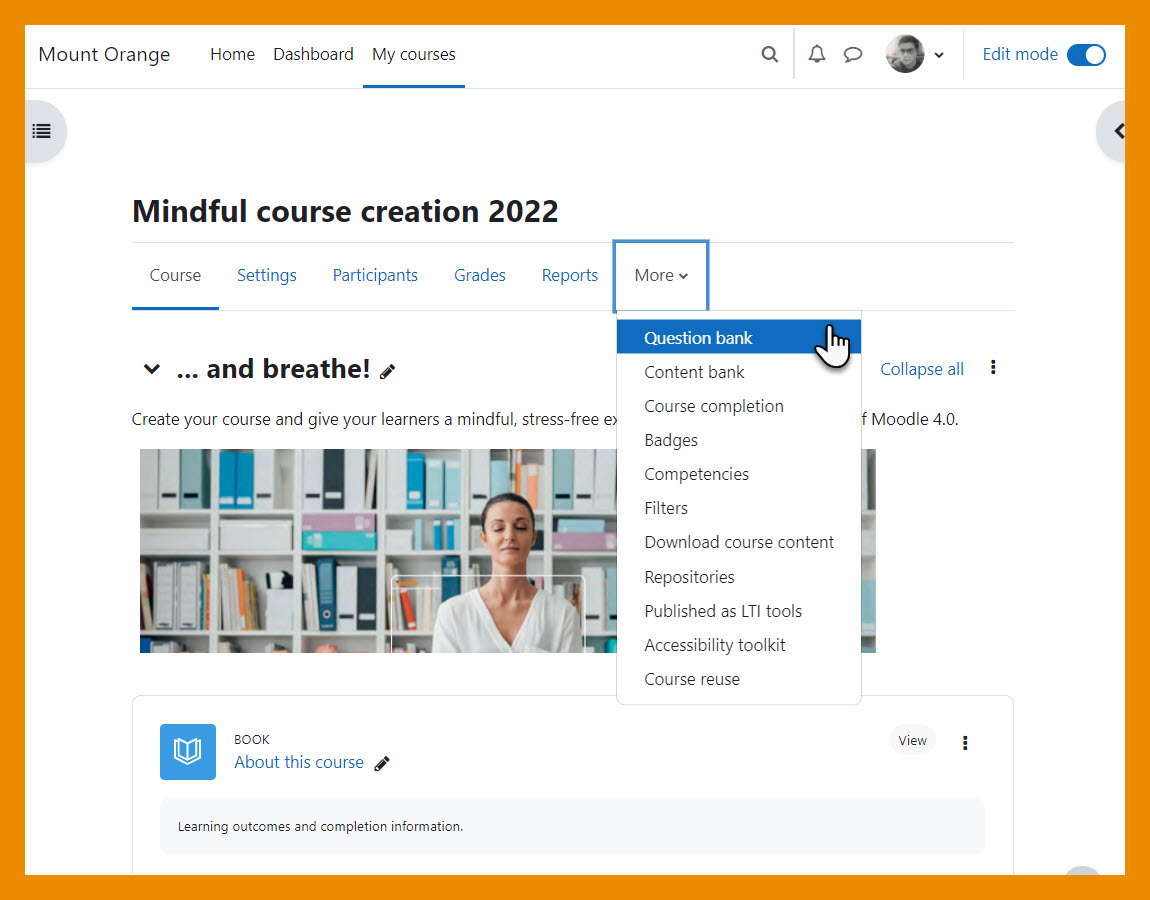
Navegación contextual | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Oriéntese en el curso y las actividades con menúes claros de pestañas. | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 114: | Línea 114: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:DragDrop.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
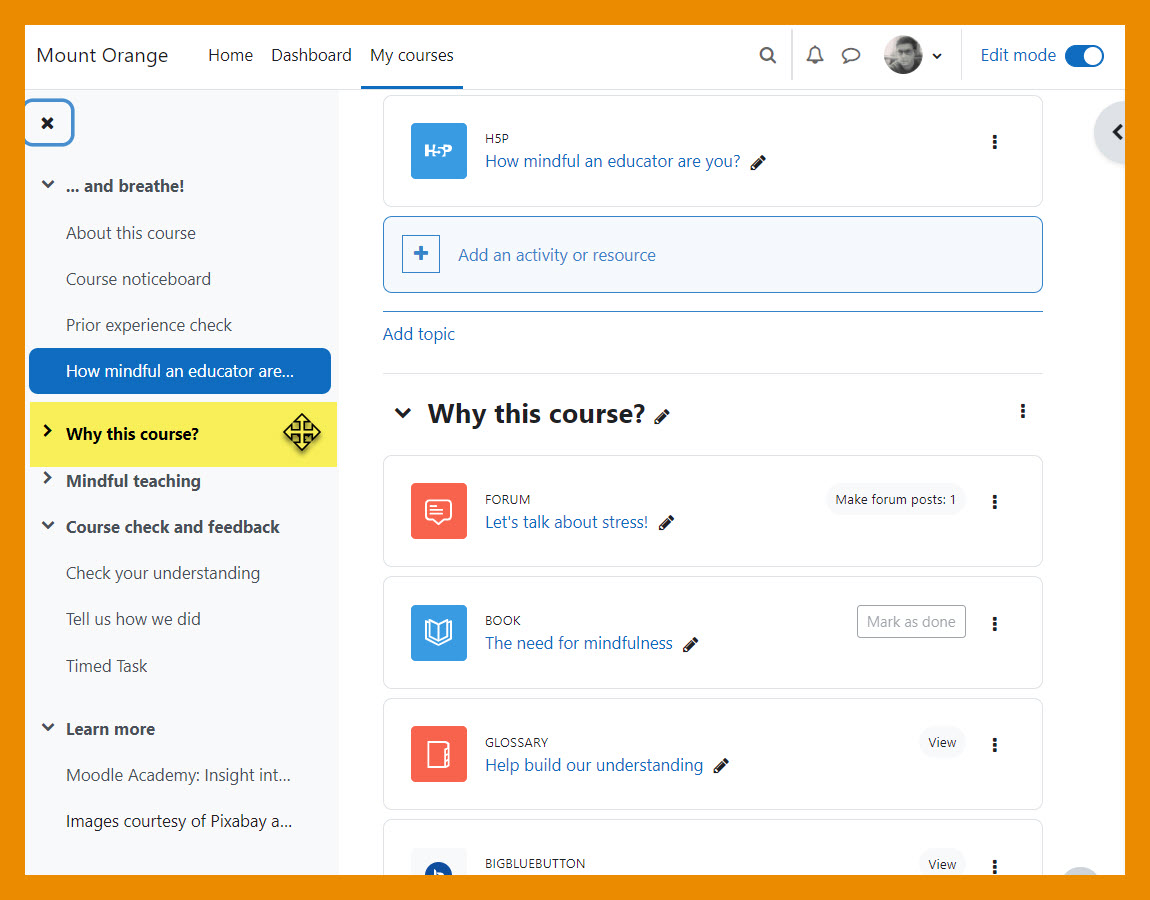
Arrastre y suelte para mover | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Mueva elementos del índice del curso o del área central. | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 125: | Línea 125: | ||
</div> | </div> | ||
=== | ===Mejoras al banco de preguntas=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
| Línea 131: | Línea 131: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
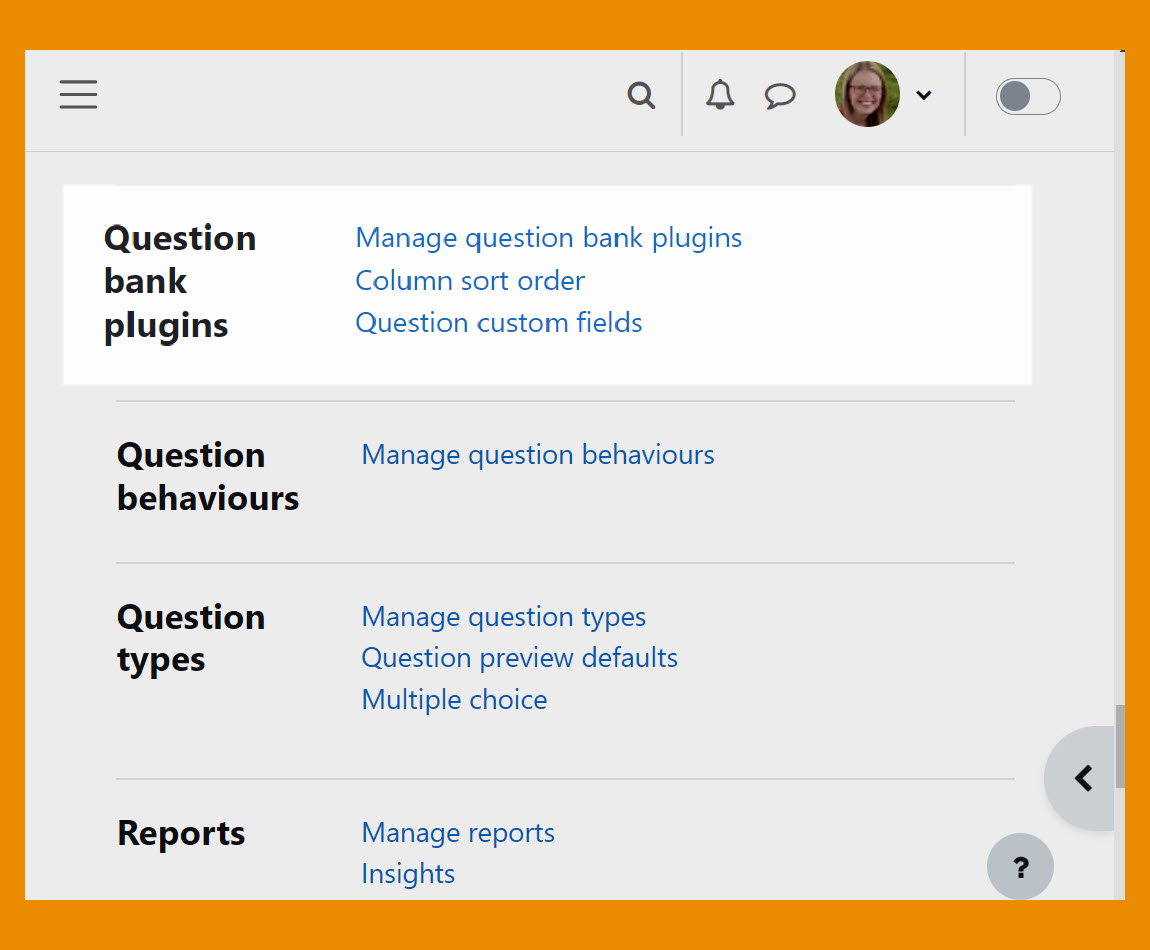
[[File: | [[File:QBPlugins.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Plugins del banco de preguntas | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Oculte o muestre opciones como comentarios y uso. | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 143: | Línea 143: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
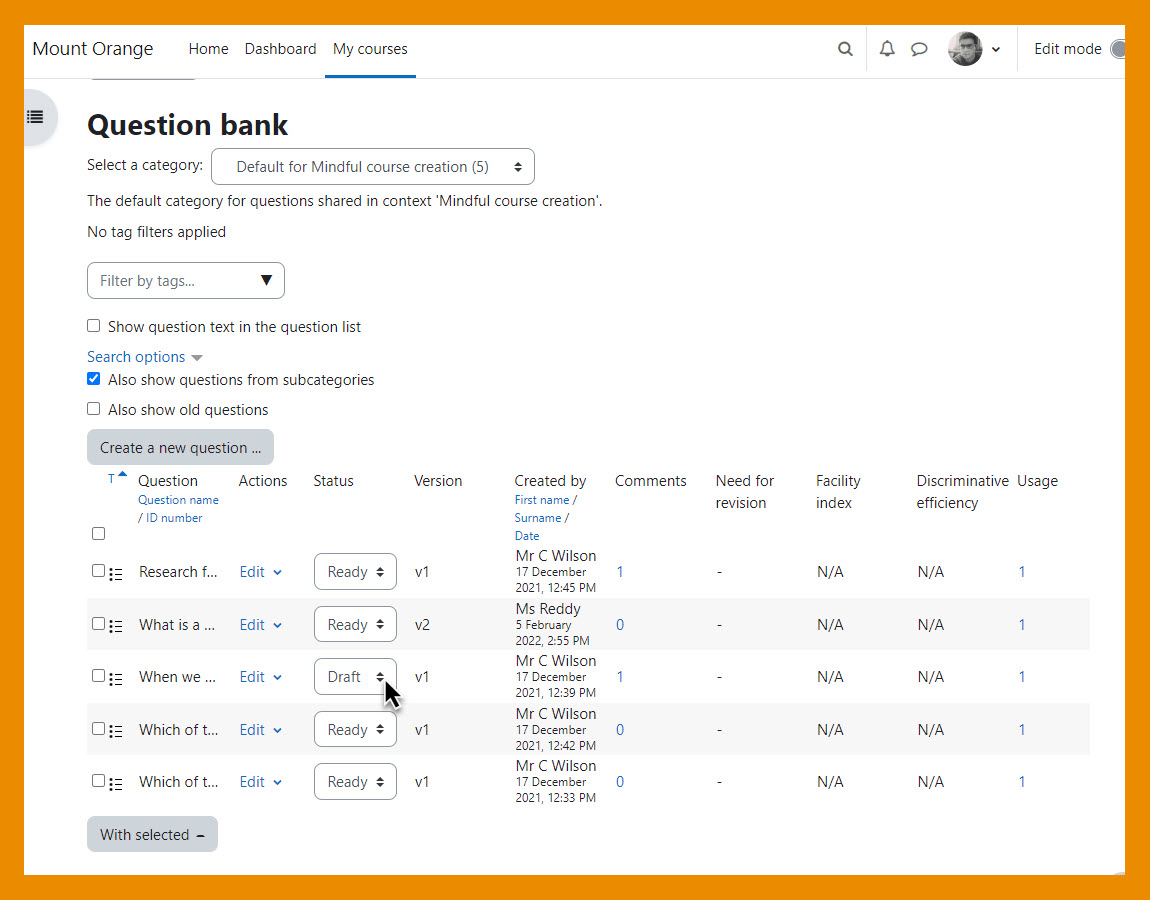
[[File: | [[File:DrafReadyQB.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Gestión mejorada de preguntas | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Guarde como borrador o póngalas como listas; vea la historia de las versiones y use campos personalizados al trabajar con colegas. | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 157: | Línea 157: | ||
</div> | </div> | ||
=== | ===Nuevo en cursos=== | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Attomua2.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Accessibilidad de Atto | |||
</h4> | |||
<p class="card-text"> | |||
El [[Editor Atto]] tiene accesibilidad mejorada gracias a un proyecto financiado por [https://moodleassociation.org/ MUA]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
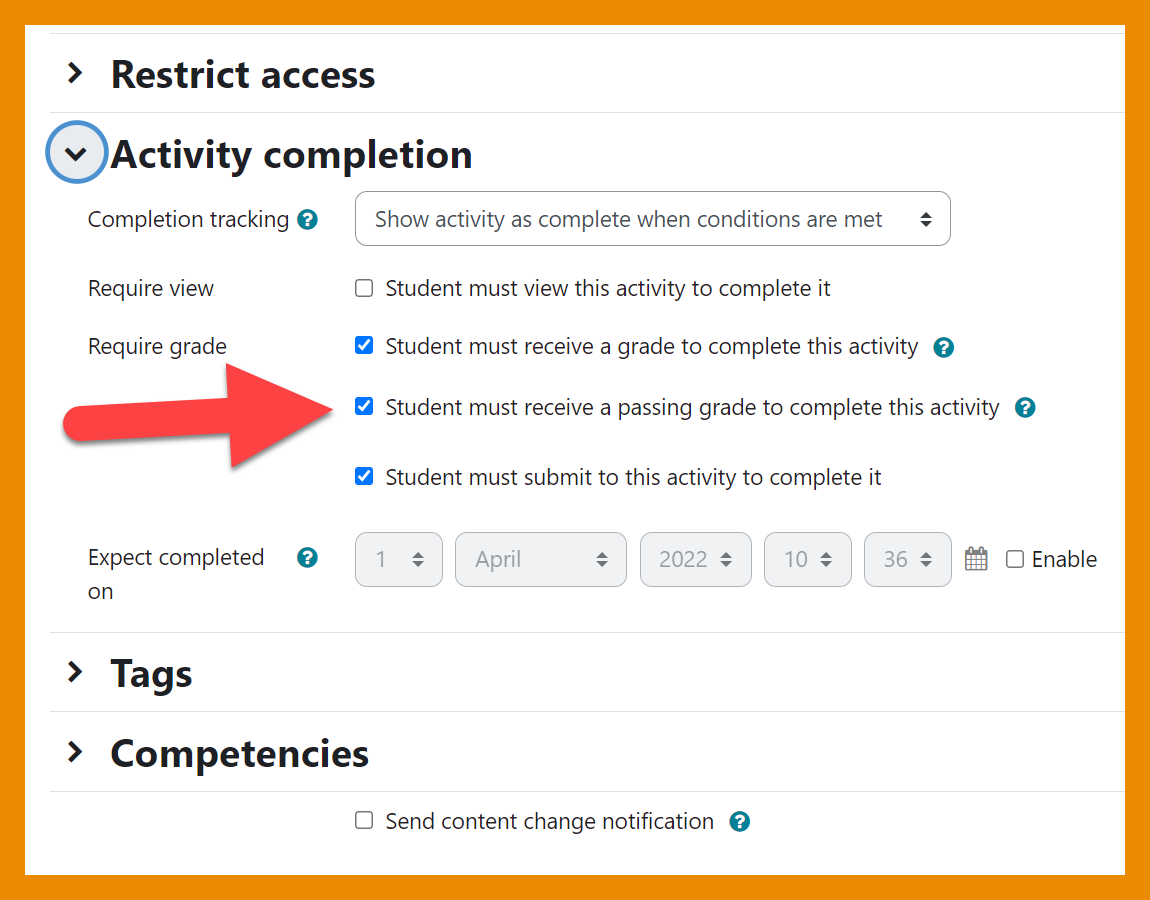
[[File:PassingGradeCompletion.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Finalización por calificación aprobatoria | |||
</h4> | |||
<p class="card-text"> | |||
La finalización de actividad ahora incluye una calificación aprobatoria. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:NewActvityIcons.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Nuevos íconos de actividad | |||
</h4> | |||
<p class="card-text"> | |||
Íconos con codificación por color le ayudan a identificar la función de cada actividad. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
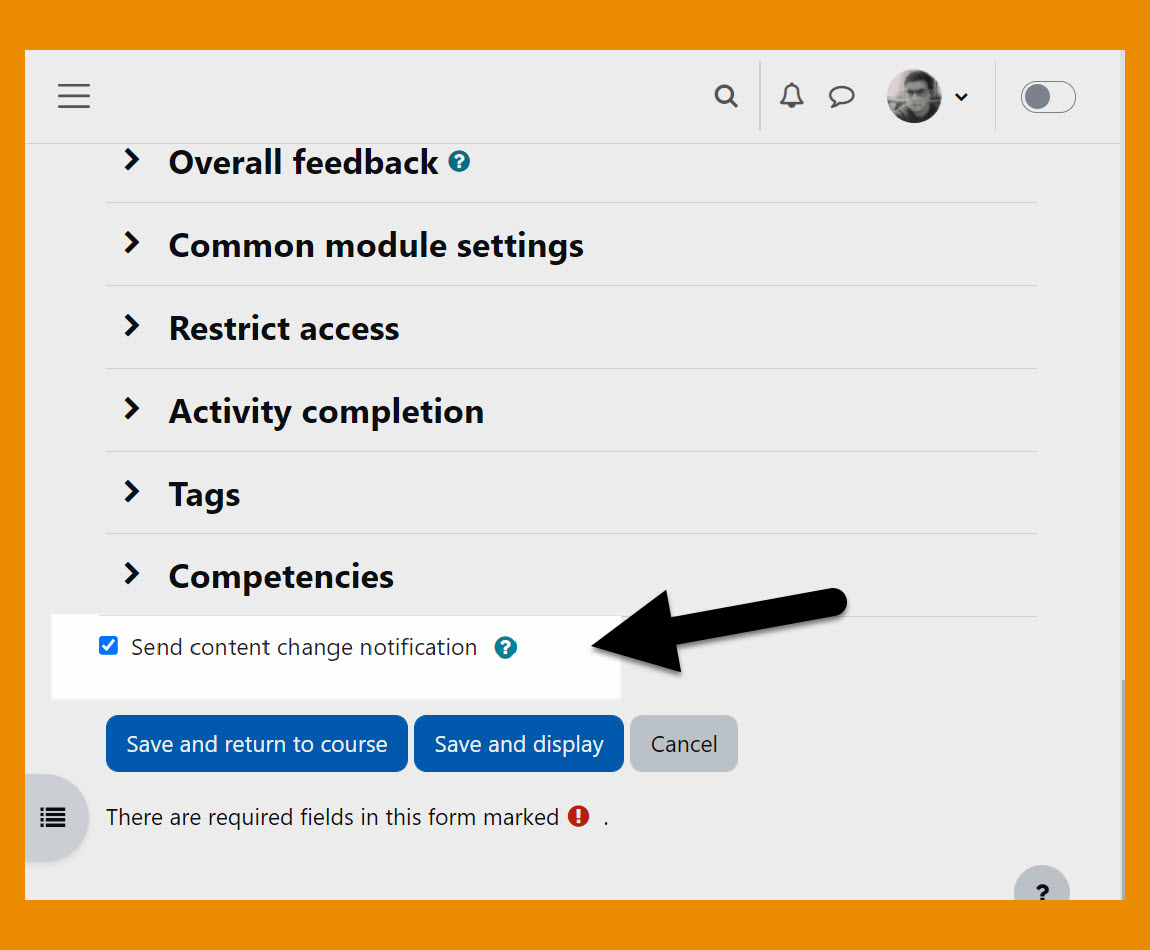
[[File:ContentChangeNotif.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Actualizaciones de contenido | |||
</h4> | |||
<p class="card-text"> | |||
Notifíque a los alumnos cuando sea añadido o actualizado el contenido del curso . | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
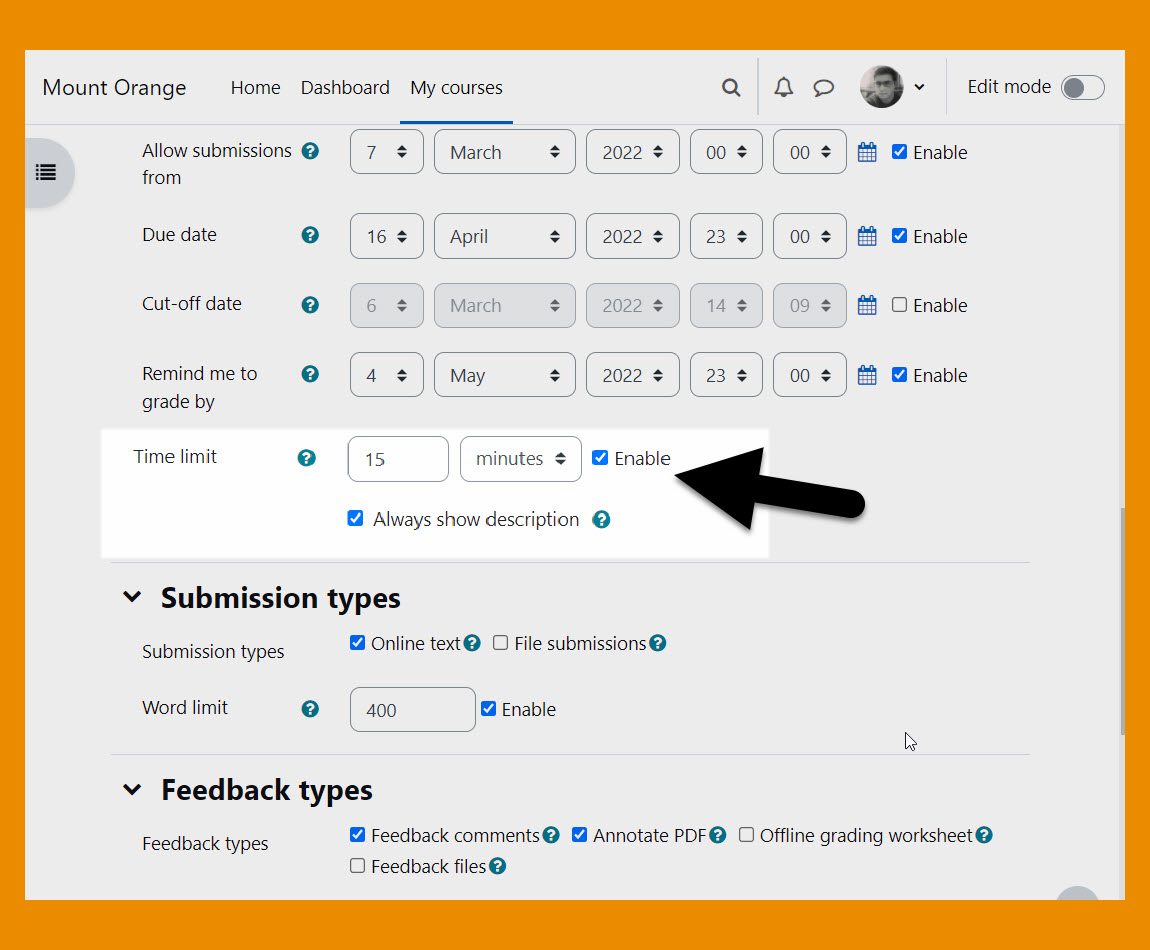
[[File: | [[File:TimedAssignments.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Tareas a tiempo | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Especifique un tiempo para las tareas para motivar a los alumnos a que envíen dentro del período. | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 175: | Línea 224: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
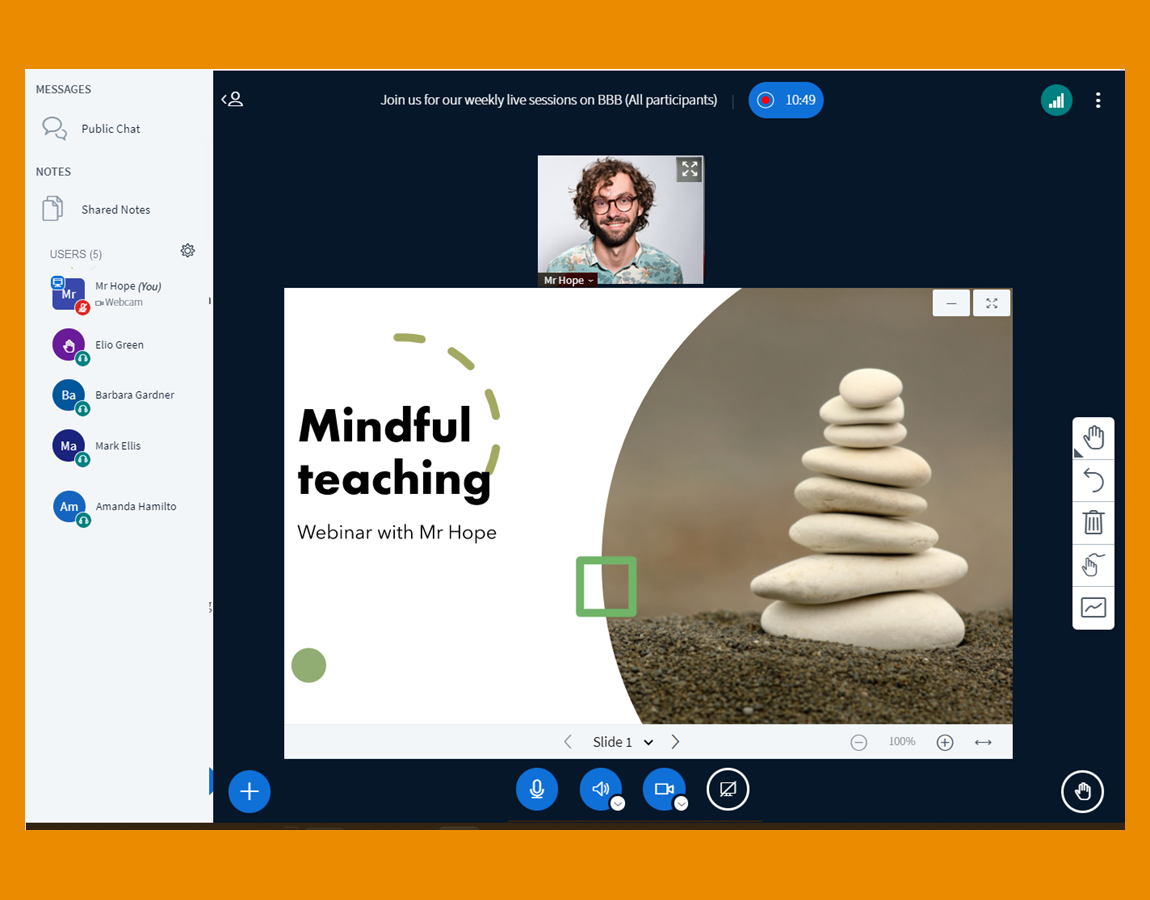
[[File: | [[File:BBB40.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Big Blue Button | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Use una demo gratuita de Big Blue Button para conferencias web en vivo. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | |||
===Nuevo para administradores=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
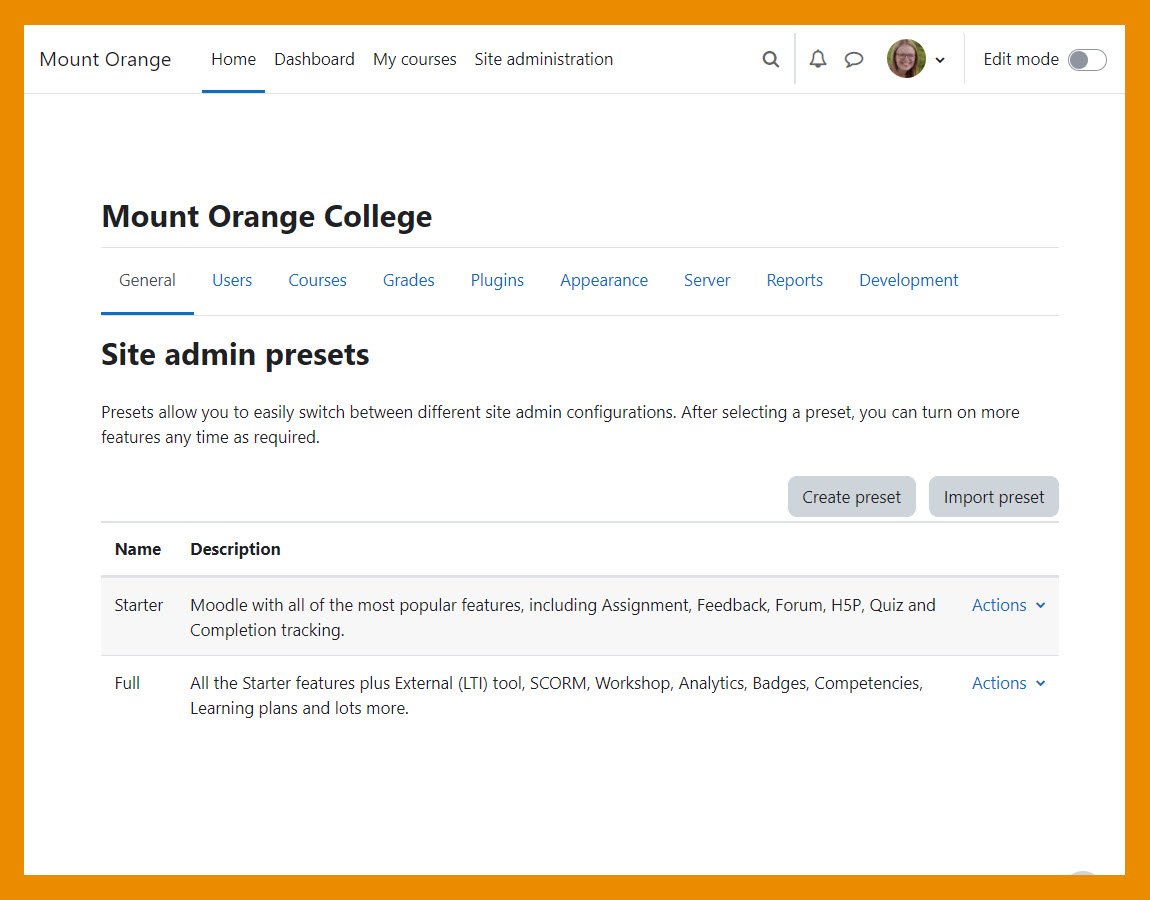
[[File: | [[File:SiteAdminPresets.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
Preconfiguraciones administrativas | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Ofrezca fácilmente un conjunto simplificado o completo de características a los usuarios. Vea [[Preconfiguraciones administrativas del sitio]] | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 202: | Línea 253: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:Customreports.jpg|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
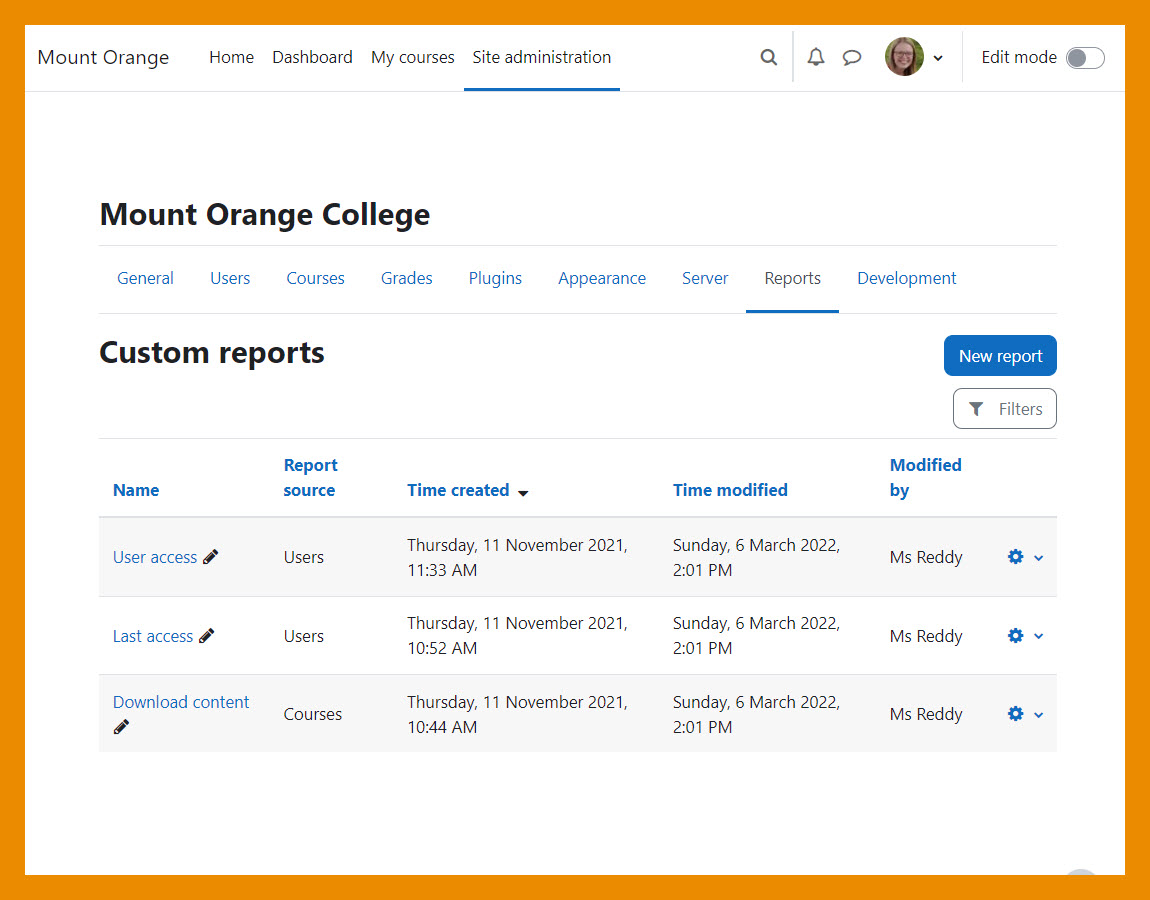
Constructor de reportes | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Configure [[Reportes personalizados]] y comparta con usuarios seleccionados, roles o cohortes. | |||
</p> | </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:UserTours40.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
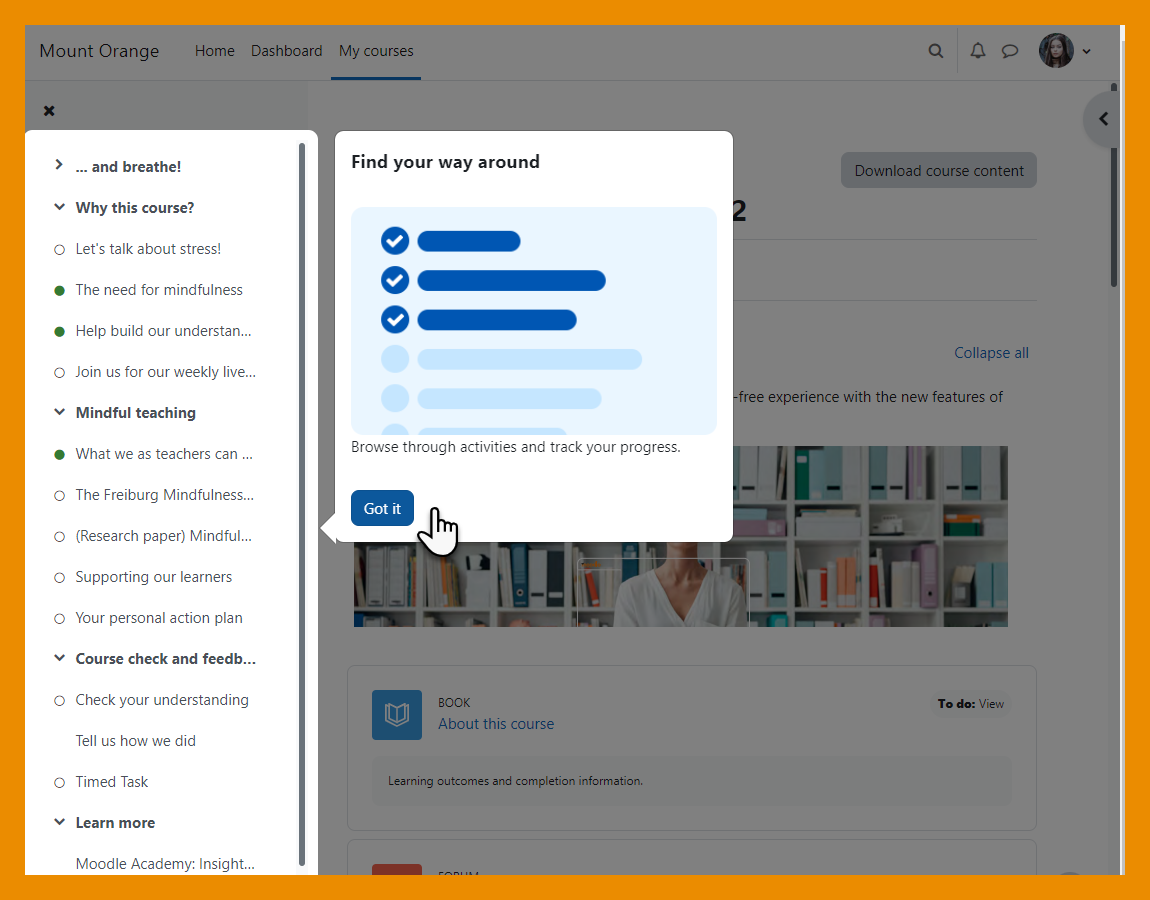
Tours para usuarios | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
[[Tours para usuarios]] mejorados pueden también incluir gráficas. | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 231: | Línea 279: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:40Login.png|class=img-fluid]] | ||
<h4 class="card-title"> | <h4 class="card-title"> | ||
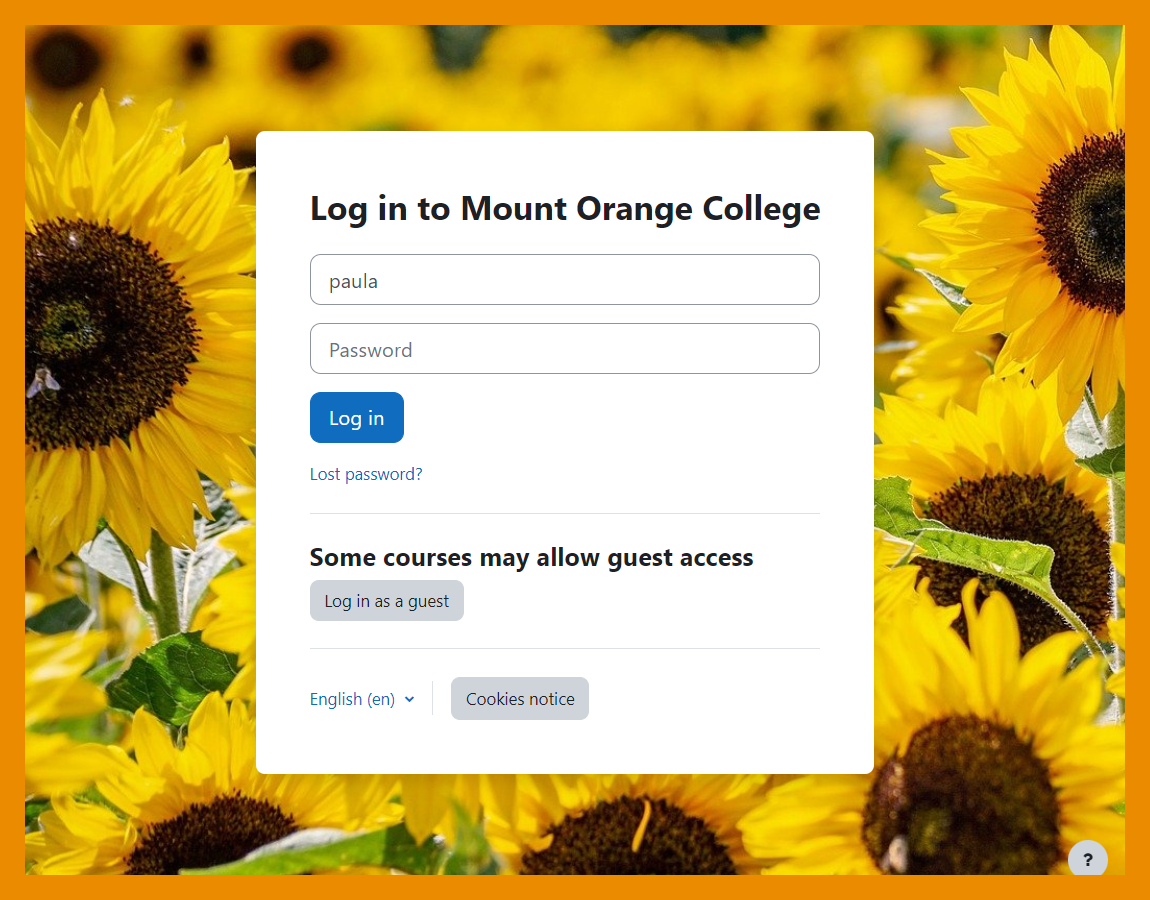
Página de ingreso | |||
</h4> | </h4> | ||
<p class="card-text"> | <p class="card-text"> | ||
Defina una imagen de fondo para la página mejorada de ingreso. | |||
</p> | </p> | ||
</div> | </div> | ||
| Línea 242: | Línea 290: | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[Category: | [[File:4LTI.png|class=img-fluid]] | ||
<h4 class="card-title"> | |||
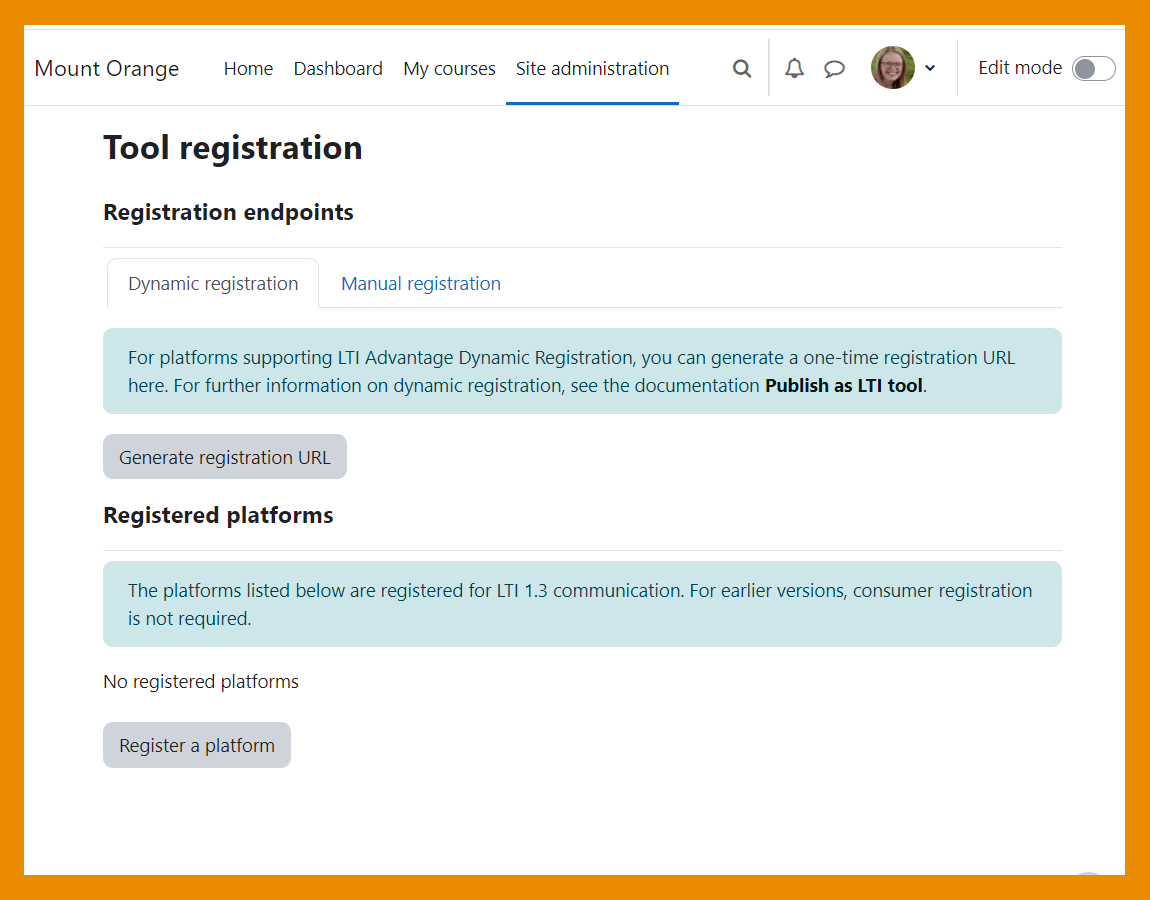
LTI 1.3 Advantage | |||
</h4> | |||
<p class="card-text"> | |||
Moodle 4.0 soporta LTI 1.3 Advantage. Vea [[Publicar como herramienta LTI]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ES_SiteSupport.png|class=img-fluid]] | |||
<h4 class="card-title">Soporte del sitio | |||
</h4> | |||
<p class="card-text"> | |||
Un email obligatorio de soporte mejora el acceso al soporte. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Category:Nuevas características de Moodle 4.00]] | |||
[[de:Neue Funktionalitäten]] | [[de:Neue Funktionalitäten]] | ||
[[ | [[en:New features]] | ||
[[fr:Nouveautés de Moodle 4.0]] | [[fr:Nouveautés de Moodle 4.0]] | ||
Revisión del 18:15 28 jun 2022
| Nota del traductor: Moodle 4.0 se liberó el 19 de abril del 2022; Moodle 4.0.1 el 9 de mayo de 2022; Moodle 4.0.2 será el 4 de julio 2022. |
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 4.0 solamente. Puede ver la documentación para otras versiones |
Moodle 4.0
Siga leyendo sobre las principales características de Moodle 4.0 o vea nuestra lista de reproducción de videos en YouTube en idioma inglés sobre las nuevas características.
Para información específica para los diferentes roles, vea Nuevo para profesores, Nuevo para estudiantes, y Nuevo para administradores,
Los detalles completos de la versión y la información técnica pueden encontrase en las Notas de Moodle 4.00, en inglés en Moodle 4.0 release notes
Edición del curso
Mejoras al banco de preguntas
Nuevo en cursos
Accessibilidad de Atto
El Editor Atto tiene accesibilidad mejorada gracias a un proyecto financiado por MUA.
Nuevo para administradores
Preconfiguraciones administrativas
Ofrezca fácilmente un conjunto simplificado o completo de características a los usuarios. Vea Preconfiguraciones administrativas del sitio
Constructor de reportes
Configure Reportes personalizados y comparta con usuarios seleccionados, roles o cohortes.