Diferencia entre revisiones de «Nuevas características de Moodle 4.4»
De MoodleDocs
({{EnTraduccion}}) |
(update as English page) |
||
| Línea 9: | Línea 9: | ||
__NOTOC__ | __NOTOC__ | ||
{{EnTraduccion}} | {{EnTraduccion}} | ||
__NOTOC__ | |||
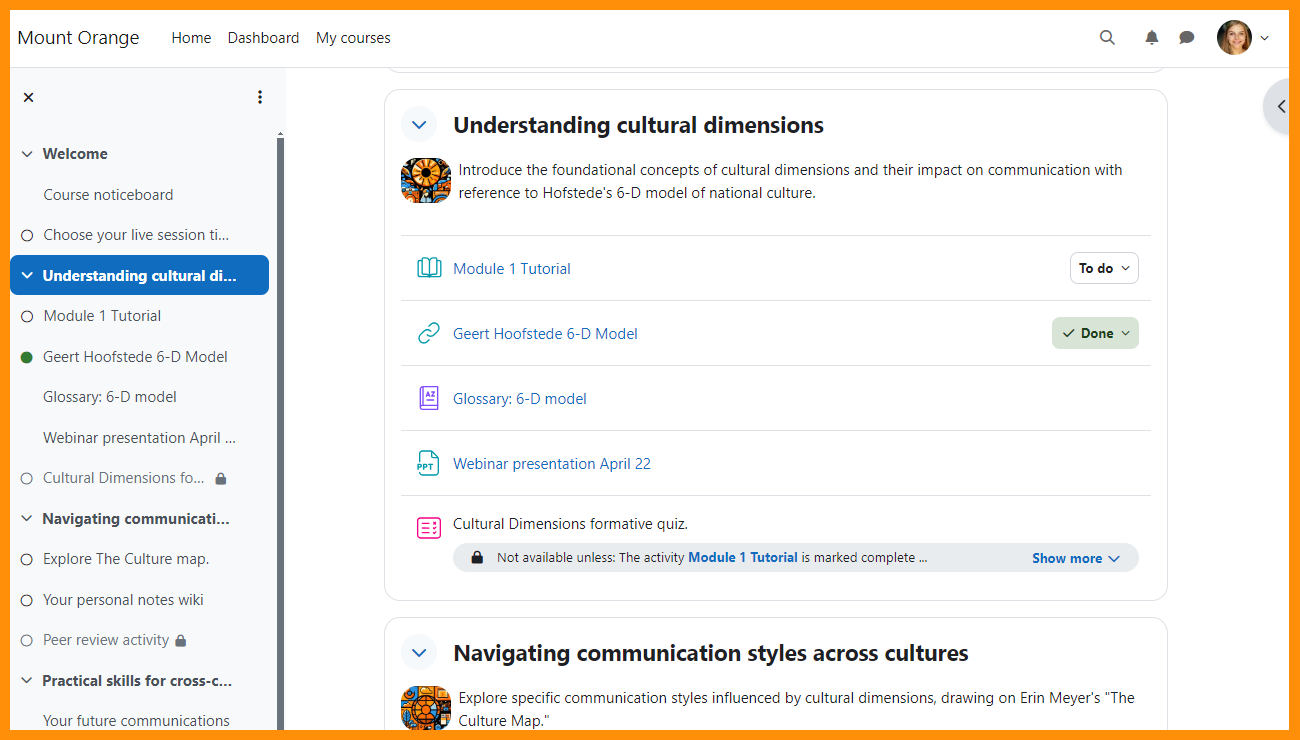
===Course page improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:refinedcourselook.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Refined look | |||
</h4> | |||
<p class="card-text"> | |||
Activies and sections clearly defined. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:sectiondisplay.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
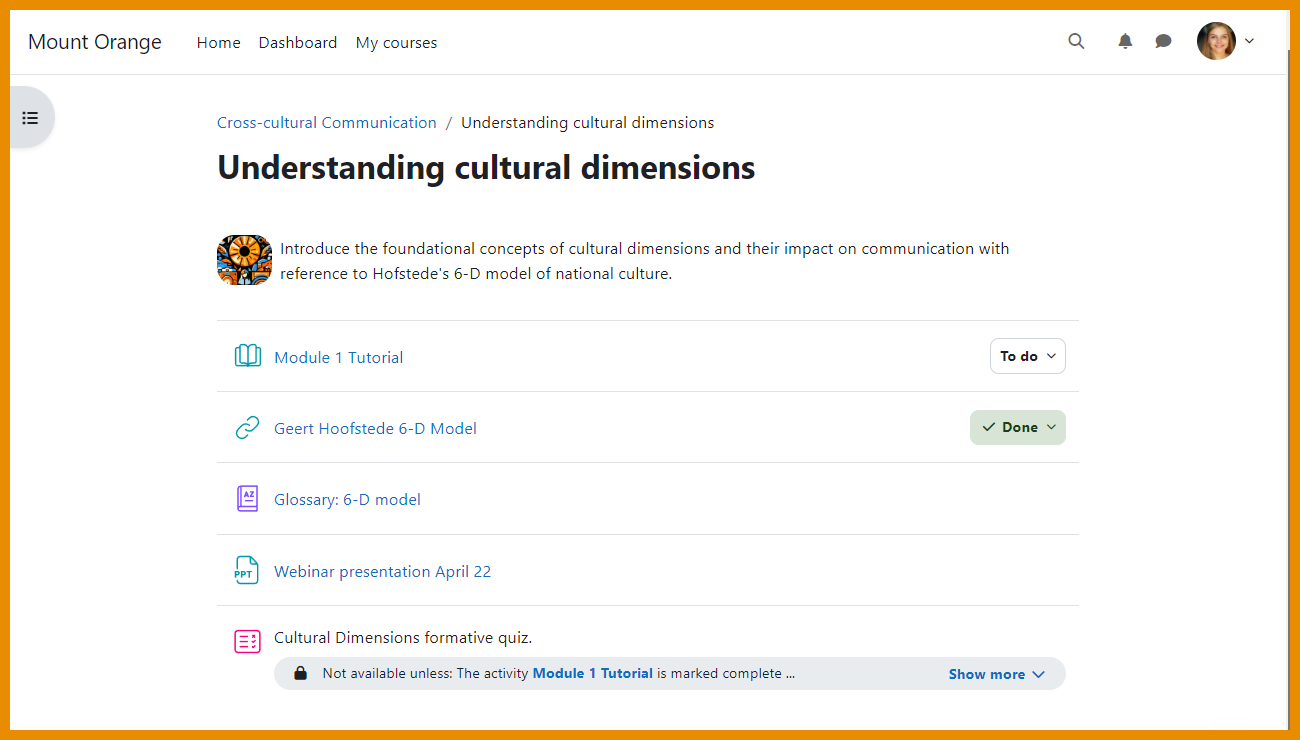
Single section page | |||
</h4> | |||
<p class="card-text"> | |||
Focus on one section only in its own page. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:newviewoption.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
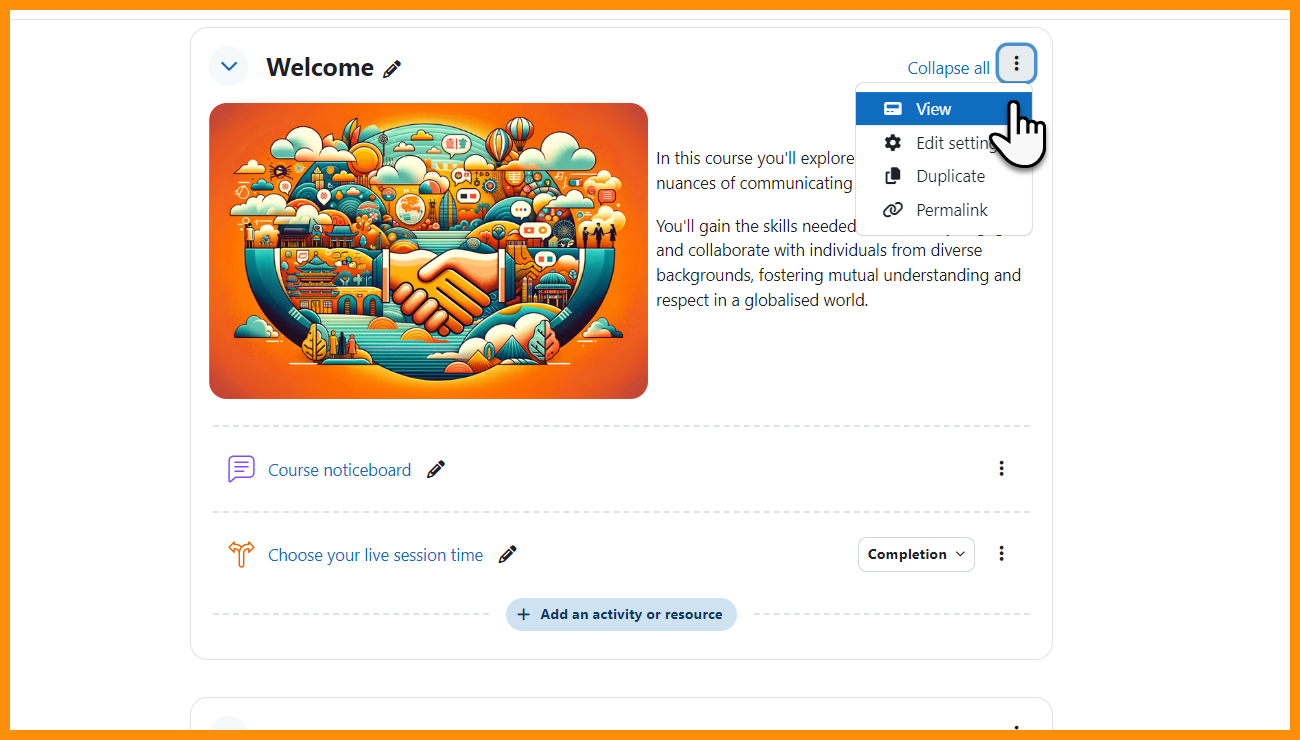
New 'View' option | |||
</h4> | |||
<p class="card-text"> | |||
With edit mode enabled, teachers click to 'view' a single section. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:courseformatdisplay.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
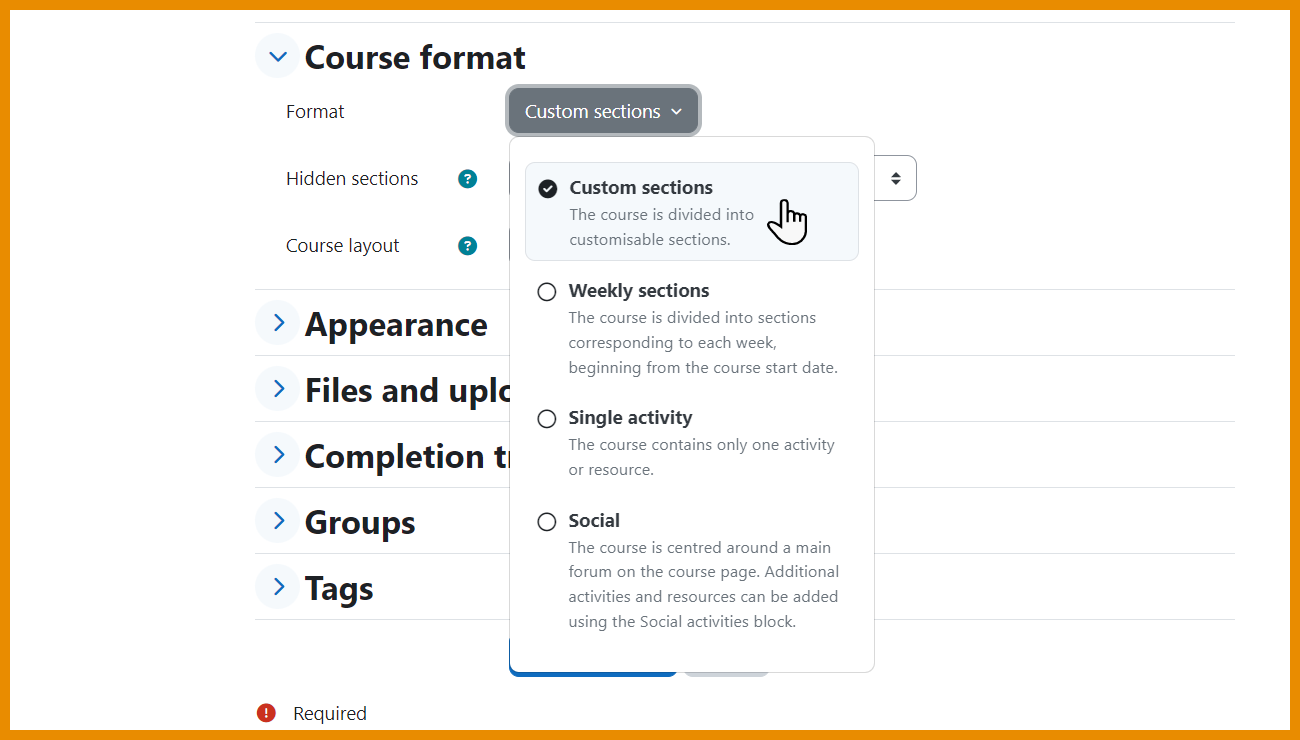
Custom sections | |||
</h4> | |||
<p class="card-text"> | |||
Topics format is now Custom sections. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:activityicons.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Activity icons | |||
</h4> | |||
<p class="card-text"> | |||
Updated activity icons use an accessible colour palette. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
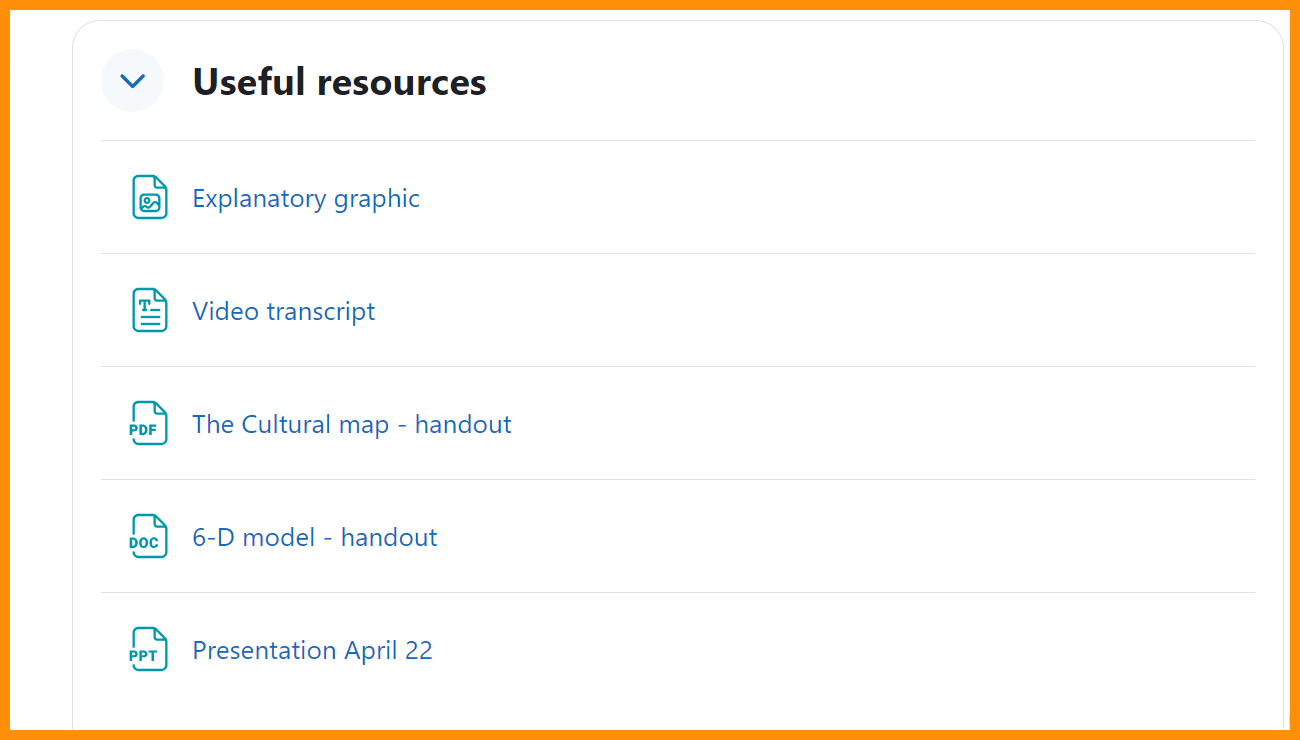
[[File:filemimetypes.png|class=img-fluid]] | |||
File (MIME) type icons | |||
<h4 class="card-title"> | |||
File (MIME) type icons | |||
</h4> | |||
<p class="card-text"> | |||
Available also in 4.1/2/3, file types can be easily identified. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===New 'Ordering' question type (MUA-sponsored project)=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Site-wide default completion page | |||
</h4> | |||
<p class="card-text"> | |||
Admins can define default completion settings which teachers can then change as required. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Progressive display of completion conditions | |||
</h4> | |||
<p class="card-text"> | |||
Additional activity completion options only display when particular options are selected. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Course communication=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Matrix as an integrated provider | |||
</h4> | |||
<p class="card-text"> | |||
Admins can enable [[Communication|Matrix]] as a communication provider for teachers to use in courses. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Quick link to rooms | |||
</h4> | |||
<p class="card-text"> | |||
A quick link to new or existing rooms enhances [[Communication|course communication.]] | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===MoodleNet sharing improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Share courses | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can [[Share to MoodleNet |share courses or parts of courses to MoodleNet]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
MoodleNet share progress page | |||
</h4> | |||
<p class="card-text"> | |||
A new page shows the progress of course and activity uploads. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===LTI External tools=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Add tools more easily in courses | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can add and manage preconfigured LTI tools at course level. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Control display in Activity chooser | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can specify which tools are shown in the Activity chooser. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Report builder=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Another new report source | |||
</h4> | |||
<p class="card-text"> | |||
Course categories is now available as a new report source. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
New filter | |||
</h4> | |||
<p class="card-text"> | |||
Custom reports may be filtered on context level. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Gradebook enhancements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Sticky footers | |||
</h4> | |||
<p class="card-text"> | |||
Sticky footers give quick access to common action buttons and navigation links. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg |class=img-fluid]] | |||
<h4 class="card-title"> | |||
Quickly add or edit grade items | |||
</h4> | |||
<p class="card-text"> | |||
A modal window allows for more efficient adding and editing of grade items, categories and outcomes in Gradebook setup. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Security enhancements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Multi-factor authentication (MFA) | |||
</h4> | |||
<p class="card-text"> | |||
[[Multi-factor authentication]] brings added security to your site. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
YouTube and Vimeo privacy | |||
</h4> | |||
<p class="card-text"> | |||
'Do not track' privacy options are available for YouTube and Vimeo. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===TinyMCE editor improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Full screen button | |||
</h4> | |||
<p class="card-text"> | |||
A full screen button makes editing easier. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Premium plugin support | |||
</h4> | |||
<p class="card-text"> | |||
Add TinyMCE Premium plugins without the need to install additional extensions. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===Question bank improvements=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Better search and filter | |||
</h4> | |||
<p class="card-text"> | |||
The Question bank now has improved searching and filtering similar to other areas of Moodle. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Customise view of Question bank | |||
</h4> | |||
<p class="card-text"> | |||
Teachers can hide, remove or resize columns in the Question bank. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
===And more...=== | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Course index collapse/expand all | |||
</h4> | |||
<p class="card-text"> | |||
Expand all/collapse all options for the course index on the course page. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Text and Media area name | |||
</h4> | |||
<p class="card-text"> | |||
Text and media areas can now have names which display in the Course index. | |||
</p> | |||
</div> | |||
</div> | |||
</div><div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Book navigation improvement | |||
</h4> | |||
<p class="card-text"> | |||
Floating buttons enhance navigation of the Book resource. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
Copy content in the content bank | |||
</h4> | |||
<p class="card-text"> | |||
You can now copy H5P activities in the content bank to adapt them. | |||
</p> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:44placeholder.jpg|class=img-fluid]] | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
[[Categoría:Nuevas características de Moodle 4.4]] | [[Categoría:Nuevas características de Moodle 4.4]] | ||
Revisión del 18:16 1 abr 2024
Continúe leyendo para una vista general de las características principales y mejoras en Moodle 4.4, o vea nuestra lista de videos en idioma inglés en YouTube playlist of 4.4 New features]..
Para información específica para los diferentes roles, lea Nuevo para profesores, Nuevo para estudiantes y Nuevo para administradores.
La lista de las principales características y mejoras puede encontrarse en Moodle 4.4 release notes.
Course page improvements
New 'Ordering' question type (MUA-sponsored project)
Course communication
Matrix as an integrated provider
Admins can enable Matrix as a communication provider for teachers to use in courses.