「新機能」の版間の差分
提供:MoodleDocs
Toshihiro KITA (トーク | 投稿記録) (→管理者向け) |
Toshihiro KITA (トーク | 投稿記録) 編集の要約なし |
||
| (同じ利用者による、間の11版が非表示) | |||
| 2行目: | 2行目: | ||
Moodle 3. | Moodle 3.9のハイライトについてはこちらをお読みいただくか、[https://www.youtube.com/playlist?list=PLxcO_MFWQBDerI0lZJNAPl3J-DnUxmop6 3.9新機能のYoutubeプレイリスト]をご覧ください。 | ||
技術情報を含むリリースの詳細は、[[:dev:Moodle 3.9 release notes|Moodle 3.9リリースノート]]をご覧ください。 | |||
__NOTOC__ | __NOTOC__ | ||
=== | __NOTOC__ | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | ===すべてのユーザの方向け=== | ||
<ul class="thumbnails"> | <div class="contentblock"> | ||
<li class="span6"> | <div class="row-fluid"> | ||
<div class="thumbnail"> | <ul class="thumbnails"> | ||
[[File: | <li class="span6"> | ||
<div class="caption"> | <div class="thumbnail"> | ||
<h4> | [[File:h5pviewattempts.png|600px]] | ||
<p> | <div class="caption"> | ||
</div> | <h4>H5Pの統合</h4> | ||
</div> | <p>[[H5P]]の活動を追加し、評価することができます。</p> | ||
</li> | </div> | ||
<li class="span6"> | </div> | ||
<div class="thumbnail"> | </li> | ||
[[File: | <li class="span6"> | ||
<div class="caption"> | <div class="thumbnail"> | ||
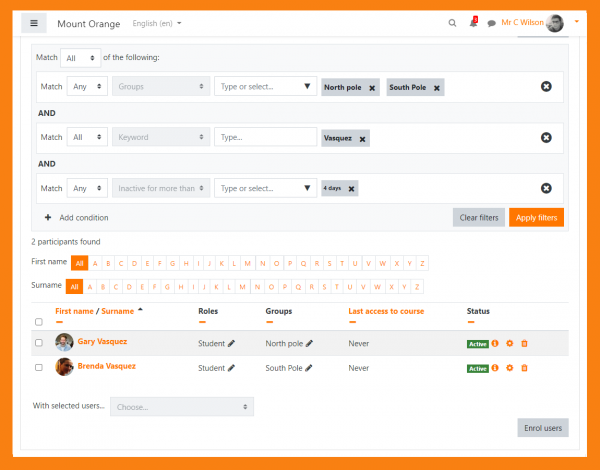
<h4> | [[File:ParticipantsFiltering.png|600px]] | ||
<p> | <div class="caption"> | ||
</div> | <h4>参加者フィルタ</h4> | ||
</div> | <p>参加者の検索やフィルタリングをより効率的に行うことができます。</p> | ||
</li> | </div> | ||
</ul> | </div> | ||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
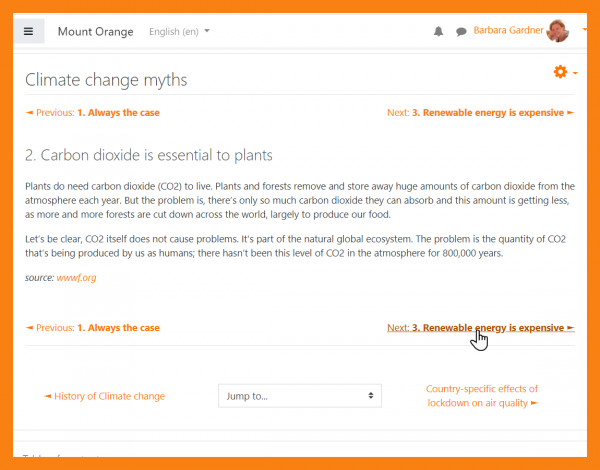
[[File: | [[File:BookNavigation.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>ブックナビゲーション</h4> | ||
<p> | <p>ブックの中でのナビゲーションを明確にすることで、以前のような混乱を避けることができます。</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
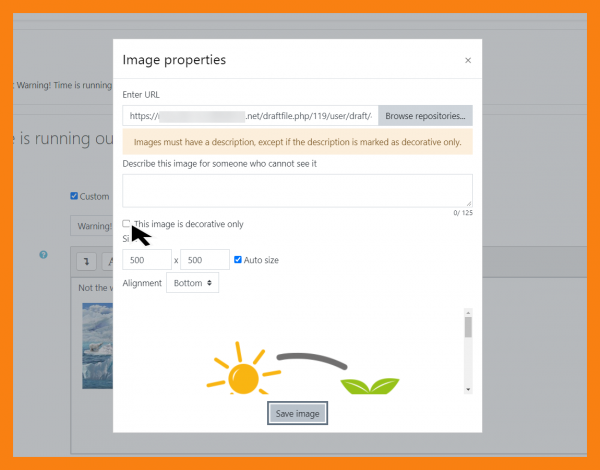
[[File: | [[File:ImageDescription.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>アクセシビリティ</h4> | ||
<p> | <p>Attoエディタの改良、選択したリンクへのフォーカスの明確化など、アクセシビリティの向上が図られています。</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:GoToTop.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
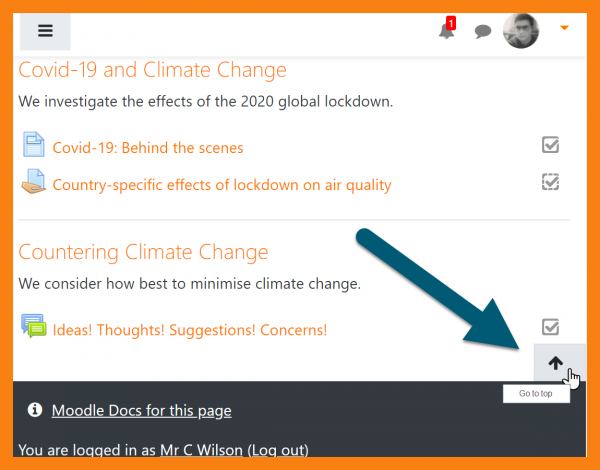
<h4> | <h4>トップへ戻る</h4> | ||
<p> | <p>数々の操作性向上の一つとして、画面上部への迅速な移動を実現しました。</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:BulkDeletePrivateFiles.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
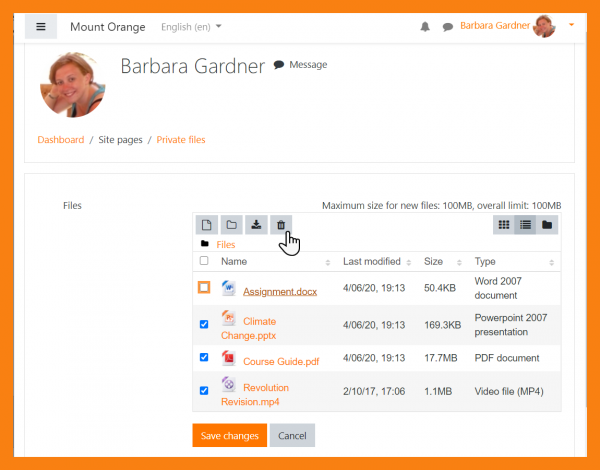
<h4> | <h4>プライベートファイルの一括削除</h4> | ||
<p> | <p>複数の不要な[[プライベートファイル|プライベートファイル]]を一括して削除することができます。</p> | ||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
=== | ===教師の方向け=== | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:ContentBank.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
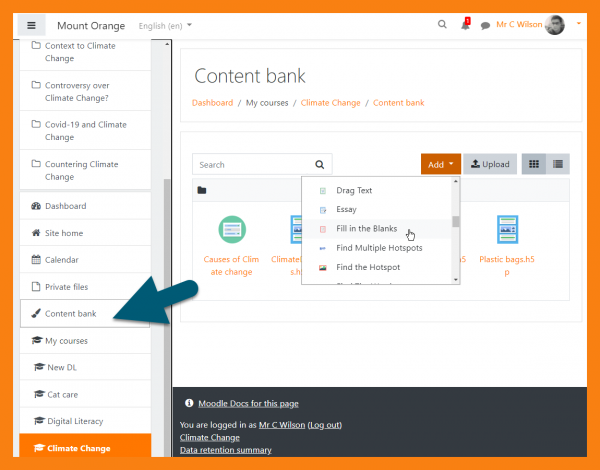
<h4> | <h4>H5Pのコンテンツバンク</h4> | ||
<p> | <p>新しい[[コンテンツバンク|コンテンツバンク]]からH5Pを保存、アップロード、作成、設定することができます。</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
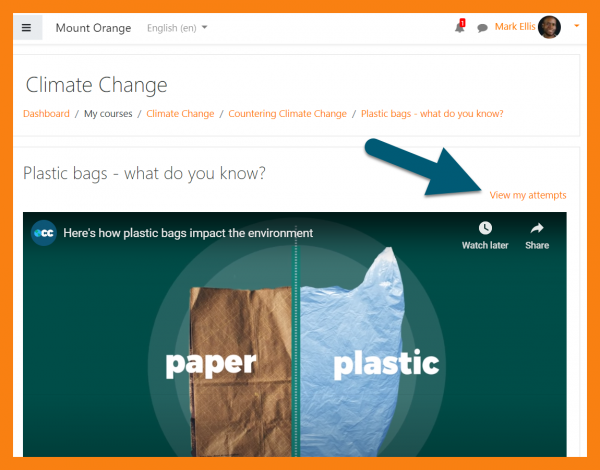
[[File: | [[File:H5PAttemptOptions.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
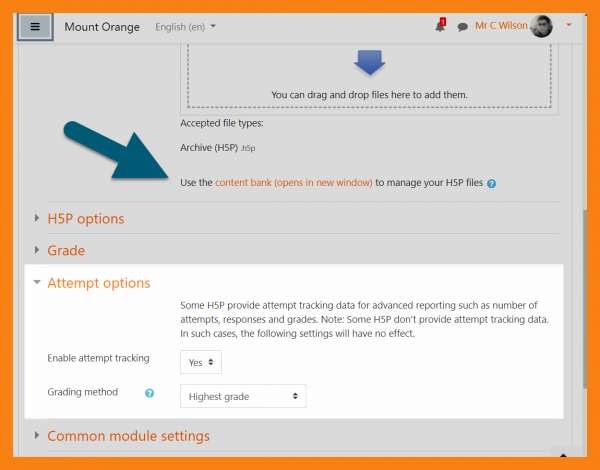
<h4> | <h4>H5Pレポート</h4> | ||
<p> | <p>H5Pの評定と受験者追跡を可能にします。</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:NewActivityChooser.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
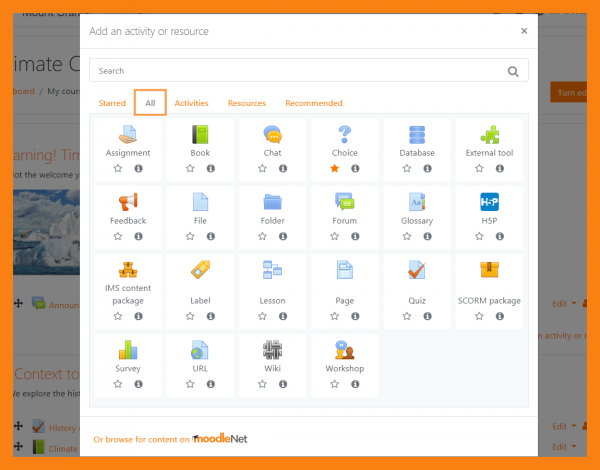
<h4> | <h4>活動チューザ</h4> | ||
<p> | <p>改良された[[活動チューザ]]では、おすすめのアイテムを簡単に見つけ、スターを付け、表示することができます。</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:SEB_teachersettings.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Safe Exam Browser</h4> | ||
<p> | <p>[[Safe Exam Browser|SEB]]を小テストの要求に合わせて設定します。</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:TurnEditingOn.png|600px]] | |||
<div class="caption"> | |||
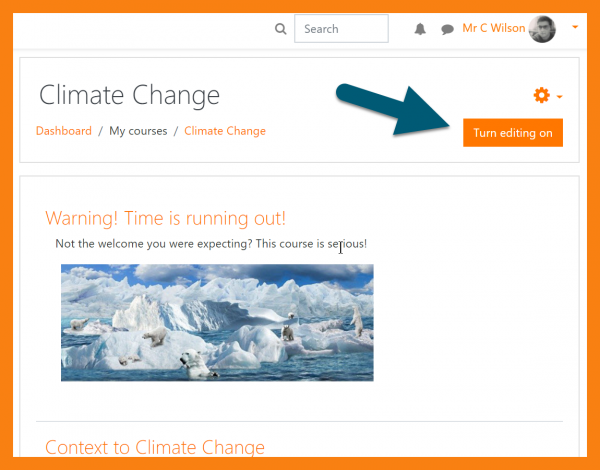
<h4>編集をオンにする</h4> | |||
<p>ブーストテーマの鮮やかな新しいボタンで、リンクを見逃すことはありません。</p> | |||
</div> | |||
</div> | </div> | ||
</ | </li> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:PreviousActivityWithCompletion.png|600px]] | |||
<div class="caption"> | |||
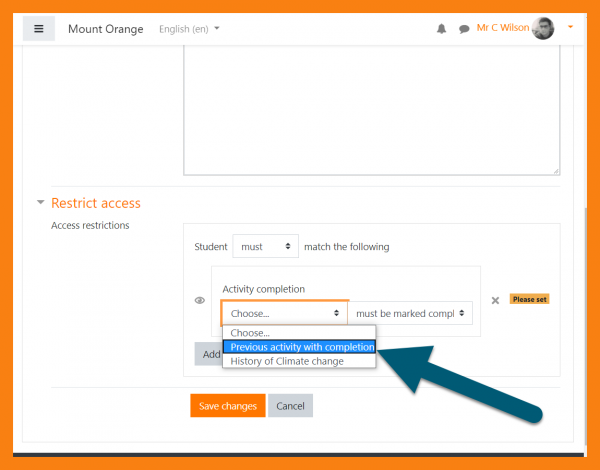
<h4>活動の完了</h4> | |||
<p>"前回" を基準とした新たな完了条件で、[[活動完了設定|活動完了設定]]の喪失を恐れずに活動を移動することができます。</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</ | |||
</ | |||
</ | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:MNetBrowseforcontent.png|600px]] | |||
<div class="caption"> | |||
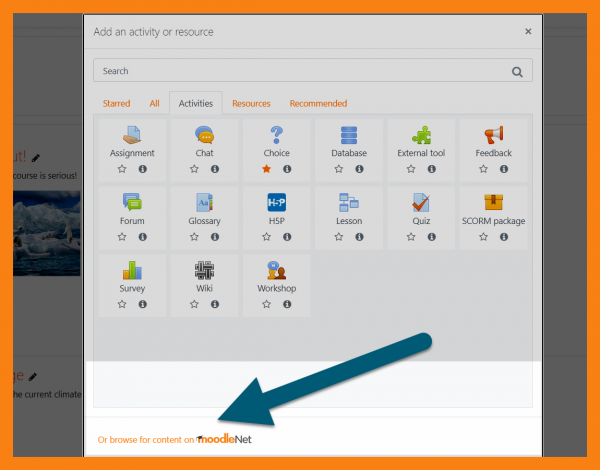
<h4>MoodleNet</h4> | |||
<p>私たちの新しい連合型ソーシャルネットワークサイト[https://moodle.net MoodleNet]からコンテンツを検索したり、インポートしたりすることができます。 </p> | |||
</div> | </div> | ||
</div> | |||
</ul> | |||
</div> | </div> | ||
</li> | |||
===管理者の方向け=== | |||
<div class="row-fluid"> | |||
<li class="span6"> | <ul class="thumbnails"> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:H5POverview.png|600px]] | |||
<div class="caption"> | |||
<h4>H5Pの統合</h4> | |||
</ | <p>[[H5P]]は新しい管理者設定で完全に統合されています。</p> | ||
</div> | </div> | ||
</li> | </div> | ||
<li class="span6"> | </li> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:SEB Admin Settings.png|600px]] | |||
<div class="caption"> | |||
<h4>Safe Exam Browser</h4> | |||
</div> | <p>以前は実験的な設定であった[[Safe Exam Browser|SEB]]は、コミュニティプロジェクトのおかげで完全に統合されました。</p> | ||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:RecommendedActivities.png|600px]] | |||
<div class="caption"> | |||
<h4>推奨活動</h4> | |||
<p>活動を推奨したり、新しい[[活動チューザ]]の表示を設定したりすることができます。</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:ActivityChooserSettings.png|600px]] | |||
<div class="caption"> | |||
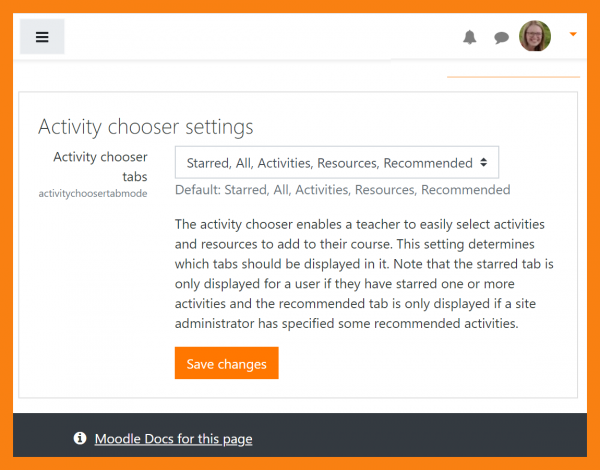
<h4>活動チューザ</h4> | |||
<p>新しいデザインの[[活動チューザ]]でタブを指定します。</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:CreateLicence.png|600px]] | |||
<div class="caption"> | |||
<h4>ライセンス</h4> | |||
<p>新しい管理画面の設定から、新しい[[ライセンス]]を追加することができます。</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:UserToursAccessDate.png|600px]] | |||
<div class="caption"> | |||
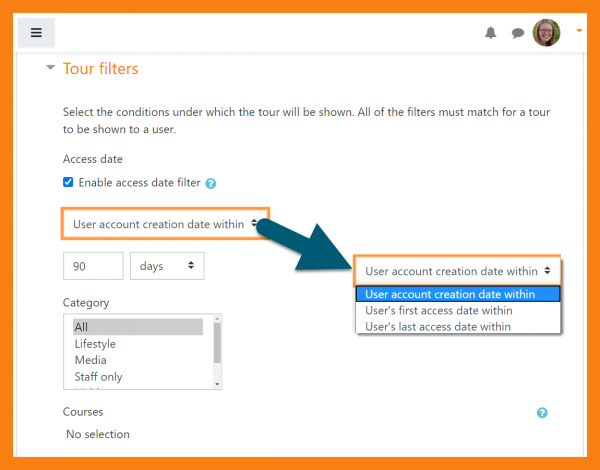
<h4>ユーザツアー</h4> | |||
<p>[[ユーザツアー]]を有効にする際に、アクセス日を指定します。</p> | |||
</div> | |||
</div> | |||
</li> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
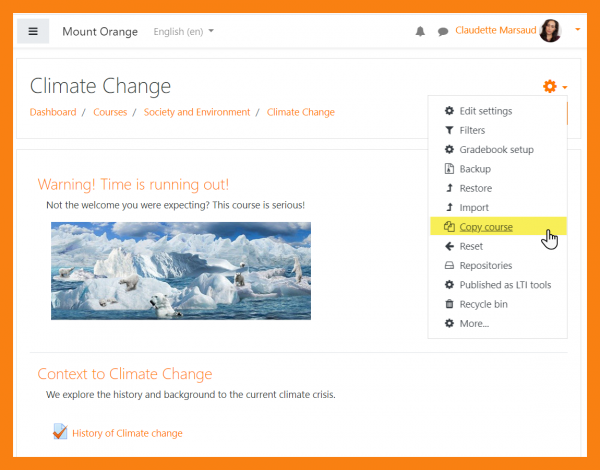
[[File:CourseCopyCourse.png|600px]] | |||
<div class="caption"> | |||
<h4>コースコピー</h4> | |||
<p>MUAが出資する新機能で、素早く[[コースのコピー|コースのコピー]]ができます。</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:MoodleNetIntegration.png|600px]] | |||
<div class="caption"> | |||
<h4>MoodleNet</h4> | |||
<p>あなたのサイトを私たちの新しい連合型ソーシャルネットワーク、[https://moodle.net MoodleNet]に統合してください。</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
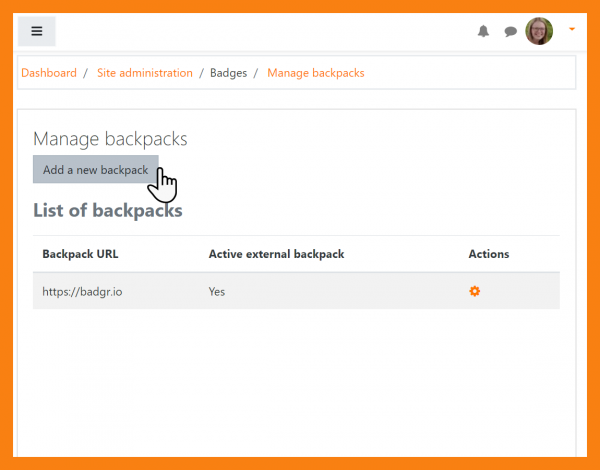
[[File:AddNewBackpack.png|600px]] | |||
<div class="caption"> | |||
<h4>バッジ 2.1</h4> | |||
<p>Open Badge 2.1に対応した[[バッジの設定|新しいバックパックの追加]]を追加しました。</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
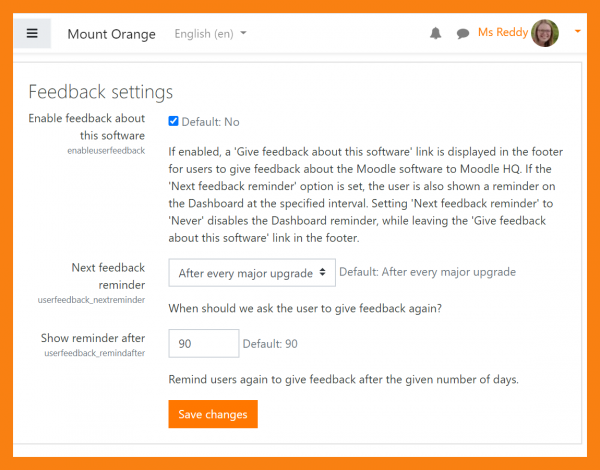
[[File:FeedbackSettings.png|600px]] | |||
<div class="caption"> | |||
<h4>ご意見・ご感想</h4> | |||
<p>あなたのサイトにあるフィードバックリンクを使って、あなたのユーザにMoodleの改善に協力してもらいましょう。</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
[[ | [[カテゴリ:新機能]] | ||
[[en:New features]] | [[en:New features]] | ||
2022年1月21日 (金) 06:20時点における最新版
Moodle 3.9のハイライトについてはこちらをお読みいただくか、3.9新機能のYoutubeプレイリストをご覧ください。
技術情報を含むリリースの詳細は、Moodle 3.9リリースノートをご覧ください。
すべてのユーザの方向け
-
H5Pの統合
H5Pの活動を追加し、評価することができます。
-
プライベートファイルの一括削除
複数の不要なプライベートファイルを一括して削除することができます。
教師の方向け
-
H5Pのコンテンツバンク
新しいコンテンツバンクからH5Pを保存、アップロード、作成、設定することができます。
-
活動の完了
"前回" を基準とした新たな完了条件で、活動完了設定の喪失を恐れずに活動を移動することができます。
-
MoodleNet
私たちの新しい連合型ソーシャルネットワークサイトMoodleNetからコンテンツを検索したり、インポートしたりすることができます。
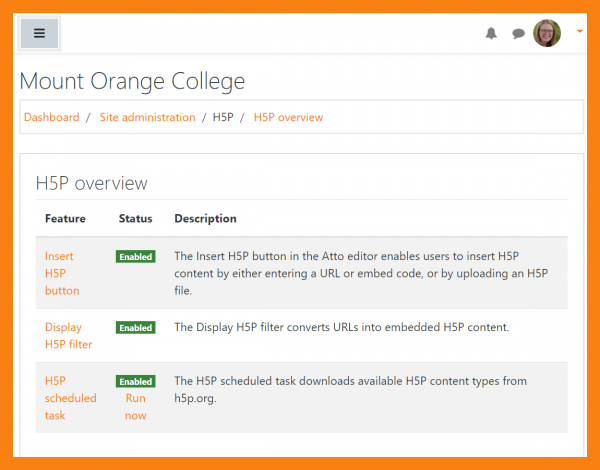
管理者の方向け
-
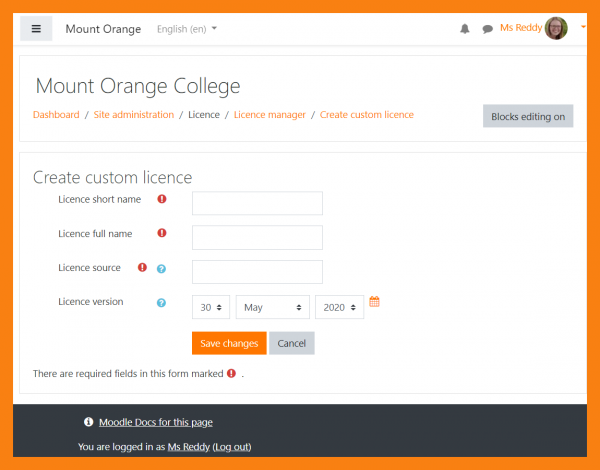
ライセンス
新しい管理画面の設定から、新しいライセンスを追加することができます。
-
ユーザツアー
ユーザツアーを有効にする際に、アクセス日を指定します。
-
バッジ 2.1
Open Badge 2.1に対応した新しいバックパックの追加を追加しました。