ユーザツアー
ユーザツアーについて
ユーザツアーはMoodleの様々なエリアをステップバイステップで案内するものです。 多言語フィルタを使用することで、ツアーを異なる言語で表示することができます。
どのように設定しますか?
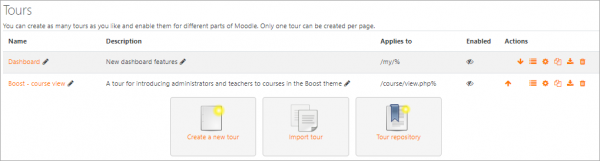
- 管理者として、「サイト管理」の「アピアランス」から 'ユーザツアー' にアクセスしてください。
- ここでは、既存のユーザツアーが表示され、新しいツアーを作成したり、ツアーをインポートしたり、ユーザツアーリポジトリにあるユーザツアーを閲覧したりすることができます。(ブーストテーマを紹介するために、新規サイトやアップグレードしたサイトには、管理者用と教師用のツアーが追加されています)
- 既存のツアーについては、ツアー名を直接クリックするか、操作アイコンの「表示」をクリックすることで、現在表示されている手順を確認することができます。
- 各ツアーは、その設定ページで必要に応じて個別に有効または無効にすることができます。
- '複製' アイコンにより、ツアーをコピーして適応させることができます(3.8の新機能)。
注意: 同じページの目的地に複数のツアーを作成することができますが、一度に有効にできるのは1ページにつき1つだけです。
- ツアーは、指定されたパス値とURLが一致するページに表示されます。
- /my/% - ダッシュボードにマッチします。
- /course/view.php% - すべてのコースにマッチします。
- /course/view.php?id=2 - 特定のコースにマッチします (例: id=2のコース)
- /mod/forum/view.php% - フォーラムのディスカッションリストにマッチします。
- /user/profile.php% - ユーザのプロフィールページにマッチします。
- FRONTPAGEはあなたのサイトのトップページでツアーを使用します。
- 各ツアーはデフォルトのステップ設定で構成されていますが、設定ページで編集することができます。
- 配置: 上、下(デフォルト)、左、右。 これは、ステップがページ上のマッチするブロックやCSSセレクタとの相対的な位置を決定します。
- ターゲットが見つからない場合に表示する: No (デフォルト), Yes。ターゲットが見つからなかった場合にステップを表示するかどうかを指定します。
- バックドロップと共に表示する: No(デフォルト)、Yes。Yesの場合、ステップは暗い背景に囲まれて表示され、その内容と位置が強調されます。
- クリックで進む: No (デフォルト), Yes。Yesの場合、現在のステップが対象としているブロックやエリア内でユーザがクリックすると、ツアーは次のステップに進みます。
注意: ユーザがツアーに参加する際にフォームに記入できるようにしたい場合は、背景を使用しないでください。
- ツアーフィルタでは、ツアーが表示されるロール(複数可)とテーマ(複数可)を選択できます。
ツアーにステップを追加するには?
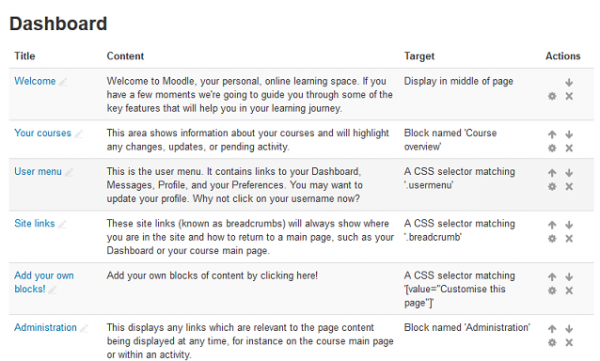
- ツアーの名前を直接クリックするか、操作アイコンの「表示」をクリックすると、現在表示されているステップが表示されます。
- 以下は、ダッシュボードページのサンプルツアーの初期ステップです。
- '新しいステップ' のリンクをクリックして、ハイライトしたい内容を選択してください。
- ブロック - ページ上の一致するブロックの隣に表示します。ドロップダウンから必要なブロックを選択してください。(選択したエリアで利用できないブロックを選択することができます。後に追加された場合は、ツアーにそのステップが表示されます。)
- CSSセレクタ - ページ上の一致するセレクタの横に表示されます。関連するセレクタを入力してください。(以下の例を参照)
- ページ中央に表示する
- タイトルとコンテンツの追加
- すべてのタイプについて、暗い背景でステップを表示するかどうかを選択します。
- ブロックまたはセレクタの場合、表示をどこに配置するかの「配置」オプションを選択します。
- ブロックまたはセレクタについて、ターゲットが見つからない場合にステップを表示するかどうかを選択します。
- ブロックまたはセレクタについて、クリック時に移動するかどうかを選択します(ターゲットがクリックされたときに次のステップに移動します)。
- '変更を保存する' をクリックしてください。
ユーザツアーのしくみ
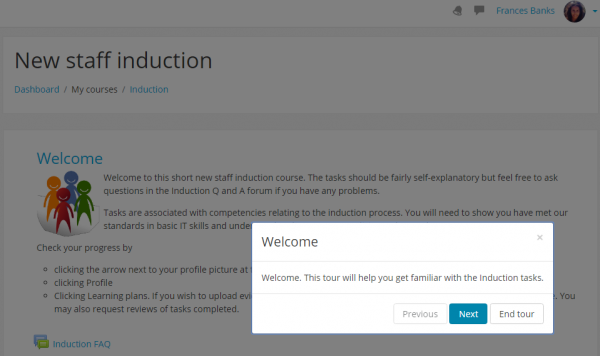
ユーザツアーを作成して有効にすると、ユーザがそのユーザツアーのページ(パス)設定に一致するページを初めて閲覧したときに、ユーザツアーが自動的に最初のステップから表示されます。各ステップには、タイトルとコンテンツ、そして3つのボタンが表示されます。
- 戻る - ツアーの前のステップに戻る
- 次へ - ツアーの次のステップに行く
- ツアーを終了 - ツアーを完全に終了する
ユーザはいつでもページのツアーを再実行することができます。ページ下部にある "このページのユーザツアーをリセットする" リンクをクリックしてください。
フィルタ
ツアーは、以下の条件に応じてフィルタリングされて表示されます。
- ロール
- テーマ
- カテゴリ
- コース
- コースフォーマット
新機能
Moodle 3.x!
- アクセス - ユーザのツアーは、以下に従って制限することができます。
- アカウントの作成
- 最初のアクセス
- 最後のアクセス
CSSセレクタのヘルプ
CSSセレクタをユーザツアーの一部として使用したい場合、ブラウザの開発者ツールがセレクタの作成に非常に役立ちます。
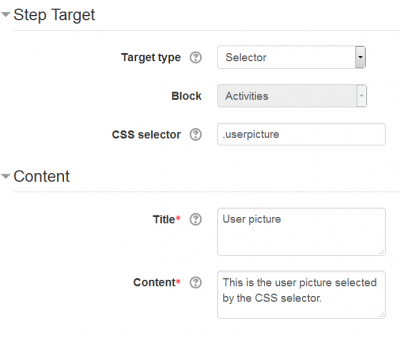
非常にシンプルなCSSセレクタの例
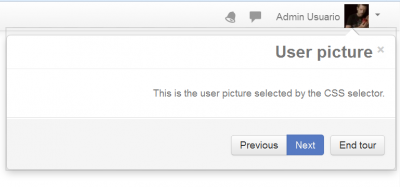
上記の設定では、ユーザツアーでこのように表示されます。
- .userpictureがMoodleユーザの画像だけを選択することをどのように知りましたか?
- 上記の 'CSSセレクタのヘルプ' セクションで説明したように、FirefoxのHTMLインスペクタでページを見ることで。
その他のシンプルなCSSセレクタの例
.breadcrumb これらのサイトリンク(パンくずと呼ばれています)は、あなたがサイトのどこにいるのか、ダッシュボードやコースのメインページなどのメインページに戻る方法を常に示しています。
.usermenu これはユーザメニューです。ダッシュボード、メッセージ、プロフィール、環境設定へのリンクがあります。
[value="Customise this page"] ここをクリックして、自分のブロックのコンテンツを追加してください。
多言語対応
あなたのMoodleサイトがすでに設定されているか、多言語での使用を意図している場合、ツアーはこの要件に完全に対応しています。多言語フィルタフォーマットを使用して、ユーザに表示される各ツアーステップのタイトルおよびコンテンツを、多言語要件に対応するように編集することができます。あなたのMoodleサイトで多言語文字列を有効にして、フォーマットして、送信する方法の詳細は多言語コンテンツフィルタをご覧ください。
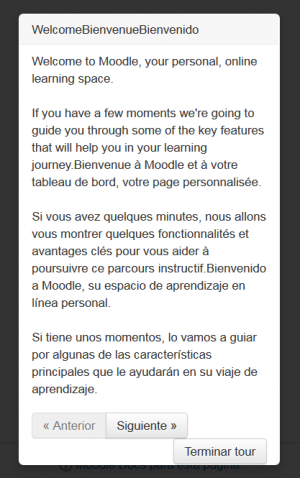
多言語のユーザツアーをインポートする前に、ダッシュボード ► サイト管理 ► プラグイン ► フィルタ設定 から多言語コンテンツフィルタを有効にしてください。そうしないと、以下の画像のようにユーザはすべての言語のテキストを同時に見ることになります。
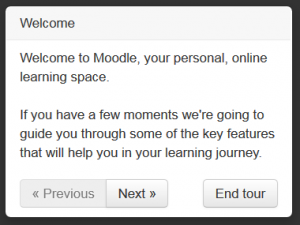
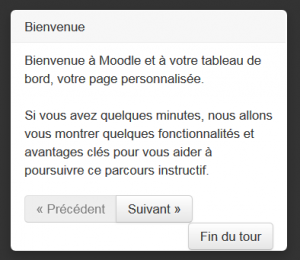
適切に設定されていれば、多言語のユーザツアーは自動的にユーザの希望する言語で表示されます。次のダッシュボードツアーでは、スペイン語、英語、フランス語のページが開始されています(同じサーバ内)。
ユーザーツアーの翻訳
開発者向けドキュメントのhow to translate user toursをご覧ください。
ユーザツアーとキーボードフォーカス(タブストップ)についての注意点
キーボードを使ってユーザツアーをテストすると、タブストップが1つのはずなのに2つあるように見えることがあります。例えば、次のようなHTMLがあるとします。
<div class="my-link">
<a href="https://moodle.org/">Example link</a>
</div>
そして、CSSセレクタの .my-link をツアーのステップに使用すると、ツアーが表示されている間、1つのリンクに対して2つのタブストップがあるように見えます。これは、ツアーのターゲットが常にタブストップにされるためです。
これを避けるためには、 .my-link a を使って、ツアーの中のリンク自体をターゲットにすることです。他の似たような状況でも同じことが言えます。
シェアすることはケアすること
私たちは、お客様がサイト内でユーザをガイドするための強力なツアーを作成していただけることを願っています。私たちは、あなたが作成したツアーを他の人と共有することをお勧めします。
私たちはMoodle.net User tours repositoryを作成しました。ここではあなたが作成したツアーを共有したり、他の人のアイデアからインスピレーションを得ることができます。
この作品は、Dublin City Universityの親切な人々によって支払われ、後援されています。
ユーザツアーのケイパビリティ
デフォルトのロールであるマネージャに許可されているケイパビリティは1つだけです。
関連項目
- JSONLint - JSONバリデータ JSONファイルの動作を確認するのに便利です。
- ユーザツアーでHTMLブロックを表示するには? フォーラムディスカッション
- ユーザツアー - パス '/my/%' を使用したダッシュボードユーザツアーが機能しません フォーラムディスカッション