ヘッダーとフッター
提供:MoodleDocs
Moodleサイトの上部と下部、およびヘッダーとフッターにリンクやその他の情報を簡単に追加できます。
ヘッダーのカスタマイズ
- 管理者は、 サイト管理 > アピアランス > 追加HTML を使用して、ページのヘッダーセクションにリンク、メタタグ、CSSまたはJavaスクリプトを追加できます。
- Moodleコードファイルを変更することなく、すべてのページに追加したいHTMLまたはCSSまたはJavaScriptを指定できます。
- HTML/CSSを 'HEADタグ内' ボックスに追加します
ドロップダウンメニュー
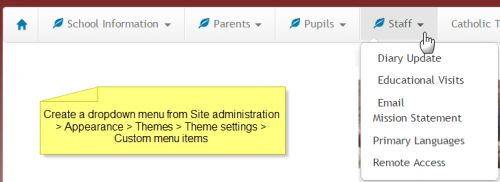
厳密には 'ヘッダー' セクションではありませんが、カスタムドロップダウンメニューをサイト管理 > アピアランス > テーマ > テーマ設定を介してサイトの上部に追加し、以下の例を使用してカスタムメニューボックスにリンクを追加できます。あなたを助けること。
フッターのカスタマイズ
- 上記のセクションのヘッダーオプションと同様に、管理者はサイト管理 > アピアランス > 追加HTML 介してページのフッターセクションにリンク、CSSまたはJavaスクリプトを追加できます。
- これは、たとえば、Google Analyticsを追加する場合に役立ちます。
- HTML/CSSを 'BODYタグが閉じられる前' ボックスに追加します。
Moodleドキュメントへのフッターリンク
- Moodle Docsは、 Moodle documentation 略です。
- デフォルトでは、マネージャ、教師、編集権限のない教師(および機能 moodle/site:doclinksを持つ他のすべてのユーザ)は、下部に「このページのMoodleドキュメント」リンクを持っていますコンテキスト固有のドキュメントにアクセスするためのMoodleの各ページの。
- 管理者は管理 > サイト管理 > アピアランス > Moodle Docs Moodle Docsの設定を変更できます。リンクを新しいウィンドウで開くようにすることができます。ドキュメント言語は強制されるかもしれません、そしてドキュメントリンクはMoodleドキュメントドキュメントルートフィールドからリンクを削除することにより削除されるかもしれません。
- 独自のカスタムドキュメントをオンラインで持っている場合、または他のドキュメントにオンラインでリンクしたい場合は、このMoodleドキュメントドキュメントルートフィールドのリンクを変更できます。
- http://wimski.org/docs/から、Moodle Docsの複数のブランチおよび言語用のMoodle Docsファイルをダウンロードできます。これらのファイルはローカルイントラネットでホストすることができます。これは、MoodleユーザがThe Moodle Docsサイトにアクセスできない厳格なインターネットポリシーがある場所で役立つ場合があります。
'モバイルアプリを入手する'リンク
Moodle 3.4以降、フッターにある 'モバイルアプリを取得する' リンクは、ユーザにMoodleモバイルアプリの利用を奨励しています。
デフォルトでは、リンクは https://download.moodle.org/mobile ですが、ブランドのモバイルアプリを使用しているサイトなどでは、(サイト管理の 'モバイルアピアランス' にある)'アプリダウンロードページ' の設定を変更できます。
'モバイルアプリを取得する' リンクがフッターに表示されないようにするには、'アプリダウンロードページ' 設定からURLを削除して、フィールドを空白にし、変更を保存します。
サイトでモバイルサービスが有効になっていない場合、'モバイルアプリを取得する' リンクは表示されません。
テーマ設定オプション
一部のテーマでは、設定ページを介してカスタムCSSおよびフッターテキストを追加できます。標準の 'クリーン' および 'その他' のテーマは、 サイト管理 > アピアランス > テーマ > クリーン/その他を介してこのオプションを提供します
'メイン' セクションのカスタマイズ
- ヘッダーとフッターのオプションと同様に、コードとスクリプトをページの本体に追加できます。
- これは、たとえばバナー画像、テキストの見出し、警告メッセージを追加する場合に役立ちます。
- 'BODYタグが開かれた時' ボックスにコンテンツを追加します。
こちらもご覧ください
- テーマの設定カスタムメニュー項目の設定方法の詳細については
- http://wimski.org/docs/は、オフラインのMoodleドキュメントページをダウンロードします。