Diferencia entre revisiones de «33/Temas estándar»
(tidy up) |
(tidy up) |
||
| (No se muestran 47 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{Temas}} | {{Temas}} | ||
{{Versiones|Esta documentación es para Moodle 2.7 a 3.3; si Usted desea ver la documentación más reciente, vea [[26/Temas estándar]] y para documentación más antigua para Moodle 2.6 vaya a [[26/Temas estándar]]; y para Moodle 1.9 vaya a [[Temas en Moodle 1.9 y anteriores]].}} | |||
==Temas estándar== | |||
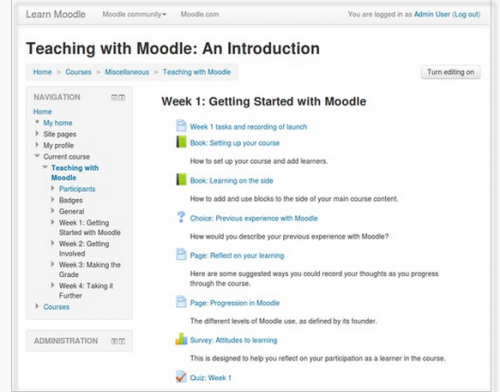
[[File:CLEAN.png|center|thumb|500px|'Limpio' (''Clean''), el tema por defecto para Moodle 2.7]] | Moodle (2.7 en adelante) tiene dos temas estándar: '''[[Tema Limpio|Limpio (Clean)]]''', un tema responsivo, basado en arranque (''bootstrap''), que es empleado por defecto, y '''[[Tema Más|Más (More)]]''', un tema personalizable desde adentro de la interfaz administrativa. Moodle 3.2 tiene además el '''[[Tema Boost]]''' como estándar. {{Nuevas características de Moodle 3.2}} | ||
[[File:CLEAN.png|center|thumb|500px|'Limpio' (''Clean''), el tema por defecto para Moodle 2.7 a 3.1]] | |||
Otros temas, incluyendo los temas que eran estándar en versiones anteriores de Moodle, están disponibles para descargarse desde [https://moodle.org/plugins/browse.php?list=category&id=3 la sección de Temas del directorio de Plugins de Moodle]. | Otros temas, incluyendo los temas que eran estándar en versiones anteriores de Moodle, están disponibles para descargarse desde [https://moodle.org/plugins/browse.php?list=category&id=3 la sección de Temas del directorio de Plugins de Moodle]. | ||
'''''NOTA:''' Si Usted estaba usando un tema del núcleo de Moodle previo, o alguno basado en un tema previo del núcleo, y Usted está actualizando | '''''NOTA:''' Si Usted estaba usando un tema del núcleo de Moodle previo, o alguno basado en un tema previo del núcleo, y Usted está actualizando Moodle, asegúrese de reinstalar el (los) tema(s) relevante(s) antes de correr la actualización.'' | ||
== | ===Ejemplo de un [[Tema Boost]] personalizado=== | ||
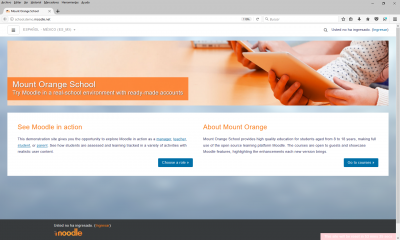
[[Archivo:Mount Orange screen.png|400px]] | |||
El sitio demostrativo de la Escuela de Moodle, [http://school.demo.moodle.net Mount Orange],usa el [[Tema Boost]] estándar con la personalización siguiente: | |||
* Una imagen para la [[Portada]] y una imagen de fondo necesitan subirse y referenciarse en el código. | |||
[[Archivo:students-studying-in-classroom-with-digital-devices-1680.jpg|200px]] | |||
** La imagen para la portada con estudiantes y tabletas sobre una superficie naranja está alojada (disponible para referenciar en nuestro sitio traducido) en https://moodle.com/wp-content/uploads/students-studying-in-classroom-with-digital-devices-1680.jpg | |||
* | |||
* | |||
** Usted puede descargar una copia de esta imagen desde https://docs.moodle.org/all/es/Archivo:students-studying-in-classroom-with-digital-devices-1680.jpg | |||
[[Archivo:bg6.png|200px]] | |||
** La imagen para el fondo nuboso azul-gris está alojada (disponible para referenciar en nuestro sitio traducido) en https://moodle.com/wp-content/uploads/bg6.png | |||
** Usted puede descargar una copia de esta imagen desde https://docs.moodle.org/all/es/Archivo:bg6.png | |||
'''Nota:''' La siguiente instrucción hace referencia al primer asunto de la portada. Si su sitio está alojado localmente en localhost, la dirección para editar esta parte es http://localhost/course/editsection.php?id=1 . Si su sitio está alojado en [https://www.gnomio.com/ gnomio.com], [https://www.milaulas.com/ milaulas.com] o en otros sitios gratuitos, es posible que Usted no tenga permitido editar esta parte del sitio y tenga que sustituir id=1 por id=6 para poder lograr algo similar. | |||
[[ | |||
*'''Sección de tópico/tema en la [[Portada]]:''' | |||
<code php><div class="frontpage container-fluid"> | |||
<div class="jumbotron jumbotron-fluid" style="background-image: url('SU IMAGEN SUBIDA PARA LA PÁGINA DE PORTADA.jpg');"> | |||
<div class="texts"> | |||
<h2>SU ENCABEZADO</h2> | |||
<p class="lead">SENTENCE/TAG LINE</p> | |||
</div> | |||
</div> | |||
<div class="row-fluid"> | |||
<div class="fp-block col-md-6"> | |||
<h3>ENCABEZADO MÁS PEQUEÑO</h3> | |||
<p>Párrafo de texto</p> | |||
<p class="button"><a class="btn btn-primary" href="URL DE ENLACE DE BOTÓN">TEXTO DEL BOTÓN »</a></p> | |||
</div> | |||
<div class="fp-block col-md-6"> | |||
<h3>ENCABEZADO MÁS PEQUEÑO</h3> | |||
<p>Párrafo de texto.</p> | |||
<p class="button"><a class="btn btn-primary" href="URL DE ENLACE DE BOTÓN">TEXTO DEL BOTÓN »</a></p> | |||
</div> | |||
</div> | |||
</div> </code> | |||
*'''Traducción al español de tópico/tema en la [[Portada]]:''' | |||
<code php><div class="frontpage container-fluid"> | |||
<div class="jumbotron jumbotron-fluid" style="background-image: url('https://moodle.com/wp-content/uploads/students-studying-in-classroom-with-digital-devices-1680.jpg');"> | |||
<div class="texts"> | |||
<h2>Escuela del Monte Naranja</h2> | |||
<p class="lead">Pruebe Moodle en un entorno de escuela auténtico con cuentas pre-fabricadas</p> | |||
</div> | |||
</div> | |||
<div class="row-fluid"> | |||
<div class="fp-block col-md-6"> | |||
<h3>Vea Moodle en acción</h3> | |||
<p>Este sitio demostrativo le da la oportunidad de explorar Moodle en acción como un <a href="https://docs.moodle.org/all/es/Rol_de_M%C3%A1nager">Mánager</a>, <a href="https://docs.moodle.org/all/es/Rol_de_profesor"> profesor</a>, <a href="https://docs.moodle.org/all/es/Rol_de_estudiante"> estudiante </a>o <a href="https://docs.moodle.org/all/es/Rol_paterno">padre-de-familia</a>. Vea como los estudiantes son evaluados y el aprendizaje es monitoreado en una variedad de actividades con contenido del usuario realístic.</p> | |||
<p class="button"><a class="btn btn-primary" href="URL DE ENLACE DE BOTÓN">Elegir un rol »</a></p> | |||
</div> | |||
<div class="fp-block col-md-6"> | |||
<h3>Acerca de Monte Naranja</h3> | |||
<p><a href="http://school.demo.moodle.net/">Monte Naranja</a> proporciona educación de alta calidad para estudiantes con edades de 8 a 18 años, haciendo uso completo de la plataforma educativa de código abierto Moodle. Los cursos están abiertos a <a href="https://docs.moodle.org/all/es/Rol_de_invitado">invitados </a>y demuestran las <a href="https://docs.moodle.org/all/es/Acerca_de_Moodle">características de Moodle</a>, resaltando las <a href="https://docs.moodle.org/all/es/dev/Historia_de_las_versiones">mejoras que trae cada nueva versión</a>.</p> | |||
<p class="button"><a class="btn btn-primary" href="URL DE ENLACE DE BOTÓN">Ir a cursos »</a></p> | |||
</div> | |||
</div> | |||
</div> </code> | |||
'''*Configuración avanzada de tema Boost - CSS crudo inicial:''' | |||
<code php>$brand-primary: #0070a8; | |||
$body-color: #336; | |||
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif; | |||
$breadcrumb-bg: #fff; </code> | |||
'''*Configuraciones avanzadas del tema Boost - SCSS Crudo:''' | |||
<code php>body { | |||
background-image: url("https://moodle.com/wp-content/uploads/bg6.png"); | |||
background-size: cover; | background-size: cover; | ||
background-repeat: no-repeat; | |||
background-attachment: fixed; | |||
letter-spacing: .3px; | |||
} | |||
h1, h2, h3, h4, h5, h6 { | |||
color: #f98012; | color: #f98012; | ||
font-weight: normal; | font-weight: normal; | ||
} | |||
.navbar-brand { | |||
display: none; | |||
} | |||
#nav-drawer { | |||
background-color: rgba(236, 238, 239, .9); | |||
} | |||
#page-header.row { | |||
margin-left: -30px; | |||
margin-right: -30px; | |||
} | |||
#page-header .card { | |||
background-color: transparent; | |||
border: none; | |||
margin-bottom: 0; | |||
} | |||
#page-header h1 { | |||
color: #fff; | color: #fff; | ||
font-weight: | font-weight: 500; | ||
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2); | text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2); | ||
} | |||
#page-header .breadcrumb { | |||
padding: .50rem 1rem; | |||
} | |||
.block-region .card-block .card-title { | |||
color: #f98012; | color: #f98012; | ||
font- | font-size: 1.07rem; | ||
font-weight: 400; | |||
} | |||
#page-footer a { | |||
color: #f98012; | |||
} | |||
color: # | #page-site-index #page-header { | ||
display:none; | display:none; | ||
} | |||
#page-site-index #region-main .card.card-block { | |||
padding: 0; | padding: 0; | ||
border: 0; | border: 0; | ||
background-color: transparent; | background-color: transparent; | ||
} | |||
#page-site-index #block-region-side-pre { | |||
margin-top: 15px; | |||
} | |||
#page-site-index .label { | |||
padding: 0; | padding: 0; | ||
} | |||
#page-site-index .activity > div { | |||
padding: 0; | padding: 0; | ||
} | |||
#page-site-index .mod-indent-outer { | |||
padding-left: 0; | padding-left: 0; | ||
} | |||
#page-site-index .contentwithoutlink { | |||
padding-right: 0; | padding-right: 0; | ||
} | |||
.frontpage.container-fluid { | |||
padding: 0; | padding: 0; | ||
} | |||
.frontpage .jumbotron { | |||
padding:0; | padding:0; | ||
border-radius:0; | border-radius:0; | ||
background: transparent no-repeat right bottom / cover; | background: transparent no-repeat right bottom / cover; | ||
line-height: 250px; | line-height: 250px; | ||
} | |||
.frontpage .jumbotron .texts { | |||
color: #fff; | color: #fff; | ||
letter-spacing: .5px; | letter-spacing: .5px; | ||
| Línea 152: | Línea 175: | ||
display: inline-block; | display: inline-block; | ||
vertical-align: bottom; | vertical-align: bottom; | ||
} | |||
.frontpage .jumbotron h2 { | |||
color: #fff; | color: #fff; | ||
font-size: 32px; | font-size: 32px; | ||
font-weight: | font-weight: 300; | ||
text-shadow: 1px 1px 1px #444; | text-shadow: 1px 1px 1px #444; | ||
margin-bottom: 0; | margin-bottom: 0; | ||
margin-top: 10px; | |||
} | |||
.frontpage .jumbotron .lead { | |||
text-shadow: 1px 1px 1px #333; | text-shadow: 1px 1px 1px #333; | ||
line-height: 30px; | |||
font-size: 21px; | |||
} | |||
.frontpage .row-fluid { | |||
line-height: 24px; | line-height: 24px; | ||
background-color: #fff; | background-color: #fff; | ||
padding: 10px 20px 20px; | padding: 10px 20px 20px; | ||
box-sizing: border-box; | box-sizing: border-box; | ||
} | |||
.frontpage .row-fluid::after { | |||
display: table; | |||
content: ""; | |||
clear: both; | |||
line-height: 0; | |||
} | |||
.frontpage .fp-block { | |||
padding: 10px 20px 0; | padding: 10px 20px 0; | ||
} | |||
.frontpage h3 { | |||
font-size: 26px; | font-size: 26px; | ||
line-height: 30px; | line-height: 30px; | ||
font-weight: | font-weight: 300; | ||
margin-top: 20px; | |||
margin-bottom: 20px; | |||
} | |||
.frontpage .button { | |||
text-align: right; | text-align: right; | ||
} | |||
.empty-region-side-pre.empty-region-side-post #region-main-box, | |||
.empty-region-side-pre.empty-region-side-post #region-main { | |||
width: 100%; | |||
} | |||
#settingsnav.box.block_tree_box.p-y-1 { | |||
padding-top: 0!important; | |||
}</code> | |||
===Escuela Monte Naranja=== | |||
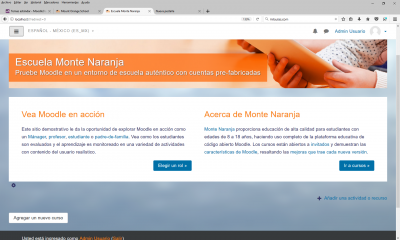
[[Archivo:ES Mount Orange screen.png|400px]] | |||
===Escuela Monte Naranja en gnomio.com o milaulas.com=== | |||
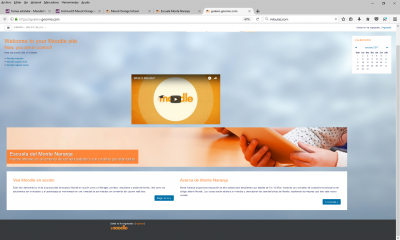
[[Archivo:ES Mount Orange screen en gnomio.png|400px]] | |||
==== | ==Selector de temas== | ||
Un administrador puede configurar un tema gráfico para el sitio en ''Configuraciones > Administración del sitio > Apariencia > Temas > Selector de Temas''. | |||
Los diferentes temas pueden configurarse de acuerdo al 'tipo de dispositivo' - por defecto, antiguo (para navegadores antiguos), móvil y tableta. | |||
Vaya a ''Configuraciones > Administración del sitio > Apariencia > Temas > Selector de temas'' | |||
*Elija el botón de "Seleccionar tema" que está junto al tipo que desea cambiar | |||
*Descienda para ver las vistas previas de los temas disponibles y elija el botón para "Usar tema" para elegir el tema | |||
*La pantalla siguiente le dará información acerca del tema. Elija "Continuar" | |||
Nota 1: Moodle cacha los temas, por lo que si no ve inmediatamente los cambios de las configuraciones que esperaba, elija el botón para "Limpiar cachés de temas" en la parte superior de la página del selector de temas. | |||
Nota 2: El tema seleccionado puede ser anulado si han sido permitidos temas de usuario/curso o categoría en la [[Configuración de temas]]. | |||
Tip: El [[Tema Mi Teléfono Móvil]] estaba especialmente diseñado para dispositivos móviles en Moodle 2.7 a 3.0. | |||
==Vea también== | ==Vea también== | ||
* [https:// | * [[Tema Boost]] (nuevo en Moodle 3.2) | ||
* [[Tema Más]] | |||
* [https://www.youtube.com/watch?v=OUTzAFItLx4&feature=youtu.be Video de Moodle HQ sobre temas] | |||
* [https://docs.moodle.org/32/en/Theme_credits Créditos de temas] | |||
* Using Moodle [http://moodle.org/mod/forum/discuss.php?d=189573 What counts as a 'legacy' device type?] forum discussion | * Using Moodle [http://moodle.org/mod/forum/discuss.php?d=189573 What counts as a 'legacy' device type?] forum discussion | ||
Revisión actual - 11:53 15 jun 2019
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 2.7 a 3.3; si Usted desea ver la documentación más reciente, vea 26/Temas estándar y para documentación más antigua para Moodle 2.6 vaya a 26/Temas estándar; y para Moodle 1.9 vaya a Temas en Moodle 1.9 y anteriores. |
Temas estándar
Moodle (2.7 en adelante) tiene dos temas estándar: Limpio (Clean), un tema responsivo, basado en arranque (bootstrap), que es empleado por defecto, y Más (More), un tema personalizable desde adentro de la interfaz administrativa. Moodle 3.2 tiene además el Tema Boost como estándar. ¡Nueva característica
en Moodle 3.2!
Otros temas, incluyendo los temas que eran estándar en versiones anteriores de Moodle, están disponibles para descargarse desde la sección de Temas del directorio de Plugins de Moodle.
NOTA: Si Usted estaba usando un tema del núcleo de Moodle previo, o alguno basado en un tema previo del núcleo, y Usted está actualizando Moodle, asegúrese de reinstalar el (los) tema(s) relevante(s) antes de correr la actualización.
Ejemplo de un Tema Boost personalizado
El sitio demostrativo de la Escuela de Moodle, Mount Orange,usa el Tema Boost estándar con la personalización siguiente:
- Una imagen para la Portada y una imagen de fondo necesitan subirse y referenciarse en el código.
- La imagen para la portada con estudiantes y tabletas sobre una superficie naranja está alojada (disponible para referenciar en nuestro sitio traducido) en https://moodle.com/wp-content/uploads/students-studying-in-classroom-with-digital-devices-1680.jpg
- Usted puede descargar una copia de esta imagen desde https://docs.moodle.org/all/es/Archivo:students-studying-in-classroom-with-digital-devices-1680.jpg
- La imagen para el fondo nuboso azul-gris está alojada (disponible para referenciar en nuestro sitio traducido) en https://moodle.com/wp-content/uploads/bg6.png
- Usted puede descargar una copia de esta imagen desde https://docs.moodle.org/all/es/Archivo:bg6.png
Nota: La siguiente instrucción hace referencia al primer asunto de la portada. Si su sitio está alojado localmente en localhost, la dirección para editar esta parte es http://localhost/course/editsection.php?id=1 . Si su sitio está alojado en gnomio.com, milaulas.com o en otros sitios gratuitos, es posible que Usted no tenga permitido editar esta parte del sitio y tenga que sustituir id=1 por id=6 para poder lograr algo similar.
- Sección de tópico/tema en la Portada:
SU ENCABEZADO
SENTENCE/TAG LINE
ENCABEZADO MÁS PEQUEÑO
Párrafo de texto
ENCABEZADO MÁS PEQUEÑO
Párrafo de texto.
- Traducción al español de tópico/tema en la Portada:
Escuela del Monte Naranja
Pruebe Moodle en un entorno de escuela auténtico con cuentas pre-fabricadas
Vea Moodle en acción
Este sitio demostrativo le da la oportunidad de explorar Moodle en acción como un <a href="https://docs.moodle.org/all/es/Rol_de_M%C3%A1nager">Mánager</a>, <a href="https://docs.moodle.org/all/es/Rol_de_profesor"> profesor</a>, <a href="https://docs.moodle.org/all/es/Rol_de_estudiante"> estudiante </a>o <a href="https://docs.moodle.org/all/es/Rol_paterno">padre-de-familia</a>. Vea como los estudiantes son evaluados y el aprendizaje es monitoreado en una variedad de actividades con contenido del usuario realístic.
Acerca de Monte Naranja
<a href="http://school.demo.moodle.net/">Monte Naranja</a> proporciona educación de alta calidad para estudiantes con edades de 8 a 18 años, haciendo uso completo de la plataforma educativa de código abierto Moodle. Los cursos están abiertos a <a href="https://docs.moodle.org/all/es/Rol_de_invitado">invitados </a>y demuestran las <a href="https://docs.moodle.org/all/es/Acerca_de_Moodle">características de Moodle</a>, resaltando las <a href="https://docs.moodle.org/all/es/dev/Historia_de_las_versiones">mejoras que trae cada nueva versión</a>.
*Configuración avanzada de tema Boost - CSS crudo inicial:
$brand-primary: #0070a8;
$body-color: #336;
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
$breadcrumb-bg: #fff;
*Configuraciones avanzadas del tema Boost - SCSS Crudo:
body {
background-image: url("https://moodle.com/wp-content/uploads/bg6.png");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
letter-spacing: .3px;
}
h1, h2, h3, h4, h5, h6 {
color: #f98012;
font-weight: normal;
}
.navbar-brand {
display: none;
}
- nav-drawer {
background-color: rgba(236, 238, 239, .9);
}
- page-header.row {
margin-left: -30px;
margin-right: -30px;
}
- page-header .card {
background-color: transparent;
border: none;
margin-bottom: 0;
}
- page-header h1 {
color: #fff;
font-weight: 500;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2);
}
- page-header .breadcrumb {
padding: .50rem 1rem;
}
.block-region .card-block .card-title {
color: #f98012;
font-size: 1.07rem;
font-weight: 400;
}
- page-footer a {
color: #f98012;
}
- page-site-index #page-header {
display:none;
}
- page-site-index #region-main .card.card-block {
padding: 0;
border: 0;
background-color: transparent;
}
- page-site-index #block-region-side-pre {
margin-top: 15px;
}
- page-site-index .label {
padding: 0;
}
- page-site-index .activity > div {
padding: 0;
}
- page-site-index .mod-indent-outer {
padding-left: 0;
}
- page-site-index .contentwithoutlink {
padding-right: 0;
}
.frontpage.container-fluid {
padding: 0;
}
.frontpage .jumbotron {
padding:0;
border-radius:0;
background: transparent no-repeat right bottom / cover;
line-height: 250px;
}
.frontpage .jumbotron .texts {
color: #fff;
letter-spacing: .5px;
background-color: rgba(255, 99, 0, 0.70);
padding: 0 20px;
margin-bottom:20px;
display: inline-block;
vertical-align: bottom;
}
.frontpage .jumbotron h2 {
color: #fff;
font-size: 32px;
font-weight: 300;
text-shadow: 1px 1px 1px #444;
margin-bottom: 0;
margin-top: 10px;
}
.frontpage .jumbotron .lead {
text-shadow: 1px 1px 1px #333;
line-height: 30px;
font-size: 21px;
}
.frontpage .row-fluid {
line-height: 24px;
background-color: #fff;
padding: 10px 20px 20px;
box-sizing: border-box;
}
.frontpage .row-fluid::after {
display: table;
content: "";
clear: both;
line-height: 0;
}
.frontpage .fp-block {
padding: 10px 20px 0;
}
.frontpage h3 {
font-size: 26px;
line-height: 30px;
font-weight: 300;
margin-top: 20px;
margin-bottom: 20px;
}
.frontpage .button {
text-align: right;
}
.empty-region-side-pre.empty-region-side-post #region-main-box,
.empty-region-side-pre.empty-region-side-post #region-main {
width: 100%;
}
- settingsnav.box.block_tree_box.p-y-1 {
padding-top: 0!important;
}
Escuela Monte Naranja
Escuela Monte Naranja en gnomio.com o milaulas.com
Selector de temas
Un administrador puede configurar un tema gráfico para el sitio en Configuraciones > Administración del sitio > Apariencia > Temas > Selector de Temas.
Los diferentes temas pueden configurarse de acuerdo al 'tipo de dispositivo' - por defecto, antiguo (para navegadores antiguos), móvil y tableta.
Vaya a Configuraciones > Administración del sitio > Apariencia > Temas > Selector de temas
- Elija el botón de "Seleccionar tema" que está junto al tipo que desea cambiar
- Descienda para ver las vistas previas de los temas disponibles y elija el botón para "Usar tema" para elegir el tema
- La pantalla siguiente le dará información acerca del tema. Elija "Continuar"
Nota 1: Moodle cacha los temas, por lo que si no ve inmediatamente los cambios de las configuraciones que esperaba, elija el botón para "Limpiar cachés de temas" en la parte superior de la página del selector de temas.
Nota 2: El tema seleccionado puede ser anulado si han sido permitidos temas de usuario/curso o categoría en la Configuración de temas.
Tip: El Tema Mi Teléfono Móvil estaba especialmente diseñado para dispositivos móviles en Moodle 2.7 a 3.0.
Vea también
- Tema Boost (nuevo en Moodle 3.2)
- Tema Más
- Video de Moodle HQ sobre temas
- Créditos de temas
- Using Moodle What counts as a 'legacy' device type? forum discussion