Tema Más
Personalización del tema Mas (More)
¡Nueva característica
en Moodle 2.7!
El tema Más ( More ) les permite a los administradores el personalizarlo desde Administración del sitio > Apariencia > Temas > Más .
Las opciones son:
- Color del texto/color del enlace - estos pueden seleccionarse, ya sea al escribir el código o eligiendo dentro del selector de color (colour picker).
- Color del fondo/Imagen del fondo - puede seleccionarse un color para el fondo como se hizo arriba o, o puede subirse un archivo de imagen de su elección. (Nota: la imagen anulará el color del fondo.)
- Repetir fondo/posición/fijo - decida aquí cómo desea que su imagen se repita, su posición o si desea que esté fija en la página.
- Color del fondo del contenido principal/Color secundario del fondo - estos pueden seleccionarse, ya sea al escribir el código o empleando el selector de color (colour picker).
- Invertir Barra de navegación - al activar esto se intercambiarán el color del fondo y el del texto en la barra de navegación, entre negro y blanco.
- Logo - aquí puede subirse un logo personalizado
- CSS personalizado/Nota al pie - pueden añadirse CSS personalizado y texto para el pie de página y se reflejarán en todo el sitio.
Sugerencia profesional: Al especificar colores, Usted puede inclusive usar colores avanzados con valores de transparencia , como por ejemplo rgba(255,255,255,0.8)
En los campos de colres Usted puede poner cosas como éstas si quiere ponerse elegante:
whitesmoke #0404E6 rgb(0,255,244) rgba(0,255,244,0.5) transparent currentColor inherit hsl(207,38%,47%) hsla(207,38%,47%,0.8)
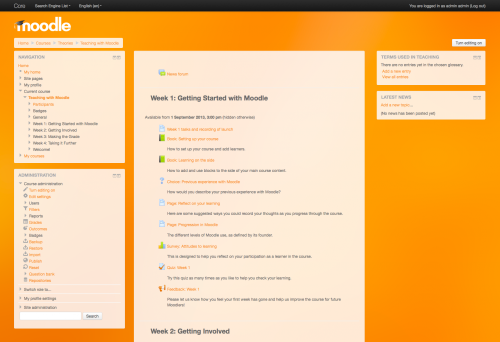
'Más' con un fondo de imagen naranja, un logo y colores personalizados
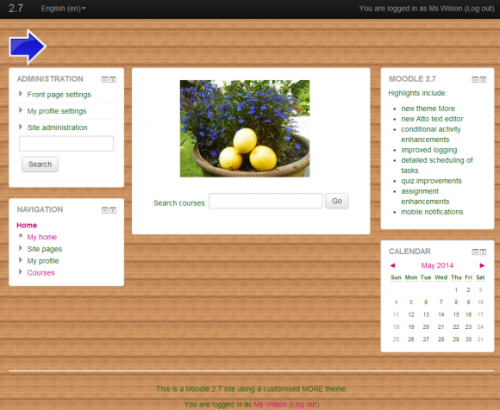
'Más' con fondo de madera, logo, colores y texto personalizados.
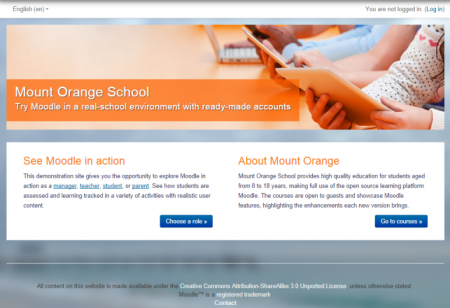
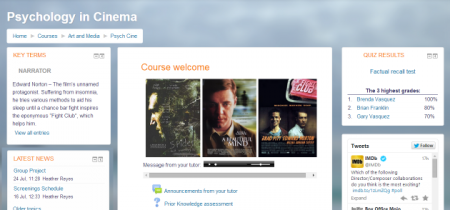
Mount Orange: un ejemplo de un tema 'Más' personalizado
El tema en el School demo site está basado en configuraciones del tracker MDLSITE-3095 y MDLSITE-3245
| Nota: A partir de Moodle 3.2, el sitio demostrativo de Mount Orange usa un tema Boost personalizado |
.
Configuraciones de página del tema 'Más'
- Color del texto: #595959
- Color del enlace: #0070a8
- Color del fondo: #cccccc
- Imagen del fondo bg6.png
- Repetir fondo: No repeat
- Posición del fondo: Left bottom
- Fondo arreglado: Yes
- Color del fondo del contenido principal: #cccccc
- Color del fondo secundario: #cccccc
- Invertir barra_navegación: No
- Logo: None
- CSS personalizado:
body {
background-size: cover;
}
h1, h2, h3, h4, h5, h6 {
color: #f98012;
font-weight: normal;
}
#page-header h1 {
color: #fff;
font-weight: bold;
text-shadow: 0 1px 1px 1px rgba(0, 0, 0, 0.2);
}
.block .header h2 {
color: #f98012;
font-weight: normal;
}
#page-footer {
color: #ccc;
}
#page-footer a {
color: #eee;
}
.jschooser .choosercontainer #chooseform .instruction,
.jschooser .choosercontainer #chooseform .typesummary {
background-color: #fff;
}
.choosercontainer #chooseform .selected {
background-color: #fff;
}
#page-site-index #page-header {
display:none;
}
#page-site-index #region-main {
padding: 0;
border: 0;
border-radius: 0;
box-shadow: none;
background-color: transparent;
}
#page-site-index .label {
padding: 0;
}
#page-site-index .activity > div {
padding: 0;
}
#page-site-index .mod-indent-outer {
padding-left: 0;
}
#page-site-index .contentwithoutlink {
padding-right: 0;
}
.frontpage.container-fluid {
padding: 0;
}
.frontpage .hero-unit {
padding:0;
border-radius:0;
background: transparent no-repeat right bottom / cover;
line-height: 250px;
}
.frontpage .hero-unit .texts {
color: #fff;
letter-spacing: .5px;
background-color: rgba(255, 99, 0, 0.70);
padding: 0 20px;
margin-bottom:20px;
display: inline-block;
vertical-align: bottom;
}
.frontpage .hero-unit h2 {
color: #fff;
font-size: 32px;
font-weight: 200;
text-shadow: 1px 1px 1px #444;
margin-bottom: 0;
}
.frontpage .hero-unit .lead {
text-shadow: 1px 1px 1px #333;
}
.frontpage .row-fluid {
line-height: 24px;
background-color: #fff;
padding: 10px 20px 20px;
box-sizing: border-box;
}
.frontpage .fp-block {
padding: 10px 20px 0;
}
.frontpage h3 {
font-size: 26px;
line-height: 30px;
font-weight: 200;
}
.frontpage .button {
text-align: right;
}
Configuraciones resumidas de tópicos de portada
(Nota: estas configuraciones le permiten a Usted el tener una imagen grande y dos cajas de texto. Suba su imagen para el banner mediante el ícono para imagen del Editor de texto. Cambie a la vista de código fuente y copie su URL.)
<div class="frontpage container-fluid"> <div class="hero-unit" style="background-image: url('INSERTE AQUÍ LA URL COMPLETA DE SU BANNER SUBIDO.jpg');"> <div class="texts"> <h2>TÍTULO DEL SITIO AQUÍ</h2> <p class="lead">LEMA O ESLOGAN AQUÍ (por ejemplo, Lo hecho con Moodle está bien hecho...)</p> </div> </div>
<div class="row-fluid"> <div class="fp-block span6"> <h3>TÍTULO DE LA CAJA DE TEXTO IZQUIERDA</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor In reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p class="button"><a class="btn btn-primary" href="#">read more »</a></p> </div>
<div class="fp-block span6"> <h3>TÍTULO DE LA CAJA DE TEXTO DERECHA</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <p class="button"><a class="btn btn-primary" href="#">read more »</a></p> </div> </div> </div>
LLevándolo más adelante
Para una personalización más avanzada, vea las publicaciones en foros de Mary Evans: Adding marketing spots to the front page.