Diferencia entre revisiones de «Editor Atto»
- Editor de texto
- Editor Atto
- Editor TinyMCE
- Editor TinyMCE (antiguo) Moodle 4.1 y anteriores
- Formateando texto
- Editor de texto FAQ
(tidy up) |
(update as English Docs) |
||
| (No se muestran 11 ediciones intermedias de 2 usuarios) | |||
| Línea 1: | Línea 1: | ||
{{ | {{Editando texto}} | ||
==El editor de texto Atto== | |||
El editor de texto Atto (al cual a veces se le llama 'editor HTML') tiene muchos íconos que le ayudan al usuario para ingresar contenido. Muchos de estos íconos y funciones deberían de ser ya familiares para cualquier persona que use un procesador de texto. | |||
Algunos ejemplos de donde verá Usted el editor de texto incluyen: Editar encabezados de secciones, descripción de una [[Actividad|actividad]], al escribir la respuesta a una [[Pregunta|pregunta]] dentro de un [[Examen|examen]], o al editar el contenido de muchos [[Bloques|bloques]]. | |||
En Moodle 2.7 en adelante, el editor de texto por defecto es el editor [[Atto]], que fuera hecho específicamente para Moodle. También existe una versión del [[Editor TinyMCE]] y un editor de texto simple. | |||
Los editores de texto se pueden habilitar, deshabilitar o elegir uno para ser el predeterminado desde ''Administraciónm > Administración del sitio > Plugins > Editores de texto > Gestionar editores''. El orden de prioridad también puede ser especificado aquí. | |||
Si estuviera habilitado más de un editor de texto, un usuario individual puede seleccionar su editor preferido en (Moodle 2.9 y superiores) desde su página de [[Preferencias]] en el menú del usuario (arriba a la derecha). | |||
{{MediaPlayer | url = https://youtu.be/4hRCXGmiKBo | desc = }} | |||
==Accesibilidad de Atto== | |||
{{Nuevas características de Moodle 4.0}} | |||
Un proyecto financiado por la Moodle Users Association ha traído una accesibilidad mejorada al editor Atto. | |||
#Los lectores de texto en voz alta anuncian cuando el editor Atto es encontrado y si es que un botón está aplicando o quitando un estilo. | |||
#Los botones del ‘Comprobador de accesibilidad' y del 'Ayudante del lector de pantalla' ahora están en l aprimera fila de la barra de herramientas, por lo que no es necesario expandir la barra d eherramientas. | |||
==Características de Atto== | |||
== | ===Copiar y pegar imágenes=== | ||
A partir de Moodle 3.9 en adelante, las imágenes pueden ser copiadas desde cualquier lado y pegadas dentro del editor Atto. Por ejemplo, Usted puede tomar una imagen de su pantalla, copiarla al pisapapeles y después pegarla dentro del editor Atto. | |||
===Arrastrar y soltar imagen=== | |||
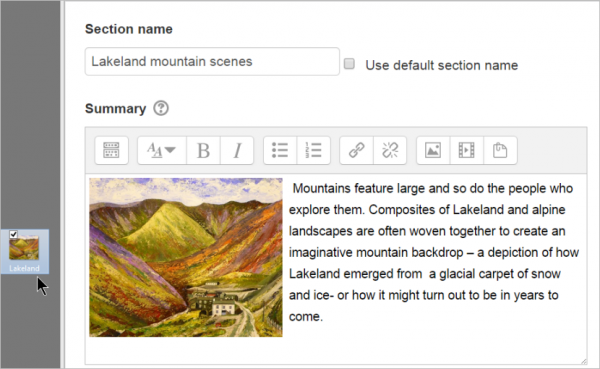
Si su navegador de Internet lo permite (y si así fuera, Usted verá un mensaje en la parte superior de su pantalla cuando esté [[Activar la edición|activada la edicion]]) Usted puede añadir imágenes dentro del editor Atto simplemente al arrastrarlas desde su computadora: | |||
[[File:Attodragdrop29.png|thumb|600px|center| | [[File:Attodragdrop29.png|thumb|600px|center|Arrastrar una imagen directamente dentro del editor]] | ||
=== | ===Auto-guardar=== | ||
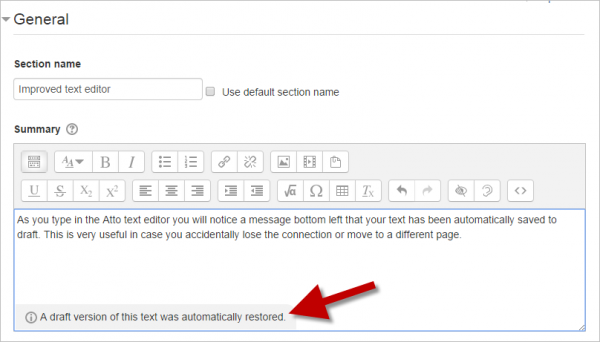
El texto tecleado dentro del editor Atto es automáticamente guardado si Usted abandona la página. El lapso por defecto es de 60 segundos y puede cambiarse por el administración en '' Administración del sitio > Plugins > Editores de texto > Editor Atto HTML > Configuraciones de barra de herramientas de Atto .'' Si el usuario cerrara accidentalmente la pestaña, o de alguna otra forma abandonara el formato (formulario) sin enviarlo, el texto en el editor será restaurado la siguiente ocasión en que abra la página. Para descartar un borrador restaurado, el usuario necesita cancelar el formato (formulario) o presionar el botón para "Deshacer" en el editor. | |||
[[File:AtttoAutosave.png|thumb|600px|center]] | [[File:AtttoAutosave.png|thumb|600px|center]] | ||
==Atto | ==Barra de herramientas del editor Atto== | ||
[[File:Attotopline1382.png]] | [[File:Attotopline1382.png]] | ||
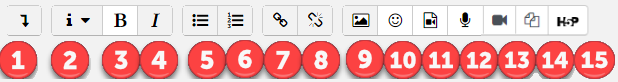
Atto | Botones predeterminados de Fila 1 de Atto | ||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
|- | |- | ||
| 1. | | 1. Expandir | ||
| 2. | | 2. Estilo | ||
| 3. | | 3. Negritas | ||
| 4. | | 4. Cursivas | ||
|- | |- | ||
| 5. | | 5. Lista con viñetas | ||
| 6. | | 6. Lista numerada | ||
| 7. | | 7. Añadir enlace | ||
| 8. | | 8. Eliminar enlace | ||
|- | |- | ||
| 9. | | 9. Añadir imagen | ||
| 10. | | 10. Añadir carita sonriente (si está permitido) | ||
| 11. | | 11. Añadir medio | ||
| 12. | | 12. Grabar audio | ||
|- | |- | ||
| 13. | | 13. Grabar video | ||
| 14. | | 14. Gestionar archivos incrustados | ||
| 15. H5P | | 15. H5P | ||
| Línea 65: | Línea 70: | ||
[[File:Attobottomline.png]] | [[File:Attobottomline.png]] | ||
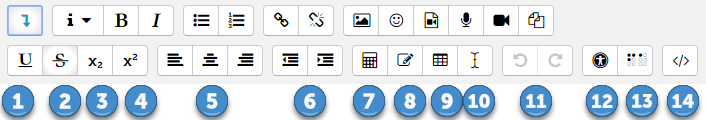
Atto | Botones predeterminados de Fila 2 de Atto | ||
{| class=" | {| class="wikitable" | ||
|- | |- | ||
|- | |- | ||
| 1. | | 1. Subrayar | ||
| 2. | | 2. Tachar | ||
| 3. | | 3. Subíndice | ||
| 4. | | 4. Superíndice | ||
|- | |- | ||
| 5. | | 5. Alinear a la izquierda/centro/derecha | ||
| 6. | | 6. Disminuir/aumentar indentación | ||
| 7. | | 7. Editor de ecuaciones | ||
| 8. | | 8. Caracter especial | ||
|- | |- | ||
| 9. | | 9. Tabla | ||
| 10. | | 10. Limpiar formato | ||
| 11. | | 11. deshacer/rehacer | ||
| 12. | | 12. Revisor de accessibilidad | ||
|- | |- | ||
| 13. | | 13. Ayudante para lector de pantalla | ||
| 14. HTML | | 14. Vista de código/HTML | ||
| | | | ||
|} | |} | ||
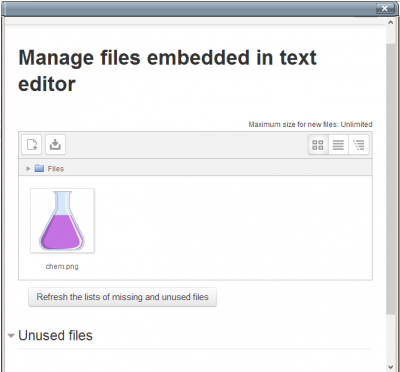
== | ==Gestionar imágenes incrustadas== | ||
Esto le permite a los usuarios el añadir, eliminar o anular archivos incrustados en el área actual de texto; por ejemplo, en una etiqueta o resumen de un tópico. (Complementa el [[Repositorio archivos incrustados]]) | |||
[[File:26embeddefiles2.png|thumb|400px|center]] | [[File:26embeddefiles2.png|thumb|400px|center]] | ||
=== | ===Revisor de accesibilidad=== | ||
Una de las herramientas disponibles en el editor de texto es un revisor de [[Accesibilidad|accesibilidad]] automatizado que revisa algunos errores comunes en el texto. Estos errores son generalmente cosas que estorban la forma en la cual está construido el texto y que pueden evitar que todos los usuarios tengan el mismo acceso a la información y funcionalidad. La lista de problemas que el revisor de accesibilidad revisa son: | |||
* | * Imágenes a las que les falta o tienen vacío el texto alterno (a menos que tengan el rol de presentación) | ||
* | * Contraste de los colores del ''font'' y del fondo que cumpla con la [https://es.wikipedia.org/wiki/WCAG_1.0 normatividad WCAG AA] | ||
* | * Largos bloques de texto deben estar suficientemente subdivididos por encabezados | ||
* | * Todas las tablas que necesiten letreritos deben tenerlos | ||
* | * Las tablas no deberían de contener celdas unidas, ya que son difíciles de navegar con lectores de pantalla | ||
* | * Todas las tablas deberían tener encabezados de fila o columna | ||
=== | ===Ayudante para lector-de-pantalla=== | ||
Los lectores de pantalla básicamente tratan a una región de contenido editable como si fuera una caja de texto - lo cual está mal, porque podría contener imágenes, enlaces y más. | |||
El ayudante del lector de pantalla proporciona información adicional acerca del texto actualmente seleccionado (por ejemplo, si estuviera en negritas), además de enlistar cualquier imagen o enlace en el texto. | |||
== | ==Editor de ecuaciones== | ||
Si estuviera habilitado algún filtro , ya sea [[Filtro_MathJax|MathJax]] o la [[Filtro_notación_ TeX|Notación TeX]] (en '' Administración > Administración del sitio > Plugins > Filtros > Gestionar filtros''), entonces se proporciona un botón para edición de ecuaciones en la barra de herramientas, el cual invoca al editor de ecuaciones. | |||
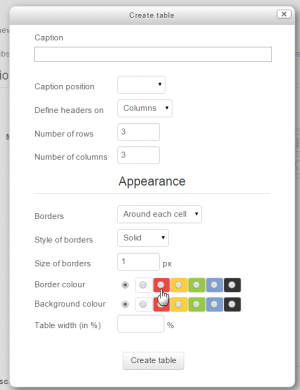
== | ==Editor de tabla== | ||
Si el administrador ha habilitado las configuraciones extra para el editor de tabla de Atto (vea debajo), entonces estarán disponibles estilo del borde, tamaño y color, al crear una tabla: | |||
[[File:AttoTableRevised.png|center|thumb|center]] | [[File:AttoTableRevised.png|center|thumb|center]] | ||
== | ==Atajos del teclado== | ||
Los siguientes atajos del teclado funcionarán en el editor de texto Atto en la mayoría de los navegadores. Tenga en cuenta que para que funcionen muchos de estos comandos, Usted necesita, o hacer cilc dentro del editor de texto, o seleccionar contenido dentro del editor de texto. | |||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Windows | ! Comando en Windows | ||
! Mac | ! Comando en Mac | ||
! | ! Función | ||
|- | |- | ||
| Ctrl + c | | Ctrl + c | ||
| ⌘ + c | | ⌘ + c | ||
| | | Copiar | ||
|- | |- | ||
| Ctrl + v | | Ctrl + v | ||
| ⌘ + v | | ⌘ + v | ||
| | | Pegar | ||
|- | |- | ||
| Ctrl + Shift + v | | Ctrl + Shift + v | ||
| ⌘ + Shift + v | | ⌘ + Shift + v | ||
| | | Pegar sin formato (muy útil) | ||
|- | |- | ||
| Ctrl + x | | Ctrl + x | ||
| ⌘ + x | | ⌘ + x | ||
| | | Cortar | ||
|- | |- | ||
| Ctrl + z | | Ctrl + z | ||
| ⌘ + z | | ⌘ + z | ||
| | | Deshacer (cuidado - puede deshacer muchísimo texto y no siempre funciona) | ||
|- | |- | ||
| Ctrl + y | | Ctrl + y | ||
| ⌘ + y | | ⌘ + y | ||
| | | Rehacer | ||
|- | |- | ||
| Ctrl + a | | Ctrl + a | ||
| ⌘ + a | | ⌘ + a | ||
| | | Seleccionar todo | ||
|- | |- | ||
| | | Doble-clic | ||
| | | Doble-clic | ||
| | | Seleccionar palabra | ||
|- | |- | ||
| Triple- | | Triple-clic | ||
| Triple- | | Triple-clic | ||
| | | Seleccionar líinea | ||
|- | |- | ||
| Ctrl + f | | Ctrl + f | ||
| ⌘ + f | | ⌘ + f | ||
| | | Encontrar en página | ||
|- | |- | ||
| F3 | | F3 | ||
| F3 | | F3 | ||
| | | Encontrar siguiente | ||
|- | |- | ||
| Shift + F3 | | Shift + F3 | ||
| Shift + F3 | | Shift + F3 | ||
| | | Encontrar anterior | ||
|- | |- | ||
| Ctrl + b | | Ctrl + b | ||
| ⌘ + b | | ⌘ + b | ||
| | | Negritas | ||
|- | |- | ||
| Ctrl + i | | Ctrl + i | ||
| ⌘ + i | | ⌘ + i | ||
| | | Cursivas | ||
|- | |- | ||
| Ctrl + u | | Ctrl + u | ||
| ⌘ + u | | ⌘ + u | ||
| | | Subrayado | ||
|- | |- | ||
| Ctrl + k | | Ctrl + k | ||
| ⌘ + k | | ⌘ + k | ||
| | | Insertar/editar enlace | ||
|- | |- | ||
| Ctrl + | | Ctrl + Flecha derecha | ||
| ⌘ + | | ⌘ + Flecha derecha | ||
| | | Mover al final de la siguiente palabra | ||
|- | |- | ||
| Ctrl + | | Ctrl + Flecha izquierda | ||
| ⌘ + | | ⌘ + Flecha izquierda | ||
| | | Mover al final de la palabra anterior | ||
|- | |- | ||
| Ctrl + Shift + | | Ctrl + Shift + Flecha derecha | ||
| ⌘ + Shift + | | ⌘ + Shift + Flecha derecha | ||
| | | Seleccionar la siguiente palabra o letra | ||
|- | |- | ||
| Ctrl + Shift + | | Ctrl + Shift + Flecha izquierda | ||
| ⌘ + Shift + | | ⌘ + Shift + Flecha izquierda | ||
| | | Seleccionar la palabra o letra anterior | ||
|- | |- | ||
| Ctrl + Shift + | | Ctrl + Shift + Inicio | ||
| ⌘ + Shift + | | ⌘ + Shift + Inicio | ||
| | | Seleccionar desde el curso hasta el principio de la página | ||
|- | |- | ||
| Ctrl + Shift + | | Ctrl + Shift + Fin | ||
| ⌘ + Shift + | | ⌘ + Shift + Fin | ||
| | | Seleccionar desde el curso hasta el final de la página | ||
|- | |- | ||
| Ctrl + | | Ctrl + Inicio | ||
| ⌘ + | | ⌘ + Inicio | ||
| | | Mover al principio de la página | ||
|- | |- | ||
| Ctrl + | | Ctrl + Fin | ||
| ⌘ + | | ⌘ + Fin | ||
| | | Mover al final de la página | ||
|- | |- | ||
| Ctrl + | | Ctrl + Retroceder | ||
| ⌘ + | | ⌘ + Retroceder | ||
| | | Eliminar palabra o letra a la izquierda | ||
|- | |- | ||
| Ctrl + | | Ctrl + Supr | ||
| ⌘ + | | ⌘ + Supr | ||
| | | Eliminar palabra o letra a la derecha | ||
|- | |- | ||
| Ctrl | | Ctrl y_además + | ||
| ⌘ | | ⌘ y_además + | ||
| Zoom | | Aumentar Zoom (no específico al editor, pero muy útil) | ||
|- | |- | ||
| Ctrl | | Ctrl y_además - | ||
| ⌘ | | ⌘ y_además - | ||
| Zoom out ( | | Disminuir Zoom out (no específico al editor, pero muy útil) | ||
|- | |- | ||
| Ctrl | | Ctrl y_además 0 | ||
| ⌘ | | ⌘ y_además 0 | ||
| | | Reiniciar zoom (no específico al editor, pero muy útil) | ||
|} | |} | ||
<span style="font-size:80%">Source: [https://confluence.royalroads.ca:8443/pages/viewpage.action?pageId=47778173 Jason 1keddie, Royal Roads University (Creative Commons Attribution-ShareAlike)]</span> | <span style="font-size:80%">Source: [https://confluence.royalroads.ca:8443/pages/viewpage.action?pageId=47778173 Jason 1keddie, Royal Roads University (Creative Commons Attribution-ShareAlike)]</span> | ||
== | ==Configuraciones de administración del sitio== | ||
=== | ===Configuraciones de Barra de Herramientas=== | ||
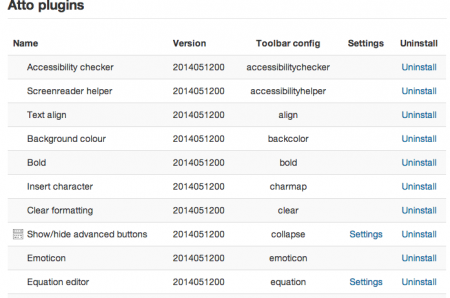
El administrador puede especificar cuales plugins mostrar y en qué orden desde '' Administración > Administración del sitio > Plugins > Editores de texto >Editor HTML Atto > Configuraciones de barra de herramientas de Atto'' | |||
[[File:atto-plugins.png|thumb|center|450px|Atto Plugins]] | [[File:atto-plugins.png|thumb|center|450px|Atto Plugins]] | ||
==== | ====Tabla de configuración de la Barra de Herramientas==== | ||
La Barra de Herramientas está dividida en grupos de botones relacionados. El formato para el ajuste de la configuración es: | |||
groupname1 = button1, button2, button3 | groupname1 = button1, button2, button3 | ||
groupname2 = button1, button2, button3 | groupname2 = button1, button2, button3 | ||
Los nombres de los grupos en la izquierda no tienen efecto sobre de cómo funciona la Barra de Herramientas; solamente necesitan ser diferentes para cada botón (y sin espacios, por favor). La lista de botones dice cual botón va en cual grupo y en cual orden. La palabra exacta a insertar aquí para cada botón está enlistada en la columna superior de "Toolbar config" (Configuración de la Barra de Herramientas). | |||
La razón por la que existen nombres para los grupos es que esto ayuda a hacerlo a Usted pensar acerca del cómo agrupar los botones de manera sensata y no simplemente poner botones nuevos en lugares aleatorios (por ejemplo, todos los botones dentro del grupo de "files" (archivos) interactuan de alguna manera con el [[Selector de archivos]]. | |||
=== | ===Añadir botones extra=== | ||
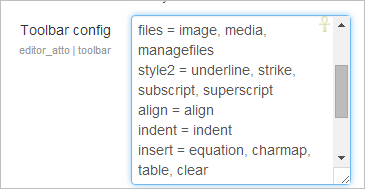
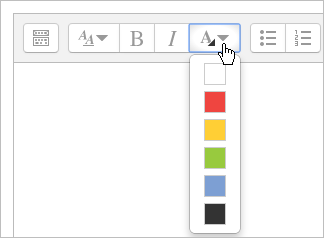
Pueden añadirse plugins adicionales a esta lista (por ejemplo, 'Color de letra' al escribir el término '''toolbarconfig''' dentro de la tabla de configuración de la barra de herramientas. | |||
[[File:toolbarconfig.png]] | [[File:toolbarconfig.png]] | ||
Aquí, por ejemplo, están los colores disponibles cuando se añade 'fontcolor': | |||
[[File:fontcolor.png]] | [[File:fontcolor.png]] | ||
Los íconos son mostrados en grupos relacionados y desde '' Administración > Administración del sitio > Plugins > Editores de texto > Editor HTML Atto > Configuraciones de barra de herramientas Atto '', el administrador puede decidir cuantos grupos mostrar en el estado colapsado por defecto de la barra de herramientas (esto es, cuantos grupos mostrar en la Fila 1.) | |||
====Frecuencia de autoguardado==== | |||
El texto es guardado automáticamente a intervalos regulares, para que pueda restaurarse cuando el usuario regresa a un formato que había dejado anteriormente. Esta configuración le permite al administrador especificar el tiempo entre autoguardados. El valor por defecto es de un minuto. | |||
==== | ==== Plugins opcionales para Atto ==== | ||
No todos los plugins están habilitados por defecto; y el administrador de cada sitio debe de considerar cuidadosamente cuales eligirá habilitar para sus usuarios. Aquí hay algunos asuntos a considerar antes de habilitar plugins que no son estándar: | |||
==== | ==== Plugins opcionales para Atto ==== | ||
No todos los plugins están habilitados por defecto; y el administrador de cada sitio debe de considerar cuidadosamente cuales eligirá habilitar para sus usuarios. Aquí hay algunos asuntos a considerar antes de habilitar plugins que no son estándar: | |||
===== | ===== Emoticones ===== | ||
El plugin para emoticones inserta representaciones en texto de los emoticones en el contenido. El [[Filtro para mostrar emoticones como imágenes]] es el responsable de convertir estas secuencias de texto a imágenes apropiadas de caritas sonrientes. El [[Filtro para mostrar emoticones como imágenes]] no está habilitado por defecto, razón por la que el plugin para emoticones de Atto tampoco está habilitado por defecto. | |||
===== | ===== No-auto enlace ===== | ||
En general, cuantos más plugins le añada Usted a la barra de herramientas de Atto, tanto más dificil se volverá el poder encontrar plugins específicos. Debido a que se considera que el filtro de no-auto-enlace no tiene un uso amplio, no está habilitado por defecto. | |||
==== | ===== De derecha a izquierda ===== | ||
Debido a que este filtro solamente es utilizado para cursos en donde necesita escribirse texto en una mezcla de idiomas que escriben "de izquierda a derecha" (español, inglés...) y "de derecha a izquierda" (hebreo, sirio y algunos tipos de árabe... ), no está habilitado por defecto. | |||
==== Directorio de plugins de Moodle ==== | |||
Existen más plugins disponibles para Atto de los que vienen incluidos en una instalación estándar. | |||
== | Vea el [https://moodle.org/plugins/browse.php?list=category&id=53 Moodle plugins directory] para plugins adicionales. | ||
Algunos plugins, por ejemplo, incluyen: | |||
===== | ===== Editor Cloze para Atto ===== | ||
[[Editor Cloze para Atto|Este]] plugin le permite a Usted hacer [[Tipo de Pregunta con respuestas incrustadas (Cloze)|preguntas con respuestas incrustadas (Cloze)]] con facilidad en el editor de texto Atto estándar de Moodle. | |||
===== Alternar vista previa ===== | |||
=== | Este plugin le permite a Usted ver el contenido tal como sería visto por un lector | ||
===== Plugins para Química ===== | |||
Hay varios plugins para [[:Categoría:Química|química]] que soportan estructuras y ecuaciones químicas | |||
===== Plugins para importar texto===== | |||
Hay varios plugins que soportan la importación de texto de otras fuentes. | |||
El plugin [https://moodle.org/plugins/view/atto_pastespecial Paste special (pegado especial)] minimiza la cantidad de código HTML markup superfluo incluido al pegar contenido proveniente de un editor externo como Microsoft Word. | |||
El plugin [https://moodle.org/plugins/view/atto_wordimport Word Import (importar desde Word)] (beta) soporta la importación de un documento de MS Word completo, incluyendo imágenes incrustadas. | |||
===Configuraciones del Editor de Ecuaciones=== | |||
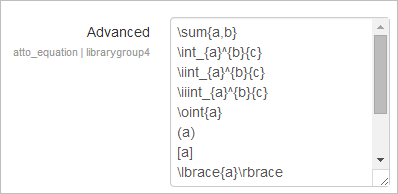
El ícono del editor de ecuaciones aparecerá si se habilitan, ya sea el [[Filtro de notación TeX]] o el [[Filtro MathJax]] en '' Administración > Administración del sitio > Plugins > Filtros > Gestionar filtros ''. | |||
Se pueden añadir, quitar o reordenar comandos (órdenes) desde '' Administración > Administración del sitio > Plugins > Editores de texto > Editor HTML Atto > Configuraciones del editor de ecuaciones'' | |||
[[File:equationeditor.png]] | [[File:equationeditor.png]] | ||
=== | ===Configuraciones del editor de tabla=== | ||
Estilos, colores y tamaños para tablas y sus bordes pueden ser habilitados desde ''Administración del sitio > Plugins > Editores de texto > Editor Atto HTML > Configuraciones de tabla.'' | |||
==See also== | ==See also== | ||
* [[Editor de texto FAQ]] | * [[Editor de texto FAQ]] | ||
* [[ | * [[Repositorio archivos incrustados]] | ||
* [[ | * [[Guía rápida de Conteo de palabras]] - Conteo de palabras es un plugin para el [[Editor de texto|editor de texto Atto]] que es usado para crear contenido dentro de Moodle. Este plugin le permite al autor del texto, como por ejemplo un estudiante, revisar cuantas palabras y cuantas letras hay en un trozo de texto. | ||
[[Categoría:Administración del sitio]] | [[Categoría:Administración del sitio]] | ||
[[Categoría:Enseñanza de | [[Categoría:Enseñanza de idioma]] | ||
[[en:Atto editor]] | [[en:Atto editor]] | ||
Revisión actual - 18:03 7 may 2022
El editor de texto Atto
El editor de texto Atto (al cual a veces se le llama 'editor HTML') tiene muchos íconos que le ayudan al usuario para ingresar contenido. Muchos de estos íconos y funciones deberían de ser ya familiares para cualquier persona que use un procesador de texto.
Algunos ejemplos de donde verá Usted el editor de texto incluyen: Editar encabezados de secciones, descripción de una actividad, al escribir la respuesta a una pregunta dentro de un examen, o al editar el contenido de muchos bloques.
En Moodle 2.7 en adelante, el editor de texto por defecto es el editor Atto, que fuera hecho específicamente para Moodle. También existe una versión del Editor TinyMCE y un editor de texto simple.
Los editores de texto se pueden habilitar, deshabilitar o elegir uno para ser el predeterminado desde Administraciónm > Administración del sitio > Plugins > Editores de texto > Gestionar editores. El orden de prioridad también puede ser especificado aquí.
Si estuviera habilitado más de un editor de texto, un usuario individual puede seleccionar su editor preferido en (Moodle 2.9 y superiores) desde su página de Preferencias en el menú del usuario (arriba a la derecha).
Accesibilidad de Atto
¡Nueva característica
en Moodle 4.00 !
Un proyecto financiado por la Moodle Users Association ha traído una accesibilidad mejorada al editor Atto.
- Los lectores de texto en voz alta anuncian cuando el editor Atto es encontrado y si es que un botón está aplicando o quitando un estilo.
- Los botones del ‘Comprobador de accesibilidad' y del 'Ayudante del lector de pantalla' ahora están en l aprimera fila de la barra de herramientas, por lo que no es necesario expandir la barra d eherramientas.
Características de Atto
Copiar y pegar imágenes
A partir de Moodle 3.9 en adelante, las imágenes pueden ser copiadas desde cualquier lado y pegadas dentro del editor Atto. Por ejemplo, Usted puede tomar una imagen de su pantalla, copiarla al pisapapeles y después pegarla dentro del editor Atto.
Arrastrar y soltar imagen
Si su navegador de Internet lo permite (y si así fuera, Usted verá un mensaje en la parte superior de su pantalla cuando esté activada la edicion) Usted puede añadir imágenes dentro del editor Atto simplemente al arrastrarlas desde su computadora:
Auto-guardar
El texto tecleado dentro del editor Atto es automáticamente guardado si Usted abandona la página. El lapso por defecto es de 60 segundos y puede cambiarse por el administración en Administración del sitio > Plugins > Editores de texto > Editor Atto HTML > Configuraciones de barra de herramientas de Atto . Si el usuario cerrara accidentalmente la pestaña, o de alguna otra forma abandonara el formato (formulario) sin enviarlo, el texto en el editor será restaurado la siguiente ocasión en que abra la página. Para descartar un borrador restaurado, el usuario necesita cancelar el formato (formulario) o presionar el botón para "Deshacer" en el editor.
Barra de herramientas del editor Atto
Botones predeterminados de Fila 1 de Atto
| 1. Expandir | 2. Estilo | 3. Negritas | 4. Cursivas |
| 5. Lista con viñetas | 6. Lista numerada | 7. Añadir enlace | 8. Eliminar enlace |
| 9. Añadir imagen | 10. Añadir carita sonriente (si está permitido) | 11. Añadir medio | 12. Grabar audio |
| 13. Grabar video | 14. Gestionar archivos incrustados | 15. H5P |
Botones predeterminados de Fila 2 de Atto
| 1. Subrayar | 2. Tachar | 3. Subíndice | 4. Superíndice |
| 5. Alinear a la izquierda/centro/derecha | 6. Disminuir/aumentar indentación | 7. Editor de ecuaciones | 8. Caracter especial |
| 9. Tabla | 10. Limpiar formato | 11. deshacer/rehacer | 12. Revisor de accessibilidad |
| 13. Ayudante para lector de pantalla | 14. Vista de código/HTML |
Gestionar imágenes incrustadas
Esto le permite a los usuarios el añadir, eliminar o anular archivos incrustados en el área actual de texto; por ejemplo, en una etiqueta o resumen de un tópico. (Complementa el Repositorio archivos incrustados)
Revisor de accesibilidad
Una de las herramientas disponibles en el editor de texto es un revisor de accesibilidad automatizado que revisa algunos errores comunes en el texto. Estos errores son generalmente cosas que estorban la forma en la cual está construido el texto y que pueden evitar que todos los usuarios tengan el mismo acceso a la información y funcionalidad. La lista de problemas que el revisor de accesibilidad revisa son:
- Imágenes a las que les falta o tienen vacío el texto alterno (a menos que tengan el rol de presentación)
- Contraste de los colores del font y del fondo que cumpla con la normatividad WCAG AA
- Largos bloques de texto deben estar suficientemente subdivididos por encabezados
- Todas las tablas que necesiten letreritos deben tenerlos
- Las tablas no deberían de contener celdas unidas, ya que son difíciles de navegar con lectores de pantalla
- Todas las tablas deberían tener encabezados de fila o columna
Ayudante para lector-de-pantalla
Los lectores de pantalla básicamente tratan a una región de contenido editable como si fuera una caja de texto - lo cual está mal, porque podría contener imágenes, enlaces y más.
El ayudante del lector de pantalla proporciona información adicional acerca del texto actualmente seleccionado (por ejemplo, si estuviera en negritas), además de enlistar cualquier imagen o enlace en el texto.
Editor de ecuaciones
Si estuviera habilitado algún filtro , ya sea MathJax o la Notación TeX (en Administración > Administración del sitio > Plugins > Filtros > Gestionar filtros), entonces se proporciona un botón para edición de ecuaciones en la barra de herramientas, el cual invoca al editor de ecuaciones.
Editor de tabla
Si el administrador ha habilitado las configuraciones extra para el editor de tabla de Atto (vea debajo), entonces estarán disponibles estilo del borde, tamaño y color, al crear una tabla:
Atajos del teclado
Los siguientes atajos del teclado funcionarán en el editor de texto Atto en la mayoría de los navegadores. Tenga en cuenta que para que funcionen muchos de estos comandos, Usted necesita, o hacer cilc dentro del editor de texto, o seleccionar contenido dentro del editor de texto.
| Comando en Windows | Comando en Mac | Función |
|---|---|---|
| Ctrl + c | ⌘ + c | Copiar |
| Ctrl + v | ⌘ + v | Pegar |
| Ctrl + Shift + v | ⌘ + Shift + v | Pegar sin formato (muy útil) |
| Ctrl + x | ⌘ + x | Cortar |
| Ctrl + z | ⌘ + z | Deshacer (cuidado - puede deshacer muchísimo texto y no siempre funciona) |
| Ctrl + y | ⌘ + y | Rehacer |
| Ctrl + a | ⌘ + a | Seleccionar todo |
| Doble-clic | Doble-clic | Seleccionar palabra |
| Triple-clic | Triple-clic | Seleccionar líinea |
| Ctrl + f | ⌘ + f | Encontrar en página |
| F3 | F3 | Encontrar siguiente |
| Shift + F3 | Shift + F3 | Encontrar anterior |
| Ctrl + b | ⌘ + b | Negritas |
| Ctrl + i | ⌘ + i | Cursivas |
| Ctrl + u | ⌘ + u | Subrayado |
| Ctrl + k | ⌘ + k | Insertar/editar enlace |
| Ctrl + Flecha derecha | ⌘ + Flecha derecha | Mover al final de la siguiente palabra |
| Ctrl + Flecha izquierda | ⌘ + Flecha izquierda | Mover al final de la palabra anterior |
| Ctrl + Shift + Flecha derecha | ⌘ + Shift + Flecha derecha | Seleccionar la siguiente palabra o letra |
| Ctrl + Shift + Flecha izquierda | ⌘ + Shift + Flecha izquierda | Seleccionar la palabra o letra anterior |
| Ctrl + Shift + Inicio | ⌘ + Shift + Inicio | Seleccionar desde el curso hasta el principio de la página |
| Ctrl + Shift + Fin | ⌘ + Shift + Fin | Seleccionar desde el curso hasta el final de la página |
| Ctrl + Inicio | ⌘ + Inicio | Mover al principio de la página |
| Ctrl + Fin | ⌘ + Fin | Mover al final de la página |
| Ctrl + Retroceder | ⌘ + Retroceder | Eliminar palabra o letra a la izquierda |
| Ctrl + Supr | ⌘ + Supr | Eliminar palabra o letra a la derecha |
| Ctrl y_además + | ⌘ y_además + | Aumentar Zoom (no específico al editor, pero muy útil) |
| Ctrl y_además - | ⌘ y_además - | Disminuir Zoom out (no específico al editor, pero muy útil) |
| Ctrl y_además 0 | ⌘ y_además 0 | Reiniciar zoom (no específico al editor, pero muy útil) |
Source: Jason 1keddie, Royal Roads University (Creative Commons Attribution-ShareAlike)
Configuraciones de administración del sitio
Configuraciones de Barra de Herramientas
El administrador puede especificar cuales plugins mostrar y en qué orden desde Administración > Administración del sitio > Plugins > Editores de texto >Editor HTML Atto > Configuraciones de barra de herramientas de Atto
Tabla de configuración de la Barra de Herramientas
La Barra de Herramientas está dividida en grupos de botones relacionados. El formato para el ajuste de la configuración es:
groupname1 = button1, button2, button3 groupname2 = button1, button2, button3
Los nombres de los grupos en la izquierda no tienen efecto sobre de cómo funciona la Barra de Herramientas; solamente necesitan ser diferentes para cada botón (y sin espacios, por favor). La lista de botones dice cual botón va en cual grupo y en cual orden. La palabra exacta a insertar aquí para cada botón está enlistada en la columna superior de "Toolbar config" (Configuración de la Barra de Herramientas).
La razón por la que existen nombres para los grupos es que esto ayuda a hacerlo a Usted pensar acerca del cómo agrupar los botones de manera sensata y no simplemente poner botones nuevos en lugares aleatorios (por ejemplo, todos los botones dentro del grupo de "files" (archivos) interactuan de alguna manera con el Selector de archivos.
Añadir botones extra
Pueden añadirse plugins adicionales a esta lista (por ejemplo, 'Color de letra' al escribir el término toolbarconfig dentro de la tabla de configuración de la barra de herramientas.
Aquí, por ejemplo, están los colores disponibles cuando se añade 'fontcolor':
Los íconos son mostrados en grupos relacionados y desde Administración > Administración del sitio > Plugins > Editores de texto > Editor HTML Atto > Configuraciones de barra de herramientas Atto , el administrador puede decidir cuantos grupos mostrar en el estado colapsado por defecto de la barra de herramientas (esto es, cuantos grupos mostrar en la Fila 1.)
Frecuencia de autoguardado
El texto es guardado automáticamente a intervalos regulares, para que pueda restaurarse cuando el usuario regresa a un formato que había dejado anteriormente. Esta configuración le permite al administrador especificar el tiempo entre autoguardados. El valor por defecto es de un minuto.
Plugins opcionales para Atto
No todos los plugins están habilitados por defecto; y el administrador de cada sitio debe de considerar cuidadosamente cuales eligirá habilitar para sus usuarios. Aquí hay algunos asuntos a considerar antes de habilitar plugins que no son estándar:
Plugins opcionales para Atto
No todos los plugins están habilitados por defecto; y el administrador de cada sitio debe de considerar cuidadosamente cuales eligirá habilitar para sus usuarios. Aquí hay algunos asuntos a considerar antes de habilitar plugins que no son estándar:
Emoticones
El plugin para emoticones inserta representaciones en texto de los emoticones en el contenido. El Filtro para mostrar emoticones como imágenes es el responsable de convertir estas secuencias de texto a imágenes apropiadas de caritas sonrientes. El Filtro para mostrar emoticones como imágenes no está habilitado por defecto, razón por la que el plugin para emoticones de Atto tampoco está habilitado por defecto.
No-auto enlace
En general, cuantos más plugins le añada Usted a la barra de herramientas de Atto, tanto más dificil se volverá el poder encontrar plugins específicos. Debido a que se considera que el filtro de no-auto-enlace no tiene un uso amplio, no está habilitado por defecto.
De derecha a izquierda
Debido a que este filtro solamente es utilizado para cursos en donde necesita escribirse texto en una mezcla de idiomas que escriben "de izquierda a derecha" (español, inglés...) y "de derecha a izquierda" (hebreo, sirio y algunos tipos de árabe... ), no está habilitado por defecto.
Directorio de plugins de Moodle
Existen más plugins disponibles para Atto de los que vienen incluidos en una instalación estándar.
Vea el Moodle plugins directory para plugins adicionales. Algunos plugins, por ejemplo, incluyen:
Editor Cloze para Atto
Este plugin le permite a Usted hacer preguntas con respuestas incrustadas (Cloze) con facilidad en el editor de texto Atto estándar de Moodle.
Alternar vista previa
Este plugin le permite a Usted ver el contenido tal como sería visto por un lector
Plugins para Química
Hay varios plugins para química que soportan estructuras y ecuaciones químicas
Plugins para importar texto
Hay varios plugins que soportan la importación de texto de otras fuentes.
El plugin Paste special (pegado especial) minimiza la cantidad de código HTML markup superfluo incluido al pegar contenido proveniente de un editor externo como Microsoft Word.
El plugin Word Import (importar desde Word) (beta) soporta la importación de un documento de MS Word completo, incluyendo imágenes incrustadas.
Configuraciones del Editor de Ecuaciones
El ícono del editor de ecuaciones aparecerá si se habilitan, ya sea el Filtro de notación TeX o el Filtro MathJax en Administración > Administración del sitio > Plugins > Filtros > Gestionar filtros .
Se pueden añadir, quitar o reordenar comandos (órdenes) desde Administración > Administración del sitio > Plugins > Editores de texto > Editor HTML Atto > Configuraciones del editor de ecuaciones
Configuraciones del editor de tabla
Estilos, colores y tamaños para tablas y sus bordes pueden ser habilitados desde Administración del sitio > Plugins > Editores de texto > Editor Atto HTML > Configuraciones de tabla.
See also
- Editor de texto FAQ
- Repositorio archivos incrustados
- Guía rápida de Conteo de palabras - Conteo de palabras es un plugin para el editor de texto Atto que es usado para crear contenido dentro de Moodle. Este plugin le permite al autor del texto, como por ejemplo un estudiante, revisar cuantas palabras y cuantas letras hay en un trozo de texto.