Editor TinyMCE (antiguo)
| Nota: La documentación para Moodle 4.1 y más recientes se encuentra en Editor TinyMCE. La documentación para Moodle 3.11 y anteriores se encuentra en 311/Editor TinyMCE. |
El editor TinyMCE (antiguo) es un plugin de editor en Moodle que se puede habilitar, deshabilitar o configurar como el editor predeterminado desde Administración > Administración del sitio > Plugins > Editores de texto > Gestionar editores.
En Moodle 4.1 está disponible un reemplazo del editor TinyMCE actualizado y se recomienda usarlo en legar de la versión antigua.
Si lo permite un administrador, los usuarios pueden seleccionar al Editor TinyMCE (antiguo) desde la parte superior derecha del menú del usuario >Preferencias >Preferencias de editor
Colapsiar y expander el editor
El editor TinyMCE aparece primero con solamente una fila de botones. Al elegir el ícono de arriba a la izquierda se expanderá a tres filas.
Botones de barra de herramientas
Para aquellos que no están famliarizados con la barra de herramientas, aquí están los botones agrupados en sus filas. recuerde que el administrador del sitio puede editar o proporcionar botones adicionales.
Fila 1
| 1:Expander | 2.Formato | 3.Negritas | 4.Cursivas |
| 5.Lista con viñetas | 6.Lista numerada | 7.Añadir enlace | 8.Quitar enlace |
| 9.Detener auto enlazado | 10.Añadir imagen | 11.Añadir emoticon | 12.Añadir medios |
| 13.Gestionar archivos incrustados |
Fila 2
| 1:Deshacer | 2.Rehacer | 3.Subrayado | 4.Tachado |
| 5.Subíndice | 6.Superíndice | 7.Alinear izquierda | 8.Alinear centro |
| 9.Alinear derecha | 10.Disminuir indentado | 11.Aumentar indentado | 12.Color del texto |
| 13.Color del fondo | 14.Izquierda a Derecha | 15.Derecha a Izquierda |
Fila 3
| 1:Familia del Font | 2.Tamaño del Font | 3.Editar HTML | 4.Buscar |
| 5.Buscar/reemplazar | 6.Insertar espacio inseparable | 7.Insertar caracter especial | 8.Insertar tabla |
| 9.Limpiar código chueco | 10.Quitar formato | 11.Pegar como texto simple | 12.Pegar desde MS Word |
| 13.Alternar pantalla completa |
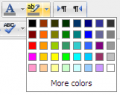
Selectores de color
Hay cuatro niveles para la selección del color del tipo de letra o del color del fondo,
- Una matriz de colores para selección rápida de 5 por 8
- ""Más colores" que enlaza a las pestañas del selector de colores, Paleta y Pestañas con Nombres
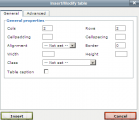
Insertar tabla
Para añadir bordes a una tabla
Los bordes de la celda son cruciales para ayudarle a los lectores a seguir las hileras a lo ancho de la pantalla. Si aun no están mostrándose Usted puede añadirlos como sigue:
- En la página del Wiki que contienbe su tabla, elija la pestaña para Editar
- Cuidadosamente seleccione todas las celdas de la tabla
- Después haga Clic (Macs: Command+click o Ctrl+Click) sobre cualquier parte de su selección para obtener un menú contextual; desde éste seleccione Celda > Propiedades de Celda de Tabla; y entonces se cargará la caja de diálogo de propiedades de celda.
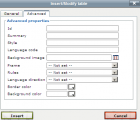
- Elija la pestaña de Avanzadas, configure el Color del Fondo a negro (por ejemplo), después elija Aplicar y luego elija Actualizar.
- Elija Guardar; se cargará entonces la página del Wiki que contiene su tabla, mostrando sus bordes.
Configuraciones del editor TinyMCE
El editor HTML TinyMCE tiene su propia página de ajustes en Administración > Administración del sitio > Plugins > Editores de texto > Editor HTML TinyMCE > Configuraciones generales con las siguientes opciones:
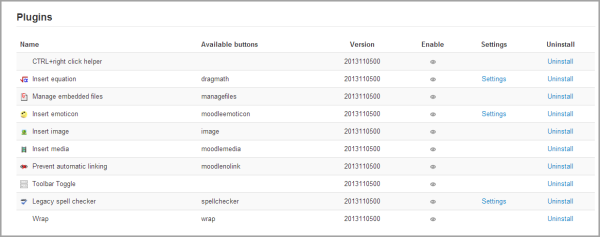
Plugins
- Botones para ecuaciones, emoticones,imágenes, medio, enlace automático y revisor de ortografía antiguopueden habilitarse, deshabilitarse o desinstalarse aquí al elegir su ojo respectivo.
- Adicionalmente, los botones de ecuación, emoticón y revisor de ortografía tienen enlaces hacia sus pantallas de Ajustes.
Gestionar archivos incrustados
Este plugin le permite a los usuarios el añadir, eliminar o anular archivos incrustados dentro del área de texto actual, por ejemplo, en una etiqueta o en un resumen del tópico. (Complementa al Repositorio archivos incrustados)
Insertar ecuación
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Accessed from Administration>Site administration > Plugins > Text editors > TinyMCE HTML editor > Edit equation, this allows you to enable or disable the TeX filter in the editor context and thereby display the Dragmath button. If you have a global custom TeX filter, then disable this setting.
Insertar emoticon
Accessed from Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor > Insert emoticon, this allows you to enable or disable the emoticon filter in the editor context and thereby display the emoticon button.
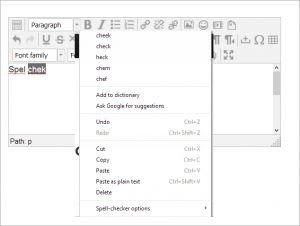
Revisor antiguo de ortografía
The legacy spell checker is visible in IE9 and lower only, but not in other browsers. If you want to disable it and rely on browser spell checker functionality instead, you can do this by disabling the legacy spellchecker plugin by clicking its eye in Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings
To spell-check via your browser, type your word (which if incorrectly spelt will have red lines under it) and press right click + CTRL
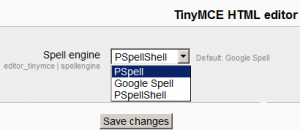
NOTA: While the default spell engine is Google spell which can be changed in Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor, this is no longer supported by Google and will not work. (Note that it is only visible in IE9 and lower) It is due to be removed. See MDL-38867. In browser spell check is recommended.
If PSpell is selected then aspell 0.50 or later must be installed on your server and the path to aspell set in Administration > Site administration > Server > System Paths.
You can select a different spell engine from Administration> Site administration > Plugins > Text editors > TinyMCE HTML editor>Check spelling.
According to: http://php.net/manual/en/book.pspell.php
"As of php 5.3. Pspell is no longer supported/bundled. Instead you can use the enchant which is bundled by default in 5.3."
If PSpell is selected then aspell 0.50 or later must be installed on your server and the path to aspell set in Administration > Site administration > Server > System Paths.
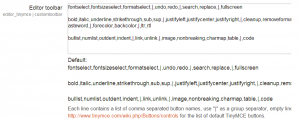
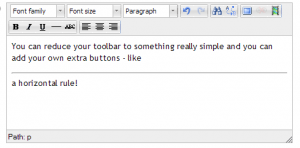
Personalizar la barra de herramientas del editor
An administrator can remove or add buttons to the TinyMCE editor toolbar by altering the Editor toolbar box in Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings as demonstrated in the screencast Customise the text editor in 2.4.
|
|
Lista de Fonts disponibles
In addition to the default fonts, a site administrator can add extra fonts by typing their name and string in the box in Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings as demonstrated in the screencast How to add extra fonts.
Configuración personalizada
A setting in Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings provides a box in which an administrator can apply custom formats. See MDL-37186 for more details with examples, and see also the TinyMCE configuration page
- Example: Moving the toolbar to the bottom:
Add the following:
{"theme_advanced_toolbar_location" : "bottom"}
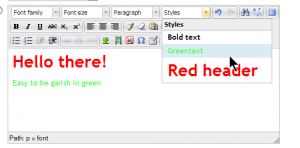
- Example: Adding your own custom styles.
(This might be useful for example if you want a "house style" for important notes, key points or similar) In the editor toolbar, enter "styleselect" and then in the custom box add the following code, changing it to suit your purposes:
{"style_formats" : [
{"title" : "Bold text", "inline" : "b"},
{"title" : "Red text", "inline" : "span", "styles" : {"color" : "#ff0000"}},
{"title" : "Red header", "block" : "h1", "styles" : {"color" : "#ff0000"}} ]}
The following will let you use bootstrap CSS classes if you use a bootstrap based theme:
{"style_formats" : [
{"title" : "Well", "block" : "div", "classes" : "well"},
{"title" : "Label", "inline" : "span", "classes" : "label"},
{"title" : "Label - success", "inline" : "span", "classes" : "label label-success"},
{"title" : "Label - warning", "inline" : "span", "classes" : "label label-warning"},
{"title" : "Label - important", "inline" : "span", "classes" : "label label-important"},
{"title" : "Label - info", "inline" : "span", "classes" : "label label-info"},
{"title" : "Label - inverse", "inline" : "span", "classes" : "label label-inverse"},
{"title" : "Button", "inline" : "a", "classes" : "btn btn"},
{"title" : "Button - primary", "inline" : "a", "classes" : "btn btn-primary"},
{"title" : "Button - info", "inline" : "a", "classes" : "btn btn-info"},
{"title" : "Button - success", "inline" : "a", "classes" : "btn btn-success"},
{"title" : "Button - warning", "inline" : "a", "classes" : "btn btn-warning"},
{"title" : "Button - danger", "inline" : "a", "classes" : "btn btn-danger"},
{"title" : "Button - inverse", "inline" : "a", "classes" : "btn btn-inverse"}
]}
- Example: Enabling copy of rich content with styles from MS Word (tm) and paste into TineMCE without removing important styles:
{"paste_retain_style_properties" : "margin, padding, width, height, font-size,
font-weight, font-family, color, text-align, ul, ol, li,
text-decoration, border, background, float, display"}
Speed of TinyMCE in Firefox and Chrome
Some users have complained about the unreasonably slow loading of TinyMCE; for example, https://moodle.org/mod/forum/discuss.php?d=232089 and https://moodle.org/mod/forum/discuss.php?d=223125. Apparently, TinyMCE takes longer to load in Firefox (10-20 seconds) than in Chrome (a couple of seconds).
To speed up TinyMCE you can try disabling ALL the plugins in the TinyMCE editor settings from your admin account: <moodle site address>/admin/settings.php?section=editorsettingstinymce . Then the editor loaded quickly. This has taken out a couple of minor functions, such as inserting emoticons, but loading speed is far more important for some users than the ability to insert emoticons.