| Nota del traductor: En esta página, al igual que en los paquetes del Español de México y el Español internacional, se emplea el anglicismo tour con el mismo significado (recorrido, paseo) que tiene en inglés, con la esperanza de que todos los lectores entiendan de que se trata. |
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 3.2 y superiores, pero existe documentación para Moodle 3.1. |
Acerca de los tours para usuarios
Los tours para usuarios (user tours) son guías paso-a-paso para varias áreas de Moodle. Los administradores pueden crear nuevos tours o imprtar tours existentes desde User tours repository. Los filtros multi-idioma permiten que los tours se muestren en difrentes idiomas.
¿Cómo se configura?
- Como un administrador, acceda a 'Tours para usuario' desde la Administración del sitio, Apariencia.
- Aquí verá Usted los tours existentes y tendrá la opción de crear un nuevo tour, importar un tour o mirar los tours disponibles en MoodleNet.
- Para cada uno de sus tours existentes, Usted puede hacer clic, ya sea directamente en su nombre o en su ícono para la acción de Ver, para ver sus pasos enlistados.
- Cada tour puede ser habilitado o deshabilitado individualmente según se requiera en su página de configuraciones.
¡Nueva característica
en Moodle 3.8!
- Un ícono para 'Duplicar' le permite copiar un tour para adaptarlo (nuevo en 3.8).
Nota: Usted puede tener varios tours creados para la misma página destino, pero Usted solamente debería de tener únicamente uno solo habilitado por página a la vez.
- Los tours se mostrarán en cualquier página que cuya URL coincida con el varlor de la ruta especificada, como por ejemplo:
- /my/% - para coincidir con el Tablero
- /course/view.php% - para coincidir con todos los cursos del sitio
- /course/view.php?id=2 - para coincidir con un curso específico (en este caso con el curso con id=2)
- /mod/forum/view.php% - para coincidir con la lista de discusión del foro
- /user/profile.php% - para coincidir con la página del Perfil del usuario
- FRONTPAGE para usar el tour en su página inicial (Portada) del sitio.
- Cada tour será configurado con las configuraciones de pasos por defecto que Usted puede editar en la página de configuraciones
- Localización: Superior, Inferior (Por defecto), Izquierda, Derecha. Esto determina el lugar de los pasos relativo a el bloque coincidente o selector CSS en la página.
- Mostrar si no se encuentra el destino: No (Valor por defecto), Si. Esto determina si es que el paso es mostrado o no cuando no se ha encontrado el destino.
- Mostrar con sombreado: No (Valor por defecto), Si. Si fuera si, el paso aparece rodeado por un sombreado oscurecido para enfatizar su contenido y localización.
- Mover al hacer clic: No (Valor por defecto), Si. Si fuera si, el tour continúa hacia el paso siguiente cuando el usuario haga clic dentro del bloque o un área destino del paso actual.
Nota: Si usted quiere que los usuarios pueden llenar formatos cuando navegan por el tour, entonces no use un sombreado.
- Los filtros del tour le permiten elegir el Rol (o roles) y tema(s) para los cuales se mostrará el tour.
¿Cómo hago que un tour se muestre cada vez?
¡Nueva característica
en Moodle 4.4 !
Si fuese útil el tener un tour que se muestre cada vez que el usuario acceda a una área en particular, desde la configuración de "Mostrar tour", seleccionar hasta que se haya cerrado.
¿Cómo le añado pasos a un tour ?
- Ya sea que haga clic directamente en su nombre o en el ícono para Ver acción para ver los pasos enlistados actualmente.
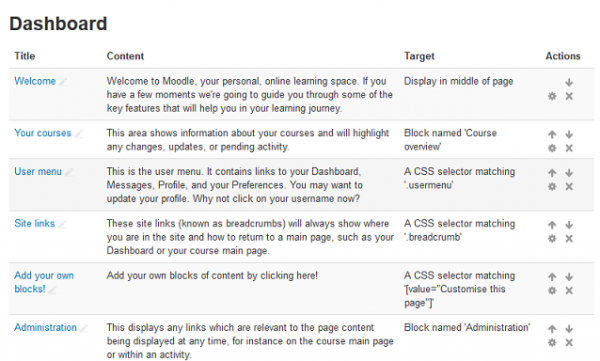
- Aquí están los pasos iniciales para un tour de ejemplo para la página del Tablero:
- Haga clic en el enlace hacia 'Nuevo paso' y seleccione lo que Usted desea resaltar:
- Bloque - para mostrar junto a un bloque coincidente en la página. Seleccione el bloque que Usted desea del menú desplegable. (Tome nota de que Usted puede seleccionar bloques aunque no estén disponibles en su área elegida. Si después son añadidos, entonces el tour mostrará ese paso.)
- Selector CSS - para mostrar junto a un selector coincidente en la página. Escriba el selector relevante. (Vea ejemplos debajo).
- Mostrar a mitad de la página
- Añada el título y el contenido
- Para todos los tipos, selecione si es que se mostrará o no el paso con un sombreado oscurecido
- Para bloques o selectores, seleccione la opción para posicionamiento para donde colocar la visualización
- Para bloques o selectores, seleccione si es que se muestra el paso en caso de que no se encuentre el destino
- Para bloques o selectores, seleccione si es que se mueve al hacer clic; por ejemplo, que se mueva hacia el paso siguiente cuando se hace clic sobre el destino
- Haga clic en 'Guardar cambios'
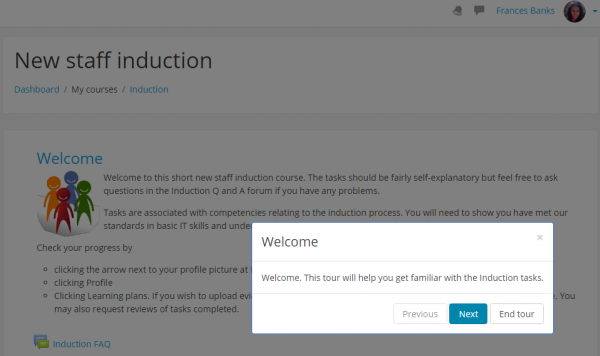
Cómo funcionan los tours para usuario?
Una vez que se haya creado y habilitado un tour para usuario, la primera vez que un usuario vea una página que coincida con las configuraciones de la (ruta a la) página del tour para el usuario, el tour para el usuario empezará a mostrarse automáticamente, comenzando con el primer paso. Cada paso del tour mostrará su título y contenido, junto con tres botones de opciones:
- Anterior - para regresar al paso anterior en el tour
- Siguiente - para ir al paso siguiente en el tour
- Finalizar Tour - para salir completamente del tour
En cualquier momento que el usuario deseara re-ejecutar el tour de la página, puede hacer clic en el enlace para "Reiniciar tour del usuario en esta página" al fondo de la página.
Filtros
Los tours pueden ser filtrados dependiendo de:
- Rol
- Tema
y ¡Nueva característica
en Moodle 3.4!
- Categoría
- Curso
- Formato del curso
¡Nueva característica
en Moodle 3.9!
- Acceso - un Tour para usuarios puede ser restringido de acuerdo a:
- Creación de la cuenta
- Primer acceso
- Último acceso
Ayuda con los selectores CSS
Si Usted desea usar selectores CSS como parte de su tour de usuario, las herramientas para desarrolladores de su navegador de Internet le serán muy útiles para crear estos selectores:
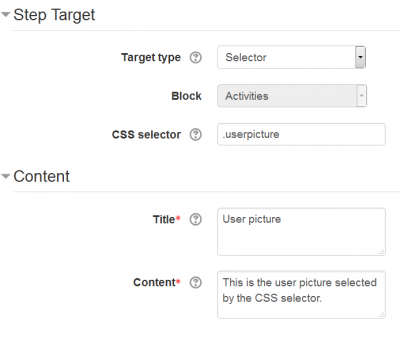
Ejemplo de un selector CSS muy simple
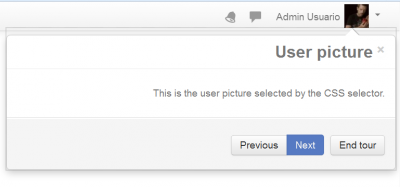
Las configuraciones superiores producirán esto en el tour del usuario:
- ¿Cómo sabemos que .userpicture seleccionaría solamente la imagen del usuario Moodle?
- Al ver la página con un inspector HTML en Firefox, como se describe en la sección de arriba sobre 'Ayuda con selectores CSS'.
Otros ejemplos de selectores CSS simples
.breadcrumb Este sitio enlaza (la pista de migajas o breadcrumbs) siempre le mostrará a Usted en donde está en el sitio y como regresar a la páginaprincipal, como por ejemplo a su Tablero o su página principal del curso.
.usermenu Este es el menú del usuario. Contiene enlaces hacia su Tablero,Mensajes, Perfil y sus Preferencias.
[value="Customise this page"] ¡Añada sus propios bloques de contenido al hacer clic aquí!
Capacidad multi-idioma
Si su sitio Moodle ya está configurado, o Usted pretende habilitarlo, para uso multi-idiomas, los tours son completamente compatibles con este requisito. Usando el formato de filtro multi-idioma, los títulos y contenidos de cada paso del tour, mostrados al usuario, pueden ser editados para adecuarlos a los requisitos multi-idiomas. Por favor, vea Filtro de contenido multi-idioma para instrucciones más detalladas sobre como habilitar, formatear y enviar cadenas multi-idioma para su sitio Moodle.
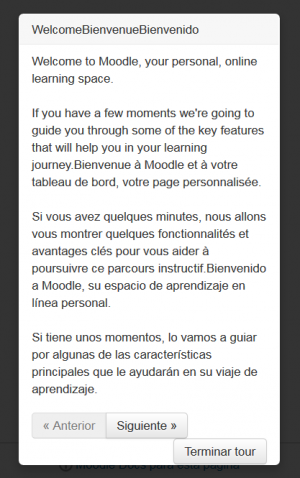
Por favor, recuerde ir a Tablero ► Administración del sitio ► Plugins ► Filtros ► Gestionar filtros para habilitar el Filtro de contenido multi-idioma antes de importar cualquier tour para usuarios multi-idioma en su sitio, pues de lo contrario los usuarios verán TODOS los textos en TODOS los idiomas simultaneamente, tal y como se observa en la siguiente imagen:
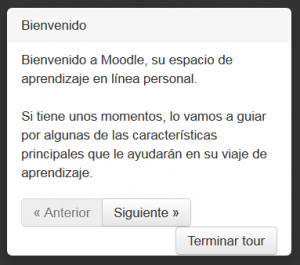
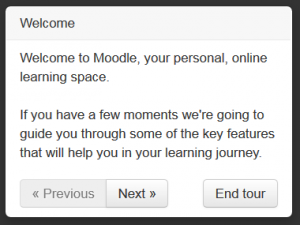
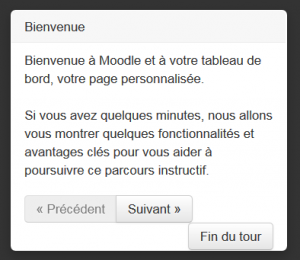
Cuando se configura apropiadamente, un tour para usuario multi-idioma se mostrará automáticamente en el Idioma preferido de cada usuario, como se observa en las siguientes imágenes del tours para usuarios correspondiente al Tablero de Moodle 3.1 en idiomas Español de México, Inglés y Francés (en el mismo servidor):
Traducción de tours para usuarios
Vea how to translate user tours en la documentación en idioma inglés para desarrolladores.
Una nota acerca de tours para usuario y foco del teclado (marcas de tabuladores)
Si Usted prueba su tour para usuarios con el teclado, Usted podría notar que en ocasiones pareciera que hay dos marcas de tabulador en donde solamente debería de haber una. Por ejemplo, si tiene el HTML
<div class="my-link">
<a href="https://moodle.org/">Enlace de ejemplo</a>
</div>
y usa el selectyor CSS .my-link para un paso de su tour, mientras el tour está visible, aparecerá como si hubieran dos marcas de tabulador para un solo enlace. Esto es debido a que el destino del tour siempre es hecho adentro de una marca de tabulador.
La manera de evitar esto es hacer el que el destino del tour señale hacia el enlace mismo dentro de su tour, usando .my-link a. Lo mismo aplica en otras situaciones similares.
Compartir tours para usuarios
Nosotros realmente esperamos que Usted pueda crear algunos tours realmente poderosos para ayudar a guiar a sus usuarios alrededor de su sitio. Nosotros realmente pensamos que así lo hará y le animamos a que comparta los tours que Usted cree con otros.
Por favor comparta sus tours en MoodleNet, nuestro sitio para encontrar, compartir y curar recursos educativos abiertos.
Capacidades del tour para usuario
Solamente hay una capacidad, la cual está permitida para el rol por defecto de Mánager:
Tours para usuarios en Moodle 3.11
¡Nueva característica
en Moodle 3.11!
Moodle 3.11 tiene cuatro tours para usuarios, cada uno consistente en un paso, resaltando las nuevas características:
- Información sobre la actividad en la página de la actividad para estudiantes
- Información sobre la actividad en la página de la actividad para profesores
- Información sobre la actividad en la página del curso para estudiantes
- Información sobre la actividad en la página del curso para profesores
Vea también
- JSONLint - a JSON validator useful for checking the workings of a JSON file
- How to go to HTML Blocks in User Tour? discusión en foro en idioma inglés.
- User tours - can't get Dashboard User tours to work, using path '/my/%' discusión en foro en idioma inglés