32/Audio
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 3.2, aunque existe documentación más moderna y documentación anterior |
Nota: Esta página cubre audio (archivos de sonido), que son añadidos a un curso por un profesor para que los estudiantes los oigan. Vea Herramientas del habla si es que Usted está buscando formas de permitirles a sus estudiantes o maestros que graben directamente dentro de Moodle o hacer audio conferencias.
El audio es una herramienta poderosa para usar en un curso Moodle, permitiéndoles a los estudiantes, por ejemplo, ponerse al corriente de clases a las que faltaron, aprender de podcasts, o mejorar su dominio de idiomas al oir interactuar a hablantes nativos. Para usar mejor audio en Moodle, debe de habilitarse el Filtro de plugins multimedia. Para consejos sobre como crear sus propios archivos de audio, vea la página de Audio avanzado.
Tipos de archivos de audio (sonido)
- El Reproductor VideoJS por defecto de Moodle reproducirá los siguientes archivos de audio: mp3, .aac, .flac, .m4a, .oga, .ogg, .wav
Maneras de mostrar el audio
Enlazando hacia un archivo de audio en-línea en otro lado
- Si su archivo de audio está alojado en otro lado en-línea (como por ejemplo en Grooveshark), Usted puede simplemente enlazar a la página relevante al elegir URL desde 'Añadir una actividad o recurso' y pegar el enlace relevante que le dió el sitio.
- Tome nota de que, en un lugar en donde ciertos sitios para compartir archivos estén prohibidos (limitación común en muchas instituciones y empresas), es posible que sus estudiantes no puedan acceder a su archivo de sonido mediante Moodle.
Subiendo audio para que los estudiantes lo descarguen
Si Usted desea subir su archivo de sonido a Moodle y darle a sus usuarios la opción de descargarlo a sus propias computadoras, elija Archivo desde 'Añadir una actividad o recurso'. Usted podría necesitar deshabilitar el plugin de filtros multimedios para ese archivo en particular, de forma tal que los estudiantes puedan descargarlo.
Incrustando un archivo de audio dentro de su propio reproductor
- Moodle incluye un reproductor de audio. Si está habilitado el Audio avanzado relevante por el administrador y adentro del curso, los archivos de sonido incrustados adentro del Editor de texto se reproducirán en-línea.
- En cualquier parte en donde esté disponible el Editor de texto de Moodle, es posible incrustar un archivo de audio, por ejemplo, en una Etiqueta o una Página, un resumen de tópico de un curso, un Tipo de Pregunta Descripción o una Lección. La siguiente lección explica el como:
Usando el ícono de medios de Moodle
¡Nueva característica
en Moodle 3.2!
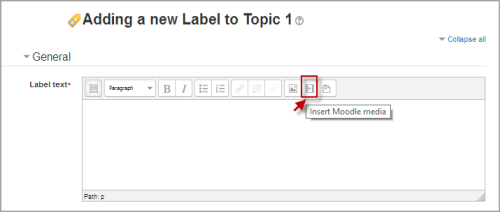
- Después de Activar la edición, haga click en el Editor HTML en donde Usted desea incrustar su archivo de sonido (necesita ser mp3).
- Haga click en el ícono de medios de Moodle como se ve en la siguiente pantalla:
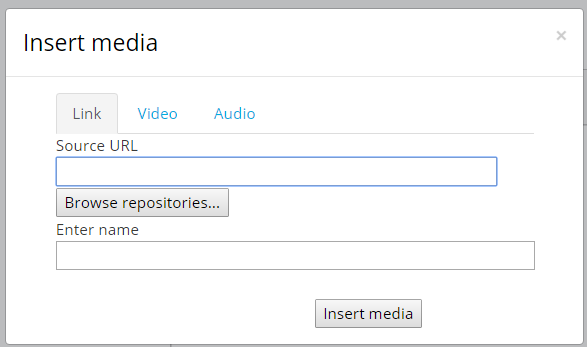
- Si su archivo de sonido está en-línea, pegue su URL en la caja del URL de orígen en la pestaña del Enlace
- Si desea subir un archivo de audio, haga click en la pestaña de Audio.
- Haga click en el botón para Navegar por el repositorio para localizar y subir su archivo de audio desde el repositorio en donde está almacenado.) Si Usted lo tiene en más de un tipo, entonces Usted puede subir un video alterno al hacer click en 'Añadir origen alterno'. Esto ayuda a que su archivo de sonido se reproduzca en más navegadores y más dispositivos.
- Configuraciones avanzadas le permite decidir como se reproducirá el archivo
- Subtítulos y letreritos le permite a Usted añadir archivos de subtítulos (VTT) en diferentes idiomas y archivos de letreritos, con descripciones, capítulos y metadatos. Estos archivos pueden crearse usando programas para fabricación de letreritor o simplemente un editor de texto simple. Descubra más acerca del formato de WebVTT aquí ( (https://w3c.github.io/webvtt/))
- Hag click en el botón para Insertar medios cuando esté listo.
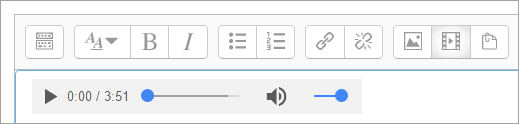
- Aparecerá su archivo de sonido, pero no se reproducirá todavía:
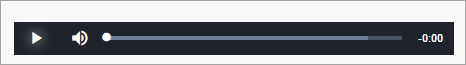
- Una vez guardado, su archivo se mostrará dentro de su propio reproductor:
Usando un hipervínculo
(Nota: este método no tiene ninguna ventaja por sobre el usar el ícono de medios, pero era popular con versiones antiguas de Moodle.)
- Después de Activar la edición, haga click en el Editor HTML en donde Usted desea incrustar su archivo mp3
- Escriba algunos espacios en blanco o un poco de texto y selecciónelos
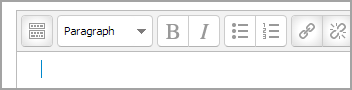
- Haga click en el ícono del hupervínculo como se ve en la pantalla siguiente.(El ícono solamente será clickable si Usted ya ha seleccionado texto o espacios)
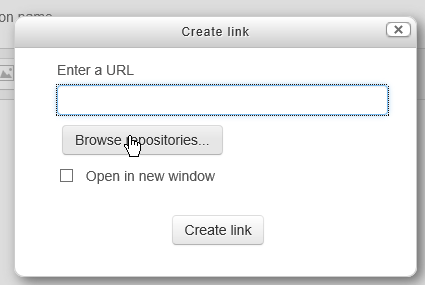
- Haga click en 'Navegar por el repositorio'
- Esto le llevará al Selector de archivos. Siga las instrucciones para subir/seleccionar su audio respecto al usar el ícono de medios de Moodle.
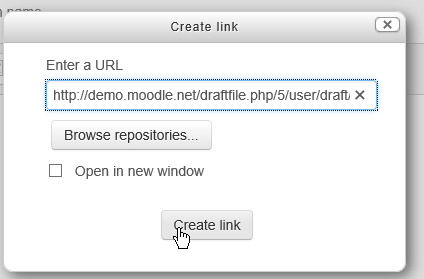
- Cuando su archivo esté elegido, aparecerá en la caja del URL del enlace como se observa debajo. Haga click en Crear enlace"
- ¡No se apanique! Ahora, Usted solamente obtendrá una línea azul (si es que seleccionó espacios en blanco) o el texto subrayado en el Editor HTML:
- En cuanto Usted haga click en guardar cambios, para regresar a la página principal del curso, se mostrará su archivo mp3.
Usando código incrustado para mostrar audio en-línea
- Algunos sitios, como por ejemplo Groveshark, proporcionan programitas de código incrustable ( widgets ) que le permitirán a Usted reproducir sus archivos mp3 en su Moodle. Primeramente vaya a su sitio elegido y copie este código del archivo mp3 que desea usar.
- Después de Activar la edición, haga click en el Editor HTML en donde Usted desea incrustar el archivo.
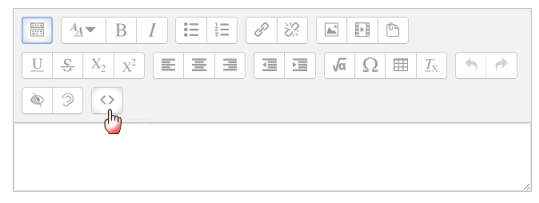
- Haga click en el ícono de código HTML como se ve en la imagen de pantalla siguiente:
- Pegue su código incrustable adentro de la caja:
- Deslice el cursor hacia abajo y haga click en "actualizar".
- El archivo mp3 será previsualizado adentro del Editor HTML. Haga click en guardar cambios para que se muestre en la página
Vea también
- Medios FAQ
- Audio avanzado (para resolver problemas de audio en Moodle y ayudarle a crear sus propios archivos)
- Speech tools