|
|
| Línea 89: |
Línea 89: |
| [[File:equationeditor.png]] | | [[File:equationeditor.png]] |
|
| |
|
| ==NECESARIO REORGANIZAR LO QUE SIGUE== | | ==Vea también== |
| | |
| {{Moodle 2.7}}
| |
| '''Nota:''' De Moodle 2.7 en adelante, [https://docs.moodle.org/dev/Atto Atto] será el editor HTML por defecto para las nuevas instalaciones. Atto es un editor de texto en JavaScript que fue construido especificamente para Moodle. Usted puede cambiar su editor de texto por defecto (regresar a tener TinyMCE) al ir a ' Administración > Administración del sitio > Plugins > Editores de texto > Gestionar editores ' y cambiar el orden de prioridad. También es posible deshabilitar el editor TinyMCE editor y usar solamente un editor de texto simple desde ''Administración > Administración del sitio > Plugins > Editores de texto > Gestionar editores.''
| |
| Un usuario individual puede seleccionar un editor en su perfil desde ''Administración > Configuración de Mi perfil > Editar perfil.''
| |
| | |
| ==Atto==
| |
| [[Archivo:27Atto_editor.png]]
| |
| | |
| ==TinyMCE==
| |
| [[Archivo:27TinyMCE_editor_with_CLOZE_plugin_working_OK.png]]
| |
| | |
| ==Seleccionar TinyMCE en lugar de Atto como editor por defecto en Moodle 2.7+==
| |
| [[Archivo:800px-27available_editors_default_config_click_here.png]]
| |
| | |
| [[Archivo:27available_editors_Moving_Atto_down_makes_TinyMCE_top.png]]
| |
| | |
| | |
| ==Colapsar y expandir el editor==
| |
| | |
| {{Moodle 2.6}}
| |
| | |
| El editor TinyMCE aparece primero con solamente una fila de botones. Al elegir el ícono de arriba a la izquierda se expanderá a tres filas.
| |
| | |
| {|
| |
| |[[File:26tinymce1.png|250px|thumb|Vista colapsada]]
| |
| |[[File:26tinymce2.png|250px|thumb|Vista expandida]]
| |
| |}
| |
| | |
| ==Botones de barra de herramientas==
| |
| Para aquellos que no están famliarizados con la barra de herramientas, aquí están los botones agrupados en sus filas. recuerde que el administrador del sitio puede editar o proporcionar botones adicionales.
| |
| | |
| Fila 1
| |
| {|
| |
| |[[File:26tinymcerow1.png|400px|thumb]]
| |
| |}
| |
| | |
| {| class="nicetable"
| |
| |-
| |
| |-
| |
| | 1:Expand
| |
| | 2.Formatting
| |
| | 3.Bold
| |
| | 4.Italic
| |
| |-
| |
| | 5.Bulleted list
| |
| | 6.Numbered list
| |
| | 7.Add link
| |
| | 8.Unlink
| |
| |-
| |
| | 9.Stop auto linking
| |
| | 10.Add image
| |
| | 11.Add emoticon
| |
| | 12.Add media
| |
| |-
| |
| | 13.Manage embedded files
| |
| |
| |
| |
| |
| |
| |
| |}
| |
| Fila 2
| |
| | |
| {|
| |
| |[[File:26tinymcerow2.png|400px|thumb]]
| |
| |}
| |
| | |
| {| class="nicetable"
| |
| |-
| |
| |-
| |
| | 1:Undo
| |
| | 2.Redo
| |
| | 3.Underline
| |
| | 4.Strikethrough
| |
| |-
| |
| | 5.Subscript
| |
| | 6.Superscript
| |
| | 7.Align left
| |
| | 8.Align centre
| |
| |-
| |
| | 9.Align right
| |
| | 10.Decrease indent
| |
| | 11.Increase indent
| |
| | 12.Text colour
| |
| |-
| |
| | 13.Background colour
| |
| | 14.Left to Right
| |
| | 15.Right to Left
| |
| | 16.Non-breaking space
| |
| |-
| |
| | 17.Special character
| |
| | 18.Table
| |
| |
| |
| |
| |
| |}
| |
| Fila 3
| |
| | |
| {|
| |
| |[[File:26tinymcerow3.png|400px|thumb]]
| |
| |}
| |
| | |
| {| class="nicetable"
| |
| |-
| |
| |-
| |
| | 1:Font family
| |
| | 2.Font size
| |
| | 3.Edit HTML
| |
| | 4.Find
| |
| |-
| |
| | 5.Find/replace
| |
| | 6.Clean up messy code
| |
| | 7.Remove formatting
| |
| | 8.Plain text paste
| |
| |-
| |
| | 9.MS Word paste
| |
| | 10.Toggle full screen
| |
| |
| |
| |
| |
| |-
| |
|
| |
| |}
| |
| | |
| ===Colour pickers===
| |
| *[[Image:26colourpickers.png]]
| |
| There are four levels of selecting a font or background colour,
| |
| *A quick pick 5x8 matrix of colours
| |
| *"More colours" that links to Picker, Pallet and Named tabs
| |
| <gallery>
| |
| Image:HTML_editor_color_selector_basic_1.png|A quick pick 5x8 matrix of colors
| |
| Image:HTML_editor_color_selector_more_picker_1.png|A rainbow color picker tab
| |
| Image:HTML_editor_color_selector_more_pallet_1.png|A Pallet tab with a 18x12 matrix of colors
| |
| Image:HTML_editor_color_selector_more_named_1.png|A Named tab with custom pallets
| |
| </gallery>
| |
| | |
| ====Insert table====
| |
| <gallery widths="300px">
| |
| Image:HTMLeditor_Insert_Table_general_1.png|General tab
| |
| Image:HTMLeditor_Insert_Table_advanced_1.png|Advanced tab
| |
| </gallery>
| |
| | |
| '''To add borders to a table'''
| |
| | |
| Cell borders are crucial for helping readers to follow the rows across the screen. If they aren’t showing already you can add them as follows:
| |
| | |
| #In the Wiki page containing your table, click its Edit tab
| |
| #Carefully select all the cells of the table
| |
| #Then right click (Macs: Command+click or Ctrl+Click) over any part of your selection to get a context menu; from it select Cell > Table Cell Properties; the cell properties dialog box then loads.
| |
| #Click on its Advanced tab, set Border Color to black (for instance), then click Apply, and then click Update.
| |
| #Click Save; the Wiki page containing your table will then load displaying its borders.
| |
| | |
| ==Site administration settings==
| |
| | |
| ===Manage editors===
| |
| | |
| A site administrator can enable / disable text editors in ''Settings > Site administration > Plugins > Text editors > Manage editors''. By default the TinyMCE HTML editor and plain text area are enabled.
| |
| | |
| ===TinyMCE editor settings===
| |
| | |
| The TinyMCE HTML editor has its own settings page ''Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings'' with the following options:
| |
| | |
| ====Plugins====
| |
| *Buttons for equations, emoticons,images, media, automatic linking, and legacy spell-checking may be enabled, disabled or uninstall here by clicking on their eye.
| |
| *Additionally the equation, emoticon and spell check buttons have links to their Settings screens.
| |
| | |
| [[File:legacyspellchecker.png |thumb|none|upright=2.0|alt="The TinyMCE editor plugins screen" | The TinyMCE editor plugins screen]]
| |
| | |
| =====Insert equation=====
| |
| | |
| Accessed from ''Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>Edit equation'', this allows you to enable or disable the TeX filter in the editor context and thereby display the Dragmath button. If you have a global custom TeX filter, then disable this setting.
| |
| | |
| =====Insert emoticon=====
| |
| Accessed from ''Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>Insert emoticon'', this allows you to enable or disable the emoticon filter in the editor context and thereby display the emoticon button.
| |
| | |
| ===== Legacy spell checker=====
| |
| The legacy spell checker is visible in IE9 and lower only, but not in other browsers. If you want to disable it and and rely on browser spell checker functionality instead, you can do this by disabling the ''legacy spellchecker'' plugin by clicking its eye in ''Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor > General settings''
| |
| | |
| To spell-check via your browser, type your word (which if incorrectly spelt will have red lines under it) and press right click + CTRL
| |
| {|
| |
| |[[File:Browserspellcheck.png|thumb|Right-click+CTRL for browser spellcheck]]
| |
| |}
| |
| | |
| | |
| You can select a different spell engine from ''Administration> Site administration > Plugins > Text editors > TinyMCE HTML editor>Check spelling''
| |
| | |
| | |
| {|
| |
| |[[File:Spellengine.png|thumb|Choosing a different spell engine]]
| |
| |}
| |
| According to: http://php.net/manual/en/book.pspell.php
| |
| | |
| "As of php 5.3. Pspell is no longer supported/bundled. Instead you can use the enchant which is bundled by default in 5.3."
| |
| | |
| If PSpell is selected then aspell 0.50 or later must be installed on your server and the path to aspell set in Administration > Site administration > Server > System Paths.
| |
| | |
| ===Customising the editor toolbar===
| |
| | |
| An administrator can remove or add buttons to the TinyMCE editor toolbar by altering the Editor toolbar box in ''Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings'' as demonstrated in the screencast [http://youtu.be/vTW1DImro9c Customise the text editor in 2.4]
| |
| | |
| {|
| |
| | [[File:editortoolbar.png|thumb|The Editor toolbar box]]
| |
| |[[File:horizontalrule.png|thumb|Example of simpler toolbar with added horizontal rule button]]
| |
| |[[File:inserttime.png|thumb|An "insert time" button has been added]]
| |
| | |
| | |
| |}
| |
| | |
| ====Available fonts list====
| |
| | |
| In addition to the default fonts, a site administrator can add extra fonts by typing their name and string in the box in ''Administration > Site administration > Plugins > Text editors > TinyMCE HTML editor>General settings'' as demonstrated in the screencast [http://youtu.be/udP7Bnur30Y How to add extra fonts].
| |
| | |
| {|
| |
| |[[File:comicsans.png|thumb|Example of custom font]]
| |
| |}
| |
| | |
| ====Custom configuration====
| |
| | |
| A setting in ''Administration>Site administration>Plugins>Text editors>TinyMCE HTML editor>General settings'' provides a box in which an administrator can apply custom formats. See MDL-37186 for more details with examples, and see also the [http://www.tinymce.com/wiki.php/Configuration:formats TinyMCE configuration page]
| |
| | |
| {|
| |
| |[[File:bottomtoolbar.png|thumb| Example 1:Toolbar at the bottom]]
| |
| |[[File:customstyles.png|thumb| Example 2: Custom styles]]
| |
| |}
| |
| | |
| *Example: Moving the toolbar to the bottom:
| |
| | |
| Add the following:
| |
| {"theme_advanced_toolbar_location" : "bottom"}
| |
| | |
| *Example: Adding your own custom styles.
| |
| (This might be useful for example if you want a "house style" for important notes, key points or similar)
| |
| In the editor toolbar, enter "styleselect" and then in the custom box add the following code, changing it to suit your purposes:
| |
| {"style_formats" : [
| |
| {"title" : "Bold text", "inline" : "b"},
| |
| {"title" : "Red text", "inline" : "span", "styles" : {"color" : "#ff0000"}},
| |
| {"title" : "Red header", "block" : "h1", "styles" : {"color" : "#ff0000"}} ]}
| |
| | |
| The following will let you use bootstrap CSS classes if you use a bootstrap based theme:
| |
| | |
| {"style_formats" : [
| |
| {"title" : "Well", "block" : "div", "classes" : "well"},
| |
| {"title" : "Label", "inline" : "span", "classes" : "label"},
| |
| {"title" : "Label - success", "inline" : "span", "classes" : "label label-success"},
| |
| {"title" : "Label - warning", "inline" : "span", "classes" : "label label-warning"},
| |
| {"title" : "Label - important", "inline" : "span", "classes" : "label label-important"},
| |
| {"title" : "Label - info", "inline" : "span", "classes" : "label label-info"},
| |
| {"title" : "Label - inverse", "inline" : "span", "classes" : "label label-inverse"},
| |
| {"title" : "Button", "inline" : "a", "classes" : "btn btn"},
| |
| {"title" : "Button - primary", "inline" : "a", "classes" : "btn btn-primary"},
| |
| {"title" : "Button - info", "inline" : "a", "classes" : "btn btn-info"},
| |
| {"title" : "Button - success", "inline" : "a", "classes" : "btn btn-success"},
| |
| {"title" : "Button - warning", "inline" : "a", "classes" : "btn btn-warning"},
| |
| {"title" : "Button - danger", "inline" : "a", "classes" : "btn btn-danger"},
| |
| {"title" : "Button - inverse", "inline" : "a", "classes" : "btn btn-inverse"}
| |
| ]}
| |
| | |
| *Example: Enabling copy of rich content with styles from MS Word (tm) and paste into TineMCE without removing important styles:
| |
| | |
| {"paste_retain_style_properties" : "margin, padding, width, height, font-size,
| |
| font-weight, font-family, color, text-align, ul, ol, li,
| |
| text-decoration, border, background, float, display"}
| |
| | |
| ==See also==
| |
|
| |
|
| * [[Editor de texto FAQ]] | | * [[Editor de texto FAQ]] |
|
| |
|
| [[Category:Administración del sitio]] | | [[Category:Administración del sitio]] |
| [[Category:Nuevas características de Moodle 2.6]]
| |
| [[Category:Moodle 2.7]] | | [[Category:Moodle 2.7]] |
|
| |
|
| [[de:Text-Editor]] | | [[de:Text-Editor]] |
| [[en:Text editor]] | | [[en:Text editor]] |
Nota del traductor: En Moodle 2.6 y anteriores, TinyMCE era el editor de texto por defecto, pero a partir de Moodle 2.7, el editor de texto HTML por defecto es Atto, un editor JavaScript hecho específicamente para Moodle, aunque también coexisten el antiguo Editor TinyMCE y un editor de texto plano (texto simple).
Los editores de texto pueden habilitarse, deshabilitarse o configurar uno diferente como editor por defecto desde Administración > Administración del sitio > Plugins >Editores de etxto > Gestionar editores . Aquí también puede especificarse el orden de prioridad.
Un usuario individal puede seleccionar un editor en su perfil desde Administración > Configuraciones de mi perfil > Editar perfil.
Editor Atto de HTML
¡Nueva característica
en Moodle 2.7!

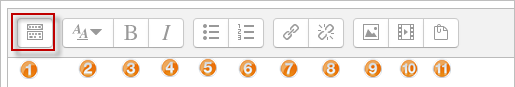
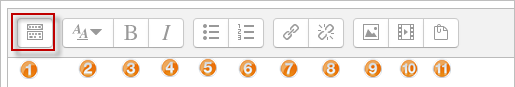
Atto Fila 1
| 1:Expander
|
2.Estilo
|
3.Negritas
|
4.Cursivas
|
| 5.Lista con viñetas
|
6.Lista numerada
|
7.Añadir enlace
|
8.des-enlazar
|
| 9.Añadir imagen
|
10.Añadir medio
|
11.Gestionar archivos incrustados
|

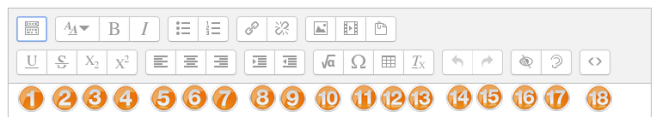
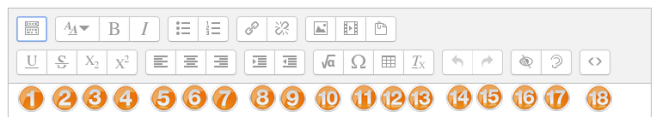
Atto Fila2
| 1:Subrayar
|
2.Tachar
|
3.Subíndice
|
4.Superíndice
|
| 5.Alinear a la izquierda
|
6.Alinear al centro
|
7.Alinear a la derecha
|
8.Aumentar tabulador
|
| 9.Disminuir tabulador
|
10.Ecuación
|
11.Caracter especial
|
12.Tabla
|
| 13.Limpiar formato
|
14.Deshacer/rehacer
|
15.Deshacer/rehacer
|
16.Revisor de accesibilidad
|
| 17.Ayuda para lector de pantalla
|
18.vista de código/HTML
|
Configuraciones de administración del sitio
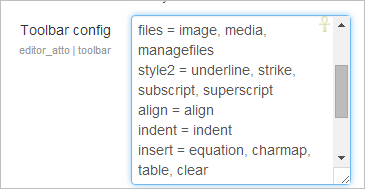
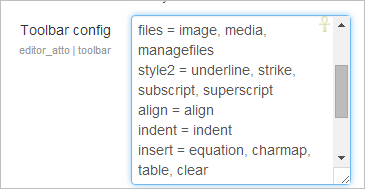
Configuraciones de Barra de Herramientas
The administrator can specify which plugins to display and in which order from Administration>Site administration>Plugins>Text editors>Atto HTML editor>Atto toolbar settings
Extra plugins from the list (for example 'Font color' or 'Emoticon' may be added by typing the toolbarconfig term into the toolbar config table.

Configuraciones de Barra de Herramientas colapsada
The icons are displayed in related groups and from Administration>Site administration>Plugins>Text editors>Atto HTML editor>Atto toolbar settings, the administrator can decide how many groups to display in the default collapsed state of the toolbar (that is, how many groups to display on Row 1.)
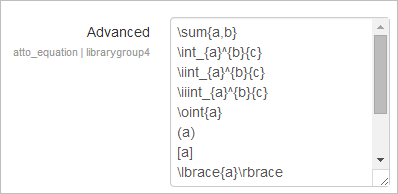
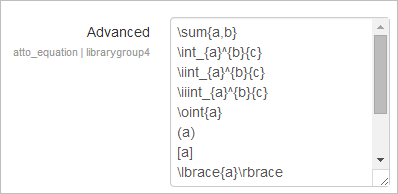
Configuraciones del Editor de Ecuaciones
The equation editor icon will appear if the TeX Notation and MathJax filters are enabled in Administration>Site administration>Plugins>Filters>Manage filters.
Commands may be removed, added or reordered from Administration>Site administration>Plugins>Text editors>Atto HTML editor>Equation editor settings

Vea también