- Editor de texto
- Editor Atto
- Editor TinyMCE
- Editor TinyMCE (antiguo) Moodle 4.1 y anteriores
- Formateando texto
- Editor de texto FAQ
| Existe documentación diferente para varias versiones de Moodle: Esta documentación sobre el nuevo editor TinyMCE para Moodle 4.3 y más modernos. La documentación para el antiguo Editor TinyMCE (antiguo) que era usado en Moodle 2.x y 3.x está en 311/Editor TinyMCE. |
¡Nueva característica
en Moodle 4.3 !
¿Qué es TinyMCE?
TinyMCE es un poderoso editor de texto enriquecido que le permite a los usuarios el crear contenido formateado dentro de una interfaz amistosa al usuario.
El popular editor es el editor predeterminado para todos los sitios a partir de Moodle 4.4. En Moodle 4.2 y 4.3, TinyMCE es el editor predeterminadao solamente para instalaciones nuevas, pero se puede configurar como el predeterminado para sitios actualizados Administración > Administración del sitio > Plugins > Editores de texto > Gestionar editores. Desde esa página, los editores de texto pueden ser habilitados, deshabilitados, ordenados por prioridad y configuar como el editor predeterminado. Si está habilitdo más de un editor, los usuarios pueden seleccionar su editor preferido mediante su página de preferencias: Menú del usuario > Preferencias > Preferencias de editor.
Nota: también estuvo disponible una versión anterior Editor TinyMCE (antiguo), aunque se recomendaba deshabilitarlo si usted estaba planeando usar la versión más nueva. La versión más nueva es más accesible y ha reemplazado al antiguo predeterminado Editor Atto.
Corrector ortográfico
Aunque hay un corrector ortográfico (spellchecker) disponible con TinyMCE Premium (vea debajo), usted puede usar su navegador de Internet para revisar ortografía en el editor estándar TinyMCE. Dependiendo de su navegador, usted podría, por ejemplo, escribir texto, hacer clic derecho y seleccionar ortografía y las palabras incorrectas o potencialmente incorrectas estarán subrayadas en rojo.
Barra de herramientas Tiny
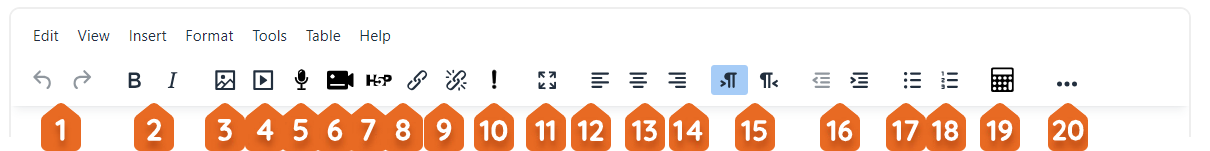
Los botones siguientes están disponibles en la barra de herramientas (es posible que no todos los botones se muestren en todos los escenarios):
Los botones disponibles son como sigue:
| # | Botón | # | Botón | # | Botón |
|---|---|---|---|---|---|
| 1 | Deshacer y Rehacer | 10 | No auto-enlace NUEVO EN 4.3 | 18 | Lista numerada |
| 2 | Negritas y Cursivas | 11 | Pantalla completa NUEVO EN 4.3 | 19 | Editor de ecuaciones |
| 3 | Insertar imagen/modificar propiedades | 12 | Alinear a la izquierda | 20 | Alternar a segunda barra de herramientas (si hubiera) |
| 4 | Insertar audio/video/modificar propiedades | 13 | Alinear al centro | 21 | |
| 5 | Grabar audio | 14 | Aliear a la derecha | ||
| 6 | Grabar video | 15 | D/I y I/D direccionalidad | ||
| 7 | Insertar H5P / modificar propiedades H5P | 16 | Disminuir/Aumentar indentación | ||
| 8 | Enlace | 17 | Lista con viñetas | ||
| 9 | Des-enlazar |
Nota: Urgente de Traducir. ¡ Anímese a traducir esta muy importante página !. ( y otras páginas muy importantes que urge traducir)
Some button have pre-requisites to display, for instance, the equation editor button will only show if either the MathJax or the notación TeX filters are enabled (in Site administration > Plugins > Filters > Manage filters), while the H5P option will only show if the tiny/h5p:addembed capability has been granted.
Some features will also be displayed in a "quick toolbar" when highlighting text within the editor (for example some formatting options), however the quick toolbar will only be displayed if the editor is more than 5 lines of text high. It is automatically hidden in smaller editor instances as the shorter space can cause issues with correctly displaying the options.
Características de Tiny
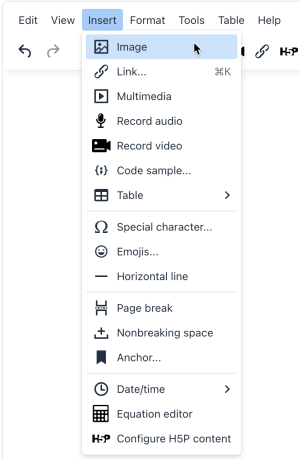
The following features are available from the Insert menu:
Insertar / Editar imagen
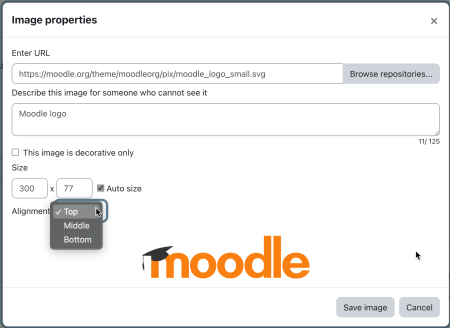
The easiest way to insert an image is via drag'n'drop. Alternatively, you can use the Insert image tool, which gives you more control over some image properties:
- URL: The (internal or external) address of the image. You can either enter a URL manually or select an image from the repository browser, which adds the URL automatically.
- Description: Unless the image is labelled decorative only, a description must be provided for screenreader users
- Size: Initially, the image's width and height are set. These can be adjusted to fit your text. When the Auto size checkbox remains ticked, the image's width-height ratio stays intact.
- Alignment: Options are Top, Middle, and Bottom.
To modify image properties once it has been added to your text, select the image and press the Image button on the mini toolbar that shows up.
Insertar / Editar Enlace
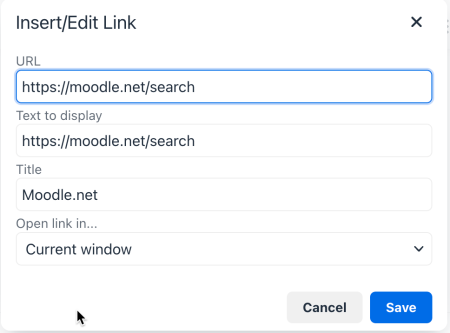
When inserting or editing a link to another (internal or external) page, you can provide the following settings:
- URL: The address of the page to navigate to. If left empty, the option <top> and <bottom> are available
- Text to display: The text that is shown in the text, represented as a link
- Title: The text shown when hovering over the link
- Browse repositories: Upload a file to link to.
- Open link in...: The page can either be opened in the Current Window or a New window
Insertar / Editar Multimedios
To insert existing audio or videos clips, the TinyMCE editor supports Moodle standard Interfase de Incrustación de medios.
Grabar audio, video y pantalla
TinyMCE le permite a los usuarios grabar clips de audio y video, que se anexan al texto una vez grabados.
Nuevo en Moodle 4.5, desde el ícono de la cámara, un usuario puede grabar su pantalla si la configuración está habilitada por el administrador en Administración del sitio > Plugins > Editor TinyMCE > RecordRTC. También está disponible una configuración para pausar la grabación.
Cada grabación complende los siguientes pasos:
- Iniciar grabación: cuando esté listo presione el botón para Iniciar grabación
- Detener grabación: cuando haya terminadopresione el botón para Detener grabación
- Pausar grabación: pausar y luego continuar cuando sea necesario (si la configuración está habilitada por el administrador).
- Comprobar grabación: usted puede escuchar o ver la grabación con los controles proporcionados. Ya sea que usted anexe le clip a su texto o que lo grabe nuevamente.
The maximum length and quality (bitrate) can be configured at admin level.
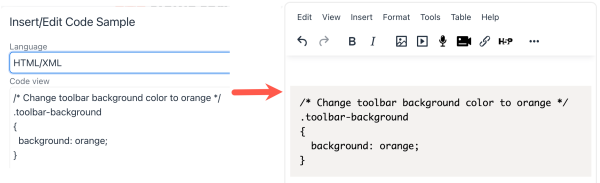
Insert / Edit code sample
The Tiny editor lets you insert and embed syntax color highlighted code snippets into the editable area.
While you can select the (programming) language at the top, it doesn't have any impact on the way the code is displayed.
Tiny also supports formatting of code elements (Format -> Code), which changes the selected text to the internally defined code style.
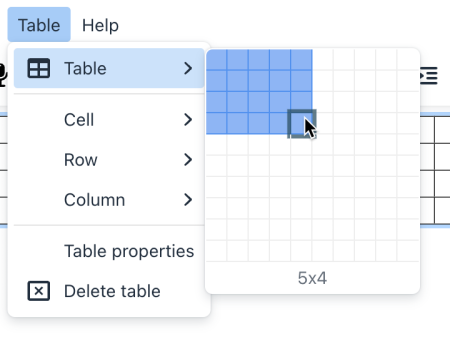
Insertar Tabla
Tiny comes with comprehensive table management functionality to handle grid-like structures in your text. In addition to the Insert table menu item, an entire main menu has been dedicated to tables.
Once a table has been added, you can customise individual cells, row, columns, and the properties of the entire table. The following self-explanatory menu items are available, all supporting standard HTML table options:
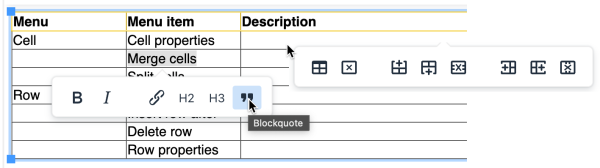
- Cell
- Cell properties
- Merge cells
- Split cells
- Row
- Insert row before
- Insert row after
- Delete row
- Row properties
- Cut row
- Copy row
- Paste row before
- Paste row after
- Column
- Insert column before
- Insert column after
- Delete column
- Cut column
- Copy column
- Paste column before
- Paste column after
- Table properties
- Delete table
The table editor also shows context-sensitive menus when editing different table elements.
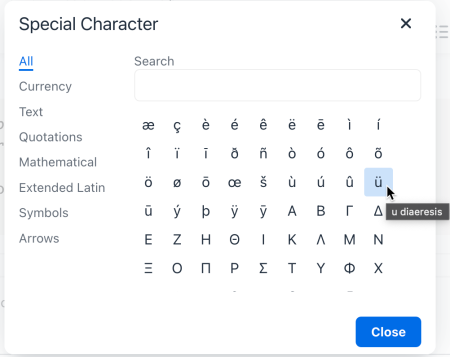
Insertar caracter especial
The special character picker lets you insert letters and symbols (a map of special unicode characters) that are difficult or impossible to access via your keyboard. You can either search by keyword and / or browse categories.
Insertar Emojis
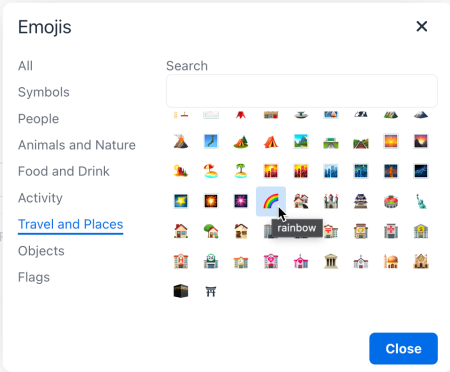
Bring a smiley to your content: The emoji picker lets you insert pictograms. You can either search by keyword and / or browse categories.
Insertar elementos HTML
The following 4 HTML elements are supported by TinyMCE via menus:
- Insert horizontal line: Adds an HTML line to your text.
- Insert page break: Adds a page break (
<p>) to your text.
- Insert nonbreaking space: Add an nonbreaking space (
) at the current cursor location.
- Insert anchor: Insert anchors (sometimes referred to as a bookmarks) to your text. Users will be prompted via a dialog box to enter a string. The string will be inserted into the HTML as an anchor id at the location of the cursor. For example, a user places their cursor at the beginning of "Moodle" and clicks on the anchor button and enters "start" in the dialog box. The resulting HTML will take the form of
<p><a id="start"></a>Moodle</p>.
Insertar fecha/hora
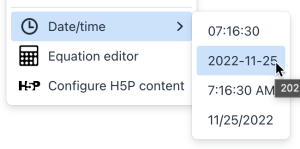
The Insert date/time options lets you easily insert the current date and/or time into the editable area at the cursor insertion point.
The available format options depend on the selected language.
Editor de ecuación
If either the MathJax or the TeX filters are enabled (in Site administration > Plugins > Filters > Manage filters) then the Insert equation option is provided in the TinyMCE editor for launching the equation editor.
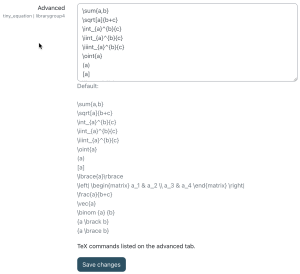
Internally, the equation editor uses the TeX notation which can either be entered manually and / or interactively. The interactive elements are grouped into 4 categories (Operators, Arrows, Greek symbols, and Advanced). The content of each tab can be configured via the Equation editor settings.
At the bottom of the editor, a preview is shown.
Configurar contenido H5P
You can embed H5P content via the Configure H5P content menu as follows:
- Browse the Content bank repository and select an H5P file
- Choose to either make a copy of the file or create a shortcut
- Optionally, configure the H5P options (Allow download, Embed button, Copyright button)
- Click the button 'Select this file'
- Click 'Insert H5P'These steps will automatically enter the internal address in the H5P URL field. Alternatively, you can enter any internal or external H5P URL manually.
Note: If you create a shortcut to the file, you can edit it in the Content bank and any activities with a link to the file will be updated.
Herramientas de Tiny
The following tools are available in vie the Tools menu:
Ver código fuente
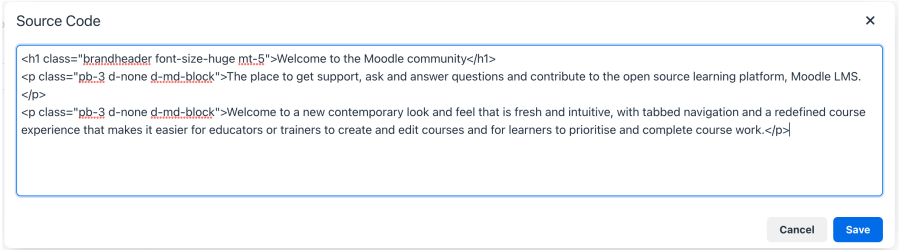
The source code pop up window displays the code of the page, usually HTML or JS. The code can be modified in plain text; once the window is closed, any changes will be reflected in the WYSIWYG mode.
Conteo de palabras
The word pop up windows displays the number of words and the number of characters (with and without spaces) of the entire document and the selected text, respectively.
The number of words are also shown in the editor's footer.
Comprobador de accesibilidad
El comprobador automatizado de Accesibilidad busca en el texto algunos errores comunes. These are usually elements in the way the text is constructed that can prevent all users from having equal access to information and functionality. The list of problems that the accessibility checker looks for is:
- Images with missing or empty alt text (unless they have the presentation role)
- Contrast of font colour and background colour meets WCAG AA guidelines
- Long blocks of text are sufficiently broken up into headings
- All tables require captions
- Tables should not contain merged cells as they are difficult to navigate with screen readers
- All tables should contain row or column headers
Gestor de medios
The media manager shows all media files that have been embedded in the text.
The top part of the media manager shows the familiar file management element where you can add, download, and delete attached files.
Files that have been attached and deleted again are shown at the bottom half of the screen.
Keyboard shortcuts
The following keyboard shortcuts will work in the Tiny text editor in most browsers. Note that for many of these commands to work you need to either click in the text editor or select content in the text editor.
Atajos del editor
| Windows Command | Mac Command | Function |
|---|---|---|
| Ctrl + Shift + f | ⌘ + Shift + f | Full screen toggle |
| Ctrl + c | ⌘ + c | Copy |
| Ctrl + v | ⌘ + v | Paste |
| Ctrl + Shift + v | ⌘ + Shift + v | Paste without formatting (very useful) |
| Ctrl + x | ⌘ + x | Cut |
| Ctrl + z | ⌘ + z | Undo |
| Ctrl + y | ⌘ + y | Redo |
| Ctrl + a | ⌘ + a | Select all |
| Ctrl + f | ⌘ + f | Find and replace |
| F3 | Find next | |
| Shift + F3 | Find previous | |
| Ctrl + b | ⌘ + b | Bold |
| Ctrl + i | ⌘ + i | Italics |
| Ctrl + u | ⌘ + u | Underline |
| Ctrl + k | ⌘ + k | Insert/edit link |
| Ctrl + Right arrow | Option + Right arrow | Move to the end of the next word |
| Ctrl + Left arrow | Option + Left arrow | Move to the end of the previous word |
| Ctrl + Shift + Right arrow | Shift + Option + Right arrow | Select the next word or letter |
| Ctrl + Shift + Left arrow | Shift + Option + Left arrow | Select the previous word or letter |
| Ctrl + Shift + Home | Select from the cursor to the beginning of the page | |
| Ctrl + Shift + End | Select from the cursor to the end of the page | |
| Ctrl + Home | ⌘ + Up arrow | Move to the beginning of the page |
| Ctrl + End | ⌘ + Down arrow | Move to the end of the page |
| Ctrl + Backspace | Delete word or letter to the left | |
| Ctrl + Delete | Delete word or letter to the right | |
| Ctrl + P | ⌘ + P | |
| Alt+Shift+1 | Ctrl+Option+1 | Header 1 |
| Alt+Shift+2 | Ctrl+Option+2 | Header 2 |
| Alt+Shift+3 | Ctrl+Option+3 | Header 3 |
| Alt+Shift+4 | Ctrl+Option+4 | Header 4 |
| Alt+Shift+5 | Ctrl+Option+5 | Header 5 |
| Alt+Shift+6 | Ctrl+Option+6 | Header 6 |
| Alt+Shift+7 | Ctrl+Option+7 | Paragraph |
| Alt+Shift+8 | Ctrl+Option+8 | Div |
| Alt+Shift+9 | Ctrl+Option+9 | Address |
| Alt+0 | Option+0 | Help dialogue (list of shortcuts) |
| Ctrl and + | ⌘ and + | Zoom in (not specific to the editor, but very useful) |
| Ctrl and - | ⌘ and - | Zoom out (not specific to the editor, but very useful) |
| Ctrl and 0 | ⌘ and 0 | Reset zoom (not specific to the editor, but very useful) |
| Double-click | Double-click | Select word |
| Triple-click | Triple-click | Select line |
NAvegación por teclas
The sections of the outer UI of the editor - the menubar, toolbar, sidebar and footer - are all keyboard navigable.
There are multiple ways to activate keyboard navigation:
- Focus the menubar: Alt + F9 (Windows) or ⌥F9 (MacOS)
- Focus the toolbar: Alt + F10 (Windows) or ⌥F10 (MacOS)
- Focus the footer: Alt + F11 (Windows) or ⌥F11 (MacOS)
Focusing the menubar or toolbar will start keyboard navigation at the first item in the menubar or toolbar, which will be highlighted with a gray background. Focusing the footer will start keyboard navigation at the first item in the element path, which will be highlighted with an underline.
Moverse entre secciones de la interfaz del usuario
When keyboard navigation is active, pressing tab will move the focus to the next major section of the UI, where applicable. These sections are:
- the menubar
- each group of the toolbar
- the sidebar
- the element path in the footer
- the wordcount toggle button in the footer
- the branding link in the footer
- the editor resize handle in the footer
Pressing shift + tab will move backwards through the same sections, except when moving from the footer to the toolbar. Focusing the element path then pressing shift + tab will move focus to the first toolbar group, not the last.
Moving within UI sections
Keyboard navigation within UI sections can usually be achieved using the left and right arrow keys. This includes:
- moving between menus in the menubar
- moving between buttons in a toolbar group
- moving between items in the element path
In all these UI sections, keyboard navigation will cycle within the section. For example, focusing the last button in a toolbar group then pressing right arrow will move focus to the first item in the same toolbar group.
Ejecutar botones
To execute a button, navigate the selection to the desired button and hit space or enter.
When focusing a menubar button or a toolbar button with a menu, pressing space, enter or down arrow will open the menu. When the menu opens the first item will be selected. To move up or down the menu, press the up or down arrow key respectively. This is the same for submenus, which can also be opened and closed using the left and right arrow keys.
To close any active menu, hit the escape key. When a menu is closed the selection will be restored to its previous selection. This also works for closing submenus.
Menúes y barras de contexto
To focus an open context toolbar such as the table context toolbar, press Ctrl + F9 (Windows) or ⌃F9 (MacOS).
Context toolbar navigation is the same as toolbar navigation, and context menu navigation is the same as standard menu navigation.
NAvegación por diálogo
There are two types of dialog UIs in TinyMCE: tabbed dialogs and non-tabbed dialogs.
When a non-tabbed dialog is opened, the first interactive component in the dialog will be focused. Users can navigate between interactive components by pressing tab. This includes any footer buttons. Navigation will cycle back to the first dialog component if tab is pressed while focusing the last component in the dialog. Pressing shift + tab will navigate backwards.
When a tabbed dialog is opened, the first button in the tab menu is focused. Pressing tab will navigate to the first interactive component in that tab, and will cycle through the tab’s components, the footer buttons, then back to the tab button. To switch to another tab, focus the tab button for the current tab, then use the arrow keys to cycle through the tab buttons.
Atajos de accesibilidad
This is a list of available keyboard shortcuts within the editor user interface.
| Windows Command | Mac Command | Function |
|---|---|---|
| Enter / Spacebar | Enter / Spacebar | Execute command |
| Tab | Tab | Focus on next UI Element(such as: Menu bar, Toolbar, Toolbar Group, Status Bar Item) |
| Shift+Tab | Shift+Tab | Focus on previous UI Element(such as: Menu bar, Toolbar, Toolbar Group, Status Bar Item) |
| Right Arrow / Down Arrow | Right Arrow / Down Arrow | Focus next Control(such as: toolbar button, menu, or menu item) |
| Left Arrow / Up Arrow | Left Arrow / Up Arrow | Focus previous Control(such as: toolbar button, menu, or menu item) |
| Down Arrow / Spacebar | Down Arrow / Spacebar | Open menu or toolbar menu button |
| Spacebar | Spacebar | Open group toolbar button |
| Down Arrow | Down Arrow | Open split toolbar button |
| Shift+Enter | Shift+Enter | Open the popup menu on split toolbar buttons |
| Right Arrow | Right Arrow | Open submenu |
| Left Arrow / Esc | Left Arrow / Esc | Close submenu |
| Esc | Esc | Close dialog |
| Esc | Esc | Close menu |
| Esc | Esc | Move focus back to editor body |
Note: Browsers and Screen Readers provide additional shortcuts within the editor context.
Configuraciones de la administración del sitio
Configuraciones generales
From Site administration > Plugins > Text editors > TinyMCE editor you can disable and enable certain settings, for example New in 4.3 the Tiny HTML formatter, Tiny no-auto link and access the setting for the paid service Tiny premium.
You can also disable the TinyMCE branding logo which appears at the bottom of the editor.
¡Nueva característica
en Moodle 4.3 !
TinyMCE Premium requiere una suscripción pagada. Su clave API está disponible en la página de su cuenta de Tiny Cloud si usted ha comprado una suscripción, o si está en una prueba gratuita. Escriba la clave API desde la Administración del sitio > Plugins > Editores de texto > TinyMCE Premium.
Para las características de TinyMCE premium el cobro se hace "por cada solicitud" (número de cargas del editor). Usted puede hacer uso de la capacidad para 'Acceder a características TinyMCE Premium' (tiny/premium:accesspremium) (nuevo en Moodle 4.4) para controlar cuales usuarios pueden usar características premium y en cuales contextos.
LAs características de TinyMCE que pueden estar disponibles en su sitio Moodle con una suscripción premium son:
- Tablas Avanzadas
- Tipografía Avanzada
- Cambio de minúsculas/MAYÚSCULAS
- Lista de cotejo
- Edición de Imagen Mejorada
- Exportar
- Notas al pie
- Pintor de Formato
- Comprobador de Enlaces
- Incrustar Página
- Pluma Permanente
- PowerPaste
- Revisor Ortográfico Pro
- Autocorector ortográfico
- Tabla de Contenido
Puede conocer más sobre estas características en TinyMCE's website. Por favor tenga en cuenta que no todos los plugins enlistados en el sitio web de TinyMCE están actualmente disponibles para los usuarios Moodle.
Configuraciones del editor de ecuaciones
The equation editor has 4 tabs: Operators, Arrows, Greek symbols, and Advanced. The commands that are available on each tab and their order can be configured in Site administration > Plugins > Text editors > TinyMCE editor > Equation editor settings.
For each group, the list of commands is shown in TeX format.
Plugin Tiny Record RTC para Moodle
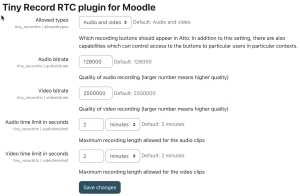
Tiny fully supports media recording through. Internally, RecordRTC is utilised, an open source JavaScript library using WebRTC for audio and video recording. To configure its settings, navigate to Site administration > Plugins > Text editors > TinyMCE editor > RecordRTC:
The following options have an impact on server resources, both in terms of bandwidth and disk usage:
- Allowed types: You can specify whether Audio and video recording are supported or Audio only or Video only. There are two capabilities to control access to the TinyMCE buttons: Capabilities/tiny/recordrtc:recordvideo and Capabilities/tiny/recordrtc:recordaudio
- Audio bitrate and Video bitrate: The lower the bitrates, the smaller the file sizes, and vice versa. The default bitrate for recorded audio (128000) should generate files of about 15 KB per minute; the default bitrate for recorded video (2500000) to files of approximately 20 MB per minute.
- Audio time limit in seconds and Video time limit in seconds: The default time limit is 2 minutes for audio and video recording. Again, the longer the maximum recording length, the bigger the resulting files.
Recordings are stored in subdirectories of $CFG->dataroot>/filedir. Ensure post_max_size and upload_max_filesize are configured in line with your expected maximum recording sizes.