Formato de curso Botones
De MoodleDocs
| Formato de curso Botones | |
|---|---|
| Tipo | Course format |
| Conjunto | N/A |
| Descargas | https://moodle.org/plugins/format_buttons |
| Problemas | https://github.com/brandaorodrigo/moodle-format_buttons/issues |
| Discusión | https://github.com/brandaorodrigo/moodle-format_buttons |
| Mantenedor(es) | Rodrigo Brandão |
| Nota del traductor: Al momento de escribir esta documentación (12 agosto 2016), las frases originales en idioma Inglés solamente estaban traducidas al Español de México, pero no se habían hecho las traducciones al Español internacional, por lo que posiblemente algunos usuarios tengan ciertas frases en el idioma inglés original y otras frases tengan una redacción diferente.. Por favor, si le es posible, ayúdenos con la Traducción en el sitio de AMOS, otras páginas muy importantes que denotan que faltan de traducir frases del Inglés, y después quite esta plantilla. |
El formato de curso Botones es un módulo de terceros. Crea un menú con botones en JavaScript para acceder a las secciones, de una en una. Tiene características para crear grupos de secciones (por ejemplo, módulos o períodos) y para cambiar el color de los botones.
En cualquier momento, solamente una sección es visible y el usuario puede cambiar la sección actual al hacer click en el botón correspondiente.
Descarga
Usted puede descargar el formato desde el Moodle Plugins Database
Instalación
- Para versiones recientes de Moodle, Usted puede instalar este plugin automáticamente desde la Moodle plugins database.
- Usted puede descargar manualmente el archivo ZIP desde el Moodle plugins database.
- Después de descargar el archivo ZIP, ponga su contenido en el directorio ...\moodle\course\format.
- El nombre de la carpeta debe de ser 'buttons'.
- Visite la página ' Administración ► Administración del sitio ► Notificaciones 'para terminar la instalación.
Uso
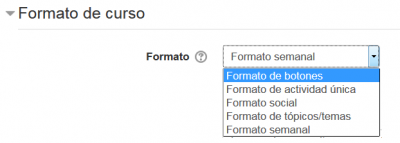
- Al crear un curso nuevo, seleccione el ' Formato de botones (Buttons course format) '
- Para seleccionar el formato, simplemente elíjalo en la lista de formatos de curso en la configuración del curso.
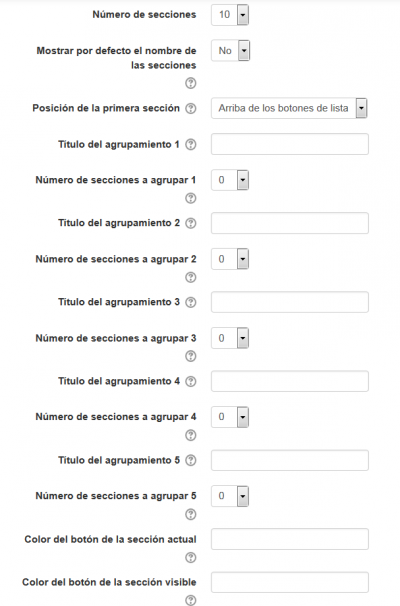
- LLene las opciones desponibles:
- Elija el número de secciones, o deje el valor por defecto de 10 secciones.
- Elija en donde desea Usted que esté posicionada la primera sección (cero, en donde está por defecto el foro de Anuncios/Novedades), ya sea ' Arriba de la lista de botones ' o ' Debajo de la sección visible '.
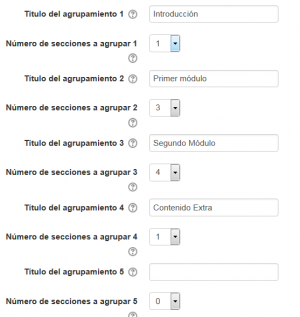
- Escriba los títulos de todos los grupos de secciones que usará y el número de secciones que tendrá cada grupo. Si un grupo tiene solamente una sección, su ícono será (...).
- Escriba el código hexadecimal del color para el botón de la sección actual y el botón de la sección visible (o déjelo vació para emplear el valor por defecto).
Un curso nuevo vacío
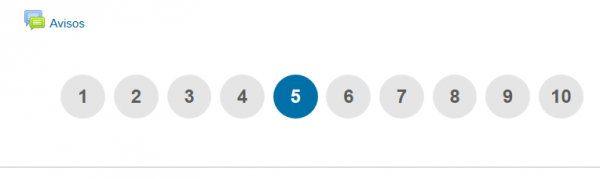
- Un nuevo curso vacío en el formato de botones mostrará (un número de) botones, que no llevan a ningun lado...
- El 'número de secciones ' corresponde al número de botones que serán visibles; por ejemplo, 9 en el ejemplo siguiente:
- La imagen inferior muestra las configuraciones usadas para producir la imagen superior:
Poblar las secciones dentro del curso
- Cuando Usted construye cada sección dentro del formato de curso en botones, recuere que la prima sección (después de la sección cero) será la primera sección dentro del agrupamiento 1. En este ejemplo, la introducción al curso:
- Y cada sección de curso se usará para cada sección restante para cada agrupamiento existente.
- Así, en el ejemplo de arriba, la sección # 2 del curso será en realidad la parte 1 del Módulo 1:
FAQ
- ¿Cómo puedo saber el código hexadecimal para el color ______ que yo quiero para los botones?
Busque la tabla de colores en la wikipedia. ...
Créditos
Autor del plugin: Rodrigo Brandão