Moodle Workplace new features: Difference between revisions
From MoodleDocs
(→4.2) |
|||
| (220 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Workplace}} | {{Workplace}} | ||
= | =4.2= | ||
Read on for Moodle Workplace | Read on for Moodle Workplace 4.2 highlights. Full details of the release with technical information can be found in the [[Moodle Workplace release notes|Moodle Workplace 4.2 release notes]]. | ||
__NOTOC__ | __NOTOC__ | ||
==Appearance and branding== | |||
== | ===Automatic branding enhancement for tenants=== | ||
<p>Generate shades of grey automatically based on the tenant primary colour, to reinforce the brand identity while avoiding disturbing the experience.</p> | |||
<p> | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:tenant_branding_setting.jpg|600px|border]] | |||
[[File: | <h4 class="card-title">New setting</h4> | ||
<p class="card-text">Use "Match gray tones hue with primary colour" to generate colours automatically</p> | |||
</div> | </div> | ||
</div> | |||
<div class="card"> | |||
=== | <div class="card-body"> | ||
[[File:tenant_branding.jpg|600px|border]] | |||
<h4 class="card-title">Colours</h4> | |||
<p class="card-text">The shades of gray match perfectly with the tenant primary colour</p> | |||
</div> | |||
</div> | |||
</div> | |||
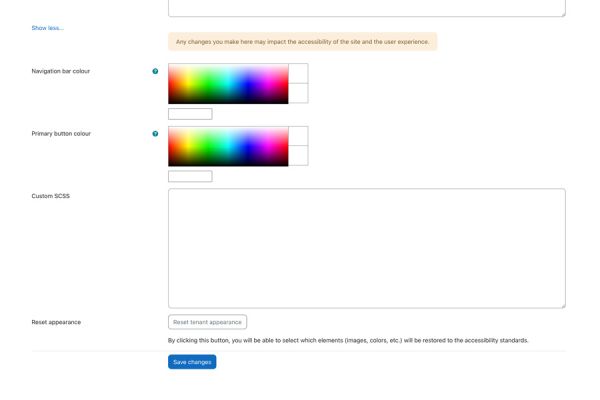
===Advanced tenant appearance settings=== | |||
<p>Tenant branding now includes two more settings that were available in Workplace 3.11: Navigation bar and Primary button colours.</p> | |||
<p>We have added more granularity to the permissions to change the appearance of the tenant, so advanced settings such as custom SCSS can be restricted to specific role</p> | |||
<div class="card-deck" style="width:50%"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Advanced tenant appearance settings.jpg|600px|border]] | |||
<h4 class="card-title">Advanced tenant appearance settings</h4> | |||
<p class="card-text">All these advanced settings are now in a new section at the bottom, only available to users with permissions to edit the advanced branding</p> | |||
</div> | |||
</div> | |||
</div> | |||
==My teams and Team overview block== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
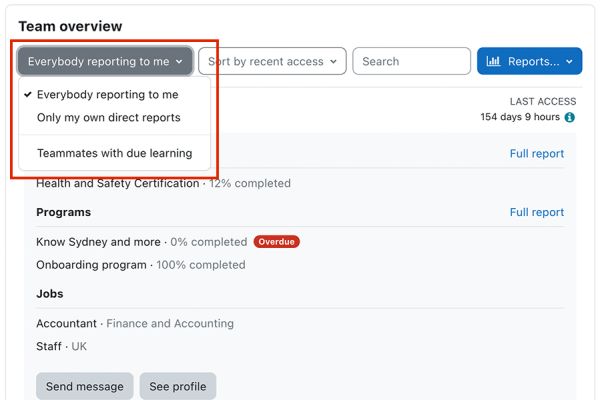
[[File:team_overview_filters.jpg|600px|border]] | |||
[[File: | <h4 class="card-title">Quick filters</h4> | ||
<p class="card-text">Allow users to sort and filter data quickly within the Team overview block, making it easier to find the information they need</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
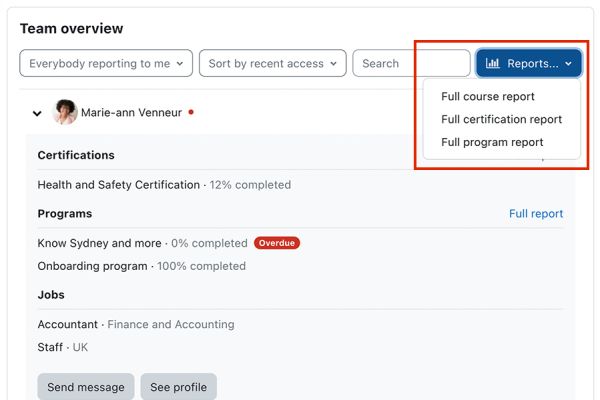
[[File:team_overview_reports.jpg|600px|border]] | |||
<h4 class="card-title">Full reports</h4> | |||
[[File: | <p class="card-text">Access to full progress reports for certification, program, and course reports provide a comprehensive overview of each team member's learning progress</p> | ||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
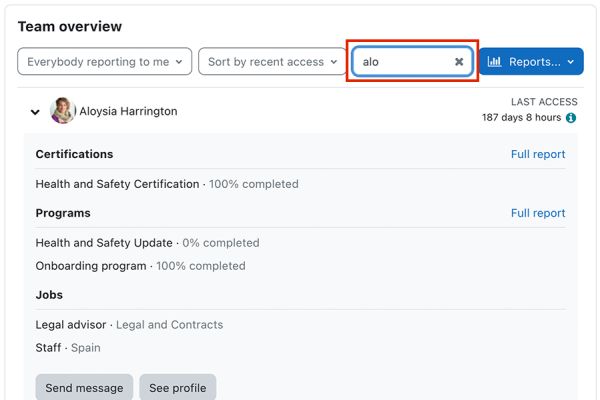
[[File:team_overview_search.jpg|600px|border]] | |||
[[File: | <h4 class="card-title">Live search</h4> | ||
<p class="card-text">Allows users to search for specific items in real-time within the Team overview block.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
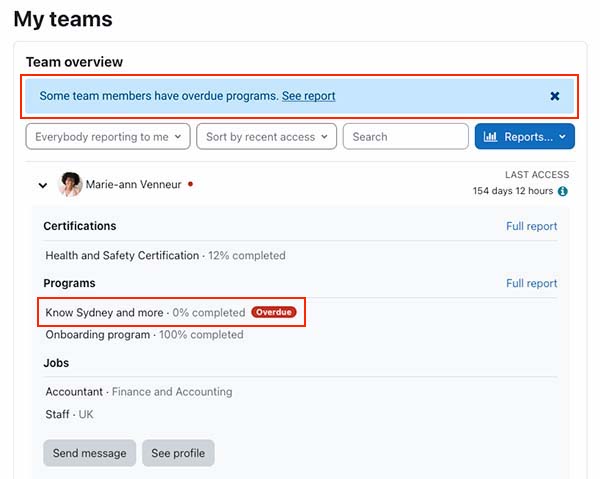
[[File:team_overview_warning.jpg|600px|border]] | |||
<h4 class="card-title">Warnings for overdue learning</h4> | |||
[[File: | <p class="card-text">Provide notifications and reminders to users when they are falling behind on their coursework or certifications</p> | ||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
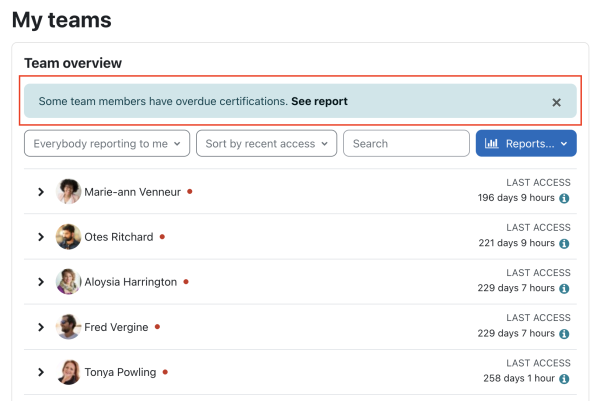
[[File: | [[File:team-overview-block-warnings.png|600px|border]] | ||
<h4 class="card-title">Team’s overdue learning warnings for managers</h4> | |||
<p class="card-text">The Team overview block in the My teams page now displays a warning when there are people with overdue learning to their managers. This notice includes a link to the corresponding report.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
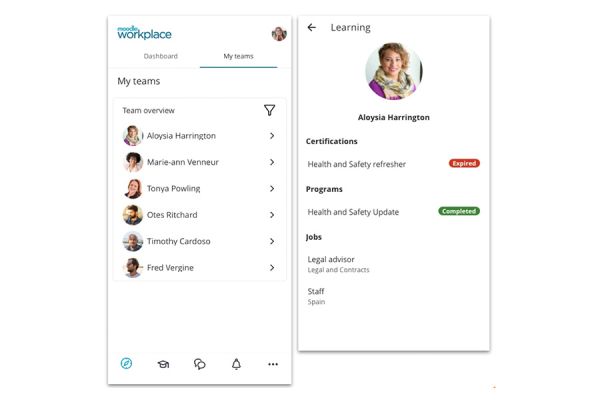
[[File:Improved support for My Teams in Workplace App.jpg|600px|border]] | |||
[[File: | <h4 class="card-title">Improved support for My teams in Workplace App</h4> | ||
<p class="card-text">The new My teams page now includes information about learning and tracking in the Workplace App.</p> | |||
</div> | </div> | ||
</div> | |||
</div> | |||
< | ==Dynamic Rules enhancements and new features== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
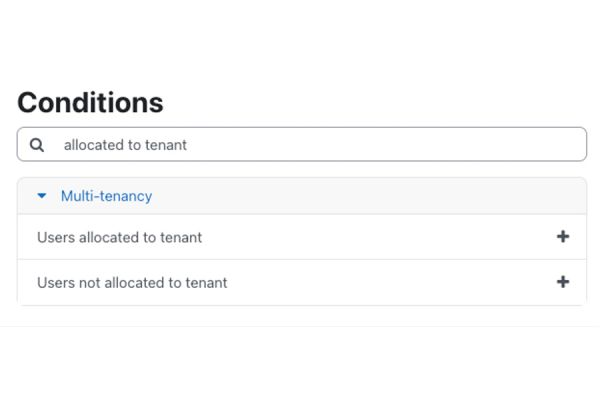
[[File: | [[File:User is allocated to tenant.jpg|600px|border]] | ||
<h4 class="card-title">Tenant allocation conditions</h4> | |||
<p class="card-text">User allocated to tenant and User not allocated to tenant are now available as conditions in Shared Dynamic Rules</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
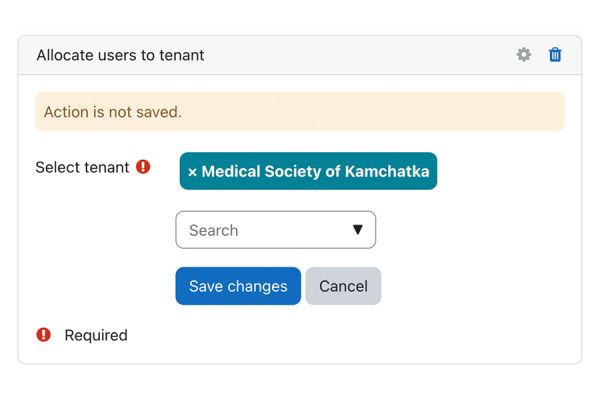
[[File:Add Allocate to tenant outcome to shared rules.jpg|600px]] | |||
<h4 class="card-title">Allocate to tenant action</h4> | |||
<p class="card-text">With this new action, users can be allocated to tenants in Shared Dynamic Rules</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
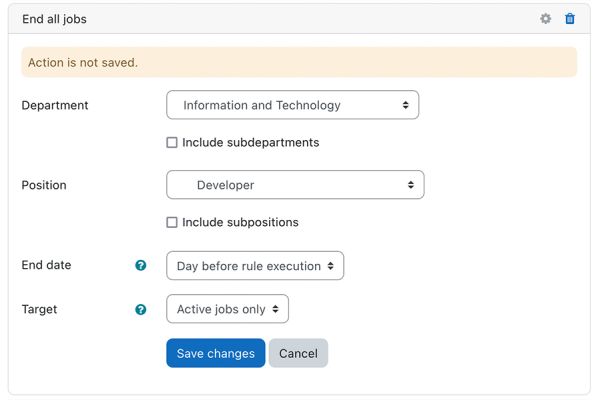
[[File: | [[File:dynamic_rule_end_all_jobs.jpg|600px|border]] | ||
<h4 class="card-title">End jobs</h4> | |||
<p class="card-text">New action to end all jobs for selected users</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
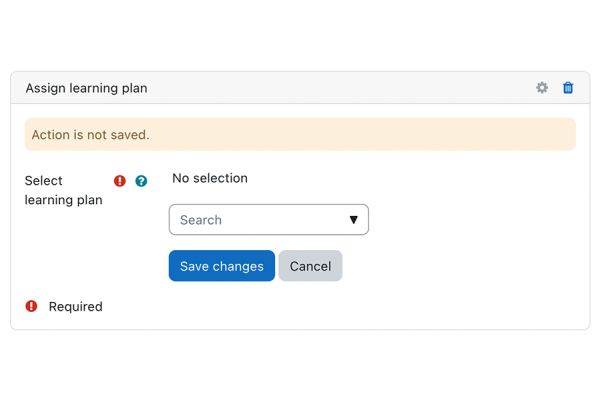
[[File:dynamic_rule_assign_to_learning_plan.jpg|600px|border]] | |||
[[File: | <h4 class="card-title">Learning plans</h4> | ||
<p class="card-text">New action to assign users to learning plans</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
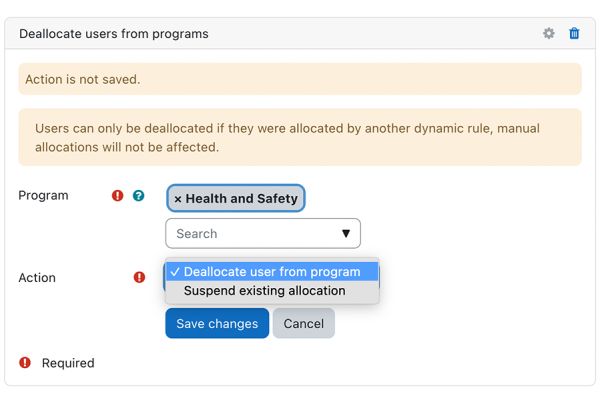
[[File:Dynamic | [[File:dynamic_rule_deallocate_user.jpg|600px|border]] | ||
<h4 class="card-title">Suspend allocations</h4> | |||
<p class="card-text">New option to suspend allocations added to the existing actions to deallocate user from program and certification</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
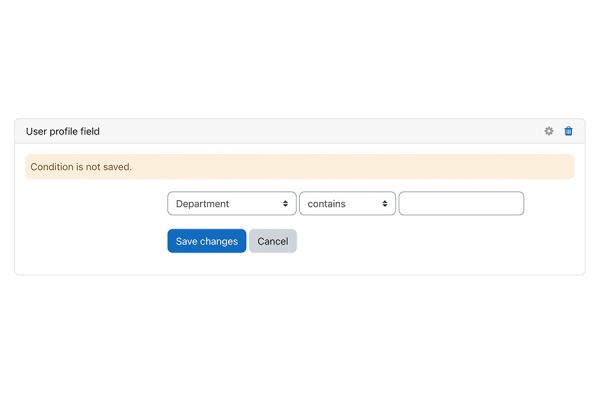
[[File:Add department to User profile field Dynamic Rules.jpg|600px|border]] | |||
[[File: | <h4 class="card-title">User profile field Dynamic Rules condition</h4> | ||
<p class="card-text">Added "department" to User profile field condition in Dynamic Rules</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3" style="width:50%"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
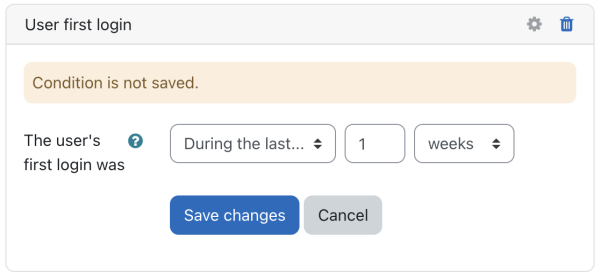
[[File:user-first-login-condition.png|600px|border]] | |||
<h4 class="card-title">User first login Dynamic Rule condition</h4> | |||
<p class="card-text">Now it’s possible to create automations based on user’s first login.</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
== Appointments enhancements == | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
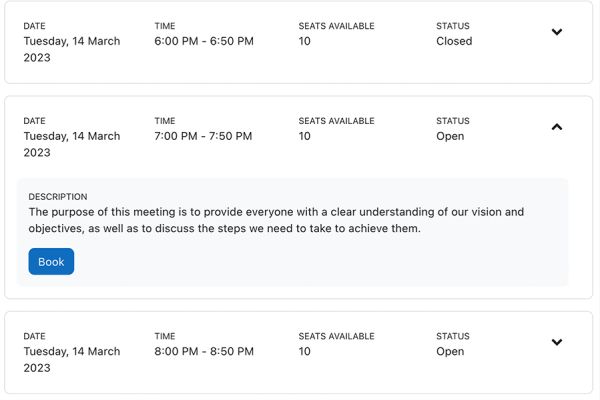
[[File: | [[File:appointments_booking_ui.jpg|600px|border]] | ||
<h4 class="card-title">Session list UI</h4> | |||
<p class="card-text">New expandable UI for session details and bookings, with consistent navigation and design across activity modules</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
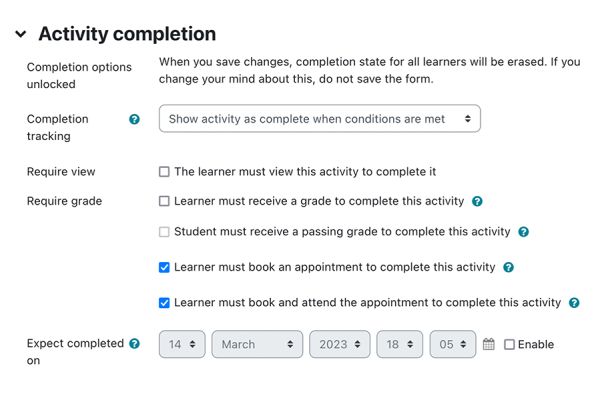
[[File:appointments_booking_criteria.jpg|600px|border]] | |||
[[File: | <h4 class="card-title">Activity completion</h4> | ||
<p class="card-text">New completion criteria based on attendance</p> | |||
</div> | |||
</div> | </div> | ||
</div> | |||
== My Courses == | |||
== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
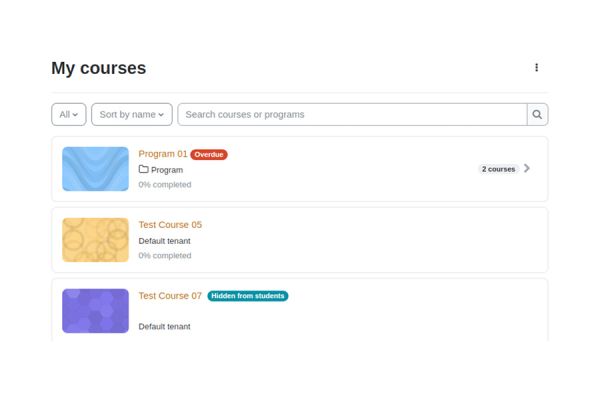
[[File:Hidden courses in MyCourses and Programs.jpg|600px|border]] | |||
<h4 class="card-title">Hidden courses in My courses and Programs </h4> | |||
<p class="card-text">Improved how hidden courses are displayed in the My courses and Program pages</p> | |||
</div> | </div> | ||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
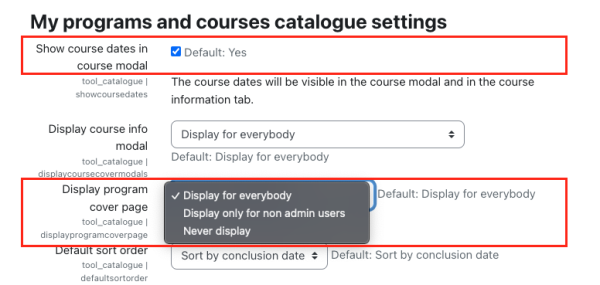
[[File:New catalogue settings.png|600px|border]] | |||
<h4 class="card-title">New catalogue settings</h4> | |||
<p class="card-text">Added new settings in the catalogue to disable de Program cover page and to hide the dates in Course cover page</p> | |||
</div> | |||
</div> | |||
</div> | |||
== Migration enhancements == | |||
<div class="card-deck mt-3" style="width:50%"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
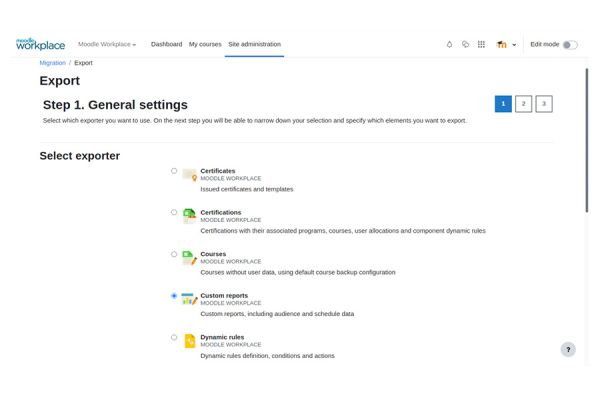
[[File:Migration of core reportbuilder custom reports.jpg|600px|border]] | |||
<h4 class="card-title">Import and export of Moodle LMS custom reports</h4> | |||
<p class="card-text">Migration feature now supports import and export of Custom Reports using Moodle LMS native report sources.</p> | |||
</div> | |||
</div> | |||
</div> | |||
=Other interesting features= | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:organisation_structure_lock.jpg|600px|border]] | |||
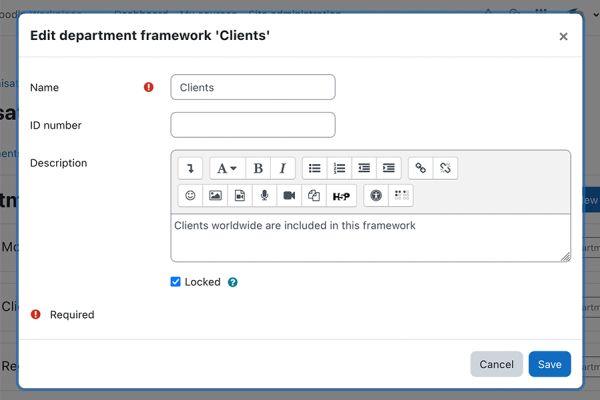
<h4 class="card-title">Lock shared department and position frameworks</h4> | |||
<p class="card-text">New setting to lock shared department and position frameworks, so only users with the right permissions can manage jobs related with locked departments and position frameworks. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:certificate_filters.jpg|600px|border]] | |||
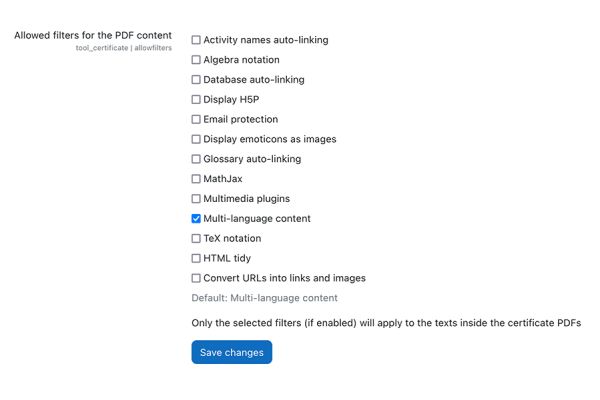
<h4 class="card-title">Filters in Certificate PDF content</h4> | |||
<p class="card-text">New setting to apply only allowed filters to the PDF content.</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3" style="width:50%"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:per-tenant-support-contact.png|600px|border]] | |||
<h4 class="card-title">Support contact by tenant</h4> | |||
<p class="card-text">Now it is possible to configure the support contact information (support contact, support URL and availability) at a tenant level, so different tenant can have their own support contact settings</p> | |||
<div class="card-deck mt-3" | |||
[[File: | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 21:28, 30 May 2023
4.2
Read on for Moodle Workplace 4.2 highlights. Full details of the release with technical information can be found in the Moodle Workplace 4.2 release notes.
Appearance and branding
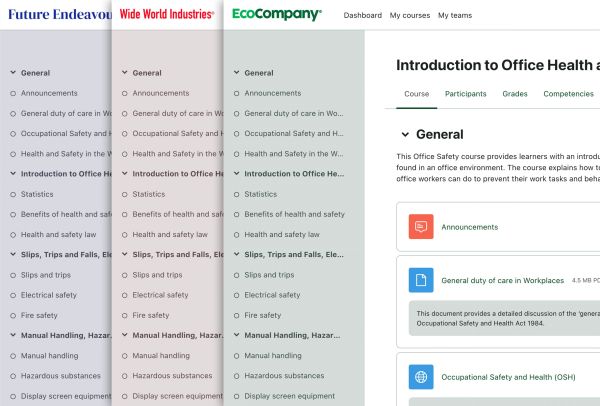
Automatic branding enhancement for tenants
Generate shades of grey automatically based on the tenant primary colour, to reinforce the brand identity while avoiding disturbing the experience.
Advanced tenant appearance settings
Tenant branding now includes two more settings that were available in Workplace 3.11: Navigation bar and Primary button colours.
We have added more granularity to the permissions to change the appearance of the tenant, so advanced settings such as custom SCSS can be restricted to specific role