|
|
| (58 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| {{Workplace}} | | {{Workplace}} |
| =3.11= | | =4.0= |
| Read on for Moodle Workplace 3.11 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes Moodle Workplace 3.11 release notes]. | | Read on for Moodle Workplace 4.0 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_4.0_release_notes Moodle Workplace 4.0 release notes]. |
| __NOTOC__ | | __NOTOC__ |
| == Report Builder Audiences and Schedules == | | == New Workplace 4 UI == |
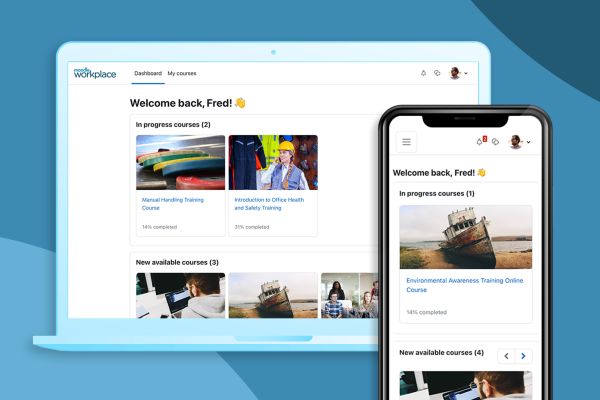
| | | <p>We have brought to the Workplace theme all the great UX improvements in Moodle LMS 4.0: the new navigation, footer, styles and course format.</p> |
| | |
| <p>This release includes a new interface for Audiences and Schedules, making possible to grant access to report based on cohorts and system roles in addition to the audiences based on Departments and Positions.</p> | |
| <p>Schedules can now be defined more easily just by selecting a report audience.</p>
| |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:Report Builder Audiences.png|600px]] | | [[File:wp4-new-theme.jpg|600px]] |
| <h4 class="card-title">New Audiences UI</h4> | | <h4 class="card-title">New theme</h4> |
| <p class="card-text">The audience UI has been completely refactored making it easier to introduce new audience types following the same approach as in Dynamic Rules conditions and actions. There are three new types of audiences available for <strong>system roles</strong>, <strong>cohorts</strong> and <strong>manually added users</strong></p> | | <p class="card-text">Workplace 4.0 new theme brings all UX improvements from Moodle LMS 4.0: the new navigation, footer and styles. |
| | </p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
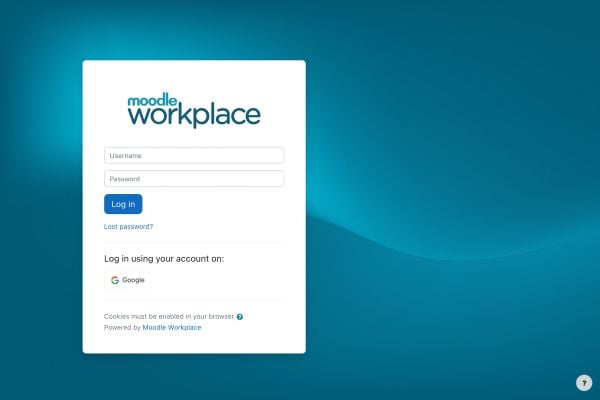
| [[File:Report Builder Schedules.png|600px]] | | [[File:wp4-login.jpg|600px]] |
| <h4 class="card-title">New Scheduling</h4> | | <h4 class="card-title">Login page</h4> |
| <p class="card-text">Following audiences, Report Builder scheduling has been refactored too. Now you can just pick any existing audiences as recipients to easily schedule a report for them.</p> | | <p class="card-text">Login page has been redesigned in line with Moodle LMS.</p> |
| </div> | | </div> |
| </div> | | </div> |
| </div> | | </div> |
|
| |
|
| |
| === Audience types ===
| |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
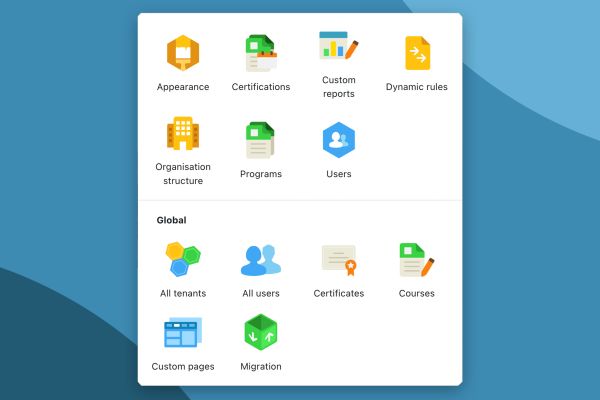
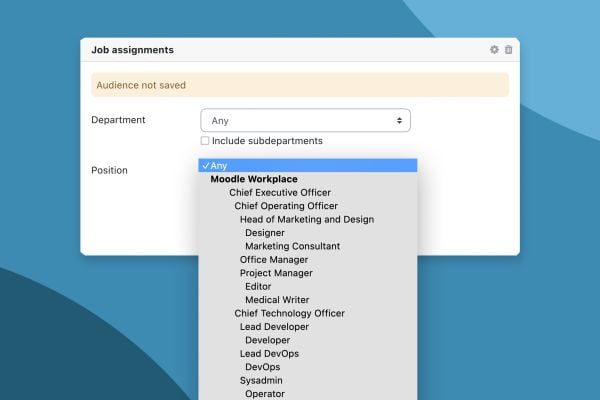
| [[File:Report Builder Audiences - Job.png|600px]] | | [[File:wp4-launcher.jpg|600px]] |
| <h4 class="card-title">Job</h4> | | <h4 class="card-title">Workplace Launcher</h4> |
| <p class="card-text">With this redesigned type of audience is possible to give access to a report to users in specific departments and/or positions</p> | | <p class="card-text">Workplace launcher is now more scalable and now it is possible for plugins to add their own items.</p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:Report Builder Audiences - Cohort.png|600px]] | | [[File:wp4-admin-pages.jpg|600px]] |
| <h4 class="card-title">Cohort</h4> | | <h4 class="card-title">Admin pages</h4> |
| <p class="card-text">The users in the selected cohorts will have access to the report</p> | | <p class="card-text">All workplace admin pages have new look with more actions available from inside the individual entities.</p> |
| </div> | | </div> |
| </div> | | </div> |
| </div> | | </div> |
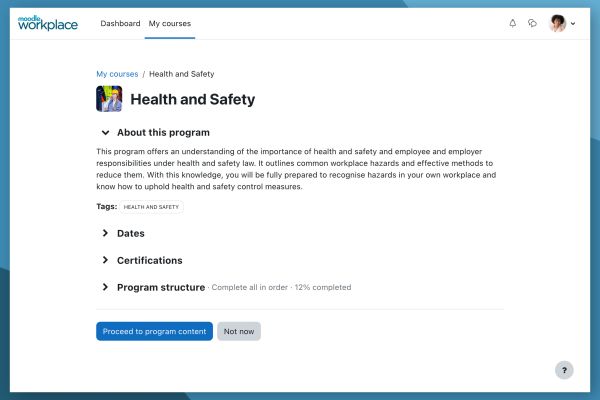
| | | == New dashboard page == |
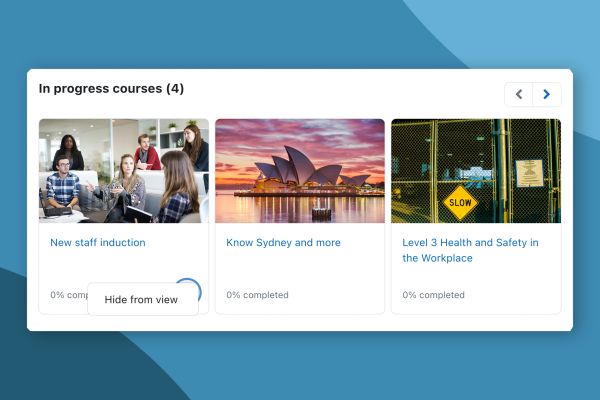
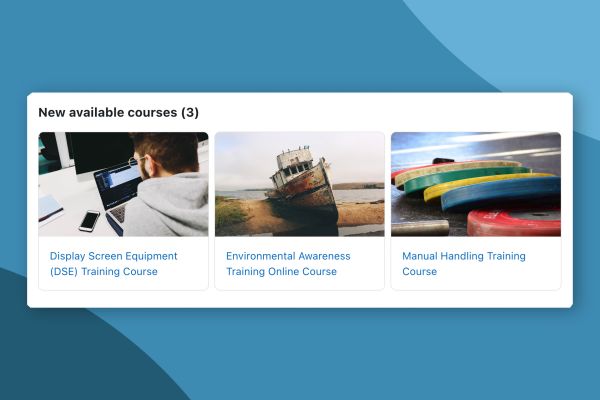
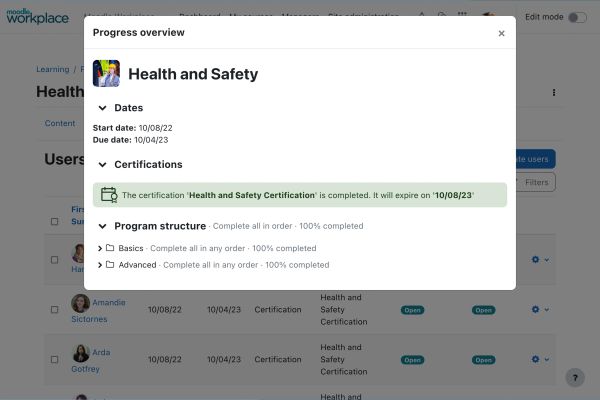
| | | <p>By combining two new blocks ('In-progress courses' and 'New available courses'), the new dashboard page will guide users through their learning journey, showing which courses are in progress and which courses need to be started next. The dashboard is still fully customisable, so all blocks are still available if needed.</p> |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:Report Builder Audiences - Manually Added users.png|600px]] | | [[File:wp4-in-progress-block.jpg|600px]] |
| <h4 class="card-title">Manually added users</h4> | | <h4 class="card-title">'In-progress courses' block</h4> |
| <p class="card-text">Use this type of audience to select manually the users you want to give access to a report</p> | | <p class="card-text">This block shows all courses the learner is enrolled on and needs to be completed.</p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:Report Builder Audiences - System Role.png|600px]] | | [[File:wp4-new-availalble-courses-block.jpg|600px]] |
| <h4 class="card-title">System role</h4> | | <h4 class="card-title">'New available courses' block</h4> |
| <p class="card-text">Use this type of audience to give access to a report to all users with a specific role assigned</p> | | <p class="card-text">This block shows all courses that are available for the learner, so they can start working on them right away!</p> |
| </div> | | </div> |
| </div> | | </div> |
| </div> | | </div> |
| == New My Learning and My Teams blocks == | | == New learner journey == |
| <p>Learning Overview and Teams can now be added as standard blocks to the dashboard, and can be combined with the existing settings to disable the Learning and Team tabs to bring more customisation to the Workplace dashboard.</p> | | <p>The process of navigating through courses and programs is polished to the max! Learners have a clearer understanding of their learning path and what is required from them at each step.</p> |
| <p>Both blocks can be added now to any region in the dashboard.</p>
| |
| | |
| | |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
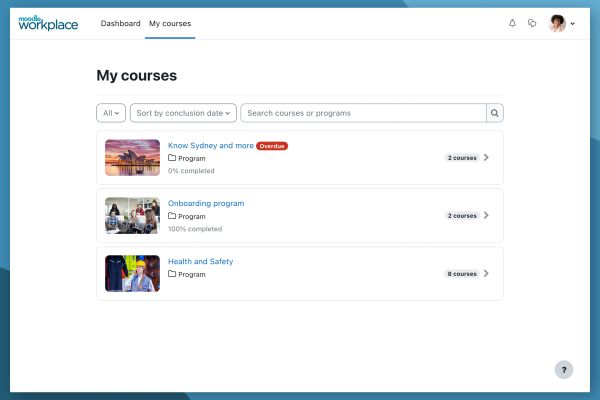
| [[File:My Learning and My Teams blocks - My Learning.png|alt=]] | | [[File:wp4-mycourses-page.jpg|600px]] |
| <h4 class="card-title">My Learning</h4> | | <h4 class="card-title">My Courses page</h4> |
| <p class="card-text">This block keeps all the functionality of the Learning tab: show all courses, programs and certifications for the user, with two different views and filters</p> | | <p class="card-text">New redesigned and extended 'My Courses' page in LMS 4.0 to include programs and certifications as well.</p> |
| </div>
| |
| </div>
| |
| <div class="card">
| |
| <div class="card-body">
| |
| [[File:My Learning and My Teams blocks - My Teams.png|600px]]
| |
| <h4 class="card-title">My Teams</h4>
| |
| <p class="card-text">This block keeps all the functionality of the Teams tab: show people reporting to the user, with users and job details and relevant information about completion and overdue or expired learning</p>
| |
| </div>
| |
| </div> | | </div> |
| </div> | | </div> |
| == SAML2 in Workplace ==
| |
| <p>In this release, we've completed the first stage towards supporting different per-tenant configurations for one of the most used authentication plugins in the Workplace sector: SAML2. Workplace 3.11 improves SAML2 compatibility making it ready for multi-tenancy implementation which will be added in 3.11.1.</p>
| |
| <div class="card-deck mt-3">
| |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
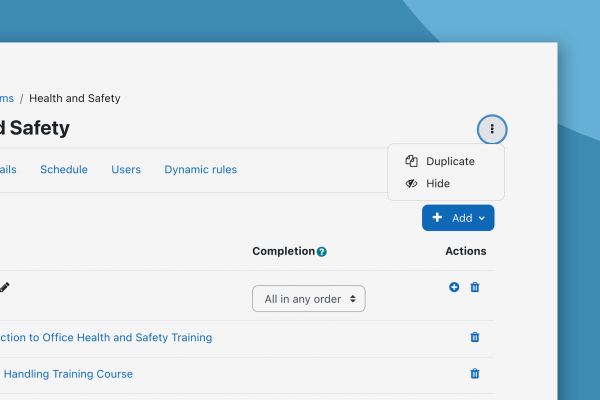
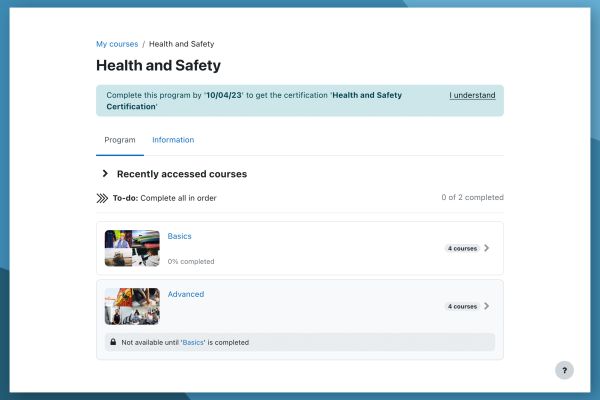
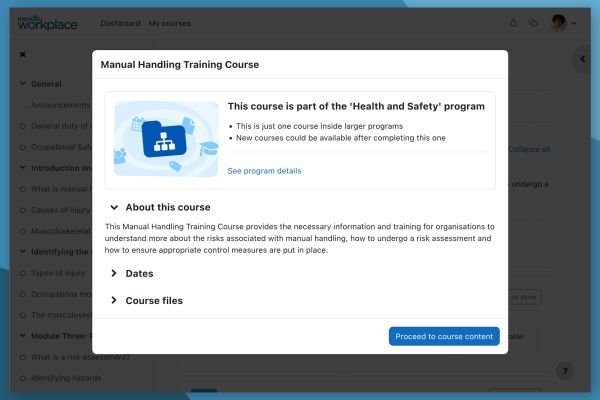
| [[File:SAML2 in Workplace.png|600px]] | | [[File:wp4-program-page.jpg|600px]] |
| <h4 class="card-title">SAML2</h4> | | <h4 class="card-title">New Program page</h4> |
| <p class="card-text">Workplace 3.11 is compatible with the next [https://moodle.org/plugins/auth_saml2 auth_saml2] version that will be released soon</p> | | <p class="card-text">Programs and sets have their own independent pages now. This makes the process much easier to understand for learners.</p> |
| </div> | | </div> |
| </div> | | </div> |
| </div> | | </div> |
| == Other interesting features ==
| |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:New activity completion UI.png|600px]] | | [[File:wp4-program-cover.jpg|600px]] |
| <h4 class="card-title">New activity completion UI</h4> | | <h4 class="card-title">Program cover page</h4> |
| <p class="card-text">Moodle Workplace course format activity completion UI has been updated following the new UI introduced in Moodle 3.11</p> | | <p class="card-text">Learners can now see what a program is about before accessing it. Later on, this information is available in the 'Information' tab.</p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:Organisation Structure UI.png|600px]] | | [[File:wp4-course-cover.jpg|600px]] |
| <h4 class="card-title">Departments and Positions UI for a very large number of nodes</h4> | | <h4 class="card-title">Course cover page</h4> |
| <p class="card-text">Organisation Structure UI now supports hierarchies with a very large number of nodes: the parent for a department or position now can be edited in the form and the drag and drop has been disabled when there are too many nodes</p> | | <p class="card-text">Similar to programs, courses now have their own cover page. This page shows relevant information about the course to the learner before accessing it, and it’s available in the 'Information' tab.</p> |
| </div> | | </div> |
| </div> | | </div> |
| </div> | | </div> |
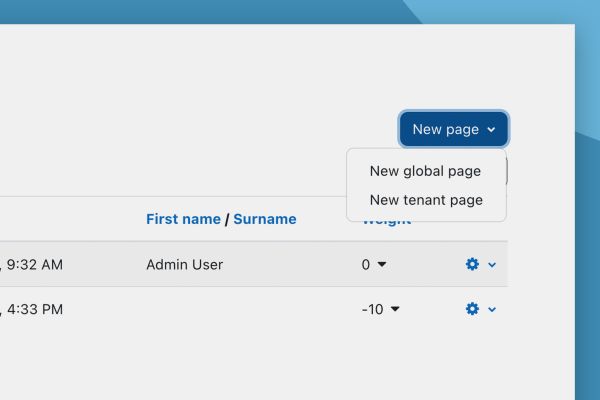
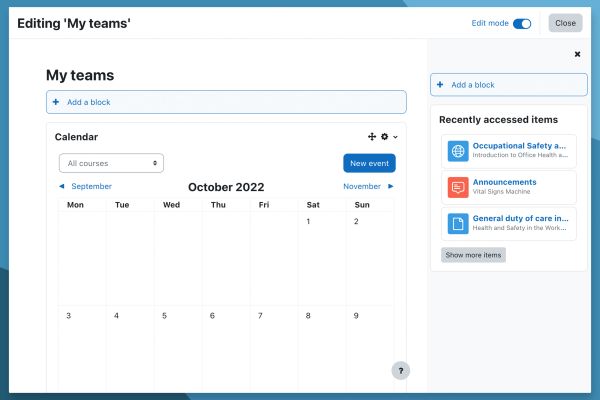
| | | == Custom pages == |
| | | <p>This new feature allows site administrators to create pages for different audiences and customise them using the same blocks available for dashboard customisation. </p> |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:Dynamic rules condition for Competencies.png|600px]] | | [[File:wp4-custom-page-audience.jpg|600px]] |
| <h4 class="card-title">Dynamic rules condition for Competencies</h4> | | <h4 class="card-title">Create pages for different audiences</h4> |
| <p class="card-text">With this new condition, now is possible to define automation based on competencies using Dynamic Rules</p> | | <p class="card-text">It's easy to set up a custom page using positions and departments from the 'Organisation structure' feature (exclusive for Moodle Workplace).</p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:Appointments Booking Completion criteria.png|600px]] | | [[File:wp4-global-tenant-pages.jpg|600px]] |
| <h4 class="card-title">Appointments Booking completion based on booking</h4> | | <h4 class="card-title">Global and Tenant-only pages</h4> |
| <p class="card-text">Now it's possible to define completion criteria for Appointments based on session booking</p> | | <p class="card-text">Admins can create custom pages at a site level or for a tenant only.</p> |
| </div> | | </div> |
| </div> | | </div> |
| Line 131: |
Line 111: |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:Report Builder disable live data in custom reports editing.png|600px]] | | [[File:wp4-editing-custom-pages.jpg|600px]] |
| <h4 class="card-title">Disable live data in custom reports editing</h4> | | <h4 class="card-title">Easy to customise</h4> |
| <p class="card-text">Live data can now be disabled in custom report editing for performance reasons. This is especially relevant to very large Workplace installations with massive data sets.</p> | | <p class="card-text">Custom pages are editable in real time, and all changes are immediately visible to their audience. All blocks available in the dashboard are available for custom pages.</p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:Accessibility toolkit.png|600px]] | | [[File:wp4-custom-pages-report.jpg|600px]] |
| <h4 class="card-title">Accessibility toolkit</h4> | | <h4 class="card-title">Reports for everyone</h4> |
| <p class="card-text">Moodle Workplace 3.11 supports the [Accessibility_toolkit|Accessibility toolkit]] recently introduced in Moodle 3.11</p> | | <p class="card-text">Combine this feature with 'Report' blocks (exclusive for Moodle Workplace) to create pages full or relevant reports.</p> |
| </div> | | </div> |
| </div> | | </div> |
| </div> | | </div> |
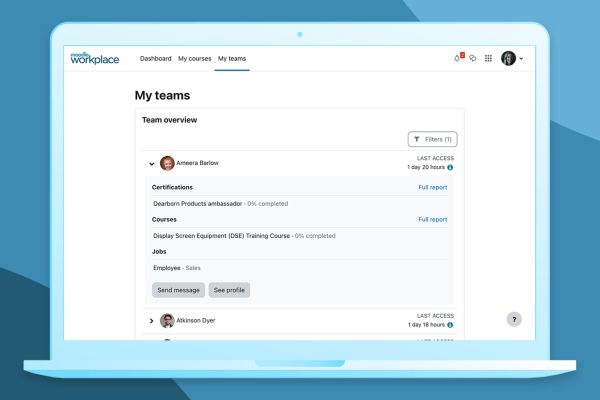
| =3.11.1= | | == New 'My teams' page == |
| Read on for Moodle Workplace 3.11.1 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.1 Moodle Workplace 3.11.1 release notes].
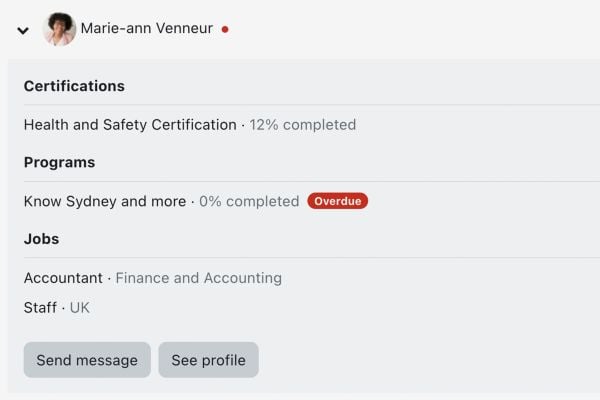
| | <p>This is a 'Custom page' (see above) found in Moodle Workplace out of the box! It contains the new 'My team' block, designed so managers and team leaders can easily keep track of their teammate's learning process.</p> |
| == Per-tenant dashboards ==
| |
| <p>Now it’s possible to define a specific dashboard for each tenant with the same editing capabilities Moodle already implements in the core Dashboard. Thanks to this, tenants administrators will be able to manage their tenant’s dashboard and reset the configuration for users in the tenant.</p> | |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body">[[File:editing-site-dashboard.png|alt=|600x600px]] | | <div class="card-body"> |
| <h4 class="card-title">Default site dashboard page</h4> | | [[File:wp4-my-teams-block.jpg|600px]] |
| <p class="card-text">The global administrator can configure blocks on the default site dashboard</p> | | <h4 class="card-title">'Team overview' block</h4> |
| | <p class="card-text">The 'Team overview' block displays all teammates of managers or department leads and their current learning progress.</p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body">[[File:editing-tenant-dashboard-2.png|alt=|600x600px]] | | <div class="card-body"> |
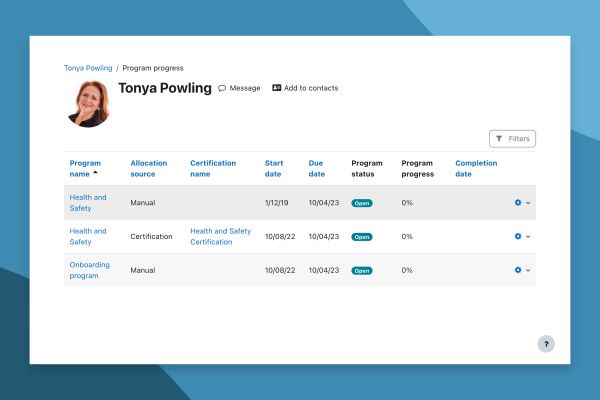
| <h4 class="card-title">Tenant dashboard page</h4> | | [[File:wp4-teams-full-reports.jpg|600px]] |
| <p class="card-text">Either global administrator or tenant administrator can configure the blocks on the separate dashboard, default for the users in this tenant only</p> | | <h4 class="card-title">Full reports</h4> |
| | <p class="card-text">Managers and department leads can check full reports on their teammates learning with the new 'Certification', 'Program' and 'Course progress' reports.</p> |
| </div> | | </div> |
| </div> | | </div> |
| Line 164: |
Line 144: |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body">[[File:Dashboard create for tenant.png|600px]] | | <div class="card-body"> |
| <h4 class="card-title">Create tenant dashboard</h4> | | [[File:wp4-learning-overdue.jpg|600px]] |
| <p class="card-text">Each tenant can choose to create a personalised dashboard</p> | | <h4 class="card-title">Overdue learning at a glance</h4> |
| | <p class="card-text">Now it is easier to see at a glance if anybody in the team has any overdue learning thanks to the red dot and the 'Overdue' badge.</p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body">[[File:Dashboard link tenant.png|600px]] | | <div class="card-body"> |
| <h4 class="card-title">Link tenant dashboard</h4> | | [[File:wp4-progress-overview.jpg|600px]] |
| <p class="card-text">Tenant dashboard can be linked back to the site default dashboard</p> | | <h4 class="card-title">Program progress overview</h4> |
| | <p class="card-text">Redesigned program progress overview report in line with the new program page.</p> |
| </div> | | </div> |
| </div> | | </div> |
| </div> | | </div> |
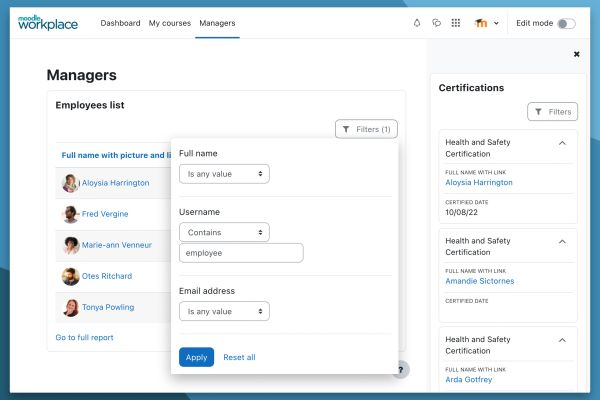
| == Multi-tenant SAML2 == | | == Other interesting features == |
| <p>[https://moodle.org/plugins/auth_saml2 auth_saml2] now supports per-tenant configuration in Workplace.</p>
| |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:SAML2-tenant-availability.png|alt=|600x600px]] | | [[File:wp4-branded-apps.jpg|600px]] |
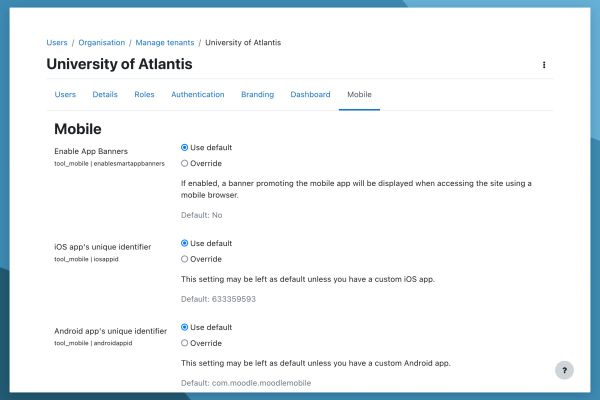
| <h4 class="card-title">Configure SAML2 services per tenant</h4> | | <h4 class="card-title">Branded Apps per tenant</h4> |
| <p class="card-text">Identity providers in SAML2 can be limited to individual tenants</p> | | <p class="card-text">The new multi-tenant mobile settings not only improve the multi-tenancy support in the Workplace app but also makes it possible to have branded Apps for individual tenants.</p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body">[[File:lock-user-fields-per-tenant.png|alt=|600x600px]] | | <div class="card-body"> |
| <h4 class="card-title">Locking user fields on a per-tenant basis</h4> | | [[File:wp4-custom-reports-conversion.jpg|600px]] |
| <p class="card-text">Individual tenants can enable or disable the SAML2 plugin and also override fields locking</p> | | <h4 class="card-title">Conversion of custom reports</h4> |
| </div>
| | <p class="card-text">Manual conversion of custom reports from Workplace 3.11 to Workplace 4.0, including the edition of legacy reports with the previous version of 'Report builder'. |
| </div>
| |
| </div>
| |
| ==Configure different user profile fields per tenant==
| |
| <p>We have extended multi-tenancy support in user profile fields to allow the definition of different user profile fields per each tenant.
| |
| </p> | | </p> |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:profile-fields-categories-tenants.png|alt=|600x600px]]
| |
| <h4 class="card-title">Profile categories can be linked to individual tenants</h4>
| |
| <p class="card-text">When profile fields belong to tenant-specific categories they will only appear for users in those tenants, including sign-up and edit forms</p>
| |
| </div>
| |
| </div>
| |
| <div class="card">
| |
| <div class="card-body">[[File:Multitenancy profile fields identity.png|600px]]
| |
| <h4 class="card-title">Profile fields can be defined as identity fields</h4>
| |
| <p class="card-text">Additionally, you can define profile fields as identity fields, which means that various user reports across Moodle Workplace will display the fields relevant to the current tenant. </p>
| |
| </div> | | </div> |
| </div> | | </div> |
| </div> | | </div> |
| ==Other interesting features== | | =4.0.5= |
| | Read on for Moodle Workplace 4.0.5 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_4.0_release_notes#4.0.5 Moodle Workplace 4.0.5 release notes]. |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card"> | | <div class="card"> |
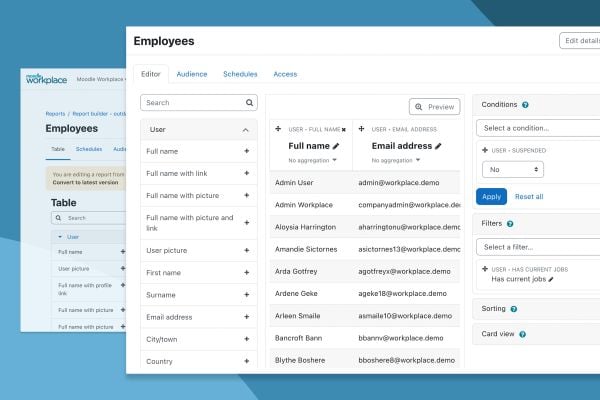
| <div class="card-body">[[File:audiences-schedules-ui-improvements.png|alt=|600x600px]] | | <div class="card-body"> |
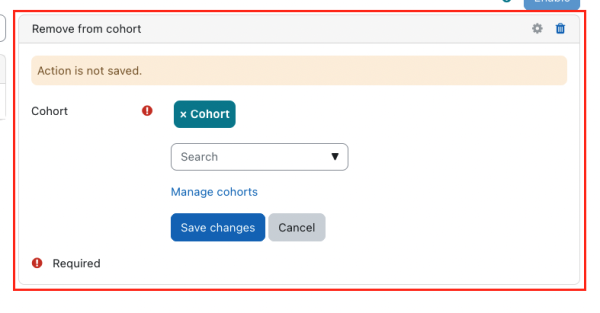
| <h4 class="card-title">Report Builder Audiences and Schedules UI improvements</h4> | | [[File:remove-from-cohort-DR-action.png|600px|border]] |
| <p class="card-text">Audiences and Schedules UI are now more intuitive and self-explanatory for users</p> | | <h4 class="card-title">Remove from cohort action</h4> |
| | <p class="card-text">Now it is possible to remove users from a cohort using Dynamic Rules</p> |
| </div> | | </div> |
| </div> | | </div> |
| <div class="card"> | | <div class="card"> |
| <div class="card-body"> | | <div class="card-body"> |
| [[File:my-teams-block.jpg|alt=|600x600px]] | | [[File:mycourses-default-sort-order.png|600px|border]] |
| <h4 class="card-title">MyTeams block UI Improvements</h4>
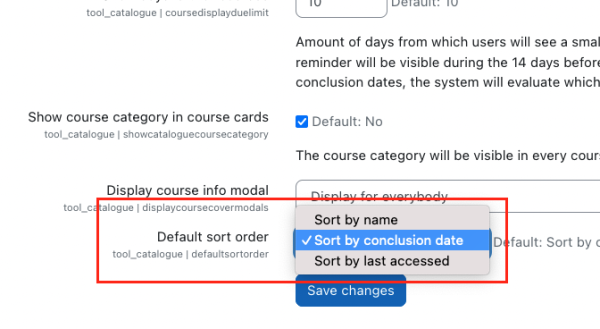
| | <h4 class="card-title">Default sort order in My Courses page</h4> |
| <p class="card-text">My Teams block now occupies less vertical space when added to the side regions</p>
| | <p class="card-text">Added a new setting to configure the default sort order in the "My Courses" page</p> |
| </div>
| |
| </div>
| |
| </div>
| |
| | |
| | |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Programs filters.png|600px]]
| |
| <h4 class="card-title">Add filters to Programs and Certifications admin pages</h4>
| |
| <p class="card-text">Easier search for programs and certifications</p>
| |
| </div>
| |
| </div>
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report course participants jobs.png|600px]]
| |
| <h4 class="card-title">Add jobs information to Course enrolments and participants report sources</h4> | |
| <p class="card-text">Now you can add user jobs to the custom reports on course participants or enrolments</p> | |
| </div>
| |
| </div>
| |
| </div>
| |
| =3.11.3=
| |
| Read on for Moodle Workplace 3.11.3 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.3 Moodle Workplace 3.11.3 release notes].
| |
| == Responsive Layout for Custom Reports ==
| |
| | |
| <p>We have introduced a Card View for Custom Reports that will allow you to configure the report layout for narrow views when the block is in the sidebar or you’re just using a smaller device.</p>
| |
| | |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:RB-card-layout.png|alt=|600px]]
| |
| <h4 class="card-title">Card view</h4>
| |
| <p class="card-text">The Card view feature introduces the responsive layout design in Report Builder. Now reports are responsive, switching to the Card view when in a small device or narrow container.</p>
| |
| </div>
| |
| </div>
| |
| | |
| <div class="card">
| |
| <div class="card-body">[[File:RB-card-view-config.png|alt=|600px]]
| |
| <h4 class="card-title">Card View configuration</h4>
| |
| <p class="card-text">Report Builder editing interface for Custom Reports now includes a section to configure the Card View for every custom report.</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
| == Report block ==
| |
|
| |
| <p>The new Report block can be tailored for region in Moodle Workplace with different layout options. By selecting <strong>Cards</strong> or <strong>Table</strong> we decide which one to use regardless of the screen or block size. <strong>Adaptative</strong> can be used let Moodle Workplace select it automatically depending on the available space.</p>
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report-block-config.png|alt=|600px]]
| |
| <h4 class="card-title">Report block configuration</h4>
| |
| <p class="card-text">To select a report for the block and define specific layout and pagination for the embedded report</p>
| |
| </div>
| |
| </div>
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report-block-Full-report.png|alt=|600px]]
| |
| <h4 class="card-title">Link to full report</h4>
| |
| <p class="card-text">The full verion of a report is always available in all layouts and regions.</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report-block-Card-sidebar.png|alt=|600px]]
| |
| <h4 class="card-title">Card View in side block bar</h4>
| |
| </div>
| |
| </div>
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report-block-Card-main-region.png|alt=|600px]]
| |
| <h4 class="card-title">Card View in the main region</h4>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report-block-Table-sidebar.png|alt=|600px]]
| |
| <h4 class="card-title">Table view in the side block bar</h4>
| |
| </div>
| |
| </div>
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report-block-Table-main-region.png|alt=|600px]]
| |
| <h4 class="card-title">Table view in the main region</h4>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| ==Other interesting features==
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report-Builder-All-users-audience.png|alt=|600px]]
| |
| <h4 class="card-title">All users audience for Custom Reports</h4>
| |
| <p class="card-text">Use this audience to give access to all users in the tenant to any report</p>
| |
| </div>
| |
| </div>
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report-Builder-accordion.png|alt=|600px]]
| |
| <h4 class="card-title">Accordion layout for custom reports settings</h4>
| |
| <p class="card-text">We’ve improved the Report Builder editing interface with a new accordion layout for the different report configurations such as Filter, Conditions, Sorting, the Card View and many more to come.</p>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:User-creation-preferred-language.png|alt=|600px]]
| |
| <h4 class="card-title">Add preferred language to user creation form</h4>
| |
| <p class="card-text">Now it's possible to select a default language in the user creation form</p>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| =3.11.4=
| |
| Read on for Moodle Workplace 3.11.4 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.4 Moodle Workplace 3.11.4 release notes].
| |
|
| |
| == Cross-tenant Dynamic rules ==
| |
|
| |
| Now it’s possible to configure automations in the Share Space. You can create conditions and actions using Programs, Certifications and Organisation structure entities that are defined in the Shared space, as well as courses, cohorts and certificates that are shared (do not belong to any tenant's category). We will add the possibility to also use non-shared entities in the future versions.
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Cross-tenant rules in Shared Space.png|alt=|600px]]
| |
| <h4 class="card-title">Creating rules in the Shared Space</h4>
| |
| <p class="card-text">Cross-tenant rules are created in the Shared Space, like any other shared entity. When creating a rule in the Shared Space, only relevant conditions and actions are available.</p>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">[[File:Cross-tenant rules in a tenant.png|alt=|600px]]
| |
| <h4 class="card-title">Cross-tenant rules in a specific tenant</h4>
| |
| <p class="card-text">Shared rules will be shown in the Dynamic Rules interface in all tenants, with a "Shared Space" badge like other shared entities. These rules can be only edited, enabled or disabled in the Shared Space.</p>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| == Audiences and Schedules in Shared Reports ==
| |
|
| |
| Shared reports now include Audiences and Scheduling for better re-utilization across all tenants.
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Audiences in Shared Reports.png|alt=|600px]]
| |
| <h4 class="card-title">Audiences in Shared Reports</h4>
| |
| <p class="card-text">Audiences in Shared Reports work in the same way as they work within a tenant, allowing to select one or several available audiences. Some audience types might not be available in the Shared Space.</p>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">[[File:Schedules in Shared Reports.png|alt=|600px]]
| |
| <h4 class="card-title">Schedules in Shared Reports</h4>
| |
| <p class="card-text">Like in tenant reports, schedules in Shared Reports allow to send reports in various formats to pre-defined audiences in a timely basis.</p>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| == Manager audience type for Report Builder ==
| |
|
| |
| This new audience type is now available in tenant and shared reports to create reports for Managers or Department Leads and send them schedules.
| |
|
| |
| <div class="card-deck" style="width:50%">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Manager audience for Report Builder.png|alt=|600px]]
| |
| <h4 class="card-title">Manager audience type</h4>
| |
| <p class="card-text">Using this new audience, available in local and shared reports, you can make reports available to all Managers, Department Leads or both.</p>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| == Multiselect for several conditions in Dynamic Rules ==
| |
|
| |
| We have updated several conditions related to Departments, Positions, Programs and Certifications in Dynamic Rules to allow selecting multiple entities.
| |
|
| |
| These conditions include a new setting to set the criteria when there are several programs selected.
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Multi-select - Program completed.png|alt=|600px]]
| |
| <h4 class="card-title">Program completed</h4>
| |
| <p class="card-text">Criteria:</p>
| |
| <ul>
| |
| <li>All of the selected programs have been completed</li>
| |
| <li>At least one of the selected programs is completed</li>
| |
| <li>Every time a user completes any of the selected programs <em>(available soon)</em></li>
| |
| </ul>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">[[File:Multi-select - Certification certified.png|alt=|600px]]
| |
| <h4 class="card-title">Certification certified</h4>
| |
| <p class="card-text">Criteria:</p>
| |
| <ul>
| |
| <li>All of the selected certifications have been certified </li>
| |
| <li>At least one of the selected certifications is certified </li>
| |
| <li>Every time a user is certified in any of the selected certifications <em>(available soon)</em></li>
| |
| </ul>
| |
| <p class="card-text">This condition also includes a new setting to configure the execution of the action-related recertifications.</p>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Multi-select - User has position.png|alt=|600px]]
| |
| <h4 class="card-title">User has position</h4>
| |
| <p class="card-text">Criteria:</p>
| |
| <ul>
| |
| <li>User has jobs in all of the selected positions</li>
| |
| <li>User has a job in at least one of the selected positions</li>
| |
| <li>Every time user gets a job in any of the selected positions <em>(available soon)</em></li>
| |
| </ul>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">[[File:Multi-select - User is in department.png|alt=|600px]]
| |
| <h4 class="card-title">User is in department</h4>
| |
| <p class="card-text">Criteria:</p>
| |
| <ul>
| |
| <li>User has jobs in all of the selected departments</li>
| |
| <li>User has a job in at least one of the selected departments</li>
| |
| <li>Every time a user gets a job in any of the selected departments <em>(available soon)</em></li>
| |
| </ul>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| screenshot-placeholder.png
| |
|
| |
|
| |
| screenshot-placeholder.png
| |
|
| |
|
| |
| =3.11.5=
| |
| Read on for Moodle Workplace 3.11.5 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.5 Moodle Workplace 3.11.5 release notes].
| |
|
| |
| == Program completion re-calculation ==
| |
|
| |
| Normally if program settings are changed after some students have already completed the program, their program remains in the 'Completed' status even if they no longer satisfy completion requirements. This feature allows users to reset and recalculate the program completion.
| |
|
| |
| Program completion re-calculation doesn't affect any program courses or linked certifications.
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:program-completion-recalculation-1.png|alt=|600px]]
| |
| <h4 class="card-title">Single and bulk actions available</h4>
| |
| <p class="card-text">Program completion re-calculation can be performed on a single user, or can be used as a bulk action</p>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">[[File:program-completion-recalculation-2.png|alt=|600px]]
| |
| <h4 class="card-title">Background task</h4>
| |
| <p class="card-text">Once accepted by the user, the re-calculation will be scheduled for the next cron execution</p>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| == Add mobile support to Course Certificate ==
| |
|
| |
| The certificate module now is supported in the app natively, allowing users to view and download their certificates through the app.
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:screenshot-placeholder.png|alt=|600px]]
| |
| <h4 class="card-title">Title</h4>
| |
| <p class="card-text">Description</p>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">[[File:screenshot-placeholder.png|alt=|600px]]
| |
| <h4 class="card-title">Title</h4>
| |
| <p class="card-text">Description</p>
| |
| </div>
| |
| </div>
| |
| </div>
| |
|
| |
| == Add condition direct report to viewer in custom filtering ==
| |
|
| |
| We’ve improved the “Relation to the report viewer” condition in Report Builder to include an option for “Direct reports” so now it will be easier for users to create reports for managers on their direct reports.
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:screenshot-placeholder.png|alt=|600px]]
| |
| <h4 class="card-title">Title</h4>
| |
| <p class="card-text">Description</p>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">[[File:screenshot-placeholder.png|alt=|600px]]
| |
| <h4 class="card-title">Title</h4>
| |
| <p class="card-text">Description</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |