Moodle Workplace App
The Workplace App is based on the Moodle App and contains all its functionality, as well as some Workplace-specific elements. In this document, only app enablement and Workplace-specific features will be described.
It is highly recommended that you enable HTTPS with a valid certificate. The Workplace app will always try to use a secured connection first.
Enabling the app
Before any users can use your Moodle Workplace instance, the following steps are required to be carried out by the administrator:
- Enable web services for mobile devices
- Enable notifications
- Configure mobile authentication
Mobile settings
First, mobile web services must be enabled: Go to Site administration > Mobile app > Mobile settings and tick the Enable web services for mobile devices option. Optionally, an App policy URL can be specified; if set, this page will be listed on the app's about page; if left empty, the main site policy will be used instead.
Mobile notifications
It is highly recommended to enable mobile notifications: Navigate to Site administration > Messaging > Notification settings and enable the Mobile notification plugin.
To configure mobile notifications, navigate to Site administration > Messaging > Mobile. Unless you run your own AirNotifier server, do not change any of the settings. The default values connect to the public Moodle messaging server. All you need to do is to select the Request an access key link at the bottom. This requires your site to be registered with moodle.org (via Site administration > Registration).
Mobile authentication
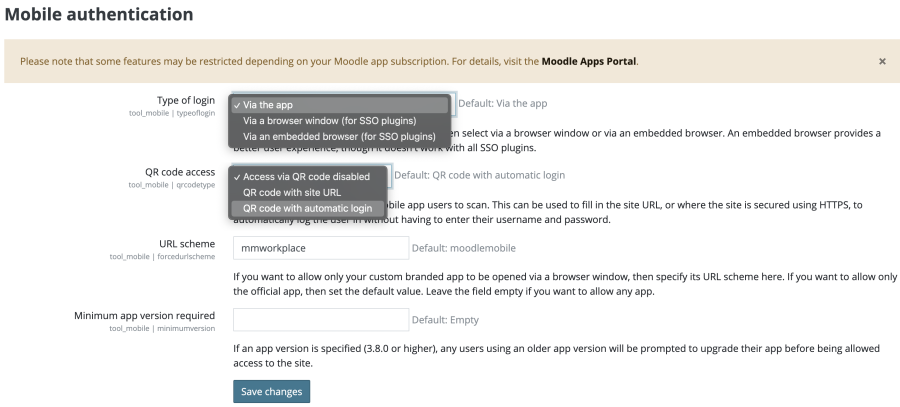
Moodle Workplace supports three different mobile login types (Site administration > Mobile app > Mobile authentication):
- Via the app (default): Default authentication mechanism that applies to all manual account.
- Via a browser window (for SSO plugins): If your site uses an SSO authentication method, such as MS-AD, LDAP, or OAuth 2, this mechanism opens a separate browser window where the login credentials have to be provided.
- Via an embedded browser (for SSO plugins): Same as Via a browser window (for SSO plugins) but provides a better user experience. Authentication plugins that require JavaScript popups will work in an embedded browser.
QR code access is an alternative way to access the site by scanning a matrix barcode. This mode has the following three options:
- Access with QR code disabled: No authentication via QR code possible
- QR code with site URL: Users will have to enter their credentials
- QR code with automatic login (default): This option may be restricted depending on your app subscription plan
The URL scheme specifies which app can be used to access your Moodle Workplace site:
- mmworkplace (default): Only allow the official Moodle Workplace app
- Other URL scheme: when a custom branded app has been developed, use its URL scheme
- Leave empty: Use any app (not recommended)
The Minimum app version required option can usually be left empty and should only be set if you want or need to force users to update to an up-to-date version of the Moodle Workplace app.
Mobile authentication and multi-tenancy
There are two scenarios how users log in to sites with multi-tenancy enabled:
1. The site has enabled tenants to show in the login selector:
The users will see a tenant selector window where they will be able to select the tenant they want to log in. To display a tenant in the login selector, admins will have to go to Site administration > Users > Organisation > Manage tenants and then select Show this tenant in the login selector
2. The site has not enabled tenants to show in the login selector
A common login page without any tenant-specific information will be displayed. Once logged in, the user will be redirected to their tenant. The custom tenant theme will be applied at that moment.
It is also possible to automatically display a particular tenant for a user: The user will have to enter the URL to their site including the tenant id, for example: https://myworkplace.mysite/index.php?tenantid=X.
Installing the app
The app has to be installed via the App store on iOS devices or Google Play for Android.
The Moodle Workplace app only works with Moodle Workplace. The Moodle app only works with standard Moodle.
Configuring the app
Mobile features
Mobile features can be accessed at Site administration > Mobile app > Mobile features. Users have to sync the app to apply any configured changes (Menu > App settings > Synchronisation).
- Force log out: If enabled, the app option 'Change site' is replaced by 'Log out'. This results in the user being completely logged out. They must then re-enter their password the next time they wish to access the site.
- Disabled features: This lets you remove features from the app's main menu
- Custom menu items: This lets you add additional items to the app's main menu. The format is item
text|link|opening method|[language code], opening method can beapp,inappbrowser,browser, andembedded. - File type exclusion list: Select all file types which are not for use on a mobile device. Such files will be listed in the course, then if a user attempts to open them, a warning will be displayed advising that the file type is not intended for use on a mobile device. The user can then cancel or ignore the warning and open the file anyway.
- Custom language strings: Words and phrases displayed in the app can be customised. The format it
string identifier|custom string|language code.
Mobile appearance
To modify the app's look and feel, go to Site administration > Mobile app > Mobile appearance.
The app makes use of a remote theme where the styles are specified in Moodle Workplace itself and loaded dynamically to each mobile device. A single CSS file has to be provided, which overrides the styles from the default theme; that is, your new CSS file should have only the styles you wish to modify. Once the CSS file is completed, load it to a location where it can be accessed from your Moodle Workplace server. This can either be a public URL or locally in your Workplace instance, ideally in your custom theme ($CFG->wwwroot/theme/workplace). To apply the new styles, you need to clear the cache and restart the app.
App banners let your users know that a dedicated mobile app is available when accessing the site using a mobile browser. If you use the standard Moodle Workplace app, leave the remaining values at their default. If you are using a branded mobile app, you need to provide the unique identifier for the iOS and Android app; if you are using the Moodle Workplace app, the settings can be left at their defaults.
Using the app
This is how user-facing Moodle Workplace features are currently supported in the app:
- Programs: Dashboard
- Certifications: via Programs
- Certificates: You need to add custom menu item, if feature is required
- Reports: You need to add custom menu item, if feature is required
- Appointment bookings: External link in course
- Teams: Dashboard (branded app only)
Stay tuned as more Moodle Workplace features will be supported natively in the near future!
Workplace branded app
Thee Branded Moodle Workplace App is a subscription service provided by Moodle. For more details, contact your local Premium Moodle Partner or check out more details at moodle.com/branded-app.
- A dedicated entry in the Apple and Google Play app stores.
- The URL is already fixed in the app, so there is no need for your users to add the web address.
- Separate hosting space in Moodle's GDPR-compliant push notifications infrastructure.
- Tracks mobile engagement analytics to better understand behaviours and improve your mobile-friendly learning experience. Insights into how your learners use your app with personalised access to mobile engagement data.
- Access to the Teams tab.