Moodle Workplace new features: Difference between revisions
No edit summary |
(→4.0.5) |
||
| (177 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Workplace}} | {{Workplace}} | ||
= | =4.0= | ||
Read on for Moodle Workplace | Read on for Moodle Workplace 4.0 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_4.0_release_notes Moodle Workplace 4.0 release notes]. | ||
__NOTOC__ | __NOTOC__ | ||
=== | == New Workplace 4 UI == | ||
<p>We have brought to the Workplace theme all the great UX improvements in Moodle LMS 4.0: the new navigation, footer, styles and course format.</p> | |||
<div class="card-deck mt-3"> | |||
<p> | <div class="card"> | ||
< | <div class="card-body"> | ||
[[File:wp4-new-theme.jpg|600px]] | |||
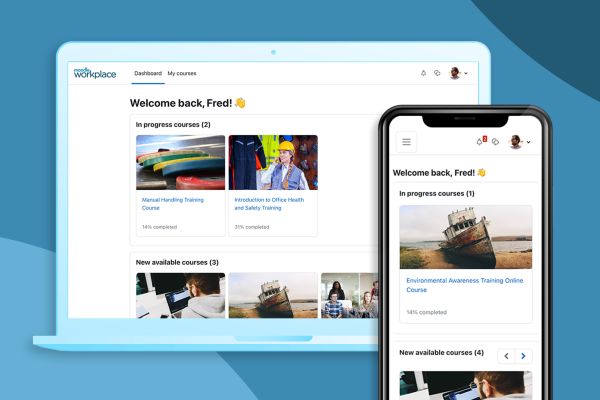
<h4 class="card-title">New theme</h4> | |||
<p class="card-text">Workplace 4.0 new theme brings all UX improvements from Moodle LMS 4.0: the new navigation, footer and styles. | |||
</p> | |||
[[File: | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | |||
<div class="card-body"> | |||
<div class=" | [[File:wp4-login.jpg|600px]] | ||
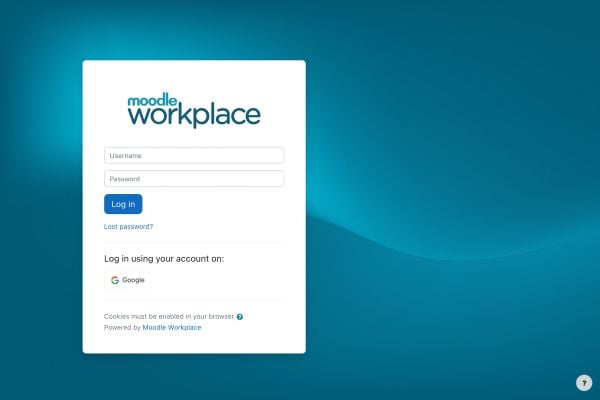
<h4 class="card-title">Login page</h4> | |||
<p class="card-text">Login page has been redesigned in line with Moodle LMS.</p> | |||
[[File: | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class=" | <div class="card-body"> | ||
[[File:wp4-launcher.jpg|600px]] | |||
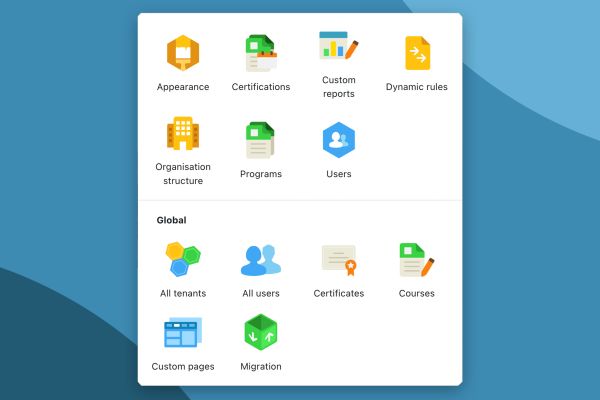
<h4 class="card-title">Workplace Launcher</h4> | |||
<p class="card-text">Workplace launcher is now more scalable and now it is possible for plugins to add their own items.</p> | |||
[[File: | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:wp4-admin-pages.jpg|600px]] | |||
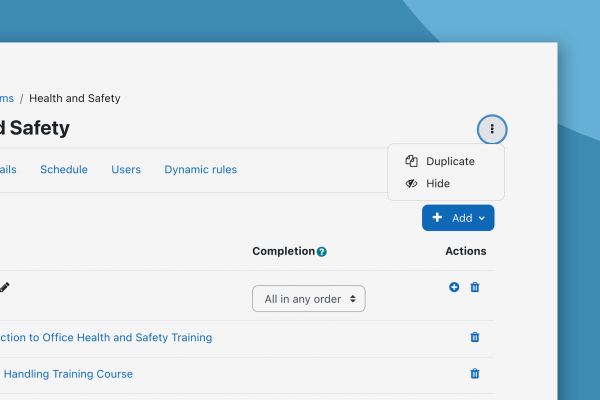
<div class=" | <h4 class="card-title">Admin pages</h4> | ||
<p class="card-text">All workplace admin pages have new look with more actions available from inside the individual entities.</p> | |||
[[File: | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
== New dashboard page == | |||
<p>By combining two new blocks ('In-progress courses' and 'New available courses'), the new dashboard page will guide users through their learning journey, showing which courses are in progress and which courses need to be started next. The dashboard is still fully customisable, so all blocks are still available if needed.</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
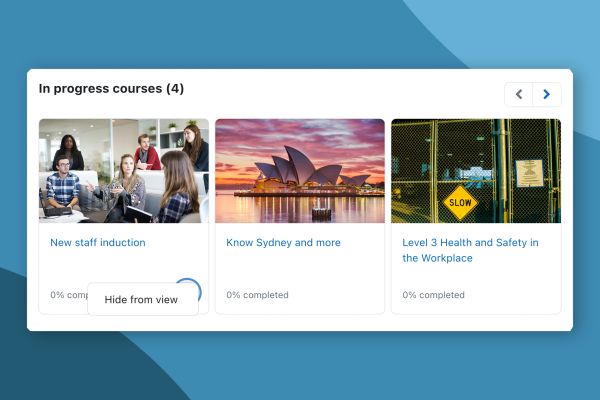
== | [[File:wp4-in-progress-block.jpg|600px]] | ||
< | <h4 class="card-title">'In-progress courses' block</h4> | ||
<p class="card-text">This block shows all courses the learner is enrolled on and needs to be completed.</p> | |||
[[File: | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | |||
===Organisation structure=== | <div class="card-body"> | ||
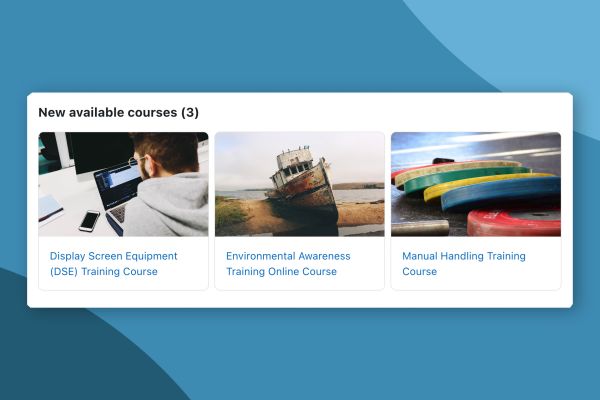
<div class=" | [[File:wp4-new-availalble-courses-block.jpg|600px]] | ||
<h4 class="card-title">'New available courses' block</h4> | |||
<p class="card-text">This block shows all courses that are available for the learner, so they can start working on them right away!</p> | |||
</div> | |||
</div> | |||
[[File: | </div> | ||
== New learner journey == | |||
<p>The process of navigating through courses and programs is polished to the max! Learners have a clearer understanding of their learning path and what is required from them at each step.</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
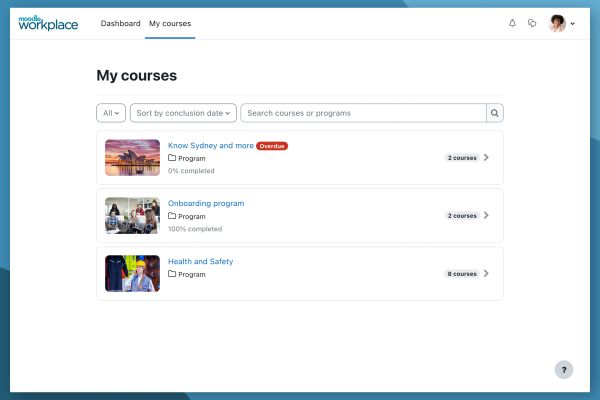
[[File:wp4-mycourses-page.jpg|600px]] | |||
<h4 class="card-title">My Courses page</h4> | |||
<p class="card-text">New redesigned and extended 'My Courses' page in LMS 4.0 to include programs and certifications as well.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:wp4-program-page.jpg|600px]] | |||
<h4 class="card-title">New Program page</h4> | |||
<p class="card-text">Programs and sets have their own independent pages now. This makes the process much easier to understand for learners.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
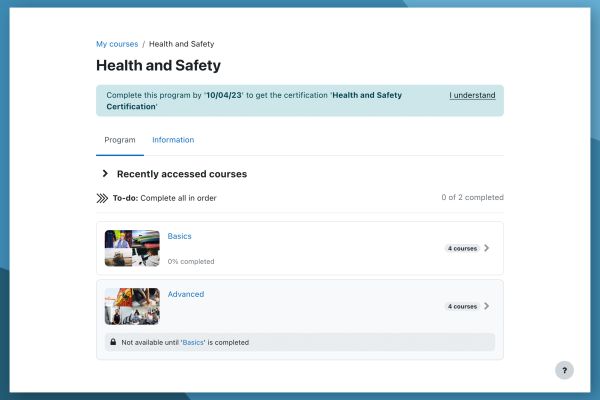
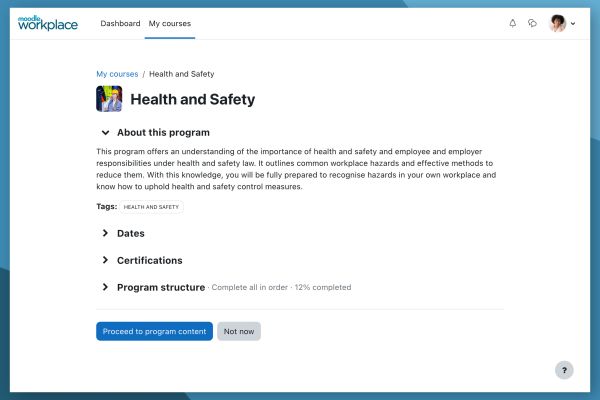
[[File:wp4-program-cover.jpg|600px]] | |||
<h4 class="card-title">Program cover page</h4> | |||
<p class="card-text">Learners can now see what a program is about before accessing it. Later on, this information is available in the 'Information' tab.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
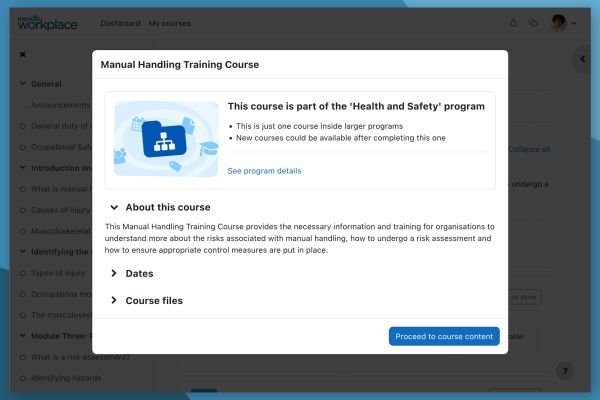
[[File:wp4-course-cover.jpg|600px]] | |||
<h4 class="card-title">Course cover page</h4> | |||
<p class="card-text">Similar to programs, courses now have their own cover page. This page shows relevant information about the course to the learner before accessing it, and it’s available in the 'Information' tab.</p> | |||
</div> | |||
</div> | |||
</div> | |||
== Custom pages == | |||
<p>This new feature allows site administrators to create pages for different audiences and customise them using the same blocks available for dashboard customisation. </p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
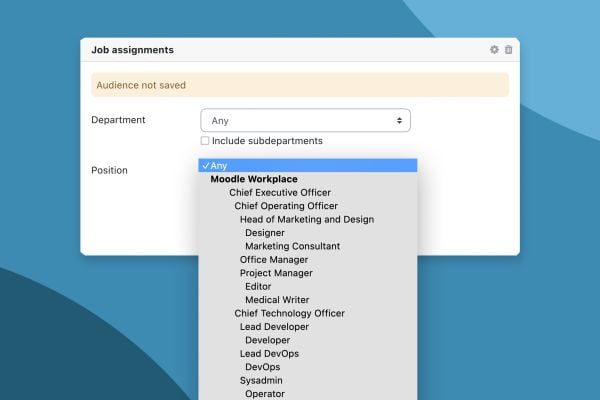
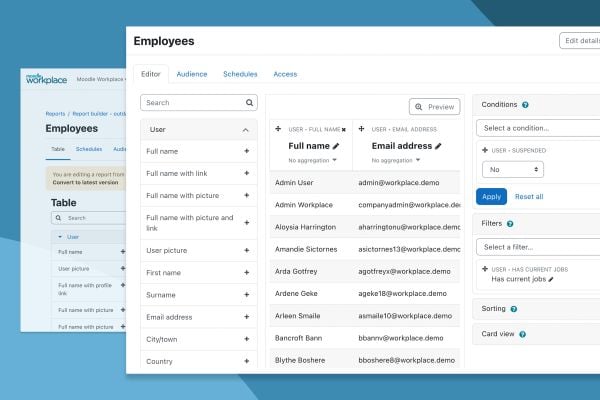
[[File:wp4-custom-page-audience.jpg|600px]] | |||
<h4 class="card-title">Create pages for different audiences</h4> | |||
<p class="card-text">It's easy to set up a custom page using positions and departments from the 'Organisation structure' feature (exclusive for Moodle Workplace).</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
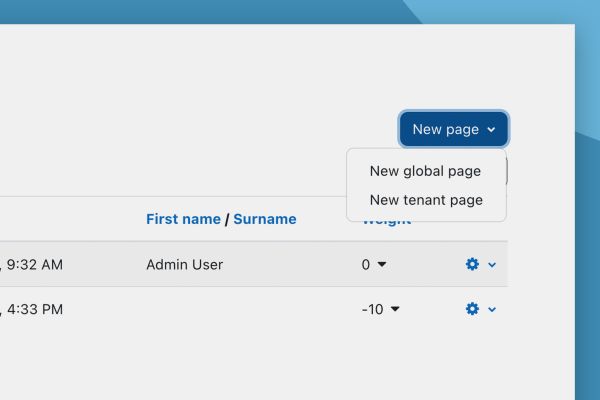
[[File:wp4-global-tenant-pages.jpg|600px]] | |||
<h4 class="card-title">Global and Tenant-only pages</h4> | |||
<p class="card-text">Admins can create custom pages at a site level or for a tenant only.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
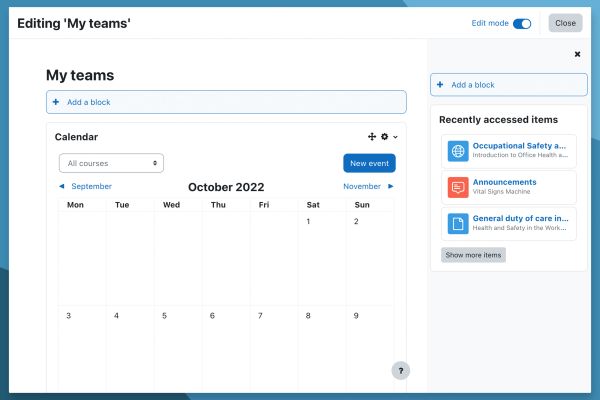
[[File:wp4-editing-custom-pages.jpg|600px]] | |||
<h4 class="card-title">Easy to customise</h4> | |||
<p class="card-text">Custom pages are editable in real time, and all changes are immediately visible to their audience. All blocks available in the dashboard are available for custom pages.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:wp4-custom-pages-report.jpg|600px]] | |||
<h4 class="card-title">Reports for everyone</h4> | |||
<p class="card-text">Combine this feature with 'Report' blocks (exclusive for Moodle Workplace) to create pages full or relevant reports.</p> | |||
</div> | |||
</div> | |||
</div> | |||
== New 'My teams' page == | |||
<p>This is a 'Custom page' (see above) found in Moodle Workplace out of the box! It contains the new 'My team' block, designed so managers and team leaders can easily keep track of their teammate's learning process.</p> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
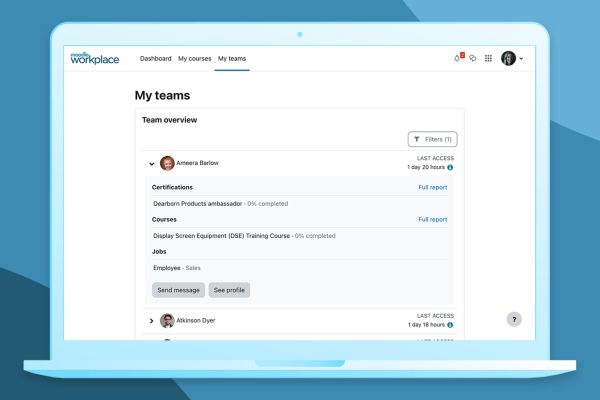
[[File:wp4-my-teams-block.jpg|600px]] | |||
<h4 class="card-title">'Team overview' block</h4> | |||
<p class="card-text">The 'Team overview' block displays all teammates of managers or department leads and their current learning progress.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
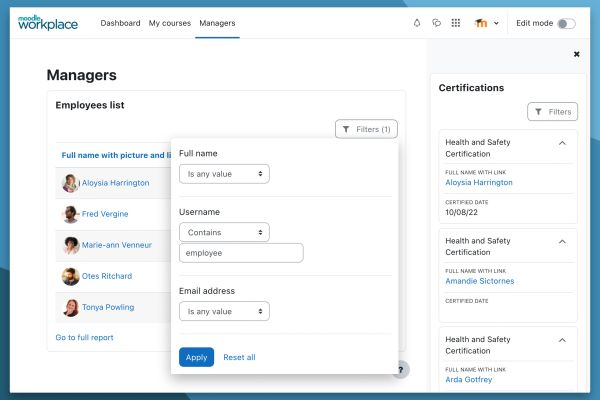
[[File:wp4-teams-full-reports.jpg|600px]] | |||
<h4 class="card-title">Full reports</h4> | |||
<p class="card-text">Managers and department leads can check full reports on their teammates learning with the new 'Certification', 'Program' and 'Course progress' reports.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
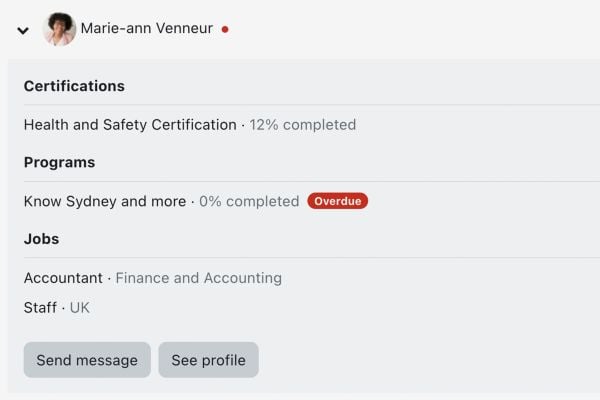
[[File:wp4-learning-overdue.jpg|600px]] | |||
<h4 class="card-title">Overdue learning at a glance</h4> | |||
<p class="card-text">Now it is easier to see at a glance if anybody in the team has any overdue learning thanks to the red dot and the 'Overdue' badge.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
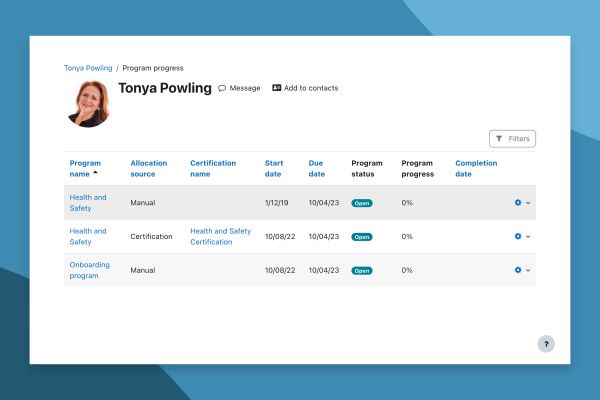
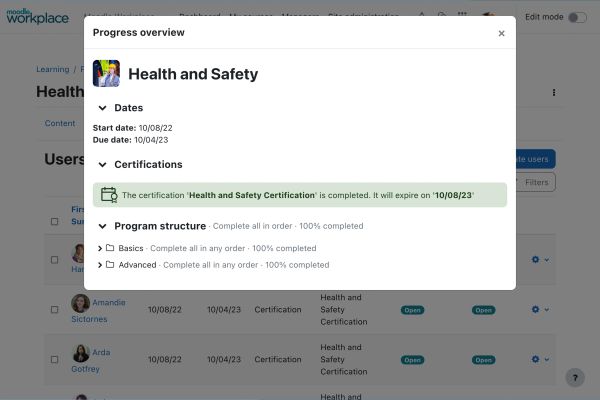
[[File:wp4-progress-overview.jpg|600px]] | |||
<h4 class="card-title">Program progress overview</h4> | |||
<p class="card-text">Redesigned program progress overview report in line with the new program page.</p> | |||
</div> | |||
</div> | |||
</div> | |||
== Other interesting features == | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
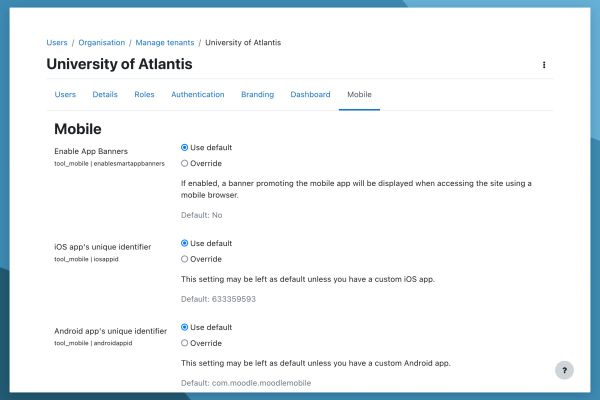
[[File:wp4-branded-apps.jpg|600px]] | |||
<h4 class="card-title">Branded Apps per tenant</h4> | |||
<p class="card-text">The new multi-tenant mobile settings not only improve the multi-tenancy support in the Workplace app but also makes it possible to have branded Apps for individual tenants.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:wp4-custom-reports-conversion.jpg|600px]] | |||
<h4 class="card-title">Conversion of custom reports</h4> | |||
<p class="card-text">Manual conversion of custom reports from Workplace 3.11 to Workplace 4.0, including the edition of legacy reports with the previous version of 'Report builder'. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | |||
=4.0.5= | |||
Read on for Moodle Workplace 4.0.5 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_4.0_release_notes#4.0.5 Moodle Workplace 4.0.5 release notes]. | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
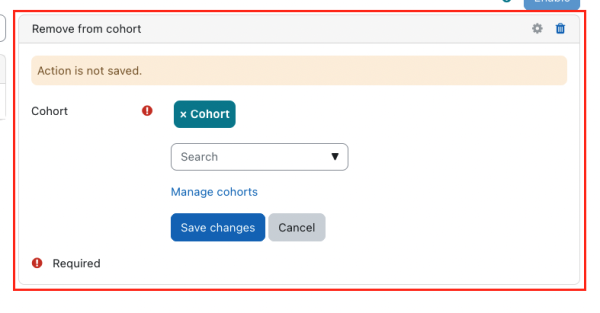
[[File:remove-from-cohort-DR-action.png|600px|border]] | |||
<h4 class="card-title">Remove from cohort action</h4> | |||
<p class="card-text">Now it is possible to remove users from a cohort using Dynamic Rules</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
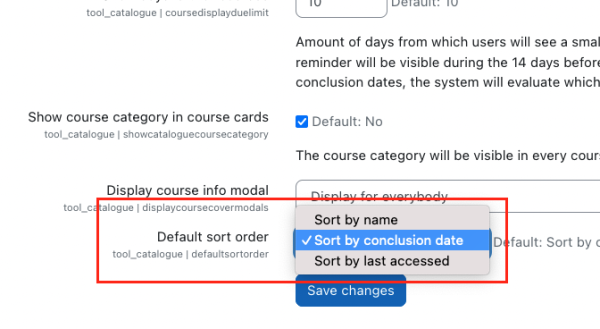
[[File:mycourses-default-sort-order.png|600px|border]] | |||
<h4 class="card-title">Default sort order in My Courses page</h4> | |||
<p class="card-text">Added a new setting to configure the default sort order in the "My Courses" page</p> | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 09:24, 16 November 2022
4.0
Read on for Moodle Workplace 4.0 highlights. Full details of the release with technical information can be found in the Moodle Workplace 4.0 release notes.
New Workplace 4 UI
We have brought to the Workplace theme all the great UX improvements in Moodle LMS 4.0: the new navigation, footer, styles and course format.
New dashboard page
By combining two new blocks ('In-progress courses' and 'New available courses'), the new dashboard page will guide users through their learning journey, showing which courses are in progress and which courses need to be started next. The dashboard is still fully customisable, so all blocks are still available if needed.
New learner journey
The process of navigating through courses and programs is polished to the max! Learners have a clearer understanding of their learning path and what is required from them at each step.
Custom pages
This new feature allows site administrators to create pages for different audiences and customise them using the same blocks available for dashboard customisation.
New 'My teams' page
This is a 'Custom page' (see above) found in Moodle Workplace out of the box! It contains the new 'My team' block, designed so managers and team leaders can easily keep track of their teammate's learning process.
Other interesting features
4.0.5
Read on for Moodle Workplace 4.0.5 highlights. Full details of the release with technical information can be found in the Moodle Workplace 4.0.5 release notes.