「Moodleアプリの機能」の版間の差分
Toshihiro KITA (トーク | 投稿記録) (ページの作成:「{{モバイル}} __NOTOC__ <div class = "contentblock"> <div class = "row-fluid"> <ul class = "thumbnails"> <li class = "span6"> <div class = "thumbna...」) |
Toshihiro KITA (トーク | 投稿記録) |
||
| (同じ利用者による、間の13版が非表示) | |||
| 6行目: | 6行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:36MoodleApp.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
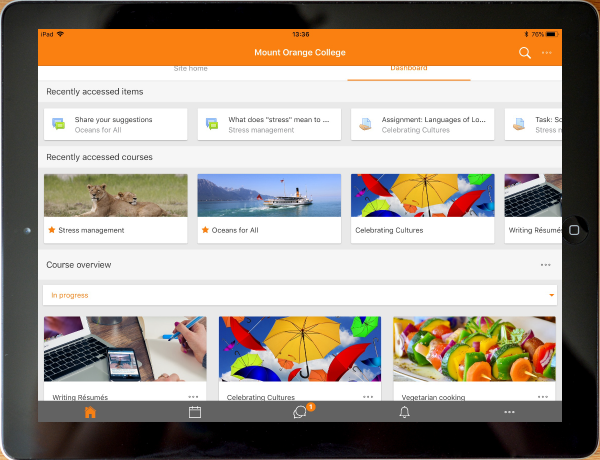
<h4>コースを一目で確認</ h4> | <h4>コースを一目で確認</h4> | ||
<p> | <p>コースが一覧表示され、コンテンツ、参加者、評定、メモに簡単にアクセスできます。便利なフィルタフィールドを使用すると、特定のコースをすばやく見つけることができます。セッション中にトークンの有効期限が切れると、パスワードを再入力して続行するように求められます。 </p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35timeline.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
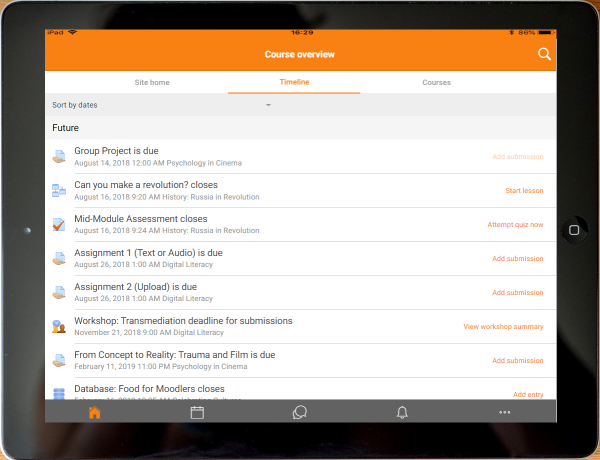
<h4> | <h4>期限のある活動を表示してアクセスする</h4> | ||
<p>タイムライン表示には、クイックアクセスリンクを使用して、完了する必要のあるタスクが表示されます。 </ p> | <p>タイムライン表示には、クイックアクセスリンクを使用して、完了する必要のあるタスクが表示されます。 </p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 30行目: | 30行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35connectparticipants1.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
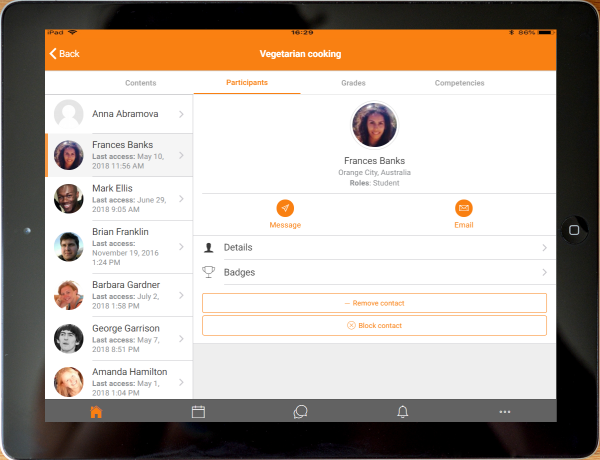
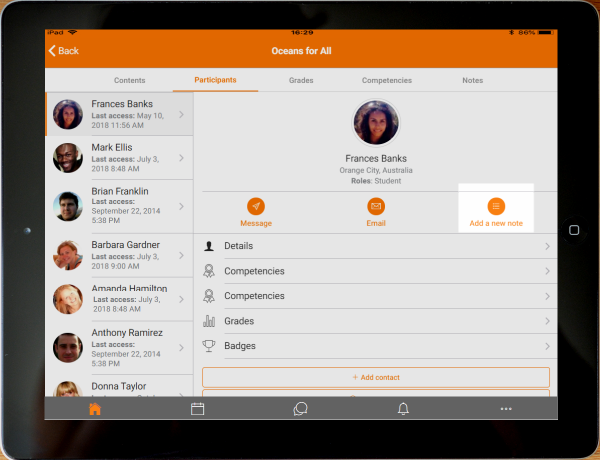
<h4> | <h4>コース参加者との交流</h4> | ||
<p> | <p>コース参加者と簡単につながることができます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35dashboardbothorientations.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
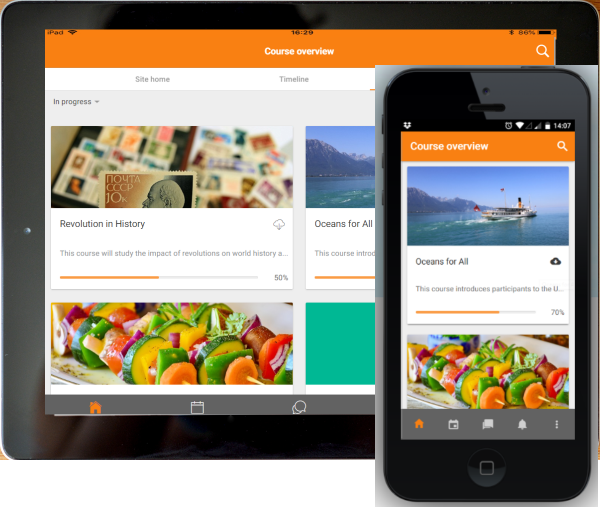
<h4>向きと解像度のサポート</ h4> | <h4>向きと解像度のサポート</h4> | ||
<p> | <p>このアプリは、画面の解像度に関わらず、縦表示でも横表示でも表示されます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 54行目: | 54行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35accesscourses.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
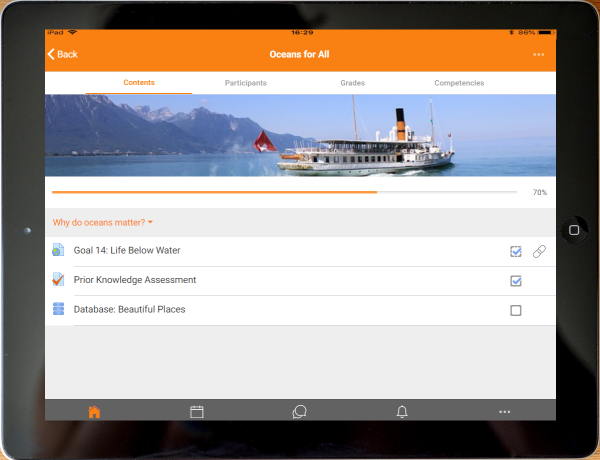
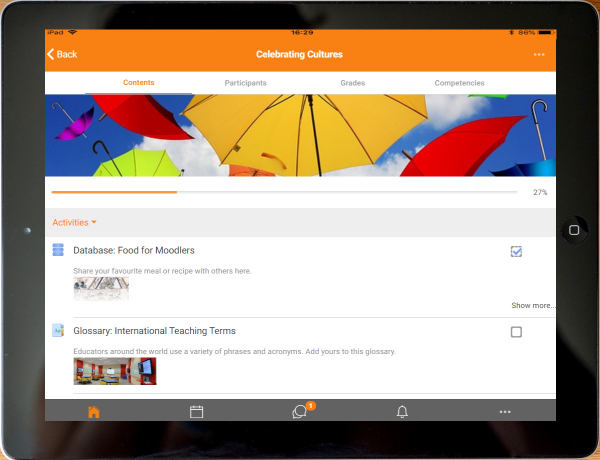
<h4>コースコンテンツに簡単にアクセス</ h4> | <h4>コースコンテンツに簡単にアクセス</h4> | ||
<p> | <p>コースの活動を表示し、オフラインで使用するための資料をダウンロードします。アプリで直接、ブックおよびIMSコンテンツパッケージを操作します。リソースのダウンロードステータスは、セクションやページを変更しても保持されます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35activitycompletion.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4> | <h4>活動の完了</h4> | ||
<p> [[ | <p> [[活動完了]]を使用して、デバイスからの進捗状況を追跡します。自動完了が登録され、学生は自分の携帯電話でタスクを手動で完了としてマークすることもできます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 78行目: | 78行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35gradebook.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4> | <h4>評点と評定</h4> | ||
<p> | <p>各コースの「評定」リンクを使用すると、評定表に簡単にアクセスでき、教師は移動中でも課題の提出状況を確認することができます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35notes.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4> | <h4>ノート</h4> | ||
<p> | <p>教師は、学生に関するサイト、コース、個人のノートを閲覧し、自分のノートを追加することができます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 102行目: | 102行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35messages.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
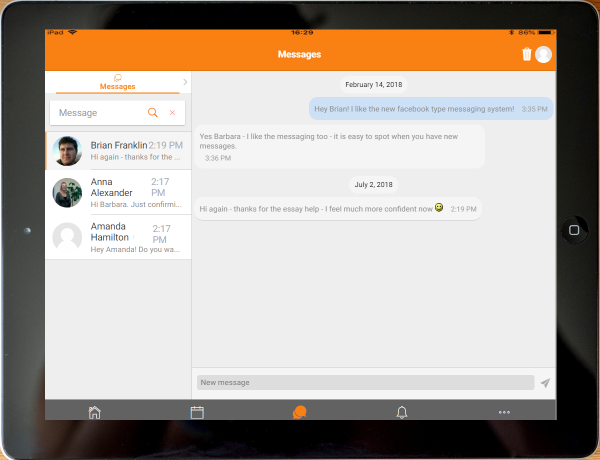
<h4> | <h4>参加者へのメッセージ</h4> | ||
<p> | <p>サイドタブの「メッセージ」リンクから、同僚や学生にプライベートメッセージの送受信ができます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35calendar.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
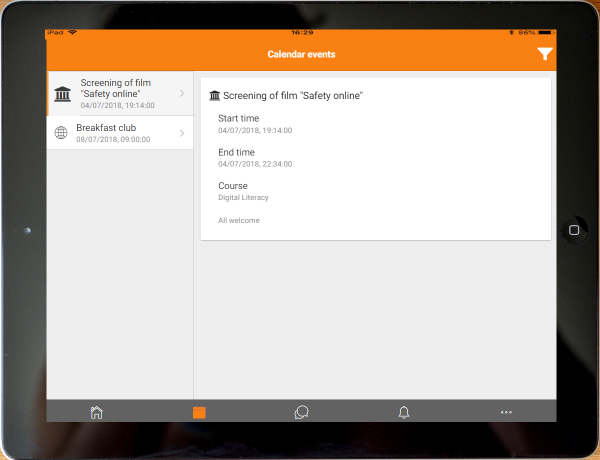
<h4>カレンダーの予定を最新に保つ</ h4> | <h4>カレンダーの予定を最新に保つ</h4> | ||
<p> | <p>サイト、コース、ユーザのイベントをカレンダーで確認できるようになりました。カレンダーのイベントをオフラインで確認できるようになり、無限スクロールが可能になりました。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "contentblock"> | <div class = "contentblock"> | ||
| 126行目: | 126行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35privatefiles.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4> | <h4>プライベートファイルの閲覧とアップロード</h4> | ||
<p> | <p>外出先でプライベートファイルの内容を確認したり、メディアをアップロードしたりすることができます。最大50MBのストレージが使用可能になりました(SDカードによって異なります)。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35notifications.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
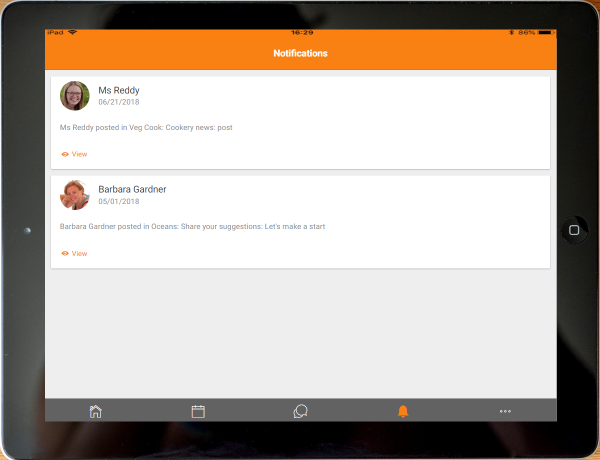
<h4>通知</ h4> | <h4>通知</h4> | ||
<p> | <p>最新の通知を受け取ります。アプリはローカル(カレンダーイベント)とプッシュ(メッセージ、フォーラム投稿、提出された課題など)の両方の通知をサポートしています。詳細については、[[モバイルアプリの通知]]をご覧ください。無限スクロールが利用可能で、ローカル通知はマルチサイトをサポートしています。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
| 149行目: | 149行目: | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35choice.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
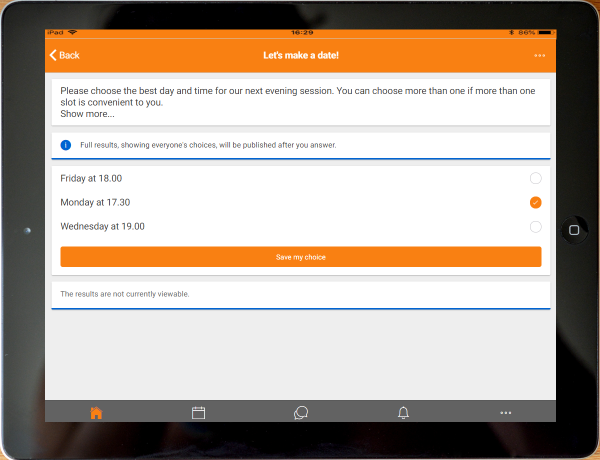
<h4> | <h4>投票する</h4> | ||
<p> | <p>このアプリは、学生が投票を行ったり削除したりするのをサポートします。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35chat.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
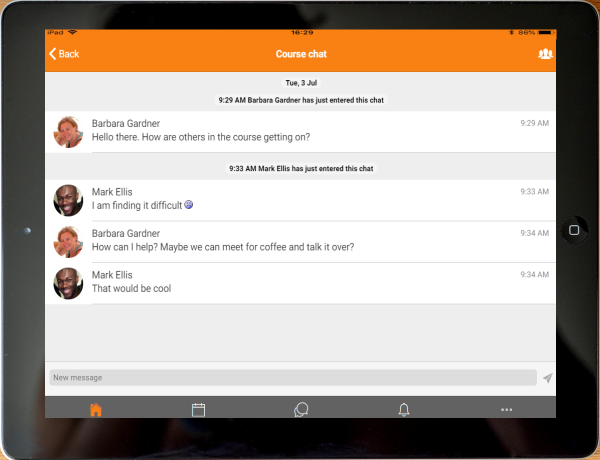
<h4> | <h4>移動中にチャットをする</h4> | ||
<p> | <p>コースの[[チャット活動]]に参加する。 </p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
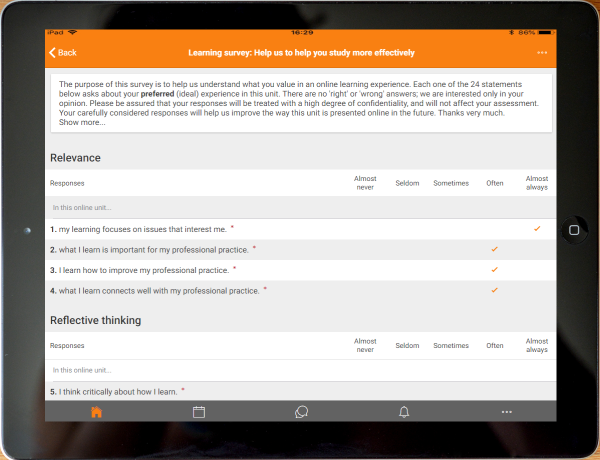
[[ | [[File:mobile35survey.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4> | <h4>調査で教師にフィードバックする</h4> | ||
<p> [[ | <p> アプリで[[調査 | 調査]]ができるようになりました。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35searchcourses.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4> | <h4>コース一覧の検索</h4> | ||
<p> | <p>アプリのユーザはコースを検索して、受講したいコースを見つけることができます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
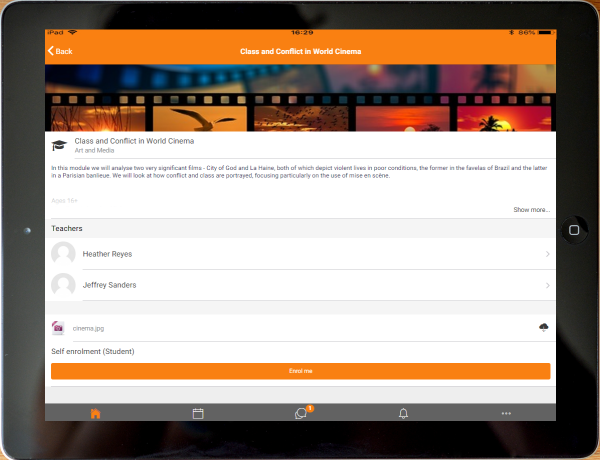
[[ | [[File:mobile35selfenrol.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4>スマートフォンから登録する</ h4> | <h4>スマートフォンから登録する</h4> | ||
<p> | <p>気に入ったコースは見つかりましたか?アプリからすぐに登録できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
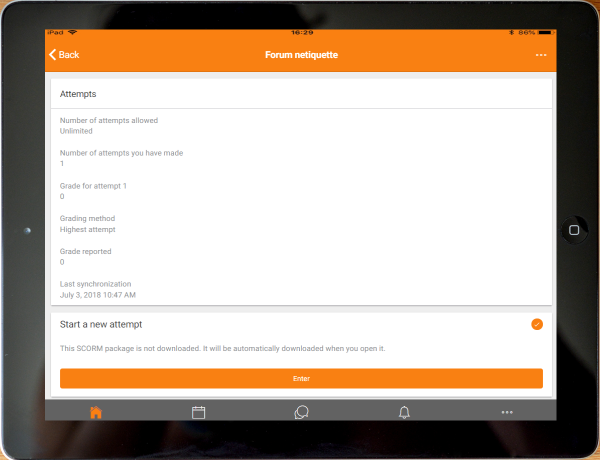
[[ | [[File:mobile35scorm.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4> SCORMパッケージをオンラインおよびオフラインで再生する</ h4> | <h4> SCORMパッケージをオンラインおよびオフラインで再生する</h4> | ||
<p> [[ | <p> [[MoodleアプリSCORMプレイヤ]]は、インタラクションを追跡し、あなたがオンラインに戻ったときに同期します。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
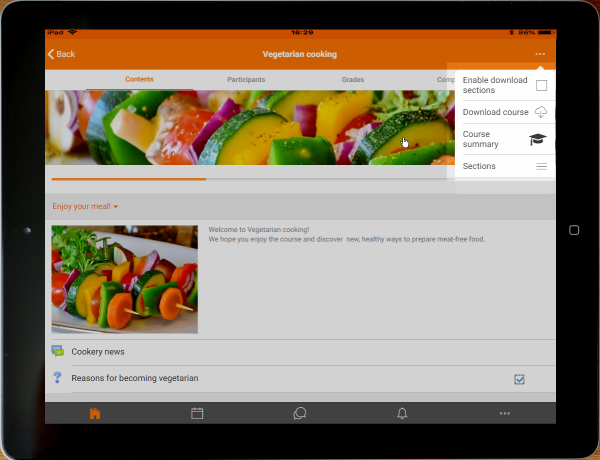
[[ | [[File:mobile35downloadcourse.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
<h4>すべてのコースセクションをダウンロード</ h4> | <h4>すべてのコースセクションをダウンロード</h4> | ||
<p>すべてのセクションを簡単にダウンロードしてオフラインで表示できます。</ p> | <p>すべてのセクションを簡単にダウンロードしてオフラインで表示できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35glossary.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
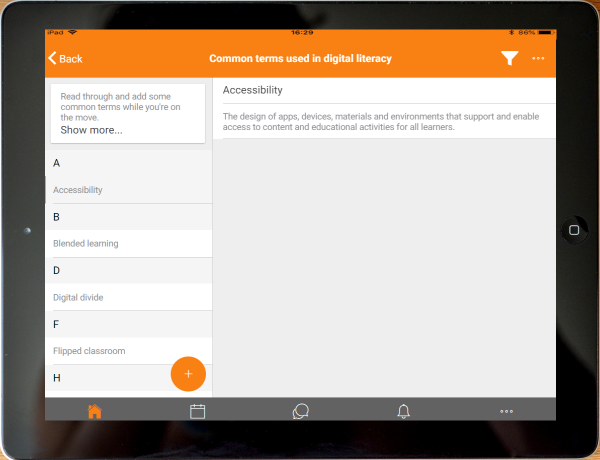
<h4> | <h4>用語集エントリの閲覧</h4> | ||
<p> | <p>用語集のエントリを検索して閲覧できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35quiz.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
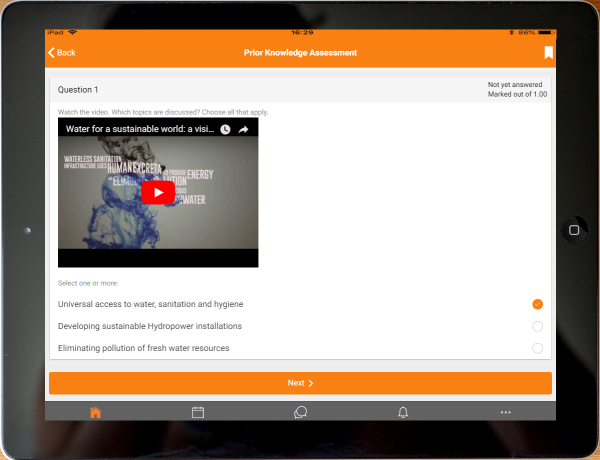
<h4> | <h4>モバイルで小テストに挑戦する</h4> | ||
<p> | <p>小テストは移動中に完了できるようになりました。 [[Moodleモバイル小テストモジュール| Moodleモバイル小テスト]]の詳細をご覧ください。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35learningplans.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
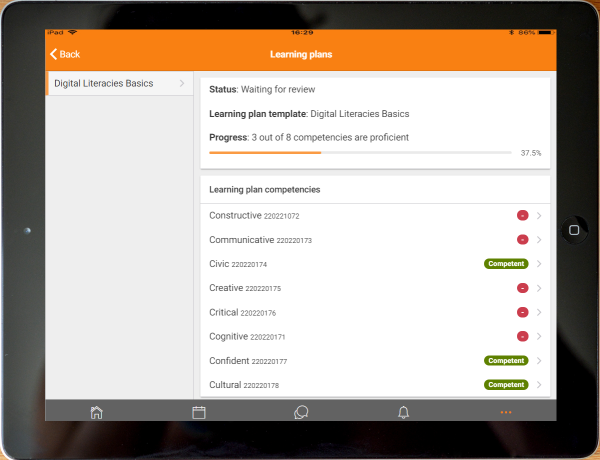
<h4>学習計画</ h4> | <h4>学習計画</h4> | ||
<p>モバイルから学習計画を表示し、進捗状況を確認できます。</ p> | <p>モバイルから学習計画を表示し、進捗状況を確認できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35competencies.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
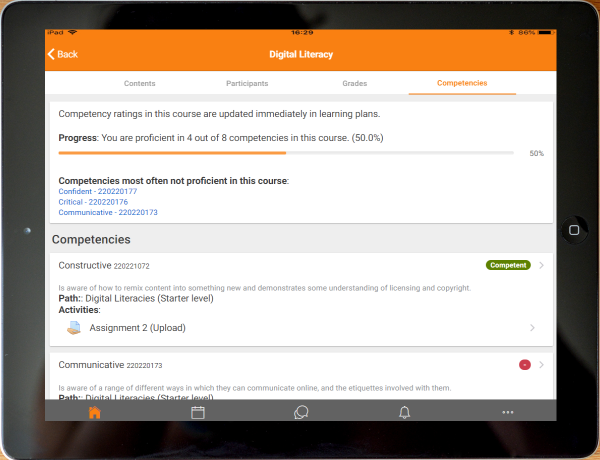
<h4>コースコンピテンシーを簡単に表示</ h4> | <h4>コースコンピテンシーを簡単に表示</h4> | ||
<p> | <p> 「コンピテンシー」タブでは、コースコンピテンシーを一目で確認できます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35teachergrading.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
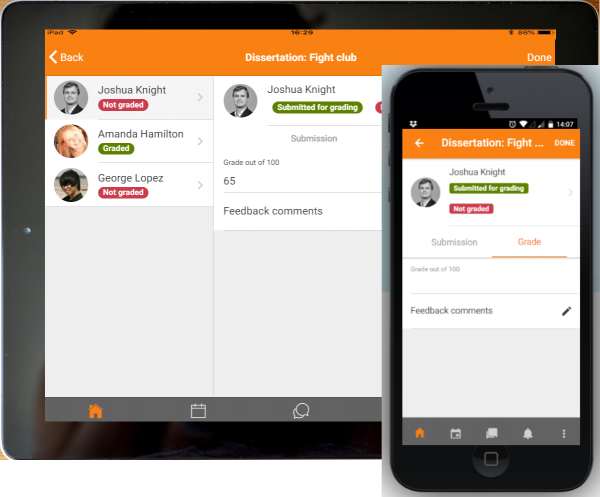
<h4> | <h4>教師:課題の評定</h4> | ||
<p> | <p>課題は、移動中にアプリから評定したり、オフラインで評定したりすることができます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35badges.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
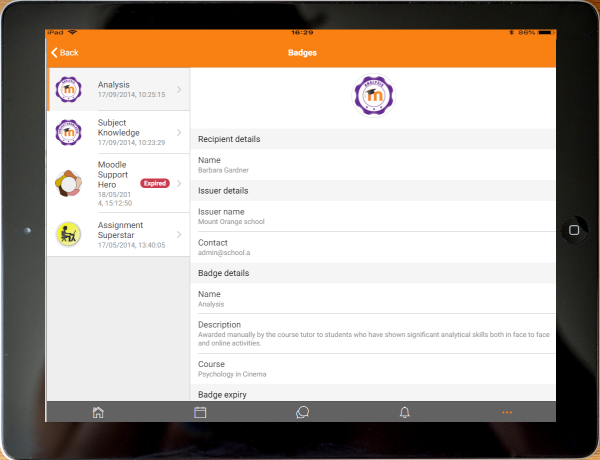
<h4>プロフィールからバッジを表示</ h4> | <h4>プロフィールからバッジを表示</h4> | ||
<p> | <p>バッジがユーザプロファイルのリンクから表示されるようになりました。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35preferences.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
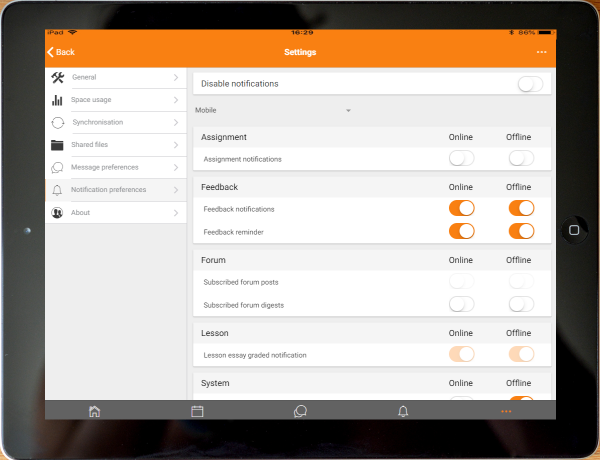
<h4>通知とメッセージの設定</ h4> | <h4>通知とメッセージの設定</h4> | ||
<p> | <p>新たな環境設定画面で、アラートの通知方法を決めることができます。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class = "row-fluid"> | <div class = "row-fluid"> | ||
<ul class = "thumbnails"> | <ul class = "thumbnails"> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35workshop.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
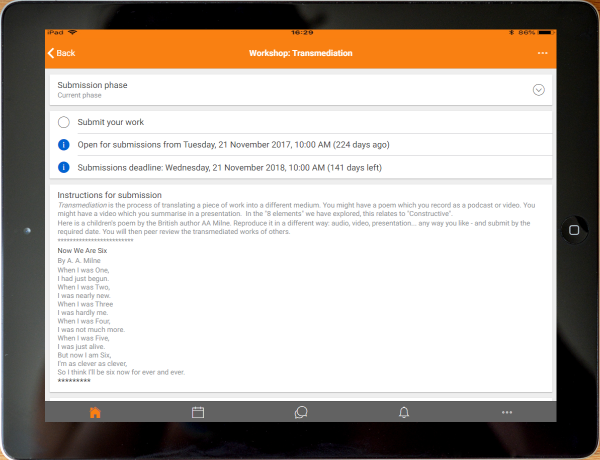
<h4> | <h4>アプリからワークショップへの投稿</h4> | ||
<p> | <p>学生は、携帯電話やタブレット端末からワークショップの活動が行えるようになりました。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
<li class = "span6"> | <li class = "span6"> | ||
<div class = "thumbnail"> | <div class = "thumbnail"> | ||
[[ | [[File:mobile35paypal.png | 600px]] | ||
<div class = "caption"> | <div class = "caption"> | ||
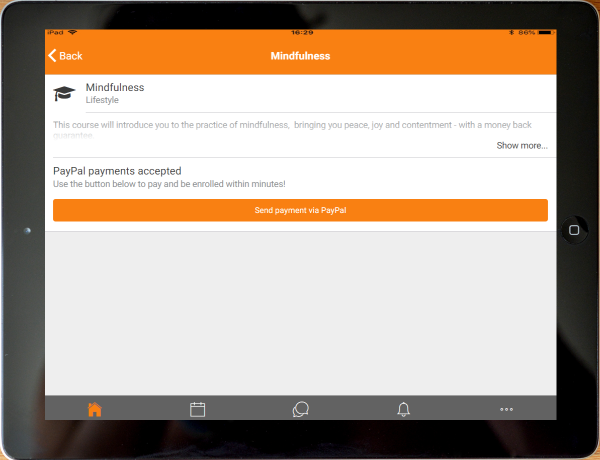
<h4> | <h4> PayPal経由でコースに登録する</h4> | ||
<p> PayPalの登録がアプリでサポートされるようになりました。</ p> | <p> PayPalの登録がアプリでサポートされるようになりました。</p> | ||
</ div> | </div> | ||
</ div> | </div> | ||
</ li> | </li> | ||
</ ul> | </ul> | ||
</ div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: mobile39h5p.png|600px]] | |||
<div class="caption"> | |||
<h4>H5Pをオンラインでもオフラインでも</h4> | |||
<p>ユーザは、H5P活動の評点を含め、オンラインおよびオフラインで[[MoodleアプリのH5Pサポート|H5Pパッケージ]]をプレイできるようになりました。</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobile39qr.png|600px]] | |||
<div class="caption"> | |||
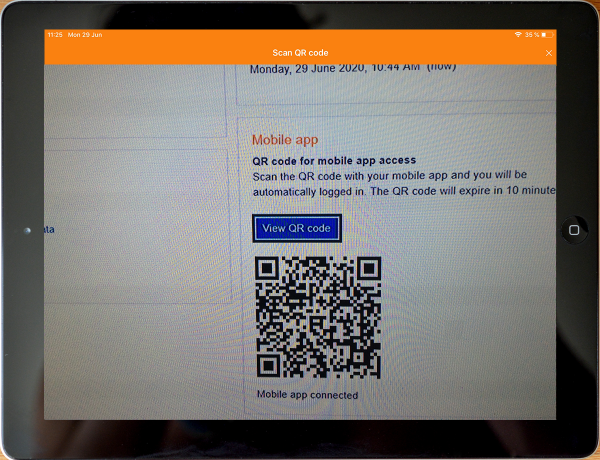
<h4>QRをスキャンしてログインしたり、アプリ内のコースや活動を開く</h4> | |||
<p>このアプリにはQRリーダが搭載されているので、ユーザは自分のサイトで簡単に認証したり、アプリで特定のコースや活動を開いたりすることができます。</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
====機能の概要==== | ====機能の概要==== | ||
Moodle LMSとMoodleアプリの詳細な機能比較表を含む以下のドキュメントをダウンロードしてください。 | |||
[[:File:Moodle_features_students.pdf|学生のためのMoodle機能]] | |||
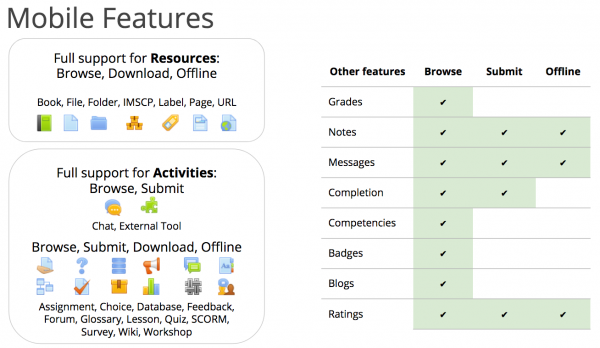
==活動とリソースのサポート== | ==活動とリソースのサポート== | ||
[[ | [[File:moodlemobile_activities_resources.png|600px]] | ||
===言語=== | ===言語=== | ||
Moodleアプリは、ますます多くの言語に翻訳されています。2020年6月現在、47言語に対応しています。 | |||
(ar) عربي, (bg) Български, (ca) Català, (cs) Čeština, (da) Dansk, (de) Deutsch, (de-du) Deutsch - Du, (el) Ελληνικά, (en) English, (en-us) English - United States, (es) Español, (es-mx) Español - México, (eu) Euskara, (fa) فارسی, (fi) Suomi, (fr) Français, (he) עברית, (hu) magyar, (id) Indonesian, (it) Italiano, (ja) 日本語, (km) ខ្មែរ, (kn) ಕನ್ನಡ, (ko) 한국어, (lt) Lietuvių, (lv) Latviešu, (mn) मराठी, (mr) मराठी, (nl) Nederlands, (no) Norsk - bokmål, (pl) Polski, (pt-br) Português - Brasil, (pt) Português - Portugal, (pt-br) Português - Brasil, (ro) Română, (ru) Русский, (sl) Slovenščina, (sr-cr) Српски, (sr-lt) Srpski, (sv) Svenska, (tg) Тоҷикӣ, (tr) Türkçe, (uk) Українська, (vi) Vietnamese, (zh-cn) 简体中文, (zh-tw) 正體中文 | |||
Moodleアプリがあなたの言語でまだ利用できない場合は、翻訳の手助けを検討してください。詳細は[[ | Moodleアプリがあなたの言語でまだ利用できない場合は、翻訳の手助けを検討してください。詳細は[[:dev:Translating Moodle Mobile | Moodleモバイルを翻訳する]]をご覧ください。 | ||
[[ | [[en:Moodle app features]] | ||
[[ | <!--[[ca:Característiques_Moodle_Mobile]]--> | ||
[[ | [[es:Características de Moodle Mobile]] | ||
[[ | [[fr:Fonctionnalités de l'app mobile]] | ||
[[de:Moodle App - Funktionalitäten]] | |||
==こちらもご覧ください== | ==こちらもご覧ください== | ||
* [http://www.slideshare.net/juanleyva/moodle-mobile-offline-features | * [http://www.slideshare.net/juanleyva/moodle-mobile-offline-features Moodleモバイルオフライン機能] - MoodleMoot UK 2016でのプレゼンテーション | ||
*開発ドキュメントの[[ | *開発ドキュメントの[[:dev:Moodle Mobile release notes | Moodleモバイルリリースノート]] | ||
2021年11月19日 (金) 04:32時点における最新版
-
活動の完了
活動完了を使用して、デバイスからの進捗状況を追跡します。自動完了が登録され、学生は自分の携帯電話でタスクを手動で完了としてマークすることもできます。
-
通知
最新の通知を受け取ります。アプリはローカル(カレンダーイベント)とプッシュ(メッセージ、フォーラム投稿、提出された課題など)の両方の通知をサポートしています。詳細については、モバイルアプリの通知をご覧ください。無限スクロールが利用可能で、ローカル通知はマルチサイトをサポートしています。
-
移動中にチャットをする
コースのチャット活動に参加する。
-
調査で教師にフィードバックする
アプリで 調査ができるようになりました。
-
SCORMパッケージをオンラインおよびオフラインで再生する
MoodleアプリSCORMプレイヤは、インタラクションを追跡し、あなたがオンラインに戻ったときに同期します。
-
モバイルで小テストに挑戦する
小テストは移動中に完了できるようになりました。 Moodleモバイル小テストの詳細をご覧ください。
-
H5Pをオンラインでもオフラインでも
ユーザは、H5P活動の評点を含め、オンラインおよびオフラインでH5Pパッケージをプレイできるようになりました。
機能の概要
Moodle LMSとMoodleアプリの詳細な機能比較表を含む以下のドキュメントをダウンロードしてください。 学生のためのMoodle機能
活動とリソースのサポート
言語
Moodleアプリは、ますます多くの言語に翻訳されています。2020年6月現在、47言語に対応しています。
(ar) عربي, (bg) Български, (ca) Català, (cs) Čeština, (da) Dansk, (de) Deutsch, (de-du) Deutsch - Du, (el) Ελληνικά, (en) English, (en-us) English - United States, (es) Español, (es-mx) Español - México, (eu) Euskara, (fa) فارسی, (fi) Suomi, (fr) Français, (he) עברית, (hu) magyar, (id) Indonesian, (it) Italiano, (ja) 日本語, (km) ខ្មែរ, (kn) ಕನ್ನಡ, (ko) 한국어, (lt) Lietuvių, (lv) Latviešu, (mn) मराठी, (mr) मराठी, (nl) Nederlands, (no) Norsk - bokmål, (pl) Polski, (pt-br) Português - Brasil, (pt) Português - Portugal, (pt-br) Português - Brasil, (ro) Română, (ru) Русский, (sl) Slovenščina, (sr-cr) Српски, (sr-lt) Srpski, (sv) Svenska, (tg) Тоҷикӣ, (tr) Türkçe, (uk) Українська, (vi) Vietnamese, (zh-cn) 简体中文, (zh-tw) 正體中文
Moodleアプリがあなたの言語でまだ利用できない場合は、翻訳の手助けを検討してください。詳細は Moodleモバイルを翻訳するをご覧ください。
こちらもご覧ください
- Moodleモバイルオフライン機能 - MoodleMoot UK 2016でのプレゼンテーション
- 開発ドキュメントの Moodleモバイルリリースノート