「コースホームページ」の版間の差分
Mitsuhiro Yoshida (トーク | 投稿記録) 編集の要約なし |
Toshihiro KITA (トーク | 投稿記録) |
||
| (3人の利用者による、間の23版が非表示) | |||
| 1行目: | 1行目: | ||
{{コース}} | |||
===コースホームページの一部=== | |||
コースホームページの設定の概要については、動画 '''[https://youtu.be/ZHE8ygJH1wI コースとは]'''と '''[https://youtu.be/6Qt1a4_5r1s コースのレイアウト方法]''' をご覧ください。 | |||
Moodleコースは、テーマとコース形式(レイアウト)によって大きく異なる場合があります。以下の [[ブーストテーマ]]とクリーンテーマを使用した空白のコースページは、どちらも標準のウィークリーフォーマットです。 | |||
[[File:1exampleboosthemecourse.png | thumb | center || 600px | Boostテーマの空のコース]] | |||
[[File:example_course.png | thumb | 600px | center |Cleanテーマの空のコース]] | |||
[[ | |||
1. [[ナビゲーションブロック]] | |||
通常、すべてのページに表示されるこのブロックは、コースとサイト内の道を見つけるのに役立ちます。 | |||
[[ | 2. [[管理ブロック]] | ||
[[en: | 繰り返しますが、このブロックは通常すべてのページに表示されますが、教師と生徒にさまざまなレベルのアクセス権を与えます。 | ||
3. [[コースフォーマット|コースセクション]] | |||
ここに教材が表示されています。この要素は、1週間または数週間、トピック、フォーラム、またはその他の(非標準)レイアウトで配置できます。 | |||
4. [[ブロック|サイドブロック]] | |||
表示されるブロックは、管理者が選択したものと、教師として追加することを選択したものによって異なります。 | |||
5. ナビゲーションドロワー | |||
これは、ブーストテーマの[[ナビゲーションブロック]]と[[管理ブロック]]を置き換えます。コースセクションのリンクを表示するには、サイト管理で管理者が[常にコースセクションをリンクする](linkcoursesections)を有効にする必要があります。 | |||
6. ギアメニュー | |||
これにより、ブーストテーマのコース管理設定が置き換えられます。 | |||
===コースセクションを編集するには=== | |||
#編集をオンにする | |||
#鉛筆アイコン(下のスクリーンショットの1)をクリックして、セクションの名前をすばやく変更します | |||
#[編集]メニュー(下のスクリーンショットの2)をクリックして、説明やその他の設定を編集します。 | |||
[[File:31editsection.png | thumb | center | 600px |セクション編集メニュー]] | |||
サイトで[[アクセスの制限]]が有効になっている場合、セクション(その中のすべての活動とリソースを含む)へのアクセスが制限される可能性があります。 | |||
===コースセクションを移動するには=== | |||
#編集をオンにする | |||
#上/下矢印または十字アイコンをクリックしてセクションを移動します | |||
#セクションを配置したい場所にドラッグして離します | |||
注:コースセクションを移動する機能は、教師のデフォルトの役割で許可されているケイパビリティ[[Capabilities/moodle/course:movesections|moodle/course:movesections]]によって制御されます。 | |||
===コースセクションを追加するには=== | |||
#編集をオンにする | |||
#下部セクションの下にある[トピック/週を追加]をクリックします | |||
#必要な追加セクションの数を選択し、[トピック/週を追加]をクリックします。 | |||
[[File:33Addtopics.png | thumb | 400px | center |セクションの追加]] | |||
===コースセクションを削除するには=== | |||
編集をオンにして、削除するコースセクションの右側にある[編集]リンクをクリックし、表示されるメニューから[X削除]をクリックします。セクションとそのコンテンツを削除するかどうかを確認するプロンプトが表示されます。セクション内のすべての活動とそのユーザーデータも削除されることに注意してください。誤って行った場合は、[[ごみ箱]]を使用してこれを元に戻します。 | |||
===コースセクションをリンクするには=== | |||
管理設定「常にコースセクションをリンクする」は、「サイト管理>外観>ナビゲーション」から有効にでき、コースセクションをリンクするので、ナビゲーションブロックまたは中央のコンテンツ領域でコースセクション名をクリックすると、そのセクションに直接移動します。 | |||
==ブロック== | |||
テーマに応じて、ブロックはコースページの右側または左側の列に表示されます。 [[ブーストテーマ]]は右側のブロックのみを表示し、[[Moodleモバイルアプリ]]ブロックを使用する場合はまったく表示されません。 | |||
コースページにブロックを追加するには | |||
#テーマに応じて、右上の歯車メニューから編集をオンにします。 | |||
#左側のナビゲーションドロワーの下部か、通常は右側のドロップダウンメニューで、[ブロックを追加]リンクからブロックを選択します。 | |||
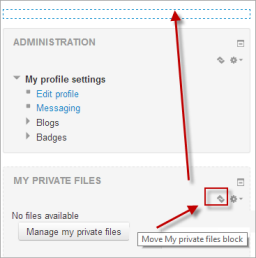
ブロックを移動するには | |||
#編集がオンになっていることを確認し、十字アイコンが表示されるまでブロックのタイトルをクリックします | |||
#ブロックを選択したまま、配置したい場所にドラッグして離します。 | |||
あるいは | |||
#上/下矢印をクリックします | |||
#ブロックを表示したい場所にあるプレースホルダー(破線の枠のあるゾーン)をクリックします。 | |||
{| | |||
| [[File:moveblocksnew.png | thumb |ブロックを移動するための十字線アイコン]] | |||
| [[File:Moveblocks.png | thumb |ブロックを移動するための上下矢印アイコン]] | |||
|} | |||
==活動とリソース== | |||
活動またはリソースをコースに追加するには | |||
#テーマに応じて、歯車メニューまたは右上のボタンから編集をオンにします。 | |||
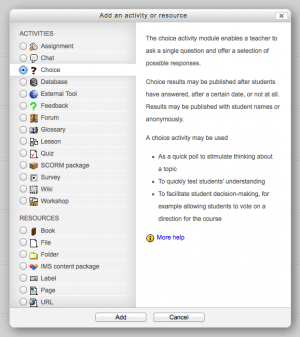
#[活動またはリソースを追加]をクリックして、新しい活動チューザーを開きます。活動またはリソースを選択して[追加]ボタンをクリックするか、活動またはリソース名をダブルクリックします。 | |||
{{MediaPlayer | url = https://youtu.be/M0GpH0oesfA | desc =活動チューザーの概要}} | |||
必要に応じて、ユーザーメニューの[[プリファレンス]]リンクのコース設定から活動チューザーを無効にできます。これにより、2つの個別のリソースと活動のドロップダウンメニューが表示されます。 | |||
'''注記:''' Moodle管理者は、デフォルトで ''管理>サイト管理>外観> AJAXおよびJavaScript''でこれをオフにできます。 | |||
{| | |||
| [[File:activity chooser.png | thumb |活動チューザー]] | |||
|} | |||
または、特定のリソースと活動をドラッグアンドドロップを使用して追加できます。 | |||
* [[ファイル | ファイル]]を追加するには、表示したいコースセクションにドラッグアンドドロップするだけです | |||
* [[フォルダ|ファイルのフォルダ]]を追加するには、フォルダをzipし、それを表示したいコースセクションにドラッグアンドドロップし、ポップアップダイアログに「ファイルを解凍してフォルダを作成」と答えます。アップロードボタンをクリックしてください | |||
* [[SCORMモジュール| SCORMパッケージ]]を追加するには、表示したいコースセクションにドラッグアンドドロップし、ポップアップダイアログに「SCORMパッケージを追加」と答えて、アップロードボタンをクリックします。 | |||
===活動間の移動=== | |||
{{MediaPlayer | url = https://youtu.be/MRX3NOO_oNY | desc =活動ナビゲーション}} | |||
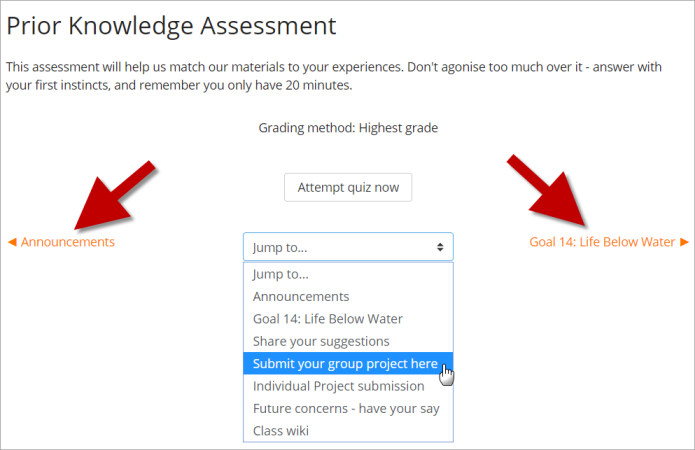
各活動の下には、左側の前の活動へのリンクと右側の次の活動へのリンクがあります。ジャンプメニューでは、コースページから他の活動を選択することもできます。 | |||
[[File:CHPActivityLinks.png]] | |||
前と次のリンクとジャンプメニューはモバイルアプリでは利用できませんが、Moodle 3.5用に再設計されたアプリにはナビゲーションの改善と変更が含まれます。 | |||
==コースホームページの要素の編集== | |||
編集をオンにすると、活動、リソース、ブロックに、編集、移動、コピー、削除、非表示などのさまざまな機能を実行するアイコンが表示されます。 | |||
'''注: ''' ''テーマには、以下のアイコンとは異なるアイコンが含まれる場合があります:'' | |||
:[[Image:pencil.png]]-鉛筆アイコンを使用すると、リソース/活動のタイトルをインラインで編集できます | |||
:[[Image:26actionicon.png | 150px]]-このアイコンは、小さな画面で簡単に編集できるようにアクションをグループ化します。クリックしてオプションを表示します。 | |||
:[[Image:moveajax24.png]]-移動アイコンを使用すると、ドラッグアンドドロップでアイテムやセクションを移動できます。 (移動中にスクロールする活動がたくさんある場合は、以下のヒントとコツのセクションを参考にしてください。) | |||
:[[Image:movenoajaz241.png]]-この移動アイコンは、Ajaxを有効にしていない場合に表示されます。 | |||
:[[File:groups24.png]]-グループアイコンを使用すると、グループなし、または個別/表示可能なグループを変更できます | |||
:[[Image:movenoajax24.png]]-Ajaxなしでコース要素を移動すると、ここに移動アイコンが表示されます。ボックスをクリックして、アイテムを再配置します。 | |||
:[[File:topicmove24.png]]-上/下矢印を使用すると、コースセクションを上下に移動して、Ajaxを有効にしていない場合に表示できます。 | |||
==ヒントとコツ== | |||
===活動の多いコースでアイテムを移動する=== | |||
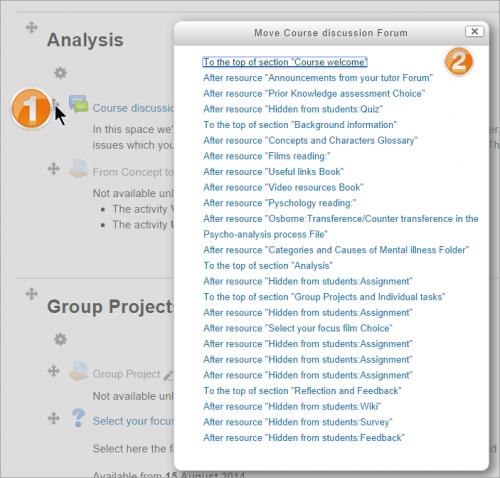
多くのアイテムがあるコースページで活動またはリソースをクリックしてドラッグすると、「死のスクロール」の問題が発生する可能性があります。活動をドラッグして移動するのではなく、クリックします。それはあなたのページ上のすべてのアイテムのリストを表示します、そしてあなたはコースページのアイテムを移動させたい場所をクリックして選択する必要があるだけです。 | |||
[[File:alternativemovemethod.png | thumb | center | 500px]] | |||
*コースのホームページをWebページのように見せてください-[[ステルス活動]]を参照してください | |||
*活動またはリソースの説明の[コースページに説明を表示する]チェックボックスをクリックすると、活動またはリソースへのリンクのすぐ下のコースページに活動とリソースの説明を表示できます。 | |||
==コースホームページのケイパビリティ== | |||
* [[Capabilities/moodle/course:sectionvisibility |セクションの表示を制御]] | |||
* [[Capabilities/moodle/course:setcurrentsection |現在のセクションを設定]] | |||
[[en:Course homepage]] | |||
[[es:Pagina principal del curso]] | |||
[[fr:Page d'accueil de cours]] | |||
[[de:Kursseite]] | |||
2021年11月19日 (金) 02:06時点における最新版
コースホームページの一部
コースホームページの設定の概要については、動画 コースとはと コースのレイアウト方法 をご覧ください。
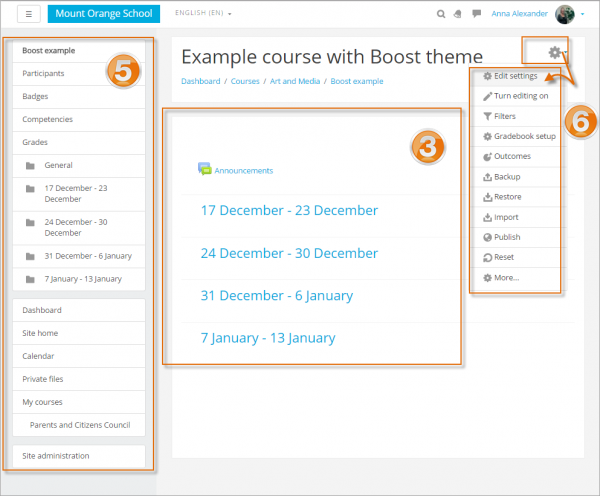
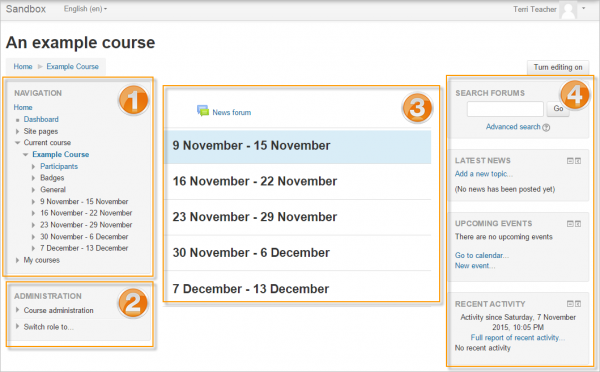
Moodleコースは、テーマとコース形式(レイアウト)によって大きく異なる場合があります。以下の ブーストテーマとクリーンテーマを使用した空白のコースページは、どちらも標準のウィークリーフォーマットです。
1. ナビゲーションブロック
通常、すべてのページに表示されるこのブロックは、コースとサイト内の道を見つけるのに役立ちます。
2. 管理ブロック
繰り返しますが、このブロックは通常すべてのページに表示されますが、教師と生徒にさまざまなレベルのアクセス権を与えます。
3. コースセクション
ここに教材が表示されています。この要素は、1週間または数週間、トピック、フォーラム、またはその他の(非標準)レイアウトで配置できます。
4. サイドブロック
表示されるブロックは、管理者が選択したものと、教師として追加することを選択したものによって異なります。
5. ナビゲーションドロワー
これは、ブーストテーマのナビゲーションブロックと管理ブロックを置き換えます。コースセクションのリンクを表示するには、サイト管理で管理者が[常にコースセクションをリンクする](linkcoursesections)を有効にする必要があります。
6. ギアメニュー
これにより、ブーストテーマのコース管理設定が置き換えられます。
コースセクションを編集するには
- 編集をオンにする
- 鉛筆アイコン(下のスクリーンショットの1)をクリックして、セクションの名前をすばやく変更します
- [編集]メニュー(下のスクリーンショットの2)をクリックして、説明やその他の設定を編集します。
サイトでアクセスの制限が有効になっている場合、セクション(その中のすべての活動とリソースを含む)へのアクセスが制限される可能性があります。
コースセクションを移動するには
- 編集をオンにする
- 上/下矢印または十字アイコンをクリックしてセクションを移動します
- セクションを配置したい場所にドラッグして離します
注:コースセクションを移動する機能は、教師のデフォルトの役割で許可されているケイパビリティmoodle/course:movesectionsによって制御されます。
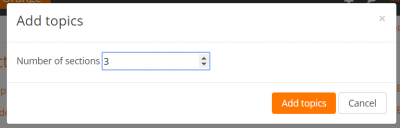
コースセクションを追加するには
- 編集をオンにする
- 下部セクションの下にある[トピック/週を追加]をクリックします
- 必要な追加セクションの数を選択し、[トピック/週を追加]をクリックします。
コースセクションを削除するには
編集をオンにして、削除するコースセクションの右側にある[編集]リンクをクリックし、表示されるメニューから[X削除]をクリックします。セクションとそのコンテンツを削除するかどうかを確認するプロンプトが表示されます。セクション内のすべての活動とそのユーザーデータも削除されることに注意してください。誤って行った場合は、ごみ箱を使用してこれを元に戻します。
コースセクションをリンクするには
管理設定「常にコースセクションをリンクする」は、「サイト管理>外観>ナビゲーション」から有効にでき、コースセクションをリンクするので、ナビゲーションブロックまたは中央のコンテンツ領域でコースセクション名をクリックすると、そのセクションに直接移動します。
ブロック
テーマに応じて、ブロックはコースページの右側または左側の列に表示されます。 ブーストテーマは右側のブロックのみを表示し、Moodleモバイルアプリブロックを使用する場合はまったく表示されません。
コースページにブロックを追加するには
- テーマに応じて、右上の歯車メニューから編集をオンにします。
- 左側のナビゲーションドロワーの下部か、通常は右側のドロップダウンメニューで、[ブロックを追加]リンクからブロックを選択します。
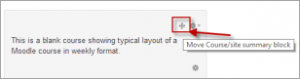
ブロックを移動するには
- 編集がオンになっていることを確認し、十字アイコンが表示されるまでブロックのタイトルをクリックします
- ブロックを選択したまま、配置したい場所にドラッグして離します。
あるいは
- 上/下矢印をクリックします
- ブロックを表示したい場所にあるプレースホルダー(破線の枠のあるゾーン)をクリックします。
活動とリソース
活動またはリソースをコースに追加するには
- テーマに応じて、歯車メニューまたは右上のボタンから編集をオンにします。
- [活動またはリソースを追加]をクリックして、新しい活動チューザーを開きます。活動またはリソースを選択して[追加]ボタンをクリックするか、活動またはリソース名をダブルクリックします。
必要に応じて、ユーザーメニューのプリファレンスリンクのコース設定から活動チューザーを無効にできます。これにより、2つの個別のリソースと活動のドロップダウンメニューが表示されます。
注記: Moodle管理者は、デフォルトで 管理>サイト管理>外観> AJAXおよびJavaScriptでこれをオフにできます。
または、特定のリソースと活動をドラッグアンドドロップを使用して追加できます。
- ファイルを追加するには、表示したいコースセクションにドラッグアンドドロップするだけです
- ファイルのフォルダを追加するには、フォルダをzipし、それを表示したいコースセクションにドラッグアンドドロップし、ポップアップダイアログに「ファイルを解凍してフォルダを作成」と答えます。アップロードボタンをクリックしてください
- SCORMパッケージを追加するには、表示したいコースセクションにドラッグアンドドロップし、ポップアップダイアログに「SCORMパッケージを追加」と答えて、アップロードボタンをクリックします。
活動間の移動
各活動の下には、左側の前の活動へのリンクと右側の次の活動へのリンクがあります。ジャンプメニューでは、コースページから他の活動を選択することもできます。
前と次のリンクとジャンプメニューはモバイルアプリでは利用できませんが、Moodle 3.5用に再設計されたアプリにはナビゲーションの改善と変更が含まれます。
コースホームページの要素の編集
編集をオンにすると、活動、リソース、ブロックに、編集、移動、コピー、削除、非表示などのさまざまな機能を実行するアイコンが表示されます。
注: テーマには、以下のアイコンとは異なるアイコンが含まれる場合があります:
ヒントとコツ
活動の多いコースでアイテムを移動する
多くのアイテムがあるコースページで活動またはリソースをクリックしてドラッグすると、「死のスクロール」の問題が発生する可能性があります。活動をドラッグして移動するのではなく、クリックします。それはあなたのページ上のすべてのアイテムのリストを表示します、そしてあなたはコースページのアイテムを移動させたい場所をクリックして選択する必要があるだけです。
- コースのホームページをWebページのように見せてください-ステルス活動を参照してください
- 活動またはリソースの説明の[コースページに説明を表示する]チェックボックスをクリックすると、活動またはリソースへのリンクのすぐ下のコースページに活動とリソースの説明を表示できます。