New features: Difference between revisions
Mary Cooch (talk | contribs) (screenshot) |
Helen Foster (talk | contribs) (→For teachers: Forum grading) |
||
| (223 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Read on for Moodle 3. | Read on for Moodle 3.8 highlights, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDdJu-ct9wJQTTS3owR-lELq Youtube playlist of 3.8 New features.] | ||
Full details of the release with technical information can be found in the [[:dev:Moodle 3. | Full details of the release with technical information can be found in the [[:dev:Moodle 3.8 release notes|Moodle 3.8 release notes]]. | ||
__NOTOC__ | __NOTOC__ | ||
===For all users=== | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:H5PStudentView.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>H5P interactive content</h4> | ||
<p> [[ | <p>Engage with interactive content in Pages, Labels, Books and more. See [[H5P]]</p> | ||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:StudentForumGrading.png|600px]] | |||
<div class="caption"> | |||
<h4>Forum grading</h4> | |||
<p>Submit forum posts for assessment and view your grades</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | |||
</div> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:courseCustomFieldFilter.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Course overview</h4> | ||
<p> | <p>Filter by custom course fields in the [[Course overview]]</p> | ||
</div> | </div> | ||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:DocsForumExperimentalNestedView.png|600px]] | |||
<div class="caption"> | |||
<h4>New forum view</h4> | |||
<p>Select and test a new experimental nested discussion view from the forum preferences page</p> | |||
</div> | |||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:CalendarFilter.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Calendar filters</h4> | ||
<p> | <p>Filter your calendar by month, day or upcoming event.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:MessagingEmoji.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Emojis</h4> | ||
<p>Add emojis into [[Messages]] or from a button in the [[Atto editor]]</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:StudentNotificationsDocs.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Clearer reminders</h4> | ||
<p> | <p>Receive and rate reminders about your activities.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Timeout.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Session timeout</h4> | ||
<p>Stay on target with a Session timeout alert</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
===For teachers=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsForumGrading1.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
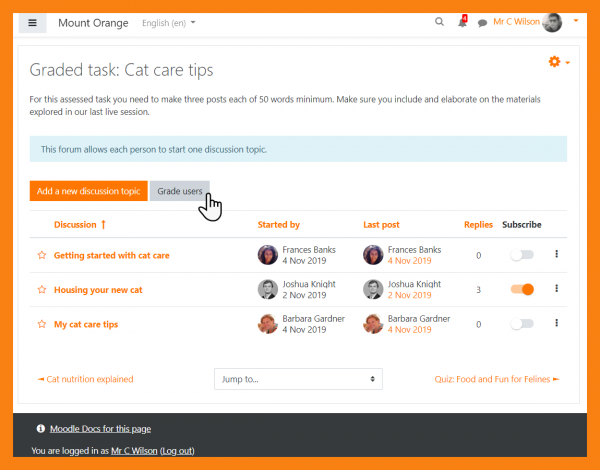
<h4> | <h4>Forum grading </h4> | ||
<p> | <p>Assess forum discussions with [[Using Forum|Whole forum grading]], using direct or advanced grading</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 88: | Line 117: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:ForumSummaryReport.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
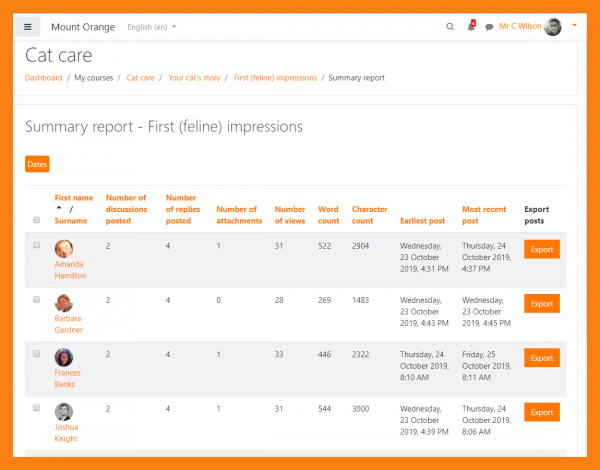
<h4> | <h4>Forum export and summary report</h4> | ||
<p> | <p>Export forum discussions and view a detailed summary report of student activity</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 97: | Line 126: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:H5PAttoButtonEn.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
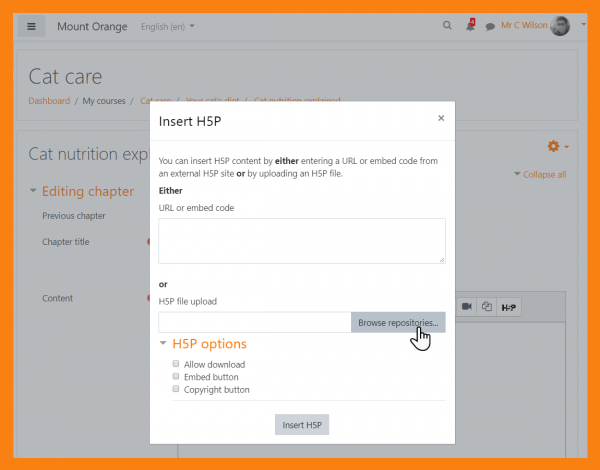
<h4> | <h4>Embed H5P content</h4> | ||
<p> | <p>Link to or upload existing [[H5P]] interactive content</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 110: | Line 139: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:InsightsBulkActions.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
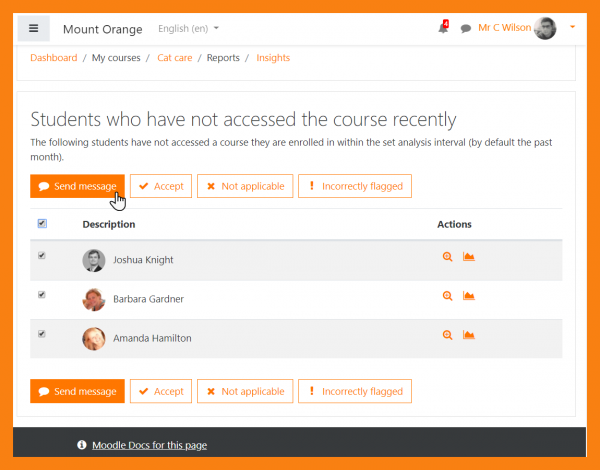
<h4> | <h4>Analytics bulk actions</h4> | ||
<p> | <p>Bulk select and send messages to students from the Insights report</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 123: | Line 152: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:QbankIDTags.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
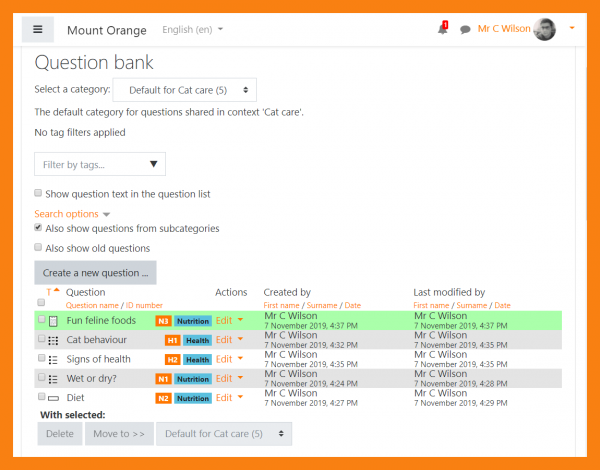
<h4> | <h4>Question bank</h4> | ||
<p> | <p>View question ID numbers and tags and benefit from a new Edit menu </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 132: | Line 161: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:GroupBadges.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
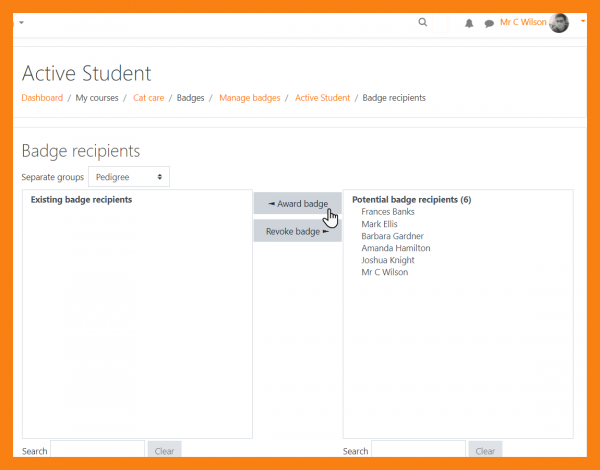
<h4> | <h4>Badges and groups</h4> | ||
<p> | <p>Filter by group when manually awarding badges</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 148: | Line 177: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:38 newmodels.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
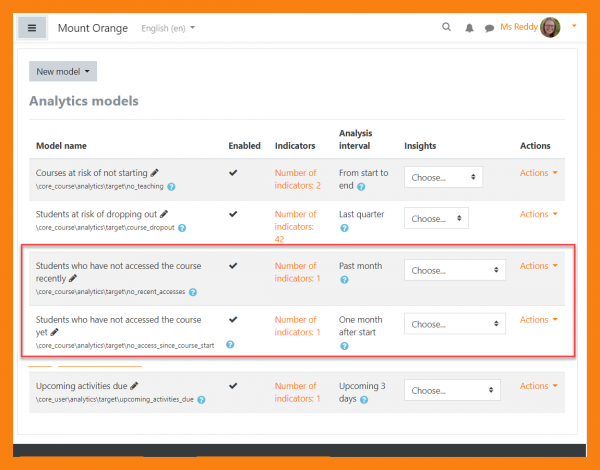
<h4> | <h4>Analytics insights</h4> | ||
<p> | <p>Make use of two new models [[Analytics|Learning Analytics]] relating to course access and specify courses or categories for models.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 157: | Line 186: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DocsInsightReport.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
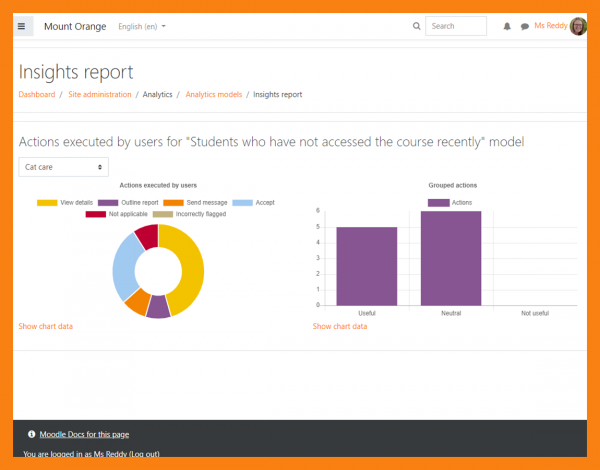
<h4> | <h4>Analytics Insights report</h4> | ||
<p> | <p> View a graphical [[Analytics|Learning Analytics]] improvements a graphical Insights report.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 170: | Line 199: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:H5Pfilter.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
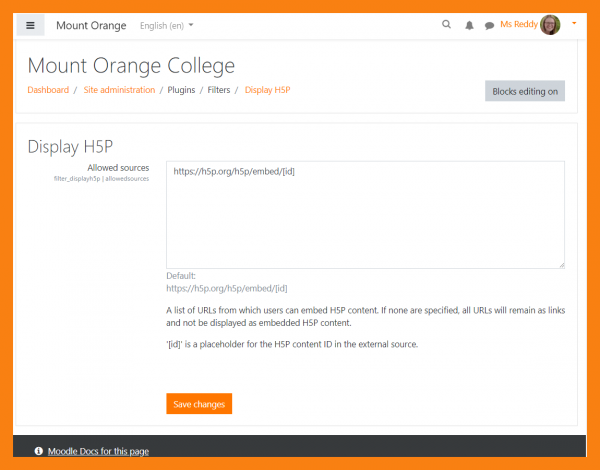
<h4> | <h4>H5P management</h4> | ||
<p> | <p>Monitor and configure H5P content with a new [[Display H5P filter]] and Manage H5P content page </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 179: | Line 208: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:AttoEmojiPickerStudent.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
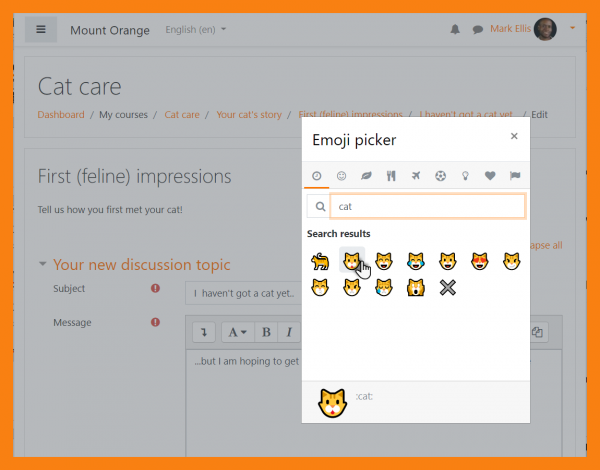
<h4> | <h4> Emoji settings</h4> | ||
<p> | <p>Add an emoji button to the [[Atto editor]] or disable emojis from [[Advanced features]] if unsupported</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | |||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:User Management.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
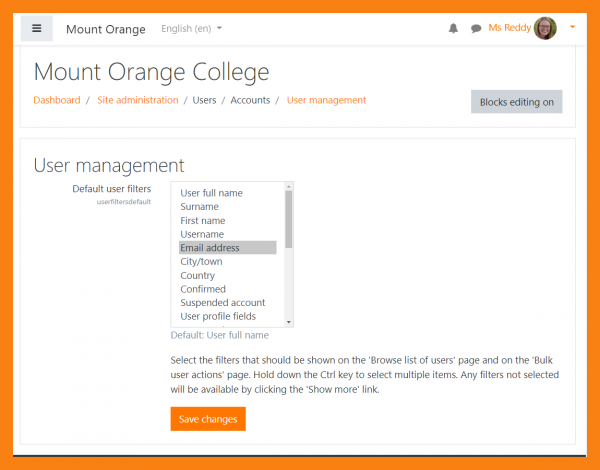
<h4> | <h4>User management</h4> | ||
<p> | <p>Configure the default user filter from a new admin page</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 201: | Line 231: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:38 examplecsv.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
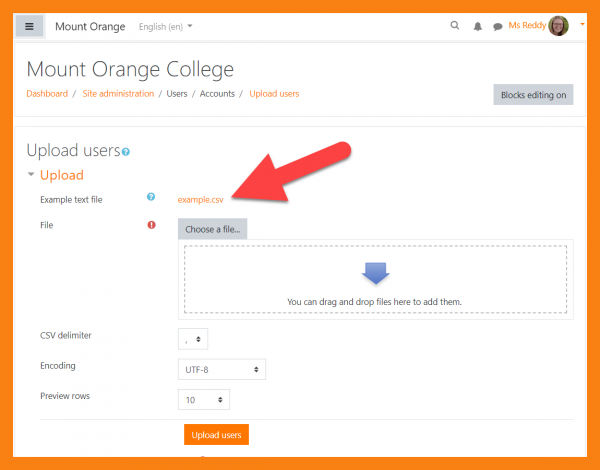
<h4> | <h4>Upload users improvements</h4> | ||
<p> | <p>View an example csv file and specify the enrol start date</p> | ||
</div> | |||
</div> | |||
</li> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:CourseBackupAdmin.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
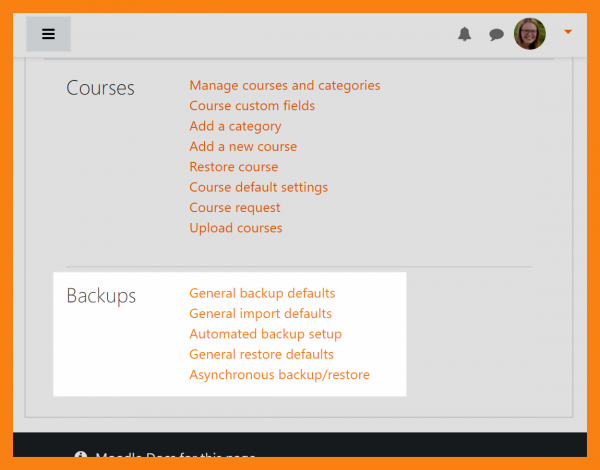
<h4> | <h4>Course backup</h4> | ||
<p> | <p>Choose to exclude course files from backup and benefit from a more logical automated backup ordering process. See [[Course backup]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:CourseOverviewSettings.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
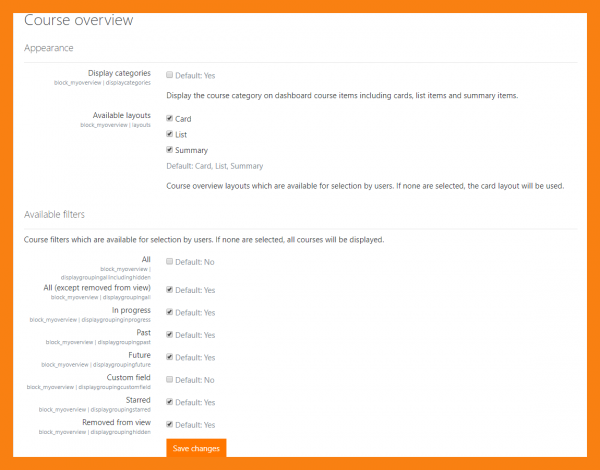
<h4> | <h4>Course overview</h4> | ||
<p> | <p>Configure [[Course overview]] layouts and filters and specify default course card colours</p> | ||
</div> | </div> | ||
</div> | |||
</li> | |||
</ul> | </ul> | ||
</div | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DuplicateUserTours.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
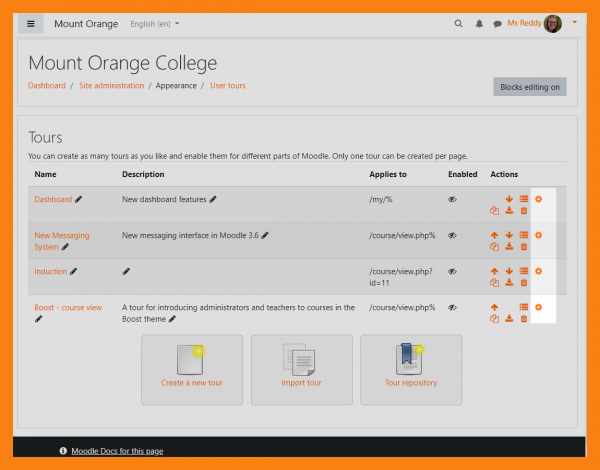
<h4> | <h4>Duplicate user tours</h4> | ||
<p> | <p>Easily copy and adapt user tours with a new 'duplicate' button.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:ExperimentalSettings.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
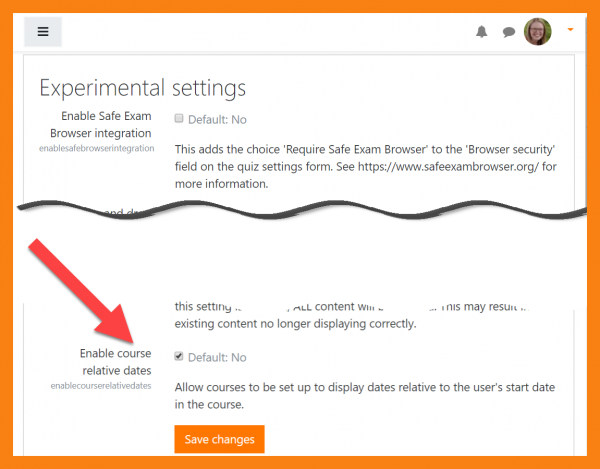
<h4> | <h4>Experimental course relative dates</h4> | ||
<p> | <p>Have assignment due dates displayed relative to the user's start date in the course with [[Course relative dates]].</p> | ||
</div> | </div> | ||
</div> | |||
</li> | |||
</ul> | </ul> | ||
</div> | </div> | ||
[[Category:New features]] | |||
[[ | [[de:Neue Funktionalitäten]] | ||
[[es:Nuevas características de Moodle 3.7]] | |||
[[fr:Nouveautés de Moodle 3.8]] | |||
Latest revision as of 10:07, 6 October 2020
Read on for Moodle 3.8 highlights, or watch our Youtube playlist of 3.8 New features.
Full details of the release with technical information can be found in the Moodle 3.8 release notes.
For all users
-
H5P interactive content
Engage with interactive content in Pages, Labels, Books and more. See H5P
-
Course overview
Filter by custom course fields in the Course overview
-
Emojis
Add emojis into Messages or from a button in the Atto editor
For teachers
-
Forum grading
Assess forum discussions with Whole forum grading, using direct or advanced grading
-
Embed H5P content
Link to or upload existing H5P interactive content
For administrators
-
Analytics insights
Make use of two new models Learning Analytics relating to course access and specify courses or categories for models.
-
Analytics Insights report
View a graphical Learning Analytics improvements a graphical Insights report.
-
H5P management
Monitor and configure H5P content with a new Display H5P filter and Manage H5P content page
-
Emoji settings
Add an emoji button to the Atto editor or disable emojis from Advanced features if unsupported
-
Course backup
Choose to exclude course files from backup and benefit from a more logical automated backup ordering process. See Course backup
-
Course overview
Configure Course overview layouts and filters and specify default course card colours
-
Experimental course relative dates
Have assignment due dates displayed relative to the user's start date in the course with Course relative dates.