New features: Difference between revisions
Mary Cooch (talk | contribs) m (adding more screenshots) |
Helen Foster (talk | contribs) (→For teachers: Forum grading) |
||
| (375 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Read on for Moodle 3.8 highlights, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDdJu-ct9wJQTTS3owR-lELq Youtube playlist of 3.8 New features.] | |||
Full details of the release with technical information can be found in the [[:dev:Moodle 3.8 release notes|Moodle 3.8 release notes]]. | |||
__NOTOC__ | |||
[[ | |||
<div class="contentblock"> | ===For all users=== | ||
<div class="row-fluid"> | <div class="contentblock"> | ||
<ul class="thumbnails"> | <div class="row-fluid"> | ||
<li class="span6"> | <ul class="thumbnails"> | ||
<div class="thumbnail"> | <li class="span6"> | ||
[[File: | <div class="thumbnail"> | ||
<div class="caption"> | [[File:H5PStudentView.png|600px]] | ||
<h4> | <div class="caption"> | ||
<p> | <h4>H5P interactive content</h4> | ||
</div> | <p>Engage with interactive content in Pages, Labels, Books and more. See [[H5P]]</p> | ||
</div> | </div> | ||
</li> | </div> | ||
<li class="span6"> | </li> | ||
<div class="thumbnail"> | <li class="span6"> | ||
[[File: | <div class="thumbnail"> | ||
<div class="caption"> | [[File:StudentForumGrading.png|600px]] | ||
<h4> | <div class="caption"> | ||
<h4>Forum grading</h4> | |||
</div> | <p>Submit forum posts for assessment and view your grades</p> | ||
</div> | </div> | ||
</li> | </div> | ||
</ul> | </li> | ||
</ul> | |||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<div class="row-fluid"> | <li class="span6"> | ||
<ul class="thumbnails"> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:courseCustomFieldFilter.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
[[File: | <h4>Course overview</h4> | ||
<div class="caption"> | <p>Filter by custom course fields in the [[Course overview]]</p> | ||
<h4> | </div> | ||
<p> | </div> | ||
</div> | </li> | ||
</div> | <li class="span6"> | ||
</li> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:DocsForumExperimentalNestedView.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
[[File: | <h4>New forum view</h4> | ||
<div class="caption"> | <p>Select and test a new experimental nested discussion view from the forum preferences page</p> | ||
<h4> New | |||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | </ul> | ||
</ul> | |||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:CalendarFilter.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Calendar filters</h4> | ||
<p> | <p>Filter your calendar by month, day or upcoming event.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:MessagingEmoji.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Emojis</h4> | ||
<p>Add emojis into [[Messages]] or from a button in the [[Atto editor]]</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<div class="row-fluid"> | <li class="span6"> | ||
<ul class="thumbnails"> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:StudentNotificationsDocs.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
[[File: | <h4>Clearer reminders</h4> | ||
<div class="caption"> | <p>Receive and rate reminders about your activities.</p> | ||
<h4> | </div> | ||
<p> | </div> | ||
</div> | </li> | ||
</div> | <li class="span6"> | ||
</li> | <div class="thumbnail"> | ||
<li class="span6"> | [[File:Timeout.png|600px]] | ||
<div class="thumbnail"> | <div class="caption"> | ||
[[File: | <h4>Session timeout</h4> | ||
<div class="caption"> | <p>Stay on target with a Session timeout alert</p> | ||
<h4> | </div> | ||
</div> | |||
</div> | </li> | ||
</div> | </ul> | ||
</li> | |||
</ul> | |||
</div> | </div> | ||
===For teachers=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<ul class="thumbnails"> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:DocsForumGrading1.png|600px]] | ||
[[File: | <div class="caption"> | ||
<div class="caption"> | <h4>Forum grading </h4> | ||
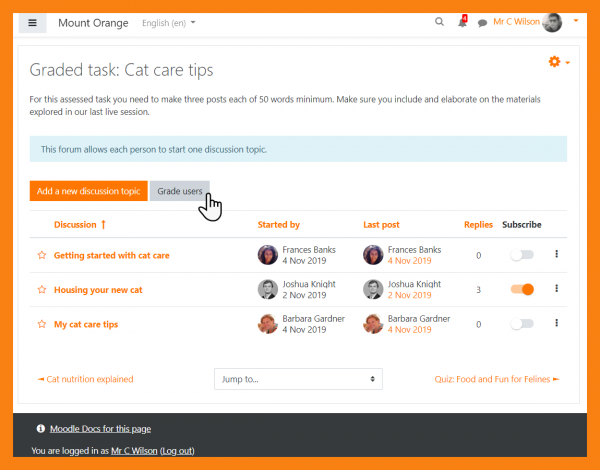
<h4> | <p>Assess forum discussions with [[Using Forum|Whole forum grading]], using direct or advanced grading</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:ForumSummaryReport.png|600px]] | ||
[[File: | <div class="caption"> | ||
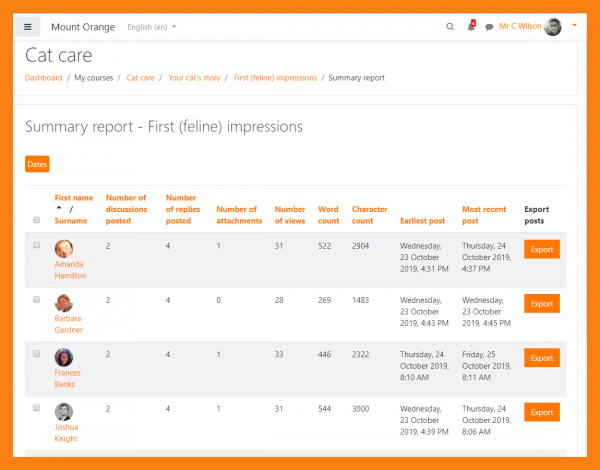
<div class="caption"> | <h4>Forum export and summary report</h4> | ||
<h4> | <p>Export forum discussions and view a detailed summary report of student activity</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | </ul> | ||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:H5PAttoButtonEn.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
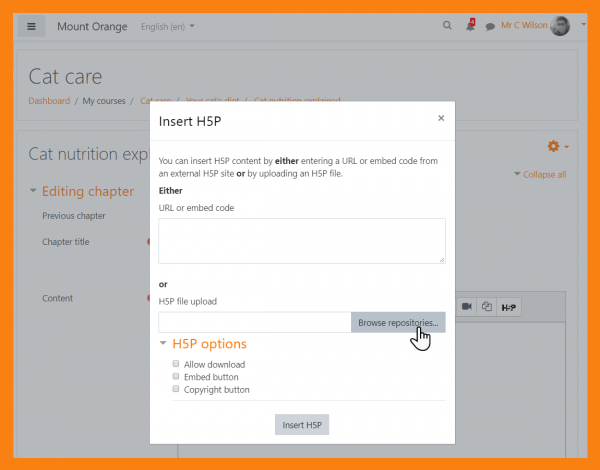
<h4> | <h4>Embed H5P content</h4> | ||
<p> | <p>Link to or upload existing [[H5P]] interactive content</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:InsightsBulkActions.png|600px]] | |||
<div class="caption"> | |||
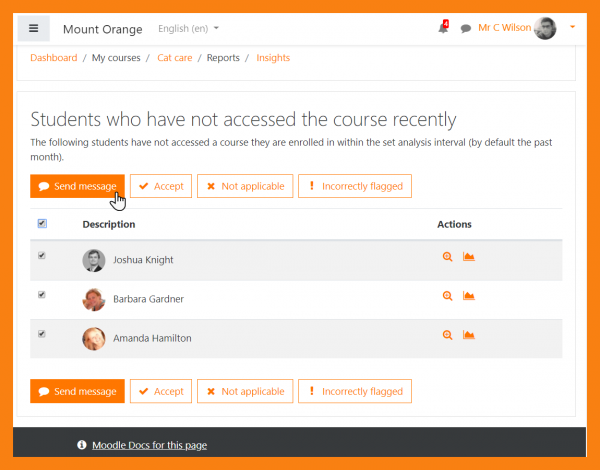
<h4>Analytics bulk actions</h4> | |||
<p>Bulk select and send messages to students from the Insights report</p> | |||
<li class="span6"> | </div> | ||
<div class="thumbnail"> | </div> | ||
[[File: | </li> | ||
<div class="caption"> | </ul> | ||
<h4> | |||
<p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
<ul class="thumbnails"> | [[File:QbankIDTags.png|600px]] | ||
<li class="span6"> | <div class="caption"> | ||
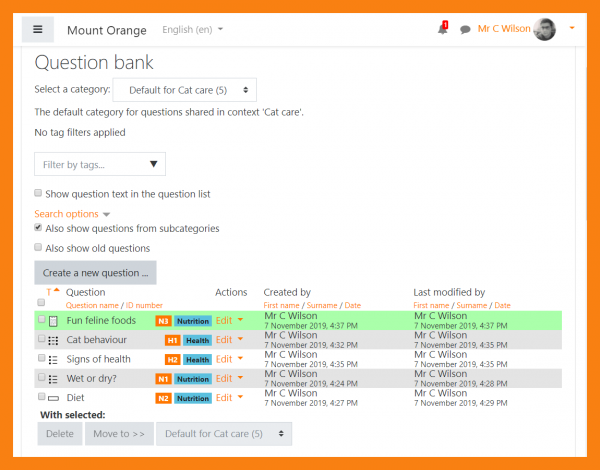
<div class="thumbnail"> | <h4>Question bank</h4> | ||
[[File: | <p>View question ID numbers and tags and benefit from a new Edit menu </p> | ||
<div class="caption"> | </div> | ||
<h4> | </div> | ||
<p> | </li> | ||
</div> | <li class="span6"> | ||
</div> | <div class="thumbnail"> | ||
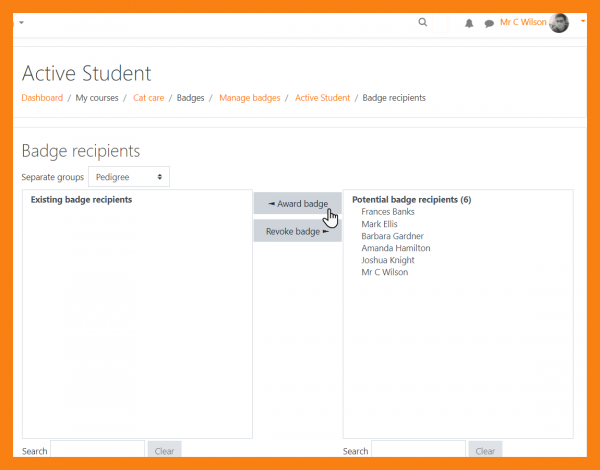
</li> | [[File:GroupBadges.png|600px]] | ||
<li class="span6"> | <div class="caption"> | ||
<div class="thumbnail"> | <h4>Badges and groups</h4> | ||
[[File: | <p>Filter by group when manually awarding badges</p> | ||
<div class="caption"> | </div> | ||
<h4> | </div> | ||
<p> | </li> | ||
</div> | </ul> | ||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
== | ===For administrators=== | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
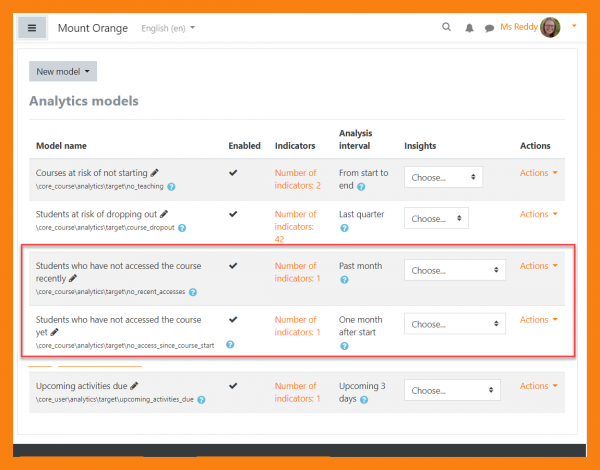
[[File:38 newmodels.png|600px]] | |||
<div class="caption"> | |||
<h4>Analytics insights</h4> | |||
<p>Make use of two new models [[Analytics|Learning Analytics]] relating to course access and specify courses or categories for models.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
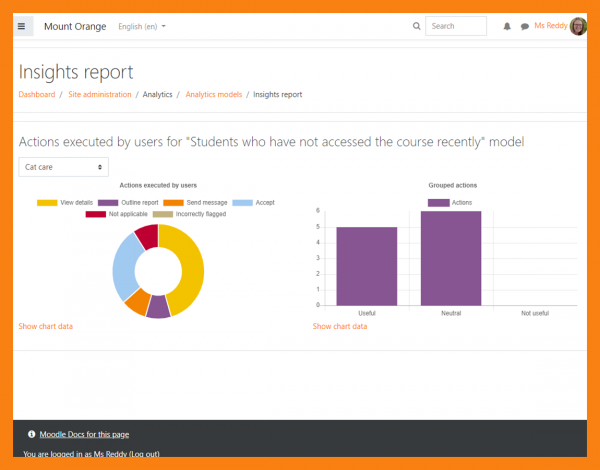
[[File:DocsInsightReport.png|600px]] | |||
<div class="caption"> | |||
<h4>Analytics Insights report</h4> | |||
<p> View a graphical [[Analytics|Learning Analytics]] improvements a graphical Insights report.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:H5Pfilter.png|600px]] | |||
<div class="caption"> | |||
<h4>H5P management</h4> | |||
<p>Monitor and configure H5P content with a new [[Display H5P filter]] and Manage H5P content page </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:AttoEmojiPickerStudent.png|600px]] | |||
<div class="caption"> | |||
<h4> Emoji settings</h4> | |||
<p>Add an emoji button to the [[Atto editor]] or disable emojis from [[Advanced features]] if unsupported</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
[[ | <div class="row-fluid"> | ||
[[ | <ul class="thumbnails"> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:User Management.png|600px]] | |||
<div class="caption"> | |||
<h4>User management</h4> | |||
<p>Configure the default user filter from a new admin page</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:38 examplecsv.png|600px]] | |||
<div class="caption"> | |||
<h4>Upload users improvements</h4> | |||
<p>View an example csv file and specify the enrol start date</p> | |||
</div> | |||
</div> | |||
</li> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:CourseBackupAdmin.png|600px]] | |||
<div class="caption"> | |||
<h4>Course backup</h4> | |||
<p>Choose to exclude course files from backup and benefit from a more logical automated backup ordering process. See [[Course backup]]</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:CourseOverviewSettings.png|600px]] | |||
<div class="caption"> | |||
<h4>Course overview</h4> | |||
<p>Configure [[Course overview]] layouts and filters and specify default course card colours</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:DuplicateUserTours.png|600px]] | |||
<div class="caption"> | |||
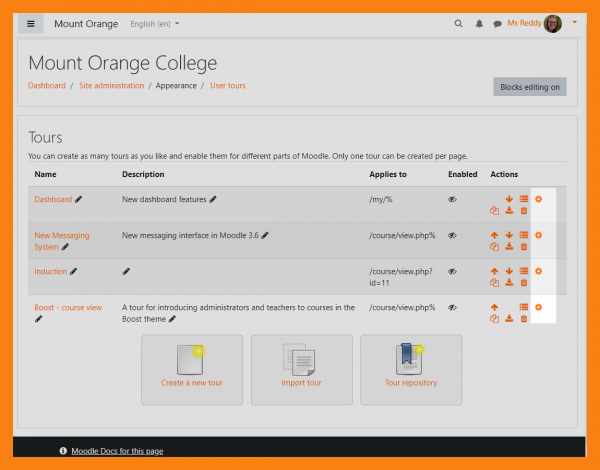
<h4>Duplicate user tours</h4> | |||
<p>Easily copy and adapt user tours with a new 'duplicate' button.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:ExperimentalSettings.png|600px]] | |||
<div class="caption"> | |||
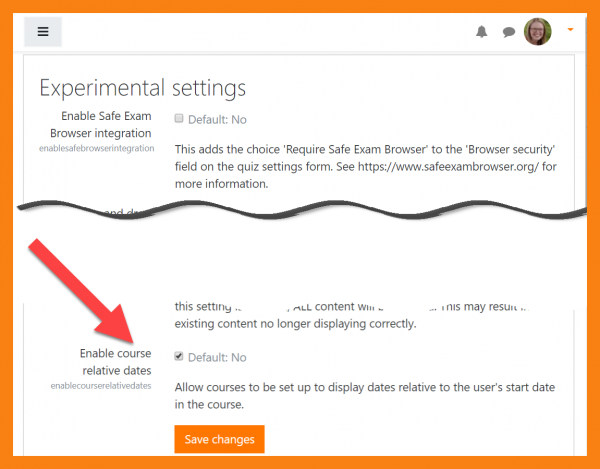
<h4>Experimental course relative dates</h4> | |||
<p>Have assignment due dates displayed relative to the user's start date in the course with [[Course relative dates]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
[[Category:New features]] | |||
[[de:Neue Funktionalitäten]] | |||
[[es:Nuevas características de Moodle 3.7]] | |||
[[fr:Nouveautés de Moodle 3.8]] | |||
Latest revision as of 10:07, 6 October 2020
Read on for Moodle 3.8 highlights, or watch our Youtube playlist of 3.8 New features.
Full details of the release with technical information can be found in the Moodle 3.8 release notes.
For all users
-
H5P interactive content
Engage with interactive content in Pages, Labels, Books and more. See H5P
-
Course overview
Filter by custom course fields in the Course overview
-
Emojis
Add emojis into Messages or from a button in the Atto editor
For teachers
-
Forum grading
Assess forum discussions with Whole forum grading, using direct or advanced grading
-
Embed H5P content
Link to or upload existing H5P interactive content
For administrators
-
Analytics insights
Make use of two new models Learning Analytics relating to course access and specify courses or categories for models.
-
Analytics Insights report
View a graphical Learning Analytics improvements a graphical Insights report.
-
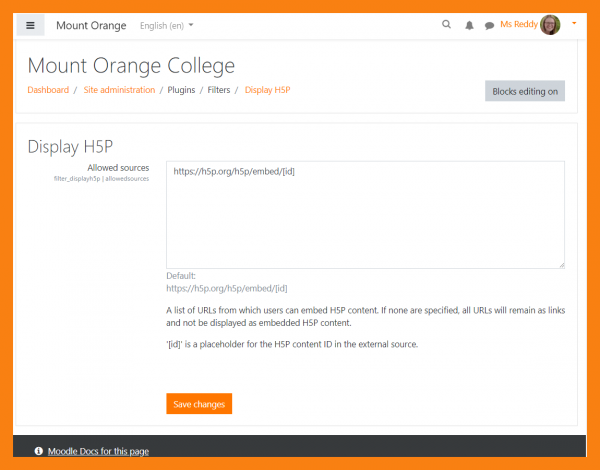
H5P management
Monitor and configure H5P content with a new Display H5P filter and Manage H5P content page
-
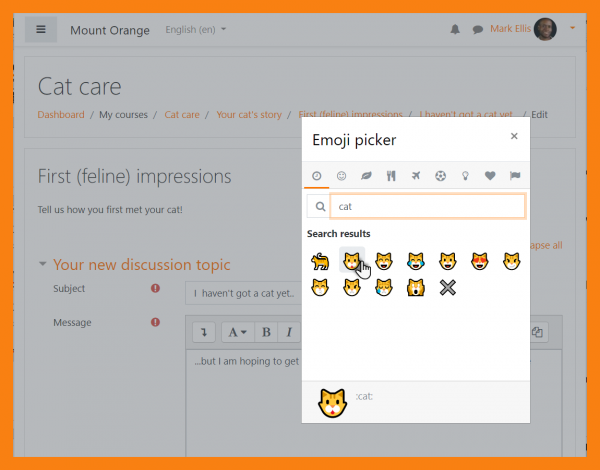
Emoji settings
Add an emoji button to the Atto editor or disable emojis from Advanced features if unsupported
-
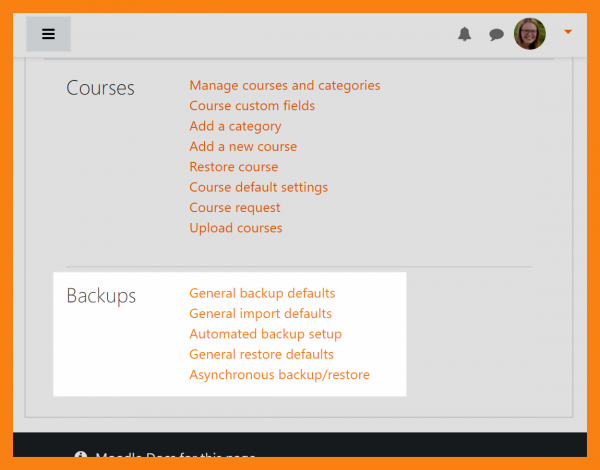
Course backup
Choose to exclude course files from backup and benefit from a more logical automated backup ordering process. See Course backup
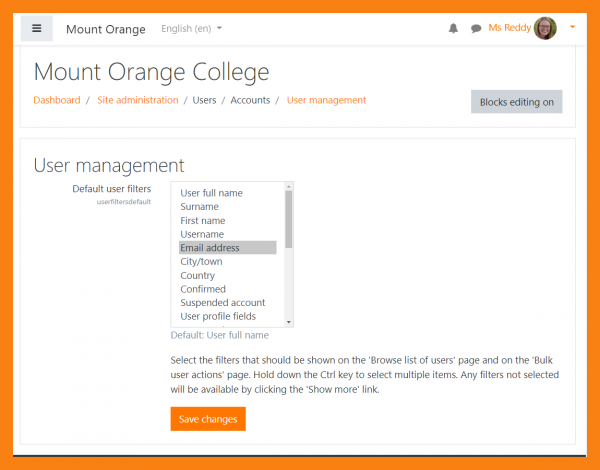
-
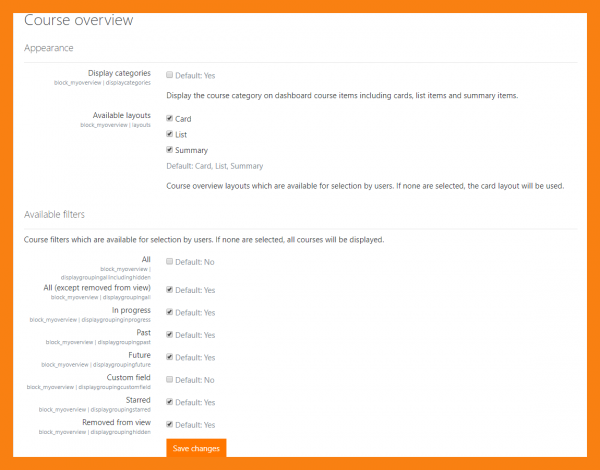
Course overview
Configure Course overview layouts and filters and specify default course card colours
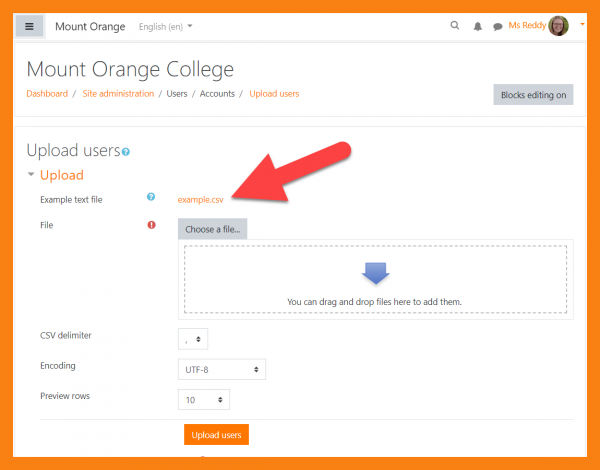
-
Experimental course relative dates
Have assignment due dates displayed relative to the user's start date in the course with Course relative dates.