Design-Einstellungen
Einstellungen für Designs
Als Administrator/in können Sie über den Menupunkt Website-Administration (oder im Block Einstellungen) > Website-Administration) > Darstellung > Designs > Einstellungen folgende Einstellungen vornehmen:
Designliste
Tragen Sie hier ein, welche Designs als Kurs-Designs oder Nutzer-Designs zur Auswahl stehen sollen. Die korrekten Namen der Designs finden Sie auf der Seite 'Website-Administration (oder im Block Einstellungen) > Website-Administration) > Darstellung > Designs > Design-Auswahl, tragen Sie die Designs als kommegetrennte Liste ohne Leerzeichen ein, z.B. standard,magazine,arialist). Wenn Sie das Feld leer lassen, stehen alle Designs der Moodle-Standardinstallation zur Auswahl zur Verfügung.
Modus zur Designbearbeitung
Markieren Sie diese Checkbox, während Sie ein Moodle-Design entwickeln und testen. Dann werden Designs nicht im Cache zwischengespeichert, d.h. alle Änderungen, die Sie als Design-Entwickler/in am Design vornehmen, werden unmittelbar angezeigt und können sofort getestet und bei Bedarf korrigiert werden.
Als Alternative, um den Design-Cache zu löschen, können Sie auch den Button Design-Cache löschen auf der Seite Website-Administration (oder im Block Einstellungen) > Website-Administration) > Darstellung > Designs > Design-Auswahl verwenden.
Designwechsel für Nutzer/innen erlauben
Wenn Sie diese Checkbox markieren, dann dürfen Nutzer/innen in ihrem Nutzerprofil ein eigenes Design auswählen, in dem alle Moodle-Seiten dargestellt werden (außer Kurs-Seiten von Kursen, in denen ein Kurs-Design festgelegt wurde).
Hinweis: Auf Tablets und mobilen Endgeräten sind Nutzer-Designs nur dann verfügbar, wenn die Checkbox Geräteerkennung (siehe weiter unten) markiert ist.
Designwechsel im Kurs erlauben
Wenn Sie diese Checkbox markieren, dann dürfen Trainer/innen in den Kurseinstellungen ein Kurs-Design festlegen. Die Kursseite wird dann immer im gewählten Design dargestellt, unabhängig davon, welches Nutzer-Design die Nutzer/innen bzw. welches Site-Design die Administrator/innen festgelegt haben.
Hinweis: Auf Tablets und mobilen Endgeräten sind Nutzer-Designs nur dann verfügbar, wenn die Checkbox Geräteerkennung (siehe weiter unten) markiert ist.
Designwechsel im Kursbereich erlauben
Wenn Sie diese Checkbox markieren, dann können Designs für Kursbereiche konfiguriert werden. Das gewählte Design gilt dann auch in allen Unterbereichen und den darin enthaltenen Kursen (falls diese keine festgelegten Designs verwenden). Achtung: Die Verwendung von Kursbereichdesigns kann die Geschwindigkeit von Moodle negativ beeinflussen.
Hinweis: Auf Tablets und mobilen Endgeräten sind Nutzer-Designs nur dann verfügbar, wenn die Checkbox Geräteerkennung (siehe weiter unten) markiert ist.
Designs für globale Gruppen erlauben
Wenn Sie diese Checkbox markieren, dann können Designs für globale Gruppen eingerichtet werden.
Designwechsel über URL erlauben
Wenn Sie diese Checkbox markieren, kann das Design über die URL gewechselt werden, indem man an die URL die Parameter
?theme={themename}(oder
&theme={themename}wenn es weitere an die URL-Parameter gibt) anhängt. Als Designname
themename
wird die Kurzbezeichnung des Designs verwendet, z.B.
classic
oder
boost
.
Beispiele:
moodledomain.de/?theme=afterburner moodledomain.de/course/view.php?id=2&theme=afterburner
Tipp: Sie können diese Einstellung aktivieren, wenn Sie nach Fehlern suchen, die möglicherweise mit dem Design zu tun haben. So können Sie zwischen verschiedenen Designs hin und her wechseln, ohne dass andere Nutzer/innen betroffen sind.
Blöckeminimierung erlauben
Wenn Sie diese Checkbox markieren, dann dürfen Nutzer/innen eine Moodle-Seite individuell gestalten in dem Sinne, dass sie vorhandene Blöcke ein- oder ausblenden dürfen.
Blöcke im Dock erlauben
Wenn Sie diese Checkbox markieren, dann dürfen Nutzer/innen eine Moodle-Seite individuell gestalten in dem Sinne, dass sie vorhandene Blöcke ins Dock verschieben dürfen.
Einträge im zusätzlichen Menü
| Hinweis: Das Boost Design erlaubt keine Untermenüpunkte im zusätzlichen Menü. |
In diesem Textbereich können Sie eigene Menüs generieren, die im Kopfbereich jeder Moodle-Seite angezeigt werden. Voraussetzung ist, dass das Design diese Menü-Funktionalität unterstützt - bei den Designs der Moodle-Standardinstallation ist das der Fall.
Syntax:
- Für jeden Menüpunkt verwenden Sie eine eigene Zeile. Tragen Sie den Namen des Menüpunkts ein, gefolgt von einem senkrechten Strich | und dahinter die zugehörige URL. Optional können Sie hinter der URL einen weiteren senkrechten Strich | gefolgt von einem Tooltip - das ist ein Hinweis zum Menüpunkt, der eingeblendet wird, wenn man mit der Maus über den Menüpunkt fährt.
- Untermenüpunkte erzeugen Sie, indem Sie am Anfang der Zeile ein Minus (-) setzen. Sie können Untermenüs beliebig ineinander schachteln, die Schachtelungstiefe wird durch die entsprechende Zahl an vorangestellten Minuszeichen gekennzeichnet: (--) ist also ein Unteruntermenüpunkt.
Beispiel:
Moodle community|http://moodle.org -Moodle free support|http://moodle.org/support -Moodle development|http://moodle.org/development --Moodle Tracker|http://tracker.moodle.org --Moodle Docs|https://docs.moodle.org -Moodle News|http://moodle.org/news Moodle company -Moodle commercial hosting|http://moodle.com/hosting -Moodle commercial support|http://moodle.com/support
Hinweis: Sonderzeichen müssen als HTML-Code eingegeben werden, z.B. verwenden Sie den Code &, wenn Sie ein &-Zeichen anzeigen wollen.
Mehrere Sprachen
Wenn Sie die Menüpunkte in mehreren Sprachen anzeigen möchten (in Abhängigkeit davon, in welcher Sprache die aktuelle Moodle-Seite angezeigt wird), dann können Sie die jeweilige Zeile wie folgt mit dem Sprachcode ergänzen:
Nur Englisch|http://moodle.com|englische Moodle-Community|en Nur Deutsch|http://moodle.de|deutsche Moodle-Community|de,de_du,de_kids
Weitere HTML-Attribute
Sie können auch weitere HTML-Attribute hinzufügen.
Beispiel:
Moodle Homepage|http://moodle.org" target="_blank
Das erste Anführungszeichen schließt das
href
-Attribut. Danach können weitere Attribute angefügt werden. Verwenden Sie kein Anführungszeichen am Ende des letzten HTML-Attributs - das wird von Moodle automatisch hinzugefügt.
Einträge im Nutzermenü
Administrator/innen können hier festlegen, welche Links im Nutzermenü angezeigt werden.
Die Links Dashboard, Profil und Logout werden immer im Nutzermenü angezeigt, sie können nicht entfernt werden.
Weitere Einträge können hier eingetragen, umsortiert oder gelöscht werden. Die folgenden drei Einträge gehören standardmäßig ins Nutzermenü:
grades,grades|/grade/report/mygrades.php|grades messages,message|/message/index.php|message preferences,moodle|/user/preferences.php|preferences
Ein Eintrag im Nutzermenü besteht aus drei Elementen, die durch ein |-Zeichen getrennt werden:
- Textbeschreibung oder ein String aus einer Sprachdatei ("langstringname, componentname")
- URL der Seite, auf die verlinkt werden soll
- ein Symbol (bei Bedarf) - das kann ein pix-Symbol oder die URL einer hochgeladenen Grafik sein.
Hinweise:
- Sie können auf einen Sprachstring im Sprachpaket verweisen, indem Sie den Sprachstring verwenden. Im obigen Beispiel ist in der 3. Zeile preferences der Name des Sprachstrings und moodle die Sprachdatei, die diesen Sprcahstring enthält. Siehe Sprachanpassung für mehr Informationen. Wenn Sie hier anstelle eines Sprachstrings einen Text eintragen, dann wird immer dieser Text angezeigt, unabhängig davon, in welcher Sprache die Moodle-Seite angezeigt wird.
- Die PHP-Dateien verweisen auf Code-Dateien von Moodle. /message/index.php verweist auf den Pfad der PHP-Datei Ihrer Moodle-Installation. Sie können hier auch eine URL eintragen, die auf eine Datei außerhalb von Moodle verweist.
- Die Symbole verweisen standardmäßig auf Bild-Dateien im Verzeichnis /pix/t Ihrer Moodle-Installation. Sie können jedes vorhandene Symbol verwenden (ohne die Dateiendung). Sie können eigene Symbol-Dateien in diesem Verzeichnis ablegen und so die Liste der verfügbaren Symbole erweitern. Sie können auch auf Symbole in anderen Verzeihnissen verweisen, indem Sie den relativen Pfad zu der entsprechenden Datei angeben. Alternativ könenn Sie auch eine URL eintragen, die auf eine Bild-Datei außerhalb von Moodle verweist. Die Bid-Dateien haben das Format .png oder .svg.
Tipp: Wenn Sie kein Symbol angeben, wird das Berabeiten-Symbol ![]() angezeigt.
angezeigt.
Beispiel: Wenn Sie z.B. einen Link "Mein Profil bearbeiten" zum Nutzermenü hinzufügen wollen, dann tragen Sie folgende Zeile ein:
editmyprofile,core|/user/edit.php|edit
Geräteerkennung
Wenn Sie diese Checkbox markieren, dann erkennt Moodle über den verwendeten Browser, ob es sich beim Client-Gerät um einen PC, ein Mobiltelefon oder einen Tablet-PC handelt. Für diese unterschiedlichen Endgeräte können verschiedene (geeignete) Designs konfiguriert werden. Wenn Moodle z.B. erkennt, dass eine Person über ein Mobiltelefon zugreift, dann kann es die Seiten automatisch im gewählten Mobiletelefon-Design darstellen, das speziell für kleine Displays optimiert ist.
Reguläre Ausdrücke zur Geräteerkennung
Über diese Einstellungsmöglichkeit können Sie die Design-Auswahl für verschiedene Endgeräte genauer spezifizieren, z.B. festlegen, welches Design für den Internet-Explorer IE6 und welches für Windows CE verwendet werden soll.
Mit dem regulären Ausdruck /(MIDP-1.0|Maemo|Windows CE)/ könnten Sie beispielsweise einige häufig verwendete Feature Phones erkennen und den Rückgabewert FeaturePhone angeben. Dies würde FeaturePhone zur Designauswahl hinzufügen, so dass Sie für diesen Gerätetyp dann ein spezielles Design vorgeben könnten. Alle anderen Handys würden weiterhin das Design benutzen, welches Sie ursprünglich den Handys zugeordnet hatten.
Spezielle Designs
Session-Designs
Moodle bietet eine weitere Möglichkeit, ein Design festzulegen: das Session-Design. Es wird über die URL gesetzt und ist bis zum Logout gültig. Beim nächsten Login sind wieder die voreingestellten Site-, Kurs- oder Nutzer-Designs aktiv. Diese Option ist nützlich, wenn Sie Designs testen wollen und sie funktioniert perfekt, wenn Sie in verschiedenen Situationen unterschiedliche Designs verwenden wollen.
Beispielsweise können Sie ausgewählten Nutzer/innen einen Link "http://mymoodlesite.org/course/view.php?id=18&theme=orangewhitepda" schicken und dann sehen diese Nutzer/innen den Kurs mit der ID=18 im Design orangewhitepda. Standardmäßig sind Session-Designs nicht aktiviert. Zum Aktivieren müssen Sie in der Moodle-Konfigurationsdatei config.php diese Zeile ergänzen:
$CFG->allowthemechangeonurl = true;
Seiten-Designs
Wenn Sie für ausgewählte Moodle-Seiten (z.B. Profilseiten) ein spezielles Design verwenden wollen, dann müssen Sie das im Code entsprechend programmieren. Verwenden Sie dazu
$PAGE->force_theme()
Design-Hierarchie
Designs sind hierarchisch organisiert. Moodle wertet die Einstellungen wie folgt aus:
| Design-Typ | Überschreibt | Anzeige | Einstellung |
|---|---|---|---|
| Site | - | alle Seiten* | wird im Design-Profil gespeichert |
| Nutzer/in | Site-Design | alle Seiten* | wird im Nutzerprofil gespeichert |
| Kurs | Site-, Nutzer- und Session-Designs | ein Kurs | wird im Kursprofil gespeichert |
| Session | Site- und Nutzer-Designs | alle Seiten* | temporär bis zur Abmeldung aus Moodle |
(* außer Kursseiten, in Kursen mit festgelegtem Kurs-Design)
Hierarchie ändern
Die Design-Hierarchie kann in der Moodle-Konfigurationsdatei /moodle/config.php angepasst werden. Die entsprechende Variable heißt $CFG->themeorder. In der Beispieldatei /moodle/config-dist.php finden Sie folgenden Eintrag:
$CFG->themeorder = array('page', 'course', 'category', 'session', 'user', 'site');
In diesem Beispiel steht 'course' vor 'user', d.h. ein Kurs-Design überschreibt das gewählte Nutzer-Design.
Einstellungen für einzelne Designs
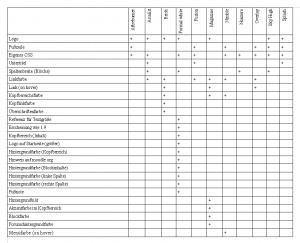
Einige Designs, die in der Moodle-Standardinstallation enthalten sind, haben eigene Einstellungen, die Sie individuell anpassen können: Logo, Linkfarbe, Spaltenbreite, eigenes CSS usw. Dazu gehören folgende Designs: Afterburner, Arialist, Brick, Formal White, Fusion, Magazine, MyMobile, Nimble, Nonzero, Overlay, Sky High und Splash. Die Design-spezifischen Einstellungen nehmen Sie auf der Seite Website-Administration (oder im Block Einstellungen) > Website-Administration) > Darstellung > Designs > Design X vor.
Die nebenstehende Grafik zeigt eine Übersicht, welche Einstellungen für welches Design konkret möglich sind.