Réglages des thèmes
Réglages des thèmes
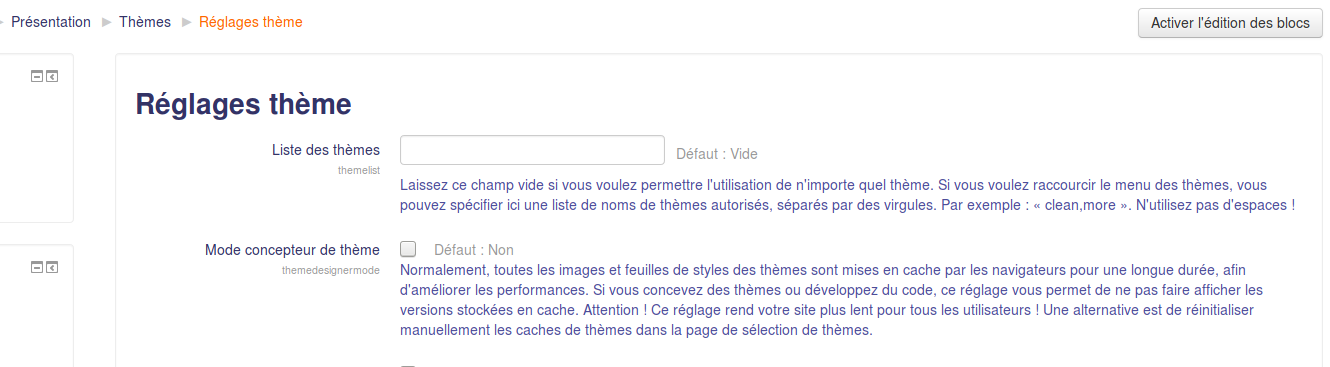
Un administrateur peut modifier les réglages du thème dans Réglages > Administration du site > Présentation > Thèmes > Réglages thème.
Liste des thèmes
Ici figure la liste des thèmes disponibles pour les cours et les utilisateurs. Laissez ce champ vide pour permettre l'utilisation de n'importe quel thème valide. Si vous souhaitez réduire le menu des thèmes disponibles, vous pouvez spécifier une liste de noms, séparés par des virgules tout en évitant les espaces. (exemple : standard,orangewhite).
Vous pouvez voir les thèmes disponibles dans Administration > Administration du site > Présentation > Thèmes > Sélecteur de thèmes.
Mode concepteur de thème
Activez ceci si vous développez et testez des thèmes. Cette option stoppera la mise en cache et permettra de voir les modifications du thème rapidement. (Vous pouvez aussi rafraichir le thème et voir les modifications en utilisant le bouton Vider les caches de thème sur la page Sélecteur de thèmes.)
Autoriser les thèmes utilisateur
Si l'option Autoriser les thèmes utilisateur (allowuserthemes en anglais) est activée, chaque utilisateur pourra définir son thème préféré sur la page d'édition de son profil. Toutes les pages Moodle seront ainsi affichées en utilisant ce thème sélectionné par l'utilisateur, sauf pour les cours sur lesquels un thème spécifique a été défini.
ATTENTION : les thèmes utilisateurs ne seront disponibles sur téléphones portables et tablettes que si l'option Activer la détection des appareils (enabledevicedetection en anglais) est activée.
Autoriser les thèmes de cours
Si vous activez ce réglage, les thèmes pourront être définis au niveau des cours. Les thèmes de cours auront priorité sur tous les autres réglages de thème (thème du site, de la catégorie, de l'utilisateur ou de la session).
Si l'option "Autoriser les thèmes de cours" (allowcoursethemes en anglais) est activée, chaque enseignant éditeur peut sélectionner son thème de cours via l'option Imposer le thème dans la page de Paramètres du cours. Le cours sera alors toujours affiché en utilisant le thème défini dans les paramètres du cours (priorité sur les autres réglages de thème).
ATTENTION : les thèmes de cours ne seront disponibles sur téléphones portables et tablettes que si l'option Activer la détection des appareils (enabledevicedetection en anglais) est activée.
Autoriser les thèmes de catégories
Lorsque cette option est activée, les thèmes peuvent être définis au niveau de la catégorie. Cela affectera toutes les catégories enfants et les cours, à moins qu'ils n'aient défini leur propre thème. AVERTISSEMENT : L'activation des thèmes de catégorie peut affecter les performances, car il en résultera quelques requêtes de base de données supplémentaires sur chaque page. Ne l'activez donc que si vous en avez besoin !
REMARQUE : le thème de catégorie ne sera pas disponible sur les appareils mobiles et les tablettes, à moins que l'option (enabledevicedetection en anglais) ne soit cochée.
Autoriser le changement du thème dans l'URL
- Si cette case est cochée, le thème peut être modifié en ajoutant
?theme=theme_name(ou&theme=theme_names'il y a d'autres paramètres URL) à l'URL dans le navigateur.
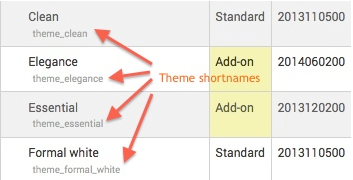
Les noms de thèmes utilisés comme paramètre URL doivent être le nom abrégé du thème, que vous pouvez voir dans Administration du site > Plugins > Vue d'ensemble des plugins et faire défiler vers le bas jusqu'à la section Thèmes située en bas. Supprimez le préfixe "theme_" pour trouver le nom abrégé approprié. Les noms abrégés des thèmes sont généralement les mêmes que le nom du thème principal, par exemple, Clean est "clean", donc votre paramètre URL pour ce thème sera : ?theme=clean. Les noms abrégés sont toujours en minuscules. Les thèmes comportant plusieurs mots sont généralement les mêmes, mais les espaces sont remplacés par des tirets, par exemple le thème "Blanc formel" doit être saisi sous la forme ?theme=formal_white.
Astuce: Vous pouvez l'activer pour aider au dépannage des problèmes qui peuvent être liés au thème. Cela vous permettra de passer à un thème standard ou différent pour votre propre session sans affecter les autres utilisateurs ou le thème du site.
Autoriser les utilisateurs à cacher les blocs
Permet aux utilisateurs d'afficher et de masquer des blocs
Permettre aux blocs d'utiliser le dock
- Si le thème le permet, la vérification de cette option permettra à l'utilisateur de déplacer des blocs vers le dock d'accueil latéral.
Le paramètre personnalisé vous permet de créer un menu déroulant qui peut être affiché par les thèmes qui y sont compatibles.
Vous pouvez créer le menu personnalisé en saisissant un élément de menu personnalisé par ligne dans le paramètre. Chaque élément est précédé d'un nombre de tirets (-), le nombre de tirets détermine la profondeur de l'élément. Ainsi, les éléments qui sont précédés d'un trait d'union apparaissent au niveau supérieur du menu (toujours visible), les éléments avec un seul trait d'union apparaissent dans un menu déroulant sous l'élément de niveau supérieur précédent, et les éléments avec deux traits d'union apparaissent dans un menu déroulant sous l'élément de premier niveau précédent et ainsi de suite - " si le thème permet les sous-menus ".
Le contenu de chaque élément est constitué d'un maximum de trois bits, chacun étant séparé par un caractère | (Shift + \). Les segments sont label | url | tooltip.
- label
- C'est le texte qui sera affiché dans l'élément de menu. Vous devez spécifier une étiquette pour chaque élément du menu.
- url
- Il s'agit de l'URL à laquelle l'utilisateur sera amené, il clique sur l'élément de menu. Cette option est facultative, si elle n'est pas fournie, l'élément ne sera pas lié n'importe où.
- tooltip
- Si vous fournissez une URL, vous pouvez également choisir de fournir une infobulle pour le lien qui est créé avec l'URL. Cette option est facultative et si elle n'est pas définie, l'étiquette est utilisée comme infobulle pour l'élément de menu.
Voici un exemple de création d'un menu personnalisé :
Moodle community|http://moodle.org -Moodle free support|http://moodle.org/support -Moodle development|http://moodle.org/development --Moodle Tracker|http://tracker.moodle.org --Moodle Docs|https://docs.moodle.org -Moodle News|http://moodle.org/news Moodle company -Moodle commercial hosting|http://moodle.com/hosting -Moodle commercial support|http://moodle.com/support
Remarque: Le menu personnalisé n'échappe pas aux caractères de l'étiquette. Si vous voulez utiliser un caractère HTML spécial tel qu'une esperluette, vous devez l'échapper vous-même à l'intérieur de l'étiquette, par exemple utilisez & ; au lieu de &..
Support multilingue
Vous pouvez ajouter un code de langue (ou une liste de codes séparés par des virgules) comme quatrième élément de la ligne. La ligne sera alors imprimée si et seulement si l'utilisateur a sélectionné la langue listée. Par exemple :
English only|http://moodle.com|English only item|en German only|http://moodle.de|Deutsch|de,de_du,de_kids
Ajout d'autres attributs au HTML
D'autres attributs, tels que target peuvent être ajoutés :
Moodle Homepage|http://moodle.org" target="_blank
L'exemple ci-dessus permet d'ouvrir le lien dans un nouvel onglet.
Le premier guillemet ferme l'attribut href, ce qui permet d'ajouter d'autres attributs. N'ajoutez pas les guillemets de fermeture sur l'attribut final, ils sont ajoutés automatiquement par Moodle.
Le paramètre Éléments du menu utilisateur vous permet d'ajouter ou de supprimer des éléments du menu utilisateur.
Trois éléments, Tableau de bord, Profil et Déconnexion sont automatiquement créés et ne peuvent pas être modifiés.
D'autres éléments du menu utilisateur peuvent être définis dans cette zone en les supprimant, en les réorganisant ou en ajoutant des éléments personnalisés. Il y a trois éléments par défaut :
grades,grades|/grade/report/mygrades.php|grades messages,message|/message/index.php|message preferences,moodle|/user/preferences.php|preferences
Le format de chacun d'eux est le caractère | "pipe" qui délimite trois parties :
- une chaîne de caractères sous la forme "langstringname, componentname" ou en texte brut
- un chemin vers un fichier à exécuter
- une icône soit en tant qu'icône pix, soit en tant que chemin d'accès à l'URL d'un fichier
Remarques :
1) Vous pouvez faire référence à une chaîne de caractères dans le paquetage de langue de l'utilisateur par son nom de chaîne. Par exemple, à la troisième ligne ci-dessus pour les paramètres par défaut, "préférences" est le nom de la chaîne de langue, et "moodle" est le fichier de langue dans lequel il se trouve. Voir Personnalisation de la langue pour plus d'informations. Si vous mettez un texte ici au lieu d'une référence à une chaîne de langue, ce texte apparaîtra toujours et ne sera pas spécifique à la langue.
2) Les exemples sont des fichiers php à l'intérieur du site Moodle, donc "/message/index.php" est le chemin de l'instance Moodle courante. Vous pouvez également mettre un chemin d'accès ou une URL vers des fichiers en dehors de Moodle.
3) L'exemple par défaut des icônes indique les fichiers du répertoire /pix/t/t/ sur le serveur Moodle. Vous pouvez y utiliser n'importe quel nom d'icône préexistant (sans extension de fichier). Vous pouvez ajouter vos images à ce répertoire pour développer la liste d'icônes, ou vous pouvez préfixer le nom de l'icône avec ../ si vous voulez utiliser des icônes d'autres dossiers de photos. Autrement, vous pouvez utiliser une URL pour pointer vers un fichier ailleurs. "Les fichiers d'icônes sont au format png et svg.
Astuce : Si vous ne spécifiez pas d'icône, le Moodle fournira l'icône d'engrenage qui est utilisée par "Préférences" à côté de l'entrée.
Exemple d'article personnalisé :
Help Center|/course/view.php?id=2|check
Ceci ajoutera un élément appelé "Centre d'aide" qui est lié à un cours sur le même site avec id=2 qui a été configuré en tant que centre d'aide pour tous les utilisateurs, et il apparaîtra en utilisant l'icône standard de la coche.
Activer la détection des appareils
Si un thème pour tablette ou mobile est défini ET que l'utilisateur utilise une tablette ou un mobile, le thème associé à l'appareil est utilisé, en prenant toujours le pas sur le cours, la catégorie ou le thème utilisateur.
Si aucun thème pour tablette ou mobile n'est défini, les thèmes cours, catégorie ou utilisateur seront utilisés.
Expressions régulières de détection d'appareils
Cela vous permettra de personnaliser les options du sélecteur de thème. Par exemple, vous pouvez ajouter un thème personnalisé pour IE6 et un autre pour Windows CE en saisissant les expressions d'identification envoyées par le navigateur et la "Valeur de retour" que vous voulez afficher comme sélecteurs de thème "Type d'appareil".
Thèmes spéciaux
Thèmes de session
Moodle offre un moyen supplémentaire de définir un thème : le " thème de session ". Ceci est défini avec l'URL et dure jusqu'à ce que vous vous déconnectiez. Lors de votre prochaine connexion, les thèmes site/cours/utilisateur sont à nouveau actifs. Cette option est idéale pour tester les thèmes et fonctionne parfaitement lorsque vous voulez activer différents thèmes pour différentes situations.
Par exemple, vous pouvez proposer un lien spécial pour les utilisateurs de PDA et intégrer le thème de session "orangewhitepda" dans ce lien. Personne n'a besoin de changer les paramètres, vous n'avez qu'à cliquer sur ce lien. Le thème de session est appelé par le paramètre URL &theme=orangewhitepda.
L'URL entière sans le thème de session pourrait ressembler à http://mymoodlesite.org/course/view.php?id=18 et avec le paramètre pour le thème PDA comme "http://mymoodlesite.org/course/view.php?id=18&theme=orangewhitepda".
Dans une installation Moodle standard, les thèmes de session ne sont pas actifs. Pour les activer, l'administrateur doit ajouter le paramètre $CFG->allowthemechangeonurl = true; au fichier Moodle config.php du répertoire de base Moodle.
Thème de page
Un thème de page est pour des thèmes spéciaux de page seulement définis par code, utilisez $PAGE->force_theme().
Hiérarchie des thèmes
Voici l'ordre dans lequel les thèmes sont considérés par l'interface de Moodle.
| Type de thèmes | Remplacer | Affichage | Type de réglage |
|---|---|---|---|
| Site | - | toutes les pages* | enregistré dans le thème du profil |
| Utilisateur | Thème du site | toutes les pages* | enregistré dans le profil d'utilisateur |
| Cours | Thème du site, d'utilisateur et de session | Un cours | Enregistré dans le profil du cours |
| Session | Thèmes du site et d'utilisateur | toutes les pages* | Temporaire jusqu'à la déconnexion |
(* à l'exception des cours dont le thème de cours est défini)
Modifier la hiérarchie
La priorité des thèmes peut être définie via le fichier /moodle/config.php. L'ordre définit quel thème l'emporte lorsqu'il y en a plusieurs à différents niveaux. Vous pouvez définir une variable appelée $CFG->themeorder (voir config-dist.php pour plus de détails). Par défaut, il est réglé sur :
$CFG->themeorder = array('page', 'course', 'category', 'session', 'user', 'site');
Réglages particulier à certains thèmes
Le logo, le slogan, la couleur des liens, la largeur des colonnes, le CSS personnalisé et d'autres paramètres pour un thème particulier peuvent être définis par un administrateur dans Paramètres > Administration du site > Apparence > Thèmes > Nom du thème.
Voir aussi
- ?