Thèmes standards
Thèmes standards
Depuis la version 3.7, Moodle a deux thèmes standards : le thème Boost le thème Classic. Ces deux thèmes sont responsives et basés sur Bootstrap. Le thème Classic combine la structure de navigation des thèmes obsolètes Clean et More et les fonctionnalités du thème Boost.
| Note : Les thèmes Clean, More et Bootsrapbase ont été supprimés du cœur de Moodle à partir de la version 3.7. Il est recommandé d'utiliser le thème Classic en lieu et place |
D'autres thèmes, y compris ceux qui étaient standards dans les versions précédentes de Moodle, sont disponibles dans la section Thèmes du répertoire des plugins Moodle.
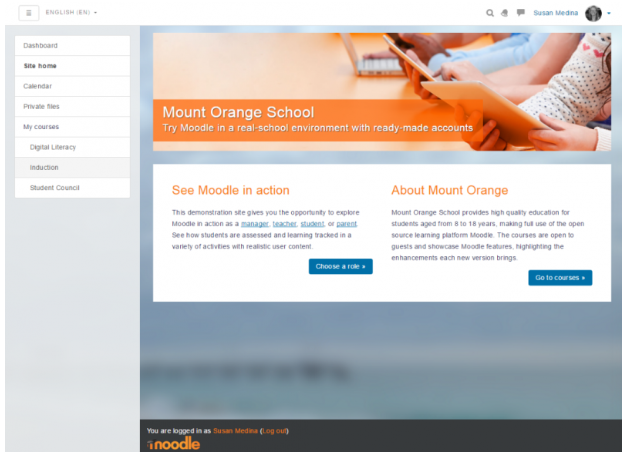
Exemple d'un thème Boost personnalisé
Le site de démonstration de Moodle School, Mount Orange, utilise le thème standard Boost avec les personnalisations suivantes :
- Une image pour la page d'accueil et une image de fond doivent être téléchargées et référencées dans le code.
- Première page de la section thématique:
YOUR HEADING
SENTENCE/TAG LINE
SMALLER HEADING
Paragraph of text
SMALLER HEADING
Paragraph of text.
*Paramètres avancés du thème Boost - RAW initial SCSS :
$brand-primary: #0070a8;
$body-color: #336;
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
$breadcrumb-bg: #fff;
*Paramètres avancés du thème Boost - Raw SCSS:
body {
background-image: url("YOUR UPLOADED BACKGROUND IMAGE.png");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
letter-spacing: .3px;
}
h1, h2, h3, h4, h5, h6 {
color: #f98012;
font-weight: normal;
}
.navbar-brand {
display: none;
}
- nav-drawer {
background-color: rgba(236, 238, 239, .9);
}
- page-header.row {
margin-left: -30px;
margin-right: -30px;
}
- page-header .card {
background-color: transparent;
border: none;
margin-bottom: 0;
}
- page-header h1 {
color: #fff;
font-weight: 500;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2);
}
- page-header .breadcrumb {
padding: .50rem 1rem;
}
.block-region .card-block .card-title {
color: #f98012;
font-size: 1.07rem;
font-weight: 400;
}
- page-footer a {
color: #f98012;
}
- page-site-index #page-header {
display:none;
}
- page-site-index #region-main .card.card-block {
padding: 0;
border: 0;
background-color: transparent;
}
- page-site-index #block-region-side-pre {
margin-top: 15px;
}
- page-site-index .label {
padding: 0;
}
- page-site-index .activity > div {
padding: 0;
}
- page-site-index .mod-indent-outer {
padding-left: 0;
}
- page-site-index .contentwithoutlink {
padding-right: 0;
}
.frontpage.container-fluid {
padding: 0;
}
.frontpage .jumbotron {
padding:0;
border-radius:0;
background: transparent no-repeat right bottom / cover;
line-height: 250px;
}
.frontpage .jumbotron .texts {
color: #fff;
letter-spacing: .5px;
background-color: rgba(255, 99, 0, 0.70);
padding: 0 20px;
margin-bottom:20px;
display: inline-block;
vertical-align: bottom;
}
.frontpage .jumbotron h2 {
color: #fff;
font-size: 32px;
font-weight: 300;
text-shadow: 1px 1px 1px #444;
margin-bottom: 0;
margin-top: 10px;
}
.frontpage .jumbotron .lead {
text-shadow: 1px 1px 1px #333;
line-height: 30px;
font-size: 21px;
}
.frontpage .row-fluid {
line-height: 24px;
background-color: #fff;
padding: 10px 20px 20px;
box-sizing: border-box;
}
.frontpage .row-fluid::after {
display: table;
content: "";
clear: both;
line-height: 0;
}
.frontpage .fp-block {
padding: 10px 20px 0;
}
.frontpage h3 {
font-size: 26px;
line-height: 30px;
font-weight: 300;
margin-top: 20px;
margin-bottom: 20px;
}
.frontpage .button {
text-align: right;
}
.empty-region-side-pre.empty-region-side-post #region-main-box,
.empty-region-side-pre.empty-region-side-post #region-main {
width: 100%;
}
- settingsnav.box.block_tree_box.p-y-1 {
padding-top: 0!important;
}
Sélecteur de thème
Un administrateur peut définir un thème pour le site dans Administration > Administration du site > Apparence > Thèmes > Sélecteur de thème.
Différents thèmes peuvent être définis en fonction du "type de périphérique" par défaut : ancien (pour les anciens navigateurs), mobile et tablette.
Allez dans Administration > Administration du site > Apparence > Thèmes > Sélecteur de thèmes''.
- Cliquez sur le bouton "Sélectionner le thème" à côté du type que vous souhaitez changer.
- Faites défiler vers le bas pour voir les aperçus des thèmes disponibles et cliquez sur le bouton "Utiliser le thème" pour choisir le thème.
- L'écran suivant fournira des informations sur le thème. Cliquez sur "Continuer".
Remarque 1 : Moodle cache les thèmes, donc si vous ne voyez pas immédiatement les paramètres modifiés que vous attendiez, cliquez sur le bouton "Effacer les caches de thèmes" en haut de la page de sélection de thèmes.
Remarque 2 : Le thème sélectionné peut être remplacé si les thèmes utilisateur/cours ou catégorie ont été autorisés dans les Réglages de thème.
Voir aussi
- Thème Boost
- Plus de thème
- Crédits de thème
- Forum de discussion Qu'est-ce qui est considéré comme un type d'appareil " héritage " ? sur l'utilisation de Moodle.