New features: Difference between revisions
Mary Cooch (talk | contribs) |
Mary Cooch (talk | contribs) (French link) |
||
| (93 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Moodle 2.9 brings together features and enhancements developed by our core team and community contributors. These include: streamlined navigation, useful improvements to activities such as Lesson and Quiz, along with new admin settings which refine the course management process. | |||
Full details of the release, with technical information, can be found in the [[:dev:Moodle 2. | Read on for Moodle 2.9 highlights, or watch the screencasts on the official [https://youtu.be/JsUz1DMg-24?list=PLxcO_MFWQBDclJEctfdxCFeo8QuyR1Hw_ Moodle HQ YouTube page]. | ||
Full details of the release, with technical information, can be found in the [[:dev:Moodle 2.9 release notes|Moodle 2.9 release notes]]. | |||
=== For all users === | === For all users === | ||
| Line 10: | Line 12: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestDashboard.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
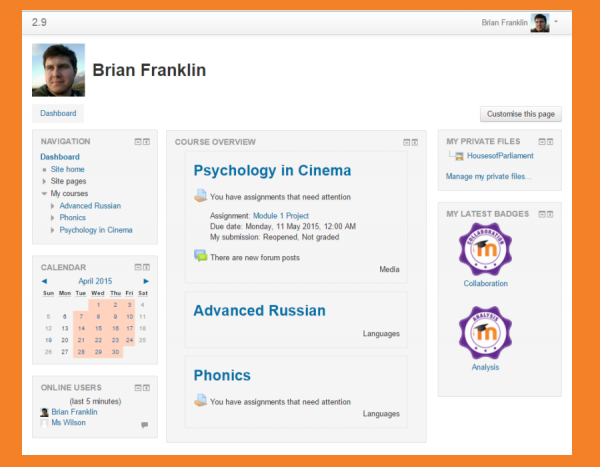
<h4> | <h4>My home is now Dashboard</h4> | ||
<p> | <p>My home has been renamed to Dashboard, while retaining its full functionality as before. Where courses have assignments, these are only now displayed in the [[Course overview block]] when they need attention from the teacher (grading) or the student (submitting/resubmitting). [[Dashboard|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 19: | Line 21: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Grades29.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
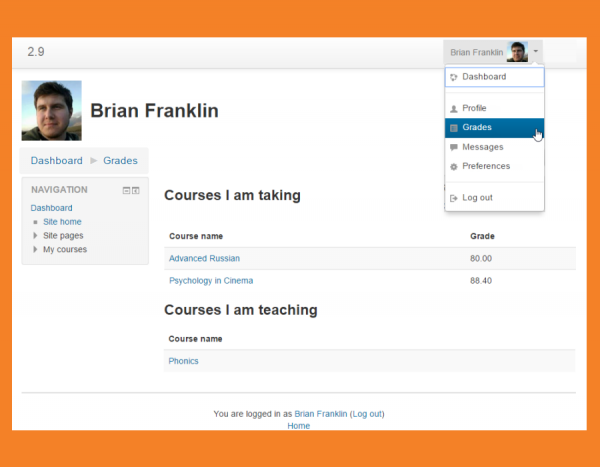
<h4>New | <h4>New Grades page</h4> | ||
<p> | <p>The user menu now includes a new Grades page which display grades from all courses users are students in, with links to the relevant user reports. Courses users are teaching in are also displayed, with links to the relevant course gradebook. [[Overview report|Read more...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
| Line 36: | Line 38: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestProfile2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
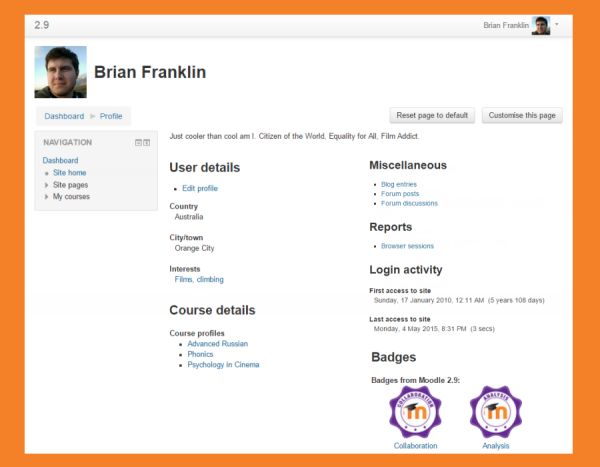
<h4> | <h4>New Profile page</h4> | ||
<p> | <p>Accessed from the user menu, the new Profile page provides quick links to blog entries, forum post, badges and, depending on the user’s privileges, a variety of reports including a new [[Browser sessions|browser sessions page.]] The page includes links formerly in the Navigation block. [[User profiles|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 45: | Line 47: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestBrowsersessions.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
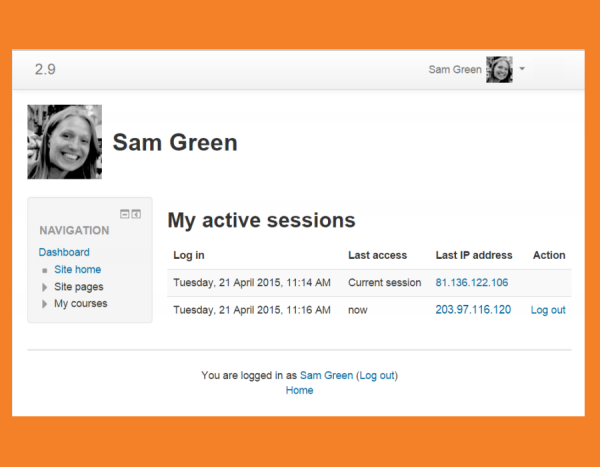
<h4> | <h4>Browser sessions page</h4> | ||
<p> | <p>A new page displays your current browser sessions allowing you to check if you forgot to log off on a different computer (and log off now) and reassure yourself nobody is using your account. [[Browser sessions| Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 55: | Line 57: | ||
</div> | </div> | ||
= | <div class="contentblock"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestPreferences2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
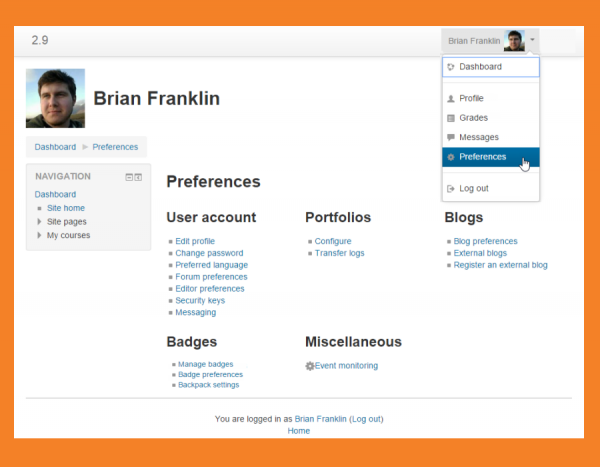
<h4> | <h4>New Preferences page</h4> | ||
<p> | <p>AlI your preferences can easily be reviewed and altered from one page, accessed from the user menu. Easily change your choice of editor, update your forum notifications, change your password and more. This page includes settings formerly in the Administration block. [[Preferences|Read more...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestMessages.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
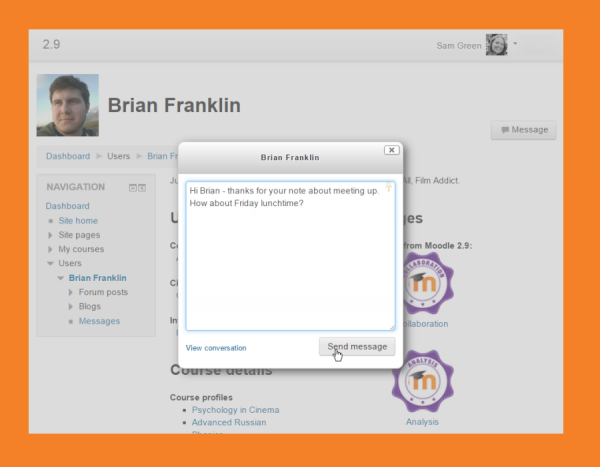
<h4> | <h4>Improved messaging</h4> | ||
<p> A | <p>A messages button on profile pages enables you to send messages via pop-up box without leaving the page you are on. [[Messaging|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 80: | Line 81: | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestAttoDrag.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
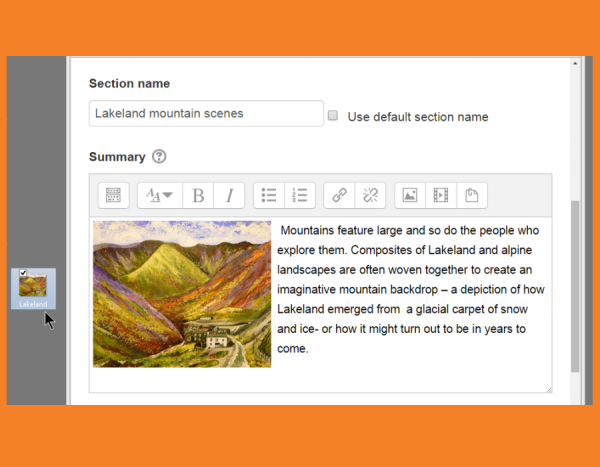
<h4> | <h4>Drag and drop into Atto</h4> | ||
<p> | <p>It's now possible to drag and drop images directly into the Atto editor, for example when editing a course summary or when posting in a forum. [[Text editor|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestSearch.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
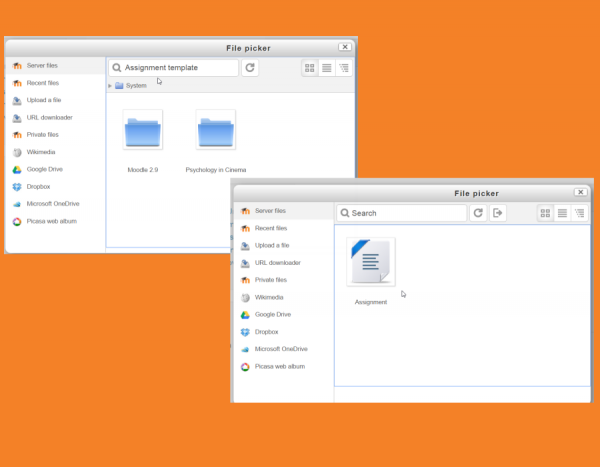
<h4> | <h4>Search Server files</h4> | ||
<p> | <p>Users with permissions to access Server files can now use a search facility, allowing for easy location of files in other courses they have access to. [[Server files|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 103: | Line 105: | ||
</div> | </div> | ||
=== | === Activity enhancements === | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
| Line 109: | Line 111: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestLesson.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Lesson</h4> | ||
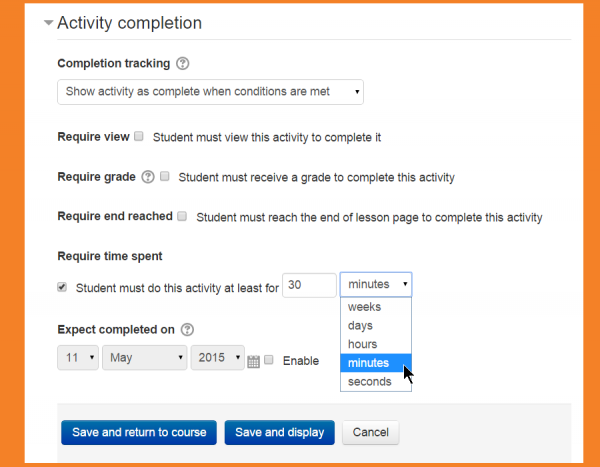
<p> | <p> Along with enhancements such as group support, user and group overrides better logging and improved essay grading interface, the [[Lesson|lesson]] activity now boasts a new completion condition “Require time spent”. [[Lesson settings|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 118: | Line 120: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestQuiz2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4> Quiz</h4> | ||
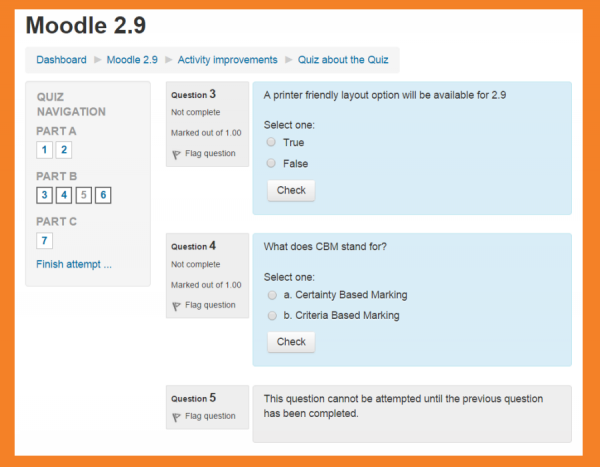
<p> | <p> [[Quiz|Quizzes]] can now have section headings and questions can be shuffled on different pages. It is now possible to require that a particular question be answered before a subsequent one may be accessed, and quizzes along with responses and feedback will now display attractively when printed from the browser. [[Building Quiz|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 132: | Line 134: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TesForumGroup.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Easily post to all groups in a forum</h4> | ||
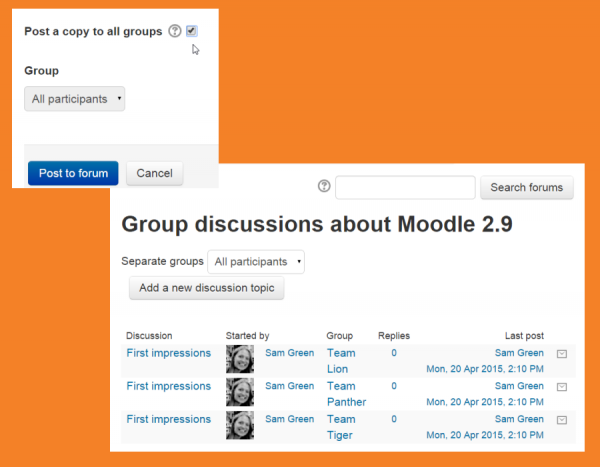
<p> | <p> If your [[Forum|forum]] has groups, you only need to post once and your post is copied for each group.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:TestDatabase.png|600px]] | |||
<div class="caption"> | |||
<h4> Extra options for Database and Glossary</h4> | |||
<p> Along with displaying user pictures in the [[Database activity module|database]], you can set certain fields as 'required'. When importing [[Glossary|glossary]] entries, embedded images and attached files will also be included.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
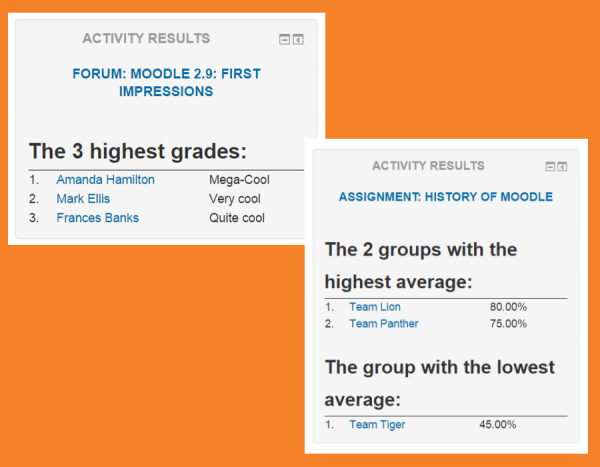
[[File: | [[File:TestActivityResultsBlock.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Activity results</h4> | ||
<p> | <p> As well as displaying quiz results in competitive league table style, a new Activity results block can show scores from any graded or rated activity in your course. [[Activity results block|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestGradetopass.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4> Grade to pass</h4> | ||
<p> | <p> If you are using graded activities it is now possible to set a passing grade during the activity set up process instead of having to edit the gradebook directly.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 166: | Line 175: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
=== Course management=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
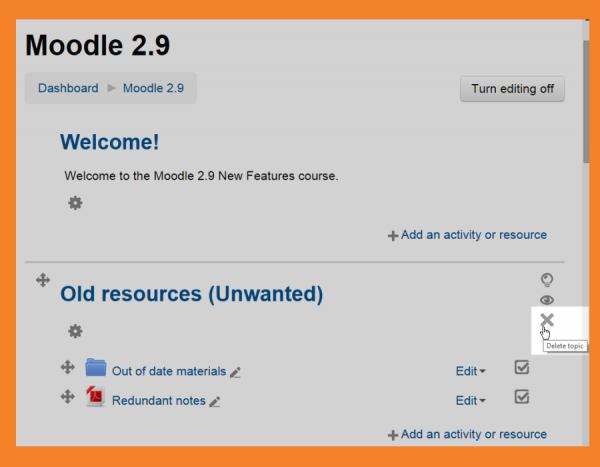
[[File: | [[File:TestDelete.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Delete course sections</h4> | ||
<p> | <p>A new option in each course section allows you to completely remove the section and its content, regardless of where the section is located on your course page. [[Course homepage|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
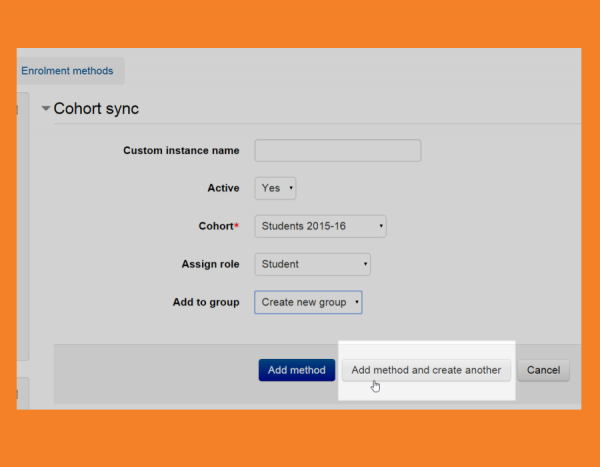
[[File: | [[File:TestCohortsync.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4> Faster addition of cohorts and meta linked courses</h4> | ||
<p>[[ | <p> You can enrol many cohorts or multiple courses with the [[Cohort sync|cohort sync]] and [[Course meta link|course meta link]] methods much faster now with a new "Add method and create another" button. Users from linked courses can also be synced into a group; a much voted-for feature.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
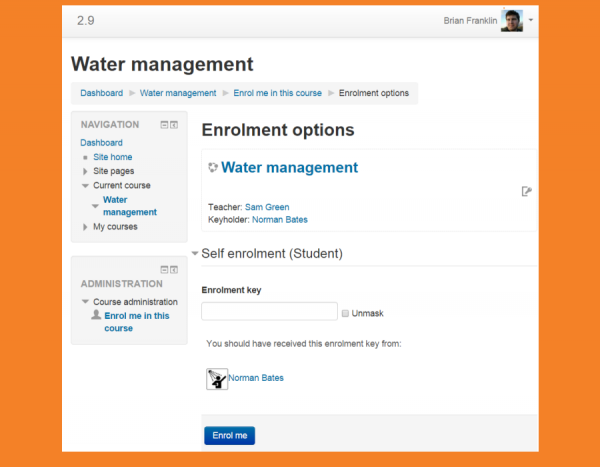
[[File: | [[File:TestKeyholder.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Keyholder</h4> | ||
<p> | <p> A new capability [[Capabilities/enrol/self:holdkey|enrol/self:holdkey]] will make it easy for certain members of your organisation - not necessarily teachers- to be the keyholder to self-enrolled courses. [[Keyholder|Read more...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | |||
</div> | |||
=== | ===New options for administrators and developers=== | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TemplateLibrary.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
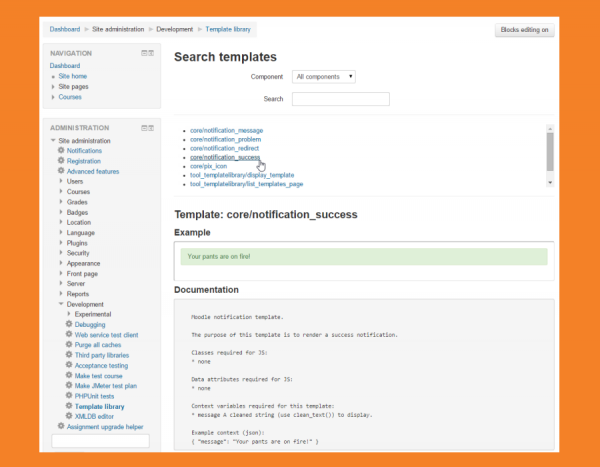
<h4> | <h4>New template library for renderers</h4> | ||
<p> | <p>A new element library will make it easier to create and style the user interface, give Moodle a more consistent look and feel and improve site performance. [[dev:Render_library_specification|Read more...]] </p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 219: | Line 228: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:TestFileType.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
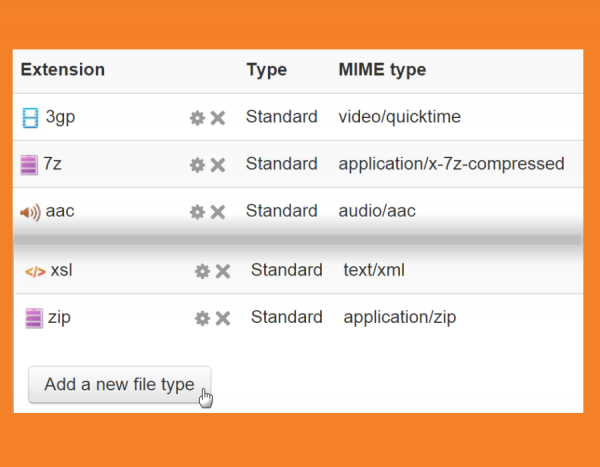
<h4> | <h4>Add custom file types</h4> | ||
<p> | <p>A new admin tool lists all existing file types and allows you to add new ones specific to programs your organisation might be using. This will make the display of such file types clearer and downloading them less confusing. [[Working with files|Read more...]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 231: | Line 240: | ||
==See also== | ==See also== | ||
[[es:Nuevas características de Moodle 2. | * [[:Category:New features|Category:New features]] - list of pages documenting new features in Moodle 2.9 | ||
[[es:Nuevas características de Moodle 2.9]] | |||
[[de:Neue Funktionalitäten]] | [[de:Neue Funktionalitäten]] | ||
[[fr:Nouveautés de Moodle 2.9]] | |||
Latest revision as of 14:23, 23 May 2016
Moodle 2.9 brings together features and enhancements developed by our core team and community contributors. These include: streamlined navigation, useful improvements to activities such as Lesson and Quiz, along with new admin settings which refine the course management process.
Read on for Moodle 2.9 highlights, or watch the screencasts on the official Moodle HQ YouTube page.
Full details of the release, with technical information, can be found in the Moodle 2.9 release notes.
For all users
-
My home is now Dashboard
My home has been renamed to Dashboard, while retaining its full functionality as before. Where courses have assignments, these are only now displayed in the Course overview block when they need attention from the teacher (grading) or the student (submitting/resubmitting). Read more...
-
New Grades page
The user menu now includes a new Grades page which display grades from all courses users are students in, with links to the relevant user reports. Courses users are teaching in are also displayed, with links to the relevant course gradebook. Read more...
-
New Profile page
Accessed from the user menu, the new Profile page provides quick links to blog entries, forum post, badges and, depending on the user’s privileges, a variety of reports including a new browser sessions page. The page includes links formerly in the Navigation block. Read more...
-
Browser sessions page
A new page displays your current browser sessions allowing you to check if you forgot to log off on a different computer (and log off now) and reassure yourself nobody is using your account. Read more...
-
New Preferences page
AlI your preferences can easily be reviewed and altered from one page, accessed from the user menu. Easily change your choice of editor, update your forum notifications, change your password and more. This page includes settings formerly in the Administration block. Read more...
-
Improved messaging
A messages button on profile pages enables you to send messages via pop-up box without leaving the page you are on. Read more...
-
Drag and drop into Atto
It's now possible to drag and drop images directly into the Atto editor, for example when editing a course summary or when posting in a forum. Read more...
-
Search Server files
Users with permissions to access Server files can now use a search facility, allowing for easy location of files in other courses they have access to. Read more...
Activity enhancements
-
Lesson
Along with enhancements such as group support, user and group overrides better logging and improved essay grading interface, the lesson activity now boasts a new completion condition “Require time spent”. Read more...
-
Quiz
Quizzes can now have section headings and questions can be shuffled on different pages. It is now possible to require that a particular question be answered before a subsequent one may be accessed, and quizzes along with responses and feedback will now display attractively when printed from the browser. Read more...
-
Easily post to all groups in a forum
If your forum has groups, you only need to post once and your post is copied for each group.
-
Activity results
As well as displaying quiz results in competitive league table style, a new Activity results block can show scores from any graded or rated activity in your course. Read more...
Course management
-
Delete course sections
A new option in each course section allows you to completely remove the section and its content, regardless of where the section is located on your course page. Read more...
-
Faster addition of cohorts and meta linked courses
You can enrol many cohorts or multiple courses with the cohort sync and course meta link methods much faster now with a new "Add method and create another" button. Users from linked courses can also be synced into a group; a much voted-for feature.
-
Keyholder
A new capability enrol/self:holdkey will make it easy for certain members of your organisation - not necessarily teachers- to be the keyholder to self-enrolled courses. Read more...
New options for administrators and developers
-
New template library for renderers
A new element library will make it easier to create and style the user interface, give Moodle a more consistent look and feel and improve site performance. Read more...
-
Add custom file types
A new admin tool lists all existing file types and allows you to add new ones specific to programs your organisation might be using. This will make the display of such file types clearer and downloading them less confusing. Read more...
See also
- Category:New features - list of pages documenting new features in Moodle 2.9