Moodle Mobile
Features
Moodle Mobile is the Moodle official mobile application for Android and iOS. It's available in Google Play and Apple Market.
- Responsive design for phone and tablets
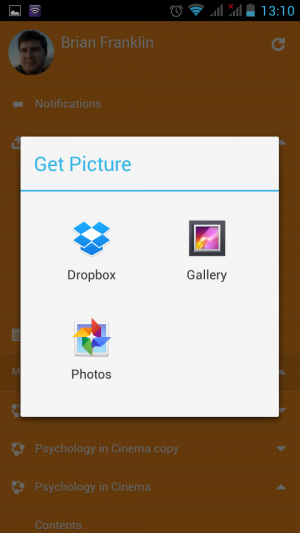
- Upload a picture into your private file area
- Record an audio file and upload it into your private file area
- Record a video and upload it into your private file area
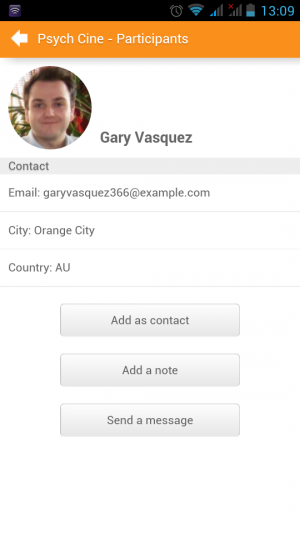
- Send a private message to a course participant (can be done offline)
- Take a personal note about a course participant (can be done offline)
- Add a course participant to your phone contact
- Call a course participant touching the phone number
- Locate a course participant address on Google map
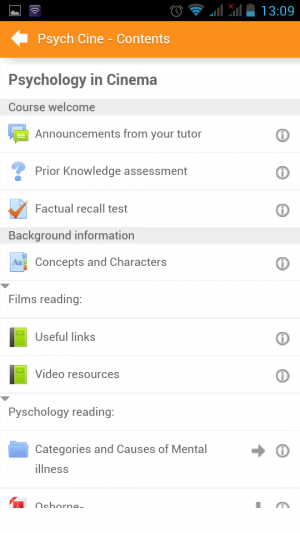
- Download and view some course resources
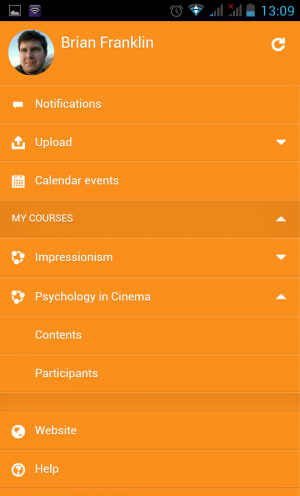
- Quick access to your course contents
- View calendar events
- Mobile Push notifications
- Remote layout/style customization (see below)
- Upload any type of file from your device to your Moodle private files area
- * Support for sites using CAS or Shibboleth as auth methods
- * View all your past private messages and notifications
- * View your activity and course total grades in a course
- * Browse and download your private and course files
- * View forum discussions
Note: All features indicated (*) require the Moodle Mobile additional features plugin to be installed.
Notice that Moodle Mobile is not a replacement of the MyMobile or Bootstrap/Simple theme. Moodle Mobile offers offline contents, camera & audio features and Push notifications connected to the user messaging preferences. You can use Moodle Mobile app in combination with a Mobile theme.
Screenshots
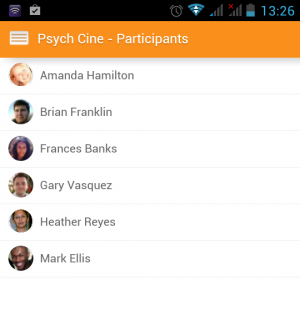
Phone (portrait view)
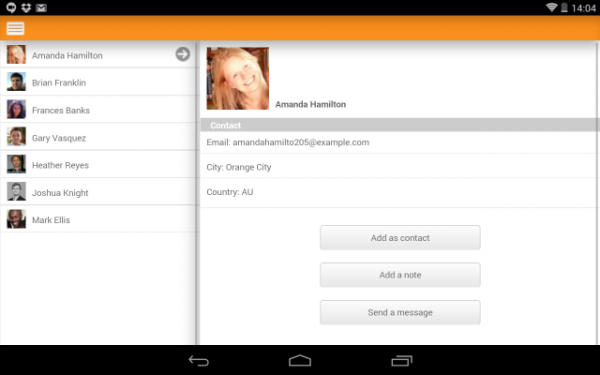
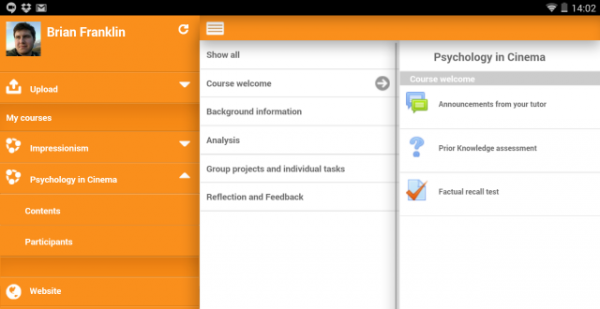
Tablet (landscape view)
Style customization
The app can also retrieve your custom styles from your Moodle site. Since the app is a HTML5 app, you can apply safely any CSS, CSS2 and CSS3 style.
In your Moodle installation go to Plugins / Web services / Mobile and enter in the mobilecssurl field a valid URL pointing to a CSS file containing your custom styles.
The CSS should be placed inside your Moodle installation (in your custom theme or inside a local plugin)
Once the user is logged in the app, there is a periodical process that retrieves your remote CSS files for applying your custom styles.
Notice that on the first time a user opens the app, he will see the default "orange" style. Your custom styles will be applied once the user has added a site in the app.
See https://docs.moodle.org/dev/Moodle_Mobile_Themes for documentation.
Notifications
The app can receive notifications from your Moodle site, but you have to configure it. See Mobile app Push Notifications
Languages
Languages currently supported:
- Arabic
- Basque
- Catalan
- Chinese
- Czech
- Dutch
- English
- French
- German
- Hebrew
- Hungarian
- Italian
- Japanese
- Mexican spanish
- Portuguese
- Russian
- Spanish
- Swedish
Moodle sites must be enabled for the app to access them
Moodle 2.4 or above is mandatory.
The administrator of your Moodle site must enable mobile access as follows:
- In Administration > Site administration > Plugins > Web services > Mobile tick the 'Enable web services for mobile devices' checkbox, then click the button to save changes.
If your site uses a SSL certificate it must be a trusted certificate. For security reasons the app doesn't work with self-signed certificates.
Installing the Moodle Mobile app
The Moodle Mobile app is available in Google Play, Apple Store, and the Windows Phone Store. See Moodle Mobile for links.
You can also install the app directly from your mobile device by searching for "Moodle Mobile" with author/owner "Moodle Pty Ltd".
Testing the app on a demo site
In the login screen, type "teacher" or "student" in the Username field and click the Add button. You will be logged automatically to the Mount Orange Moodle School demo site You can use the Moodle School demo site - http://school.demo.moodle.net/ for testing the app.
Cache
If you connect to your Moodle site and update/create/delete anything, and then go to your mobile app, the content will not be displayed. You will have to wait a couple of minutes. The cache time for the app is currently 5 minutes.
You can refresh the contents of the Mobile app using the refresh button (top right in the left orange menu)
There are developer options for purging the cache at any time (Settings -> Development)
How to report a bug
- Log in to the Moodle Mobile tracker https://tracker.moodle.org/browse/MOBILE (you'll need to create a tracker account if you've not done so previously)
- Check whether the issue has already been reported by searching all the issues
- If not, report the bug by clicking the 'Create Issue' link at the top right of the page, selecting 'Moodle Mobile' as the project
- Add a detailed description then click the Create button
- Attach the following files to the issue by selecting 'Attach Files' in the 'More actions' dropdown menu:
- 'Device information' - this can be found in the app (Settings -> Development -> Device info, you can send yourself this information by email using the e-mail button at the bottom)
- App Log (Settings -> Development -> Show Log, again you can send yourself this information by email)
Report a bug by email
You can send us the same report by email using Settings -> Report a bug. As the report is sent by email to mobile@moodle.com, the report will take more time to be filed in the tracker.