Moodle Mobile custom apps: Difference between revisions
- Moodle Mobile 2 (Ionic 1) Customization
- Setting up your development environment for Moodle Mobile 2 (Ionic 1)
- Moodle Mobile development using Chrome or Chromium
- Moodle Mobile 2 (Ionic 1) Plugins Development
- Moodle Mobile 2 (Ionic 1) Themes
- Moodle Mobile 2 (Ionic 1) Developing a plugin tutorial
- Moodle Mobile 2 (Ionic 1) Developing a plugin tutorial part 2
- Moodle Mobile debugging WS requests
- Moodle Mobile 2 (Ionic 1) Remote add-ons
- Moodle Desktop
- Moodle Mobile FAQ
- Moodle Mobile End To End Testing
- See all Moodle App pages
- See pages for Moodle App Ionic 5 (current)
- See pages for Moodle App Ionic 3 (legacy)
- See pages Moodle App Ionic 1 (legacy)
- See pages for Moodle App Phonegap (legacy)
For user documentation see Moodle Mobile
Juan Leyva (talk | contribs) |
No edit summary |
||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Template:WillNotMigrate}} | ||
{{ | {{Moodle Mobile 2 (Ionic 1)}} | ||
== Overview == | == Overview == | ||
You will need a custom app if you want: | You will need a custom app if you want: | ||
| Line 9: | Line 9: | ||
* Custom translation of the app | * Custom translation of the app | ||
* Use your own notifications infrastructure | * Use your own notifications infrastructure | ||
== Requirements == | == Requirements == | ||
* Code editor (Sublime, WebStorm, Eclipse, Netbeans...) | * Code editor (Sublime, WebStorm, Eclipse, Netbeans...) | ||
* Github account (http://github.com/) | * Github account (http://github.com/) | ||
* Github desktop app (http://windows.github.com/) | * Github desktop app (http://windows.github.com/) | ||
* PhonegapBuild account | * PhonegapBuild account | ||
* Chromium browser as described here: | * Chromium browser as described here: [[Moodle Mobile development using Chrome or Chromium]] | ||
== Steps for creating your Custom App == | == Steps for creating your Custom App == | ||
=== Setting up your computer === | === Setting up your computer === | ||
Follow these guides: | Follow these guides: | ||
*Setting up your development environment for Moodle Mobile 2 | * [[Setting up your development environment for Moodle Mobile 2]] | ||
*Moodle Mobile development using Chrome or Chromium | * [[Moodle Mobile development using Chrome or Chromium]] | ||
=== Fork the app === | === Fork the app === | ||
Use the Fork tool in: | Use the Fork tool in: | ||
https://github.com/moodlehq/ | https://github.com/moodlehq/moodleapp (You must be logged with your Github user!) | ||
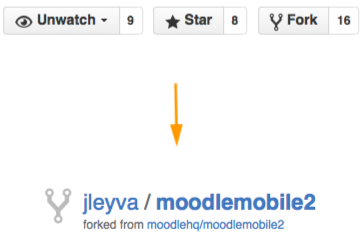
[[File:forkCustomApp.png]] | [[File:forkCustomApp.png]] | ||
=== Clone the repo in your desktop === | === Clone the repo in your desktop === | ||
You can use your favourite GIT client (or GitHub Desktop clients) | You can use your favourite GIT client (or GitHub Desktop clients) | ||
[[File:clone.png]] | [[File:clone.png]] | ||
=== Create a new branch === | === Create a new branch === | ||
Having the code in a separate branch in the forked repository will make very easy to maintain our customizations using git tools (merge, rebase) | Having the code in a separate branch in the forked repository will make very easy to maintain our customizations using git tools (merge, rebase) | ||
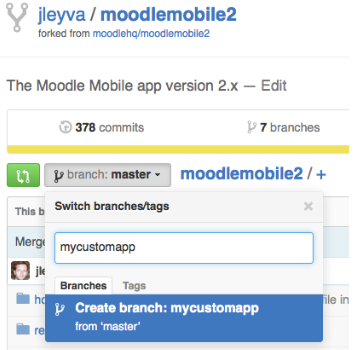
[[File:branch.png]] | [[File:branch.png]] | ||
=== Edit the app settings file === | === Edit the app settings file === | ||
'''/config.xml''' | '''/config.xml''' | ||
| Line 52: | Line 43: | ||
* Change the appid (required for making Push notifications work) | * Change the appid (required for making Push notifications work) | ||
* Remove demo sites (“demo_sites”: “”) | * Remove demo sites (“demo_sites”: “”) | ||
=== Edit another app files === | === Edit another app files === | ||
'''/www/core/component/settings/lang/x.json (x means all the languages)''' | '''/www/core/component/settings/lang/x.json (x means all the languages)''' | ||
| Line 59: | Line 49: | ||
* Change: var reportUrl to point to your custom error reporting system (if you want to use your custom one) | * Change: var reportUrl to point to your custom error reporting system (if you want to use your custom one) | ||
* Same for appVersion | * Same for appVersion | ||
=== Replace the app icons, splashscreen === | === Replace the app icons, splashscreen === | ||
* Replace the resources/ icon.png and splash images | * Replace the resources/ icon.png and splash images | ||
| Line 69: | Line 58: | ||
More information about Ionic’s image generation: http://ionicframework.com/docs/cli/icon-splashscreen.html | More information about Ionic’s image generation: http://ionicframework.com/docs/cli/icon-splashscreen.html | ||
=== Add your custom styles === | === Add your custom styles === | ||
* Add your custom styles in scss/app.scss | * Add your custom styles in scss/app.scss | ||
* Sample theme available at: | * Sample theme available at: [[Moodle Mobile Themes]] | ||
[[File:addCustomStyle.png]] | [[File:addCustomStyle.png]] | ||
== Building your Custom App == | |||
There are two options for building the app: | |||
* Ionic CLI | |||
** Local building (require installation of Android and iOs SDK and emulators) | |||
** See http://ionicframework.com/docs/cli/run.html | |||
* Phonegap Build | |||
** Remote building (cloud service) | |||
** This is the recommended way because it doesn’t require to install all the SDK, emulators (or having to buy a Mac for developing) | |||
=== Building with Phonegap Build === | |||
==== GitHub ==== | |||
* First of all, you need to create a new repository in GitHub. This is because Phonegap Build requires a different directory structure than Ionic CLI and we need a branch per platform. | |||
* In your forked repository, run ''gulp'' so the build files are updated. | |||
* Copy all the code inside the www/ in your forked repository directory to this new repo/branch. | |||
* Also copy the /resources directory from the ionic project to a new /resources directory in the phonegap build repository | |||
* You also have to place the /resources/icon.png and /resources/splash.png you used to create your resource files in the root folder in the phonegap build repository | |||
* Use this repository as an example: <s>github.com/moodlehq/moodlemobile-phonegapbuild/tree/learn-moodle</s> | |||
* In the Phonegap Build repo root folder you need to add a special config.xml file (different to the Ionic one), use [https://raw.githubusercontent.com/moodlehq/moodlemobile-phonegapbuild/learn-moodle/config.xml this file] as a template. Please, replace there the app name, versions, etc. | |||
* Then, in the Phonegap build repo you need two create two additional branches based on master: android and ios | |||
* In the android and ios branch you need to apply these changes: | |||
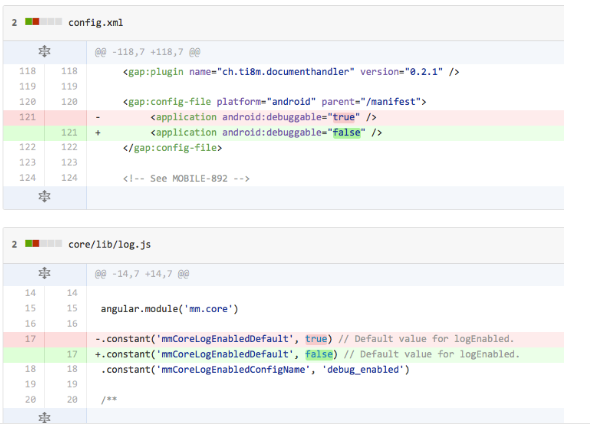
Disable debugging in the app: | |||
[[file:disableDebug.png]] | |||
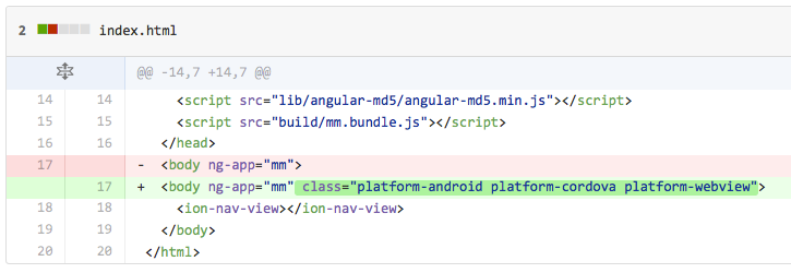
Add android or ios base class (so the app use native style widgets): | |||
[[file:addBaseClass.png]] | |||
* The rest of the commits can be safely omitted: | |||
** Add reporting library | |||
** Add official tag | |||
==== Phonegap ==== | |||
* Create an account in ''PhoneGap''. | |||
* For iOS you need to create certificates/provisioning files. | |||
* For Android, you can download and install the .apk for testing, for production follow the previous guide. | |||
* In order to build, add your repository https link and also the branch in the Phonegap Build settings (you will have to do two different builds: one for the android branch and another one for the ios branch) | |||
* In order to update your app for phonegap build you have to (this will apply all the specific android/ios commits to your master branch): | |||
** Upload new versions of the app to the www/ directory and then execute the commands: | |||
** git rebase master android | |||
** git push -f | |||
** git rebase master ios | |||
** git push -f | |||
=== Remove existing features === | |||
* You can only remove add-ons. | |||
* In order to disable an add-on you need to delete the folder. | |||
* Add-ons are located in the www/addons folder. | |||
* In case you want to remove a particular functionality of an add-on you will need to edit the files inside the addon. Please notice that removing a state is not enough for a feature to be disabled, you also need to remove all the links to that state to prevent errors. | |||
* Then run gulp or ionic serve in the project root folder so the build files are created. | |||
=== Change the app strings === | |||
* Language strings are located in: | |||
** www/core/lang folder (a different file for each language) | |||
** www/core/components/COMPONENT_NAME/lang folder | |||
** www/addons/ADDON_NAME/lang folder | |||
* Language files are .json files, you can edit it using a text editor. Please, use jsonlint.com to validate that the new language file is correct. | |||
* Then run '''gulp''' or '''ionic serve''' in the project root folder so the build files are created | |||
=== Change the initial screen (add site) === | |||
* To make the app use a fixed site URL you need to add a new setting in the config.json file: “siteurl”: “http://yourmoodle.com” | |||
* Then run '''gulp''' or '''ionic serve''' in the project root folder so the build files are created. | |||
You can see an example from our Learn Moodle app (that is a custom version of Moodle Mobile) here: https://github.com/jleyva/moodleapp/blob/learn-moodle/www/config.json | |||
=== Keep your custom version up2date === | |||
* Sync your fork: https://help.github.com/articles/syncing-a-fork/ | |||
* Rebase your changes (and resolve conflicts): | |||
** git rebase master yourcustombranch | |||
* Upgrade your version number | |||
* Commit your changes | |||
* Apply the changes in your Phonegap Build specific repository | |||
* Rebuild with Phonegap build for both android and ios branches | |||
* Publish in the store | |||
Latest revision as of 07:14, 29 April 2022
| Warning: This page is no longer in use. The information contained on the page should NOT be seen as relevant or reliable. |
| Warning: This page is no longer in use. The information contained on the page should NOT be seen as relevant or reliable. |
Overview
You will need a custom app if you want:
- Force the users to log in to your site URL
- Custom corporate image (name, app icon, theme, store entry)
- Add additional features or static pages
- Remove or change existing features
- Custom translation of the app
- Use your own notifications infrastructure
Requirements
- Code editor (Sublime, WebStorm, Eclipse, Netbeans...)
- Github account (http://github.com/)
- Github desktop app (http://windows.github.com/)
- PhonegapBuild account
- Chromium browser as described here: Moodle Mobile development using Chrome or Chromium
Steps for creating your Custom App
Setting up your computer
Follow these guides:
- Setting up your development environment for Moodle Mobile 2
- Moodle Mobile development using Chrome or Chromium
Fork the app
Use the Fork tool in: https://github.com/moodlehq/moodleapp (You must be logged with your Github user!)
Clone the repo in your desktop
You can use your favourite GIT client (or GitHub Desktop clients)
Create a new branch
Having the code in a separate branch in the forked repository will make very easy to maintain our customizations using git tools (merge, rebase)
Edit the app settings file
/config.xml
- Change the widget id value (instead com.moodle.moodlemobile your own id)
- Change the app name and description
/www/config.json
- Change versionname
- Add a pre-fixed URL: Adding a field like “siteurl”: “http://mysite.abc”
- Change gcmpn (if you are using your custom Google Push infrastructure)
- Change the appid (required for making Push notifications work)
- Remove demo sites (“demo_sites”: “”)
Edit another app files
/www/core/component/settings/lang/x.json (x means all the languages)
- Change the “appname” string to match your custom app name (Not necessary in latest version Moodle Mobile 3.1.3), you can change it in config.json
/www/errorreport.js
- Change: var reportUrl to point to your custom error reporting system (if you want to use your custom one)
- Same for appVersion
Replace the app icons, splashscreen
- Replace the resources/ icon.png and splash images
- Replace also the www/img/moodle.png with an image matching your logo
- In a console:
- cd mycustomappdir/
- ionic resources
This will create your custom icon and splash images in all the required sizes
More information about Ionic’s image generation: http://ionicframework.com/docs/cli/icon-splashscreen.html
Add your custom styles
- Add your custom styles in scss/app.scss
- Sample theme available at: Moodle Mobile Themes
Building your Custom App
There are two options for building the app:
- Ionic CLI
- Local building (require installation of Android and iOs SDK and emulators)
- See http://ionicframework.com/docs/cli/run.html
- Phonegap Build
- Remote building (cloud service)
- This is the recommended way because it doesn’t require to install all the SDK, emulators (or having to buy a Mac for developing)
Building with Phonegap Build
GitHub
- First of all, you need to create a new repository in GitHub. This is because Phonegap Build requires a different directory structure than Ionic CLI and we need a branch per platform.
- In your forked repository, run gulp so the build files are updated.
- Copy all the code inside the www/ in your forked repository directory to this new repo/branch.
- Also copy the /resources directory from the ionic project to a new /resources directory in the phonegap build repository
- You also have to place the /resources/icon.png and /resources/splash.png you used to create your resource files in the root folder in the phonegap build repository
- Use this repository as an example:
github.com/moodlehq/moodlemobile-phonegapbuild/tree/learn-moodle - In the Phonegap Build repo root folder you need to add a special config.xml file (different to the Ionic one), use this file as a template. Please, replace there the app name, versions, etc.
- Then, in the Phonegap build repo you need two create two additional branches based on master: android and ios
- In the android and ios branch you need to apply these changes:
Disable debugging in the app:
Add android or ios base class (so the app use native style widgets):
- The rest of the commits can be safely omitted:
- Add reporting library
- Add official tag
Phonegap
- Create an account in PhoneGap.
- For iOS you need to create certificates/provisioning files.
- For Android, you can download and install the .apk for testing, for production follow the previous guide.
- In order to build, add your repository https link and also the branch in the Phonegap Build settings (you will have to do two different builds: one for the android branch and another one for the ios branch)
- In order to update your app for phonegap build you have to (this will apply all the specific android/ios commits to your master branch):
- Upload new versions of the app to the www/ directory and then execute the commands:
- git rebase master android
- git push -f
- git rebase master ios
- git push -f
Remove existing features
- You can only remove add-ons.
- In order to disable an add-on you need to delete the folder.
- Add-ons are located in the www/addons folder.
- In case you want to remove a particular functionality of an add-on you will need to edit the files inside the addon. Please notice that removing a state is not enough for a feature to be disabled, you also need to remove all the links to that state to prevent errors.
- Then run gulp or ionic serve in the project root folder so the build files are created.
Change the app strings
- Language strings are located in:
- www/core/lang folder (a different file for each language)
- www/core/components/COMPONENT_NAME/lang folder
- www/addons/ADDON_NAME/lang folder
- Language files are .json files, you can edit it using a text editor. Please, use jsonlint.com to validate that the new language file is correct.
- Then run gulp or ionic serve in the project root folder so the build files are created
Change the initial screen (add site)
- To make the app use a fixed site URL you need to add a new setting in the config.json file: “siteurl”: “http://yourmoodle.com”
- Then run gulp or ionic serve in the project root folder so the build files are created.
You can see an example from our Learn Moodle app (that is a custom version of Moodle Mobile) here: https://github.com/jleyva/moodleapp/blob/learn-moodle/www/config.json
Keep your custom version up2date
- Sync your fork: https://help.github.com/articles/syncing-a-fork/
- Rebase your changes (and resolve conflicts):
- git rebase master yourcustombranch
- Upgrade your version number
- Commit your changes
- Apply the changes in your Phonegap Build specific repository
- Rebuild with Phonegap build for both android and ios branches
- Publish in the store