Diferencia entre revisiones de «Tours para usuarios»
(tidy up) |
(tidy up) |
||
| Línea 46: | Línea 46: | ||
==Cómo funcionan los tours para usuario?== | ==Cómo funcionan los tours para usuario?== | ||
[[File:usertours01.png|thumb|600px|center]] | [[File:usertours01.png|thumb|600px|center]] | ||
Una vez que se haya creado y habilitado un tour para usuario, la primera vez que un usuario vea una página que coincida con las configuraciones de la (ruta a la) página del tour para el usuario, el tour para el usuario empezará a mostrarse automáticamente, comenzando con el primer paso. Cada paso del tour mostrará su título y contenido, junto con tres botones de opciones: | |||
* | *Anterior - para regresar al paso anterior en el tour | ||
* | *Siguiente - para ir al paso siguiente en el tourNext - to go to the next step in the tour | ||
* | *Finalizar Tour - para salir completamente del tour | ||
En cualquier momento que el usuario deseara re-ejecutar el tour de la página, puede hacer click en el enlace para "Reiniciar tour del usuario en esta página" al fondo de la página. | |||
==Ayuda con los selectores CSS== | ==Ayuda con los selectores CSS== | ||
Si Usted desea usar selectores CSS como parte de su tour de usuario, las herramientas para desarrolladores de su navegador de Internet le serán muy útiles para crear estos selectores: | |||
*[https://developer.chrome.com/devtools#dom-and-styles Google Chrome] | *[https://developer.chrome.com/devtools#dom-and-styles Google Chrome] | ||
*[https://developer.mozilla.org/en-US/docs/Tools/DOM_Property_Viewer Mozilla Firefox] | *[https://developer.mozilla.org/en-US/docs/Tools/DOM_Property_Viewer Mozilla Firefox] | ||
| Línea 80: | Línea 80: | ||
==Capacidad multi-idioma== | ==Capacidad multi-idioma== | ||
Si su sitio Moodle ya está configurado, o Usted pretende habilitarlo, para uso multi-idiomas, los tours son completamente compatibles con este requisito. Usando el formato de filtro multi-idioma, los títulos y contenidos de cada paso del tour, mostrados al usuario, pueden ser editados para adecuarlos a los requisitos multi-idiomas. Por favor, vea [[Filtro de contenido multi-idioma]] para instrucciones más detalladas sobre como habilitar, formatear y enviar cadenas multi-idioma para su sitio Moodle. | |||
Por favor, recuerde ir a '' Tablero ► Administración del sitio ► Plugins ► Filtros ► Gestionar filtros '' para habilitar el [[Filtro de contenido multi-idioma]] antes de importar cualquier tour para usuarios multi-idioma en su sitio, pues de lo contrario los usuarios verán TODOS los textos en TODOS los idiomas simultaneamente, tal y como se observa en la siguiente imagen: | |||
[[ | [[Archivo:Multilang user tour when multilang filter NOT properly configured.png|300px|Consecuencia del filtro multi-idioma no habilitado]] | ||
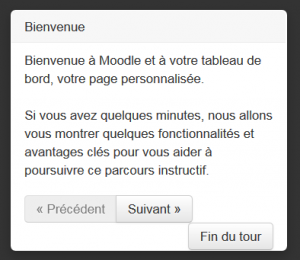
Cuando se configura apropiadamente, un tour para usuario multi-idioma se mostrará automáticamente en el [[Idioma]] preferido de cada usuario, como se observa en las siguientes imágenes del tours para usuarios correspondiente al [[Tablero]] de Moodle 3.1 en idiomas [[Español de México]], Inglés y Francés (en el mismo servidor): | |||
[[File:Multilang user tour in Spanish.png|300px]] | [[File:Multilang user tour in Spanish.png|300px]] | ||
| Línea 95: | Línea 95: | ||
==Traducción de tours para usuarios== | ==Traducción de tours para usuarios== | ||
Vea [https://docs.moodle.org/dev/Translating_User_tours_from_Moodle.net how to translate user tours] en la documentación en idioma inglés para desarrolladores. | |||
==Compartir es amor== | ==Compartir es amor== | ||
Nosotros realmente esperamos que Usted pueda crear algunos tours realmente poderosos para ayudar a guiar a sus usuarios alrededor de su sitio. Nosotros realmente pensamos que así lo hará y le animamos a que comparta los tours que Usted cree con otros. | |||
Nosotros hemos creado una [https://moodle.net/mod/data/view.php?id=17 BasedeDatos de tours en Moodle.net] en donde Usted puede compartir sus creaciones y también encontrar inspiración de las ideas de otros. | |||
Este trabajo fue financiado por los sujetos amables de [http://www.dcu.ie/ Dublin City University]. | |||
==Capacidades del tour para usuario== | ==Capacidades del tour para usuario== | ||
Revisión del 17:18 10 dic 2016
Moodle 3.2
¡Nueva característica
en Moodle 3.2!
| Nota del traductor: En esta página, al igual que en el paquete del Español de México, se emplea el anglicismo tour con el mismo significado (recorrido, paseo) que tiene en inglés, con la esperanza de que todos los lectores entiendan de que se trata. |
| Nota del traductor: Al momento de escribir esta documentación (junio 2016), las frases originales en idioma Inglés solamente estaban traducidas al Español de México, pero no se habían hecho las traducciones al Español internacional, por lo que posiblemente algunos usuarios tengan ciertas frases en el idioma inglés original y otras frases tengan una redacción diferente.. Por favor, si le es posible, ayúdenos con la Traducción en el sitio de AMOS, otras páginas muy importantes que denotan que faltan de traducir frases del Inglés, y después quite esta plantilla. |
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 3.2, pero existe documentación para Moodle 3.1. |
Los tours para usuarios (user tours) son guías paso-a-paso para varias áreas de Moodle. Los administradores pueden crear nuevos tours o imprtar tours existentes desde Moodle.net/tours. Los filtros multi-idioma permiten que los tours se muestren en difrentes idiomas. Vea el screencast en idioma inglés User tours para ver una demostración.
¿Cómo se configura?
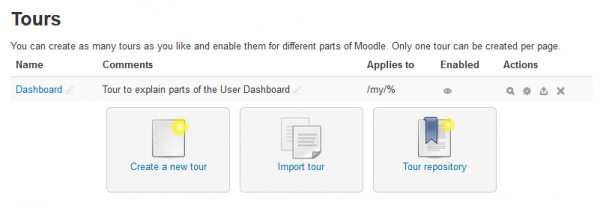
- As an administrator, access 'User tours' from Site administration
- Here you see any existing user tours and have the option to create a new tour, import a tour or browse user tours on the Tour repository. (An administrator and a teacher tour have been added to new and upgraded sites to introduce the Tema Boost and get you started.)
- For each of your existing tours, you can click either directly on its name or on its View action icon to view its current listed steps
- Each tour can be individually enabled or disabled as required in its settings page.
Note: You can have multiple tours created for the same page destination, but you should only have one per page enabled at one time.
- Icons against each tour allow you to view, edit, export or delete it.
- Tours will be displayed on any page whose URL matches the specified path value, for instance:
- /my/% - to match the Dashboard
- /course/view.php?id=2 - to match a specific course
- /mod/forum/view.php% - to match the forum discussion list
- /user/profile.php% - to match the user profile page
- Each tour will be configured with default step settings which you can edit in the settings page:
- Placement: Top, Bottom (Default), Left, Right. This determines where the step shows relative to its matching block or CSS selector on the page.
- Show if target not found: No (Default), Yes. This determines whether the step is shown or not when the target has not been found.
- Show with backdrop: No (Default), Yes. If yes, the step appears surrounded by a darkened backdrop to emphasis its content and location.
- Move on click: No (Default), Yes. If yes, the tour continues to the next step when the user clicks within the block or area targeted by the current step.
Note: If you want users to be able to fill in forms as they work through the tour, then don't use a backdrop.
- Tour filters allow you to choose the role(s) and theme(s) for which the tour will be displayed.
¿Cómo le añado pasos a un tour ?
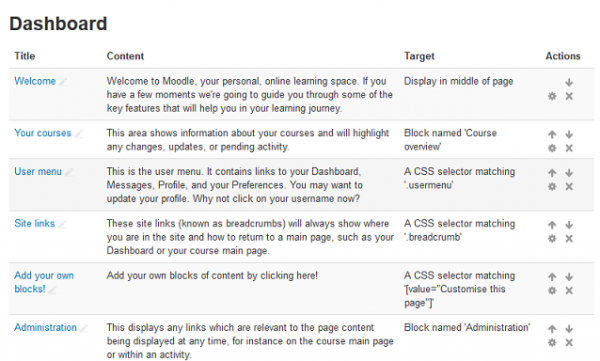
- Either click directly on its name or on its View action icon to view the currently listed steps.
- Here are the initial steps for a sample tour for the Dashboard page:
- Click on the 'New step' link and select what you want to highlight:
- Block - to display next to a matching block on the page. Select the block you want from the dropdown.
- CSS Selector - to display next to a matching selector on the page. Type in the relevant selector. (See examples below.)
- Display in the middle of the page
- Add the title and content
- For all types, select whether to display the step with a darkened backdrop
- For blocks or selectors, select the Placement option for where to place the display
- For blocks or selectors, select whether to display the step if its target isn’t found
- For blocks or selectors, select whether to move on click, ie move to next step when target is clicked
- Click on 'Save changes'
Cómo funcionan los tours para usuario?
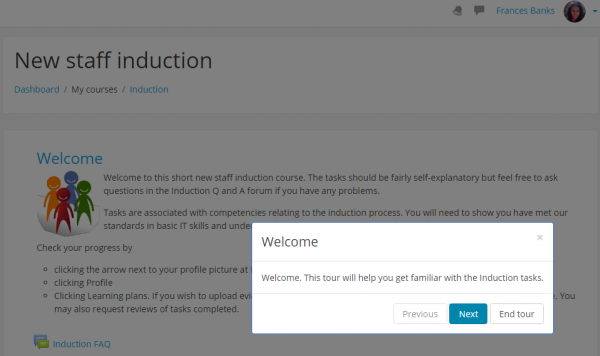
Una vez que se haya creado y habilitado un tour para usuario, la primera vez que un usuario vea una página que coincida con las configuraciones de la (ruta a la) página del tour para el usuario, el tour para el usuario empezará a mostrarse automáticamente, comenzando con el primer paso. Cada paso del tour mostrará su título y contenido, junto con tres botones de opciones:
- Anterior - para regresar al paso anterior en el tour
- Siguiente - para ir al paso siguiente en el tourNext - to go to the next step in the tour
- Finalizar Tour - para salir completamente del tour
En cualquier momento que el usuario deseara re-ejecutar el tour de la página, puede hacer click en el enlace para "Reiniciar tour del usuario en esta página" al fondo de la página.
Ayuda con los selectores CSS
Si Usted desea usar selectores CSS como parte de su tour de usuario, las herramientas para desarrolladores de su navegador de Internet le serán muy útiles para crear estos selectores:
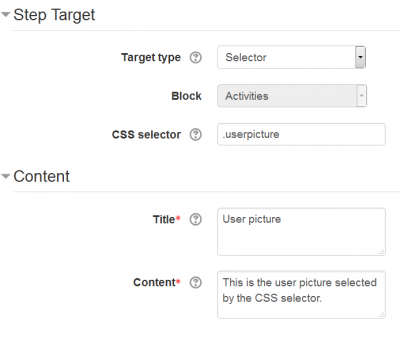
Ejemplo de un selector CSS muy simple
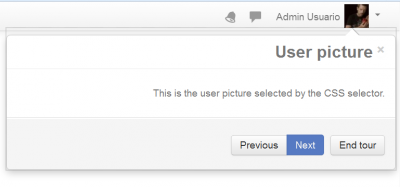
The settings above will produce this in the user tour:
- How did we know that .userpicture would select just the Moodle user picture?
- By looking at the page with an HTML inspector in Firefox, as described in the 'Help with CSS selectors' section below.
Otros ejemplos de selectores CSS simples
.breadcrumb These site links (known as breadcrumbs) will always show where you are in the site and how to return to a main page, such as your Dashboard or your course main page.
.usermenu This is the user menu. It contains links to your Dashboard, Messages, Profile, and your Preferences.
[value="Customise this page"] Add your own blocks of content by clicking here!
Capacidad multi-idioma
Si su sitio Moodle ya está configurado, o Usted pretende habilitarlo, para uso multi-idiomas, los tours son completamente compatibles con este requisito. Usando el formato de filtro multi-idioma, los títulos y contenidos de cada paso del tour, mostrados al usuario, pueden ser editados para adecuarlos a los requisitos multi-idiomas. Por favor, vea Filtro de contenido multi-idioma para instrucciones más detalladas sobre como habilitar, formatear y enviar cadenas multi-idioma para su sitio Moodle.
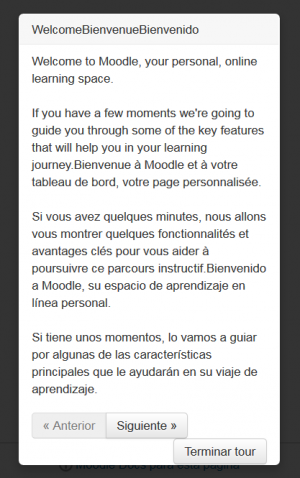
Por favor, recuerde ir a Tablero ► Administración del sitio ► Plugins ► Filtros ► Gestionar filtros para habilitar el Filtro de contenido multi-idioma antes de importar cualquier tour para usuarios multi-idioma en su sitio, pues de lo contrario los usuarios verán TODOS los textos en TODOS los idiomas simultaneamente, tal y como se observa en la siguiente imagen:
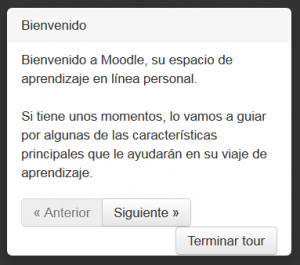
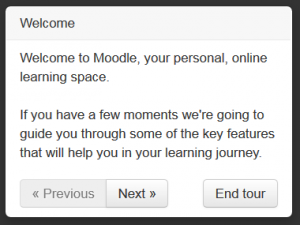
Cuando se configura apropiadamente, un tour para usuario multi-idioma se mostrará automáticamente en el Idioma preferido de cada usuario, como se observa en las siguientes imágenes del tours para usuarios correspondiente al Tablero de Moodle 3.1 en idiomas Español de México, Inglés y Francés (en el mismo servidor):
Traducción de tours para usuarios
Vea how to translate user tours en la documentación en idioma inglés para desarrolladores.
Compartir es amor
Nosotros realmente esperamos que Usted pueda crear algunos tours realmente poderosos para ayudar a guiar a sus usuarios alrededor de su sitio. Nosotros realmente pensamos que así lo hará y le animamos a que comparta los tours que Usted cree con otros.
Nosotros hemos creado una BasedeDatos de tours en Moodle.net en donde Usted puede compartir sus creaciones y también encontrar inspiración de las ideas de otros.
Este trabajo fue financiado por los sujetos amables de Dublin City University.
Capacidades del tour para usuario
There is just one capability, which is allowed for the default role of manager:
Vea también
- JSONLint - a JSON validator useful for checking the workings of a JSON file