Diferencia entre revisiones de «Simulaciones PhET»
(tidy up) |
(tidy up) |
||
| Línea 8: | Línea 8: | ||
==Descargar el código para una simulación PhET== | ==Descargar el código para una simulación PhET== | ||
* Descargue el código del [http://phet.colorado.edu/en/get-phet/one-at-a-time sitio PhET]. | * Descargue el código del [http://phet.colorado.edu/en/get-phet/one-at-a-time sitio PhET]. | ||
* Tome nota de que algunos | * Tome nota de que algunos simuladores que fueron escritos en [[Flash]] requerirán que Usted tenga habilitado el [[Filtro de plugins multimedia]] en su servidor Moodle, lo que algunos administradores no permitirán por razones de seguridad. Recuerde que ejecutar código [[Flash]] en Macs y en iPads puede ser complicado. | ||
* Los simuladores escritos en [[Java]] o [https://en.wikipedia.org/wiki/HTML5 HTML5] usualmente pueden correr | * Los simuladores escritos en [[Java]] o [https://en.wikipedia.org/wiki/HTML5 HTML5] usualmente pueden correr bien en servidores Moodle modernos y en la mayoría de los dispositivos y navegadores modernos de los usuarios. | ||
* | * Usted puede ojear y hacer ediciones menores del código descargado de la simulación en un editor como [https://notepad-plus-plus.org/ Notepad ++] con más facilidad que con el [[Editor de texto]] de Moodle. | ||
==Incrustar una simulación PhET en una página de Moodle== | ==Incrustar una simulación PhET en una página de Moodle== | ||
Es bastante sencillo incrustar el código HTML5 dentro de una [[Página]] de Moodle. Solamente | Es bastante sencillo incrustar el código HTML5 dentro de una [[Página]] de Moodle. Solamente recuerde activar el botón <> en el [[Editor de texto]]. | ||
[[File:A PhET in a Moodle page.png|400px]] | [[File:A PhET in a Moodle page.png|400px]] | ||
Revisión del 17:11 18 jun 2015
PhET
PhET es un sitio para simulaciones interactivas para ciencias (física, biología, química, Earth sciences) y matemáticas a nivel de primaria, secundaria, bachillerato y Universidad, de la Universidad de Colorado en Boulder, USA, que proporciona simulaciones interactivas matemáticas y científicas basadas-en-ciencia, divertidas y gratuitas. Las simulaciones están escritas en Java, Flash o HTML5, y pueden correrse en-línea o descargarse a su computadora/servidor Moodle. Todas las simulaciones son de código abierto.
¿Qué significa PhET?
The name "PhET" was originally an acronym for "Physics Education Technology" but the PhET site now includes simulations about many other subjects besides physics, so the acronym is too limited. The PhET team decided to keep the name because it is so widely recognized.
Descargar el código para una simulación PhET
- Descargue el código del sitio PhET.
- Tome nota de que algunos simuladores que fueron escritos en Flash requerirán que Usted tenga habilitado el Filtro de plugins multimedia en su servidor Moodle, lo que algunos administradores no permitirán por razones de seguridad. Recuerde que ejecutar código Flash en Macs y en iPads puede ser complicado.
- Los simuladores escritos en Java o HTML5 usualmente pueden correr bien en servidores Moodle modernos y en la mayoría de los dispositivos y navegadores modernos de los usuarios.
- Usted puede ojear y hacer ediciones menores del código descargado de la simulación en un editor como Notepad ++ con más facilidad que con el Editor de texto de Moodle.
Incrustar una simulación PhET en una página de Moodle
Es bastante sencillo incrustar el código HTML5 dentro de una Página de Moodle. Solamente recuerde activar el botón <> en el Editor de texto.
¿Se puede incrustar el código de una simulación PhET en un examen de Moodle?
According to this post, Tim Hunt tried this (with the balancing act SIM), with these results:
- At first it did not work, because his test Moodle site is running on https, and the embed code has http://, so it gets blocked by browser security settings.
- However, editing the URL in the embed code to be https, then it worked.
Incrustar una simulación dentro de un Examen
Usted puede una de dos:
- hacer que los estudiantes primeramente interactúen con la simulación incrustada en una Página (vea Incrustar una simulación PhET en una página de Moodle) y que después realicen el examen.
- incrustar la simulación dentro de una pregunta del tipo Tipos_de_preguntas#Descripci.C3.B3n (vea debajo) antes de hacer las preguntas relevantes con los Tipos_de_preguntas habituales.
Incrustar una simulación dentro de una pregunta de Moodle
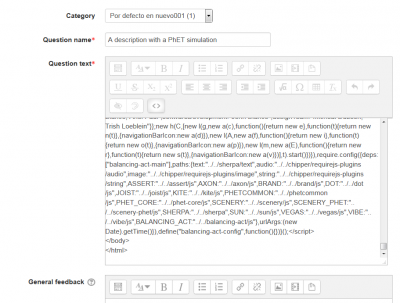
It is quite easy to insert the HTML5 code into a Moodle tipo de pregunta descripción. Just remember to activate the <> button in the Editor de texto.
When you click the 'Save changes' button, the simulation code will be saved and you can see the preview when you edit the question:
¿Existe una lista de las simulaciones PhET que funcionan bien con Moodle?
Todavía no, pero Usted puede descargar una simulación del [sitio PhET y publicar sus resultados en este foro.