|
|
| (265 intermediate revisions by 4 users not shown) |
| Line 1: |
Line 1: |
| {{Workplace}}
| | =4.4= |
| =3.11= | | Read on for Moodle Workplace 4.4 highlights. Full details of the release with technical information can be found in the [[Moodle Workplace release notes|Moodle Workplace 4.4 release notes]]. |
| Read on for Moodle Workplace 3.11 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes Moodle Workplace 3.11 release notes]. | | |
| __NOTOC__ | | __NOTOC__ |
|
| |
|
| == Report Builder Audiences and Schedules == | | == Learning Catalogue == |
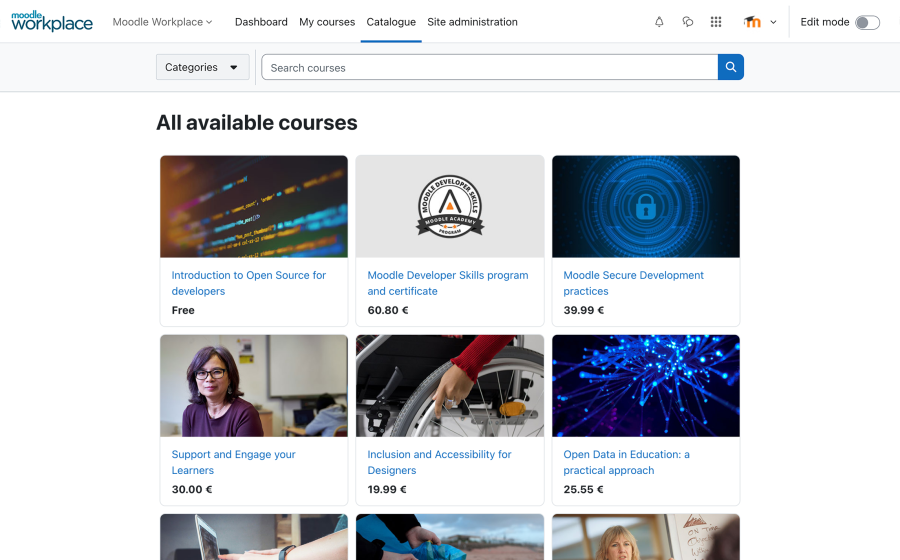
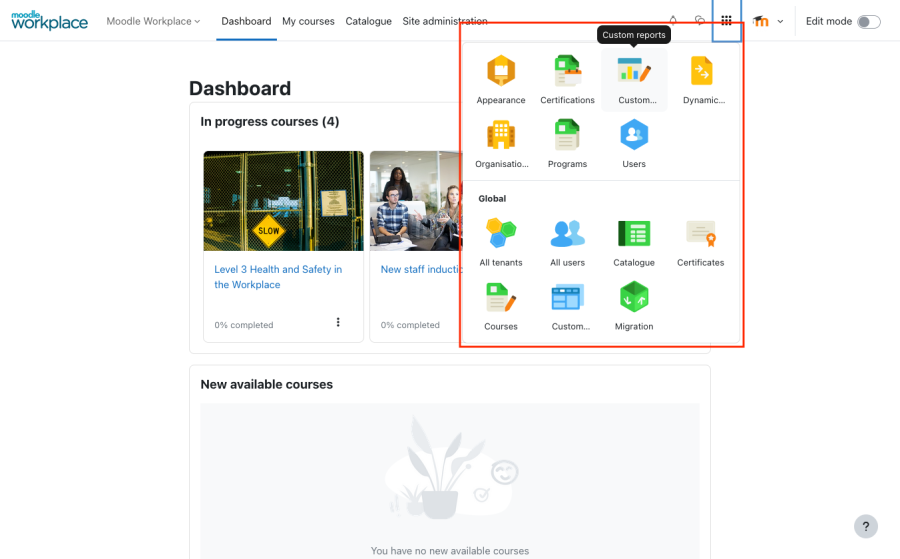
| | | <p>The [[Catalogue|Learning Catalogue]], also known as ‘Catalogue’, is a new enhancement that is a complete revamp of the course browse and search functionality in Moodle Workplace. It transforms the course discovery experience, ensuring convenience and individualised upskilling, and providing easier access to learning materials. |
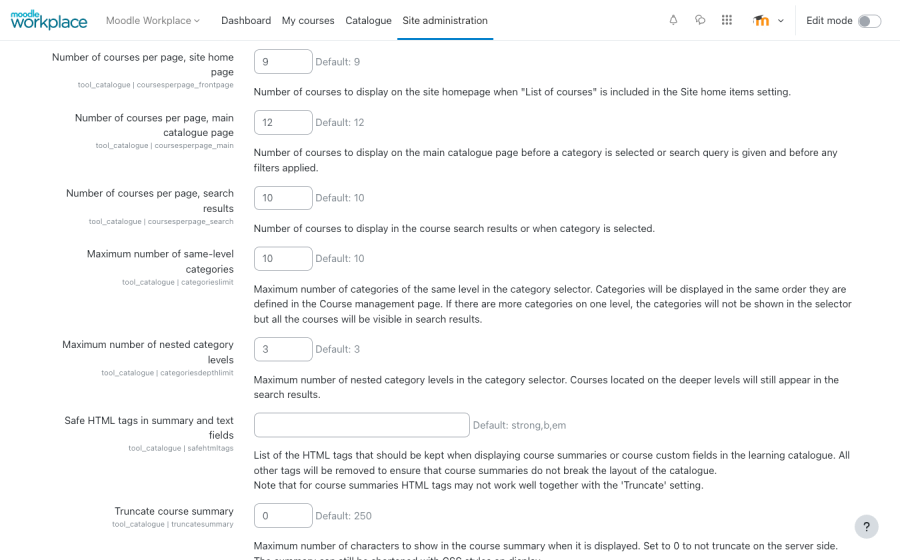
| | | </p>Learning catalogue allows admins to configure which fields should be displayed and in which order. It also allows for the configuration of the filters. |
| <p>This release includes a new interface for Audiences and Schedules, making possible to grant access to report based on cohorts and system roles in addition to the audiences based on Departments and Positions.</p> | |
| | |
| <p>Schedules can now be defined more easily just by selecting a report audience.</p>
| |
|
| |
|
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| | | <div class="card"> |
| <div class="card">
| | <div class="card-body"> |
| <div class="card-body">
| | [[File:Catalogue - Landing Page.png|border|900x900px]] |
| [[File:Report Builder Audiences.png|600px]] | | <h4 class="card-title">Landing page</h4> |
| <h4 class="card-title">New Audiences UI</h4>
| | <p class="card-text">Learning Catalogue's initial page, where learners can use the search box to look for something or select a category in the category selector to browse courses in that category and its subcategories.</p> |
| <p class="card-text">The audiences UI has been completely refactored making it easier to introduce new audience types following the same approach as in Dynamic Rules conditions and actions. There are three new types of audiences available for <strong>system roles</strong>, <strong>cohorts</strong> and <strong>manually added users</strong></p>
| | </div> |
| </div>
| | </div> |
| </div>
| | <div class="card"> |
| | | <div class="card-body"> |
| <div class="card">
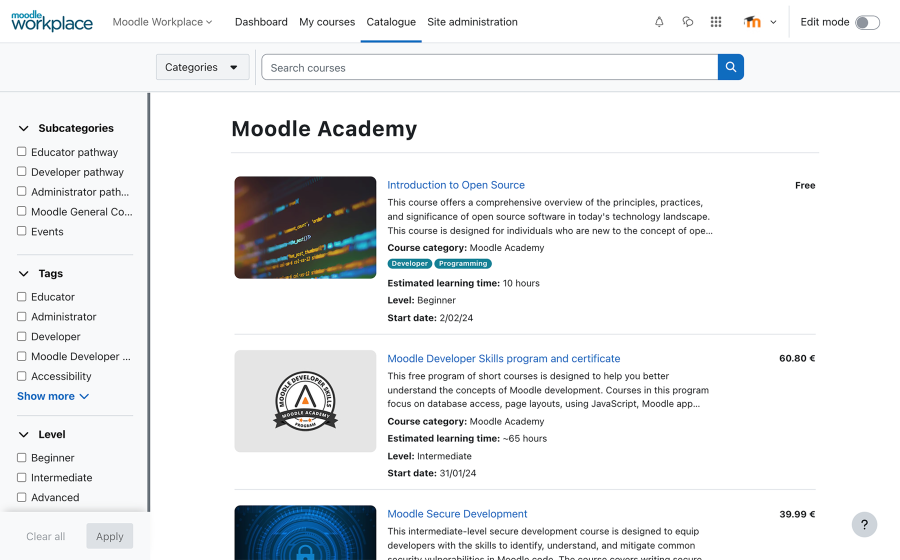
| | [[File:Catalogue category and search results page.png|border|900x900px]] |
| <div class="card-body">
| | <h4 class="card-title">Category and search results</h4> |
| [[File:Report Builder Schedules.png|600px]] | | <p class="card-text">Contains a list of all courses matching the search criteria or in the selected category, with a list layout. Users can narrow down results using the filters on the left side.</p> |
| <h4 class="card-title">New Scheduling</h4>
| | </div> |
| <p class="card-text">Following audiences, Report Builder scheduling has been refactored too. Now you can just pick any existing audiences as recipients to easily schedule a report for them.</p>
| | </div> |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
|
| |
| === Audience types ===
| |
|
| |
|
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| | | <div class="card"> |
| <div class="card">
| | <div class="card-body"> |
| <div class="card-body">
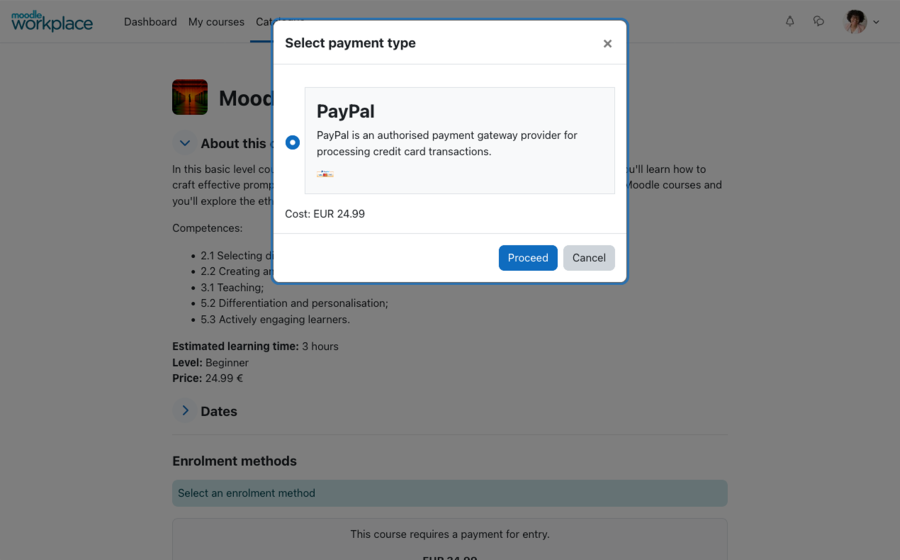
| | [[File:Catalogue - Buy a course.png|border|900x900px]] |
| [[File:Report Builder Audiences - Job.png|600px]] | | <h4 class="card-title">Course information</h4> |
| <h4 class="card-title">Job</h4>
| | <p class="card-text">Learners can use the existing Course Cover page to review all relevant information for the course, and enrol themselves into the course using any of the available methods</p> |
| <p class="card-text">With this redesigned type of audience is possible to give access to a report to users in specific departments and/or positions</p>
| | </div> |
| </div>
| | </div> |
| </div>
| | <div class="card"> |
| | | <div class="card-body"> |
| <div class="card">
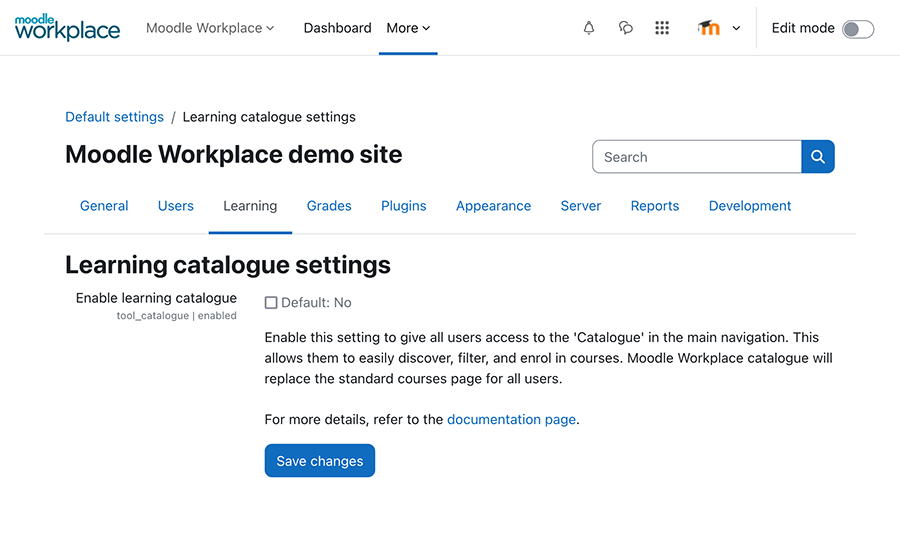
| | [[File:Catalogue - Settings - Enable Catalogue.png|border|900x900px]] |
| <div class="card-body">
| | <h4 class="card-title">Enabling the Catalogue</h4> |
| [[File:Report Builder Audiences - Cohort.png|600px]] | | <p class="card-text">If enabled, the Learning Catalogue replaces the standard functionality in Moodle LMS to search and browse course and categories</p> |
| <h4 class="card-title">Manually added users</h4>
| | </div> |
| <p class="card-text">Use this type of audience to select manually the users you want to give access to a report</p>
| | </div> |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
|
| |
|
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| | | <div class="card"> |
| <div class="card">
| | <div class="card-body"> |
| <div class="card-body">
| | [[File:Catalogue - Settings - Layout configuration.png|border|900x900px]] |
| [[File:Report Builder Audiences - Manually Added users.png|600px]] | | <h4 class="card-title">Layout configuration</h4> |
| <h4 class="card-title">Manually added users</h4>
| | <p class="card-text">Catalogue allows configuration of the different layouts and the category selector, to optimise it to the site contents and design</p> |
| <p class="card-text">Use this type of audience to select manually the users you want to give access to a report</p>
| | </div> |
| </div>
| | </div> |
| </div>
| | <div class="card"> |
| | | <div class="card-body"> |
| <div class="card">
| | [[File:Catalogue - Settings - Layout configuration details.png|border|900x900px]] |
| <div class="card-body">
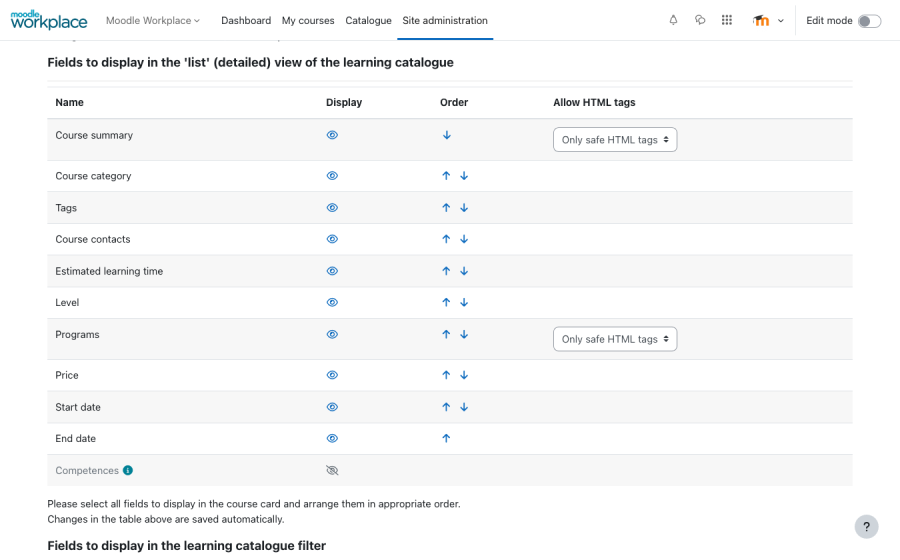
| | <h4 class="card-title">Field configuration</h4> |
| [[File:Report Builder Audiences - System Role.png|600px]] | | <p class="card-text">All relevant fields in the course, including custom fields, can be added to the course cards. The order of the fields in the card is also configurable. Tiles and List views allow different configuration</p><p class="card-text"></p> |
| <h4 class="card-title">System role</h4>
| | </div> |
| <p class="card-text">Use this type of audience to give access to a report to all users with a specific role assigned</p>
| | </div> |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
| == New My Learning and My Teams blocks ==
| |
|
| |
| <p>Learning Overview and Teams can now be added as standard blocks to the dashboard, and can be combined with the existing settings to disable the Learning and Team tabs to bring more customisation to the Workplace dashboard.</p>
| |
| <p>Both blocks can be added now to any region in the dashboard.</p>
| |
|
| |
|
| |
|
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card">
| | <div class="card"> |
| <div class="card-body">
| | <div class="card-body"> |
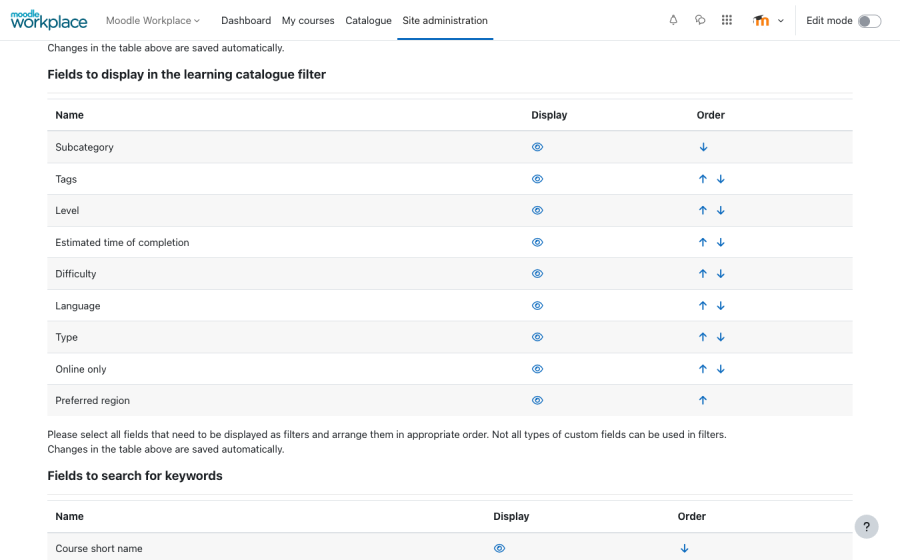
| [[File:My Learning and My Teams blocks - My Learning.png]] | | [[File:Catalogue - Settings - Filter configuration.png|border|900x900px]] |
| <h4 class="card-title">My Learning</h4>
| | <h4 class="card-title">Filter configuration</h4> |
| <p class="card-text">This block keeps all the functionality of the Learning tab: show all courses, programs and certifications for the user, with two different views and filters.</p>
| | <p class="card-text">Catalogue allows configuring the the filters available and the order in which they’re displayed</p> |
| </div>
| | </div> |
| </div>
| | </div> |
| | | <div class="card"> |
| <div class="card">
| | <div class="card-body"> |
| <div class="card-body">
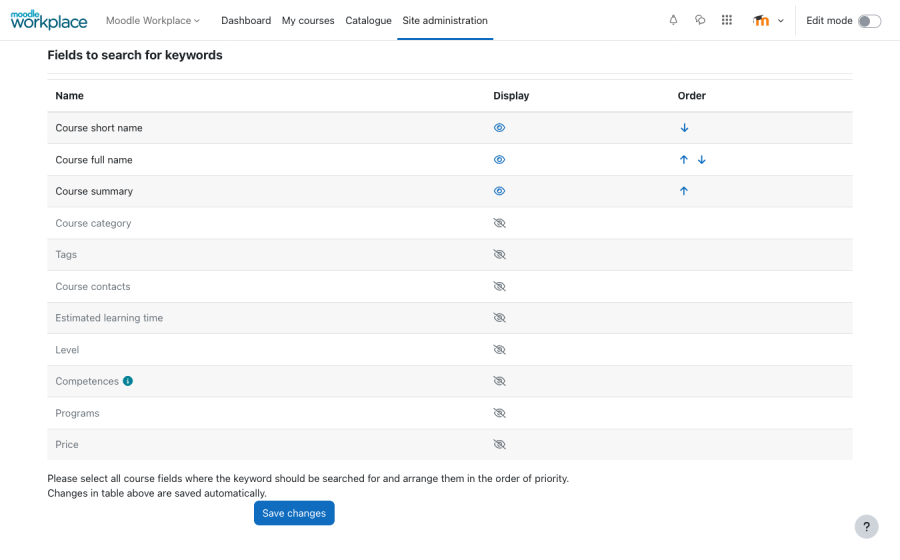
| | [[File:Catalogue - Settings - Fields to search for keywords.png|border|900x900px]] |
| [[File:My Learning and My Teams blocks - My Teams.png|600px]] | | <h4 class="card-title">Search methods</h4> |
| <h4 class="card-title">My Teams</h4>
| | <p class="card-text">Admins have different search methods all available: Simple and Extended. In extended search, admin can configure which fields are included in the search and sort them by order of priority</p><p class="card-text"></p> |
| <p class="card-text">This block keeps all the functionality of the Teams tab: show people reporting to the user, with users and job details and relevant information about completion and overdue or expired learning.</p>
| | </div> |
| </div>
| | </div> |
| </div>
| |
| </div> | | </div> |
|
| |
|
| == SAML2 in Workplace == | | == Report Builder improvements == |
| <p>In this release, we've completed the first stage towards supporting different per-tenant configuration for one of the most used authentication plugins in the Workplace sector: SAML2. Workplace 3.11 improves SAML2 compatibility making it ready for multi-tenancy implementation which will be added in 3.11.1</p>
| |
| | |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card">
| | <div class="card"> |
| <div class="card-body">
| | <div class="card-body"> |
| [[File:SAML2 in Workplace.png|600px]] | | [[File:cohort-filter-condition.png|border|900x900px]] |
| <h4 class="card-title">SAML2</h4>
| | <h4 class="card-title">Condition and Filter by Cohort</h4> |
| <p class="card-text">orkplace 3.11 is compatible with the next [https://moodle.org/plugins/auth_saml2 auth_saml2] version that will be released soon.</p>
| | <p class="card-text">Added conditions and filters by cohort to all relevant report sources, so any data linked to the user can now be filtered by the cohorts to which the users belong</p> |
| </div>
| | </div> |
| </div>
| | </div> |
| | <div class="card"> |
| | <div class="card-body"> |
| | [[File:tenant-administrator-report-audience.png|border|900x900px]] |
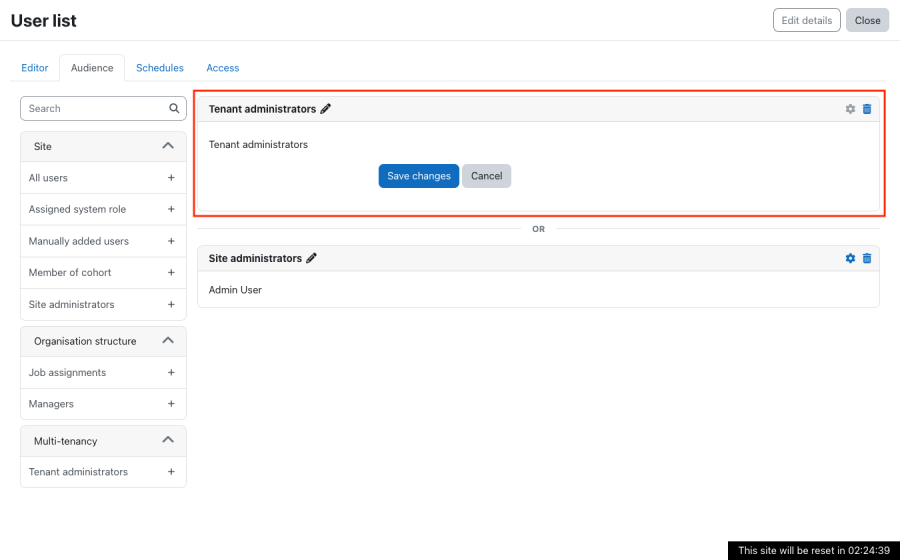
| | <h4 class="card-title">Tenant administrator audience</h4> |
| | <p class="card-text">Added a new "Tenant administrators" custom report audience</p></div> |
| | </div> |
| </div> | | </div> |
|
| |
|
| == Other interesting features == | | == Programs and Certifications improvements == |
| | |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card">
| | <div class="card"> |
| <div class="card-body">
| | <div class="card-body"> |
| [[File:New activity completion UI.png|600px]] | | [[File:Users-not-allocated-to-certification-component-rule.png|border|900x900px]] |
| <h4 class="card-title">New activity completion UI</h4>
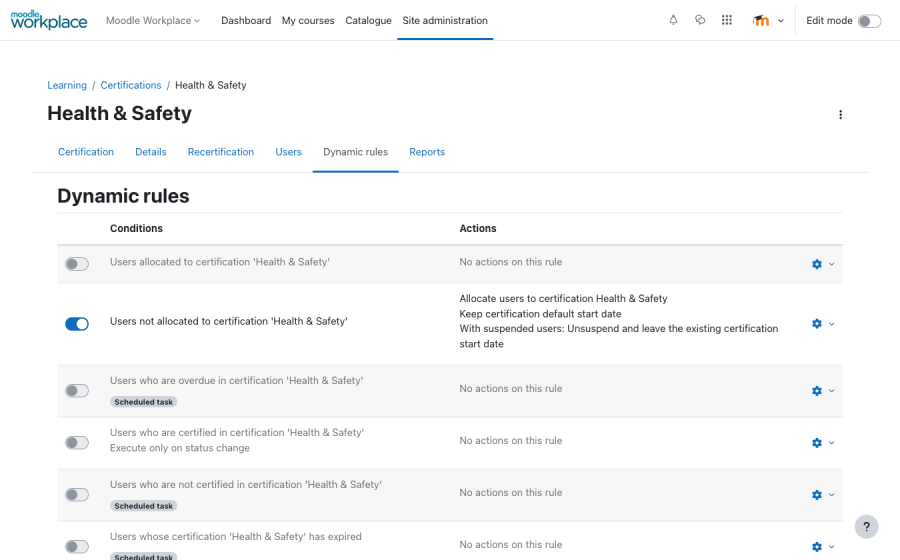
| | <h4 class="card-title">Users not allocated to certification component rule</h4> |
| <p class="card-text">Moodle Workplace course format activity completion UI has been updated following the new UI introduced in Moodle 3.11</p>
| | <p class="card-text">The ‘Users not allocated to certification’ condition is now available in the Certification dynamic rules</p> |
| </div>
| | </div> |
| </div>
| |
| | |
| <div class="card">
| |
| <div class="card-body">
| |
| [[File:Organisation Structure UI.png|600px]]
| |
| <h4 class="card-title">Departments and Positions UI for a very large number of nodes</h4>
| |
| <p class="card-text">Organisation Structure UI now supports hierarchies with a very large number of nodes: the parent for a department or position now can be edited in the form and the drag and drop has been disabled when there are too many nodes</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
| | | <div class="card"> |
| | | <div class="card-body"> |
| <div class="card-deck mt-3"> | | [[File:filters-for-identity-fields.png|border|900x900px]] |
| <div class="card">
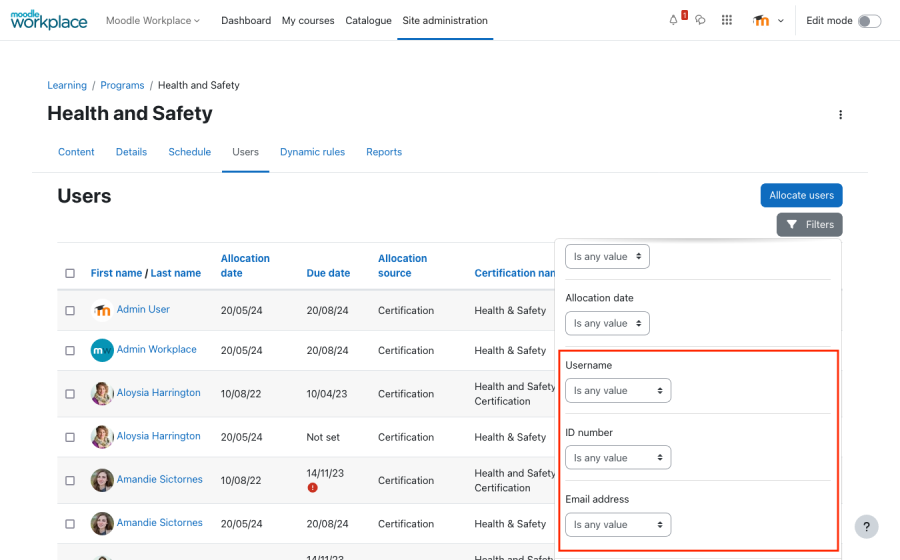
| | <h4 class="card-title">Identity field filters</h4> |
| <div class="card-body">
| | <p class="card-text">Added filters for Programs and Certification system reports for all identity fields</p></div> |
| [[File:Dynamic rules condition for Competencies.png|600px]] | |
| <h4 class="card-title">Dynamic rules condition for Competencies</h4>
| |
| <p class="card-text">With this new condition, now is possible to define automations based on competencies using Dynamic Rules.</p>
| |
| </div>
| |
| </div>
| |
| | |
| <div class="card">
| |
| <div class="card-body">
| |
| [[File:Appointments Booking Completion criteria.png|600px]]
| |
| <h4 class="card-title">Appointments Booking completion based on booking</h4>
| |
| <p class="card-text">Now it's possible to define completion criteria for Appointments based on session booking.</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">
| |
| [[File:Report Builder disable live data in custom reports editing.png|600px]]
| |
| <h4 class="card-title">Disable live data in custom reports editing</h4>
| |
| <p class="card-text">Live data can now be disabled in custom reports editing for performance reasons. This is especially relevant to very large Workplace installations with massive data sets</p>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">
| |
| [[File:Accessibility toolkit.png|600px]]
| |
| <h4 class="card-title">Accessibility toolkit</h4>
| |
| <p class="card-text">Moodle Workplace 3.11 supports the [Accessibility_toolkit|Accessibility toolkit]] recently introduced in Moodle 3.11</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
|
| =3.11.1= | | == Other improvements == |
| Read on for Moodle Workplace 3.11.1 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.11_release_notes#3.11.1 Moodle Workplace 3.11.1 release notes].
| |
| | |
| == Per-tenant dashboards == | |
| | |
| <p>Now it’s possible to define a specific dashboard for each tenant with the same editing capabilities Moodle already implements in the core Dashboard. Thanks to this, tenants administrators will be able to manage their tenant’s dashboard and reset the configuration for users in the tenant</p>
| |
| | |
| <div class="card-deck mt-3"> | | <div class="card-deck mt-3"> |
| <div class="card">
| | <div class="card"> |
| <div class="card-body">[[File:Dashboard site default.png|600px]]
| | <div class="card-body"> |
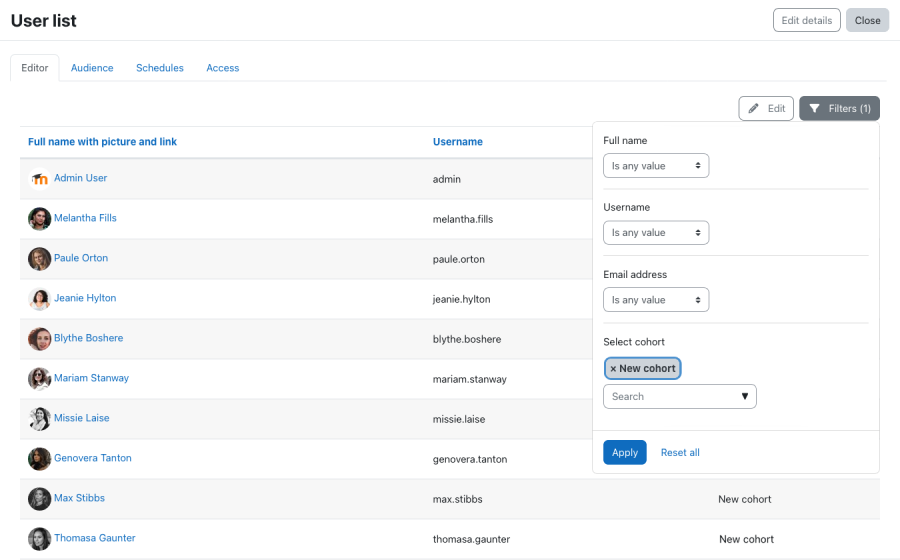
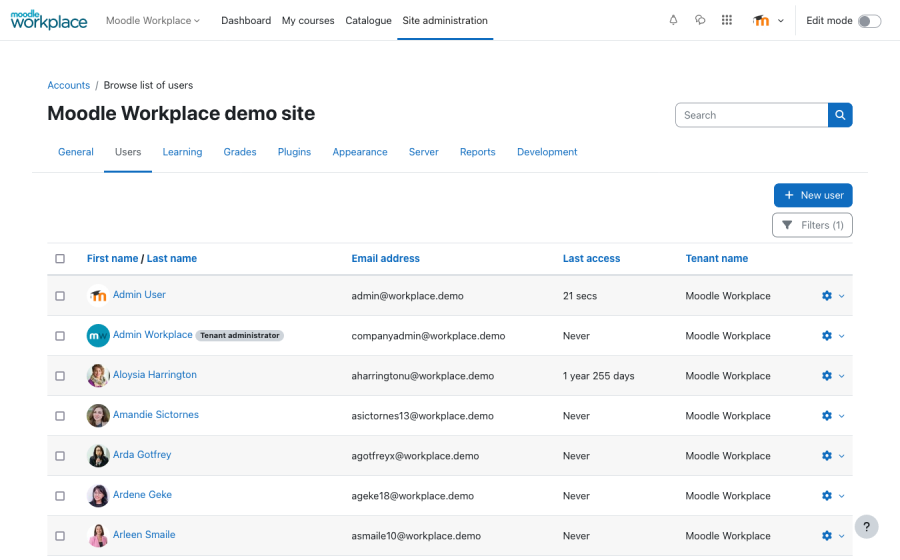
| <h4 class="card-title">Default site dashboard page</h4>
| | [[File:unified-user-report.png|border|900x900px]] |
| <p class="card-text">Global administrator can configure blocks on the default site dashboard</p>
| | <h4 class="card-title">Unified user report</h4> |
| </div>
| | <p class="card-text">As part of our contribution to Moodle LMS, we have converted Moodle’s 'Browse list of users' to report builder and removed duplicate user list reports in Moodle Workplace</p> |
| </div>
| |
| | |
| <div class="card">
| |
| <div class="card-body">[[File:Dashboard edit for tenant.png|600px]]
| |
| <h4 class="card-title">Tenant dashboard page</h4>
| |
| <p class="card-text">Either global administrator or tenant administrator can configure the blocks on the separate dashboard, default for the users in this tenant only</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Dashboard create for tenant.png|600px]]
| |
| <h4 class="card-title">Create tenant dashboard</h4>
| |
| <p class="card-text">Each tenant can choose to create personalised dashboard</p>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">[[File:Dashboard link tenant.png|600px]]
| |
| <h4 class="card-title">Link tenant dashboard</h4>
| |
| <p class="card-text">Tenant dashboard can be linked back to the site default dashboard</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
| | | <div class="card"> |
| == Multi-tenant SAML2 ==
| | <div class="card-body"> |
| | | [[File:launcher-long-strings.png|border|900x900px]] |
| <p>[https://moodle.org/plugins/auth_saml2 auth_saml2] now supports per-tenant configuration in Workplace.</p>
| | <h4 class="card-title">Improved display of long strings in the launcher</h4> |
| | | <p class="card-text">We improved the launcher layout to ensure better adaptation of tools with longer names to fit the UI space better.</p></div> |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">
| |
| [[File:SAML2 IdPs.png|600px]] | |
| <h4 class="card-title">Configure SAML2 services per tenant</h4>
| |
| <p class="card-text">Identity providers in SAML2 can be limited to individual tenants</p>
| |
| </div>
| |
| </div>
| |
| | |
| <div class="card">
| |
| <div class="card-body">
| |
| [[File:screenshot-placeholder.png|600px]]
| |
| <h4 class="card-title">Additional individual per-tenant settings for SAML2 authentication method</h4>
| |
| <p class="card-text">[[Text]]</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:SAML2 locking fields.png|600px]]
| |
| <h4 class="card-title">Locking user fields on a per-tenant basis</h4>
| |
| <p class="card-text">Individual tenants can enable or disable SAML2 plugin and also override fields locking</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
|
| | | <div class="card-deck mt-3" style="width:50%"> |
| ==Configure different user profile fields per tenant==
| | <div class="card"> |
| | | <div class="card-body"> |
| <p>We have extended multi-tenancy support in user profile fields to allow the definition of different user profile fields per each tenant.
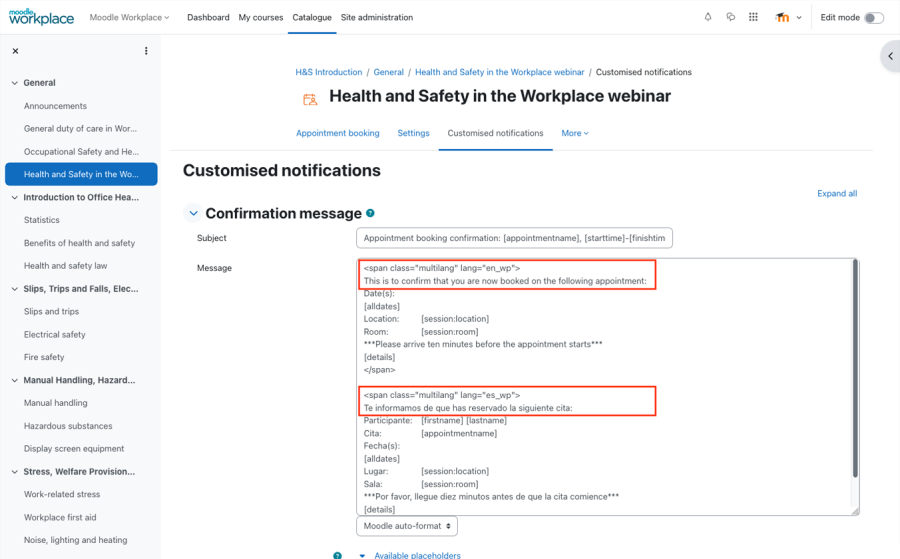
| | [[File:multilingual appointment notifications.png|border|900x900px]] |
| </p>
| | <h4 class="card-title">Support multilanguage for appointment notifications</h4> |
| | | <p class="card-text">Added [[Appointments#Support%20for%20multilingual%20notifications|support for multilingual notifications]] in the Appointment booking activity module.</p> |
| <div class="card-deck mt-3"> | |
| <div class="card">
| |
| <div class="card-body">[[File:Multitenancy profile fields.png|600px]]
| |
| <h4 class="card-title">Profile categories can be linked to individual tenants</h4>
| |
| <p class="card-text">Profile fields belong to tenant-specific categories they will only appear for users in those tenants, including sign-up and edit forms.</p>
| |
| </div>
| |
| </div>
| |
| | |
| <div class="card">
| |
| <div class="card-body">[[File:Multitenancy profile fields identity.png|600px]]
| |
| <h4 class="card-title">Profile fields can be defined as identity fields</h4>
| |
| <p class="card-text">Identity fields will be automatically added to the columns in users lists. They can be different for different tenants</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
| ==Other interesting features==
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report builder audiences.png|600px]]
| |
| <h4 class="card-title">Report Builder Audiences and Schedules UI improvements</h4>
| |
| <p class="card-text">More options for report builder audiences configurations, and they can pluggable too!</p>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">
| |
| [[File:My teams block.png|600px]]
| |
| <h4 class="card-title">MyTeams block UI Improvements</h4>
| |
| <p class="card-text">My Teams block will change appearance depending on the width of the region </p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |
|
| |
|
| |
| <div class="card-deck mt-3">
| |
| <div class="card">
| |
| <div class="card-body">[[File:Programs filters.png|600px]]
| |
| <h4 class="card-title">Add filters to Programs and Certifications admin pages</h4>
| |
| <p class="card-text">Easier search for programs and certifications</p>
| |
| </div>
| |
| </div>
| |
|
| |
| <div class="card">
| |
| <div class="card-body">[[File:Report course participants jobs.png|600px]]
| |
| <h4 class="card-title">Add jobs information to Course enrolments and participants report sources</h4>
| |
| <p class="card-text">Now you can add user jobs to the custom reports on course participants or enrolments</p>
| |
| </div>
| |
| </div>
| |
| </div> | | </div> |