Moodle Workplace new features: Difference between revisions
From MoodleDocs
No edit summary |
|||
| (49 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
=4.4= | |||
=4. | Read on for Moodle Workplace 4.4 highlights. Full details of the release with technical information can be found in the [[Moodle Workplace release notes|Moodle Workplace 4.4 release notes]]. | ||
Read on for Moodle Workplace 4. | |||
__NOTOC__ | __NOTOC__ | ||
== | == Learning Catalogue == | ||
<p> | <p>The [[Catalogue|Learning Catalogue]], also known as ‘Catalogue’, is a new enhancement that is a complete revamp of the course browse and search functionality in Moodle Workplace. It transforms the course discovery experience, ensuring convenience and individualised upskilling, and providing easier access to learning materials. | ||
</p>Learning catalogue allows admins to configure which fields should be displayed and in which order. It also allows for the configuration of the filters. | |||
[[ | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
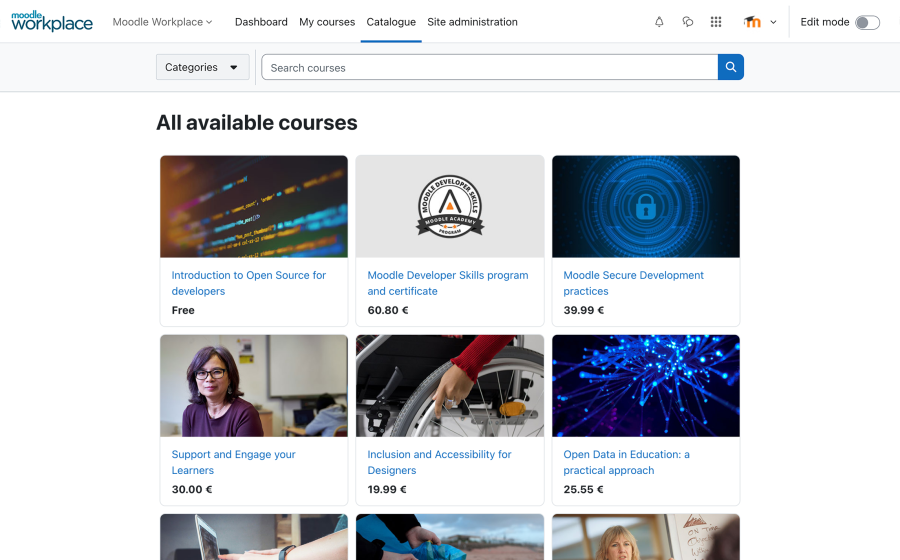
[[File: | [[File:Catalogue - Landing Page.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Landing page</h4> | ||
<p class="card-text"> | <p class="card-text">Learning Catalogue's initial page, where learners can use the search box to look for something or select a category in the category selector to browse courses in that category and its subcategories.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
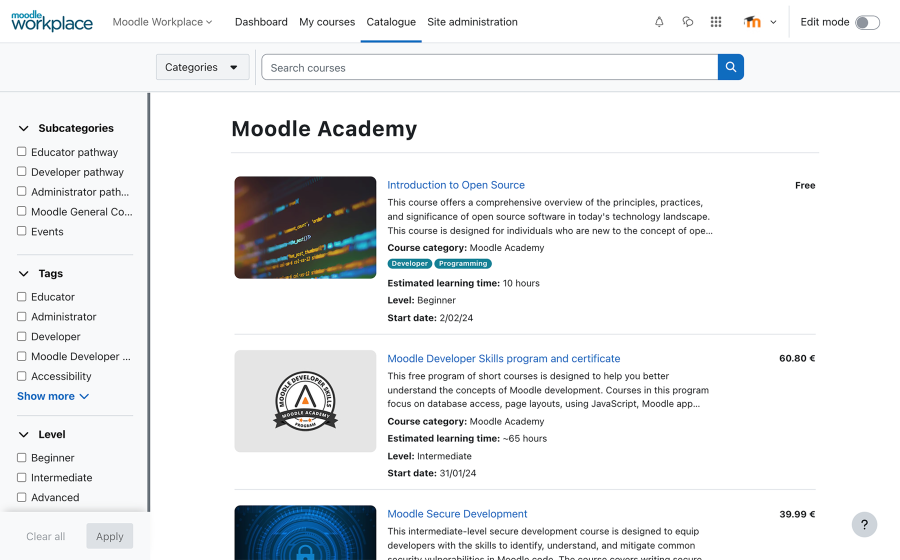
[[File: | [[File:Catalogue category and search results page.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Category and search results</h4> | ||
<p class="card-text"> | <p class="card-text">Contains a list of all courses matching the search criteria or in the selected category, with a list layout. Users can narrow down results using the filters on the left side.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
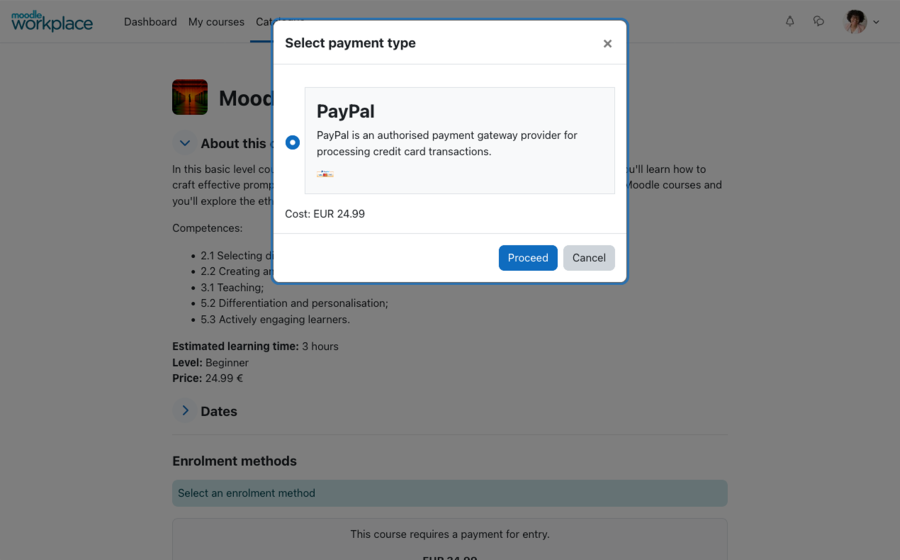
[[File: | [[File:Catalogue - Buy a course.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Course information</h4> | ||
<p class="card-text"> | <p class="card-text">Learners can use the existing Course Cover page to review all relevant information for the course, and enrol themselves into the course using any of the available methods</p> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
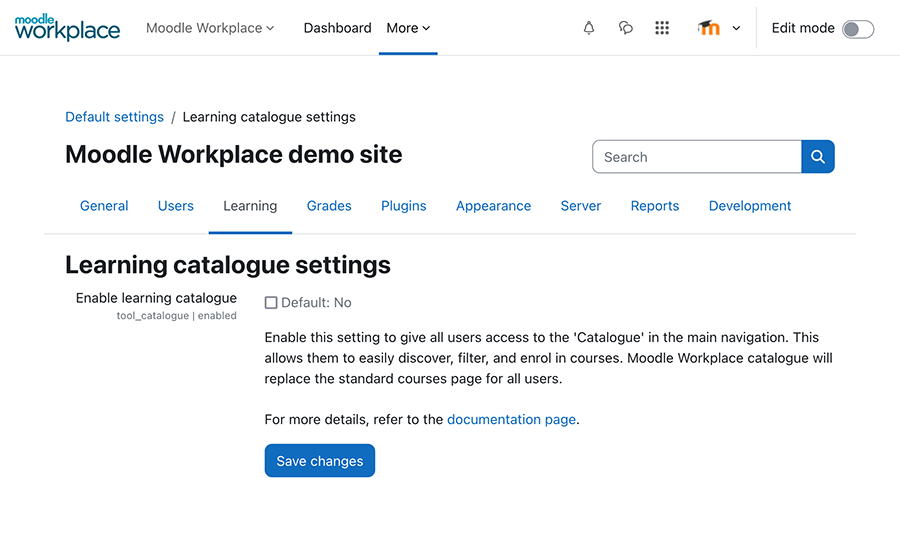
[[File: | [[File:Catalogue - Settings - Enable Catalogue.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Enabling the Catalogue</h4> | ||
<p class="card-text"> | <p class="card-text">If enabled, the Learning Catalogue replaces the standard functionality in Moodle LMS to search and browse course and categories</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 108: | Line 45: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
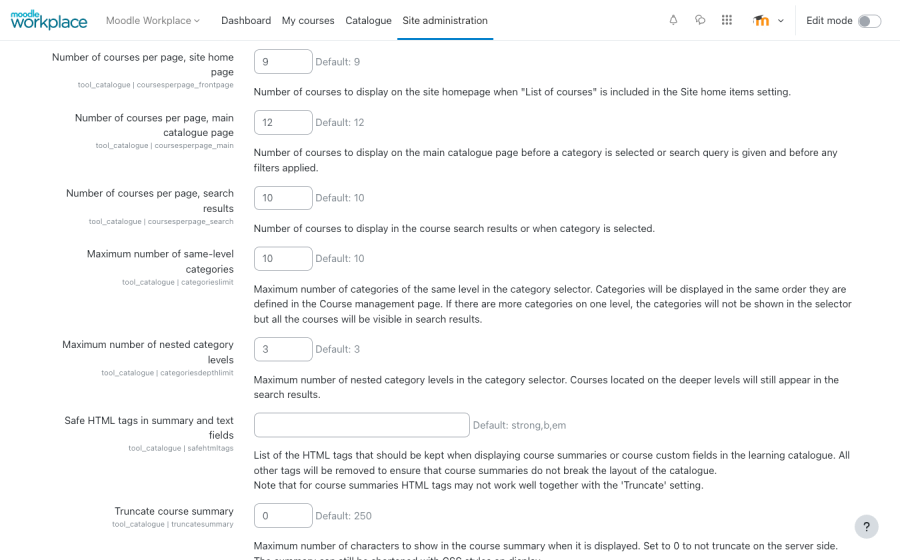
[[File: | [[File:Catalogue - Settings - Layout configuration.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Layout configuration</h4> | ||
<p class="card-text"> | <p class="card-text">Catalogue allows configuration of the different layouts and the category selector, to optimise it to the site contents and design</p> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
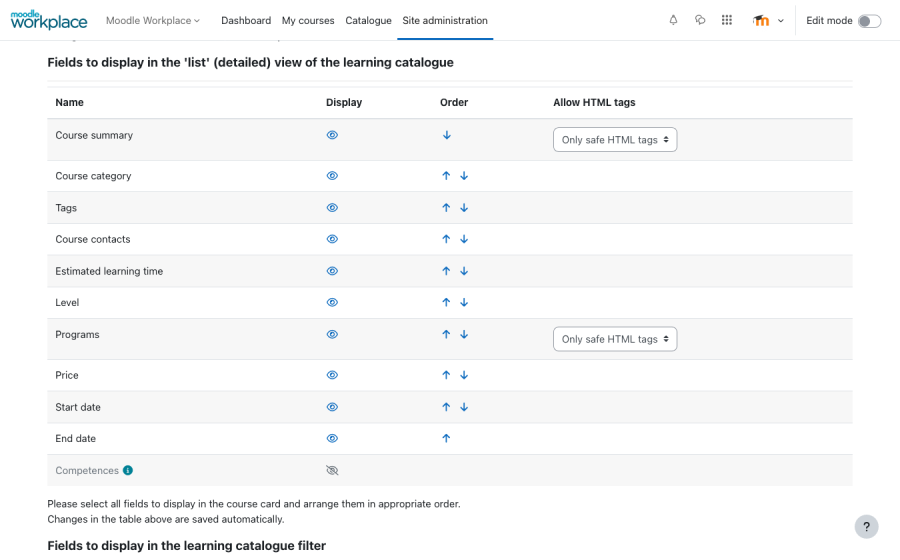
[[File: | [[File:Catalogue - Settings - Layout configuration details.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Field configuration</h4> | ||
<p class="card-text"> | <p class="card-text">All relevant fields in the course, including custom fields, can be added to the course cards. The order of the fields in the card is also configurable. Tiles and List views allow different configuration</p><p class="card-text"></p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 125: | Line 62: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
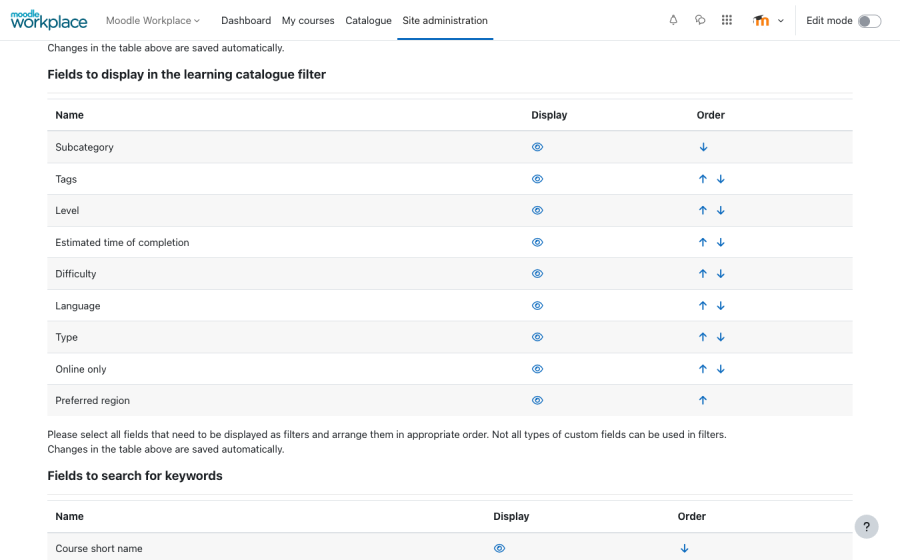
[[File: | [[File:Catalogue - Settings - Filter configuration.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Filter configuration</h4> | ||
<p class="card-text"> | <p class="card-text">Catalogue allows configuring the the filters available and the order in which they’re displayed</p> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
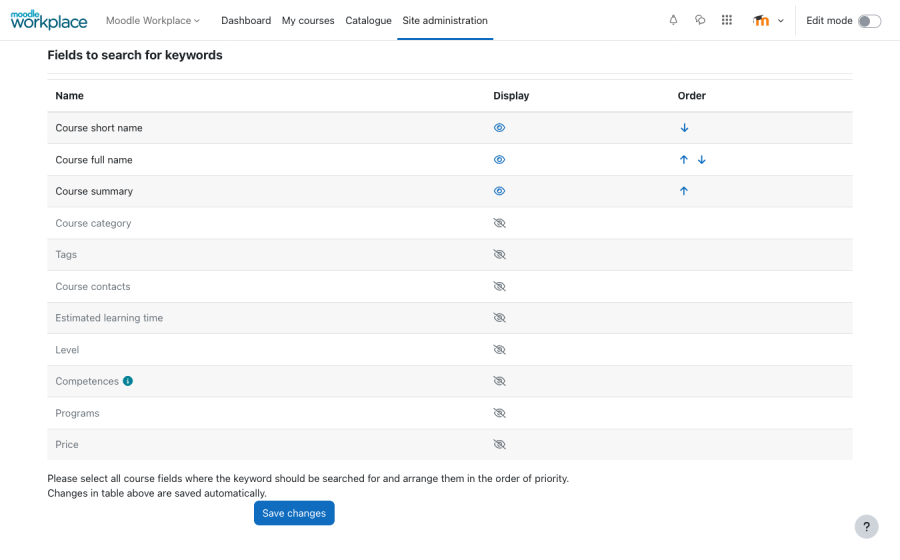
[[File: | [[File:Catalogue - Settings - Fields to search for keywords.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Search methods</h4> | ||
<p class="card-text"> | <p class="card-text">Admins have different search methods all available: Simple and Extended. In extended search, admin can configure which fields are included in the search and sort them by order of priority</p><p class="card-text"></p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
== Report Builder improvements == | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
[[File: | [[File:cohort-filter-condition.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Condition and Filter by Cohort</h4> | ||
<p class="card-text"> | <p class="card-text">Added conditions and filters by cohort to all relevant report sources, so any data linked to the user can now be filtered by the cohorts to which the users belong</p> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
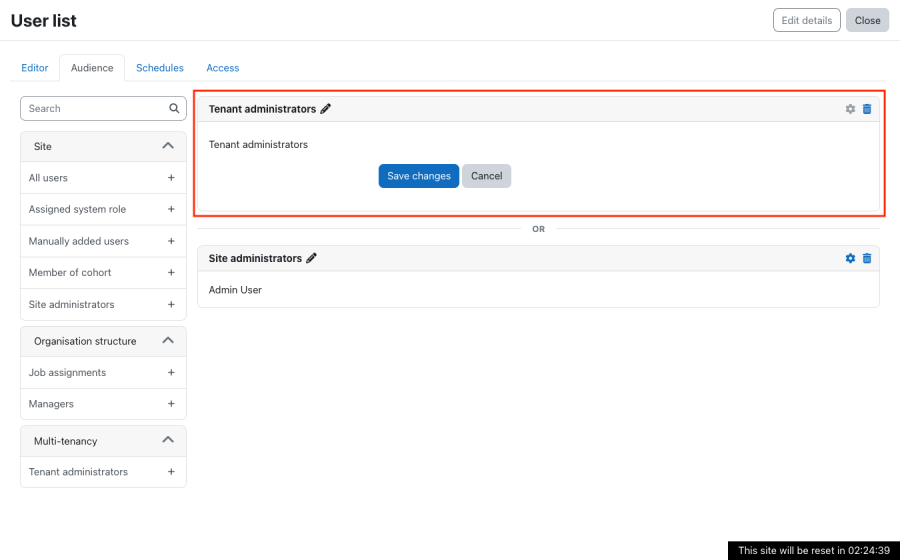
[[File: | [[File:tenant-administrator-report-audience.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Tenant administrator audience</h4> | ||
<p class="card-text"> | <p class="card-text">Added a new "Tenant administrators" custom report audience</p></div> | ||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
== | == Programs and Certifications improvements == | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
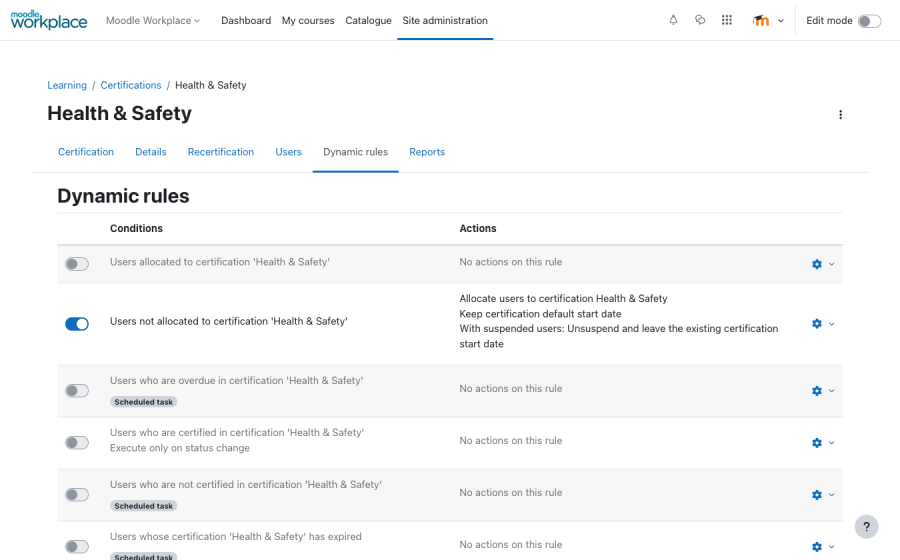
[[File: | [[File:Users-not-allocated-to-certification-component-rule.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Users not allocated to certification component rule</h4> | ||
<p class="card-text"> | <p class="card-text">The ‘Users not allocated to certification’ condition is now available in the Certification dynamic rules</p> | ||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
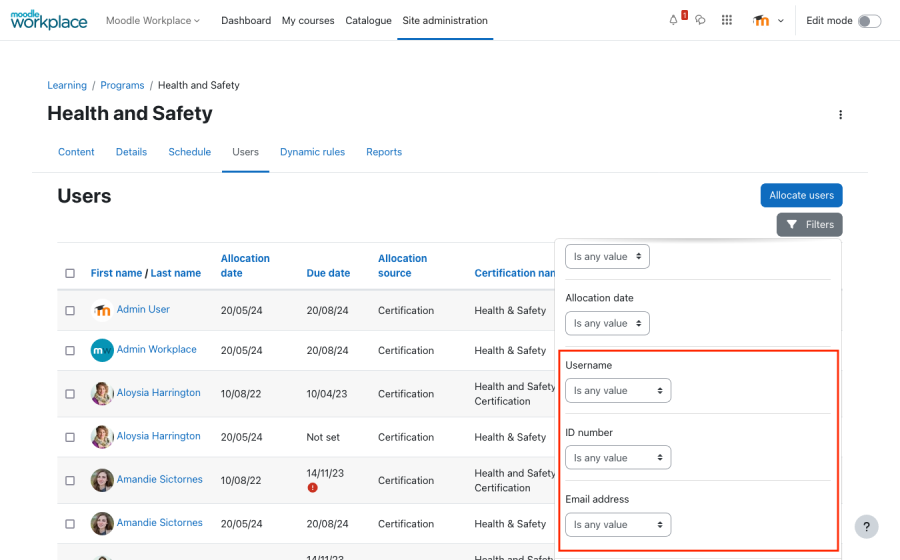
[[File: | [[File:filters-for-identity-fields.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Identity field filters</h4> | ||
<p class="card-text">Added | <p class="card-text">Added filters for Programs and Certification system reports for all identity fields</p></div> | ||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
== | == Other improvements == | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
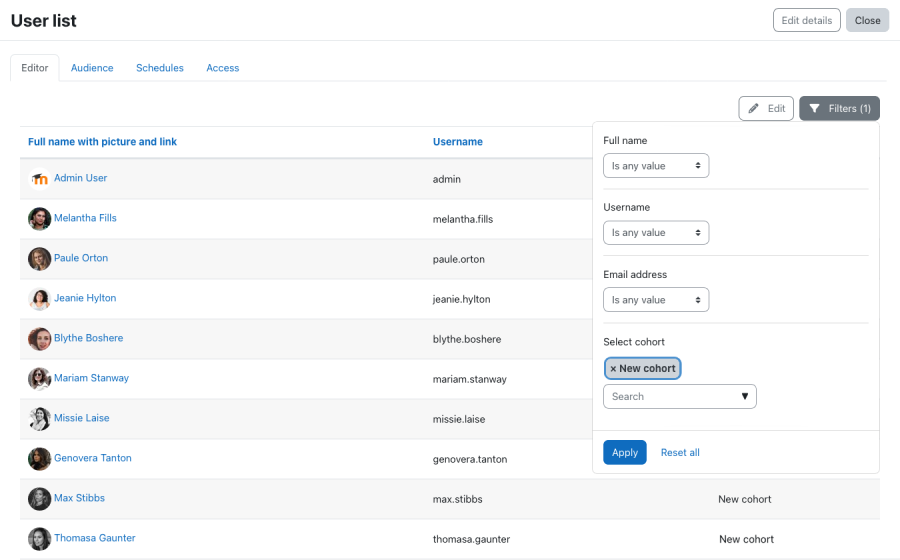
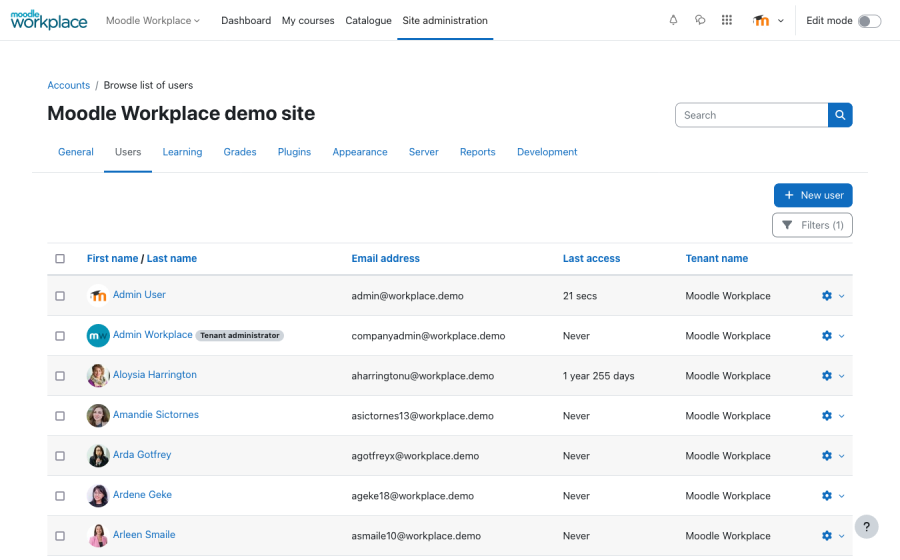
[[File: | [[File:unified-user-report.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Unified user report</h4> | ||
<p class="card-text"> | <p class="card-text">As part of our contribution to Moodle LMS, we have converted Moodle’s 'Browse list of users' to report builder and removed duplicate user list reports in Moodle Workplace</p> | ||
</p> | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
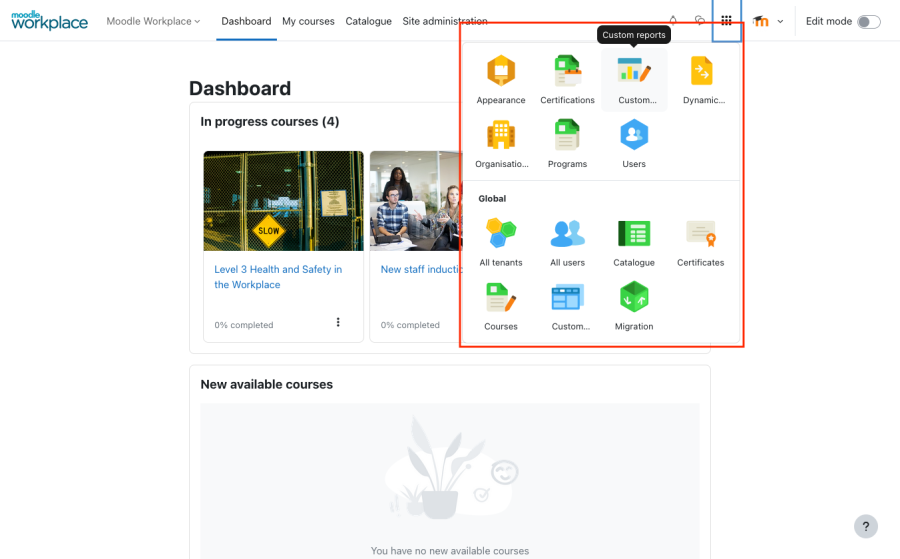
[[File: | [[File:launcher-long-strings.png|border|900x900px]] | ||
<h4 class="card-title"> | <h4 class="card-title">Improved display of long strings in the launcher</h4> | ||
<p class="card-text"> | <p class="card-text">We improved the launcher layout to ensure better adaptation of tools with longer names to fit the UI space better.</p></div> | ||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 218: | Line 130: | ||
<div class="card"> | <div class="card"> | ||
<div class="card-body"> | <div class="card-body"> | ||
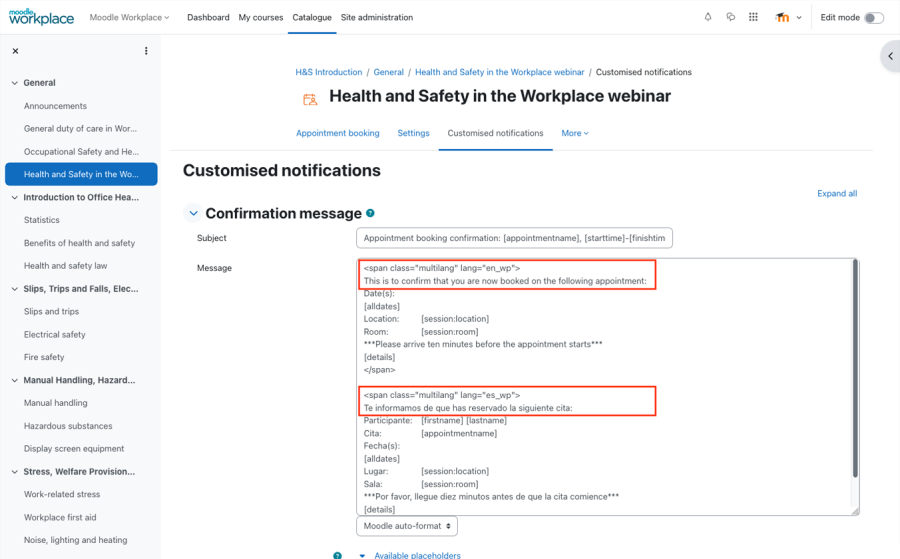
[[File: | [[File:multilingual appointment notifications.png|border|900x900px]] | ||
<h4 class="card-title">Support | <h4 class="card-title">Support multilanguage for appointment notifications</h4> | ||
<p class="card-text"> | <p class="card-text">Added [[Appointments#Support%20for%20multilingual%20notifications|support for multilingual notifications]] in the Appointment booking activity module.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 07:54, 21 May 2024
4.4
Read on for Moodle Workplace 4.4 highlights. Full details of the release with technical information can be found in the Moodle Workplace 4.4 release notes.
Learning Catalogue
The Learning Catalogue, also known as ‘Catalogue’, is a new enhancement that is a complete revamp of the course browse and search functionality in Moodle Workplace. It transforms the course discovery experience, ensuring convenience and individualised upskilling, and providing easier access to learning materials.
Learning catalogue allows admins to configure which fields should be displayed and in which order. It also allows for the configuration of the filters.
Report Builder improvements
Programs and Certifications improvements
Other improvements
Support multilanguage for appointment notifications
Added support for multilingual notifications in the Appointment booking activity module.