New features: Difference between revisions
From MoodleDocs
Mary Cooch (talk | contribs) m (→Course editing) |
Mary Cooch (talk | contribs) (added playlist) |
||
| (41 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Read on for an overview of the key features and improvements in Moodle 4.0, or watch our [.. | Read on for an overview of the key features and improvements in Moodle 4.0, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDcI0BezfCOW8QRfJw6FblRn YouTube playlist of 4.0 New features]. | ||
For role-specific information, see [[New for teachers]], [[New for students]] and [[New for administrators]]. | For role-specific information, see [[New for teachers]], [[New for students]] and [[New for administrators]]. | ||
| Line 7: | Line 7: | ||
__NOTOC__ | __NOTOC__ | ||
===New navigation=== | ===New navigation=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:StudentMyCourses2.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
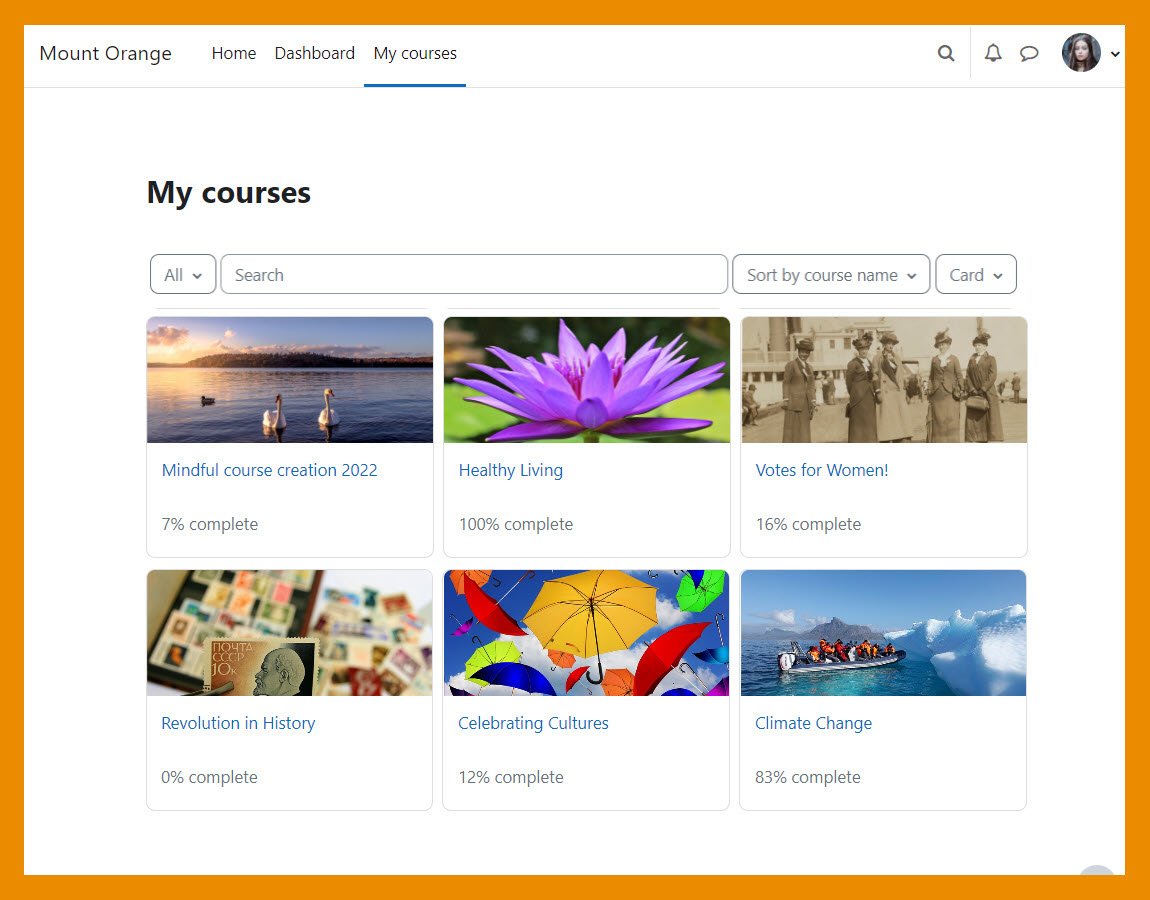
My courses | My courses | ||
</h4> | |||
<p class="card-text"> | |||
Access your courses easily from a My courses tab at the top of the site. | Access your courses easily from a My courses tab at the top of the site. | ||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:StudentDashboard.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
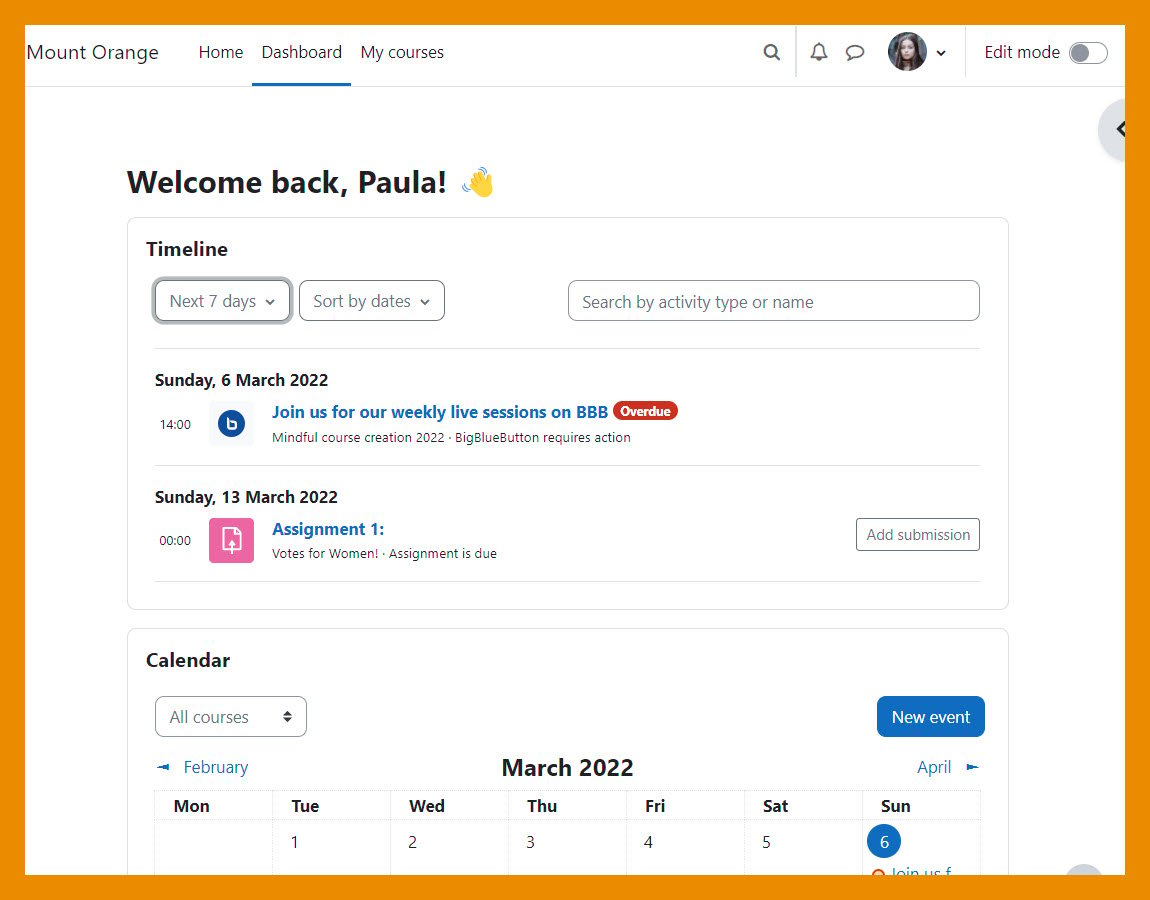
Dashboard and Timeline | |||
Timeline | </h4> | ||
<p class="card-text"> | |||
Stay on target with deadlines with an improved Timeline on the Dashboard. | |||
Stay on target with deadlines with an improved Timeline. | </p> | ||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ActivityNavigation.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
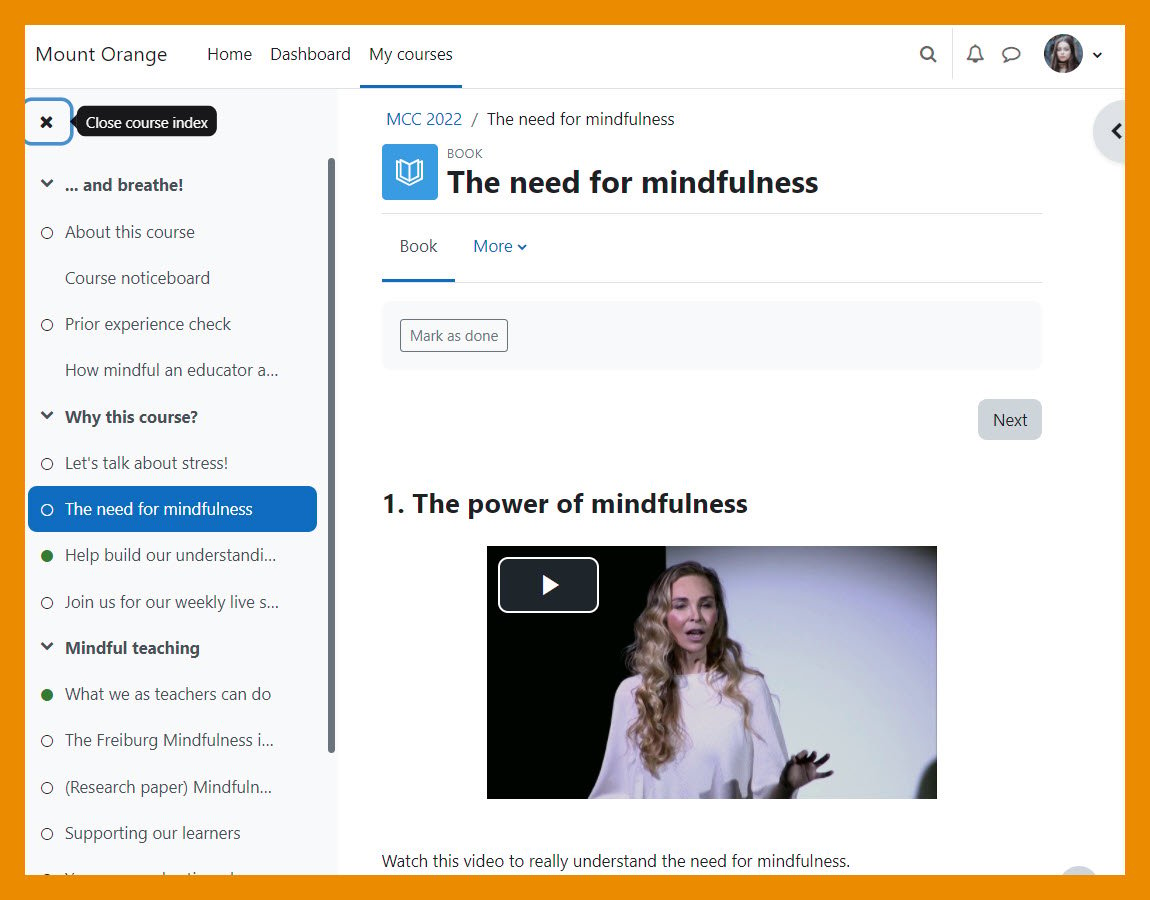
Course index | Course index | ||
</h4> | |||
<p class="card-text"> | |||
Move smoothly between course sections. | Move smoothly between course sections. | ||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:CompletionCircles.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Activity completion | Activity completion | ||
</h4> | |||
<p class="card-text"> | |||
View complete and incomplete activities easily from the course index. | View complete and incomplete activities easily from the course index. | ||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
===Course editing=== | ===Course editing=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:EditModeAndBlock.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
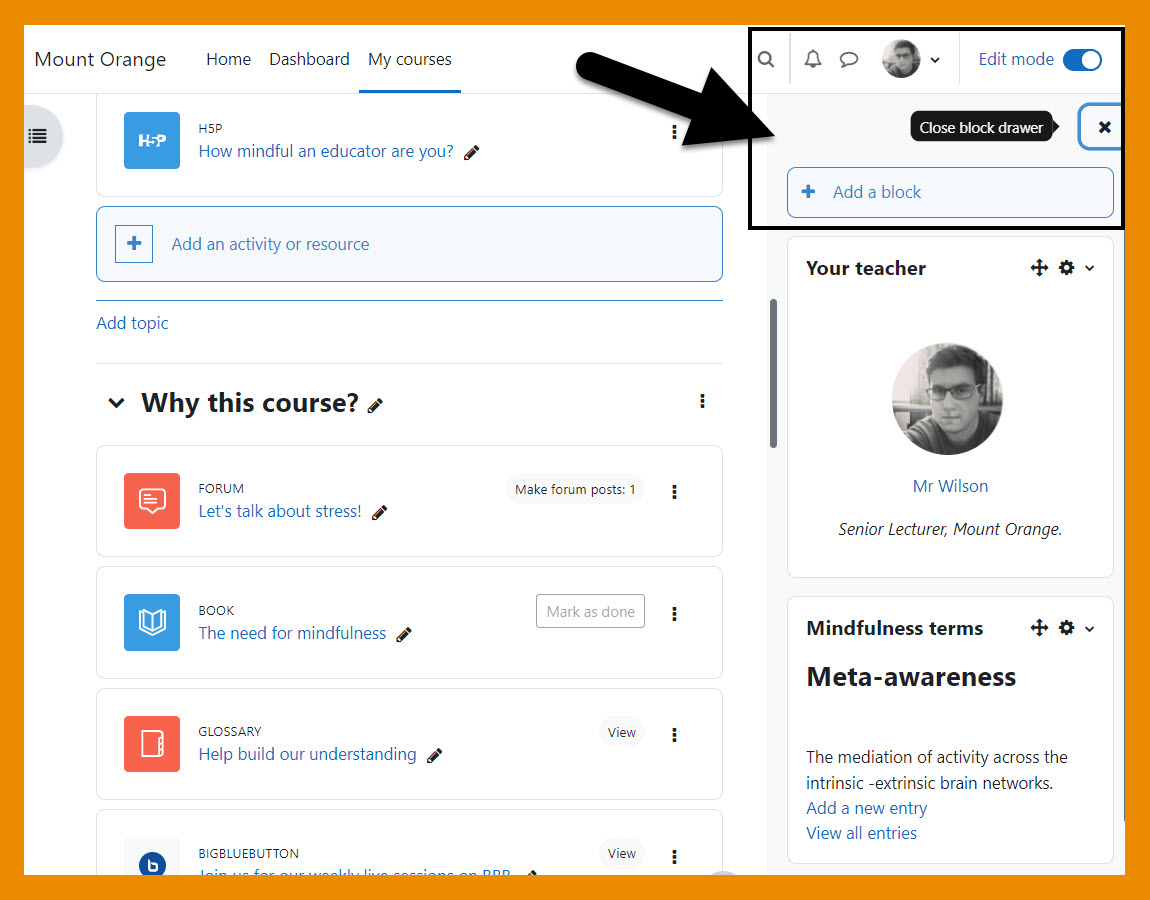
Edit mode | Edit mode | ||
</h4> | |||
<p class="card-text"> | |||
Toggle edit mode and | Toggle edit mode and access the new block drawer to add or view blocks. | ||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:TeacherAddActivity.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
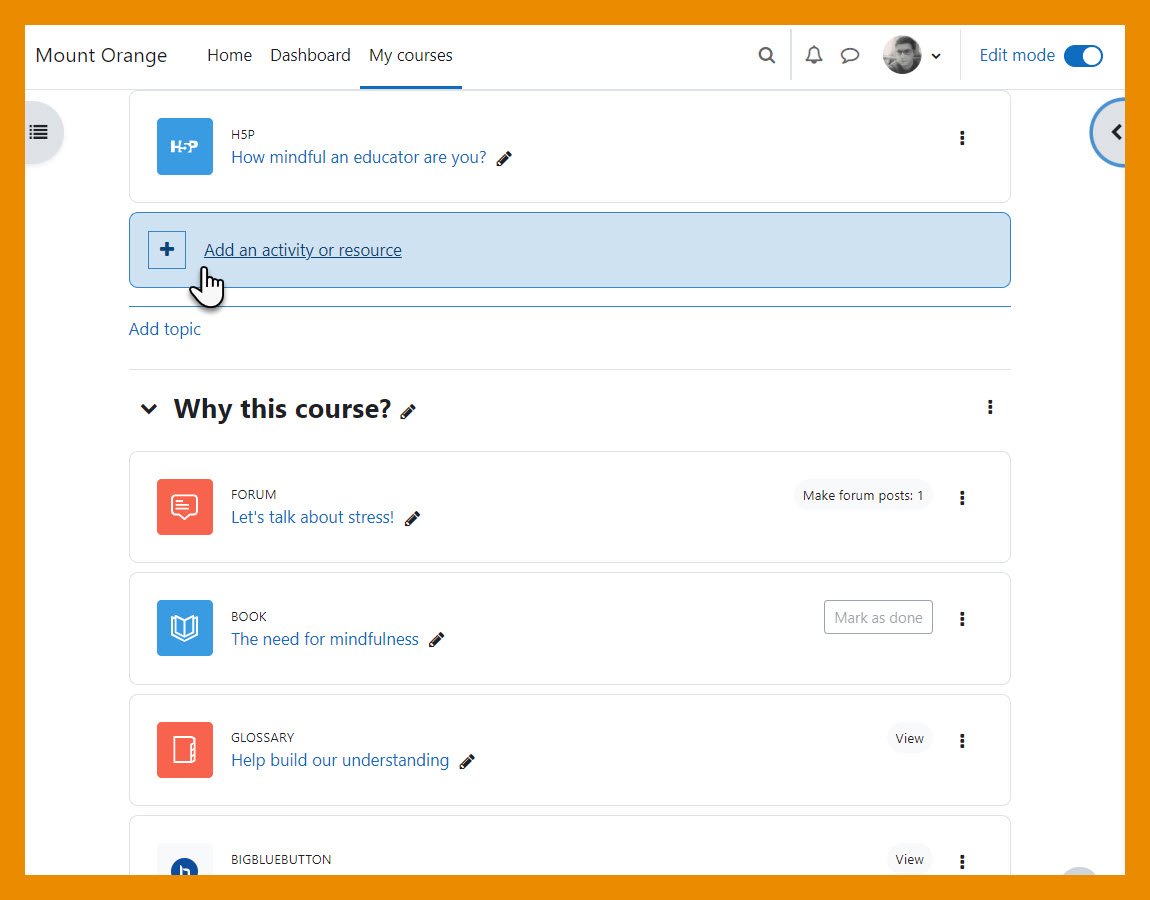
Easily add content | Easily add content | ||
</h4> | |||
<p class="card-text"> | |||
Add activities and resources | Add activities and resources with a simple click. | ||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:ContextualNavigation.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
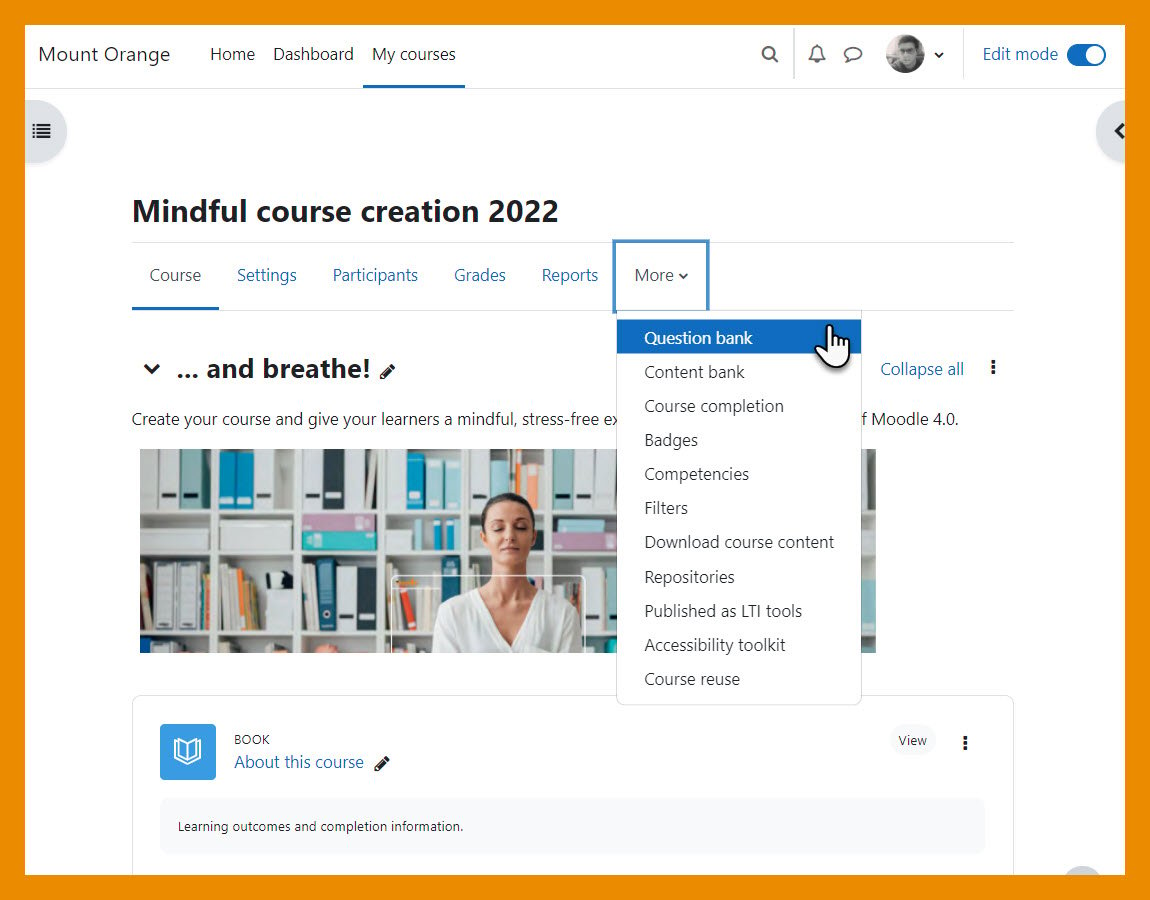
Contextual navigation | |||
</h4> | |||
<p class="card-text"> | |||
Find your way around the course and activities with clear tab menus. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DragDrop.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
[[File: | |||
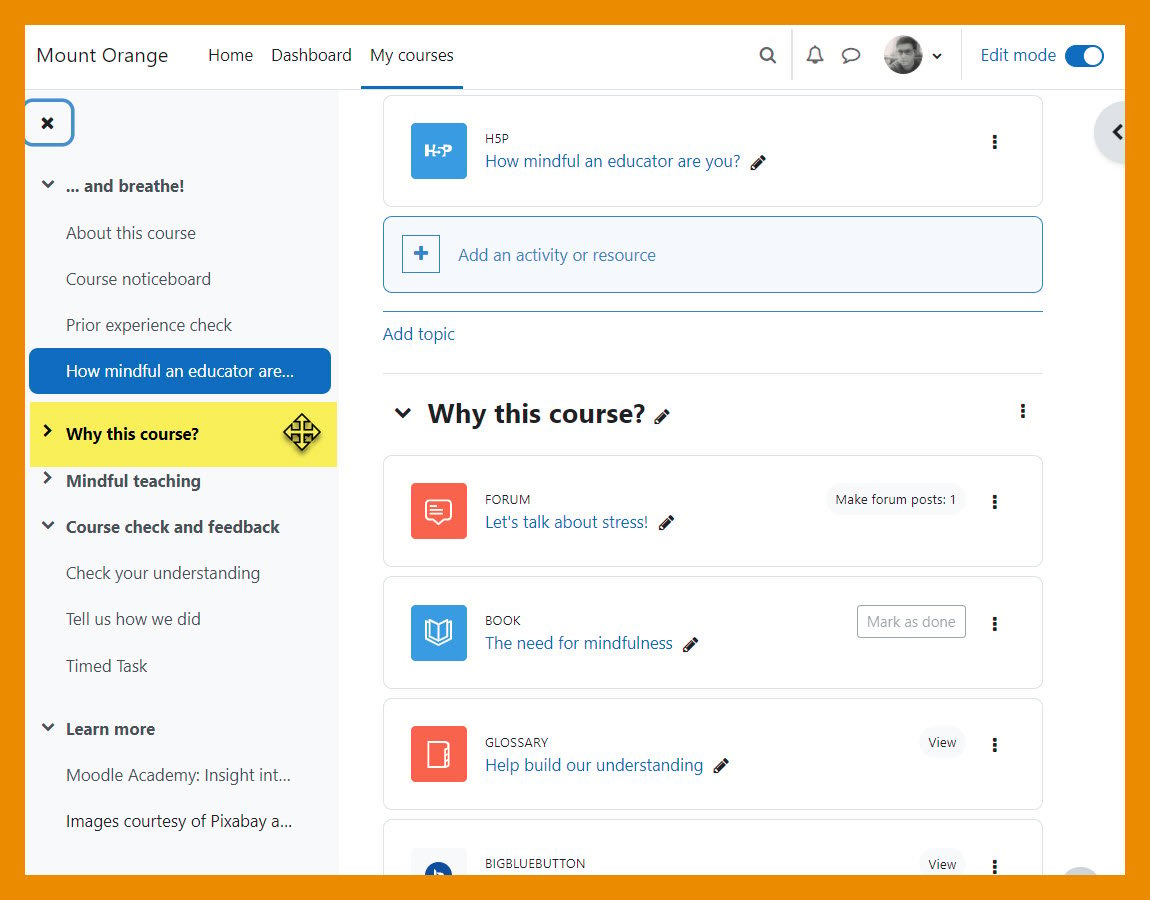
Drag and drop to move | Drag and drop to move | ||
</h4> | |||
<p class="card-text"> | |||
Move items from the course index or the central area. | Move items from the course index or the central area. | ||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
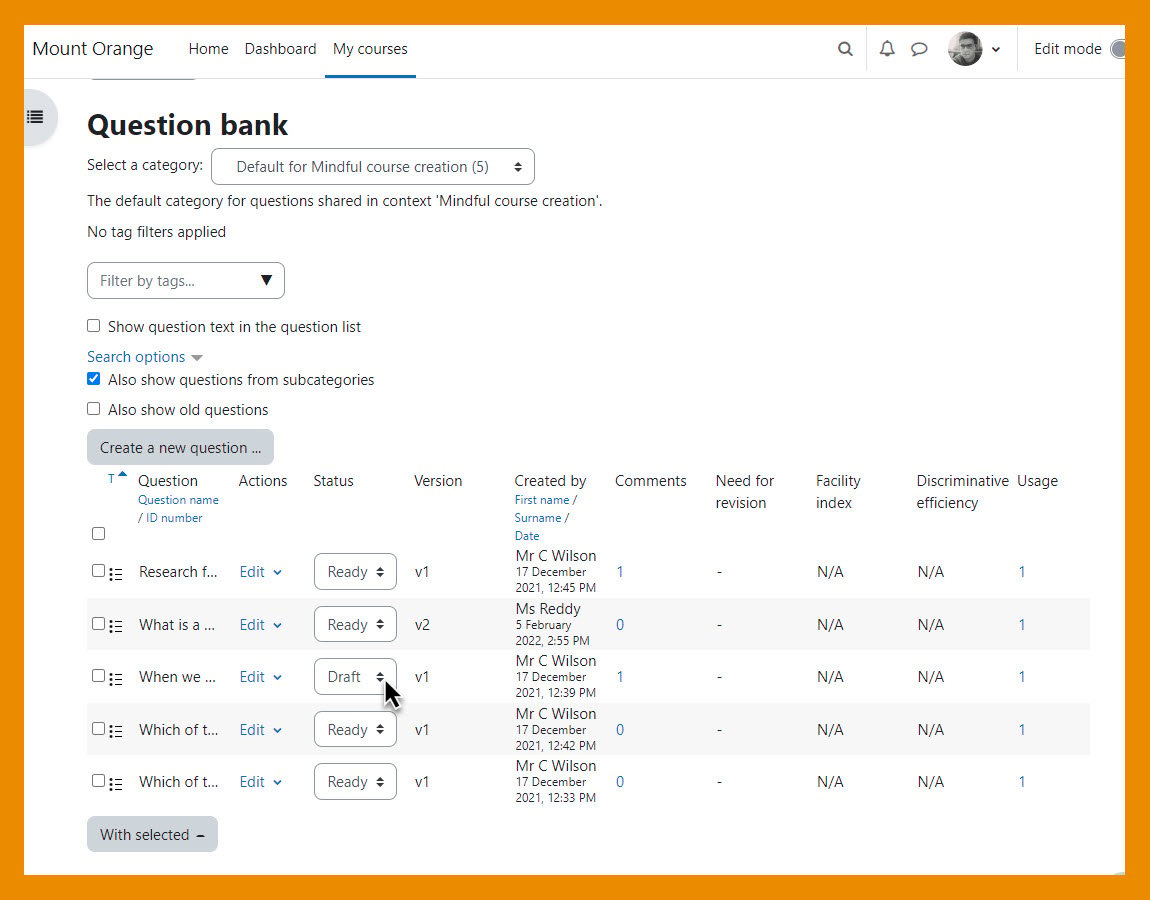
=== | ===Question bank improvements=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:QBPlugins.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
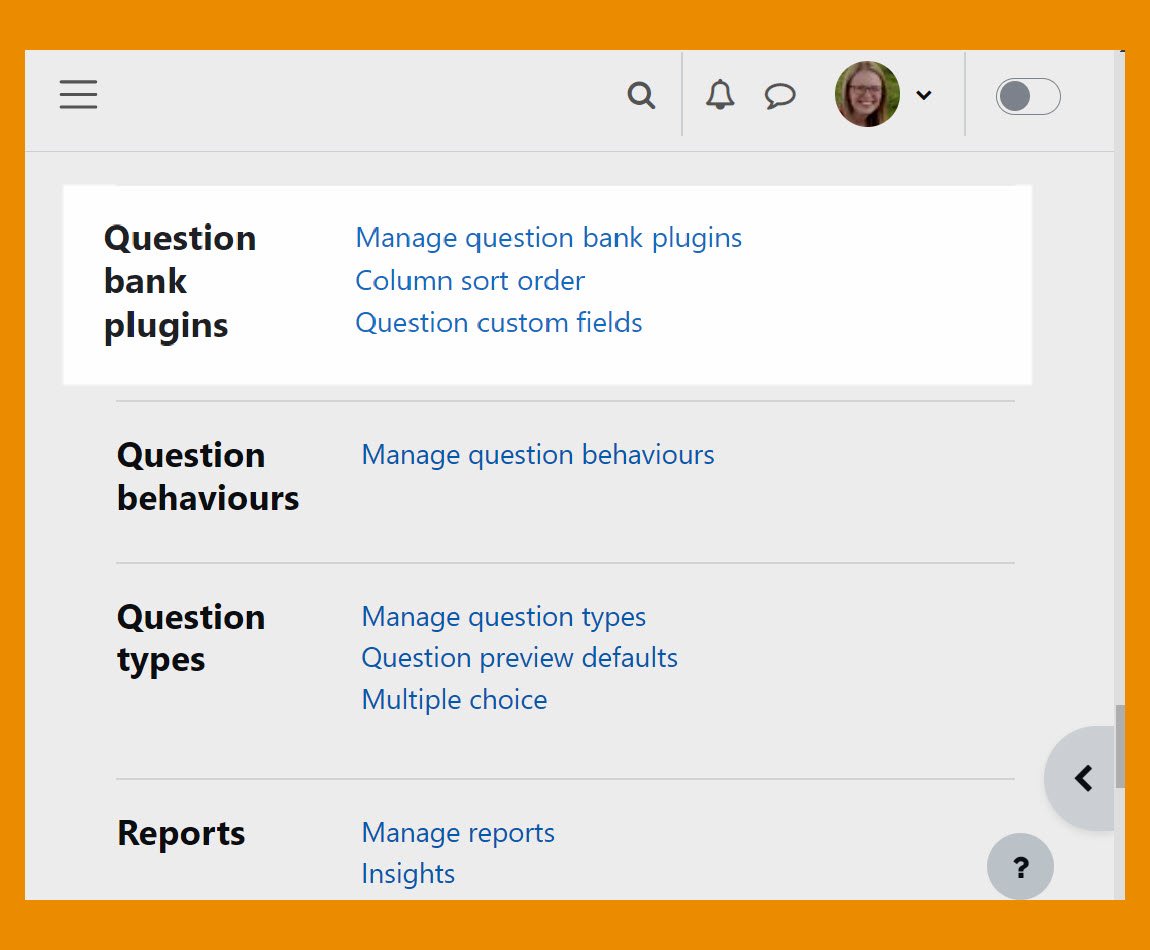
Question bank plugins | |||
</h4> | |||
<p class="card-text"> | |||
Show or hide options such as comments and usage. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:DrafReadyQB.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
[[File: | Improved question management | ||
</h4> | |||
<p class="card-text"> | |||
Save as draft or make ready; see version history and use custom fields when working with colleagues.. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
===New in courses=== | |||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:Attomua2.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Atto accessibility | |||
</h4> | |||
<p class="card-text"> | |||
The [[Atto editor]] has improved accessiblity thanks to an [https://moodleassociation.org/ MUA] funded project. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
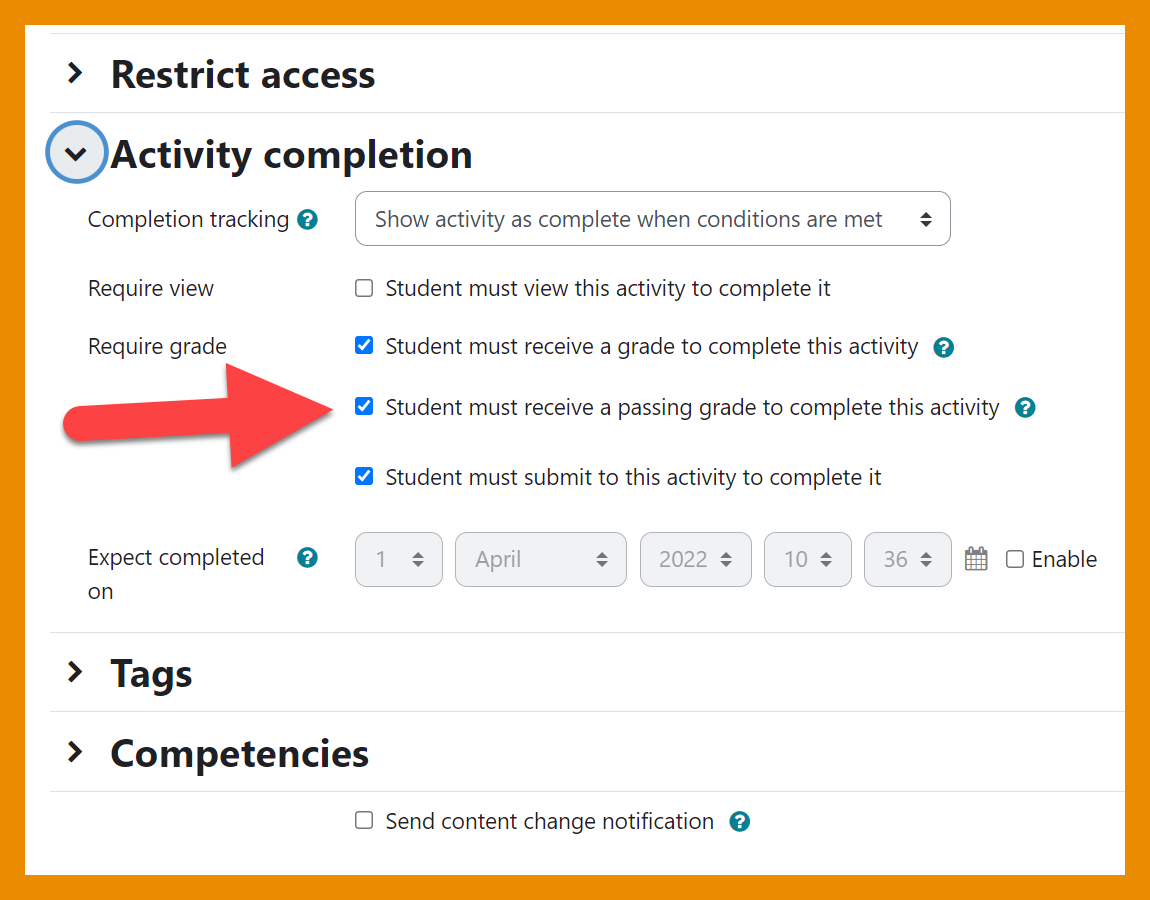
[[File:PassingGradeCompletion.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
[[File: | Grade to pass completion | ||
</h4> | |||
<p class="card-text"> | |||
Activity completion can now include a passing grade. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:NewActvityIcons.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
New activity icons | |||
</h4> | |||
<p class="card-text"> | |||
Colour-coded icons help identify the function of each activity. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
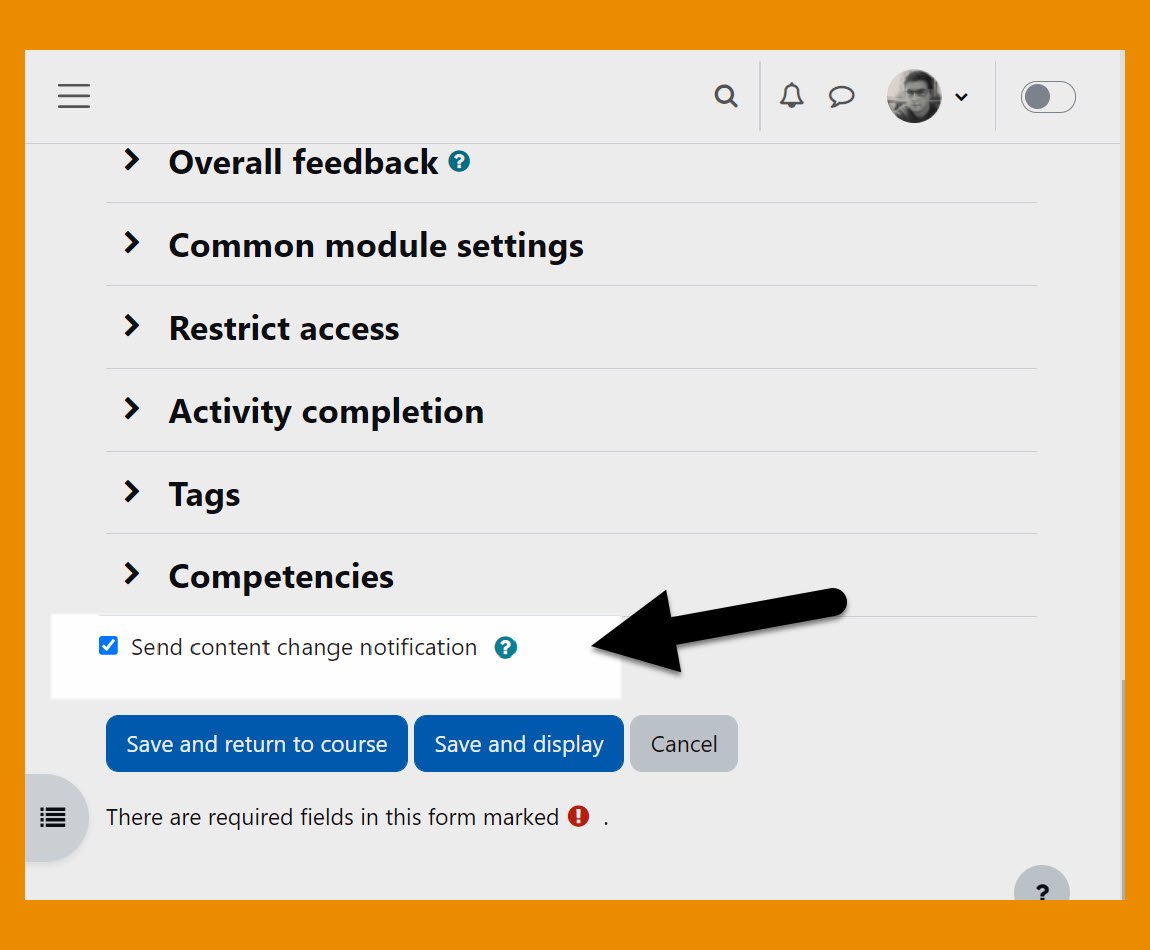
[[File:ContentChangeNotif.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
[[File: | Content updates | ||
</h4> | |||
<p class="card-text"> | |||
Notify learners when course content is added or updated. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
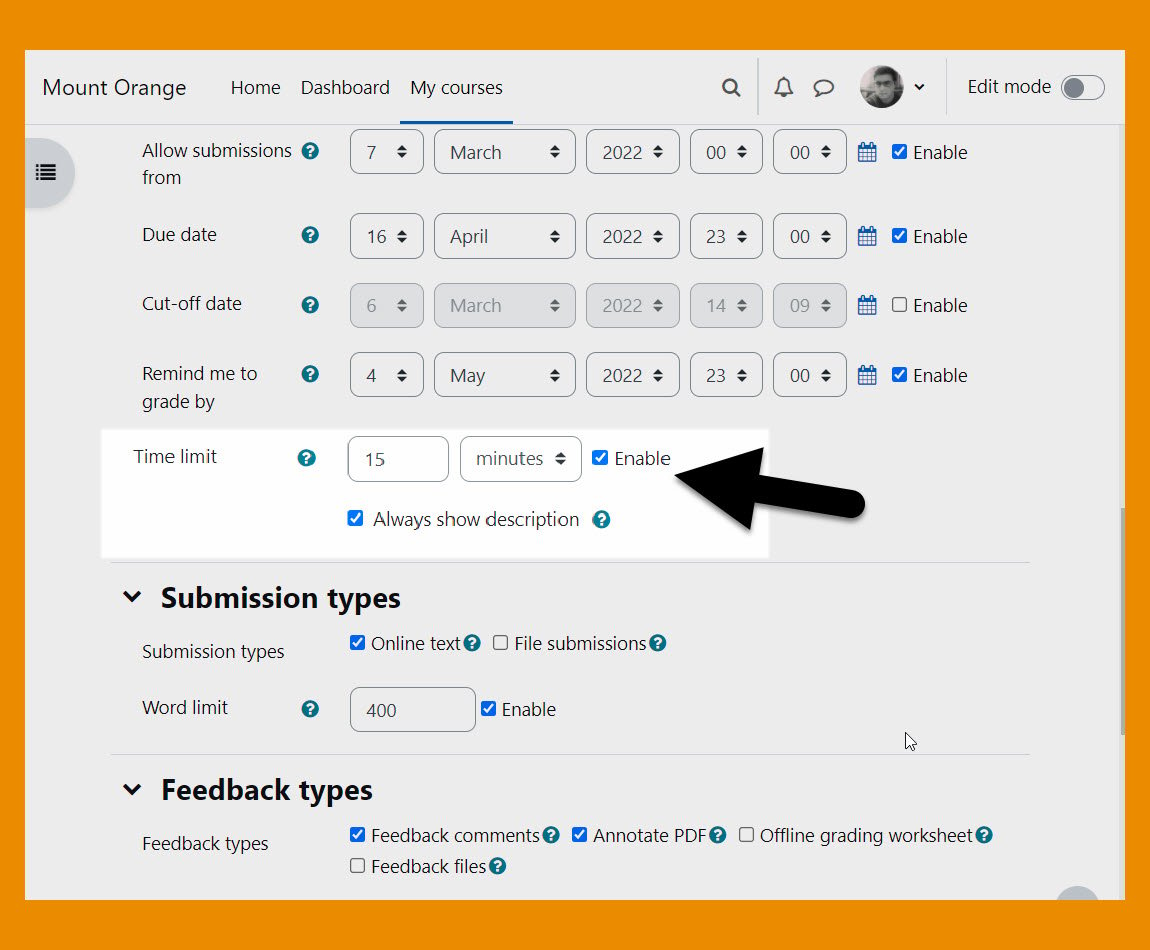
[[File:TimedAssignments.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Timed assignments | |||
</h4> | |||
<p class="card-text"> | |||
Specify a time on assignments to encourage learners to submit within the period. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:BBB40.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
[[File: | Big Blue Button | ||
</h4> | |||
<p class="card-text"> | |||
Use a free trial of Big Blue Button for live web conferencing. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
=== | ===New for admins=== | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
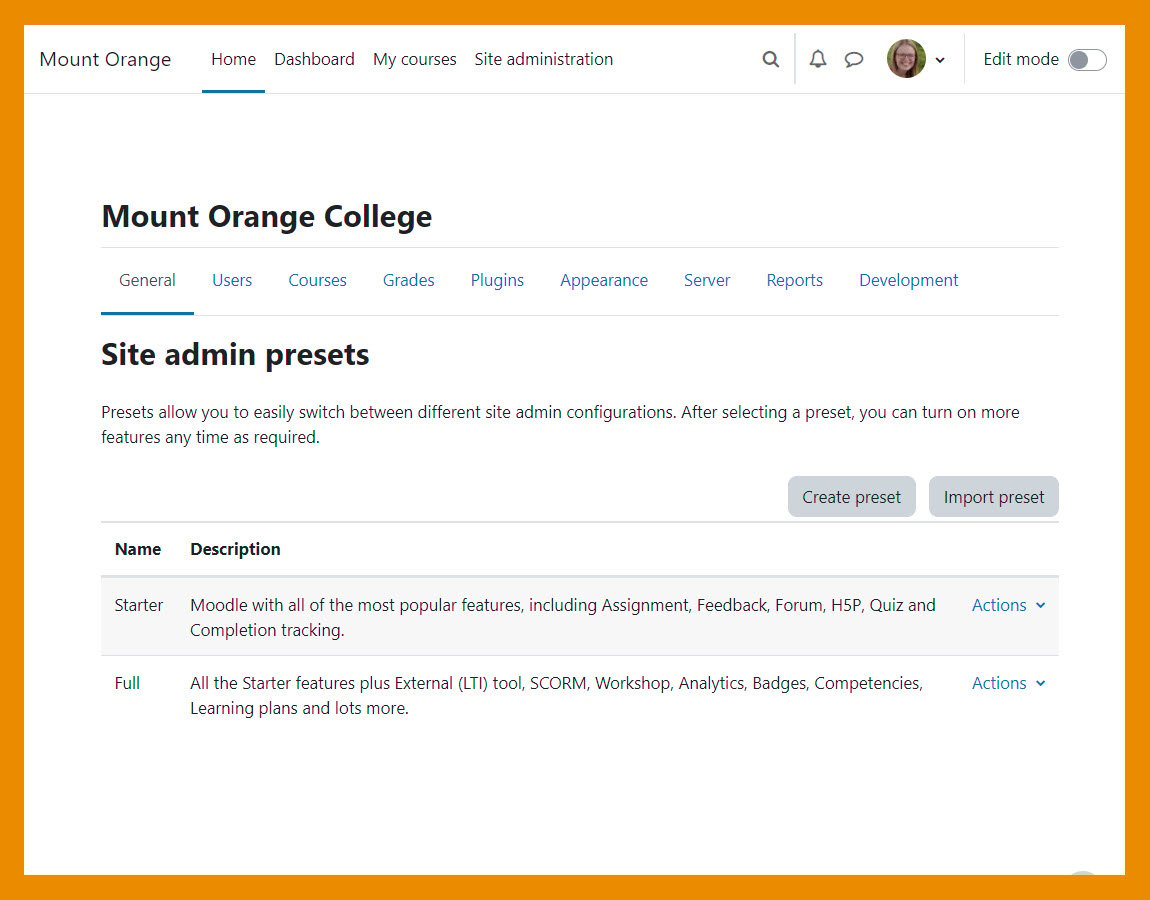
[[File:SiteAdminPresets.jpg|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
Site admin presets | |||
</h4> | |||
<p class="card-text"> | |||
Easily offer a streamlined or full set of features to users. See [[Site admin presets]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
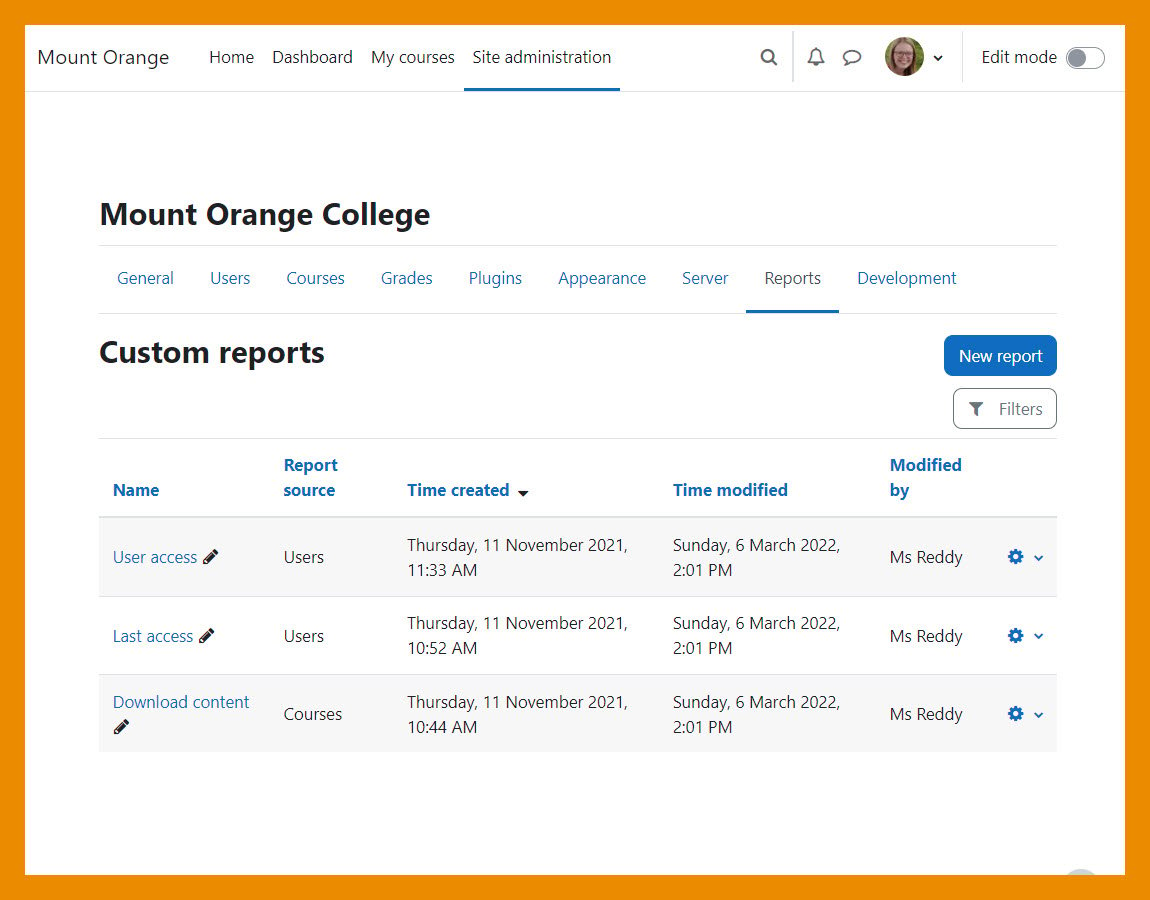
[[File:Customreports.jpg|class=img-fluid]] | |||
<h4 class="card-title"> | |||
[[File: | Report builder | ||
</h4> | |||
<p class="card-text"> | |||
Set up [[Custom reports]] and share with selected users, roles or cohorts. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
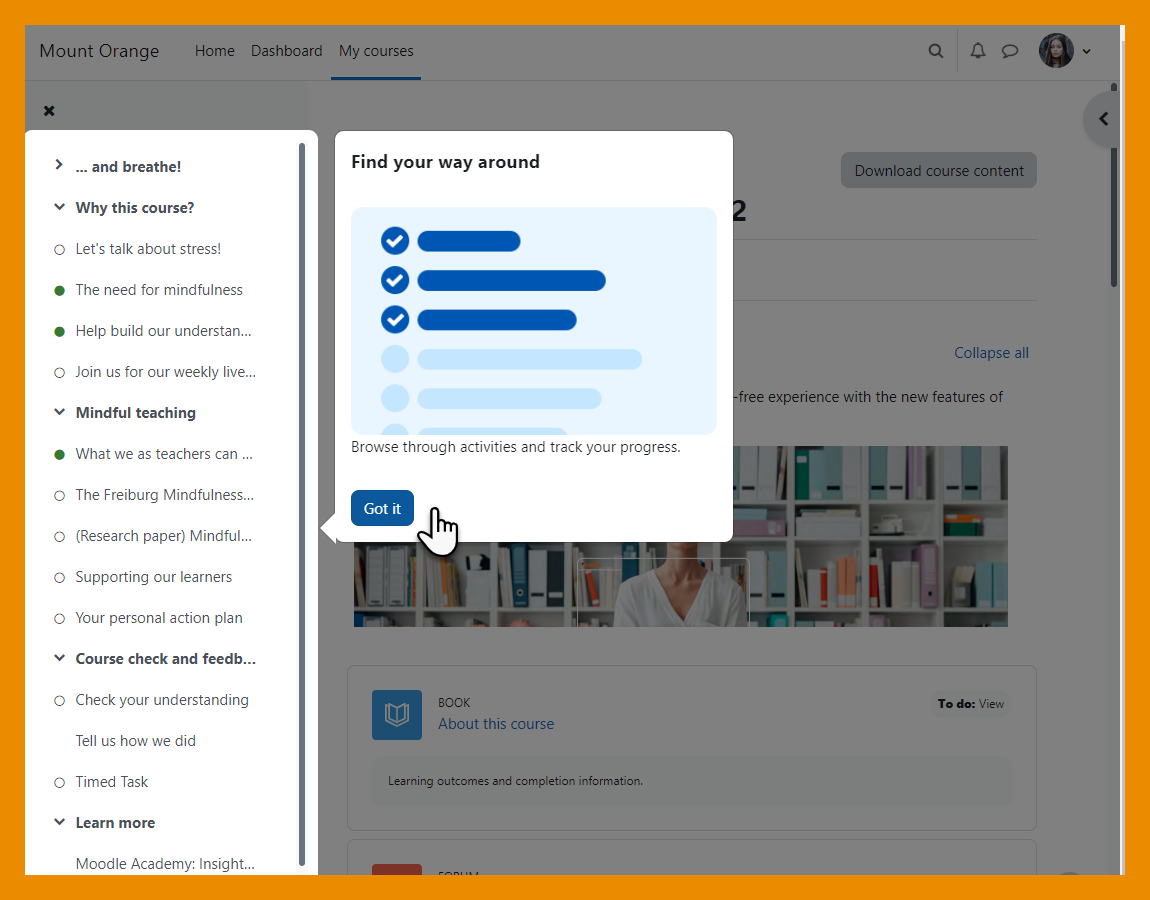
[[File:UserTours40.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
User tours | |||
</h4> | |||
<p class="card-text"> | |||
Improved [[User tours]] can also include graphics. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:40Login.png|class=img-fluid]] | |||
<h4 class="card-title"> | |||
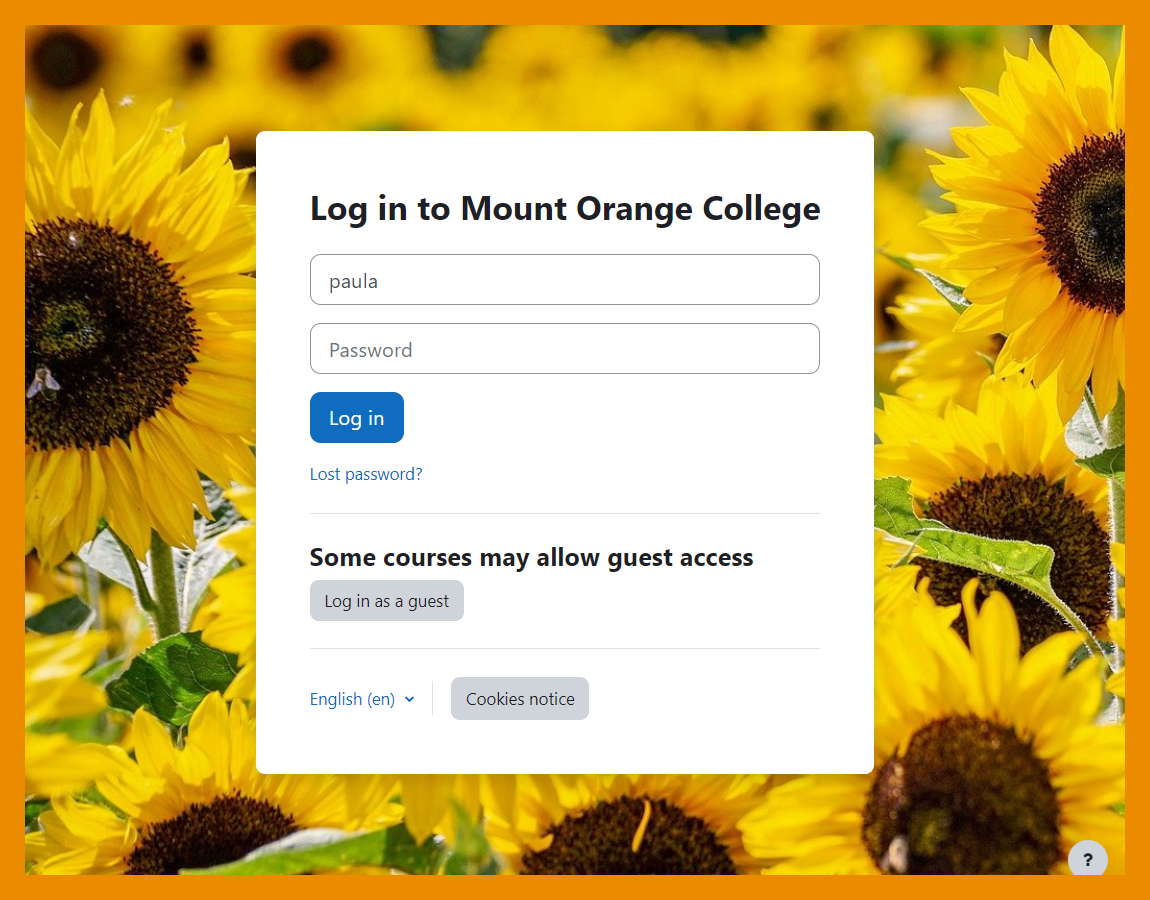
Login page | |||
[[File: | </h4> | ||
<p class="card-text"> | |||
Define a background image for the improved login page. | |||
</p> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<div class="card-deck mt-3"> | <div class="card-deck mt-3"> | ||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:4LTI.png|class=img-fluid]] | |||
[[File: | <h4 class="card-title"> | ||
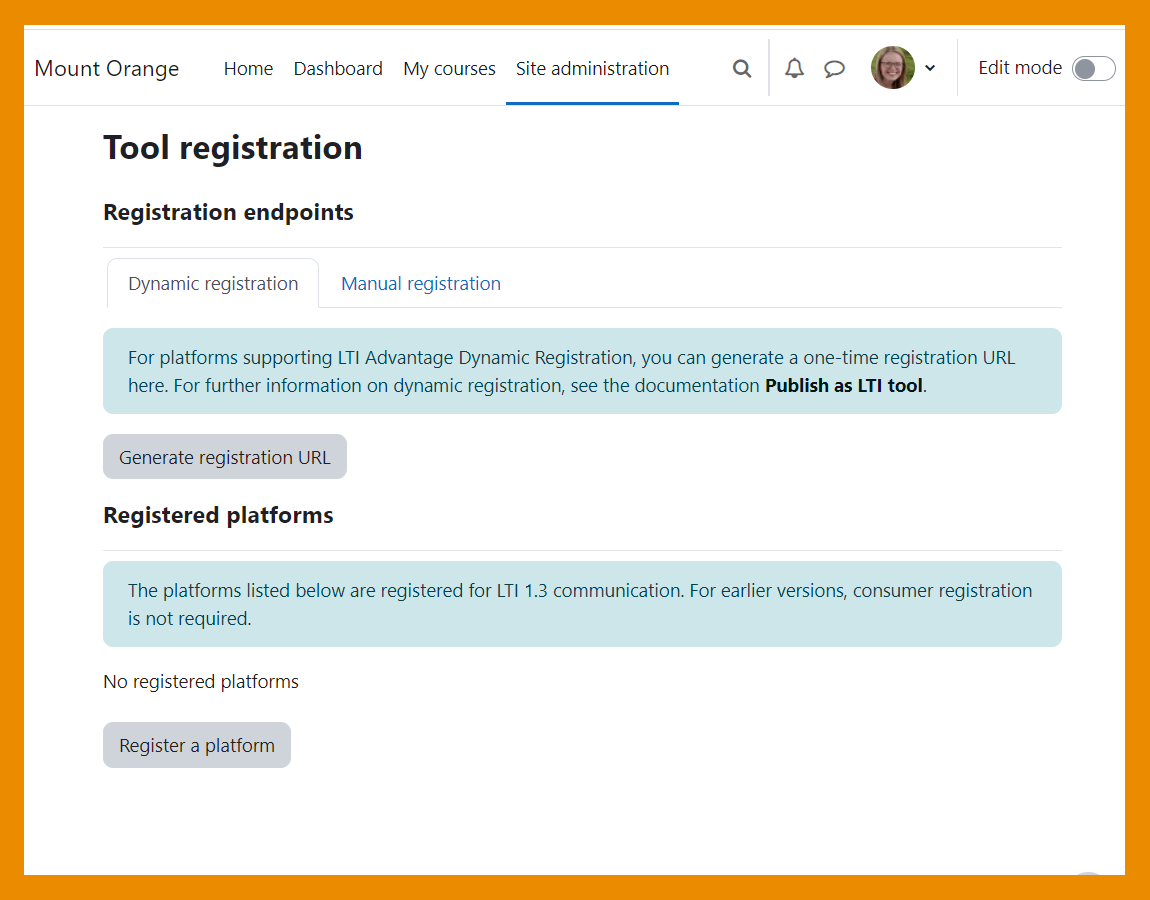
LTI 1.3 Advantage | |||
</h4> | |||
<p class="card-text"> | |||
Moodle 4.0 supports LTI 1.3 Advantage. See [[Publish as LTI tool]]. | |||
</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:SiteSupport.png|class=img-fluid]] | |||
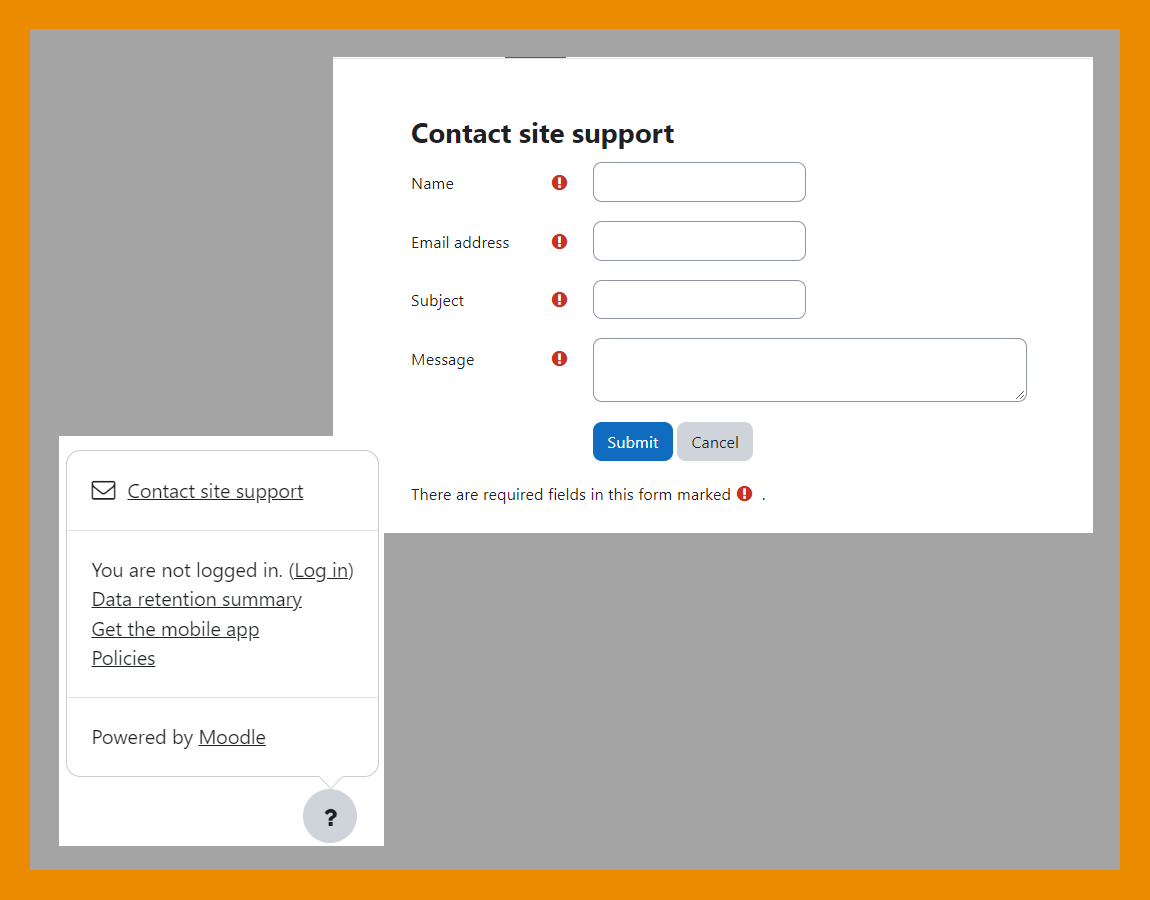
<h4 class="card-title">Site support | |||
[[File: | </h4> | ||
<p class="card-text"> | |||
A mandatory support email improves access to support. | |||
</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
[[Category:New features]] | [[Category:New features]] | ||
[[de:Neue Funktionalitäten]] | |||
[[es:Nuevas características de Moodle 4.0]] | |||
[[fr:Nouveautés de Moodle 4.0]] | |||
Latest revision as of 03:35, 19 April 2022
Read on for an overview of the key features and improvements in Moodle 4.0, or watch our YouTube playlist of 4.0 New features.
For role-specific information, see New for teachers, New for students and New for administrators.
The list of major features and improvements can be found in the Moodle 4.0 release notes.
Course editing
Question bank improvements
New in courses
New for admins
Site admin presets
Easily offer a streamlined or full set of features to users. See Site admin presets.