「多言語コンテンツフィルタ」の版間の差分
Toshihiro KITA (トーク | 投稿記録) (ページの作成:「{{フィルター}} ==複数の言語でテキストを表示する== 多言語コンテンツフィルターを使用すると、リソースを多言語で作成でき...」) |
Toshihiro KITA (トーク | 投稿記録) |
||
| (同じ利用者による、間の13版が非表示) | |||
| 1行目: | 1行目: | ||
{{ | {{フィルタ}} | ||
==複数の言語でテキストを表示する== | ==複数の言語でテキストを表示する== | ||
多言語コンテンツフィルタを使用すると、リソースを多言語で作成できます。オンにすると、テキストに複数の言語が含まれていることを示す<nowiki> <span lang = "xx" class = "multilang"> </nowiki>タグが検索されます。次に、ユーザの言語でテキストを選択して出力します(ブラウザまたはユーザ設定で設定)。 | |||
== | ==多言語コンテンツフィルタを有効にする== | ||
管理者は、次のように多言語コンテンツフィルタを有効にできます。 | |||
# '' [サイト管理]> [プラグイン]> [フィルタ]> [フィルタの管理]に移動し、多言語コンテンツのドロップダウンメニューで[オン]を選択します。 | |||
#見出しも複数の言語で表示する場合は、[適用先]列で[コンテンツと見出し]を選択します。これはサイトのパフォーマンスに影響を与える可能性があることに注意してください。 | |||
==コースでの使い方== | ==コースでの使い方== | ||
| 14行目: | 14行目: | ||
この機能を使用するには、まず同じ言語で複数の言語でコンテンツを作成します。次に、各言語ブロック(別名multilangブロック)を次のタグで囲みます。 | この機能を使用するには、まず同じ言語で複数の言語でコンテンツを作成します。次に、各言語ブロック(別名multilangブロック)を次のタグで囲みます。 | ||
<nowiki> <span lang = "XX" class = "multilang"> your_content_here </ span> | <nowiki><span lang="XX" class="multilang">your_content_here</span> | ||
<span lang = "YY" class = "multilang"> your_content_in_other_language_here </ span> </ nowiki> | <span lang="YY" class="multilang">your_content_in_other_language_here</span></nowiki> | ||
これらのタグを入力して機能させるには、「 ''コード編集モード '' | これらのタグを入力して機能させるには、「 ''コード編集モード ''」(HTMLエディタで<nowiki> [<>] </nowiki>を押す)であることが不可欠です。スペース、タブ、エンターのみが多言語ブロックの個々の言語間で使用できます。 | ||
注:サイトで子言語パックを使用している場合(リストについては[[ | 注:サイトで子言語パックを使用している場合(リストについては[[言語パック]]を参照)、最初のスパンタグを親言語にする必要があります。そうしないと、子言語を使用するユーザがテキストを表示したときに、そのテキストが正しい言語ではありません(MDL-55197で報告されています)。たとえば、サイトでen_usを使用している場合、(親言語としての)enスパンタグを最初にする必要があります。 | ||
<nowiki> <span lang = "en" class = "multilang"> | <nowiki><span lang="en" class="multilang">your_content_in English</span> | ||
<span lang = "de" class = "multilang"> your_content_in_German_here </ span> </ nowiki> | <span lang="de" class="multilang">your_content_in_German_here</span></nowiki> | ||
==割り当て提出契約の使用方法== | ==割り当て提出契約の使用方法== | ||
#フィルタを有効にして、 ''サイト管理>プラグイン>活動モジュール>割り当て>割り当て設定に移動します。 | |||
#submissionステートメントに(たとえば)を追加します | #submissionステートメントに(たとえば)を追加します | ||
<nowiki> <span lang = "en" class = "multilang"> | <nowiki><span lang="en" class="multilang">This assignment is my own work, except where I have acknowledged the use of the works of other people.</span> | ||
<span lang = "fr" class = "multilang"> Ce devoir est le fruit de mon travail | <span lang="fr" class="multilang">Ce devoir est le fruit de mon travail personnel, sauf aux endroits où l'utilisation d'oeuvre d'autres auteurs est clairement indiquée.</span> </nowiki> | ||
==内部での動作== | ==内部での動作== | ||
#フィルタは最初にテキスト内の「多言語ブロック」を探します | |||
#各多言語ブロックについて: | |||
#*現在アクティブな言語のテキストがある場合は、印刷します | |||
#*そうでない場合、現在の親言語のテキストが存在する場合、それらを印刷します | |||
#*それ以外の場合、テキストで見つかった最初の言語を印刷します | |||
#多言語ブロックの外側のテキストは常に表示されます | |||
==一般的な問題== | ==一般的な問題== | ||
#多言語フィルタが有効になっていません。 「サイト管理」の「フィルタの管理」で有効にすることができます。 | |||
#見出しが正しく表示されない-多言語フィルタは、[サイト管理]の[フィルタの管理]でコンテンツと見出しに適用されるように設定する必要があります。 | |||
#言語スパンタグ間の余分な文字-エディタは<nowiki> <br/> </nowiki>または他のタグを追加する場合があります。ソースビューでHTMLを確認してください | |||
#コース設定が一部の言語を「強制」している場合、表示される言語を変更することはできません。 | |||
#言語スパンタグの余分なスペース | |||
#多言語フィルタはコースの短い名前では機能しません!コースの短い名前は一意のコースIDとして使用されるため、多言語フィルタは使用されません。 | |||
==「言語による制限」追加プラグイン== | ==「言語による制限」追加プラグイン== | ||
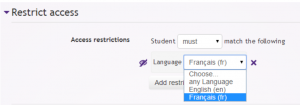
[[ | [[File:Restriction by language.png | thumb | Restriction by language]]] | ||
言語フィルタは優れていますが、リソースや活動が非常に複雑になる場合があります。 | |||
[https://moodle.org/plugins/view.php?plugin= | [https://moodle.org/plugins/view.php?plugin=availability_language 言語による利用条件による制限]は、英語のリソースのみを英語のユーザに表示し、フランス語の活動をフランス語のみに表示することを容易にする追加のプラグインです。話す学生。 | ||
== | ==多言語コンテンツ(v2)追加プラグインおよび多言語コンテンツテキストエディタプラグイン== | ||
[https://moodle.org/plugins/filter_multilang2 Multi-language Content(v2)] | [https://moodle.org/plugins/filter_multilang2 Multi-language Content(v2)]と呼ばれる代替の多言語コンテンツフィルタもあります。このフィルタは非常にシンプルな非HTMLタグを使用して多言語ブロックをマークし(多言語コンテンツの作成を容易にします)、[https://moodle.org/plugins/atto_multilang2 多言語コンテンツと一緒に使用できますAttoプラグイン]または[https://github.com/iarenaza/moodle-tinymce_moodlelang2 Multi-Language Content TinyMCE plugin]を使用すると、HTML表示モードを使用せずに、テキストエディタで直接、複数言語のコンテンツを簡単に作成できます。 | ||
==多言語コンテンツ追加プラグイン== | ==多言語コンテンツ追加プラグイン== | ||
[https://moodle.org/plugins/ | [https://moodle.org/plugins/filter_multilangsecond このフィルタ]は、多言語フィルタのより柔軟なバージョンです。フィルタ管理設定により、HTML構文、非HTML構文、または両方の3つの選択肢から1つを選択できます。 HTML以外の構文が選択されている場合、言語ブロックは次のようになります:{mlang en}英語{mlang} {mlang bg}ブルガリア語{mlang}。 HTML構文の場合、言語ブロックは、lang="XX"属性がspanまたはdivまたはその他の一連の同一のhtmlタグです。 | ||
==何か質問はありますか?== | ==何か質問はありますか?== | ||
| 69行目: | 69行目: | ||
*[[言語]] | *[[言語]] | ||
*[[テーマの設定]]のカスタムメニュー項目 | |||
* [https://moodle.org/mod/forum/discuss.php?d=320980 Translation of MOOC]フォーラムのディスカッションと解決策 | * [https://moodle.org/mod/forum/discuss.php?d=320980 Translation of MOOC]フォーラムのディスカッションと解決策 | ||
* [https://moodle.org/mod/forum/discuss.php?d=356318 言語ドロップダウンが表示されない-ブーツログオンページ]フォーラムスレッド | * [https://moodle.org/mod/forum/discuss.php?d=356318 言語ドロップダウンが表示されない - ブーツログオンページ]フォーラムスレッド | ||
[[ | [[カテゴリ:言語]] | ||
[[en:Multi-language content filter]] | [[en:Multi-language content filter]] | ||
2021年3月5日 (金) 05:52時点における最新版
複数の言語でテキストを表示する
多言語コンテンツフィルタを使用すると、リソースを多言語で作成できます。オンにすると、テキストに複数の言語が含まれていることを示す <span lang = "xx" class = "multilang"> タグが検索されます。次に、ユーザの言語でテキストを選択して出力します(ブラウザまたはユーザ設定で設定)。
多言語コンテンツフィルタを有効にする
管理者は、次のように多言語コンテンツフィルタを有効にできます。
- [サイト管理]> [プラグイン]> [フィルタ]> [フィルタの管理]に移動し、多言語コンテンツのドロップダウンメニューで[オン]を選択します。
- 見出しも複数の言語で表示する場合は、[適用先]列で[コンテンツと見出し]を選択します。これはサイトのパフォーマンスに影響を与える可能性があることに注意してください。
コースでの使い方
この機能を使用するには、まず同じ言語で複数の言語でコンテンツを作成します。次に、各言語ブロック(別名multilangブロック)を次のタグで囲みます。
<span lang="XX" class="multilang">your_content_here</span>
<span lang="YY" class="multilang">your_content_in_other_language_here</span>
これらのタグを入力して機能させるには、「 コード編集モード 」(HTMLエディタで [<>] を押す)であることが不可欠です。スペース、タブ、エンターのみが多言語ブロックの個々の言語間で使用できます。
注:サイトで子言語パックを使用している場合(リストについては言語パックを参照)、最初のスパンタグを親言語にする必要があります。そうしないと、子言語を使用するユーザがテキストを表示したときに、そのテキストが正しい言語ではありません(MDL-55197で報告されています)。たとえば、サイトでen_usを使用している場合、(親言語としての)enスパンタグを最初にする必要があります。
<span lang="en" class="multilang">your_content_in English</span>
<span lang="de" class="multilang">your_content_in_German_here</span>
割り当て提出契約の使用方法
- フィルタを有効にして、 サイト管理>プラグイン>活動モジュール>割り当て>割り当て設定に移動します。
- submissionステートメントに(たとえば)を追加します
<span lang="en" class="multilang">This assignment is my own work, except where I have acknowledged the use of the works of other people.</span> <span lang="fr" class="multilang">Ce devoir est le fruit de mon travail personnel, sauf aux endroits où l'utilisation d'oeuvre d'autres auteurs est clairement indiquée.</span>
内部での動作
- フィルタは最初にテキスト内の「多言語ブロック」を探します
- 各多言語ブロックについて:
- 現在アクティブな言語のテキストがある場合は、印刷します
- そうでない場合、現在の親言語のテキストが存在する場合、それらを印刷します
- それ以外の場合、テキストで見つかった最初の言語を印刷します
- 多言語ブロックの外側のテキストは常に表示されます
一般的な問題
- 多言語フィルタが有効になっていません。 「サイト管理」の「フィルタの管理」で有効にすることができます。
- 見出しが正しく表示されない-多言語フィルタは、[サイト管理]の[フィルタの管理]でコンテンツと見出しに適用されるように設定する必要があります。
- 言語スパンタグ間の余分な文字-エディタは <br/> または他のタグを追加する場合があります。ソースビューでHTMLを確認してください
- コース設定が一部の言語を「強制」している場合、表示される言語を変更することはできません。
- 言語スパンタグの余分なスペース
- 多言語フィルタはコースの短い名前では機能しません!コースの短い名前は一意のコースIDとして使用されるため、多言語フィルタは使用されません。
「言語による制限」追加プラグイン
]
言語フィルタは優れていますが、リソースや活動が非常に複雑になる場合があります。
言語による利用条件による制限は、英語のリソースのみを英語のユーザに表示し、フランス語の活動をフランス語のみに表示することを容易にする追加のプラグインです。話す学生。
多言語コンテンツ(v2)追加プラグインおよび多言語コンテンツテキストエディタプラグイン
Multi-language Content(v2)と呼ばれる代替の多言語コンテンツフィルタもあります。このフィルタは非常にシンプルな非HTMLタグを使用して多言語ブロックをマークし(多言語コンテンツの作成を容易にします)、多言語コンテンツと一緒に使用できますAttoプラグインまたはMulti-Language Content TinyMCE pluginを使用すると、HTML表示モードを使用せずに、テキストエディタで直接、複数言語のコンテンツを簡単に作成できます。
多言語コンテンツ追加プラグイン
このフィルタは、多言語フィルタのより柔軟なバージョンです。フィルタ管理設定により、HTML構文、非HTML構文、または両方の3つの選択肢から1つを選択できます。 HTML以外の構文が選択されている場合、言語ブロックは次のようになります:{mlang en}英語{mlang} {mlang bg}ブルガリア語{mlang}。 HTML構文の場合、言語ブロックは、lang="XX"属性がspanまたはdivまたはその他の一連の同一のhtmlタグです。
何か質問はありますか?
moodle.orgのLanguages forumに投稿してください。
こちらもご覧ください
- 言語
- テーマの設定のカスタムメニュー項目
- Translation of MOOCフォーラムのディスカッションと解決策
- 言語ドロップダウンが表示されない - ブーツログオンページフォーラムスレッド