「データベーステンプレート」の版間の差分
Mitsuhiro Yoshida (トーク | 投稿記録) |
Toshihiro KITA (トーク | 投稿記録) |
||
| (2人の利用者による、間の25版が非表示) | |||
| 1行目: | 1行目: | ||
{{データベース}} | {{データベース}} | ||
[[データベース活動モジュール]]のテンプレートを使用すると、データベースエントリを一覧表示、表示、編集する際に、情報の視覚的なレイアウトを制御することができます。これは、Open Office WriterやMicrosoft Wordなどのワープロソフトで文字を ''メールマージ'' するのに使われる手法に似ています。 | |||
== タグの使用 == | |||
データベース用に作成した各[[データベースフィールド|フィールド]]の内容や、いくつかの特殊なタグ(以下に列挙)を、タグの使用により出力テンプレートに挿入することができます。 | |||
フィールドは<code><nowiki>[[フィールドネーム]]</nowiki></code>という書式で、それ以外のタグは<code>##タグ##</code>という書式で記述します。 | |||
ページ左のボックス内のタグを使用するには、まずクリックしてエディタを無効にし、目的の編集のテキストエリアにカーソルを置いて、配置したいタグをクリックします。終了したら、クリックしてテンプレートを保存します。また、<code>##コチラ##</code>や<code><nowiki>[[コチラ]]</nowiki></code>のような必要な記号の中に、それぞれ適切な名前を入力するだけでもかまいません。 | |||
[[ | * <code>##edit##</code> 現在のエントリを編集するためのクリック可能なアイコンリンクを作成します(編集する権限を持っている場合のみ表示されます)。 | ||
* <code>##delete##</code> 現在のエントリを削除するためのリンクを作成します(削除する権限を持っている場合のみ表示されます)。 | |||
* <code>##approve##</code> 現在のデータベースエントリを承認するためのリンクを作成します(承認する権限を持っている場合のみ表示されます)。 | |||
* <code>##disapprove##</code> 現在のデータベースエントリの承認を取り消すためのリンクを作成します(この操作を行う権限を持っている場合にのみ表示されます)。 | |||
* <code>##more##</code> より詳細な情報を含むシングルビューへのリンクを作成します。 | |||
* <code>##moreurl##</code> 上記のリンクのURLだけを作成するので、独自のリンクを作成するのに便利です。リンクアイコンをクリックして、URLフィールドに <code>##moreurl##</code>を入力するか、ソースビューで<pre><a href="##moreurl##">[[フィールドネーム]]</a></pre>を入力することができます。 | |||
* <code>##comments##</code> コメント閲覧/編集ページへのリンクを作成します。リンクテキストは現在のコメント数です (コメントがオンの場合のみ表示されます)。 | |||
* <code>##user##</code> エントリを投稿したユーザのページへのリンクを作成します。リンクテキストはユーザの名前です。 | |||
* <code>##timeadded##</code> | |||
* <code>##timemodified##</code> | |||
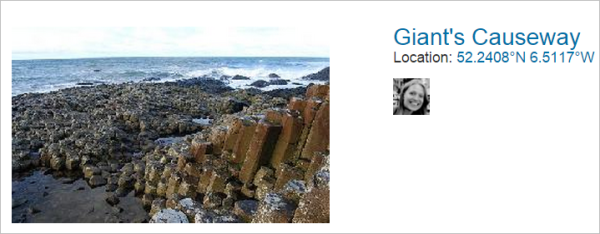
* <code>##userpicture##</code> リストビューにユーザ画像を表示します。 | |||
* <code>##approvalstatus##</code> インラインCSSとして挿入され、未承認のエントリのハイライトを提供します。 | |||
* <code>##tags##</code> タグを表示します(サイト管理の[[タグの管理|タグの管理]]でデフォルトで有効になっています)。 - '''new in 3.4''' | |||
[[File:userpicture.png|thumb|center|600px|##userpicture## タグの例]] | |||
==一覧表示のテンプレート== | |||
このテンプレートを使用すると、複数のエントリを一度に表示する際(検索結果など)に使用するフィールドとそのレイアウトを制御することができます。このビューは、単に概要を提供し、エントリをクリックしてそのエントリのシングルビューにアクセスすることで、より詳細な情報を利用できる可能性があります。 | |||
リストテンプレートテーブルの作成方法については、[http://tracker.moodle.org/secure/attachment/23333/moodle_databse_activity_list_formatting.pdf Moodleデータベース活動でリストビューをデザインする]をご覧ください。 | |||
リストテンプレートは、CSVファイルとして[[データベースのエクスポート|エクスポート]]する方法としても使用できます。 | |||
== | ==個別表示のテンプレート== | ||
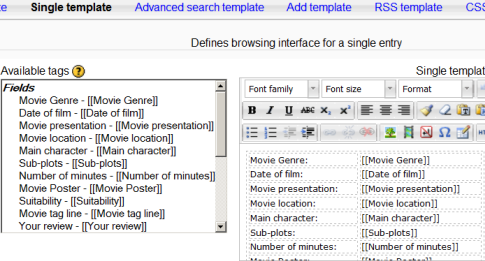
これは、一度に1つのエントリを表示するために使用されるため、表示スペースが広く、例えば、画像の拡大版を使用したり、オプションとしてリストビューで表示されるよりも多くの情報を提供することができます。 | |||
[[Image:Databasesingletemplate.png]] | |||
== | ==詳細検索のテンプレート== | ||
詳細検索のテンプレートは、詳細検索で使用するインターフェースフォームを作成するためのものです。 | |||
== | ==追加のテンプレート== | ||
このテンプレートは、データベースのエントリを追加または編集するときに使用されるインターフェースフォームを作成します。 | |||
== RSSテンプレート == | == RSSテンプレート == | ||
データベースエントリの[[RSS]]フィードの内容を制御することができます。 | |||
== CSSテンプレート == | == CSSテンプレート == | ||
あなたの他のテンプレート内の[[MoodleにおけるHTML|HTML]]が視覚的なスタイルを提供するために[[CSS]]を必要とする場合、ここでそれを指定することができます。 | |||
== | == Javascriptテンプレート == | ||
javascriptを使用すると、リスト、単一、追加の各テンプレートで要素の表示方法を操作することができます。基本的には、操作したい部分を何らかの名前の付いたhtml要素で囲む必要があります。この名前は、操作する要素を特定するために重要です。 | |||
例えば、データベースに人の名前を保存するフィールドがあり、リストビューに名前を表示する際に、名前がある基準に一致する回数をカウントし、その結果を表示したいとします。 | |||
データベースには、"name" と呼ぶフィールドが含まれます。リストテンプレートでは、情報を表示したい場所で <nowiki>[[name]]</nowiki> 構造体を使用することによって、そのフィールドの内容を表示することができるようになります。例えば、リストテンプレートの ''繰り返し入力'' では、次のようになります。 | |||
<pre> | <pre> | ||
| 59行目: | 71行目: | ||
</pre> | </pre> | ||
ここで、操作したい部分が名前付き要素であることを確認するために、このエントリを修正する必要があります。 | |||
<pre> | <pre> | ||
| 69行目: | 81行目: | ||
</pre> | </pre> | ||
リストビューのフッタには、結果を表示するための別の名前付き要素を含めることができます。 | |||
<pre> | <pre> | ||
| 75行目: | 87行目: | ||
</pre> | </pre> | ||
javascriptのテンプレートは、以下のようになります。 | |||
<pre> | <pre> | ||
| 93行目: | 105行目: | ||
</pre> | </pre> | ||
This | これで、リストビューで通常通り名前の表が表示されます。今度は一番下に、fooまたはFooにマッチした名前のカウントも表示されます。 | ||
window.onloadは、[https://docs.moodle.org/dev/Javascript_FAQ#What_JavaScript_library_does_Moodle_use.3F YUI]コードへの依存を処理しないので、init() コードで必要なYUIモジュールがロードされず、コードが失敗する可能性があることに注意しましょう。 | |||
この場合、onloadの代わりに使用します: | |||
<pre> | |||
YUI().use('node', 'other', 'dependencies', function(Y) { | |||
// Your code here. | |||
// This function is a closure so the Y object you define in the function definition is yours and nothing else on the page should be able to break it. | |||
}); | |||
</pre> | |||
== テンプレートのリセットボタン == | == テンプレートのリセットボタン == | ||
最初にデータベースを作成するとき、テンプレートにはあらかじめ適切なHTMLが入力されています。後でフィールドを追加する場合は、''テンプレートのリセット'' ボタンを押せば、同じように新しいフィールドのHTMLが追加されます。その間にテンプレートを編集していた場合、その変更は失われます。テンプレートコードを変更する前に、データベースフィールドを確定することをお勧めします。 | |||
== | ==関連項目== | ||
*[[データベースプリセット]] | |||
*[http://video.google.com/videoplay?docid=7026851446099005477 タグの使い方を紹介する動画] | |||
Moodleのフォーラムディスカッションの利用: | |||
*[http://moodle.org/mod/forum/discuss.php?d=55338 | *[http://moodle.org/mod/forum/discuss.php?d=55338 データベースモジュールの外観] | ||
*[http://moodle.org/mod/forum/discuss.php?d=74243 | *[http://moodle.org/mod/forum/discuss.php?d=74243 データベースの情報を縦ではなく横に並べるにはどうしたらいいですか?] | ||
*[http://moodle.org/mod/forum/discuss.php?d=61179 | *[http://moodle.org/mod/forum/discuss.php?d=61179 Moodleサイトのモジュールやプラグインを表示させたい方] | ||
*[http://moodle.org/mod/forum/discuss.php?d=84050 | *[http://moodle.org/mod/forum/discuss.php?d=84050 リストビューで列を並べることができない] | ||
*[http://moodle.org/mod/forum/discuss.php?d=86927 データベースエントリのタイムスタンプ?] | |||
[[en: | [[en:Database templates]] | ||
[[de:Datenbankvorlagen]] | |||
[[es:Plantillas de BasedeDatos]] | |||
[[fr:Modèles]] | |||
[[ru:Шаблоны]] | |||
2022年1月21日 (金) 05:15時点における最新版
データベース活動モジュールのテンプレートを使用すると、データベースエントリを一覧表示、表示、編集する際に、情報の視覚的なレイアウトを制御することができます。これは、Open Office WriterやMicrosoft Wordなどのワープロソフトで文字を メールマージ するのに使われる手法に似ています。
タグの使用
データベース用に作成した各フィールドの内容や、いくつかの特殊なタグ(以下に列挙)を、タグの使用により出力テンプレートに挿入することができます。
フィールドは[[フィールドネーム]]という書式で、それ以外のタグは##タグ##という書式で記述します。
ページ左のボックス内のタグを使用するには、まずクリックしてエディタを無効にし、目的の編集のテキストエリアにカーソルを置いて、配置したいタグをクリックします。終了したら、クリックしてテンプレートを保存します。また、##コチラ##や[[コチラ]]のような必要な記号の中に、それぞれ適切な名前を入力するだけでもかまいません。
##edit##現在のエントリを編集するためのクリック可能なアイコンリンクを作成します(編集する権限を持っている場合のみ表示されます)。##delete##現在のエントリを削除するためのリンクを作成します(削除する権限を持っている場合のみ表示されます)。##approve##現在のデータベースエントリを承認するためのリンクを作成します(承認する権限を持っている場合のみ表示されます)。##disapprove##現在のデータベースエントリの承認を取り消すためのリンクを作成します(この操作を行う権限を持っている場合にのみ表示されます)。##more##より詳細な情報を含むシングルビューへのリンクを作成します。##moreurl##上記のリンクのURLだけを作成するので、独自のリンクを作成するのに便利です。リンクアイコンをクリックして、URLフィールドに##moreurl##を入力するか、ソースビューで<a href="##moreurl##">[[フィールドネーム]]</a>
を入力することができます。##comments##コメント閲覧/編集ページへのリンクを作成します。リンクテキストは現在のコメント数です (コメントがオンの場合のみ表示されます)。##user##エントリを投稿したユーザのページへのリンクを作成します。リンクテキストはユーザの名前です。##timeadded####timemodified####userpicture##リストビューにユーザ画像を表示します。##approvalstatus##インラインCSSとして挿入され、未承認のエントリのハイライトを提供します。##tags##タグを表示します(サイト管理のタグの管理でデフォルトで有効になっています)。 - new in 3.4
一覧表示のテンプレート
このテンプレートを使用すると、複数のエントリを一度に表示する際(検索結果など)に使用するフィールドとそのレイアウトを制御することができます。このビューは、単に概要を提供し、エントリをクリックしてそのエントリのシングルビューにアクセスすることで、より詳細な情報を利用できる可能性があります。
リストテンプレートテーブルの作成方法については、Moodleデータベース活動でリストビューをデザインするをご覧ください。
リストテンプレートは、CSVファイルとしてエクスポートする方法としても使用できます。
個別表示のテンプレート
これは、一度に1つのエントリを表示するために使用されるため、表示スペースが広く、例えば、画像の拡大版を使用したり、オプションとしてリストビューで表示されるよりも多くの情報を提供することができます。
詳細検索のテンプレート
詳細検索のテンプレートは、詳細検索で使用するインターフェースフォームを作成するためのものです。
追加のテンプレート
このテンプレートは、データベースのエントリを追加または編集するときに使用されるインターフェースフォームを作成します。
RSSテンプレート
データベースエントリのRSSフィードの内容を制御することができます。
CSSテンプレート
あなたの他のテンプレート内のHTMLが視覚的なスタイルを提供するためにCSSを必要とする場合、ここでそれを指定することができます。
Javascriptテンプレート
javascriptを使用すると、リスト、単一、追加の各テンプレートで要素の表示方法を操作することができます。基本的には、操作したい部分を何らかの名前の付いたhtml要素で囲む必要があります。この名前は、操作する要素を特定するために重要です。
例えば、データベースに人の名前を保存するフィールドがあり、リストビューに名前を表示する際に、名前がある基準に一致する回数をカウントし、その結果を表示したいとします。
データベースには、"name" と呼ぶフィールドが含まれます。リストテンプレートでは、情報を表示したい場所で [[name]] 構造体を使用することによって、そのフィールドの内容を表示することができるようになります。例えば、リストテンプレートの 繰り返し入力 では、次のようになります。
<table>
<tr>
<td>Name: [[name]]</td>
</tr>
<table>
ここで、操作したい部分が名前付き要素であることを確認するために、このエントリを修正する必要があります。
<table>
<tr>
<td name="named">Name: [[name]]</td>
</tr>
<table>
リストビューのフッタには、結果を表示するための別の名前付き要素を含めることができます。
<div name="result"></div>
javascriptのテンプレートは、以下のようになります。
var cnt = 0;
var re = /foo|Foo/;
function init(){
var namedElements = document.getElementsByName("named");
for (i=0; i < namedElements.length; i++) {
if(re.test(namedElements[i].innerHTML)) cnt++;
}
var namedResult = document.getElementsByName("result");
namedResult[0].innerHTML = cnt;
}
window.onload = init;
これで、リストビューで通常通り名前の表が表示されます。今度は一番下に、fooまたはFooにマッチした名前のカウントも表示されます。
window.onloadは、YUIコードへの依存を処理しないので、init() コードで必要なYUIモジュールがロードされず、コードが失敗する可能性があることに注意しましょう。
この場合、onloadの代わりに使用します:
YUI().use('node', 'other', 'dependencies', function(Y) {
// Your code here.
// This function is a closure so the Y object you define in the function definition is yours and nothing else on the page should be able to break it.
});
テンプレートのリセットボタン
最初にデータベースを作成するとき、テンプレートにはあらかじめ適切なHTMLが入力されています。後でフィールドを追加する場合は、テンプレートのリセット ボタンを押せば、同じように新しいフィールドのHTMLが追加されます。その間にテンプレートを編集していた場合、その変更は失われます。テンプレートコードを変更する前に、データベースフィールドを確定することをお勧めします。
関連項目
Moodleのフォーラムディスカッションの利用: