「インタラクティブコンテンツ - H5P活動」の版間の差分
提供:MoodleDocs
| インタラクティブコンテンツ - H5P活動 | |
|---|---|
| タイプ | 活動 |
| セット | N/A |
| ダウンロード | https://moodle.org/plugins/mod_hvp |
| イシュー | https://github.com/h5p/h5p-moodle-plugin/issues |
| ディスカッション | https://moodle.org/mod/forum/view.php?id=8603 |
| メンテナー | Frode Petterson |
Toshihiro KITA (トーク | 投稿記録) 編集の要約なし |
Toshihiro KITA (トーク | 投稿記録) |
||
| (同じ利用者による、間の9版が非表示) | |||
| 7行目: | 7行目: | ||
|float = right | |float = right | ||
}} | }} | ||
{{Note|H5Pコンテンツは、AttoエディタのH5Pボタンや[[H5Pを表示するフィルタ]]を使って、標準的なMoodleの活動やリソースに埋め込むことができます。詳細は[[H5P]]をご覧ください。さらに、Moodle 3.9以降ではH5Pコンテンツを[[コンテンツバンク]]で作成して、[[H5P活動]]としてコースに追加することができます。}} | |||
==主な特徴== | |||
* H5Pでは、様々な種類のインタラクティブコンテンツにアクセスできます(下記の [[#プラグイン内部から作成可能な活動|'プラグイン内部から作成可能な活動']] を参照)。 | |||
* H5Pでは、コンテンツを簡単に共有・再利用することができます。 | |||
** コンテンツを再利用するには、編集したいH5Pをダウンロードして、変更を加えるだけです。 | |||
==概要== | |||
===H5PであなたのWebサイトをパワーアップ=== | |||
* H5Pは、HTML5コンテンツやアプリケーションの作成、共有、再利用を容易にします。 | |||
* 必要なのは、WebブラウザとH5PプラグインのあるWebサイトだけです。 | |||
注: Moodle自体は[[メディアの埋め込み|HTML5メディア]]を埋め込むことができます。 | |||
===モバイルフレンドリーコンテンツ=== | |||
* 一度公開すれば、すべての画面で閲覧・操作が可能です。 | |||
* H5Pのコンテンツはレスポンシブでモバイルフレンドリーです。 | |||
* ユーザは、コンピュータ、スマートフォン、タブレットでも、同じリッチでインタラクティブなコンテンツを体験できます。 | |||
===リッチコンテンツの共有=== | |||
* H5Pは、既存のCMSやLMS(Moodleなど)で、よりリッチなコンテンツを作成することを可能にします。 | |||
* H5Pでは、インタラクティブなビデオ、プレゼンテーション、ゲーム、広告などを作成および編集することができます。 | |||
* コンテンツのインポート・エクスポートが可能です。 | |||
** H5Pのコンテンツを閲覧または編集するために必要なのは、Webブラウザだけです。 | |||
* リッチコンテンツ、アプリケーション、コンテンツコンポーネントは、H5P.orgで共有することができます。 | |||
===自由に使用=== | |||
* H5Pは完全にフリーでオープンな技術であり、[https://en.wikipedia.org/wiki/MIT_License MITライセンス]でライセンスされています。 | |||
* デモ/ダウンロード、チュートリアル、ドキュメントは、コミュニティに参加したいユーザのために用意されています。 | |||
==例題とダウンロードへのリンク== | |||
* [https://h5p.org/presentation Course Presentation] | |||
* [https://h5p.org/interactive-video Interactive Video] | |||
* [https://h5p.org/memory-game Memory Game] | |||
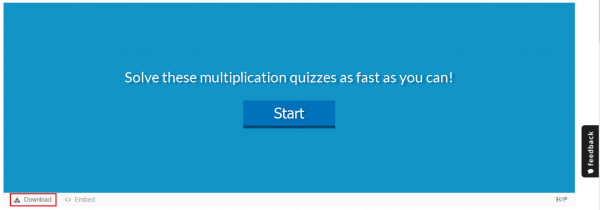
* その他の事例やダウンロードについては、[https://h5p.org/content-types-and-applications H5Pコンテンツタイプおよびアプリケーション]のページをご覧ください(以下の画像の赤い四角の中のダウンロードリンクを参照)。 | |||
[[File:H5P download an activity.png|600px]] | |||
==互換性のあるMoodleバージョン== | |||
Moodle 2.7~3.6 | |||
==プライバシーの問題について== | |||
このプラグインは、コンテンツタイプを自動的にダウンロードし、匿名の使用データを提供するように設定されていますが、設定により無効にすることができます。 | |||
==インストール方法 == | |||
==== プラグインを入手する ==== | |||
* [https://moodle.org/plugins/mod_hvp Moodleプラグインデータベース] から。 | |||
==== プラグインのインストール ==== | |||
* インストールを完了するには、http://yoursite.com/admin にアクセスしてください。 | |||
====Moodleモバイルアプリの互換性==== | |||
H5Pのコンテンツは、管理画面で以下の2つのパラメータが設定されていれば、モバイルアプリに対応しています。 | |||
# サイト管理 > モバイルアプリ > モバイル設定 > モバイルデバイスのウェブサービスを有効にする(当たり前ですね!) | |||
# サイト管理 > セキュリティ > HTTPセキュリティ > フレーム内埋め込みを許可する | |||
''注1'' - この第2パラメータのヘルプテキストでは、誤った情報が表示されます。モバイルアプリでは、この設定は無視され、フレームの埋め込みは常に許可されます。これはH5Pには当てはまらず、フレーム埋め込みは '''必ず''' 有効にしなければなりません。 | |||
''注2'' - 管理者がこの設定を有効にするのを忘れた場合、モバイルアプリでは、エンドユーザのロール(ケイパビリティ)に応じて、2つの異なるメッセージが表示されます。 | |||
* 学生ロール: ''このサイトはモバイルH5Pコンテンツを表示するために適切に設定されていません。サイト管理者に連絡してください。'' | |||
* 管理者ロール: ''モバイルアプリでH5Pコンテンツを表示するには、Iframeの埋め込みを有効にする必要があります。サイト管理 / セキュリティ / HTTPセキュリティの「フレーム内埋め込みを許可する」にチェックを入れることで有効になります。'' | |||
==使い方== | |||
===表示オプション=== | |||
有効 / 無効の設定ができます。 | |||
* 操作バーとフレームの表示 | |||
* ダウンロードボタン | |||
* 著作権ボタン | |||
===活動のアップロードまたは作成=== | |||
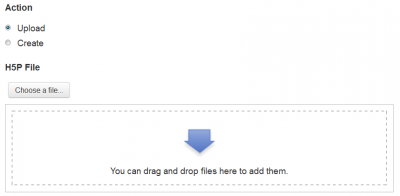
[[File:H5P upload an activity.png|400px]] 。 | |||
* 活動を 'アップロード' する場合は、(.h5p)ファイルを選択するか、指定の場所にドラッグ&ドロップします。 | |||
[[File:H5P upload a previously downloaded h5p activity.png|100px]] | |||
* プラグインに内蔵されたエディタで簡単にインタラクティブな活動を作成することができます。 | |||
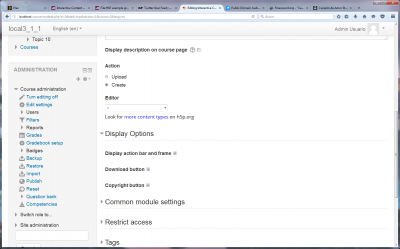
[[File:H5P create an activity.png|400px]] | |||
* 活動の '作成' を選択した場合、エディタのドロップダウンリストで以下のいずれかを選択することができます。 | |||
===プラグイン内部から作成可能な活動=== | |||
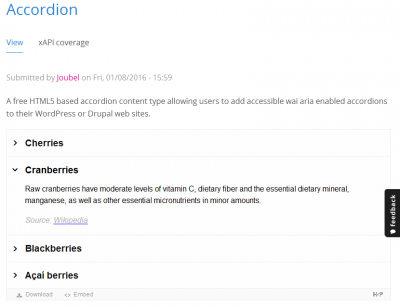
* [https://h5p.org/accordion Accordion] - アクセス可能な [https://en.wikipedia.org/wiki/WAI-ARIA WAI - ARIA] 対応のアコーディオンを追加できるアコーディオンコンテンツタイプです。WAI - ARIAは、ウェブページ、特にAjaxやHTML、JavaScriptなどの関連技術で開発された動的コンテンツやユーザインターフェースコンポーネントのアクセシビリティを向上させるために使用されます。 | |||
[[File:H5P example accordion.png|400px]] | |||
{{Note| テキストエリア内に貼り付けた画像は、最終的な活動には表示されず、テキストのみが表示されます。}} | |||
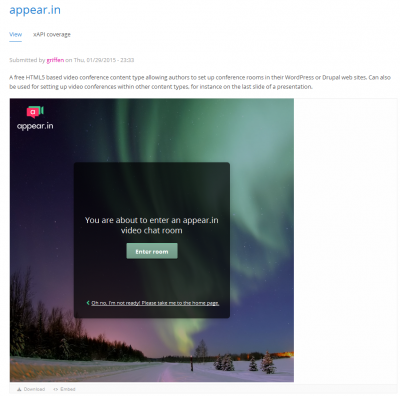
* [https://h5p.org/appear.in appear.in] for Chat and Talk - ビデオ会議コンテンツタイプで、作者が会議室を設置することができます。 | |||
[[File:H5P example appear_in.png|400px]] | |||
* Audio - 使いやすいオーディオプレイヤです。 | |||
[[File:H5P example audio.png|400px]] | |||
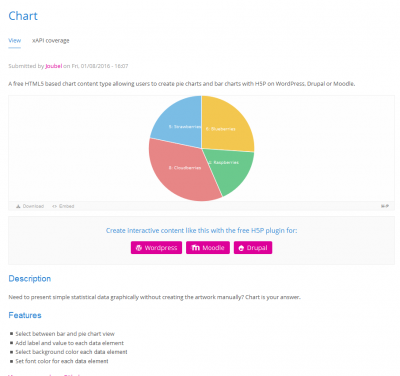
* https://h5p.org/node/6729 Chart] - H5Pを使って円グラフや棒グラフを作成し、簡単な統計データを手作業で作成することなくグラフィカルに表示することができるチャートコンテンツタイプです。 | |||
[[File:H5P example chart.png|400px]] | |||
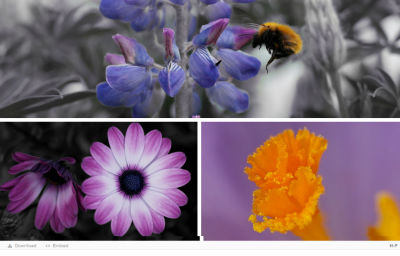
* [https://h5p.org/collage Collage] - Webブラウザだけで複数の写真を独自のレイアウトで配置し、写真を美しく見せることができるコラージュコンテンツタイプ。 | |||
[[File:H5P example collage.png|400px]] | |||
* [https://h5p.org/presentation Course presentation] - Webブラウザだけで、多肢選択、穴埋め、テキストなどのインタラクションを追加し、魅力的なプレゼンテーションを行うことができるプレゼンテーションコンテンツタイプです。 | |||
[[File:H5P example course presentation.png|400px]] | |||
* [https://h5p.org/dialog-cards Dialog Cards] - H5Pで素晴らしい言語学習リソースを作成することができるコンテンツタイプです。 | |||
[[File:H5P example dialog cards.png|400px]] | |||
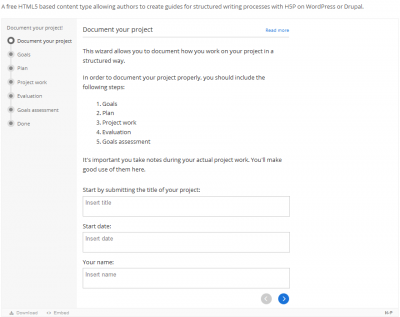
* [https://h5p.org/documentation-tool Documentation Tool] - H5Pによる構造化されたライティングプロセスのガイドを作成できるコンテンツタイプです。 | |||
[[File:H5P example documentation tool.png|400px]] | |||
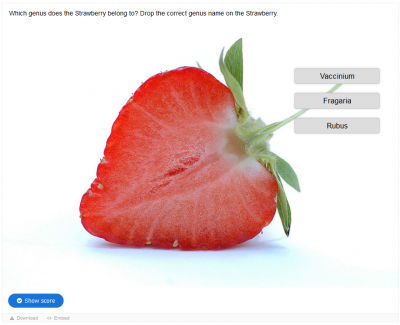
* [https://h5p.org/drag-and-drop Drag and Drop] - H5Pを使って魅力的な課題を作るために、クリエータがWebブラウザだけで様々な形のドラッグ&ドロップを作成できるようにしたドラッグ&ドロップの問題タイプ。 | |||
[[File:H5P example drag and drop.png|400px]] | |||
* [https://h5p.org/drag-the-words Drag the Words] - ユーザが文章中の空白に単語をドラッグするという、テキストベースの課題をクリエータが作成できる問題タイプ。言語トレーニングに最適です。 | |||
[[File:H5P example drag the words.png|400px]] | |||
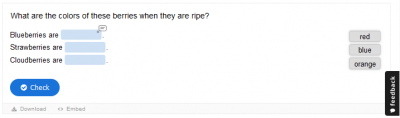
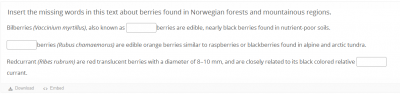
* [https://h5p.org/fill-in-the-blanks Fill in the Blanks] - クリエータが穴埋めを作成できる問題タイプで、[[穴埋め問題 ( Cloze ) タイプ|Cloze]]テストとしても知られています。 | |||
[[File:H5P example fill in the blanks.png|400px]] | |||
{{Note|Moodleには、Moodleの[[テキストエディタ|テキストエディタ]]を使用して、簡単にCloze問題を作成するのに適した2つの追加プラグインがあります: [[TinyMCE用Clozeエディタ]]および[[Atto用Clozeエディタ]]がそれにあたります。}} | |||
* [https://h5p.org/image-hotspot-question Find the Hotspot] - 学習者が画像上の正しいスポットを見つけるという、画像ベースのテストを作成するための問題タイプです。このコンテンツタイプをH5Pプラグインと一緒に使うことで、ユーザにチャレンジしてもらうことができます。 | |||
[[File:H5P example find the hotspot.png|400px]] | |||
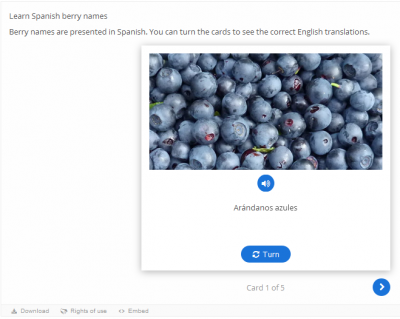
* [https://h5p.org/flashcards Flashcards] - クリエータがフラッシュカードを作成するためのコンテンツタイプ。フラッシュカードは、言語学習において、単語や表現の学習によく使われます。フラッシュカードは、数学の問題を提示したり、学習者が歴史的な日付、公式、名前などの事実を覚えるためにも使われます。 | |||
[[File:H5P example flashcards.png|400px]] | |||
* Greeting Card - グリーティングカードを簡単に作成することができます。 | |||
[[File:H5P example greeting card.png|400px]] | |||
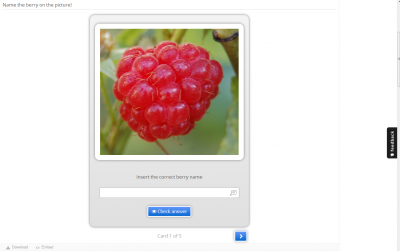
* [https://h5p.org/node/2398 Guess the Answer] - ユーザが写真を見て答えを推測するという課題をクリエータが作成できるコンテンツタイプです。 | |||
[[File:H5P example guess the answer.png|400px]] | |||
* [https://h5p.org/iframe-embedder Iframe Embedder] - Iframe embedderは、既存のJavaScriptアプリケーションを簡単にH5Pにすることができます。 | |||
[[File:H5P example iframe embedder.png|400px]] | |||
{{Note|Moodleでは[[PhETシミュレーション]]を使用することができます。あなたはそれらをページや小テストの問題の中に埋め込むことができます。}} | |||
* [https://h5p.org/image-hotspots Image Hotspots] - クリエータが画像にホットスポットを追加できるコンテンツタイプです。ホットスポットをクリックすると、テキスト、画像、動画が表示されます。 | |||
[[File:H5P example image hotspots.png|400px]] | |||
* [https://h5p.org/interactive-video Interactive Video] - Webブラウザだけで、多肢選択式の問題や穴埋め式の問題、ポップアップテキストなどのインタラクションを動画に加えることができる、インタラクティブな動画コンテンツタイプ。あなたのビデオをより魅力的にします。 | |||
[[File:H5P example interactive video.png|400px]] | |||
[https://h5p.org/sites/default/files/front-page-demo.mp4 ここをクリックすると、インタラクティブなビデオデモにリンクします。] | |||
* [https://h5p.org/mark-the-words Mark the Words] - ユーザが文章中の特定の種類の動詞をマークするという課題をクリエータが作成できる問題タイプ。 | |||
[[File:H5P example mark the words.png|400px]] | |||
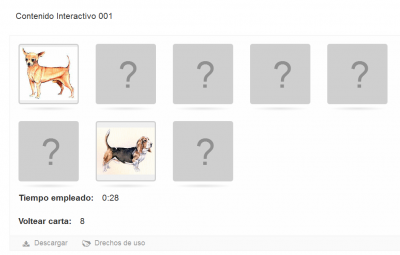
* [https://h5p.org/memory-game Memory Game] - メモリゲームのコンテンツタイプで、作者が独自の画像(およびオプションのテキスト)をメモリゲームに追加することができる。ゲームをプレイするには、ユーザは画像のペアを検索し、一致するペアが見つかると、指定されたテキストメッセージが表示されます。 | |||
[[File:H5P memory game 001.png|400px]] | |||
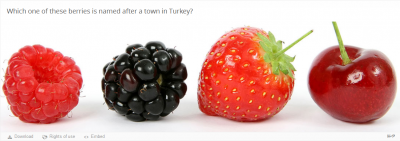
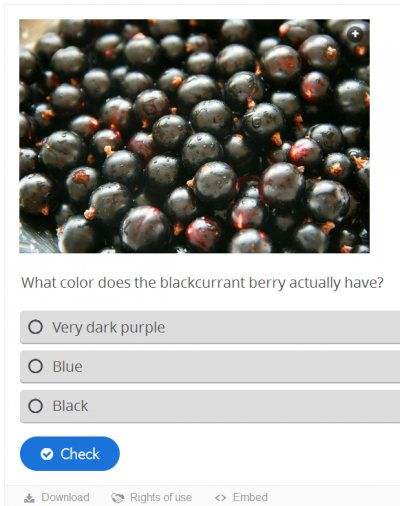
* [https://h5p.org/multichoice Multiple Choice] - クリエータが、ユーザが1つ以上の正しい選択肢を選ぶという課題を作成するための問題タイプです。 | |||
[[File:H5P example multiple choice.png|400px]] | |||
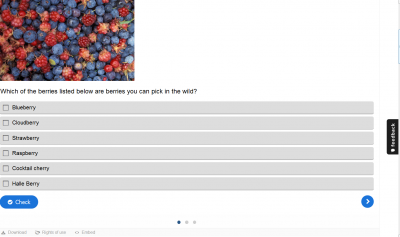
* [https://h5p.org/question-set Question Set] - クリエータが小テストを作成できるコンテンツタイプです。多肢選択式、穴埋め式、単語のドラッグ、単語のマーク、通常のドラッグ&ドロップなど、様々なタイプの問題がサポートされています。 | |||
[[File:H5P example question set..png|400px]] | |||
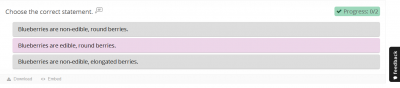
* [https://h5p.org/single-choice-set Single Choice Set] - クリエータが単一の選択問題からなるシンプルでスムースな小テストを作成できるコンテンツタイプです。 | |||
[[File:H5P example single choice set..png|400px]] | |||
* [https://h5p.org/summary Summary] - サマリービルダーです。このコンテンツタイプでは、ユーザが文を選択し、正しい要約を作成するという課題を作成することができます。 | |||
[[File:H5P example summary..png|400px]] | |||
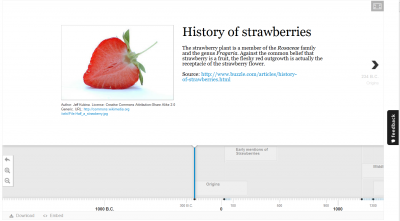
* [https://h5p.org/timeline Timeline] - クリエータがインタラクティブなタイムラインを作成できるコンテンツタイプです。 | |||
[[File:H5P example timeline..png|400px]] | |||
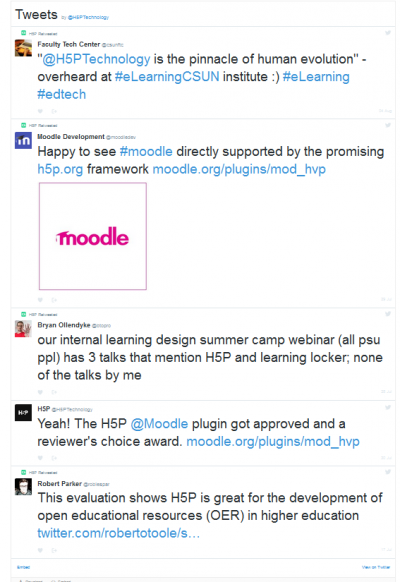
* [https://h5p.org/twitter-user-feed Twitter User feed] - Twitterのフィードです。 | |||
[[File:H5P example twitter user feed..png|400px]] | |||
==関連項目== | |||
* [[H5P活動]] は、mod_hvp から mod_h5pactivity に活動を移行する方法の詳細です (Moodle 3.9 以降で利用可能)。 | |||
* [https://h5p.org/ H5P] ホームページ | |||
* [https://h5p.org/forum H5P.orgフォーラム] | |||
* [https://github.com/h5p/h5p-moodle-plugin ソースコード] リポジトリ | |||
* [https://docs.moodle.org/dev/H5P H5P Moodle開発ドキュメント] | |||
[[カテゴリ:オーディオ]] | |||
[[カテゴリ:ビデオ]] | |||
[[カテゴリ:言語教育]] | |||
[[カテゴリ:数学]] | |||
[[カテゴリ:H5P]] | |||
[[en:Interactive Content - H5P activity]] | |||
[[es:Actividad Contenido Interactivo - H5P]] | |||
[[fr:H5P]] | |||
2021年10月14日 (木) 06:03時点における最新版
| 注意: H5Pコンテンツは、AttoエディタのH5PボタンやH5Pを表示するフィルタを使って、標準的なMoodleの活動やリソースに埋め込むことができます。詳細はH5Pをご覧ください。さらに、Moodle 3.9以降ではH5Pコンテンツをコンテンツバンクで作成して、H5P活動としてコースに追加することができます。 |
主な特徴
- H5Pでは、様々な種類のインタラクティブコンテンツにアクセスできます(下記の 'プラグイン内部から作成可能な活動' を参照)。
- H5Pでは、コンテンツを簡単に共有・再利用することができます。
- コンテンツを再利用するには、編集したいH5Pをダウンロードして、変更を加えるだけです。
概要
H5PであなたのWebサイトをパワーアップ
- H5Pは、HTML5コンテンツやアプリケーションの作成、共有、再利用を容易にします。
- 必要なのは、WebブラウザとH5PプラグインのあるWebサイトだけです。
注: Moodle自体はHTML5メディアを埋め込むことができます。
モバイルフレンドリーコンテンツ
- 一度公開すれば、すべての画面で閲覧・操作が可能です。
- H5Pのコンテンツはレスポンシブでモバイルフレンドリーです。
- ユーザは、コンピュータ、スマートフォン、タブレットでも、同じリッチでインタラクティブなコンテンツを体験できます。
リッチコンテンツの共有
- H5Pは、既存のCMSやLMS(Moodleなど)で、よりリッチなコンテンツを作成することを可能にします。
- H5Pでは、インタラクティブなビデオ、プレゼンテーション、ゲーム、広告などを作成および編集することができます。
- コンテンツのインポート・エクスポートが可能です。
- H5Pのコンテンツを閲覧または編集するために必要なのは、Webブラウザだけです。
- リッチコンテンツ、アプリケーション、コンテンツコンポーネントは、H5P.orgで共有することができます。
自由に使用
- H5Pは完全にフリーでオープンな技術であり、MITライセンスでライセンスされています。
- デモ/ダウンロード、チュートリアル、ドキュメントは、コミュニティに参加したいユーザのために用意されています。
例題とダウンロードへのリンク
- Course Presentation
- Interactive Video
- Memory Game
- その他の事例やダウンロードについては、H5Pコンテンツタイプおよびアプリケーションのページをご覧ください(以下の画像の赤い四角の中のダウンロードリンクを参照)。
互換性のあるMoodleバージョン
Moodle 2.7~3.6
プライバシーの問題について
このプラグインは、コンテンツタイプを自動的にダウンロードし、匿名の使用データを提供するように設定されていますが、設定により無効にすることができます。
インストール方法
プラグインを入手する
プラグインのインストール
- インストールを完了するには、http://yoursite.com/admin にアクセスしてください。
Moodleモバイルアプリの互換性
H5Pのコンテンツは、管理画面で以下の2つのパラメータが設定されていれば、モバイルアプリに対応しています。
- サイト管理 > モバイルアプリ > モバイル設定 > モバイルデバイスのウェブサービスを有効にする(当たり前ですね!)
- サイト管理 > セキュリティ > HTTPセキュリティ > フレーム内埋め込みを許可する
注1 - この第2パラメータのヘルプテキストでは、誤った情報が表示されます。モバイルアプリでは、この設定は無視され、フレームの埋め込みは常に許可されます。これはH5Pには当てはまらず、フレーム埋め込みは 必ず 有効にしなければなりません。
注2 - 管理者がこの設定を有効にするのを忘れた場合、モバイルアプリでは、エンドユーザのロール(ケイパビリティ)に応じて、2つの異なるメッセージが表示されます。
- 学生ロール: このサイトはモバイルH5Pコンテンツを表示するために適切に設定されていません。サイト管理者に連絡してください。
- 管理者ロール: モバイルアプリでH5Pコンテンツを表示するには、Iframeの埋め込みを有効にする必要があります。サイト管理 / セキュリティ / HTTPセキュリティの「フレーム内埋め込みを許可する」にチェックを入れることで有効になります。
使い方
表示オプション
有効 / 無効の設定ができます。
- 操作バーとフレームの表示
- ダウンロードボタン
- 著作権ボタン
活動のアップロードまたは作成
- 活動を 'アップロード' する場合は、(.h5p)ファイルを選択するか、指定の場所にドラッグ&ドロップします。
- プラグインに内蔵されたエディタで簡単にインタラクティブな活動を作成することができます。
- 活動の '作成' を選択した場合、エディタのドロップダウンリストで以下のいずれかを選択することができます。
プラグイン内部から作成可能な活動
- Accordion - アクセス可能な WAI - ARIA 対応のアコーディオンを追加できるアコーディオンコンテンツタイプです。WAI - ARIAは、ウェブページ、特にAjaxやHTML、JavaScriptなどの関連技術で開発された動的コンテンツやユーザインターフェースコンポーネントのアクセシビリティを向上させるために使用されます。
| 注意: テキストエリア内に貼り付けた画像は、最終的な活動には表示されず、テキストのみが表示されます。 |
- appear.in for Chat and Talk - ビデオ会議コンテンツタイプで、作者が会議室を設置することができます。
- Audio - 使いやすいオーディオプレイヤです。
- https://h5p.org/node/6729 Chart] - H5Pを使って円グラフや棒グラフを作成し、簡単な統計データを手作業で作成することなくグラフィカルに表示することができるチャートコンテンツタイプです。
- Collage - Webブラウザだけで複数の写真を独自のレイアウトで配置し、写真を美しく見せることができるコラージュコンテンツタイプ。
- Course presentation - Webブラウザだけで、多肢選択、穴埋め、テキストなどのインタラクションを追加し、魅力的なプレゼンテーションを行うことができるプレゼンテーションコンテンツタイプです。
- Dialog Cards - H5Pで素晴らしい言語学習リソースを作成することができるコンテンツタイプです。
- Documentation Tool - H5Pによる構造化されたライティングプロセスのガイドを作成できるコンテンツタイプです。
- Drag and Drop - H5Pを使って魅力的な課題を作るために、クリエータがWebブラウザだけで様々な形のドラッグ&ドロップを作成できるようにしたドラッグ&ドロップの問題タイプ。
- Drag the Words - ユーザが文章中の空白に単語をドラッグするという、テキストベースの課題をクリエータが作成できる問題タイプ。言語トレーニングに最適です。
- Fill in the Blanks - クリエータが穴埋めを作成できる問題タイプで、Clozeテストとしても知られています。
| 注意: Moodleには、Moodleのテキストエディタを使用して、簡単にCloze問題を作成するのに適した2つの追加プラグインがあります: TinyMCE用ClozeエディタおよびAtto用Clozeエディタがそれにあたります。 |
- Find the Hotspot - 学習者が画像上の正しいスポットを見つけるという、画像ベースのテストを作成するための問題タイプです。このコンテンツタイプをH5Pプラグインと一緒に使うことで、ユーザにチャレンジしてもらうことができます。
- Flashcards - クリエータがフラッシュカードを作成するためのコンテンツタイプ。フラッシュカードは、言語学習において、単語や表現の学習によく使われます。フラッシュカードは、数学の問題を提示したり、学習者が歴史的な日付、公式、名前などの事実を覚えるためにも使われます。
- Greeting Card - グリーティングカードを簡単に作成することができます。
- Guess the Answer - ユーザが写真を見て答えを推測するという課題をクリエータが作成できるコンテンツタイプです。
- Iframe Embedder - Iframe embedderは、既存のJavaScriptアプリケーションを簡単にH5Pにすることができます。
| 注意: MoodleではPhETシミュレーションを使用することができます。あなたはそれらをページや小テストの問題の中に埋め込むことができます。 |
- Image Hotspots - クリエータが画像にホットスポットを追加できるコンテンツタイプです。ホットスポットをクリックすると、テキスト、画像、動画が表示されます。
- Interactive Video - Webブラウザだけで、多肢選択式の問題や穴埋め式の問題、ポップアップテキストなどのインタラクションを動画に加えることができる、インタラクティブな動画コンテンツタイプ。あなたのビデオをより魅力的にします。
ここをクリックすると、インタラクティブなビデオデモにリンクします。
- Mark the Words - ユーザが文章中の特定の種類の動詞をマークするという課題をクリエータが作成できる問題タイプ。
- Memory Game - メモリゲームのコンテンツタイプで、作者が独自の画像(およびオプションのテキスト)をメモリゲームに追加することができる。ゲームをプレイするには、ユーザは画像のペアを検索し、一致するペアが見つかると、指定されたテキストメッセージが表示されます。
- Multiple Choice - クリエータが、ユーザが1つ以上の正しい選択肢を選ぶという課題を作成するための問題タイプです。
- Question Set - クリエータが小テストを作成できるコンテンツタイプです。多肢選択式、穴埋め式、単語のドラッグ、単語のマーク、通常のドラッグ&ドロップなど、様々なタイプの問題がサポートされています。
- Single Choice Set - クリエータが単一の選択問題からなるシンプルでスムースな小テストを作成できるコンテンツタイプです。
- Summary - サマリービルダーです。このコンテンツタイプでは、ユーザが文を選択し、正しい要約を作成するという課題を作成することができます。
- Timeline - クリエータがインタラクティブなタイムラインを作成できるコンテンツタイプです。
- Twitter User feed - Twitterのフィードです。
関連項目
- H5P活動 は、mod_hvp から mod_h5pactivity に活動を移行する方法の詳細です (Moodle 3.9 以降で利用可能)。
- H5P ホームページ
- H5P.orgフォーラム
- ソースコード リポジトリ
- H5P Moodle開発ドキュメント