コースホームページ
コースホームページの一部
スクリーンキャスト [1]と [2] をご覧くださいコースホームページの設定の概要。
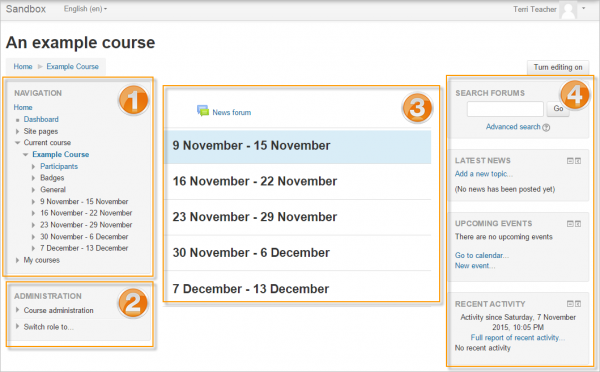
Moodleコースは、テーマとコース形式(レイアウト)によって大きく異なる場合があります。 Boost themeとCleanテーマを使用した空白のコースページは、どちらも標準の週形式です。
通常、すべてのページに表示されるこのブロックは、コースとサイト内の道を見つけるのに役立ちます。
2。管理ブロック
繰り返しますが、このブロックは通常すべてのページに表示されますが、教師と生徒にさまざまなレベルのアクセス権を与えます。
3。コースセクション
ここに教材が表示されています。この要素は、1週間または数週間、トピック、フォーラム、またはその他の(非標準)レイアウトで配置できます。
4。サイドブロック
表示されるブロックは、管理者が選択したものと、教師として追加することを選択したものによって異なります。
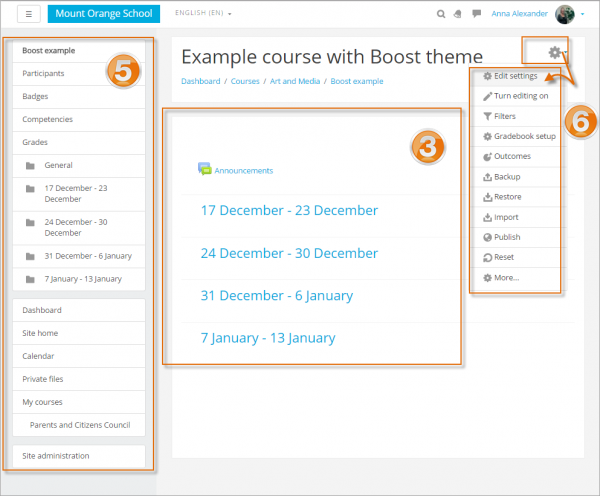
5.ナビゲーションドロワー
これは、BoostテーマのNavigation blockとAdministration blockを置き換えます。コースセクションのリンクを表示するには、サイト管理で管理者が[常にコースセクションをリンクする](linkcoursesections)を有効にする必要があります。
6.ギアメニュー
これにより、Boostテーマのコース管理設定が置き換えられます。
コースセクションを編集するには
- 編集をオンにする
- 鉛筆アイコン(下のスクリーンショットの1)をクリックして、セクションの名前をすばやく変更します
- [編集]メニュー(下のスクリーンショットの2)をクリックして、説明やその他の設定を編集します。
サイトでアクセスの制限が有効になっている場合、セクション(その中のすべてのアクティビティとリソースを含む)へのアクセスが制限される可能性があります。
コースセクションを移動するには
- 編集をオンにする
- 上/下矢印または十字アイコンをクリックしてセクションを移動します
- セクションを配置したい場所にドラッグして離します
注:コースセクションを移動する機能は、教師のデフォルトの役割で許可されている機能moodle/course:movesectionsによって制御されます。
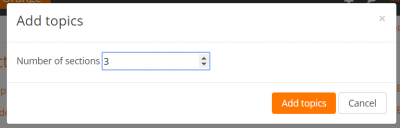
コースセクションを追加するには
- 編集をオンにする
- 下部セクションの下にある[トピック/週を追加]をクリックします
- 必要な追加セクションの数を選択し、[トピック/週を追加]をクリックします。
コースセクションを削除するには
編集をオンにして、削除するコースセクションの右側にある[編集]リンクをクリックし、表示されるメニューから[X削除]をクリックします。セクションとそのコンテンツを削除するかどうかを確認するプロンプトが表示されます。セクション内のすべてのアクティビティとそのユーザーデータも削除されることに注意してください。誤って行った場合は、ごみ箱を使用してこれを元に戻します。
コースセクションをリンクするには
管理設定「常にコースセクションをリンクする」は、「サイト管理>外観>ナビゲーション」から有効にでき、コースセクションをリンクするので、ナビゲーションブロックまたは中央のコンテンツ領域でコースセクション名をクリックすると、そのセクションに直接移動します。
ブロック
テーマに応じて、ブロックはコースページの右側または左側の列に表示されます。 Boostテーマは右側のブロックのみを表示し、Moodleモバイルアプリブロックを使用する場合はまったく表示されません。
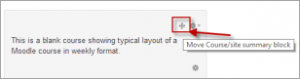
コースページにブロックを追加するには
#テーマに応じて、右上の歯車メニューから編集をオンにします。 #左側のナビゲーションドロワーの下部か、通常は右側のドロップダウンメニューで、[ブロックを追加]リンクからブロックを選択します。
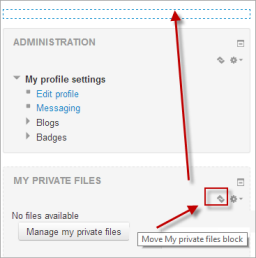
ブロックを移動するには #編集がオンになっていることを確認し、十字アイコンが表示されるまでブロックのタイトルをクリックします #ブロックを選択したまま、配置したい場所にドラッグして離します。
あるいは #上/下矢印をクリックします #ブロックを表示したい場所にあるプレースホルダー(破線の枠のあるゾーン)をクリックします。
活動とリソース
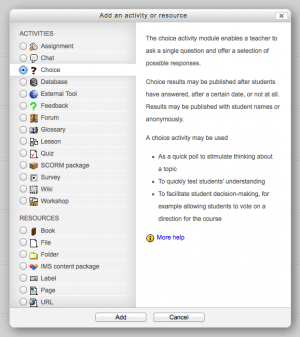
アクティビティまたはリソースをコースに追加するには #テーマに応じて、歯車メニューまたは右上のボタンから編集をオンにします。 #[アクティビティまたはリソースを追加]をクリックして、新しいアクティビティチューザーを開きます。アクティビティまたはリソースを選択して[追加]ボタンをクリックするか、アクティビティまたはリソース名をダブルクリックします。
必要に応じて、ユーザーメニューのPreferencesリンクのコース設定からアクティビティチューザーを無効にできます。これにより、2つの個別のリソースとアクティビティのドロップダウンメニューが表示されます。
注記: Moodle管理者は、デフォルトで 管理>サイト管理>外観> AJAXおよびJavaScriptでこれをオフにできます。
または、特定のリソースとアクティビティをドラッグアンドドロップを使用して追加できます。
- fileを追加するには、表示したいコースセクションにドラッグアンドドロップするだけです
- ファイルのフォルダを追加するには、フォルダをzipし、それを表示したいコースセクションにドラッグアンドドロップし、ポップアップダイアログに「ファイルを解凍してフォルダを作成」と答えます。アップロードボタンをクリックしてください
- SCORMパッケージを追加するには、表示したいコースセクションにドラッグアンドドロップし、ポップアップダイアログに「SCORMパッケージを追加」と答えて、アップロードボタンをクリックします。
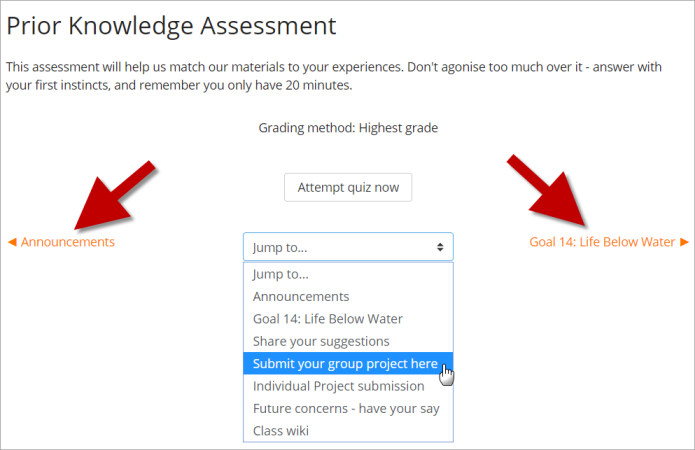
アクティビティ間の移動
各アクティビティの下には、左側の前のアクティビティへのリンクと右側の次のアクティビティへのリンクがあります。ジャンプメニューでは、コースページから他のアクティビティを選択することもできます。
前と次のリンクとジャンプメニューはモバイルアプリでは利用できませんが、Moodle 3.5用に再設計されたアプリにはナビゲーションの改善と変更が含まれます。
コースホームページの要素の編集
編集をオンにすると、アクティビティ、リソース、ブロックに、編集、移動、コピー、削除、非表示などのさまざまな機能を実行するアイコンが表示されます。
注: テーマには、以下のアイコンとは異なるアイコンが含まれる場合があります:
 -移動アイコンを使用すると、ドラッグアンドドロップでアイテムやセクションを移動できます。 (移動中にスクロールするアクティビティがたくさんある場合は、以下のヒントとコツのセクションを参考にしてください。)
-移動アイコンを使用すると、ドラッグアンドドロップでアイテムやセクションを移動できます。 (移動中にスクロールするアクティビティがたくさんある場合は、以下のヒントとコツのセクションを参考にしてください。)
ヒントとコツ
アクティビティの多いコースでアイテムを移動する
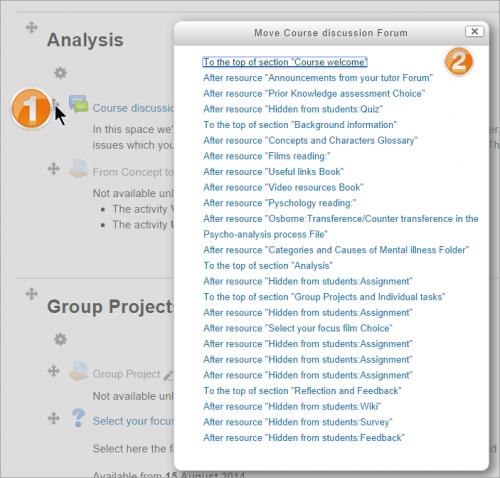
多くのアイテムがあるコースページでアクティビティまたはリソースをクリックしてドラッグすると、「死のスクロール」の問題が発生する可能性があります。アクティビティをドラッグして移動するのではなく、クリックします。それはあなたのページ上のすべてのアイテムのリストを表示します、そしてあなたはコースページのアイテムを移動させたい場所をクリックして選択する必要があるだけです。
- コースのホームページをWebページのように見せてください-ステルスアクティビティを参照してください
- アクティビティまたはリソースの説明の[コースページに説明を表示する]チェックボックスをクリックすると、アクティビティまたはリソースへのリンクのすぐ下のコースページにアクティビティとリソースの説明を表示できます。