標準テーマ
| 注意: 注意:クリーン、モア、ブートストラップベースはMoodle 3.7のコアから削除されました。 代わりにクラシックテーマを使用することをお勧めします。 |
標準テーマ
Moodleには2つの標準テーマがあります: ブースト と クラシック 、レスポンシブなブートストラップベースのテーマで、廃止予定のクリーンとモアテーマのナビゲーション構造を組み合わせています ブーストテーマのカスタマイズオプション。
他のテーマはMoodleプラグインディレクトリのテーマセクションから入手できます。
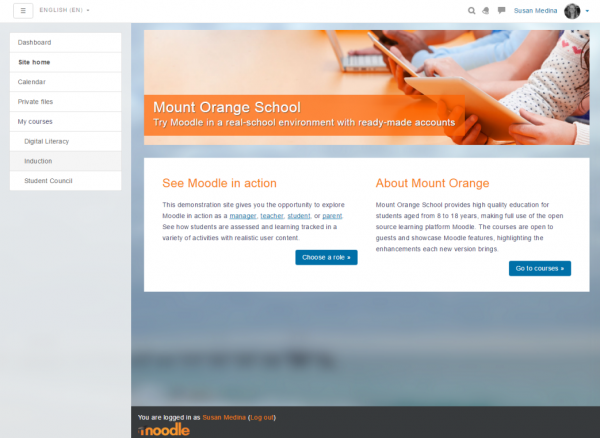
カスタマイズされたブーストテーマの例
MoodleスクールのデモサイトMount Orangeは、次のようにカスタマイズされた標準のブーストを使用しています。
- フロントページの画像と背景画像をアップロードし、コードで参照する必要があります。
- 「フロントページのトピックセクション:」
YOUR HEADING
SENTENCE/TAG LINE
SMALLER HEADING
Paragraph of text
SMALLER HEADING
Paragraph of text.
*Boostテーマの詳細設定 - 生の初期SCSS:
$brand-primary: #0070a8;
$body-color: #336;
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
$breadcrumb-bg: #fff;
* ブーストテーマの詳細設定-生のSCSS:
body {
background-image: url("YOUR UPLOADED BACKGROUND IMAGE.png");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
letter-spacing: .3px;
}
h1, h2, h3, h4, h5, h6 {
color: #f98012;
font-weight: normal;
}
.navbar-brand {
display: none;
}
- nav-drawer {
background-color: rgba(236, 238, 239, .9);
}
- page-header.row {
margin-left: -30px;
margin-right: -30px;
}
- page-header .card {
background-color: transparent;
border: none;
margin-bottom: 0;
}
- page-header h1 {
color: #fff;
font-weight: 500;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2);
}
- page-header .breadcrumb {
padding: .50rem 1rem;
}
.block-region .card-block .card-title {
color: #f98012;
font-size: 1.07rem;
font-weight: 400;
}
- page-footer a {
color: #f98012;
}
- page-site-index #page-header {
display:none;
}
- page-site-index #region-main .card.card-block {
padding: 0;
border: 0;
background-color: transparent;
}
- page-site-index #block-region-side-pre {
margin-top: 15px;
}
- page-site-index .label {
padding: 0;
}
- page-site-index .activity > div {
padding: 0;
}
- page-site-index .mod-indent-outer {
padding-left: 0;
}
- page-site-index .contentwithoutlink {
padding-right: 0;
}
.frontpage.container-fluid {
padding: 0;
}
.frontpage .jumbotron {
padding:0;
border-radius:0;
background: transparent no-repeat right bottom / cover;
line-height: 250px;
}
.frontpage .jumbotron .texts {
color: #fff;
letter-spacing: .5px;
background-color: rgba(255, 99, 0, 0.70);
padding: 0 20px;
margin-bottom:20px;
display: inline-block;
vertical-align: bottom;
}
.frontpage .jumbotron h2 {
color: #fff;
font-size: 32px;
font-weight: 300;
text-shadow: 1px 1px 1px #444;
margin-bottom: 0;
margin-top: 10px;
}
.frontpage .jumbotron .lead {
text-shadow: 1px 1px 1px #333;
line-height: 30px;
font-size: 21px;
}
.frontpage .row-fluid {
line-height: 24px;
background-color: #fff;
padding: 10px 20px 20px;
box-sizing: border-box;
}
.frontpage .row-fluid::after {
display: table;
content: "";
clear: both;
line-height: 0;
}
.frontpage .fp-block {
padding: 10px 20px 0;
}
.frontpage h3 {
font-size: 26px;
line-height: 30px;
font-weight: 300;
margin-top: 20px;
margin-bottom: 20px;
}
.frontpage .button {
text-align: right;
}
.empty-region-side-pre.empty-region-side-post #region-main-box,
.empty-region-side-pre.empty-region-side-post #region-main {
width: 100%;
}
- settingsnav.box.block_tree_box.p-y-1 {
padding-top: 0!important;
}
テーマセレクタ
管理者は、 管理 > サイト管理 > アピアランス > テーマ > テーマセレクタ でサイトのテーマを設定できます。
「デバイスタイプ」に応じて、さまざまなテーマを設定できます-デフォルト、レガシー(古いブラウザーの場合)、モバイル、タブレット。
管理 > サイト管理 > アピアランス > テーマ > テーマセレクタ に移動します
- 変更するタイプの横にある[テーマを選択]ボタンをクリックします
- 下にスクロールして利用可能なテーマのプレビューを表示し、[テーマを使用]ボタンをクリックしてテーマを選択します
- 次の画面には、テーマに関する情報が表示されます。 「続ける」をクリック
注1:Moodleはテーマをキャッシュするため、予期した変更設定がすぐに表示されない場合は、テーマセレクタページの上部にある「テーマキャッシュをクリアする」ボタンをクリックしてください。
注2:テーマの設定でユーザー/コースまたはカテゴリのテーマが許可されている場合、選択したテーマが上書きされる可能性があります。
こちらもご覧ください
- ブーストテーマ
- モアテーマ
- テーマクレジット
- Moodleの使用「レガシー」デバイスタイプとは何ですか?フォーラムのディスカッション