アダプタブルテーマ
| アダプタブルテーマ | |
|---|---|
| タイプ | テーマ |
| セット | N/A |
| ダウンロード | https://moodle.org/plugins/theme_adaptable |
| イシュー | https://bitbucket.org/covuni/moodle-theme_adaptable/issues |
| ディスカッション | https://moodle.org/mod/forum/discuss.php?d=326234 |
| メンテナー | Jez H |
これは寄稿された (サードパーティ) 非常にカスタマイズしやすい2カラムテーマで、さまざまな状況で動作するように設計されています。これは、人気のあるBCUテーマをベースにしています。アダプタブルは、BCUのすべての機能に加えて、多くの新機能を備えています。
機能
レイアウトビルダー! 管理者設定で、カスタムレイアウトを定義できるようになりました:
- ブロックリージョン (ドラッグ&ドロップ)
- マーケティングブロック
- フッタブロック
- フルカスタマイズ可能:
- フォント
- カラー
- ブロックスタイル (アイコンを含む)
- ボタン (半径を含む)
- ホームページに2つのJQueryスライダが選択でき、色もカスタマイズ可能。
- ホーム/ダッシュボードにニュース/アナウンスメントのティッカを表示
- 複数のフロントページコーススタイル
- 豊富なカスタムメニュー(カスタムプロファイルフィールドに基づき、異なるユーザをターゲットにすることが可能)
- "マイコース" リストを整理して、古いコースをサブメニューに配置することができるようになりました。
- Bootstrapアラートの廃止
- サイト全体のお知らせをBootstrapのスタイルで表示可能
- 一度読んだ警告をユーザが解除できるようにする(ページロード/ログインの間、永続的に)。
- "キー" フィールドを更新することで、アラートの再利用が可能(ユーザが削除した場合でも再表示される)。
- 幅、スライダ幅、各要素のパディングなど、レイアウトの追加設定が可能
- ヘッダにソーシャルアイコンまたは検索ボックスを表示(管理者が選択可能)
- ソーシャルウォールコースフォーマット のサポート (Chris Kenniburg に感謝します)
- モバイル設定 (モバイル端末でのテーマの見え方をより細かく制御できます。)
- フロントページのヘッダにログインフォームを追加するオプションがあります。
- ファビコン アップローダ
- 背景画像アップローダ
さらに、カスタムプロファイルフィールドを使用して、多くのフィールド(メニュー、ニュースアイテム、アラート、ヘルプリンク)をターゲットにすることができるため、ユーザごとに異なるナビゲーションアイテムや通知を表示することが可能です。
また、カスタムプロファイルフィールドを使用して、個々のユーザがトップメニューナビゲーションを表示する場所(無効、ホームページのみ、サイト全体)をカスタマイズすることも可能です。
デモ動画
デモサイト
http://3-bits.com/demo/adaptable/
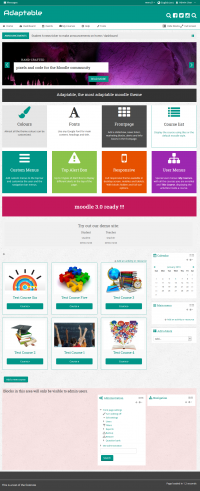
スクリーンショット
ダウンロード
インストール
- 必要なバージョンがすべて揃っていることを確認します。
- モジュールをダウンロードし、解凍します。
- "テーマ" サブディレクトリにフォルダ ("adaptable") を配置します。
- インストールを完了するために http://yoursite.com/admin をご覧ください。
設定
アダプタブルは多くの設定項目があり、最初は難しく感じるかもしれませんが、私たちのアドバイスは、単にデフォルトの設定でインストールし、その後で遊んでみることです。
少し時間をかければ、CSSを知らなくても、高度な個性を持った魅力的なMoodleサイトをセットアップすることができるようになるはずです。
URLに theme=adaptable または theme=clean を記述することで、あなたのサイトにテーマを表示せずに設定作業を行うことができます。URLによるテーマの変更を許可するを参照してください。
'このページのMoodle Docs' でリンクされるテーマ設定
カラー
テーマ全体で使用したい色を選択することができます。16進数カラー表記またはその他の標準的な表記法を使用してください。別のオプションとして、transparentとinheritedを値として使用することができます。
フォント
テーマ全体で使用したいGoogle Fontsを選択することができます。必要なサブセットを選択し (ラテン語は常に含まれています)、正しいフォントの重さを入力しないと、フォントは表示されません。
ボタン
このテーマで使用されるボタンのアピアランスを変更します。必要に応じて設定してください。
ヘッダ
- このテーマのヘッダをカスタマイズすることができます。
- ファビコン、ロゴのアップロード、ヘッダにログインフォームの設定、ヘッダのタイトルの調整。
- タイトルのフォントサイズやスタイルは、"フォント" 設定ページで設定できます。
ヘッダメニュー
- ツールメニュー (ナビバー内) とトップメニュー (上部ヘッダ) は、カスタムプロファイルフィールド (オプション) に基づき制限することができます。
- 制限を追加するには、プロファイルフィールドの名前と予想される値を入力します。
- メニュー構成は、Moodleの一般的なフォーマットに沿っています:
Moodle community|https://moodle.org -Moodle free support|https://moodle.org/support -Moodle development|https://moodle.org/development --Moodle Docs|http://docs.moodle.org --German Moodle Docs|http://docs.moodle.org/de Moodle.com|http://moodle.com/
- トップメニューの表示に関する全般的な設定
- これらの設定により、メニューの表示位置を制御し、オプションでユーザが設定をカスタマイズすることができます。
ヘッダユーザ
ユーザナビゲーションのドロップダウンに表示されるすべての要素を制御できるようにします。
ヘッダソーシャル
- サイト全体の検索ボックスを無効にし、その代わりにソーシャルアイコン/リンクを有効にすることができます。
- アイコンを設定するには、以下の "ソーシャルアイコンリスト" フィールドに非限定的なリストを入力します。
- 以下の形式である必要があります:
url|title|icon
- 例:
http://localhost/moodle/course/search.php%7CSearch Moodle|fa-search http://facebook.com/%7CFacebook%7Cfa-facebook-square http://twitter.com/%7CTwitter%7Cfa-twitter-square http://instagram.com%7CInstagram%7Cfa-instagram
- 参考までに、完全なFont Awesomeアイコンの一覧はこちらをご覧ください。
ヘッダナビバー
... 必要に応じてカスタマイズ ...
ヘッダツールメニュー
... 必要に応じてカスタマイズ ...
ブロック設定
... 必要に応じてカスタマイズ ...
ブロックリージョンビルダ
- フロントページ上のブロックリージョンに独自のレイアウトを構築することができます。
- これらのリージョンにコンテンツを追加するには、Moodleのフロントページで編集をオンにする必要があります。
- その後、作成したリージョンにブロックをドラッグ/ドロップすることができます!
コースセクション
... 必要に応じてカスタマイズ ...
マーケティングブロック
- 使用できるスタイルが異なる2つの全幅の情報ボックスがあります。
- これに加えて、レイアウトビルダがあり、必要なブロック数を決定し、独自のレイアウトを定義することができます。
- このテーマに付属しているREADMEファイルを参照してください。
フロントページコース
フロントページでのコースボックスのレンダリング方法を設定します。
フロントページティッカ
- ここでは、あなたのMoodleサイトのフロントページに表示するニュースティッカを設定することができます。
- これは、スライダよりも邪魔にならず、スペースを取らないようにするためのものです。
- ティッカを設定するには、単に箇条書きのリストを作成し、そのテキストに必要なハイパーリンクを含めてください。
- 注意: リストの周りにはulタグを入れず、liタグのみで囲んでください。Moodle テキストエディタ は、ulタグを追加する傾向があります。
- ティッカが正しく読み込まれない場合は、HTMLビューに切り替えて、liタグのみであることを確認してください:
一つ目のニュースアイテム..... 二つ目のニュースアイテム.....
フロントページスライダ
ハンドクラフト
Moodleコミュニティのためのピクセルとコード
<a href="#" class="submit">このテーマをお気に入り登録してください!</a>
アラートボックス
- アラートとしてサイト上部に表示するテキストを入力し、カスタマイズすることができます。
- 異なるユーザタイプをターゲットにするため、複数のアラートを設定することが可能です。
- また、サイト全体にアラートを表示するか、ホームページにのみアラートを表示するかを選択することができます。
レイアウト
ユーザに表示されるデフォルトのレイアウトを設定します。
フッタ
フッタに表示する内容を設定します。
モバイル設定
モバイル端末でのサイトの表示方法をコントロールします。
ソーシャルウォール
ソーシャルウォールコースフォーマットのアピアランスをカスタマイズします (サイトで使用中の場合)。
カスタムCSS & JS
ここでは、テーマに独自のCSSや[JavaScript]コードを追加するための様々な設定を見つけることができます。
アナリティクス
Googleアナリティクスのコードを複数設定し、ユーザプロファイルのフィールドにタギングすることが可能です。
BCUからアダプタブルへの移行
BCUからアダプタブルへの移行に関するアドバイスは、こちらでご覧いただけます。
設定やブロック領域のHTMLコード
ここでは、情報ボックスとマーケティングブロックをカスタマイズするためのコードサンプルをご紹介します。
任意のHTMLタグを挿入して、フロントページブロックをカスタマイズすることが可能です。 メインコンテナとして <div> を使用し、て追加します。高さは、すべてのブロックで同じ値を維持するようにします。
Font Awesomeのアイコンセットは、http://fortawesome.github.io/Font-Awesome/icons/ で利用できます。 http://fortawesome.github.io/Font-Awesome/examples/ にある例に従って、どれでも挿入することができます。
フロントページのスライダスタイル
スライダには2つのスタイルがあり、それぞれ異なるマークアップが必要です。
オリジナルBCUスライダマークアップ
情報
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
<a href="#" class="submit">2013/14 コース </a>
コベントリ式スライダのマークアップ
ハンドクラフト
Moodleコミュニティのためのピクセルとコード
<a href="#" class="submit">カスタムテーマの価格をチェック!</a>
フロントページマーケティングブロックHTML構造体コベントリ
<img src="http://somewebsite.com/2.jpg" class="marketimage">
<a href="#">国際コース</a>
リンクの下にテキストがあります....
フロントページ情報ブロック
フロントページには、マーケティングブロックの上下に、2つの情報ブロックがあります。 pix/layout.png を参照してください。
背景が無地のシンプルなボックスで、デフォルトの見出しを使用
ここにテキストを追加
背景が無地、デフォルトの見出しh3、テキスト色が白のシンプルなボックス
ここにテキストを追加
フロントページ二次情報ブロックの例
二次情報ブロックには、さらにスタイルを適用することができます:
<img src="/urltoanimage.jpg" alt="person">
ジュエリー学校
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
<a href="#" class="submit">Learn more... </a>
フロントページマーケティングブロックHTML
フロントページに最大12個のマーケティングブロックを追加することができます。 ブロックは自動的に列をなして配置され、1列あたり最大4ブロックまで配置できます。 ブロック間の幅は均等に分割されます。
白背景のシンプルなブロックとFont Awesomeのアイコン。デフォルトのテキストカラーとh3見出しを使用
タイトル
ここにテキストを追加
背景が無地、文字色が白、Font Awesomeアイコン付きのブロック
タイトル
ここにテキストを追加
背景が無地、文字色が白、文字が縦に並んだブロック (幅100%のブロックに有効)
ムードル3.0に対応!!!
フッタブロック
お問い合わせ先
High St. 100
123456 City
+12 (3)456 78 90
info@mail.com
www.example.com
シェブロンを含むリスト
- <a href="http://moodle.org/">アクセシビリティ</a>
- <a href="http://moodle.org/">Moodleヘルプ</a>
- <a href="http://moodle.org/">Moodleフィードバック</a>
- <a href="http://moodle.org/">ITヘルプ</a>
- <a href="http://moodle.org/">ITフィードバック</a>
</nowiki>
クレジット
- アダプタブルは BCUテーマ のフォークであり、その存在はそのテーマでクレジットされたすべての人々に負うものです。
- アダプタブルの開発は、3Bits E-Learning SolutionsとCoventry Universityによって推進されました。
- 芝刈りや停戦の仲介の合間にJustin Huntが提供するBootstrapアラートの持続性 (彼のMoodleサービスページを参照)。
- ソーシャルウォールのサポートに関するアイデアは、Chris Kenniburgから提供されたものです。
- レンダラやその他のトリッキーなものに関するヘルプは、Mary Evans と Gareth J BarnardH が提供しています。
- ニュースクールラーニングが提供する追加サポート。
サポート
ご質問は、弊社が購読している弊社サポートスレッドにご投稿ください。
直接のサポートは行っておりません
関連項目
https://bitbucket.org/covuni/moodle-theme_adaptable にある著者のドキュメントページです。