Édition du texte
En utilisant un éditeur de texte
L'éditeur de texte (parfois appelé l'« éditeur HTML ») a de nombreuses icônes pour aider l'utilisateur à éditer son texte. Plusieurs de ces icônes et ces fonctions devraient être familières à tout utilisateur d'un traitement de texte. Voici des exemples où l'éditeur de texte peut être présent: lors de l'édition du texte dans le résumé de la section, dans le champs description d'une activité ou d'une ressource, lors de la rédaction d'une réponse à une question d'un test ou lors de la modification du contenu de plusieurs blocs.
L'éditeur de texte par défaut dans Moodle est l'éditeur Atto, conçu spécifiquement pour Moodle, l' éditeur TinyMCE est également offert ainsi que l'éditeur de texte brut. Les éditeurs de texte peuvent être activés, désactivés par l'administrateur en accédant à administration > Administration du site > Plugins > Les éditeurs de texte > Gérer les éditeurs . L'ordre de priorité peut également être précisé ici. Si plus d'un éditeur de texte est activé sur le site, les utilisateurs peuvent choisir leur éditeur préféré via leur page de préférences dans leur menu de l'utilisateur (en haut à droite).
Éditeur HTML Atto
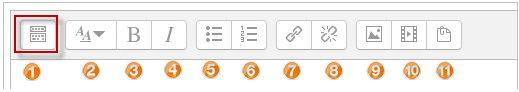
Atto rangée 1
| 1. Afficher plus de boutons | 2. Style de paragraphes | 3. Gras | 4. Italique |
| 5. Liste à puces | 6. Liste numérique | 7. Ajouter un lien | 8. Supprimer le lien |
| 9. Ajouter une image | 10. Ajouter un médias | 11. Gestion des fichiers |
Atto rangée 2
| 1. Souligné | 2. Barré | 3. Indice | 4. Exposant |
| 5. Aligné à gauche | 6. Centré | 7. Aligné à droite | 8. Augmenter retrait |
| 9. Diminuer retrait | 10. Éditeur d'équations | 11. Insérer caractère | 12. Table |
| 13. Supprimer le format | 14. Annuler | 15. Répéter | 16. Contrôle d'accessibilité |
| 17. Aide lecteur d'écran | 18. HTML |
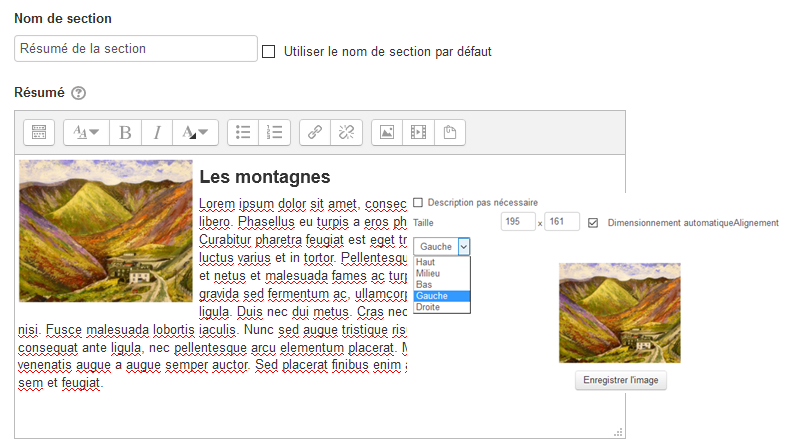
Glisser-déposer l'image
Plusieurs navigateurs permettent d'ajouter les images, dans l'espace d'édition du texte, en faisant glisser l'image de son poste informatique dans l'espace d'édition.
Indiquez dans les Propriétés de l'image, sa taille et son alignement pour qu'elle s'affiche à l'endroit désiré dans le texte.
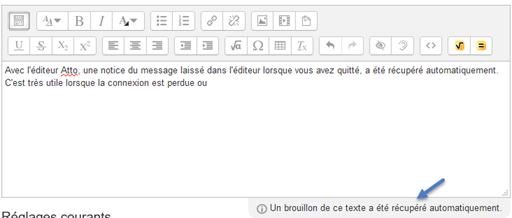
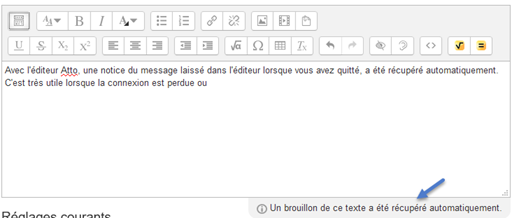
Enregistrement automatisé
Le texte tapé dans l'éditeur Atto est enregistré automatiquement si vous quittez la page. L'enregistrement par défaut s'effectue aux 60 secondes, cette valeur peut être modifiée par l'administrateur dans l'Administration du site > Plugins > Éditeurs de texte > Éditeur HTML Atto > Réglages barre Atto. Si l'utilisateur ferme accidentellement ou quitte la page d'édition sans enregistrer, le brouillon sera restauré lors de l'ouverture de la page. Pour refuser la restauration, l'utilisateur doit annuler le formulaire ou appuyer sur le bouton "Annuler" dans l'éditeur.
Vérificateur d'accessibilité
L'un des outils disponible dans l'éditeur de texte est un vérificateur d'accessibilité automatisé qui vérifie certaines erreurs courantes dans le texte. Ces erreurs portent généralement sur la façon dont le texte est construit qui empêcherait un accès égal à l'information et aux fonctionnalités à tous les utilisateurs. La liste des problèmes que le vérificateur d'accessibilité recherche est :
- Images manquantes ou vides de texte (sauf si elles ont un rôle de présentation)
- Contraste de couleur de la police et de la couleur de l'arrière-plan qui doivent répondre aux règles d'accessibilité web (WCAG directives AA)
- Les longs blocs de texte sont suffisamment espacés des titres
- Tous les tableaux nécessitent des légendes
- Les tableaux ne doivent pas contenir des cellules fusionnées car elles sont difficiles à naviguer avec les lecteurs d'écran
- Tous les tableaux doivent contenir des lignes ou des colonnes d'en-tête
Assistant de lecture d'écran
Les lecteurs d'écran traitent essentiellement un contenu comme une zone de texte d'une région éditable - ce qui est faux, car il peut contenir des images, des liens et plus.
L'assistant de lecture d'écran fournit des informations supplémentaires sur le texte sélectionné (par exemple, est-il gras), ainsi qu'une liste de toutes les images ou les liens dans le texte.
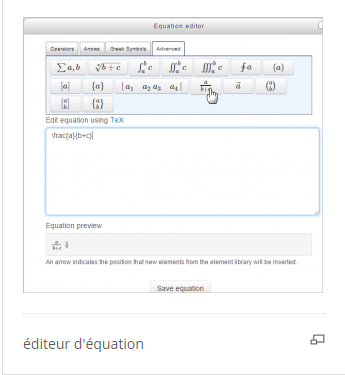
Édition d'équation
Si soit le MathJax ou les TeX notation sont activés (dans Administration> Administration du site> Plugins> Filtres> Gérer les filtres ), de plus un bouton d'éditeur d'équation est fournie dans la barre d'outils pour lancer l'éditeur d'équation.
Nouveauté
Moodle 3.0
Dans Moodle 3.0, des boutons supplémentaires sont prévus pour les racines carrées, des fractions et des vecteurs.
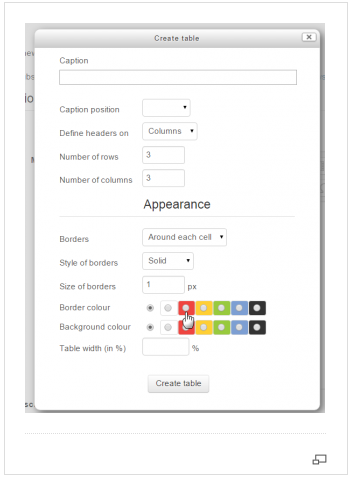
Édition de tableau
Nouveauté
Moodle 3.0
Si l'administrateur a activé les paramètres supplémentaires pour l'éditeur de tableau d'Atto (voir ci-dessous), des choix de bordures, de dimension et de couleurs sont maintenant disponibles lors de la création du tableau
Voir aussi
- FAQ sur les éditeurs de texte
- Tutoriels vidéos :