Moodle Workplace new features: Difference between revisions
(→3.9.2) |
No edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Workplace}} | {{Workplace}} | ||
__NOTOC__ | __NOTOC__ | ||
==3.9== | |||
Read on for Moodle Workplace 3.9 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.9_release_notes#3.9 Moodle Workplace 3.9 release notes]. | |||
===Migration=== | ===Migration=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<p>With a simple, clean and intuitive interface, migrating things has never been so easy in Moodle.</p> | |||
<p>Workplace migration is capable of:</p> | |||
<ul> | <ul> | ||
<li>Chained migration. Exporters and Importers can be chained together. For instance, when exporting Certifications, we delegate to other exporters to handle programs, courses and dynamic rules.</li> | |||
<li>Pluggable. Migration APIs are pluggable by design, to allow you to create your exporters and importers easily.</li> | |||
<li>Ready to implement 3rd party exporters and importers.</li> | |||
<li>Command-line interactive interface: php admin/tool/wp/cli/export.php , php admin/tool/wp/cli/import.php</li> | |||
</ul> | </ul> | ||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
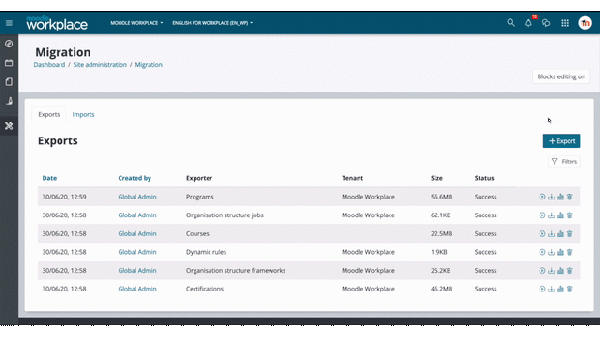
[[File:Export.gif|600px]] | [[File:Export.gif|600px]] | ||
<h4>Export UI</h4> | |||
<p>Export the content from a Moodle Workplace instance in only three straightforward steps.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
< | |||
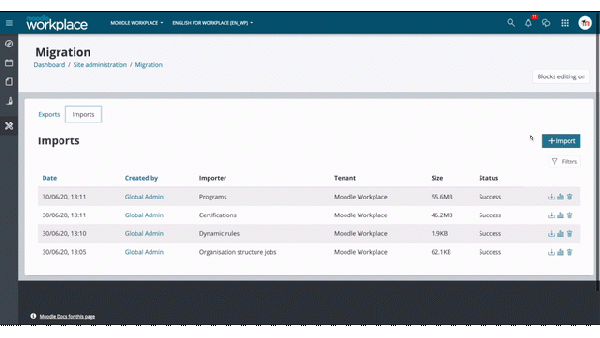
[[File:Import.gif|600px]] | [[File:Import.gif|600px]] | ||
<h4>Import UI</h4> | |||
<p>Import content to a Moodle Workplace instance from an exported file, customising the process on each step and solving conflicts if needed.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
<div class=" | |||
[[File:wp-migration-cli.gif|600px]] | [[File:wp-migration-cli.gif|600px]] | ||
<h4>Command-line interactive interface (CLI)</h4> | |||
<p>Export and import Moodle Workplace content using a CLI interface.</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
===Migration: Exporters and Importers=== | ===Migration: Exporters and Importers=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
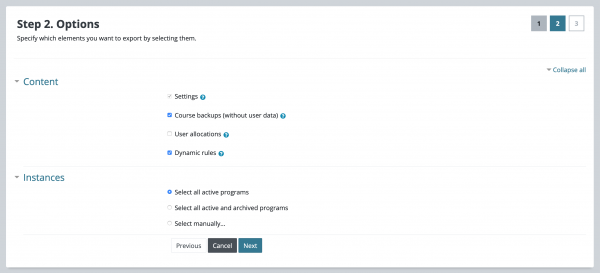
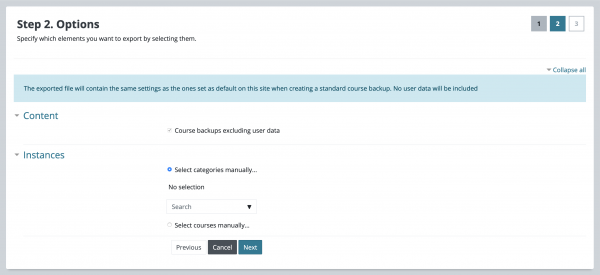
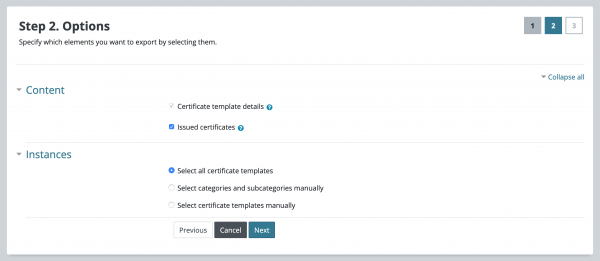
[[File:export - step 2 - programs.png|600px]] | [[File:export - step 2 - programs.png|600px]] | ||
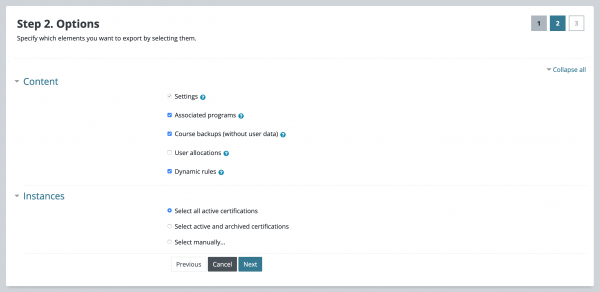
<h4>Programs</h4> | |||
<p>Export and import programs with their courses, user allocations and component dynamic rules.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:export - step 2 - certifications.png|600px]] | |||
<h4>Certifications</h4> | |||
[[File:export - step 2 - certifications.png|600px]] | <p>Export and import certifications with their associated programs, courses, user allocations and component dynamic rules</p> | ||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:export - step 2 - organisation structure jobs.png|600px]] | |||
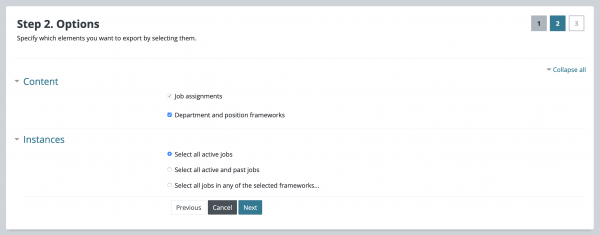
<h4>Organisation Structure Jobs</h4> | |||
<div class=" | <p>Export and import jobs with their associated department and position frameworks.</p> | ||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:export - step 2 - organisation structure jobs.png|600px]] | [[File:export - step 2 - organisation structure frameworks.png|600px]] | ||
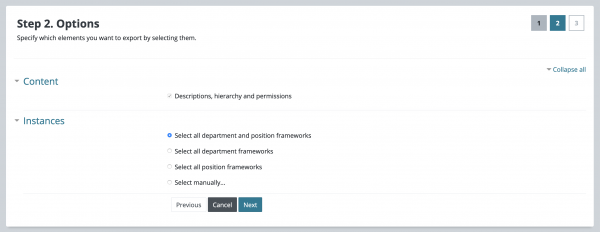
<h4>Organisation Structure Frameworks</h4> | |||
<p>Export and import department and position frameworks with the whole hierarchy for departments and/or positions.</p> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:export - step 2 - organisation structure frameworks.png|600px]] | [[File:export - step 2 - dynamic rules.png|600px]] | ||
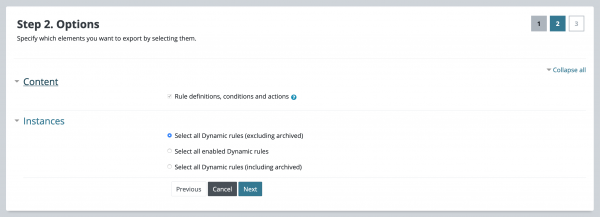
<h4>Dynamic Rules</h4> | |||
<p>Export and import Dynamic Rules definition, conditions and actions.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:export - step 2 - courses.png|600px]] | |||
<h4>Courses</h4> | |||
<div class=" | <p>Export and import courses with default options.</p> | ||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
[[File:export - step 2 - dynamic rules.png|600px]] | </div> | ||
[[File:export - step 2 - courses.png|600px]] | |||
===Report builder=== | ===Report builder=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
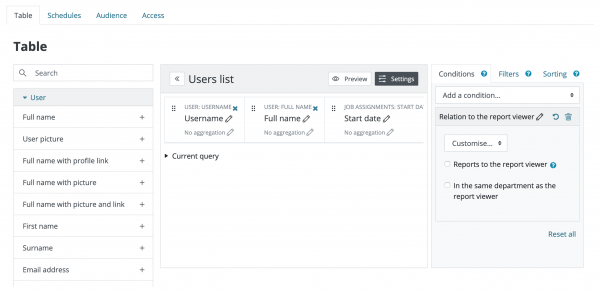
[[File:relation to the report viewer.png|600px]] | [[File:relation to the report viewer.png|600px]] | ||
<h4>New condition: Relation to the report viewer</h4> | |||
<p>Pre-filter any report to show only information related to the viewer.</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
===Learner dashboard=== | ===Learner dashboard=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
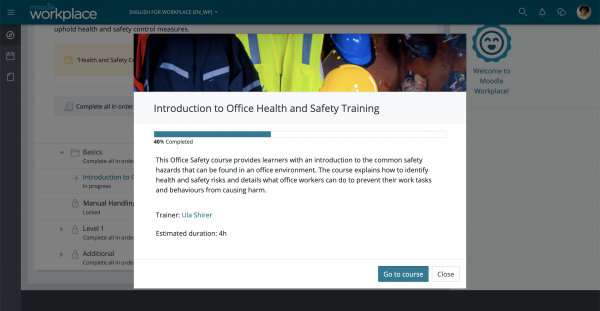
[[File:improved course information modal.png|600px]] | [[File:improved course information modal.png|600px]] | ||
<h4>Improved course information modal</h4> | |||
<p>Now users can access all the information about a program course from the UI.</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<hr> | <hr> | ||
=3.9.1= | ==3.9.1== | ||
Read on for Moodle Workplace 3.9.1 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.9_release_notes#3.9.1 Moodle Workplace 3.9.1 release notes]. | Read on for Moodle Workplace 3.9.1 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.9_release_notes#3.9.1 Moodle Workplace 3.9.1 release notes]. | ||
===Migration: Exporters and Importers=== | ===Migration: Exporters and Importers=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
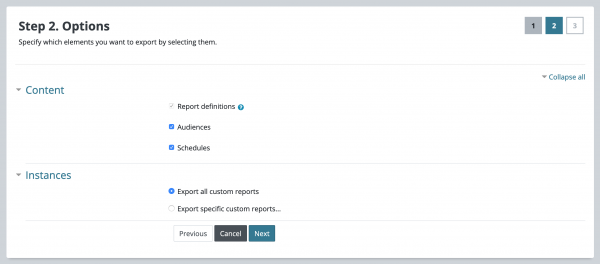
[[File:wp-export-customreports.png|600px]] | [[File:wp-export-customreports.png|600px]] | ||
<h4>Custom reports</h4> | |||
<p>Export and import custom reports, including audience and schedule data.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:wp-export-certificates.png|600px]] | |||
<h4>Certificates</h4> | |||
[[File:wp-export-certificates.png|600px]] | <p>Export and import issued certificates and templates.</p> | ||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
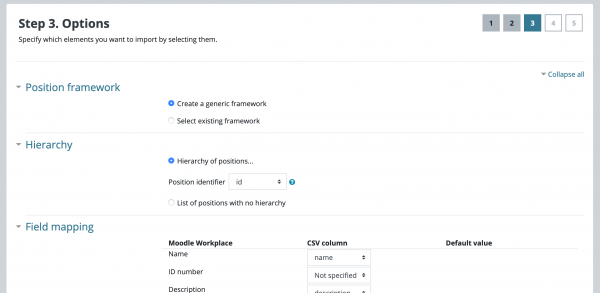
[[File:wp-import-csv.png|600px]] | |||
<h4>Organisation structure CSV</h4> | |||
<div class=" | <p>Import departments and positions (with or without hierarchy) from a CSV file.</p> | ||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
[[File:wp-import-csv.png|600px]] | </div> | ||
===Manager dashboard=== | ===Manager dashboard=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:wp-manager-dashboard-filter.gif|600px]] | [[File:wp-manager-dashboard-filter.gif|600px]] | ||
<h4>Organisation structure filter</h4> | |||
<p>Now managers can see their team members from different perspectives.</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<hr> | <hr> | ||
=3.9.2= | ==3.9.2== | ||
Read on for Moodle Workplace 3.9.2 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.9_release_notes#3.9.2 Moodle Workplace 3.9.2 release notes], | Read on for Moodle Workplace 3.9.2 highlights. Full details of the release with technical information can be found in the [https://docs.moodle.org/dev/Moodle_Workplace_3.9_release_notes#3.9.2 Moodle Workplace 3.9.2 release notes], | ||
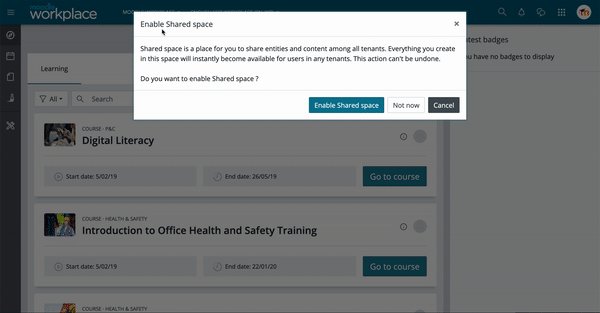
===Shared space=== | ===Shared space=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
[[File:shared-space-enable.gif|600px]] | [[File:shared-space-enable.gif|600px]] | ||
<h4>Shared space</h4> | |||
<p>[[Multi-tenancy#Shared_Space|Shared Space]] comes into play to ease the sharing of different entities across all tenants, maximising re-utilisation of learning entities and improving automation when we add Report Builder and Dynamic Rules to the mix.</p> | |||
<p>Shared Space enables easy sharing of entities across all tenants. It works like a special tenant where users can create supported entities to be available in other tenants.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
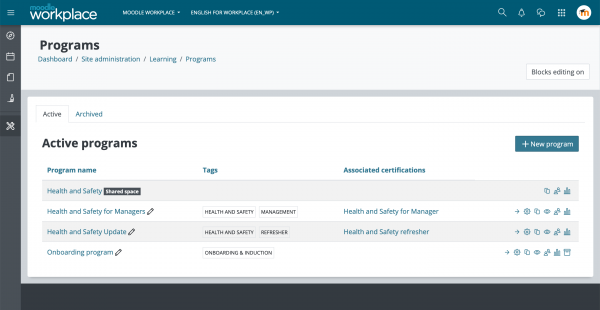
[[File:shared-program.png|600px]] | |||
<h4>Shared programs and certifications</h4> | |||
<p>[[Programs#Shared_programs|Programs]] and [[Certifications#Shared_Certifications|Certifications]] created in the Shared space will be available for all tenants.</p> | |||
[[File:shared-program.png|600px]] | <p>From a Manager and Learner perspective, shared programs and certifications work the same way: Managers can view and allocate users from their teams and Learners will see shared programs on their dashboards and in the reports the same way they see any other program.</p> | ||
<p>Learners from different tenants are always allocated to separate groups in the shared courses.</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
===Migration: Exporters and Importers=== | ===Migration: Exporters and Importers=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
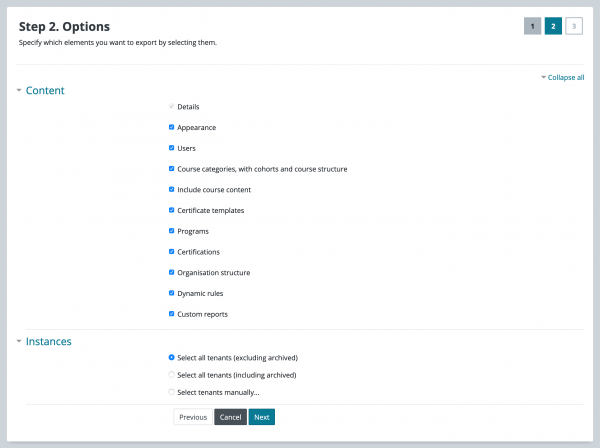
[[File:tenant-exporter.png|600px]] | [[File:tenant-exporter.png|600px]] | ||
<h4>Tenants</h4> | |||
<p>With tenants migration now it’s possible to migrate whole tenants’ content and configuration using all the chained exporters and importers we introduced on the previous releases.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
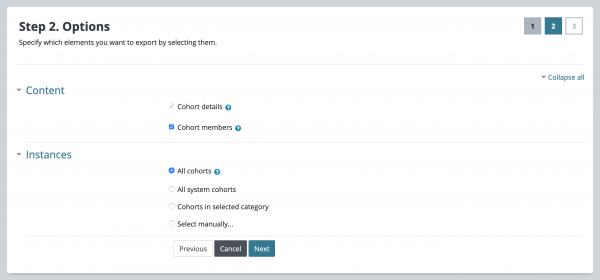
[[File:migration-cohorts.png|600px]] | |||
<h4>Cohorts</h4> | |||
[[File:migration-cohorts.png|600px]] | <p>Export and import cohorts, including its details and members.</p> | ||
</div> | |||
</div> | |||
</div> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
<div class=" | |||
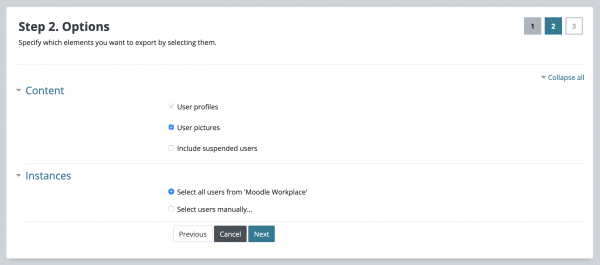
[[File:migration-users.png|600px]] | [[File:migration-users.png|600px]] | ||
<h4>Users</h4> | |||
<p>Export and import users, including user's profile information, their pictures and suspended users, if needed.</p> | |||
</div> | |||
</div> | |||
<div class="card"> | |||
<div class="card-body"> | |||
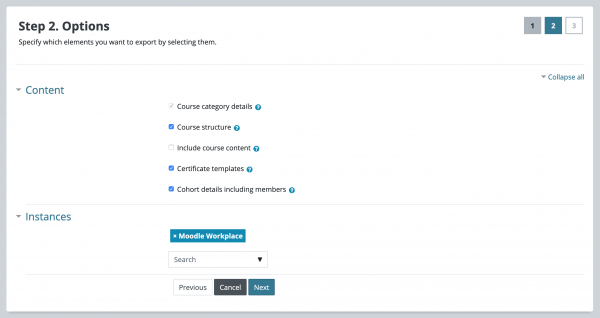
[[File:migration-course-categories.png|600px]] | |||
<h4>Course categories</h4> | |||
[[File:migration-course-categories.png|600px]] | <p>Export and import course categories, including its details, course structures, certificate templates, cohorts details and members.</p> | ||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
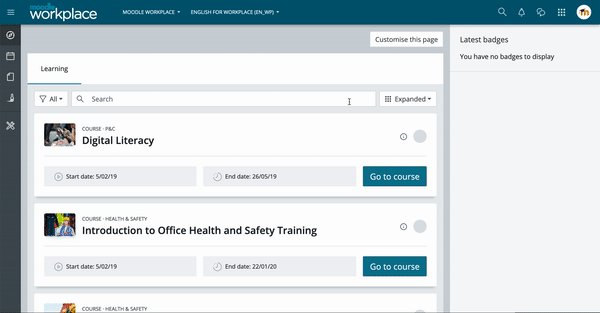
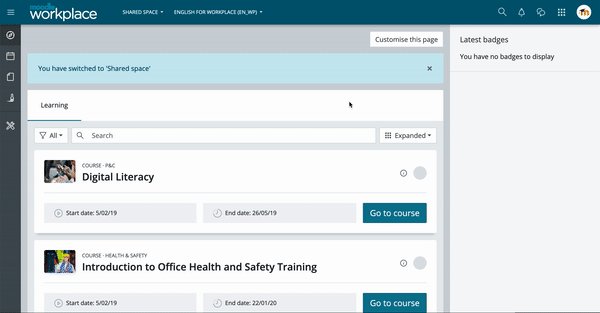
===Students dashboard=== | ===Students dashboard=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
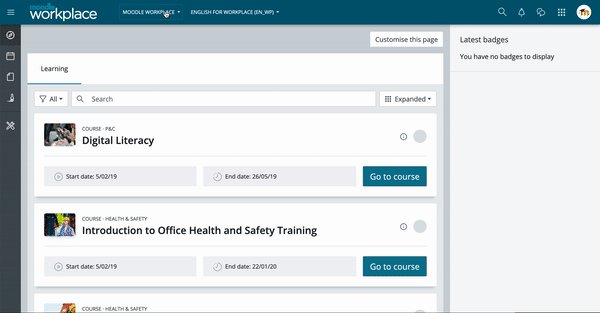
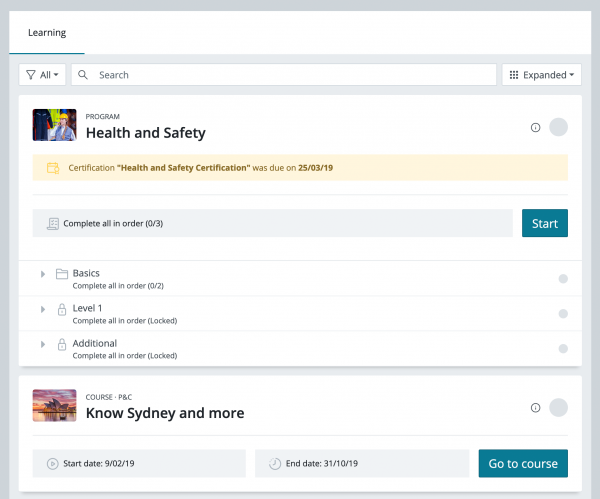
[[File:learning-tab.png|600px]] | [[File:learning-tab.png|600px]] | ||
<h4>Redesigned learning tab</h4> | |||
<p>This is a major change in the [[Learner_dashboard|Workplace learner dashboard]]. Programs and Courses are not separated in different tabs anymore, with the new Learning tab all the learning entities are shown in the same tab.</p> | |||
<p>We took the opportunity to improve the UI as well.</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
===Certificates=== | ===Certificates=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
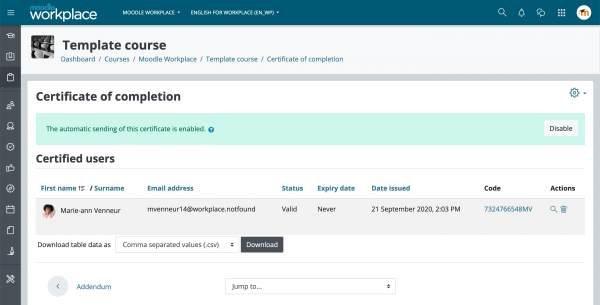
[[File:course-certificates.png|600px]] | [[File:course-certificates.png|600px]] | ||
<h4>"Course certificate" activity</h4> | |||
<p>With this [[Certificate_course_activity|activity module]] now it’s possible to configure certificates at a course level.</p> | |||
<p>This certificate can be configured to be issued automatically when the activity is available without any user intervention.</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
===Workplace theme=== | ===Workplace theme=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
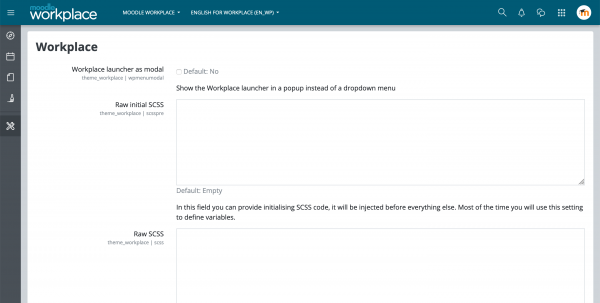
[[File:workplace-rawscss.png|600px]] | [[File:workplace-rawscss.png|600px]] | ||
<h4>Raw initial SCSS and Raw SCSS</h4> | |||
<p>Added new theme settings which allow overriding the initial SCSS variables and add new SCSS to the theme without modifying anything in the backend. Customising the whole Moodle Workplace site has never been so easy!</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
===Programs=== | ===Programs=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<div class="card-deck mt-3"> | |||
<div class="card"> | |||
<div class="card-body"> | |||
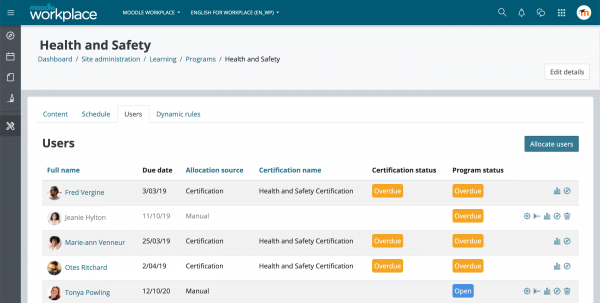
[[File:improved-programs-users-tab.png|600px]] | [[File:improved-programs-users-tab.png|600px]] | ||
<h4>Improved users tab</h4> | |||
<p>A lot of small changes improved the programs "Users" tab radically like adding the user's pictures and links to their user profile, new reports on users progress and the option to preview the program like the learner sees it in their dashboards.</p> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
Latest revision as of 09:39, 21 October 2021
![]() This feature is part of Moodle Workplace, which is available through Moodle Partners.
This feature is part of Moodle Workplace, which is available through Moodle Partners.
3.9
Read on for Moodle Workplace 3.9 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.9 release notes.
Migration
With a simple, clean and intuitive interface, migrating things has never been so easy in Moodle.
Workplace migration is capable of:
- Chained migration. Exporters and Importers can be chained together. For instance, when exporting Certifications, we delegate to other exporters to handle programs, courses and dynamic rules.
- Pluggable. Migration APIs are pluggable by design, to allow you to create your exporters and importers easily.
- Ready to implement 3rd party exporters and importers.
- Command-line interactive interface: php admin/tool/wp/cli/export.php , php admin/tool/wp/cli/import.php
Migration: Exporters and Importers
Report builder
Learner dashboard
3.9.1
Read on for Moodle Workplace 3.9.1 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.9.1 release notes.
Migration: Exporters and Importers
Manager dashboard
3.9.2
Read on for Moodle Workplace 3.9.2 highlights. Full details of the release with technical information can be found in the Moodle Workplace 3.9.2 release notes,
Shared Space comes into play to ease the sharing of different entities across all tenants, maximising re-utilisation of learning entities and improving automation when we add Report Builder and Dynamic Rules to the mix.
Shared Space enables easy sharing of entities across all tenants. It works like a special tenant where users can create supported entities to be available in other tenants.
Programs and Certifications created in the Shared space will be available for all tenants.
From a Manager and Learner perspective, shared programs and certifications work the same way: Managers can view and allocate users from their teams and Learners will see shared programs on their dashboards and in the reports the same way they see any other program.
Learners from different tenants are always allocated to separate groups in the shared courses.
Migration: Exporters and Importers
Students dashboard
Redesigned learning tab
This is a major change in the Workplace learner dashboard. Programs and Courses are not separated in different tabs anymore, with the new Learning tab all the learning entities are shown in the same tab.
We took the opportunity to improve the UI as well.
Certificates
"Course certificate" activity
With this activity module now it’s possible to configure certificates at a course level.
This certificate can be configured to be issued automatically when the activity is available without any user intervention.