New features: Difference between revisions
Mary Cooch (talk | contribs) |
Mary Cooch (talk | contribs) m (licences) |
||
| (334 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Read on for Moodle | |||
Read on for Moodle 3.9 highlights, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDerI0lZJNAPl3J-DnUxmop6 Youtube playlist of 3.9 New features.] | |||
Full details of the release | Full details of the release with technical information can be found in the [[:dev:Moodle 3.9 release notes|Moodle 3.9 release notes]]. | ||
__NOTOC__ | |||
=== For all users === | ===For all users=== | ||
<div class="contentblock"> | <div class="contentblock"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:h5pviewattempts.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
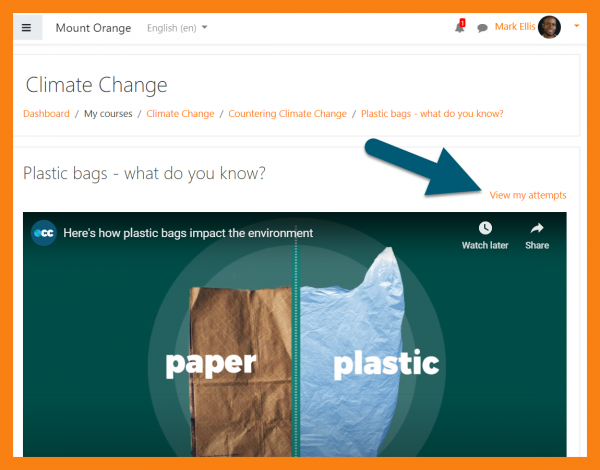
<h4> | <h4>H5P integrated</h4> | ||
<p> | <p>[[H5P]] activities can be added and graded.</p> | ||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[ | [[File:ParticipantsFiltering.png|600px]] | ||
<div class="caption"> | |||
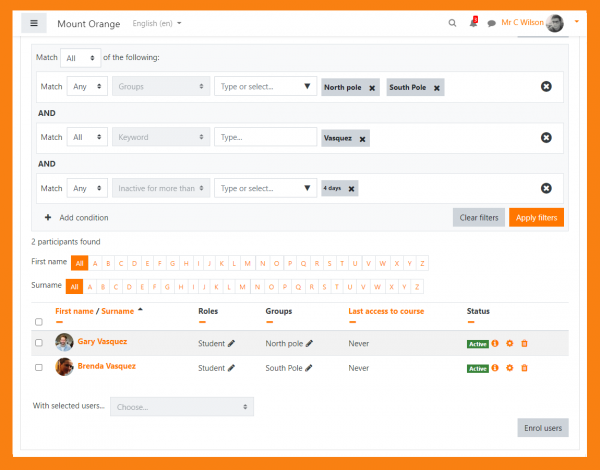
<h4>Participants filter</h4> | |||
<p>Search for and filter participants more efficiently.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: | |||
<div class="caption"> | |||
<h4> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="contentblock"> | <div class="row-fluid"> | ||
<div class="row-fluid"> | <ul class="thumbnails"> | ||
<ul class="thumbnails"> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:BookNavigation.png|600px]] | ||
[[File: | <div class="caption"> | ||
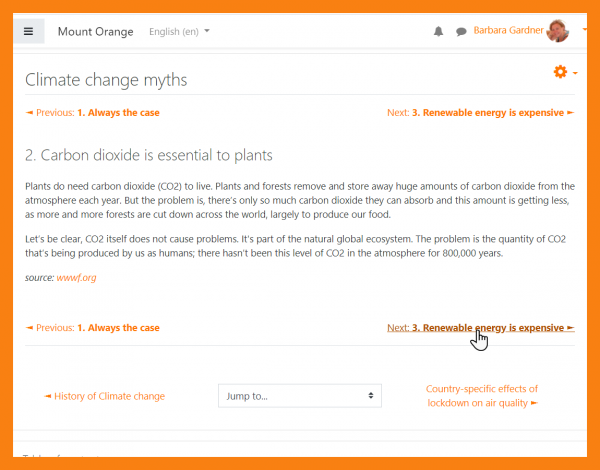
<div class="caption"> | <h4>Book navigation</h4> | ||
<h4> | <p>Clearer navigation in the Book avoids earlier confusion.</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:ImageDescription.png|600px]] | ||
[[File: | <div class="caption"> | ||
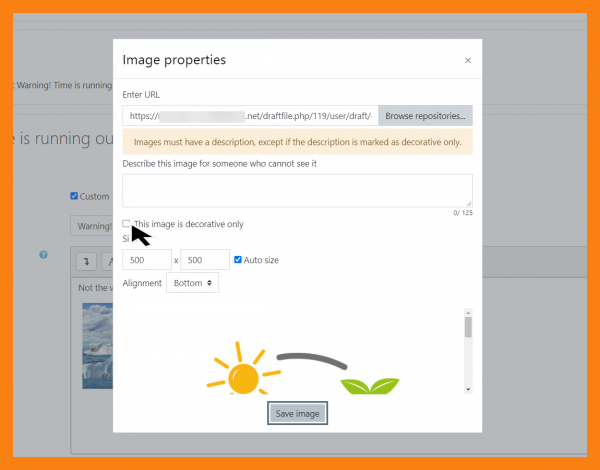
<div class="caption"> | <h4>Accessibility</h4> | ||
<h4> | <p>Atto editor improvements, clearer focus on selected links are two of the improved accessibility features.</p> | ||
<p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="contentblock"> | <div class="row-fluid"> | ||
<div class="row-fluid"> | <ul class="thumbnails"> | ||
<ul class="thumbnails"> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:GoToTop.png|600px]] | ||
[[File: | <div class="caption"> | ||
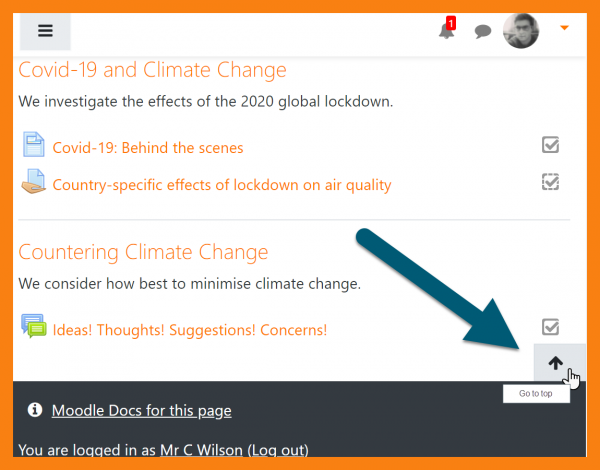
<div class="caption"> | <h4>Go to top!</h4> | ||
<h4> | <p>Swiftly move to the top of the screen as one of the many usability improvements.</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:BulkDeletePrivateFiles.png|600px]] | ||
[[File: | <div class="caption"> | ||
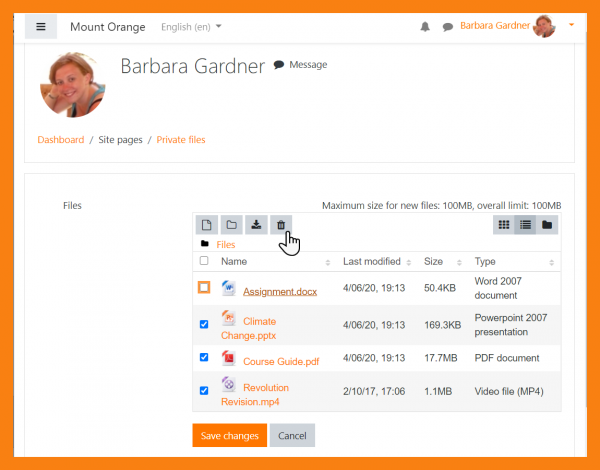
<div class="caption"> | <h4>Bulk delete private files</h4> | ||
<h4> | <p>Remove multiple unwanted [[Private files|private files]] with this new bulk delete option.</p> | ||
</div> | |||
</div> | </div> | ||
</div> | </li> | ||
</li> | </ul> | ||
</ul> | |||
</div> | </div> | ||
=== | ===For teachers=== | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:ContentBank.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
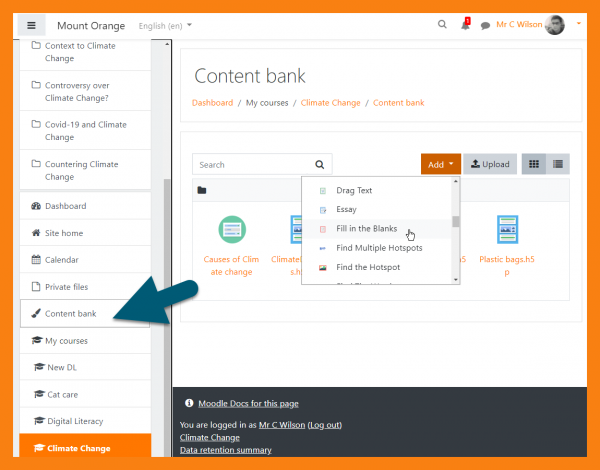
<h4> | <h4>Content bank for H5P </h4> | ||
<p> | <p>Store, upload, create and configure H5P from a new [[Content bank|content bank.]]</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:H5PAttemptOptions.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
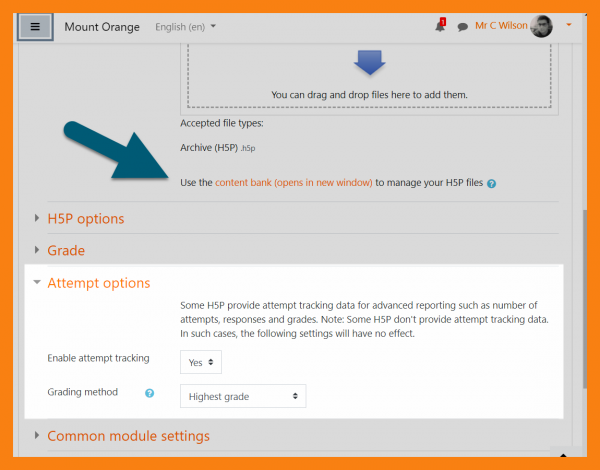
<h4> | <h4>H5P reporting</h4> | ||
<p> | <p>Enable grading and attempt tracking for H5P.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<div class="row-fluid"> | <ul class="thumbnails"> | ||
<ul class="thumbnails"> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:NewActivityChooser.png|600px]] | ||
[[File: | <div class="caption"> | ||
<div class="caption"> | <h4>Activity chooser</h4> | ||
<h4>Activity | <p>Easily locate, star and view recommended items in an improved [[Activity chooser]].</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:SEB_teachersettings.png|600px]] | ||
[[File: | <div class="caption"> | ||
<div class="caption"> | <h4>Safe Exam Browser</h4> | ||
<h4> | <p>Configure [[Safe Exam Browser|SEB]] to suit your Quiz requirements.</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | </ul> | ||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
<ul class="thumbnails"> | [[File:TurnEditingOn.png|600px]] | ||
<li class="span6"> | <div class="caption"> | ||
<div class="thumbnail"> | <h4>Turn editing on</h4> | ||
[[File: | <p>Never miss the link with a bright new button in the Boost theme.</p> | ||
<div class="caption"> | </div> | ||
<h4> | </div> | ||
<p> | </li> | ||
</div> | <li class="span6"> | ||
</div> | <div class="thumbnail"> | ||
</li> | [[File:PreviousActivityWithCompletion.png|600px]] | ||
<li class="span6"> | <div class="caption"> | ||
<div class="thumbnail"> | <h4>Activity completion</h4> | ||
[[File: | <p>Move activities without fear of losing the [[Activity completion settings|activity completion settings]] with a new completion condition based on "previous".</p> | ||
<div class="caption"> | </div> | ||
<h4> | </div> | ||
<p> | </li> | ||
</div> | </ul> | ||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:MNetBrowseforcontent.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>MoodleNet</h4> | ||
<p> | <p>Search for and import content from our new federated social network site [https://moodle.net MoodleNet]. </p> | ||
</div> | </div> | ||
</div> | |||
</ul> | </ul> | ||
</div> | </div> | ||
== | ===For administrators=== | ||
[[ | <div class="row-fluid"> | ||
[[ | <ul class="thumbnails"> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:H5POverview.png|600px]] | |||
<div class="caption"> | |||
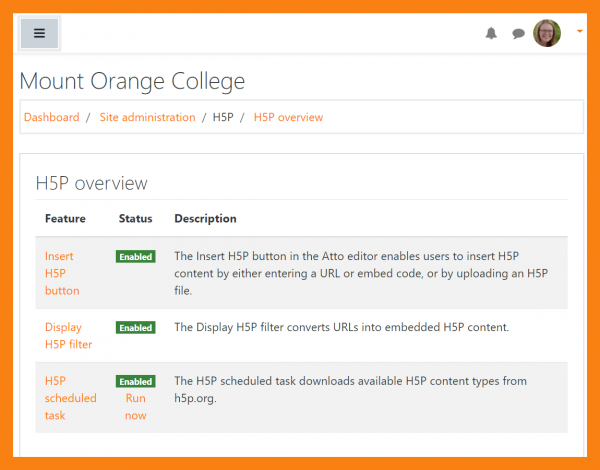
<h4>H5P integration</h4> | |||
<p>[[H5P]] is fully integrated with new admin settings.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:SEB Admin Settings.png|600px]] | |||
<div class="caption"> | |||
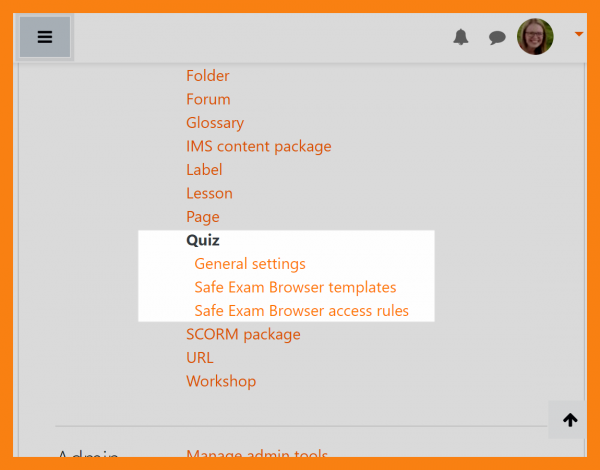
<h4>Safe Exam Browser</h4> | |||
<p>Formerly an experimental setting, [[Safe Exam Browser|SEB]] is now fully integrated thanks to a community project.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:RecommendedActivities.png|600px]] | |||
<div class="caption"> | |||
<h4>Recommended activities</h4> | |||
<p>Recommend activities and configure the display of the new [[Activity chooser]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:ActivityChooserSettings.png|600px]] | |||
<div class="caption"> | |||
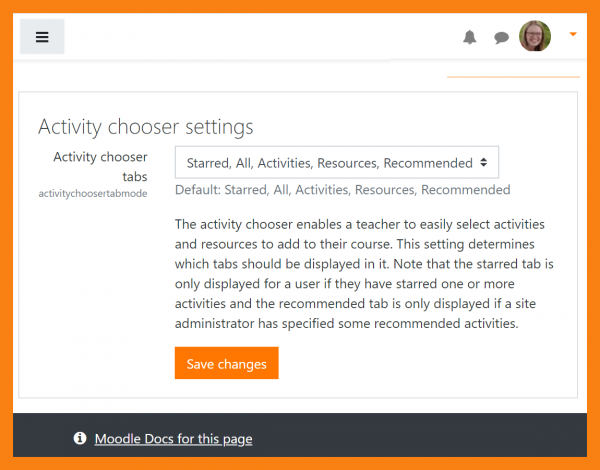
<h4>Activity chooser</h4> | |||
<p>Specify the tabs in the newly designed [[Activity chooser]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:CreateLicence.png|600px]] | |||
<div class="caption"> | |||
<h4>Licences</h4> | |||
<p>Add a new [[Licence]] from new admin settings.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:UserToursAccessDate.png|600px]] | |||
<div class="caption"> | |||
<h4>User tours</h4> | |||
<p>Specify access dates when enabling [[User tours]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:CourseCopyCourse.png|600px]] | |||
<div class="caption"> | |||
<h4>Course copy</h4> | |||
<p>Quickly [[Course copy|copy courses]] with a new MUA-funded feature.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:MoodleNetIntegration.png|600px]] | |||
<div class="caption"> | |||
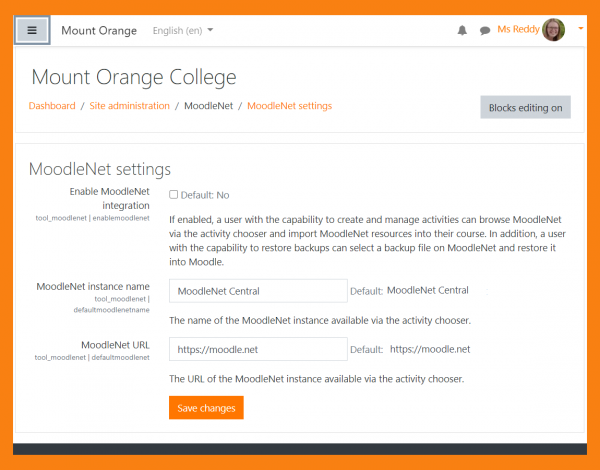
<h4>MoodleNet</h4> | |||
<p>Integrate your site with our new federated social network, [https://moodle.net MoodleNet].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:AddNewBackpack.png|600px]] | |||
<div class="caption"> | |||
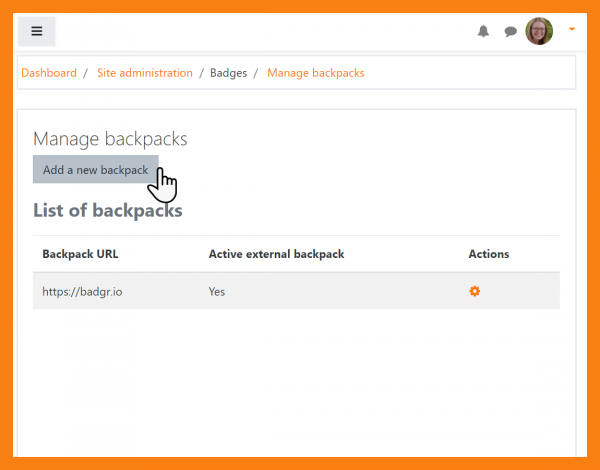
<h4>Badges 2.1</h4> | |||
<p>[[Badges settings|Add new backpacks]] with Open Badge 2.1 now supported.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:FeedbackSettings.png|600px]] | |||
<div class="caption"> | |||
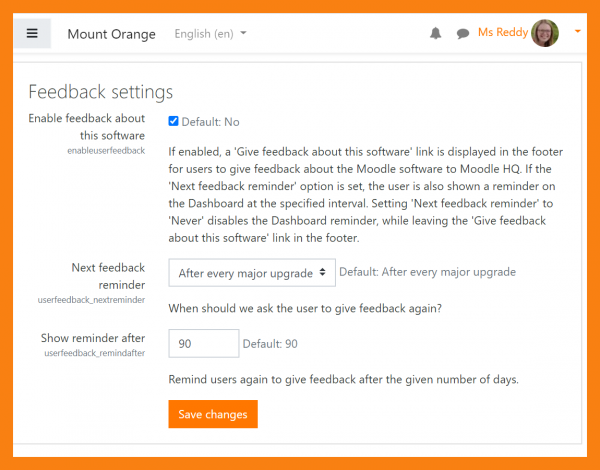
<h4>Give us feedback</h4> | |||
<p>Have your users help us improve Moodle with a feedback link on your site.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
[[Category:New features]] | |||
[[de:Neue Funktionalitäten]] | |||
[[es:Nuevas características de Moodle 3.9]] | |||
[[fr:Nouveautés de Moodle 3.9]] | |||
Latest revision as of 08:42, 16 June 2020
Read on for Moodle 3.9 highlights, or watch our Youtube playlist of 3.9 New features.
Full details of the release with technical information can be found in the Moodle 3.9 release notes.
For all users
-
H5P integrated
H5P activities can be added and graded.
-
Bulk delete private files
Remove multiple unwanted private files with this new bulk delete option.
For teachers
-
Content bank for H5P
Store, upload, create and configure H5P from a new content bank.
-
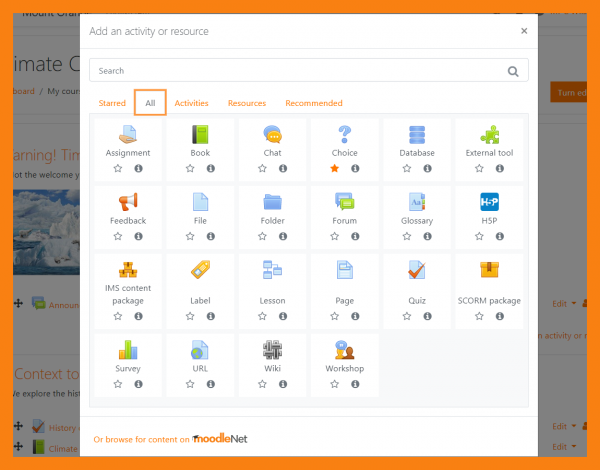
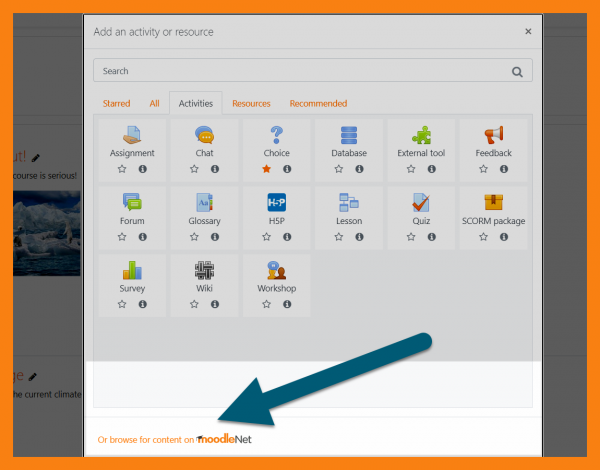
Activity chooser
Easily locate, star and view recommended items in an improved Activity chooser.
-
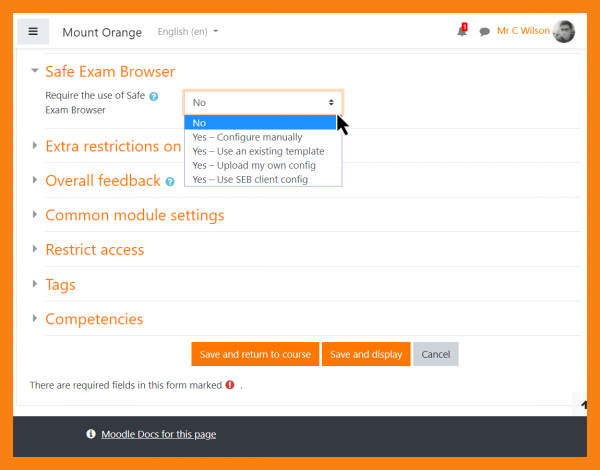
Safe Exam Browser
Configure SEB to suit your Quiz requirements.
-
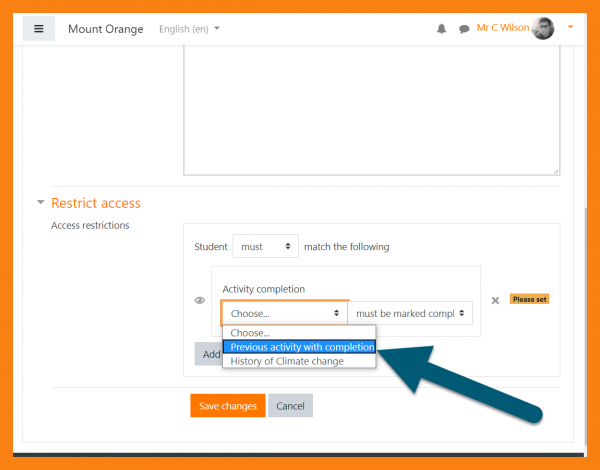
Activity completion
Move activities without fear of losing the activity completion settings with a new completion condition based on "previous".
-
MoodleNet
Search for and import content from our new federated social network site MoodleNet.
For administrators
-
Recommended activities
Recommend activities and configure the display of the new Activity chooser.
-
Activity chooser
Specify the tabs in the newly designed Activity chooser.
-
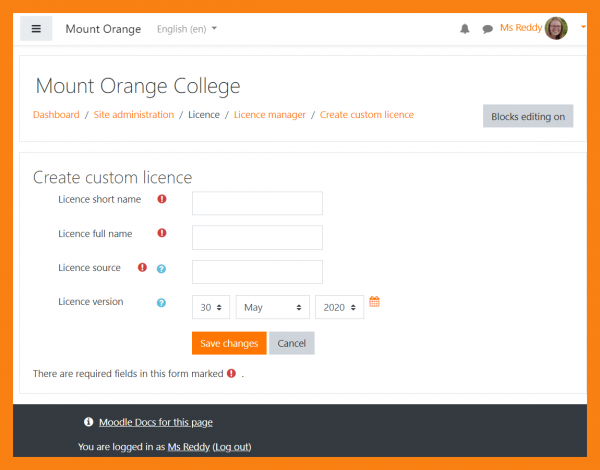
Licences
Add a new Licence from new admin settings.
-
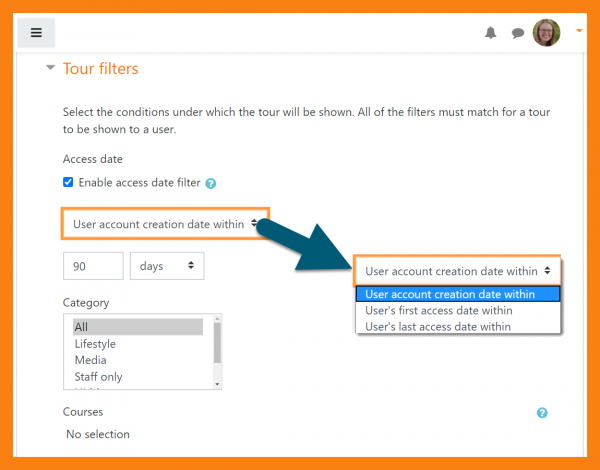
User tours
Specify access dates when enabling User tours.
-
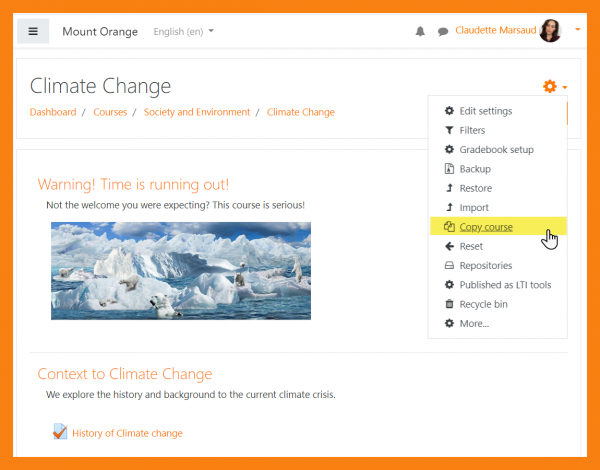
Course copy
Quickly copy courses with a new MUA-funded feature.
-
Badges 2.1
Add new backpacks with Open Badge 2.1 now supported.