New features: Difference between revisions
No edit summary |
Mary Cooch (talk | contribs) (updated screenshot) |
||
| (403 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Moodle | Moodle 3.6 focuses on privacy, usability and communication | ||
Read on for Moodle 3.6 highlights, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDdfalbX8DlMbr7xG6CPhzum Youtube playlist of 3.6 New features.] | |||
Full details of the release | Full details of the release with technical information can be found in the [[:dev:Moodle 3.6 release notes|Moodle 3.6 release notes]]. | ||
__NOTOC__ | |||
===For all users=== | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
=== For | <ul class="thumbnails"> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:36docsnewcourseoverview.png|600px]] | |||
<div class="caption"> | |||
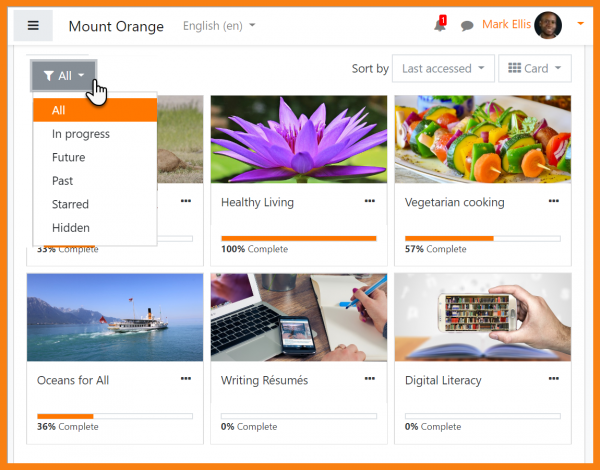
<h4>Improved course overview</h4> | |||
<p>Sort, star, hide and display courses more efficiently thanks to the welcome [[Course overview]] improvements on your [[Dashboard|dashboard]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:docstimeline.png|600px]] | |||
<div class="caption"> | |||
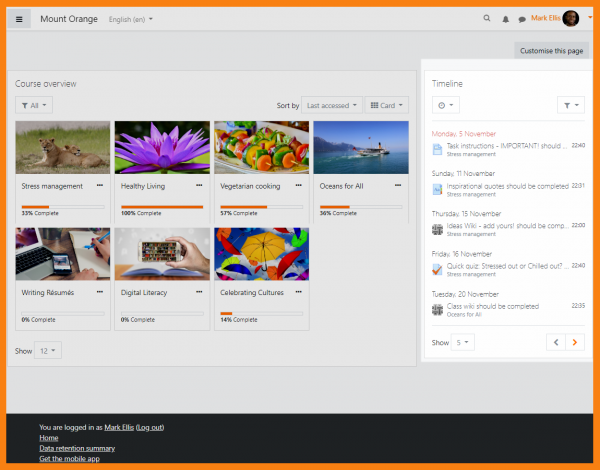
<h4>Useful new dashboard blocks</h4> | |||
<p>Keep up to date with the [[Timeline block]], the [[Starred courses block]], the [[Recently accessed courses block]] and the [[Recently accessed items block]], all available for the dashboard.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: | |||
<div class="caption"> | |||
<h4> | |||
<p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: | |||
<div class="caption"> | |||
<h4> | |||
[[ | |||
[[ | |||
[[ | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
< | <div class="contentblock"> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:36docsnewmessaginginterface.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
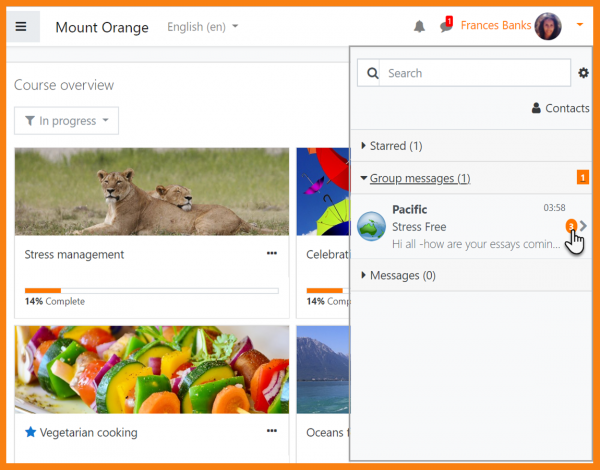
<h4> | <h4>New messaging interface</h4> | ||
<p> | <p>[[Messaging]] enhancements bring greater control over who can message you along with the ability to star messages and engage in group messaging.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:36DocsNextcloudv2.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
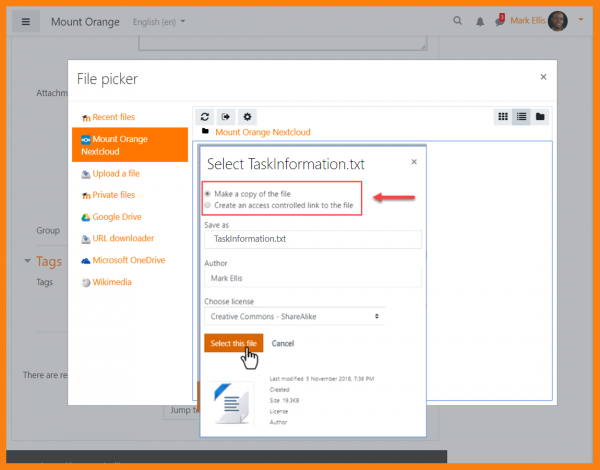
<h4> | <h4>Nextcloud integration</h4> | ||
<p> | <p>If enabled by the administrator,a [[Nextcloud repository]] may be searched for uploading files to your courses, both as copies or access controlled links</p> | ||
</div> | |||
</div> | </div> | ||
</li> | </div> | ||
</ul> | </li> | ||
</ul> | |||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:36ProfileLinks.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Clearer privacy links in your profile</h4> | ||
<p> | <p>Easily see how to contact the PO, request data or account deletion and view a data retention summary page from your [[User profiles |profile page]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:36Onlineusers.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4> | <h4>Hide yourself in the online users block</h4> | ||
<p> | <p>Monitor courses without being seen by clicking the 'eye' against your name in the [[Online users block]].</p> | ||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
===For teachers=== | |||
<div class="row-fluid"> | |||
<div class="row-fluid"> | <ul class="thumbnails"> | ||
< | <li class="span6"> | ||
<div | <div class="thumbnail"> | ||
[[File: | [[File:36docsenablinggroupmessaging.png|600px]] | ||
</div> | <div class="caption"> | ||
</ | <h4>Message your groups</h4> | ||
< | <p>Enable group [[Messaging|messaging]] when setting up groups and from the [[Messaging|new messaging interface]], start group conversations.</p> | ||
<div | </div> | ||
<div | </div> | ||
</li> | |||
< | <li class="span6"> | ||
< | <div class="thumbnail"> | ||
[[File:36docsnewbadgecriteria.png|600px]] | |||
<div class="caption"> | |||
<h4>More information on your badges</h4> | |||
<p>Support for Open Badges v2.0 spec allows you to add more details when [[Managing badges|awarding badges]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<ul class="thumbnails"> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File: docsAssignmentFeedback.png|600px]] | ||
[[File: | <div class="caption"> | ||
<div class="caption"> | <h4>Record assignment feedback</h4> | ||
<h4> | <p>Media and other file uploads are now permitted when [[Assignment settings|grading assignments]], meaning teachers can record their feedback and/or include supporting images or other files. </p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:docsDDMquestiontype.png|600px]] | ||
[[File: | <div class="caption"> | ||
<div class="caption"> | <h4>Quiz improvements</h4> | ||
<h4> | <p>The [[Drag and drop markers question type]] is easier to edit, and thanks to the [https://moodleassociation.org MUA], the [[Quiz statistics report]] has improved usability.</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | </ul> | ||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<ul class="thumbnails"> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File: docsDuplicatedFileNames.png|600px]] | ||
[[File: | <div class="caption"> | ||
<div class="caption"> | <h4>Easily find duplicated items</h4> | ||
<h4> | <p>As with courses, duplicated resources are now appended with 'copy' so you can easily distinguish between the original and copy. </p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | <li class="span6"> | ||
<li class="span6"> | <div class="thumbnail"> | ||
<div class="thumbnail"> | [[File:docsPageLastModified.png|600px]] | ||
[[File: | <div class="caption"> | ||
<div class="caption"> | <h4>Hide page last modifed dates</h4> | ||
<h4> | <p>A new option in the [[Page]] resource allows you to choose to display or hide the date it was last updated..</p> | ||
<p> | </div> | ||
</div> | </div> | ||
</div> | </li> | ||
</li> | </ul> | ||
</ul> | |||
</div> | </div> | ||
== | ===For administrators=== | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:docsOptionalAgreement.png|600px]] | |||
<div class="caption"> | |||
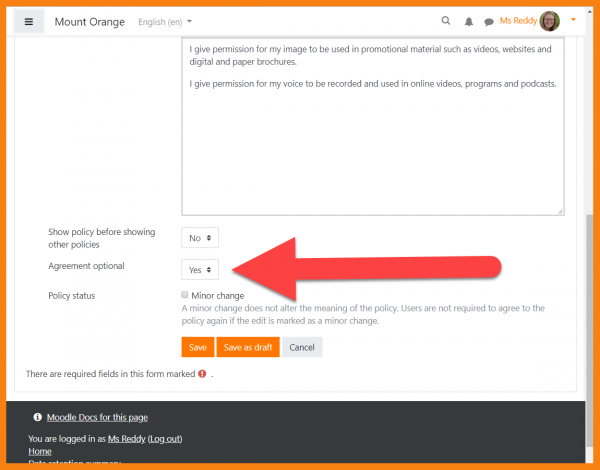
<h4>Privacy enhancements</h4> | |||
<p>New settings include optional agreements, bulk handling of data requests, a data summary page and clearer profile privacy links.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:docsSiteWideMessaging.png|600px]] | |||
<div class="caption"> | |||
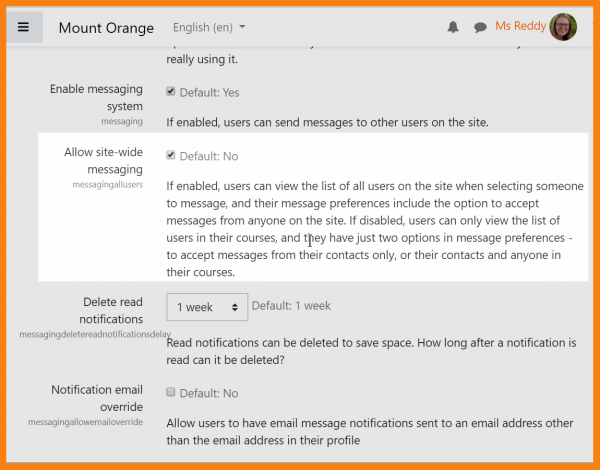
<h4>Message access control</h4> | |||
<p>A new setting in Advanced features lets the admin decide whether or not to enable site wide messaging.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:docsNextCloud.png|600px]] | |||
<div class="caption"> | |||
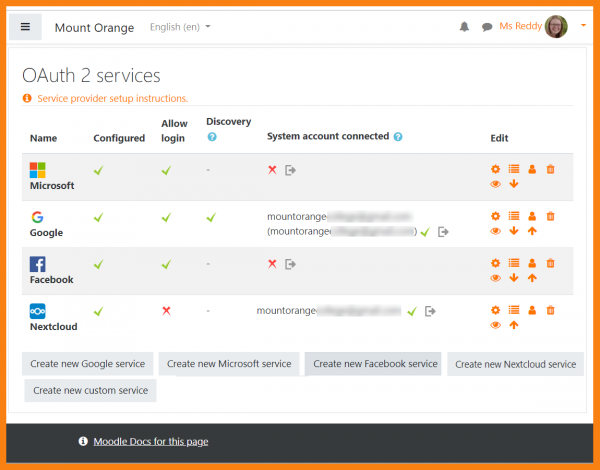
<h4>Nextcloud integration</h4> | |||
<p>Nextcloud is now available as an OAuth2 service. Users may access a Nextcloud repository and share files as copies or with controlled access.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:docsContextFreezing.png|600px]] | |||
<div class="caption"> | |||
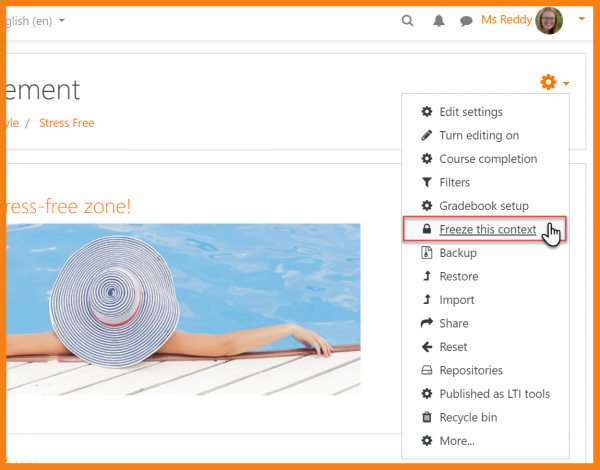
<h4>Context freezing</h4> | |||
<p>A new work-in-progress feature accessed from Development/Experimental settings means categories, blocks, courses and content may be set to 'read-only'.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
[[ | <div class="row-fluid"> | ||
[[ | <ul class="thumbnails"> | ||
<li class="span6"> | |||
<div class="thumbnail"> | |||
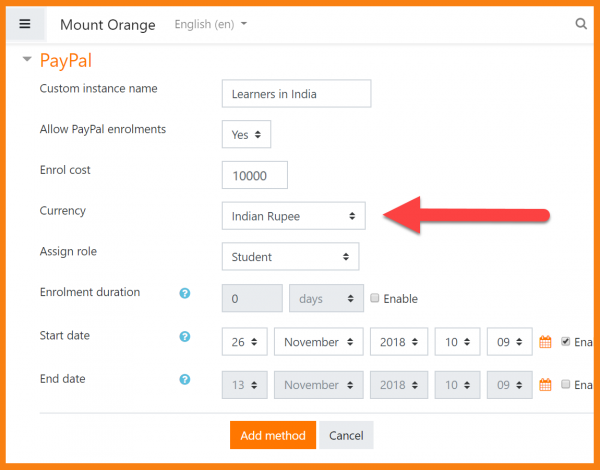
[[File:docsPayPalRupees.png|600px]] | |||
<div class="caption"> | |||
<h4>Paypal support Rupees</h4> | |||
<p>Indian rupees may now be displayed as an option for [[PayPal enrolment]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
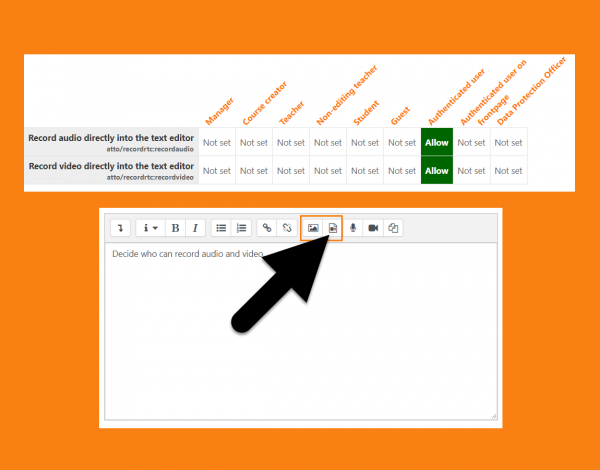
[[File:recordAttocapability.png|600px]] | |||
<div class="caption"> | |||
<h4>Control audio/video recording</h4> | |||
<p>A new capability specifying who can use the audio and video recording buttons in the [[Atto editor]] allows you to control such recordings.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
[[Category:New features]] | |||
[[de:Neue Funktionalitäten]] | |||
[[es:Nuevas características de Moodle 3.6]] | |||
[[fr:Nouveautés de Moodle 3.6]] | |||
Latest revision as of 08:01, 4 December 2018
Moodle 3.6 focuses on privacy, usability and communication
Read on for Moodle 3.6 highlights, or watch our Youtube playlist of 3.6 New features.
Full details of the release with technical information can be found in the Moodle 3.6 release notes.
For all users
-
Improved course overview
Sort, star, hide and display courses more efficiently thanks to the welcome Course overview improvements on your dashboard.
-
Useful new dashboard blocks
Keep up to date with the Timeline block, the Starred courses block, the Recently accessed courses block and the Recently accessed items block, all available for the dashboard.
-
New messaging interface
Messaging enhancements bring greater control over who can message you along with the ability to star messages and engage in group messaging.
-
Nextcloud integration
If enabled by the administrator,a Nextcloud repository may be searched for uploading files to your courses, both as copies or access controlled links
-
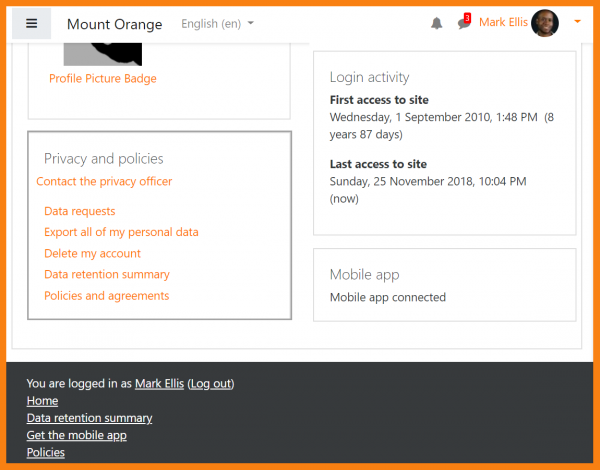
Clearer privacy links in your profile
Easily see how to contact the PO, request data or account deletion and view a data retention summary page from your profile page.
-
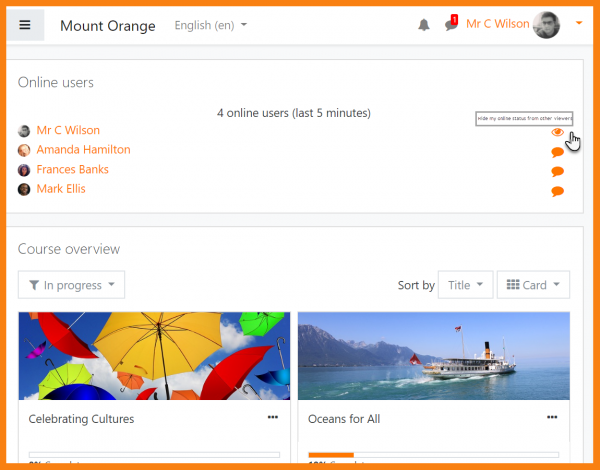
Hide yourself in the online users block
Monitor courses without being seen by clicking the 'eye' against your name in the Online users block.
For teachers
-
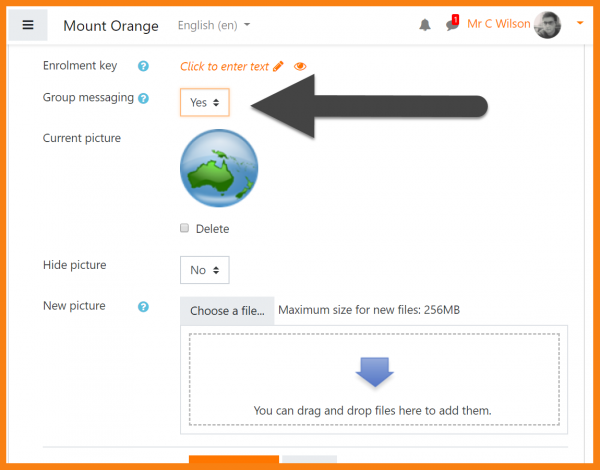
Message your groups
Enable group messaging when setting up groups and from the new messaging interface, start group conversations.
-
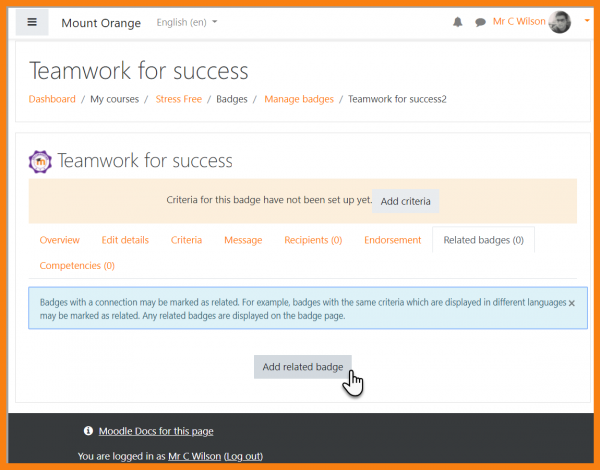
More information on your badges
Support for Open Badges v2.0 spec allows you to add more details when awarding badges.
-
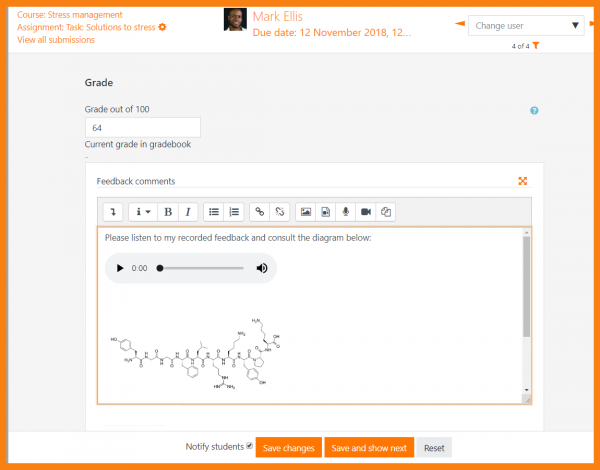
Record assignment feedback
Media and other file uploads are now permitted when grading assignments, meaning teachers can record their feedback and/or include supporting images or other files.
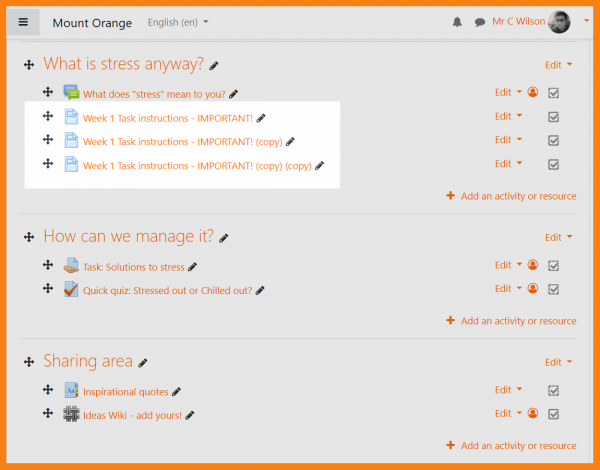
-
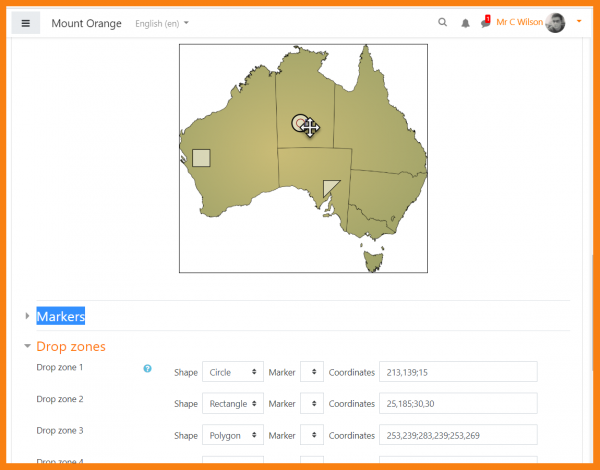
Quiz improvements
The Drag and drop markers question type is easier to edit, and thanks to the MUA, the Quiz statistics report has improved usability.
-
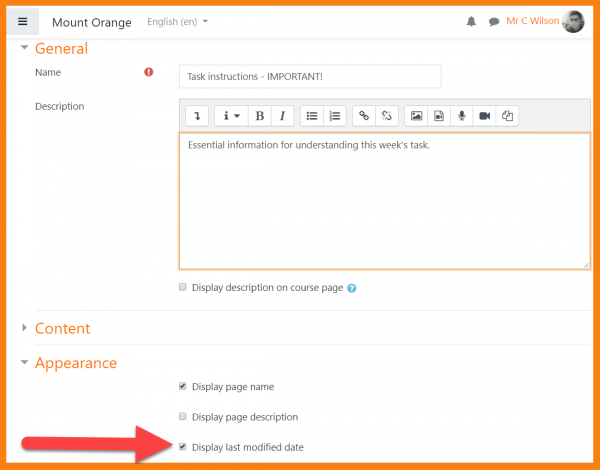
Hide page last modifed dates
A new option in the Page resource allows you to choose to display or hide the date it was last updated..
For administrators
-
Paypal support Rupees
Indian rupees may now be displayed as an option for PayPal enrolment.
-
Control audio/video recording
A new capability specifying who can use the audio and video recording buttons in the Atto editor allows you to control such recordings.