New features: Difference between revisions
Mary Cooch (talk | contribs) No edit summary |
Mary Cooch (talk | contribs) m (new Italian page) |
||
| (89 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{About Moodle}} | {{About Moodle}} | ||
Moodle 3. | Moodle 3.5 focuses on GDPR compliance and enhanced usability and accessiblity. | ||
Read on for Moodle 3. | Read on for Moodle 3.5 highlights, or watch our [https://www.youtube.com/playlist?list=PLxcO_MFWQBDcnwHQwhHZtObHNMHoONx-C Youtube playlist of 3.5 New features.] | ||
Full details of the release with technical information can be found in the [[:dev:Moodle 3. | Full details of the release with technical information can be found in the [[:dev:Moodle 3.5 release notes|Moodle 3.5 release notes]]. | ||
__NOTOC__ | __NOTOC__ | ||
===For all users=== | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:StudentProfile.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
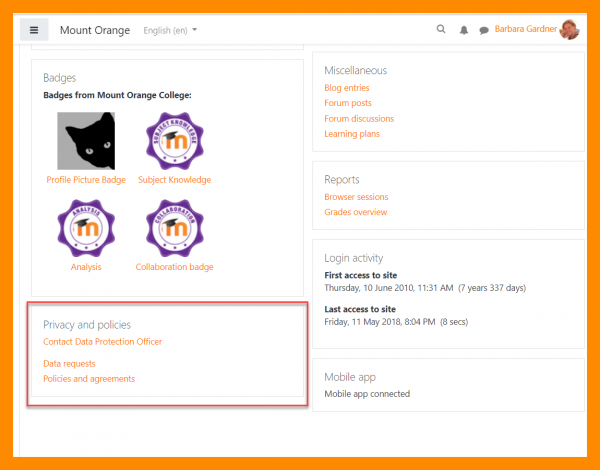
<h4> | <h4>Privacy and policies area in Profile</h4> | ||
<p> | <p>Access site policies and make data requests from links in your [[Profile]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:DashboardOverview.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
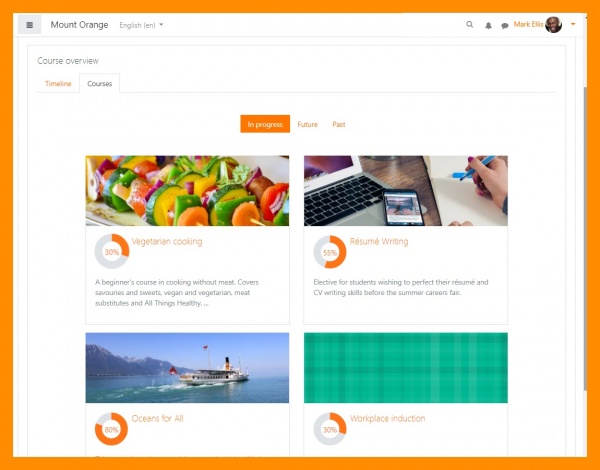
<h4> | <h4>Course images on the dashboard</h4> | ||
<p>Images or coloured patterns brighten up course descriptions on the dashboard [[Course overview]].</p> | |||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:Bootstrap4.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
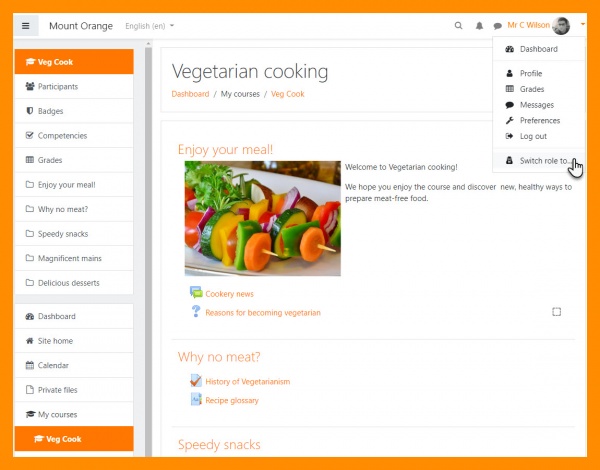
<h4> | <h4>Clearer icons, accessible fonts</h4> | ||
<p> | <p>The use of Bootstrap 4 stable means enhanced appearance for users and better theming options for developers.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:recordrtc.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
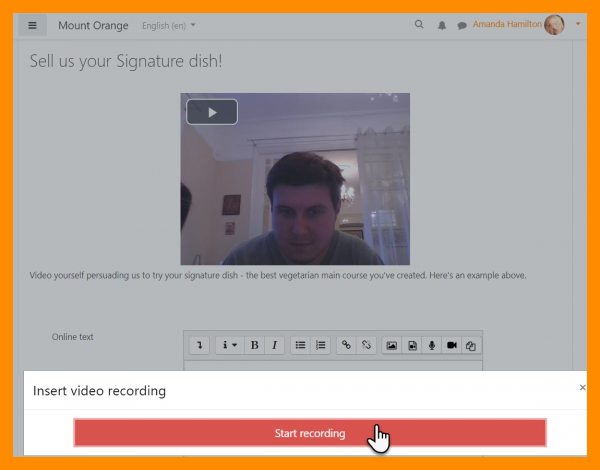
<h4> | <h4>Directly record sound and video</h4> | ||
<p> | <p>Buttons in the [[Atto editor]] allow you to record directly into Moodle</p> | ||
</div> | |||
</div> | |||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:ChoiceDisplay.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
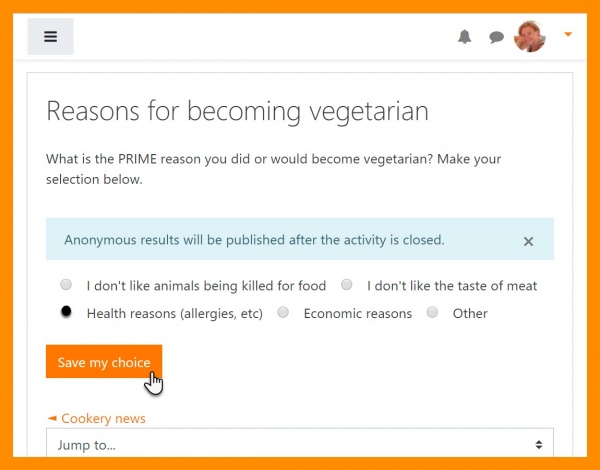
<h4> | <h4>Choice results display</h4> | ||
<p> | <p>Know in advance how the Choice results will display</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:35MobileApp1.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
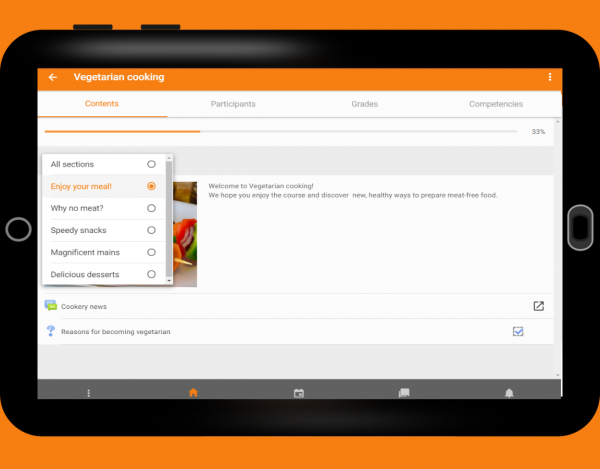
<h4> | <h4>Moodle from your Mobile!</h4> | ||
<p> | <p>A new improved [[Moodle Mobile app|Moodle app]].</p> | ||
</div> | |||
</div> | |||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
===For teachers=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:BulkEditSelfEnrolled.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
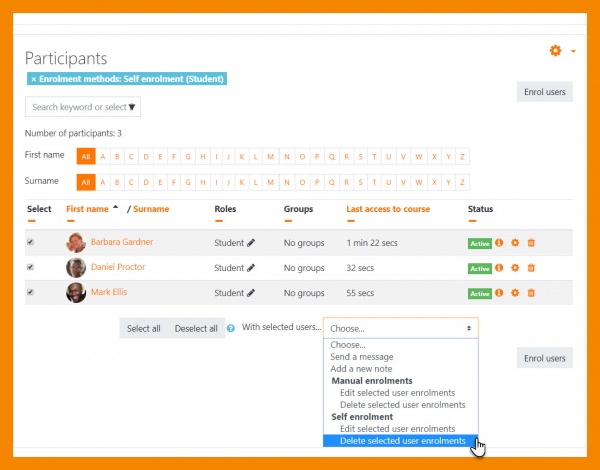
<h4> | <h4>More efficient user management</h4> | ||
<p> | <p>Search, filter and bulk edit or delete self enrolled learners from the [[Participants|Participants and Enrolments screen]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 88: | Line 95: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:AwardedBadgesBadges.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
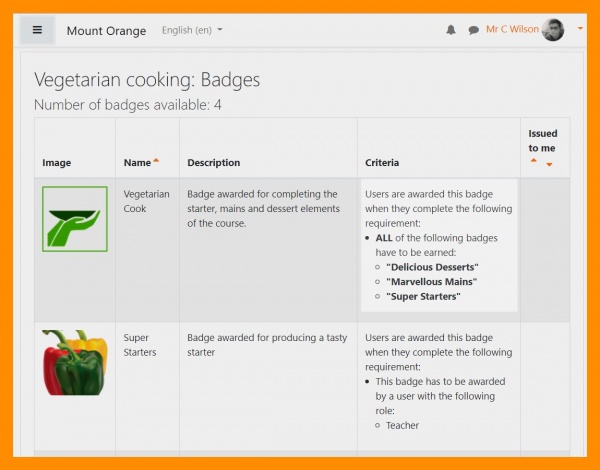
<h4> | <h4>Award badges based on other badges</h4> | ||
<p> | <p>Amongst new [[Using badges|badges]] criteria is the ability to award badges based on previously earned badges.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 97: | Line 104: | ||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File: QuestionTags.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
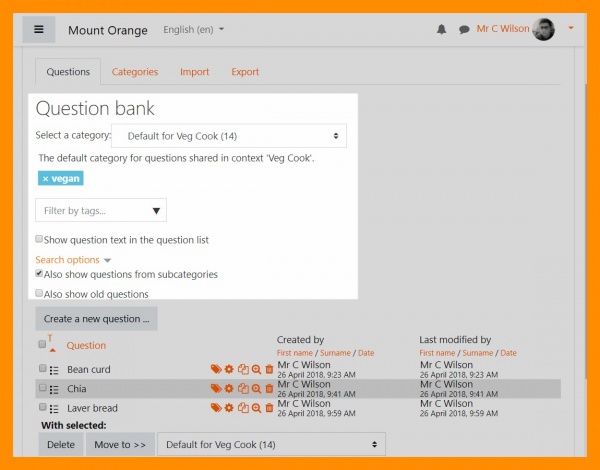
<h4> | <h4>Filter questions by tag</h4> | ||
<p> | <p>This Moodle Users Association funded project means tags may be added and filtered directly in the [[Question bank]] and when [[Building Quiz|adding random questions]].</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 110: | Line 117: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:EssayUpload.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
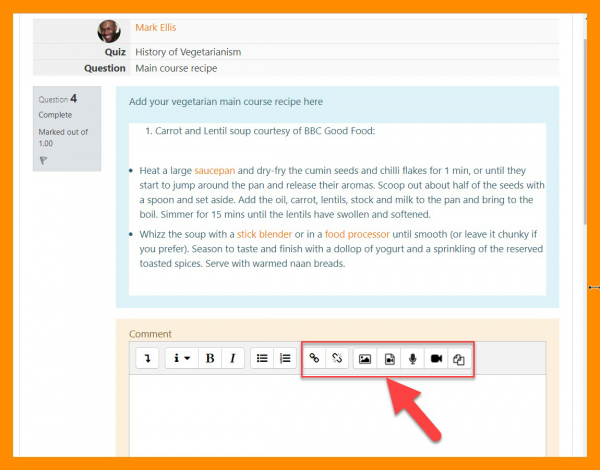
<h4> | <h4>Quiz Essay questions</h4> | ||
<p> | <p>Specify accepted file types for the Quiz [[Essay question type]] and upload files when grading them</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 126: | Line 133: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:GDPRSection.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
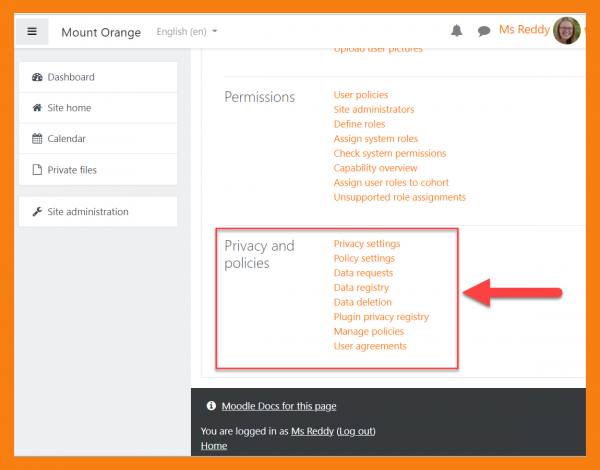
<h4> | <h4>GDPR features</h4> | ||
<p> | <p>New Privacy and policies links help meet [[GDPR]] requirements.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 135: | Line 142: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:SimpleSearch.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
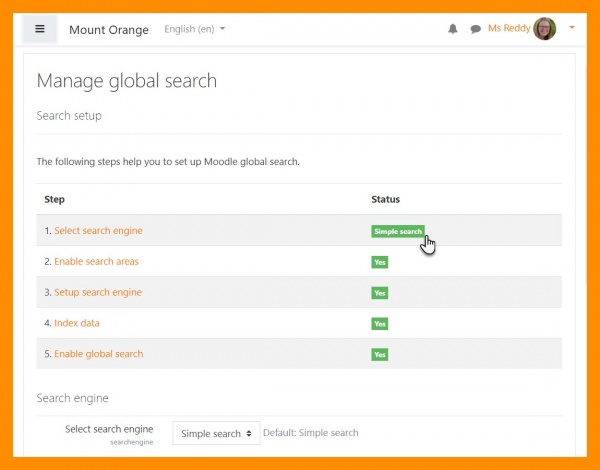
<h4> | <h4> Simple Global Search</h4> | ||
<p> | <p>A new, simple [[Global search]] feature is available without the need to install an external engine.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 148: | Line 155: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:LTIAdvantage.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
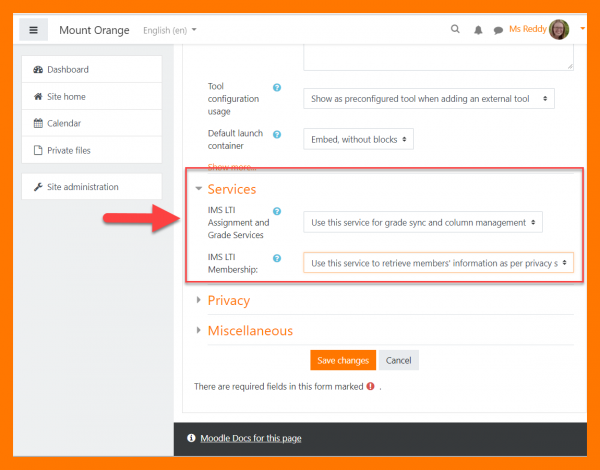
<h4> | <h4>LTI Advantage 1.1 support</h4> | ||
<p> | <p>[[External tool]] settings now include support for LTI Membership and AGS services..</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 157: | Line 164: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:ProfilePictureBadge.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
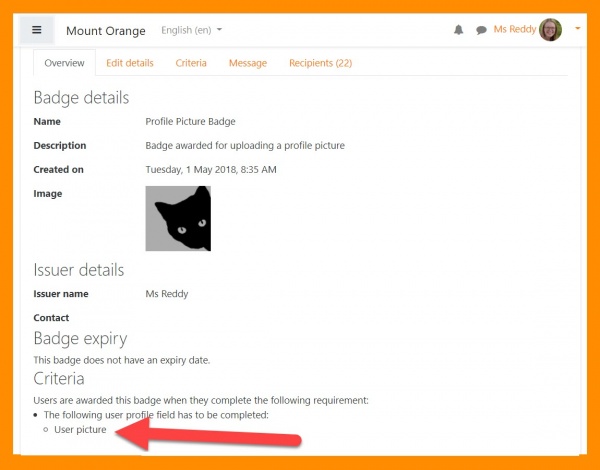
<h4> | <h4>More badge criteria</h4> | ||
<p> | <p>[[Managing badges|Award badges]] for user picture upload, cohort membership and previously awarded badges.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | |||
</ul> | </ul> | ||
</div> | </div> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:CohortThemes.jpg|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
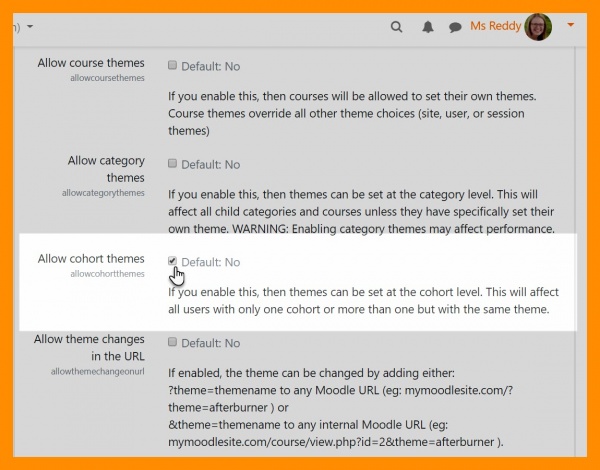
<h4> | <h4>Cohort themes</h4> | ||
<p> | <p>Specify a theme for a [[Cohort sync|cohort]] for easy differentiation.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 180: | Line 186: | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File: | [[File:35NewCapabilities.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
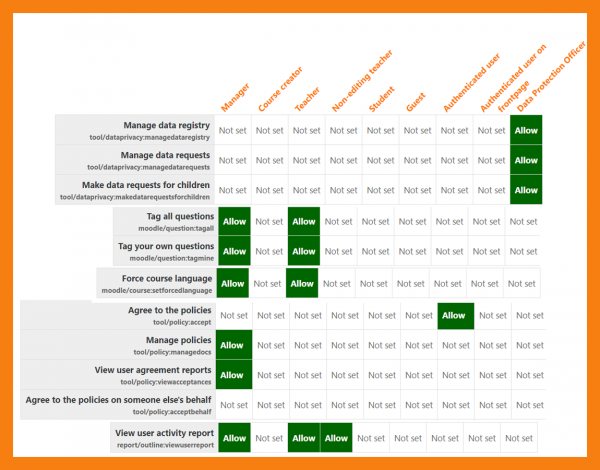
<h4> | <h4>New capabilities</h4> | ||
<p> | <p>There are eleven new capabilities, including several relating to data, privacy and policies.</p> | ||
</div> | |||
</div> | |||
</li> | </li> | ||
</ul> | </ul> | ||
</div | </div> | ||
[[Category:New features]] | [[Category:New features]] | ||
[[es:Nuevas características de Moodle 3. | [[de:Neue Funktionalitäten]] | ||
[[fr:Nouveautés de Moodle 3. | [[es:Nuevas características de Moodle 3.5]] | ||
[[fr:Nouveautés de Moodle 3.5]] | |||
[[it:Nuove funzionalità in Moodle 3.5]] | |||
Latest revision as of 16:24, 24 November 2018
Moodle 3.5 focuses on GDPR compliance and enhanced usability and accessiblity.
Read on for Moodle 3.5 highlights, or watch our Youtube playlist of 3.5 New features.
Full details of the release with technical information can be found in the Moodle 3.5 release notes.
For all users
-
Privacy and policies area in Profile
Access site policies and make data requests from links in your Profile.
-
Course images on the dashboard
Images or coloured patterns brighten up course descriptions on the dashboard Course overview.
-
Directly record sound and video
Buttons in the Atto editor allow you to record directly into Moodle
-
Moodle from your Mobile!
A new improved Moodle app.
For teachers
-
More efficient user management
Search, filter and bulk edit or delete self enrolled learners from the Participants and Enrolments screen.
-
Award badges based on other badges
Amongst new badges criteria is the ability to award badges based on previously earned badges.
-
Filter questions by tag
This Moodle Users Association funded project means tags may be added and filtered directly in the Question bank and when adding random questions.
-
Quiz Essay questions
Specify accepted file types for the Quiz Essay question type and upload files when grading them
For administrators
-
GDPR features
New Privacy and policies links help meet GDPR requirements.
-
Simple Global Search
A new, simple Global search feature is available without the need to install an external engine.
-
LTI Advantage 1.1 support
External tool settings now include support for LTI Membership and AGS services..
-
More badge criteria
Award badges for user picture upload, cohort membership and previously awarded badges.
-
Cohort themes
Specify a theme for a cohort for easy differentiation.