Dock: diferència entre les revisions
- Managing blocks
- Block settings
- Activities
- Admin bookmarks
- Blog menu
- Blog tags
- Calendar
- Comments
- Community finder
- Course completion status
- Course overview
- Course/site summary
- Courses
- Feedback
- Flickr
- HTML
- Latest news
- Login
- Logged in user
- Main menu
- Mentees
- Messages
- My private files
- Navigation
- Network servers
- Online users
- People
- Quiz results
- Random glossary entry
- Recent activity
- Recent blog entries
- Remote RSS feeds
- Search forums
- Section links
- Self completion
- Settings
- Social activities
- Tags
- Upcoming events
- Youtube
- Blocks FAQ
mCap resum de modificació |
|||
| Línia 9: | Línia 9: | ||
===Using the Dock=== | ===Using the Dock=== | ||
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect. | |||
{| class="nicetable" | {| class="nicetable" | ||
|- | |- | ||
| Línia 21: | Línia 20: | ||
==Another docking example== | ==Another docking example== | ||
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block. | |||
{| class="nicetable" | {| class="nicetable" | ||
|- | |- | ||
Revisió del 15:26, 18 set 2011
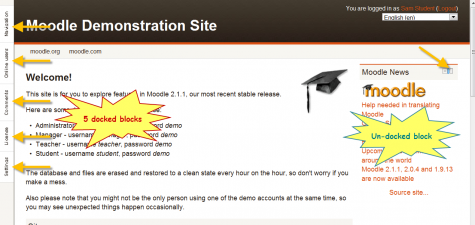
The dock is an area where blocks can be moved to and from this area with the block to dock ![]() and dock to block
and dock to block ![]() icons.
icons.
The "docked" blocks appear as horizontal tabs along the left margin attached to the page.
The docked block can expand into a menu with a click on the tab in the dock area. Clicking on the dock icon when a block is in the docked position, will move the block back to its original position.
Using the Dock
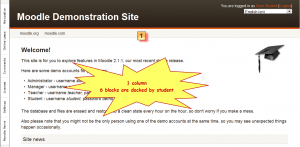
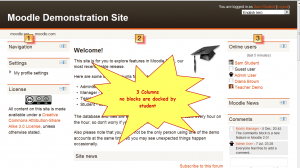
It allows users an option of changing the look of a page on their screen. For example, a student could move all blocks to the dock, creating a 1 column effect.
| A student moves all blocks to the dock area - view had 1 column | A student un-docks all blocks - now view has 3 columns |
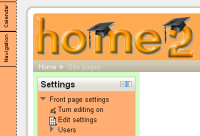
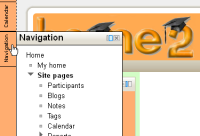
Another docking example
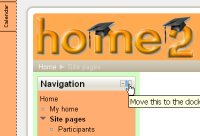
Moodle 2 introduced a dock for managing blocks. The dock is on the left and can be accessible to anyone any time on any block including navigation to an HTML block.
| To place a block on the dock, click the docking option | The block automatically moves to the dock | To access the block, use the mouse-over. |